pinia
目录
- 一、介绍
- 二、快速上手
- 1.安装
- 2.基本使用与state
- 3.actions的使用
- 4.getters的使用
- 5.storeToRefs的使用
- 6.pinia模块化
- 三、数据持久化
- 1.安装
- 2.使用插件
- 3.模块开启持久化
- 4.按需缓存模块的数据
一、介绍
pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。
在Vuex中有四个核心概念:
- State
- Getters
- Mutations
- Actions
在Pinia中:
- State
- Getters
- Actions :同步异步都支持
移除了Mutations
二、快速上手
1.安装
用你喜欢的包管理器安装 pinia:
yarn add pinia
# 或者使用 npm
npm install pinia
2.基本使用与state
- 在main.js中挂载pinia
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
const app = createApp(App)//引入pinia
import { createPinia } from 'pinia'
//创建Pinia实例
const pinia = createPinia()
app.use(pinia)app.mount('#app')- 新建文件store/counter.js
import { defineStore } from 'pinia'
// 创建store,命名规则: useXxxxStore
// 参数1:store的唯一表示
// 参数2:对象,可以提供state actions getters
const useCounterStore = defineStore('counter', {state: () => {return {count: 0,}},getters: {},actions: {},
})export default useCounterStore
- 在组件中使用
<script setup>
import useCounterStore from './store/counter'const counter = useCounterStore()
</script><template><h1>根组件---{{ counter.count }}</h1>
</template><style></style>
四种修改state的方式
import { defineStore } from 'pinia'
//1.定义容器
//参数1:容器的ID,必须唯一(可以自己取名),将来Pinia会把所有的容器挂在到跟容器
export const useMainStore = defineStore('main', {//相当于data//1.必须是函数,这样是为了在服务端渲染的时候便面交叉请求导致的数据状态污染//2.必须是箭头函数,这是为了更好的TS类型推导//3.返回值:一个函数,调用得到函数的返回值state: () => {return {count: 0,foo:'foo',arr:['学习']}},//相当于computedgetters: {},//相当于methodsactions: {},
})
在vue组件中获取store
import { useMainStore } from '../store'const mainStore = useMainStore()function handleChangeState() {//方法一:直接修改// mainStore.count++// mainStore.foo='hello'// mainStore.arr.push('world')// 方法二:使用$patch批量修改 // mainStore.$patch({// count: mainStore.count + 1,// foo: 'hello',// arr: [...mainStore.arr, 'world']//但是这种方式对于数组来说不友好// })// 方法三:// mainStore.$patch(state =>{// state.count++// state.foo='hello'// state.arr.push('world')// })//方法四:逻辑比较多的时候,可以使用action//在mainStore中actions: {changeState(){this.count++this.foo='hello'this.arr.push("hello")}},//组件中mainStore.changeState()
}
3.actions的使用
在pinia中没有mutations,只有actions,不管是同步还是异步的代码,都可以在actions中完成。
- 在actions中提供方法并且修改数据
import { defineStore } from 'pinia'
// 1. 创建store
// 参数1:store的唯一表示
// 参数2:对象,可以提供state actions getters
const useCounterStore = defineStore('counter', {state: () => {return {count: 0,}},actions: {increment() {this.count++},incrementAsync() {setTimeout(() => {this.count++}, 1000)},},
})export default useCounterStore
- 在组件中使用
<script setup>
import useCounterStore from './store/counter'const counter = useCounterStore()
</script><template><h1>根组件---{{ counter.count }}</h1><button @click="counter.increment">加1</button><button @click="counter.incrementAsync">异步加1</button>
</template>
4.getters的使用
pinia中的getters和vuex中的基本是一样的,也带有缓存的功能
- 在getters中提供计算属性
import { defineStore } from 'pinia'
// 1. 创建store
// 参数1:store的唯一表示
// 参数2:对象,可以提供state actions getters
const useCounterStore = defineStore('counter', {state: () => {return {count: 0,}},getters: {double() {return this.count * 2},},actions: {increment() {this.count++},incrementAsync() {setTimeout(() => {this.count++}, 1000)},},
})export default useCounterStore- 在组件中使用
<h1>根组件---{{ counter.count }}</h1><h3>{{ counter.double }}</h3>
5.storeToRefs的使用
如果直接从pinia中解构数据,会丢失响应式, 使用storeToRefs可以保证解构出来的数据也是响应式的
<script setup>
import { storeToRefs } from 'pinia'
import useCounterStore from './store/counter'const counter = useCounterStore()
// 如果直接从pinia中解构数据,会丢失响应式
const { count, double } = counter// 使用storeToRefs可以保证解构出来的数据也是响应式的
const { count, double } = storeToRefs(counter)
</script>
6.pinia模块化
在复杂项目中,不可能把多个模块的数据都定义到一个store中,一般来说会一个模块对应一个store,最后通过一个根store进行整合
- 新建store/user.js文件
import { defineStore } from 'pinia'const useUserStore = defineStore('user', {state: () => {return {name: 'zs',age: 100,}},
})export default useUserStore- 新建store/index.js
import useUserStore from './user'
import useCounterStore from './counter'// 统一导出useStore方法
export default function useStore() {return {user: useUserStore(),counter: useCounterStore(),}
}- 在组件中使用
<script setup>
import { storeToRefs } from 'pinia'
import useStore from './store'
const { counter } = useStore()// 使用storeToRefs可以保证解构出来的数据也是响应式的
const { count, double } = storeToRefs(counter)
</script>三、数据持久化
1.安装
yarn add pinia-plugin-persistedstate
or
npm i pinia-plugin-persistedstate
2.使用插件
在main.ts中注册
import { createApp } from "vue";
import App from "./App.vue";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const pinia = createPinia();
pinia.use(piniaPluginPersistedstate);
createApp(App).use(pinia);
3.模块开启持久化
const useHomeStore = defineStore("home",{// 开启数据持久化persist: true//或者写成persist:{enabled:true}// ...省略
});
4.按需缓存模块的数据
需求:不想所有数据都持久化处理,能不能按需持久化所需数据,怎么办?
可以用配置式写法,按需缓存某些模块的数据。
import { defineStore } from 'pinia'export const useStore = defineStore('main', s{state: () => {return {someState: 'hello pinia',nested: {data: 'nested pinia',},}},// 所有数据持久化// persist: true,// 持久化存储插件其他配置persist: {// 修改存储中使用的键名称,默认为当前 Store的 idkey: 'storekey',// 修改为 sessionStorage,默认为 localStoragestorage: window.sessionStorage,// 部分持久化状态的点符号路径数组,[]意味着没有状态被持久化(默认为undefined,持久化整个状态)paths: ['nested.data'],},
})
相关文章:

pinia
目录一、介绍二、快速上手1.安装2.基本使用与state3.actions的使用4.getters的使用5.storeToRefs的使用6.pinia模块化三、数据持久化1.安装2.使用插件3.模块开启持久化4.按需缓存模块的数据一、介绍 pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。 在Vu…...

mysql中insert语句的五种用法
文章目录前言一、values参数后单行插入二、values参数后多行插入三、搭配select插入数据四、复制旧表的信息到新表五、搭配set插入数据总结前言 insert语句是标准sql中的语法,是插入数据的意思。在实际应用中,它也演变了很多种用法来实现特殊的功能&…...

YOLOV7模型调试记录
先前的YOLOv7模型是pytorch重构的,并非官方提供的源码,而在博主使用自己的数据集进行实验时发现效果并不理想,因此生怕是由于源码重构导致该问题,此外还需进行对比实验,因此便从官网上下载了源码,进行调试运…...
)
模拟光伏不确定性——拉丁超立方抽样生成及缩减场景(Matlab全代码)
光伏出力的不确定性主要源于预测误差,而研究表明预测误差(e)服从正态分布且大概为预测出力的10%。本代码采用拉丁超立方抽样实现场景生成[1,2]、基于概率距离的快速前代消除法实现场景缩减[3],以此模拟了光伏出力的不确定性。与风电不确定性模拟不同之处在于——光伏存在0出…...

Elasticsearch聚合查询速览
Es 数据分析工具 - Elasticsearch Aggregations (聚合查询) 官方文档 Aggregations | Elasticsearch Guide [7.15] | Elastic 1. Bucket aggregations 桶聚合 that group documents into buckets, also called bins, based on field values, ranges, o…...

CEC2017:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解cec2017(提供MATLAB代码)
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 课程介绍 很高兴为大家介绍这个…...

vue样式绑定(v-if)
文章目录一.第一次用vue框架二.要求:1.定义两种样式,一种描述正确的状态,一种描述错误的状态。2.在结构代码中定义一个块,实现绑定正确的样式状态。3.定义一个按钮,实现正确和错误两种状态的class切换。三.源代码四.效果一.第一次…...

