[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
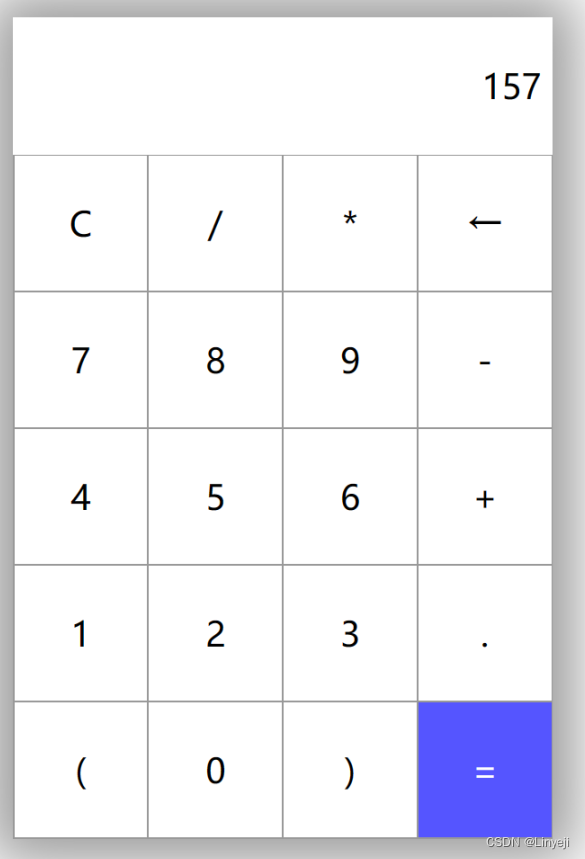
计算器(网页内实现效果)


HTML部分
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Calculator</title><link rel="stylesheet" href="style.css">
</head>
<body><section><div class="container"><div id="display"></div><div class="buttons"><div class="button">C</div><div class="button">/</div><div class="button">*</div><div class="button">←</div><div class="button">7</div><div class="button">8</div><div class="button">9</div><div class="button">-</div><div class="button">4</div><div class="button">5</div><div class="button">6</div><div class="button">+</div><div class="button">1</div><div class="button">2</div><div class="button">3</div><div class="button">.</div><div class="button">(</div><div class="button">0</div><div class="button">)</div><div id="equal" class="button">=</div></div></div></section><script src="index.js"></script>
</body>
</html>CSS部分
.container {max-width: 400px;margin: 10vh auto 0 auto;box-shadow: 0px 0px 43px 17px rgba(153,153,153,1);
}#display {text-align: right;height: 70px;line-height: 70px;padding: 16px 8px;font-size: 25px;
}.buttons {display: grid;border-bottom: 1px solid #999;border-left: 1px solid#999;grid-template-columns: 1fr 1fr 1fr 1fr;
}.buttons > div {border-top: 1px solid #999;border-right: 1px solid#999;
}.button {border: 0.5px solid #999;line-height: 100px;text-align: center;font-size: 25px;cursor: pointer;
}#equal {background-color: rgb(85, 85, 255);color: white;
}.button:hover {background-color: #323330;color: white;transition: 0.5s ease-in-out;
}JavaScript部分
//思路:
//1.用map或者forEach或者for循环给每个按钮(button)加上一个事件监听器addEventListener()
//2.当点击c的时候归零
//3.当点击=的时候把display里的值进行计算,可以用eval函数
//4.当点击<-时候,减去一个数
//5.当点击其他按钮的时候,就是把数往display里面加
//6.你可以用switch case来运行以上的不同情况按键,用if else也可以// Get the display element
var display = document.getElementById('display');// Get all the buttons
var buttons = Array.from(document.getElementsByClassName('button'));// Add click event listener to each button
buttons.forEach(function(button) {button.addEventListener('click', function() {handleButtonClick(button.textContent);});
});// Function to handle button clicks
function handleButtonClick(value) {switch (value) {case 'C':// Clear the displaydisplay.textContent = '';break;case '=':try {// Evaluate the expression in the display using evaldisplay.textContent = eval(display.textContent);} catch (error) {// Handle errors, e.g., division by zerodisplay.textContent = 'Error';}break;case '←':// Remove the last character from the displaydisplay.textContent = display.textContent.slice(0, -1);break;default:// Append the clicked button value to the displaydisplay.textContent += value;break;}
}
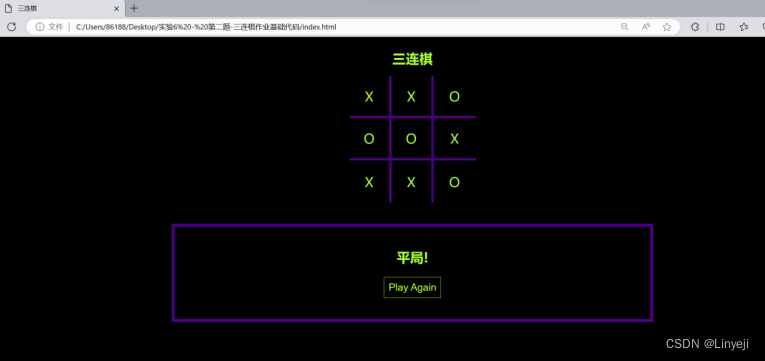
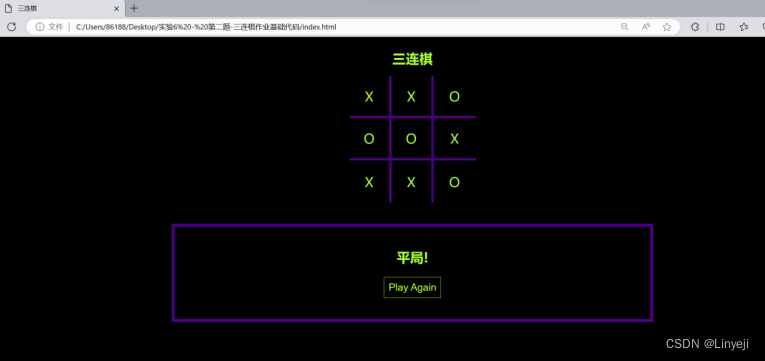
井字棋


