qt 5.15.2 主窗体菜单工具栏树控件功能
qt 5.15.2 主窗体菜单工具栏树控件功能
显示主窗体效果:

mainwindow.h文件内容:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QFileDialog>
#include <QString>
#include <QMessageBox>#include <QTreeView>
#include <QFileSystemModel>#include <QDockWidget>
#include <QLabel>
#include <QPushButton>
#include <QTextEdit>
#include <QToolBar>
#include <QAction>
#include <QFile>
#include <QStandardItemModel>
#include <QResizeEvent>
#include <QDebug>
//#include "scene.h"using namespace Qt;QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();//bool eventFilter(QObject *obj, QEvent *event);//void resizeEvent(QResizeEvent *event);private slots:void openImageFile(); //定义卡槽函数void TreeDoubleClicked(const QModelIndex &index);void on_actionOpen_File_triggered();void init_3d();private:Ui::MainWindow *ui; //QString currentFile;QTreeView* treeView;QDockWidget *dockWidget;//QStandardItem* currentNode;QStandardItemModel* model;//Scene* scene;Qt3DExtras::Qt3DWindow* view;QWidget *sceneWidget;
};
#endif // MAINWINDOW_Hmainwindow.cpp文件内容:
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QFirstPersonCameraController>
#include <QSplitter>
#include <QVBoxLayout>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//设置主界面主题颜色风格(黑灰背景色+白字)//this->setStyleSheet ("background-color: rgb(60,60,60);color: rgb(255,255,255);border-color:rgb(230,230,230);");//重置窗口//resize(600, 400);//最大化窗体this->setWindowState(Qt::WindowMaximized);//创建菜单栏 (只有一个菜单栏)QMenuBar *bar = this->menuBar();//将菜单栏放入窗口中this->setMenuBar(bar);//创建菜单项QMenu *menuBegin = bar->addMenu("开始");QMenu *menuEdit = bar->addMenu("操作");QMenu *menuDisplay = bar->addMenu("显示");QMenu *menuView = bar->addMenu("视图");//创建菜单项QAction *build_act = menuBegin->addAction("新建");//给菜单项下面再添加项目//添加分隔符menuBegin->addSeparator();//程序中菜单栏最多有一个//QICon *ico=QIcon(":/images/File");//添加菜单和工具栏按钮功能并与功能函数绑定QString filePath=qApp->applicationDirPath()+"/images/File.ico";QAction *act_open_image =menuBegin->addAction(QIcon(filePath),"打开图片文件");connect(act_open_image,&QAction::triggered,this,&MainWindow::openImageFile);//添加菜单和工具栏按钮功能并与功能函数绑定QString openDirPath=qApp->applicationDirPath()+"/images/Open.ico";QAction *act_open = menuBegin->addAction(QIcon(openDirPath),"打开文件夹");connect(act_open,&QAction::triggered,this,&MainWindow::openImageFile);QAction *act_init_3d = menuBegin->addAction(QIcon(openDirPath),"初始化3D");connect(act_init_3d,&QAction::triggered,this,&MainWindow::init_3d);//工具栏,可以有多个QToolBar * toolBar = new QToolBar(this);this->addToolBar(toolBar); // 将工具栏添加this->addToolBar(Qt::TopToolBarArea,toolBar); //出现在top//this->addToolBar(Qt::LeftToolBarArea, toolBar);//令其默认出现在左边//this->addToolBar(Qt::RightToolBarArea, toolBar);//设置允许的停靠范围toolBar->setAllowedAreas(Qt::TopToolBarArea);//toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);//不会让其停靠在上边,但会浮动//设置浮动toolBar->setFloatable(false);//禁止浮动//设置移动toolBar->setMovable(false);//禁止移动//工具栏可设置内容toolBar->addAction(build_act);//将新建菜单项添加进来,传入的是QAction指针toolBar->addSeparator();//添加分割线toolBar->addAction(act_open); //将打开项目添加进来toolBar->addAction(act_open_image); //打开toolBar->addAction(act_init_3d); //初始化3dtoolBar->addSeparator();toolBar->addAction("其他");//传入字符串//工具栏添加控件QPushButton *p = new QPushButton(this);p->setText("自定义的按钮");toolBar->addWidget(p);// 添加控件////状态栏:最多一个QStatusBar * stBar = this->statusBar();//设置到窗口this->setStatusBar(stBar);//QLabel *leftMsg=new QLabel(this->currentFile,this);stBar->showMessage(this->currentFile);// 放入标签控件QLabel *label = new QLabel("提示信息", this);stBar->addWidget(label);//放到左侧//状态栏设置标签控件位置stBar->addPermanentWidget(label);//放到右侧//铆接部件(浮动窗口),可以多个QDockWidget *dockWidget = new QDockWidget("功能树", this);//设置只能移动,不能关闭dockWidget->setFeatures(QDockWidget::NoDockWidgetFeatures | QDockWidget::DockWidgetMovable);this->addDockWidget(Qt::LeftDockWidgetArea, dockWidget);//将浮动窗口默认放到左边//设置后期停靠区域,只允许左右dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea);dockWidget->setFixedWidth(300);//设置中心部件//QTextEdit *edit = new QTextEdit(this);//this->setCentralWidget(edit);//菜单栏:set只能一个, 工具栏add可以多个,状态栏set只能一个, 铆接部件add可以多个//树控件treeView=new QTreeView(dockWidget);//treeView->setFixedWidth(300);//treeView->setFixedHeight(600);// 