Java聊天程序(一对一)简单版
我们首先要完成服务端,不然出错,运行也要先运行服务端,如果不先连接服务端,就不监听,那客户端不知道连接谁
服务端
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.net.ServerSocket;
import java.net.Socket;import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;public class FWD extends JFrame implements ActionListener,KeyListener {//1.窗体组件//文本域private JTextArea wby;//滚动条private JScrollPane gdt;//输入面板private JPanel mb;//文本框private JTextField wbk;//按钮private JButton an ;//输出流private BufferedWriter BW=null;public FWD() {//将组件初始化wby=new JTextArea();//设置文本域不可编辑wby.setEditable(false);//要将文本域放到滚动条中,实现滚动效果gdt=new JScrollPane(wby);//面板mb=new JPanel();wbk=new JTextField(10);an=new JButton("发送");//文本框和按钮要放到面板中mb.add(wbk);mb.add(an);//将滚动条和面板放到窗体中this.add(gdt,BorderLayout.CENTER);//将文本内容也就是滚动条放到窗体的中间this.add(mb,BorderLayout.SOUTH);//将输入面板放到窗体的底(南)部//窗体属性setTitle("服务端");//标题setSize(400,400);//窗体大小setLocation(250,200);//位置setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭方式setVisible(true);//是否显示//发送事件an.addActionListener(this);wbk.addKeyListener(this);try {//创建套接字ServerSocket s=new ServerSocket(8998);Socket sk = s.accept();//获取输入流(读取文本框的数据)//使用BufferedReader的readLine()方法,为了一行一行读取BufferedReader r=new BufferedReader(new InputStreamReader(sk.getInputStream()));//获取输出流(输出数据)也是一行一行的//BufferedWriter的newLine()方法BW=new BufferedWriter(new OutputStreamWriter(sk.getOutputStream()));//循环获取数据,并拼接到文本域中String line=null;while((line=r.readLine())!