HTML部分
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>三连棋</title><link href="index.css" rel="stylesheet" /></head><body><h1>三连棋</h1><div id="board"><!-- 棋盘上每个格子我们管它叫tile,并且自定义一个属性叫data-index,方便计数--><!-- right-border就是棋盘内部的边框,给border上颜色 --><div data-index="1" class="tile right-border bottom-border"></div><div data-index="2" class="tile right-border bottom-border"></div><div data-index="3" class="tile bottom-border"></div><div data-index="4" class="tile right-border bottom-border"></div><div data-index="5" class="tile right-border bottom-border"></div><div data-index="6" class="tile bottom-border"></div><div data-index="7" class="tile right-border"></div><div data-index="8" class="tile right-border"></div><div data-index="9" class="tile"></div><!-- 三个棋子连到一起会出现一条红色线,我们管这个红色线叫strike --><div id="strike" class="strike"></div></div><div id="game-over-area" class="hidden"><h2 id="game-over-text">获胜的是 X</h2><button id="play-again">Play Again</button></div><script src="index.js"></script></body>
</html>
CSS部分
/* 整体的棋盘 */
body {display: flex;flex-direction: column;align-items: center;background-color: black;color: greenyellow;
}/* 把1-9的数字,分成三列 */
#board {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;/* 鼠标移动到格子里就变成一个手掌图标 */cursor: pointer;position: relative;
}/* 每个格子 */
.tile {color: currentColor;/*currentColor继承于body里面的color*/font-size: 2em;display: flex;justify-content: center;align-items: center;
}/* 给格子边框上颜色 */
.right-border {border-right: 0.2em solid indigo;
}/* 给格子边框上颜色 */
.bottom-border {border-bottom: 0.2em solid indigo;
}/* 三个棋子连到一起会出现一条红色线,我们管这个红色线叫strike */
.strike {position: absolute;background-color: darkred;
}/* 三个棋子在第1行连成一条线 */
.strike-row-1 {width: 100%;height: 4px;top: 15%;
}/* 三个棋子在第2行连成一条线 */
.strike-row-2 {width: 100%;height: 4px;top: 48%;
}/* 三个棋子在第3行连成一条线 */
.strike-row-3 {width: 100%;height: 4px;top: 83%;
}/* 三个棋子在第1列连成一条线 */
.strike-column-1 {height: 100%;width: 4px;left: 15%;
}/* 三个棋子在第2列连成一条线 */
.strike-column-2 {height: 100%;width: 4px;left: 48%;
}/* 三个棋子在第3列连成一条线 */
.strike-column-3 {height: 100%;width: 4px;left: 83%;
}/* 三个棋子在斜对角连成一条线 */
.strike-diagonal-1 {width: 90%;height: 4px;top: 50%;left: 5%;transform: skewY(45deg); /* skewy可以改变线的角度 */}
.strike-diagonal-2 {width: 90%;height: 4px;top: 50%;left: 5%;transform: skewY(-45deg);
}h1 {color: currentColor;
}#game-over-area {text-align: center;border: indigo 8px solid;padding: 50px;width: 50%;margin-top: 50px;
}h2 {color: currentColor;font-size: 2em;margin-top: 0px;
}/* 重玩的按钮 */
button {background-color: transparent;color: currentColor;border: currentColor 1px solid;padding: 10px;font-size: 1.5em;
}/* play again区域在游戏结束前不显示 */
.hidden {display: none;
}/* play again区域在游戏结束后显示 */
.visible {display: block;
}/* 玩家1点一下棋盘显示X */
.x-hover:hover::after {content: "X";opacity: 0.4;
}/* 玩家2点一下棋盘显示O */
.o-hover:hover::after {content: "O";opacity: 0.4;
}
JavaScript部分
//选中所有的格子tile
var tiles = document.querySelectorAll(".tile");
//玩家X
var PLAYER_X = "X";
//玩家O
var PLAYER_O = "O";//玩家X先下,之后这个变量turn会切换成另外一个玩家
var turn = PLAYER_X;//boardstate追踪棋盘上的情况,把每一步下的棋放在对应下标放进数组。Array(tiles.length)就是9个格子
var boardState = Array(tiles.length);
boardState.fill(null);//获取棋盘上的一些元素
var strike = document.getElementById("strike");
var gameOverArea = document.getElementById("game-over-area");
var gameOverText = document.getElementById("game-over-text");
var playAgain = document.getElementById("play-again");//重新开始 play again
playAgain.addEventListener("click", startNewGame);//音效
var gameOverSound = new Audio("sounds/game_over.wav");
var clickSound = new Audio("sounds/click.wav");//用forEach给每一个格子增加addEventListener,当玩家点击这个格子的时候,
//你需要执行一个tileClick函数(在37行),tileClick函数的作用是显示X 或者 O
//*******************请写代码完成上述功能*******************tiles.forEach(function (tile) {tile.addEventListener("click", tileClick);
});//event参数是玩家点击的方块
//*******************请写代码完成上述功能*******************
function tileClick(event) {//如果游戏已经结束了,那就return,停止if (gameOverArea.classList.contains("visible")) {return;}var clickedTile = event.target;var tileIndex = parseInt(clickedTile.dataset.index) - 1;if (boardState[tileIndex] !== null) {return;}if (turn === PLAYER_X) {clickedTile.innerText = PLAYER_X;boardState[tileIndex] = PLAYER_X;turn = PLAYER_O;} else {clickedTile.innerText = PLAYER_O;boardState[tileIndex] = PLAYER_O;turn = PLAYER_X;}//获取玩家点击的方块//*******************请写代码完成上述功能*******************//获取方块的编号:tile.dataset.index是获取data-index自定义属性内容的固定写法//*******************请写代码完成上述功能*******************//查看方块内是否已经被玩家点击过了//*******************请写代码完成上述功能*******************//如果这一轮是X玩家,那么给这个点击方块里写上X,如果是玩家O,那就给这个点击方块里写上0//一个玩家落子后,需要切换玩家//*******************请写代码完成上述功能*******************//播放点击音效clickSound.play();//显示悬浮的文字O或者XsetHoverText();//查看谁胜了checkWinner();
}//当玩家X鼠标移动在方框上时候,显示X;玩家O显示o
function setHoverText() {//移除所有hover 文字tiles.forEach(function (tile) {tile.classList.remove("x-hover");tile.classList.remove("o-hover");});var hoverClass = "".concat(turn.toLowerCase(), "-hover");tiles.forEach(function (tile) {if (tile.innerText == "") {tile.classList.add(hoverClass);}});
}setHoverText();//查看谁胜利了
function checkWinner() {//*********************给以下每一行代码添加注释~注释到return那一行*********************for (var _i = 0, _winningCombinations = winningCombinations; _i < _winningCombinations.length; _i++) {var winningCombination = _winningCombinations[_i];// console.log(boardState)var combo = winningCombination.combo,strikeClass = winningCombination.strikeClass;var tileValue1 = boardState[combo[0] - 1];var tileValue2 = boardState[combo[1] - 1];var tileValue3 = boardState[combo[2] - 1];if (tileValue1 != null && tileValue1 === tileValue2 && tileValue1 === tileValue3) {strike.classList.add(strikeClass);gameOverScreen(tileValue1); return;}}//查看平局var allTileFilledIn = boardState.every(function (tile) {return tile !== null;});if (allTileFilledIn) {gameOverScreen(null);}
}//game over的框
function gameOverScreen(winnerText) {gameOverArea.classList.remove("hidden");gameOverText.innerText = winnerText ? `Player ${winnerText} wins!` : "平局!";//把game over的框显示出来//*******************请写代码完成上述功能*******************
}//重新开始一局游戏
function startNewGame() {strike.className = "strike";gameOverArea.className = "hidden";boardState.fill(null);tiles.forEach(function (tile) {return (tile.innerText = "");});turn = PLAYER_X;setHoverText();
}//所有胜利组合
var winningCombinations = [//例如{ combo: [1, 2, 3], strikeClass: "strike-row-1" },{ combo: [4, 5, 6], strikeClass: "strike-row-2" },{ combo: [7, 8, 9], strikeClass: "strike-row-3" },{ combo: [1, 4, 7], strikeClass: "strike-col-1" },{ combo: [2, 5, 8], strikeClass: "strike-col-2" },{ combo: [3, 6, 9], strikeClass: "strike-col-3" },{ combo: [1, 5, 9], strikeClass: "strike-diagonal-1" },{ combo: [3, 5, 7], strikeClass: "strike-diagonal-2" },//建立一个对象,把所有胜利组合都放进去,上面只是一个例子,一共有8个组合,你还要写7个组合//*******************请写代码完成上述功能*******************];相关文章:

[JavaScript前端开发及实例教程]计算器井字棋游戏的实现
计算器(网页内实现效果) HTML部分 <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>My Calculator&l…...

数据结构 / 队列 / 循环队列 / 结构体定义和创建
1. 结构体定义 //head.h#ifndef __QUEUE_HEAD_H__ #define __QUEUE_HEAD_H__#include <string.h> #include <stdlib.h> #include <stdio.h>#define MAXSIZE 5 //循环队列最多元素个数typedef char datatype; //数据元素类型typedef struct {datatype data[M…...

Java零基础——Redis篇
1.【熟悉】NoSQL的简介 1.1 什么是NoSQL NoSQL 是 Not Only SQL 的缩写,意即"不仅仅是SQL"的意思,泛指非关系型的数据库。强调Key-Value Stores和文档数据库的优点。 NoSQL产品是传统关系型数据库的功能阉割版本,通过减少用不到或…...

分支和循环
通常来说,C语言是结构化的程序设计语言,这里的结构包括顺序结构、选择结构、循环结构,C语言能够实现这三种结构,如果我们仔细分析,我们日常生活中所见的事情都可以拆分为这三种结构或者它们的组合。 下面我会仔细讲解我…...

MyBatis-xml版本
MyBatis 是一款优秀的持久层框架 MyBatis中文网https://mybatis.net.cn/ 添加依赖 <dependencies><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47<…...

在eclipse中安装python插件:PyDev
在eclipse中安装插件PyDev,就可以在eclipse中开发python了。 PyDev的官网:https://www.pydev.org/ 不过可以直接在eclipse中用Marketplace安装(备注:有可能一次安装不成功,是因为下载太慢了,多试几次&…...

25、pytest的测试报告插件allure
allure简介 在这里,你将找到使用allure创建、定制和理解测试报告所需的一切。开始让你的测试沟通更清晰,更有影响力。 Allure Report是一个实用程序,它处理由兼容的测试框架收集的测试结果并生成HTML报告。 安装allure 1、确保安装了Java…...

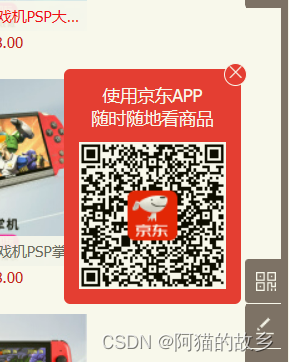
从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它…...