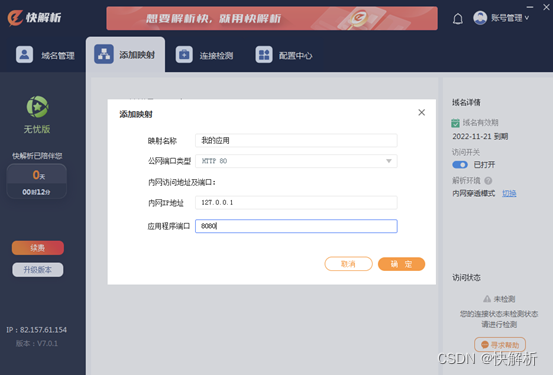
无需公网IP,安全稳定实现U8C异地访问
用友是全球领先的企业云服务与软件提供商,在财务、人力、供应链、采购、制造、营销、研发、项目、资产、协同等领域为客户提供数字化、智能化、社会化的企业云服务产品与解决方案。 U8C是用友针对成长型、创新型企业,提供企业级ERP整体解决方案。在系统…...

Graph Neural Network(GNN)图神经网络
Graph Neural Network(GNN)图神经网络,是一种旨在对图结构数据就行操作的深度学习算法。它可以很自然地表示现实世界中的很多问题,包括社交网络,分子结构和交通网络等。GNN旨在处理此类图结构数据,并对图中的节点和边进行预测或执…...

JSTL核心库的简单使用
JSTL核心库的简单使用 7.1考试重点 7.1.1c:out输出数据 考试重点就是c的相关的 jar包下载地址:Apache Tomcat - Apache Taglibs Downloads 看会典型应用就可以<% page contentType"text/html;charsetUTF-8" language"java" %> <% taglib uri"…...

ffmpeg.dll丢失怎么办,有什么修复ffmpeg.dll的方法
如果你在运行某些音视频软件或游戏时遇到了“ffmpeg.dll丢失”的错误消息,这意味着你的Windows系统中缺少了ffmpeg.dll文件,这是一个必要的动态链接库(DLL)文件,用于支持许多音视频软件和游戏的运行。在这篇文章中&…...

【学习笔记】NOIP爆零赛9
这场考炸了,不过也还好,正好给自己警醒的作用 t1t1t1应该是想到正解了,就是最后边界那个地方还是没有想清楚,哎这种交互题卡询问次数还是挺难受的,并且似乎我对于这种细节并不能很好把握。然后就少了50pts50pts50pts是…...

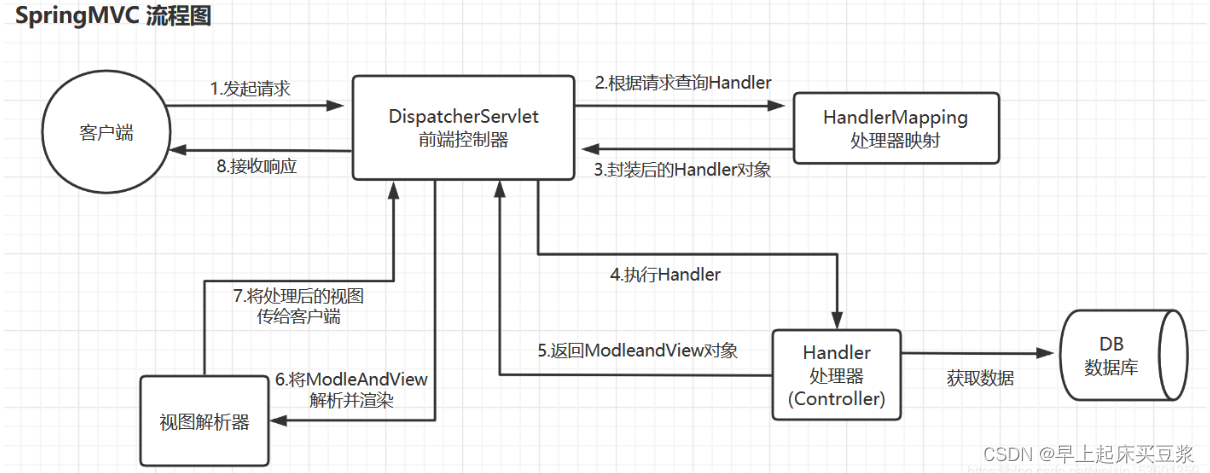
SpringMVC的常用组件和工作流程及部分注解解析
一丶SpringMVC常用的组件 1.前端控制器DispatcherServlet 作用:统一处理请求和响应。除此之外还是整个流程控制的中心,由 DispatcherServlet 来调用其他组件,处理用户的请求 接收请求,响应结果,相当于转发器ÿ…...