=null) {//将读取的数据拼接到文本域中wby.append(line+"\n");}//关闭s.close();sk.close();} catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();}}public void sx() {//获取文本框的数据String text=wbk.getText();//拼接要发送的内容text="服务端:"+text;//服务端面板显示wby.append(text+"\n");try {//发送BW.write(text);//换行BW.newLine();//刷新BW.flush();//让文本框为空wbk.setText("");}catch(IOException e1) {e1.printStackTrace();}}public static void main(String[] args) {new FWD();}@Override//按钮事件public void actionPerformed(ActionEvent e) {sx();}//回车事件
@Overridepublic void keyPressed(KeyEvent e) {if(e.getKeyCode()==KeyEvent.VK_ENTER) {sx();}}@Overridepublic void keyTyped(KeyEvent e) {// TODO Auto-generated method stub}@Overridepublic void keyReleased(KeyEvent e) {// TODO Auto-generated method stub}}客户端
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.net.Socket;import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;public class KHD extends JFrame implements ActionListener,KeyListener{//1.窗体组件//文本域private JTextArea wby;//滚动条private JScrollPane gdt;//输入面板private JPanel mb;//文本框private JTextField wbk;//按钮private JButton an ;private BufferedWriter BW=null;public KHD() {//将组件初始化wby=new JTextArea();//设置文本域不可编辑wby.setEditable(false);//要将文本域放到滚动条中,实现滚动效果gdt=new JScrollPane(wby);//面板mb=new JPanel();wbk=new JTextField(10);an=new