使用Pytoch实现Opencv warpAffine方法
随着深度学习的不断发展,GPU/NPU的算力也越来越强,对于一些传统CV计算也希望能够直接在GPU/NPU上进行,例如Opencv的warpAffine方法。Opencv的warpAffine的功能主要是做仿射变换,如果不了解仿射变换的请自行了解。由于Pytorch的图像…...

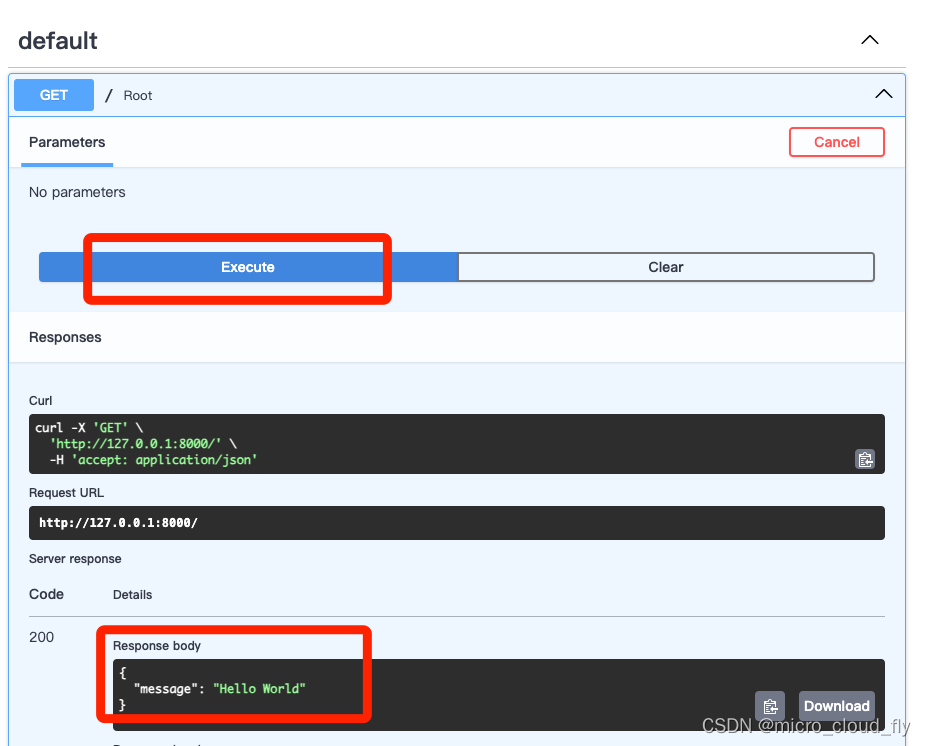
Hello World
世界上最著名的程序 from fastapi import FastAPIapp FastAPI()app.get("/") async def root():return {"message": "Hello World"}app.get("/hello/{name}") async def say_hello(name: str):return {"message": f"…...

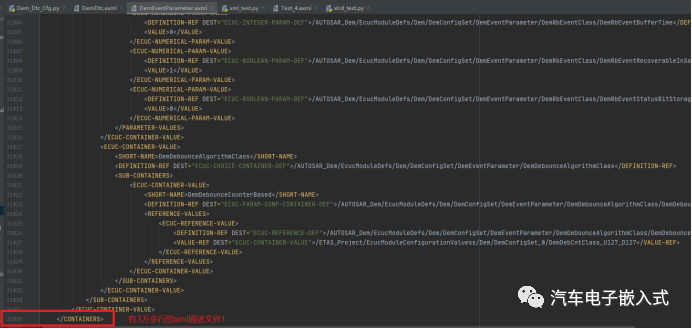
【Python】Python读Excel文件生成xml文件
目录 前言 正文 1.Python基础学习 2.Python读取Excel表格 2.1安装xlrd模块 2.2使用介绍 2.2.1常用单元格中的数据类型 2.2.2 导入模块 2.2.3打开Excel文件读取数据 2.2.4常用函数 2.2.5代码测试 2.2.6 Python操作Excel官方网址 3.Python创建xml文件 3.1 xml语法…...