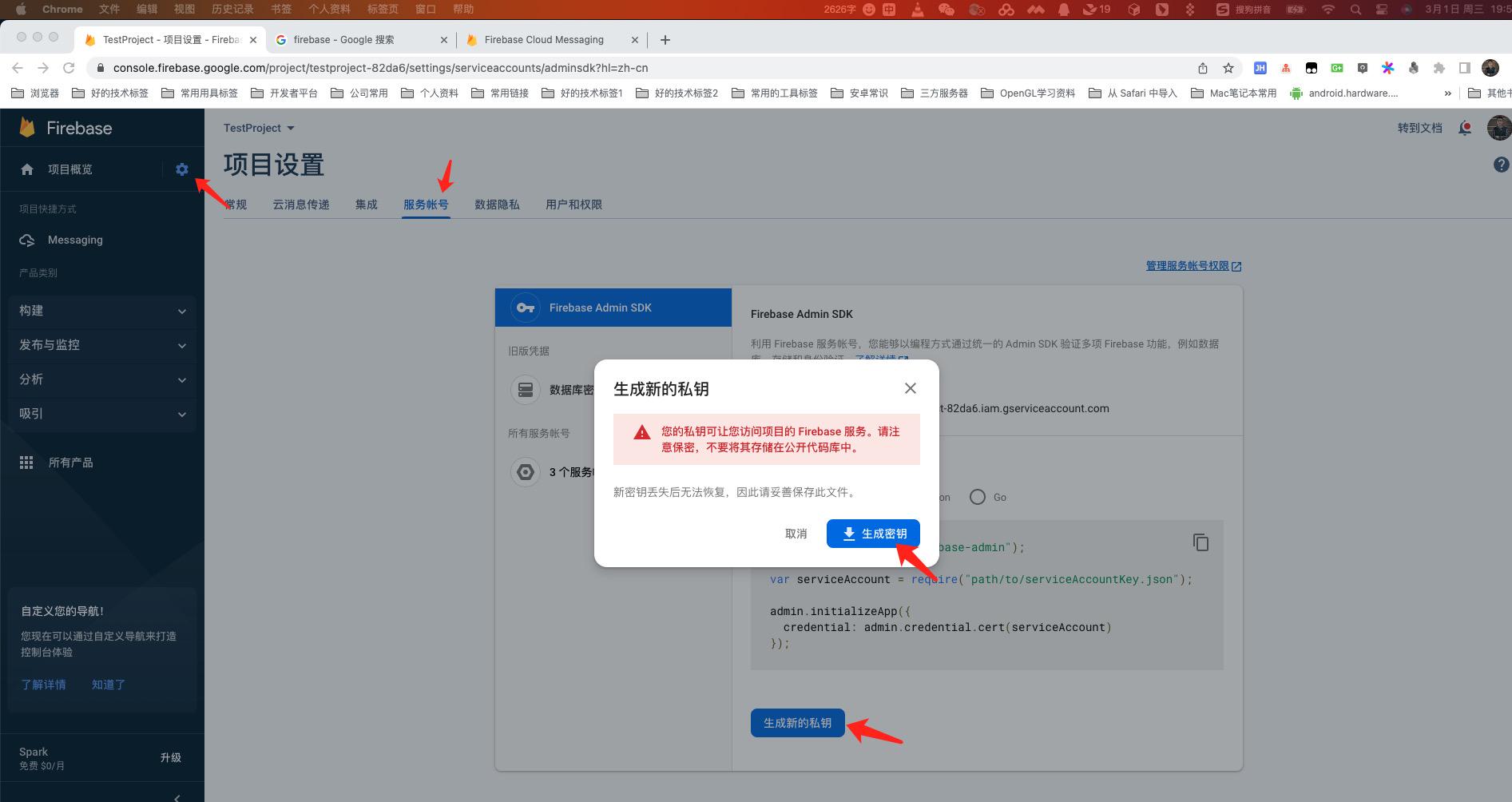
创建Firebase项目并接入Firebase推送: Firebase Cloud Messaging (FCM)
1.FCM简介:Firebase Cloud Messaging (FCM) 是一种跨平台消息传递解决方案,可供您可靠地传递消息,而且还是免费的服务。支持 Android,IOS,Web,Flutter,Unity.消息类型可以使用 FCM 向客户端发送两种类型的消息:通知消息…...

MyBatis的简单使用
MyBatis是一个优秀的持久型框架用于简化JDBC开发,JDBC的原生写法普遍都很麻烦,还要写原汁原味的sql语句,mybatis将很多东西都放到了配置文件里面然后用少量代码简化了免除了几乎所有的JDBC代码以及设定参数和获取结果集的工作。MyBatis 可以通…...