JButton("按钮");//文本框和按钮要放到面板中mb.add(wbk);mb.add(an);//将滚动条和面板放到窗体中this.add(gdt,BorderLayout.CENTER);//将文本内容也就是滚动条放到窗体的中间this.add(mb,BorderLayout.SOUTH);//将输入面板放到窗体的底(南)部//窗体属性setTitle("客户端");//标题setSize(400,400);//窗体大小setLocation(800,200);//位置setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭方式setVisible(true);//是否显示//绑定一个发送的监听事件an.addActionListener(this);wbk.addKeyListener(this);try {//创建客户端的套接字(尝试连接)Socket sk=new Socket("127.0.0.1",8998);//获取Socket的输入流BufferedReader r=new BufferedReader(new InputStreamReader(sk.getInputStream()));//获取Socket的输出流BW=new BufferedWriter(new OutputStreamWriter(sk.getOutputStream()));//循环获取数据,并拼接到文本域中String line=null;while((line=r.readLine())!=null) {//循环读取wby.append(line+"\n");}//关闭Socket通道sk.close();}catch(IOException e) {e.printStackTrace();};}public void sx() {//获取文本框的数据String text=wbk.getText();//拼接要发送的内容text="客户端:"+text;//服务端面板显示wby.append(text+"\n");try {//发送BW.write(text);//换行BW.newLine();//刷新BW.flush();//让文本框为空wbk.setText("");}catch(IOException e1) {e1.printStackTrace();}}public static void main(String[]args) {new KHD();}@Overridepublic void actionPerformed(ActionEvent e) {sx();}@Overridepublic void keyPressed(KeyEvent e) {if(e.getKeyCode()==KeyEvent.VK_ENTER) {sx();}}@Overridepublic void keyTyped(KeyEvent e) {// TODO Auto-generated method stub}@Overridepublic void keyReleased(KeyEvent e) {// TODO Auto-generated method stub}}
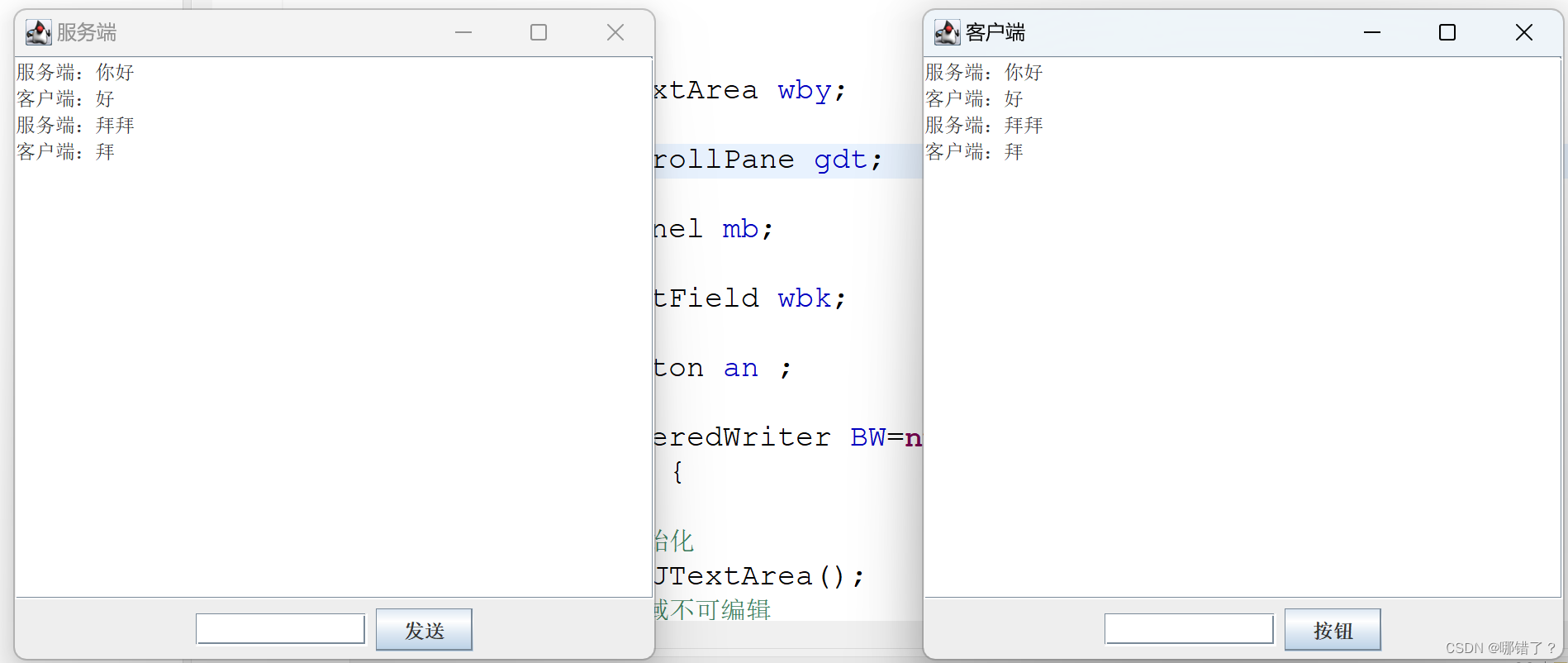
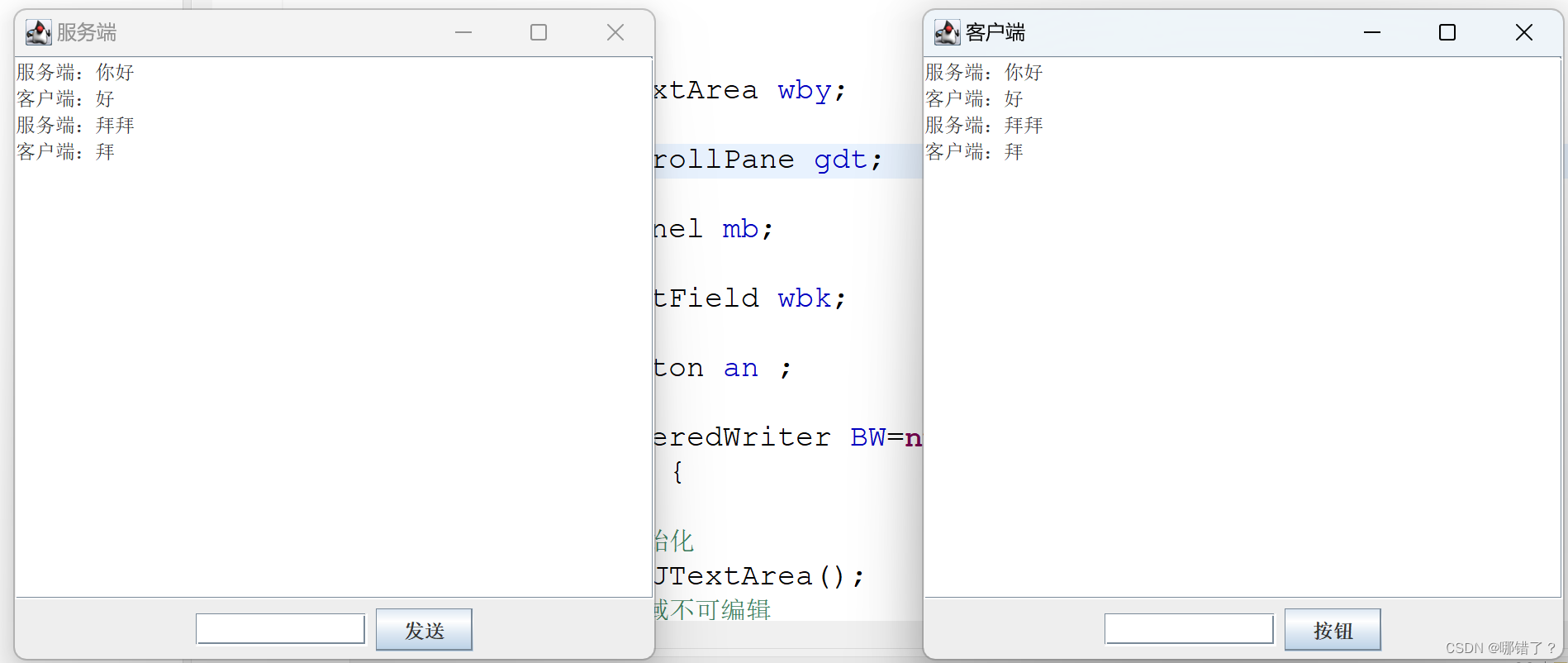
结果:

相关文章:

Java聊天程序(一对一)简单版
我们首先要完成服务端,不然出错,运行也要先运行服务端,如果不先连接服务端,就不监听,那客户端不知道连接谁 服务端 import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.Actio…...

Linux下超轻量级Rust开发环境搭建:一、安装Rust
Rust语言在国内逐步开始流行,但开发环境的不成熟依然困扰不少小伙伴。 结合我个人的使用体验,推荐一种超轻量级的开发环境:Rust Helix Editor。运行环境需求很低,可以直接在Linux终端里进行代码开发。对于工程不是太过庞大的Rus…...

定义一个学生类,其中有3个私有数据成员学号、姓名、成绩,以及若于成员。 函数实现对学生数据的赋值和输出。
#include <stdio.h> // 定义学生类 typedef struct Student { int stuNum; // 学号 char name[20]; // 姓名,假设最长为20个字符 float score; // 成绩 } Student; // 初始化学生信息 void initializeStudent(Student *student, int num, const…...

1.2 C语言简介
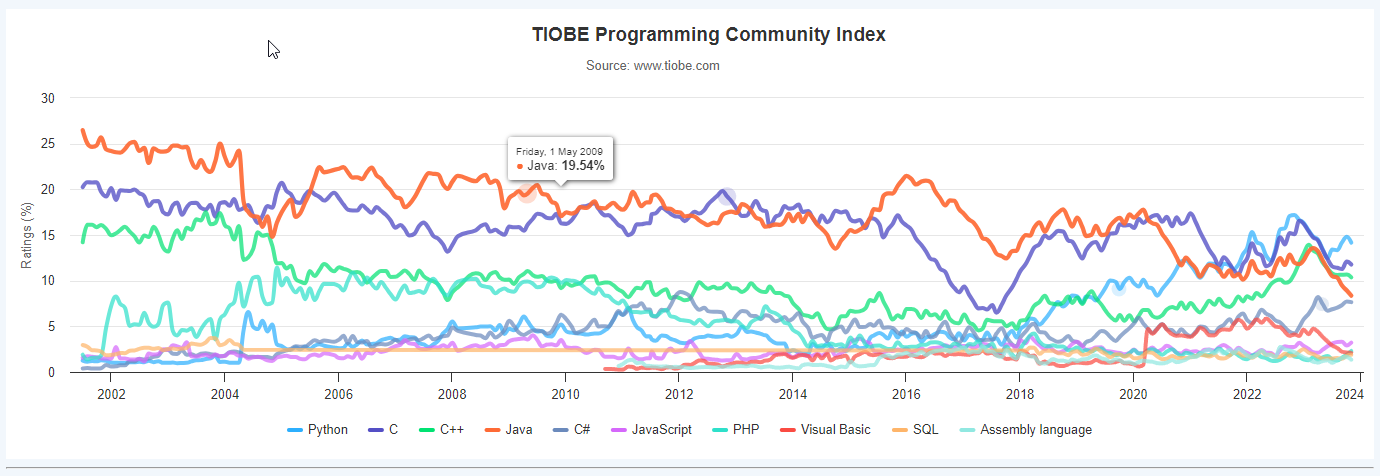
一、为什么要讲C语言 C语言是编程界的长青藤,可以查看语言排名发现,虽然现在语言很多,但是C语言一直占有一定地址 来源网站:https://www.tiobe.com/tiobe-index/ 在系统、嵌入式、底层驱动等领域存在一定的唯一性(C语…...

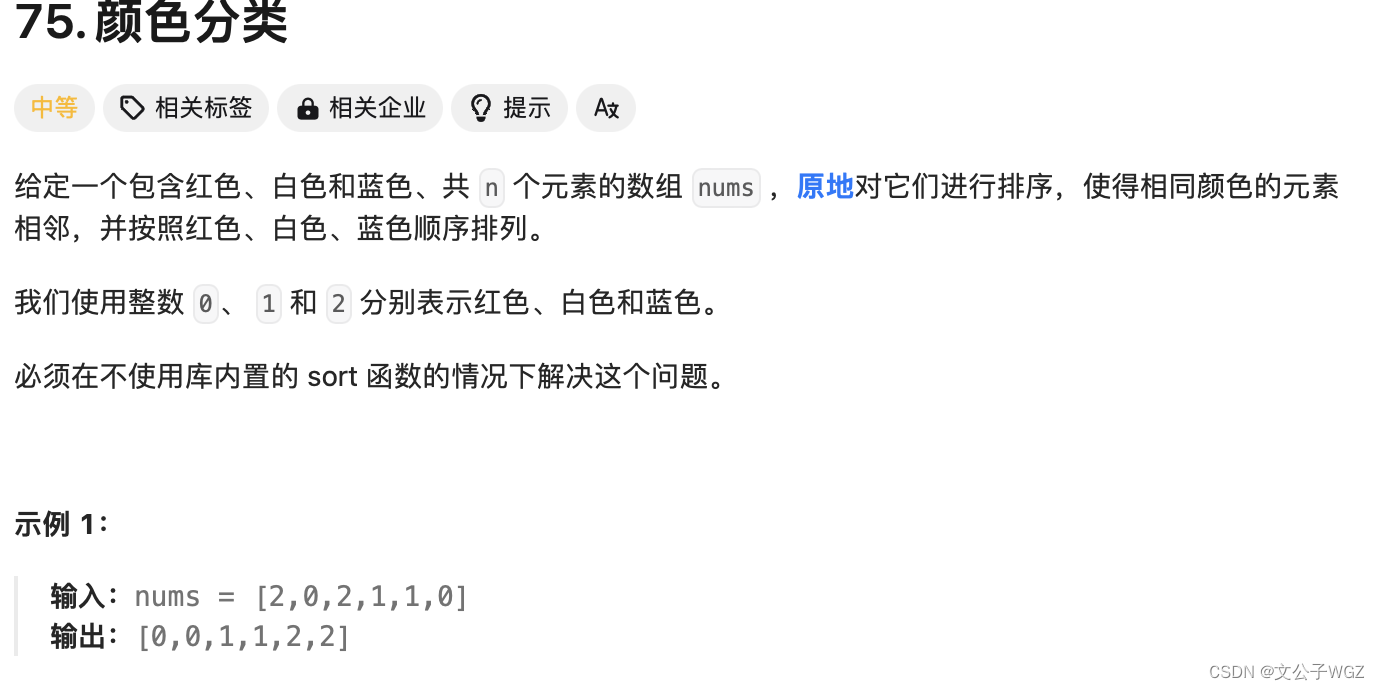
小白学Java之数组问题——第三关黄金挑战
内容1.数组中出现次数超过一般的数字2.数组中出现一次的数字3.颜色分类问题 1.数组中出现次数超过一半的数字 这是剑指offer中的一道题目,数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字。 例如:输入如下所示的一个长度为9…...