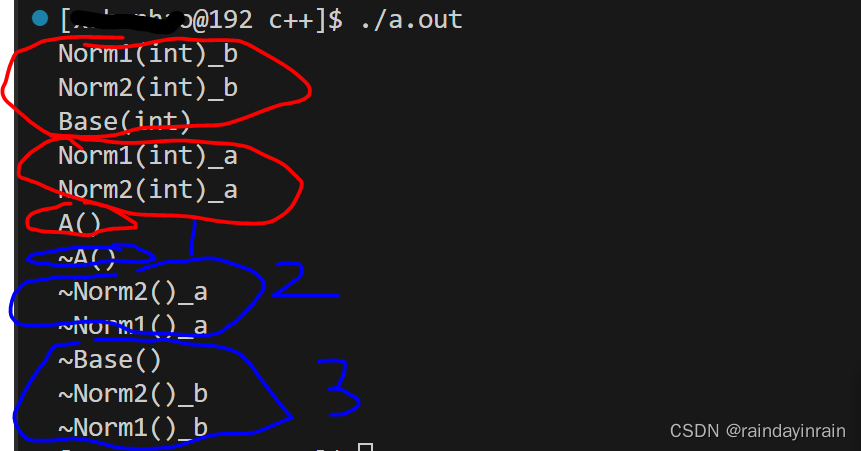
c++--类型行为控制
1.c的类 1.1.c的类关键点 c类型的关键点在于类存在继承。在此基础上,类存在构造,赋值,析构三类通用的关键行为。 类型提供了构造函数,赋值运算符,析构函数来让我们控制三类通用行为的具体表现。 为了清楚的说明类的构…...

笔记64:Bahdanau 注意力
本地笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\3.循环神经网络\第10章:动手学深度学习~注意力机制 a a a a a a a a a a a...

面试官问:如何手动触发垃圾回收?幸好昨天复习到了
在Java中,手动触发垃圾回收可以使用 System.gc() 方法。但需要注意,调用 System.gc() 并不能确保立即执行垃圾回收,因为具体的垃圾回收行为是由Java虚拟机决定的,而不受程序员直接控制。 public class GarbageCollectionExample …...

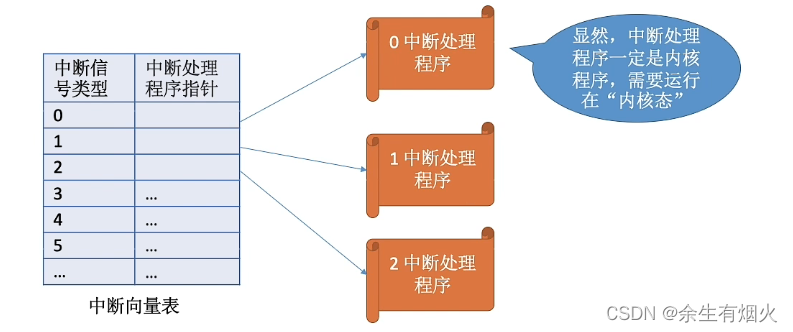
操作系统的运行机制+中断和异常
一、CPU状态 在CPU设计和生产的时候就划分了特权指令和非特叔指令,因此CPU执行一条指令前就能断出其类型 CPU有两种状态,“内核态”和“用户态” 处于内核态时,说明此时正在运行的是内核程序,此时可以执行特权指令。 处于用户态…...

Python实战:批量加密Excel文件指南
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python实战:批量加密Excel文件指南,全文3800字,阅读大约10分钟。 在日常工作中,保护敏感数据是至关重要的。本文将引导你通过…...