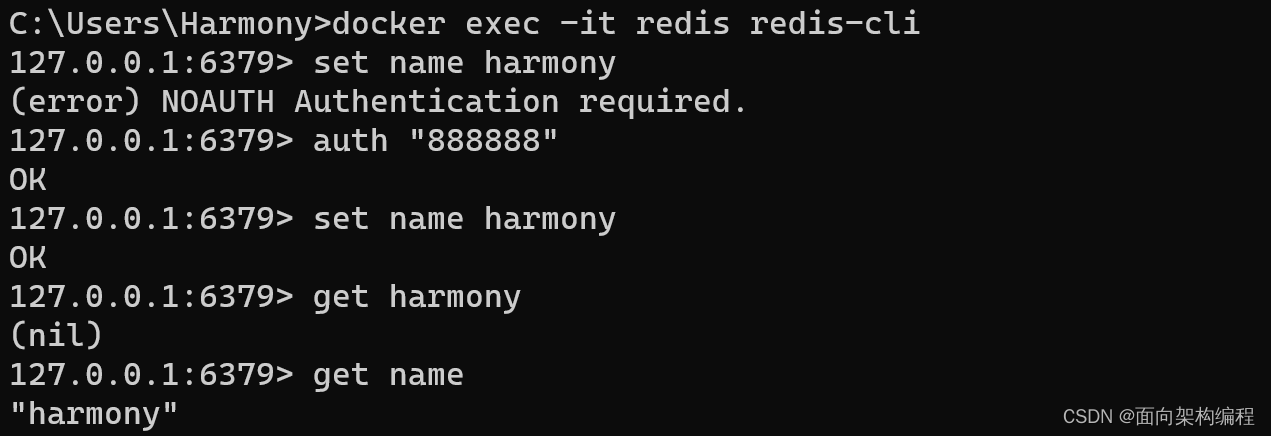
最新的Windows docker安装方法
什么是Docker?关于Docker的相关概述,请看:Docker_面向架构编程的博客-CSDN博客在Windows10 or Windows11中安装docker主要就两步:1.安装wsl22. 安装docker一、安装WSL2安装wslwsl --install然后重启一下电脑在cmd窗口可以查看自己…...

2023软件测试工程师涨薪攻略,3年如何达到30K
1.软件测试如何实现涨薪 首先涨薪并不是从8000涨到9000这种涨薪,而是从8000涨到15K加到25K的涨薪。基本上三年之内就可以实现。 如果我们只是普通的有应届毕业生或者是普通本科那我们就只能从小公司开始慢慢往上走。 有些同学想去做测试,是希望能够日…...

【算法题】1927. 求和游戏
题目: Alice 和 Bob 玩一个游戏,两人轮流行动,Alice 先手 。 给你一个 偶数长度 的字符串 num ,每一个字符为数字字符或者 ‘?’ 。每一次操作中,如果 num 中至少有一个 ‘?’ ,那么玩家可以执行以下操…...

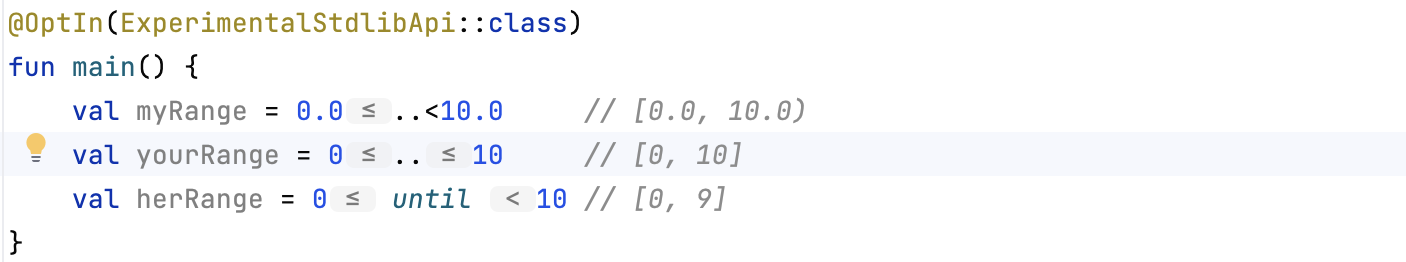
有趣的 Kotlin 0x10:操作符 ..<
操作符 …< ..< 操作符是 Kotlin 在 1.7.20 版本中引入的不包含尾部元素的左闭右开区间操作符。之前我们使用的比较多的操作符可能是 .. 和 until,两者均表示区间,前者是闭区间,后者则表示不包含末端元素的左闭右开区间。 OptIn(Expe…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