各大期刊网址
1.NeurIPS,全称Annual Conference on Neural Information Processing Systems, 是机器学习领域的顶级会议,与ICML,ICLR并称为机器学习领域难度最大,水平最高,影响力最强的会议! NeurIPS是CCF 推…...

使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s
1,演示视频 https://www.bilibili.com/video/BV1gu4y1c7KL/ 使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s 2,关于A40显卡…...

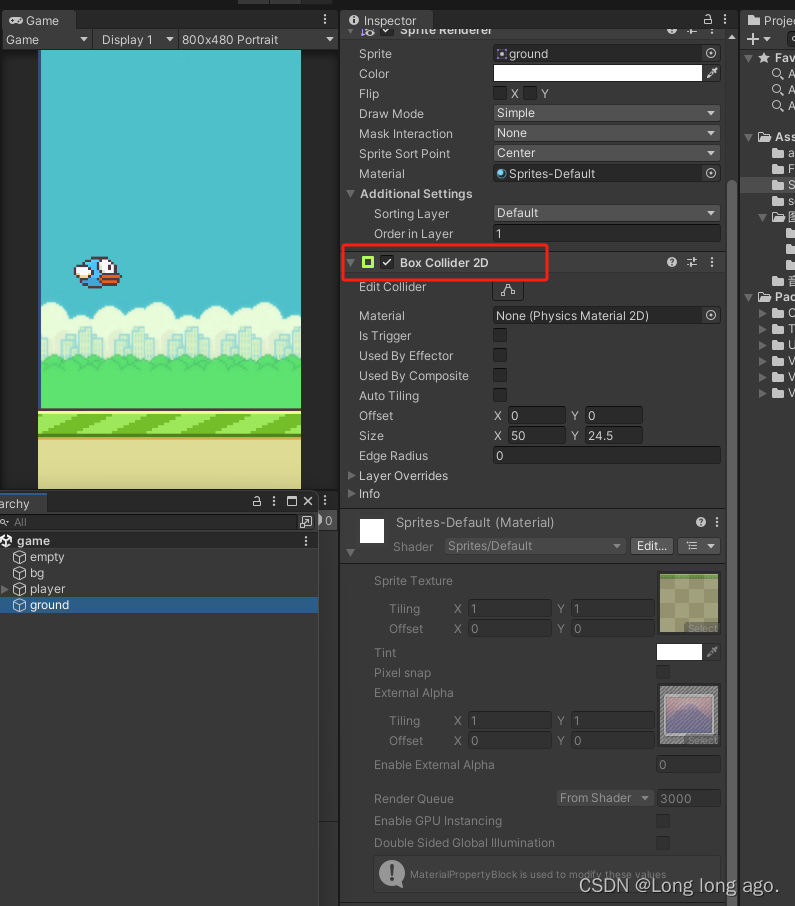
unity 2d 入门 飞翔小鸟 下坠功能且碰到地面要停止 刚体 胶囊碰撞器 (四)
1、实现对象要受重力 在对应的图层添加刚体 改成持续 2、设置胶囊碰撞器并设置水平方向 3、地面添加盒状碰撞器 运行则能看到小鸟下坠并落到地面上...