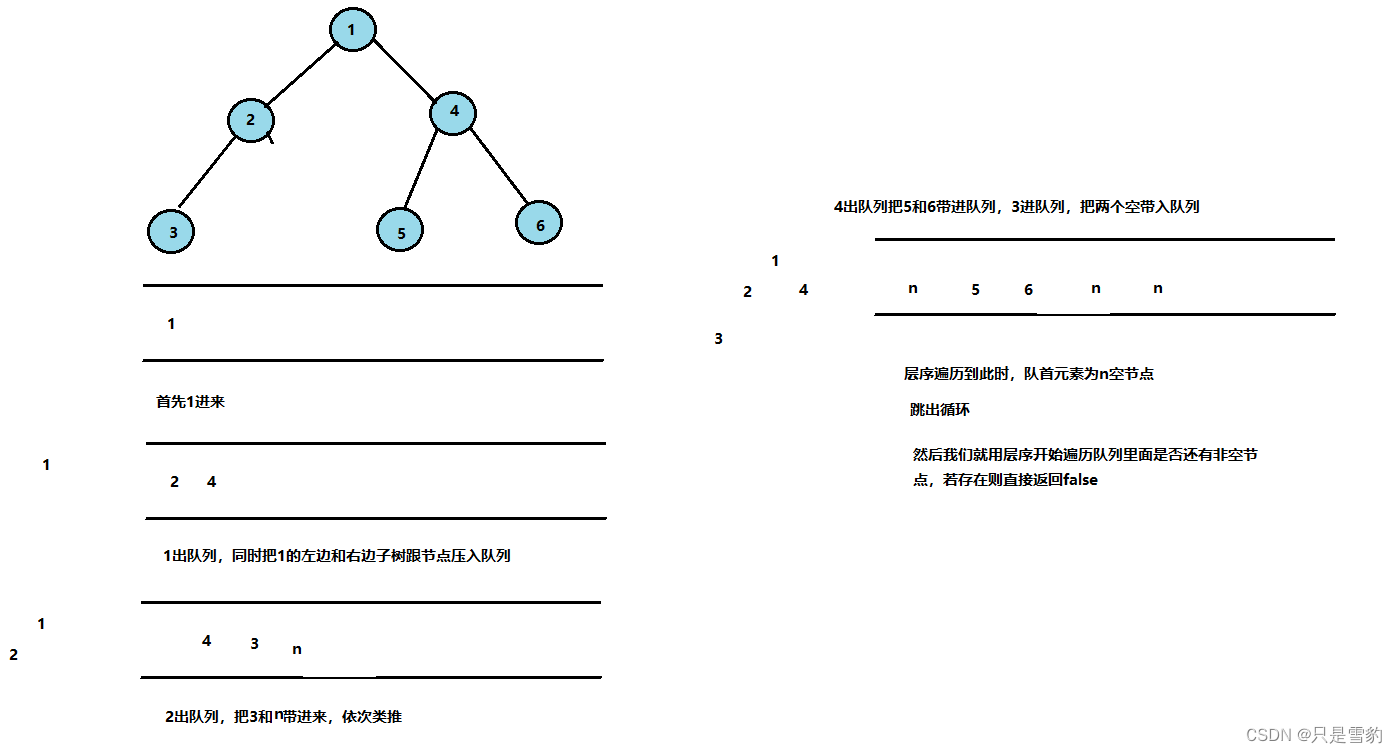
二叉树链式结构的实现和二叉树的遍历以及判断完全二叉树
二叉树的实现 定义结构体 我们首先定义一个结构来存放二叉树的节点 结构体里分别存放左子节点和右子节点以及节点存放的数据 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTreeNode* left;struct BinaryTreeNode* right; }BTNode;…...

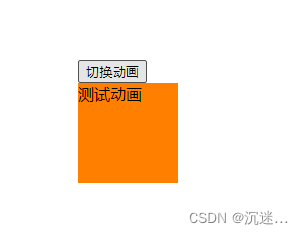
vue中的动画组件使用及如何在vue中使用animate.css
“< Transition >” 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发: 由 v-if 所触发的切换由 v-show 所触…...

qt 5.15.2 网络文件下载功能
qt 5.15.2 网络文件下载功能 #include <QCoreApplication>#include <iostream> #include <QFile> #include <QTextStream> // #include <QtCore> #include <QtNetwork> #include <QNetworkAccessManager> #include <QNetworkRep…...

Wifi adb 操作步骤
1.连接usb 到主机 手机开起热点,电脑和车机连接手机,或者电脑开热点,车机连接电脑,车机和电脑连接同一个网络 因为需要先使用usb,后面切换到wifi usb 2.查看车机ip地址,和电脑ip地址 电脑win键r 输入cmd…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

统计按位或能得到最大值的子集数目
我们先来看题目描述: 给你一个整数数组 nums ,请你找出 nums 子集 按位或 可能得到的 最大值 ,并返回按位或能得到最大值的 不同非空子集的数目 。 如果数组 a 可以由数组 b 删除一些元素(或不删除)得到,…...