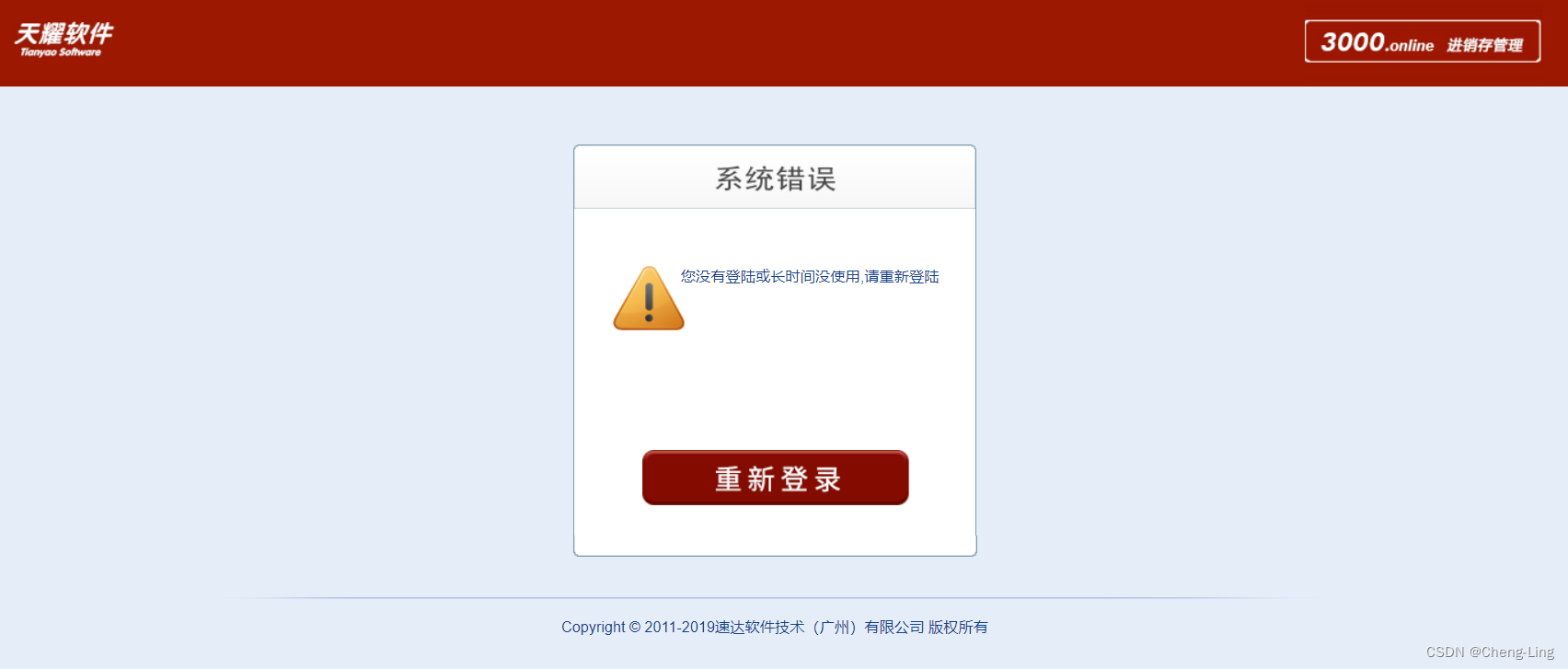
速达软件任意文件上传漏洞复现
简介 速达软件专注中小企业管理软件,产品涵盖进销存软件,财务软件,ERP软件,CRM系统,项目管理软件,OA系统,仓库管理软件等,是中小企业管理市场的佼佼者,提供产品、技术、服务等信息,百万企业共同选择。速达软件全系产品存在任意文件上传漏洞,未经身份认证得攻击者可以通过此漏…...

Name or service not knownstname
Name or service not knownstname Hadoop 或 Spark 集群启动时 报错 Name or service not knownstname 原因时因为 workers 文件在windows 使用图形化工具打开过 操作系统类型不对引发的 在Linux系统上删除 workers 文件 使用 vim 重新编辑后分发即可...

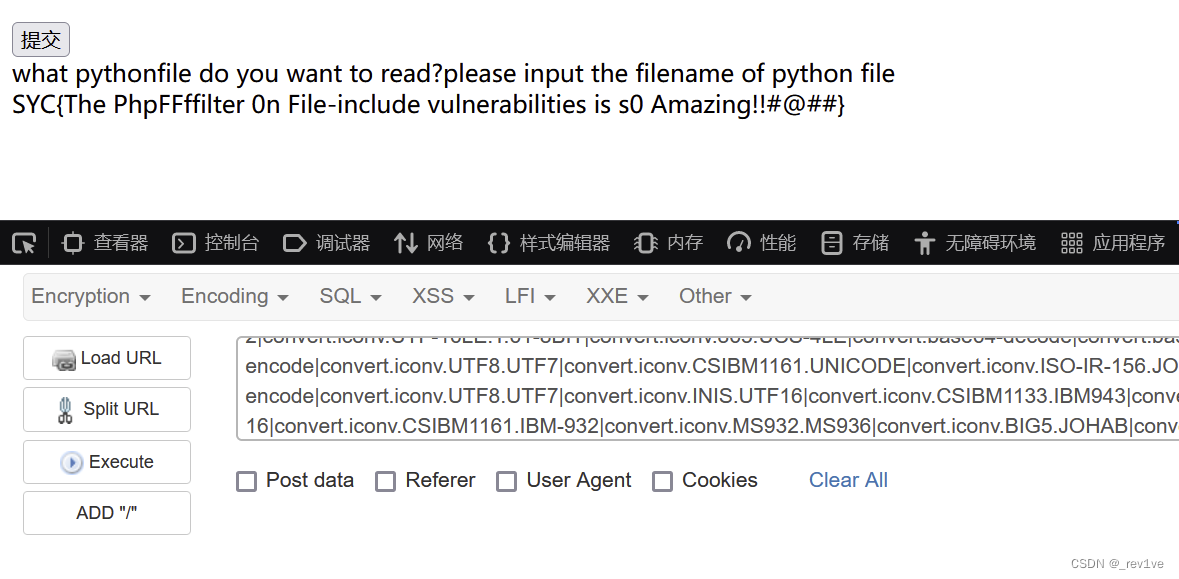
[Geek Challenge 2023] web题解
文章目录 EzHttpunsignn00b_Uploadeasy_phpEzRceezpythonezrfi EzHttp 按照提示POST传参 发现密码错误 F12找到hint,提示./robots.txt 访问一下,得到密码 然后就是http请求的基础知识 抓包修改 最后就是 我们直接添加请求头O2TAKUXX: GiveMeFlag 得到…...

【recrutment / Hiring / Job / Application】
Interviewee I), objected/targeted job/position1.1) Azure 平台运维工程师(comms&social)1.1.1), comms communication and social, for talk, content1.1.2) Cloud computing1.1.3) 拥有ITI/MCSE/RHCE相关认证或Azure认证(如Az204/Az304 have/own…...

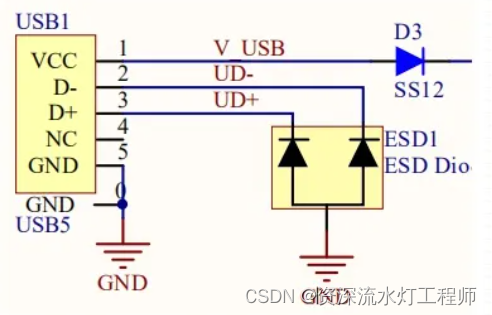
二极管:ESD静电保护二极管
一、什么是ESD二极管 ESD二极管与 TVS二极管原理是一样的,也是为了保护电,但ESD二极管的主要功能是防止静电。 静电防护的前提条件就要求其电容值要足够地低,一般在1PF-3.5PF之间最好,主要应用于板级保护。 二、什么是静电 静…...

【根据数组元素生成随机颜色函数】
const colorOptions ["#f50","#2db7f5","#87d068","#108ee9",];const getRandomColor () > {const randomIndex Math.floor(Math.random() * colorOptions.length);return colorOptions[randomIndex];}; 时小记,终有…...

鸿蒙一出,android开发处境再受重创
华为宣布其自研操作系统鸿蒙HarmonyOSNEXT开发者预览版将不再兼容安卓系统,这一消息引起了广泛关注和热议。这一决策标志着华为正式告别安卓,摆脱了外部的制约,开始着手打造一个全新的生态系统。 鸿蒙系统4发布一个月,截至目前&a…...

ruoyi+Hadoop+hbase实现大数据存储查询
前言 有个现实的需求,数据量可能在100亿条左右。现有的数据库是SQL Server,随着采集的数据不断的填充,查询的效率越来越慢(现有的SQL Server查询已经需要数十秒钟的时间),看看有没有优化的方案。 考虑过S…...

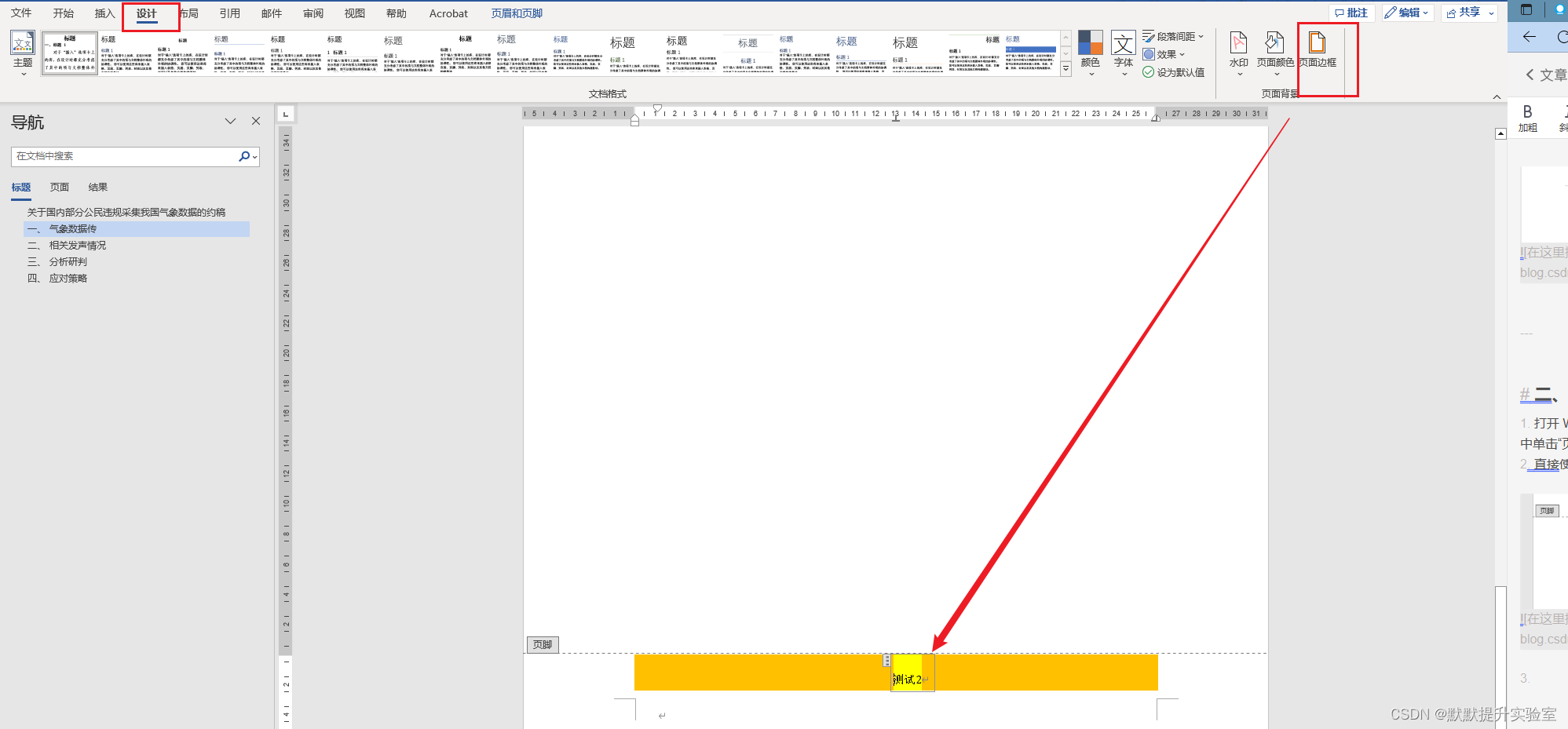
Word 在页眉或页脚中设置背景颜色
目录预览 一、问题描述二、解决方案三、参考链接 一、问题描述 如何在word的页眉页脚中设置背景色? 二、解决方案 打开 Word 文档并进入页眉或页脚视图。在 Word 2016 及更高版本中,你可以通过在“插入”选项卡中单击“页眉”或“页脚”按钮来进入或者…...

python获取js data.now同款时间戳
import requestsimport time from datetime import datetimecu_t datetime.now() se cu_t.timestamp()*1000 se int(se) print(se)#cur_time time.time()*1000 #seconds int(cur_time) #print(seconds)...

线上超市小程序可以做什么活动_提升用户参与度与购物体验
标题:线上超市小程序:精心策划活动,提升用户参与度与购物体验 一、引言 随着移动互联网的普及,线上购物已经成为人们日常生活的一部分。线上超市作为线上购物的重要组成部分,以其便捷、快速、丰富的商品种类和个性化…...

旺店通:API无代码开发的集成解决方案,连接电商平台、CRM和客服系统
集成电商生态:旺店通的核心优势 在数字化转型的浪潮中,旺店通旗舰版奇门以其无代码开发的集成解决方案,正成为电商领域的关键变革者。商家们通过旺店通可以轻松实现与电商平台、CRM系统和客服系统的连接,无需深入了解复杂的API开…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

【网络安全】fastjson原生链分析
fastjson 原生链 前言 说起 fastjson 反序列化,大部分的利用都是从 type 把 json 串解析为 java 对象,在构造方法和 setter、getter 方法中,做一些文件或者命令执行的操作。当然,在 fastjson 的依赖包中,也存在着像 …...

ES海量数据更新及导入导出备份
一、根据查询条件更新字段 from elasticsearch import Elasticsearch import redis import json# 替换下面的用户名、密码和Elasticsearch服务器地址 username elastic password password es_host https://127.0.0.2:30674# 使用Elasticsearch实例化时传递用户名和密码 es…...