隐藏标题头treeView->setHeaderHidden(true);// 禁用节点编辑treeView->setEditTriggers(QAbstractItemView::NoEditTriggers);//添加双击事件connect(treeView,&QTreeView::doubleClicked,this,&MainWindow::TreeDoubleClicked);dockWidget->setWidget(treeView);// 设置初始权重以控制初始大小分配//QSplitter splitter;//splitter.setStretchFactor(0, 1); // QDockWidget 子控件权重为 1//splitter.addWidget(dockWidget);//splitter.show();//QFileSystemModel* fileSystemModel=new QFileSystemModel;//fileSystemModel->setRootPath("/");//treeView->setModel(fileSystemModel);model = new QStandardItemModel(dockWidget);treeView->setModel(model);QStandardItem* item3d = new QStandardItem("三维模型");model->appendRow(item3d);//子节点QStandardItem* itemOpenShp = new QStandardItem("打开obj文件");item3d->appendRow(itemOpenShp);//QStandardItem* itemVec = new QStandardItem("矢量图层");model->appendRow(itemVec);//QStandardItem* itemImage = new QStandardItem("影像图层");model->appendRow(itemImage);//QStandardItem* itemMarker = new QStandardItem("标注信息");model->appendRow(itemMarker);////scene 3dview = new Qt3DExtras::Qt3DWindow();sceneWidget = QWidget::createWindowContainer(view);scene = new Scene(view);view-> installEventFilter(this);// 添加布局管理 treeView的高宽与QVBoxLayout布局自动变化QWidget *centralWidget = new QWidget();//QVBoxLayout *layout = new QVBoxLayout(centralWidget);QHBoxLayout *layout = new QHBoxLayout(centralWidget);layout->addWidget(dockWidget); //树控件layout->addWidget(sceneWidget); //3d地图控件this->setCentralWidget(centralWidget);//
}MainWindow::~MainWindow()
{delete ui;
}bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{if (event->type() == QEvent::KeyPress){QKeyEvent *keyEvent = static_cast<QKeyEvent *>(event);scene->KeyControls(keyEvent);}return QObject::eventFilter(obj, event);
}/*
void MainWindow::resizeEvent(QResizeEvent *event)
{treeView->setFixedWidth(dockWidget->width());treeView->setFixedHeight(dockWidget->height());//qDebug()<<"resize: "<<event->size();this->update();
}*///打开文件 menu/toolbar
void MainWindow::openImageFile()
{QString filename= QFileDialog::getOpenFileName(this,"Open file");QFile file(filename);currentFile = filename;if (!file.open(QIODevice::ReadOnly)) {QMessageBox::warning(this,"Warning", "Cannot open "+file.errorString());}setWindowTitle(filename);//添加3d fileQUrl fUrl=QUrl("file://"+filename);Qt3DRender::QMesh *mesh = new Qt3DRender::QMesh();mesh->setSource(fUrl);Qt3DCore::QEntity *entity = new Qt3DCore::QEntity();entity->addComponent(mesh);Qt3DExtras::QFirstPersonCameraController *cam=new Qt3DExtras::QFirstPersonCameraController(entity);cam->setCamera(view->camera());view->setRootEntity(entity);//view->camera()->viewAll();}//打开文件 tree pad/open
void MainWindow::on_actionOpen_File_triggered()
{QString filename= QFileDialog::getOpenFileName(this,"Open file");QFile file(filename);currentFile = filename;if (!file.open(QIODevice::ReadOnly)) {QMessageBox::warning(this,"Warning", "Cannot open "+file.errorString());}setWindowTitle(filename);//Qt3DRender::QMesh *mesh = new Qt3DRender::QMesh();QUrl data =QUrl::fromLocalFile(filename);mesh->setSource(data);qDebug()<<"mesh status="<<mesh->status();//获取视图的大小//QSize screenSize = view->size();sceneWidget->setMinimumSize(QSize(10, 10));//最小sceneWidget->setMaximumSize(QSize(5000, 5000));//最大scene->NewScene(mesh);Qt3DExtras::QFirstPersonCameraController *cam=new Qt3DExtras::QFirstPersonCameraController(scene->rootEntity);cam->setCamera(view->camera());}void MainWindow::init_3d()
{scene->init3d();Qt3DExtras::QFirstPersonCameraController *cam=new Qt3DExtras::QFirstPersonCameraController(scene->rootEntity);cam->setCamera(view->camera());
}void MainWindow::TreeDoubleClicked(const QModelIndex &index)
{// 获取当前选中节点索引QModelIndex currentIndex = treeView->currentIndex();if (currentIndex.isValid()) {// 执行相关操作,例如获取节点信息或执行其他操作this->currentNode = model->itemFromIndex(currentIndex);if(this->currentNode->text()=="打开obj文件"){this->on_actionOpen_File_triggered();}else{//qDebug() << "Current selected item text:" << currentItem->text();QMessageBox::information(this,"提示信息", this->currentNode->text());}} else {//qDebug() << "No item selected";QMessageBox::information(this,"提示信息", "未选中节点");}
}本blog地址:https://blog.csdn.net/hsg77
相关文章:

qt 5.15.2 主窗体菜单工具栏树控件功能
qt 5.15.2 主窗体菜单工具栏树控件功能 显示主窗体效果: mainwindow.h文件内容: #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QFileDialog> #include <QString> #include <QMessageBox>#inc…...

Day15——File类与IO流
1.java.io.File类的使用 1.1 File类的理解 File 类及本章下的各种流,都定义在 java.io 包下。一个 File 对象代表硬盘或网络中可能存在的一个文件或者文件目录(俗称文件夹),与平台无关。(体会万事万物皆对象…...

【Qt】QLineEdit显示输入十六进制,位数不足时按照规则填充显示及每两个字符以空格填充
问题 在实际开发中,有时候需要对输入进行限制,一是更加合理,二是防止出现误操作。 比如: 使用Qt进行应用程序开发时,对单行编辑框QLineEdit控件,设置只可输入十六进制。 限制输入的方式常用且经典的是使用…...

GPT 中文提示词技巧:参照 OpenAI 官方教程
前言 搜了半天什么 prompt engineering 的课,最后会发现 gpt 官方其实是有 prompt 教程的。因此本文主要是学习这篇教程。 概述 - OpenAI API 部分案例是参考:根据吴恩达老师教程总结出中文版prompt教程_哔哩哔哩_bilibili up主的内容。 一、尽可能清…...

原生微信小程序将字符串生成二维码图片
weapp-qrcode.js再最后 inde.ts中的内容 // pages/qrCode/index.ts // 引入weapp-qrcode.js文件 var QRCode require(../../utils/weapp-qrcode) Page({/*** 页面的初始数据*/data: {orderNo:"",imagePath:},/*** 生命周期函数--监听页面加载*/onLoad(options:any)…...

深入理解HTTPS加密协议
在现代网络环境中,数据安全和隐私保护至关重要。HTTPS(全称为HyperText Transfer Protocol Secure)是一种用于保障互联网通信安全的加密协议,它通过在HTTP协议的基础上添加SSL/TLS层来实现对数据的加密传输。本文将详细介绍HTTPS的…...

路径规划之PRM算法
系列文章目录 路径规划之Dijkstra算法 路径规划之Best-First Search算法 路径规划之A *算法 路径规划之D *算法 路径规划之PRM算法 路径规划之PRM算法 系列文章目录前言一、前期准备1.栅格地图2.采样3.路标 二、PRM算法1.起源2.流程3. 优缺点4. 实际效果 前言 之前提到的几种…...

深入理解数据在内存中是如何存储的,位移操作符如何使用(能看懂文字就能明白系列)文章超长,慢慢品尝
系列文章目录 C语言笔记专栏 能看懂文字就能明白系列 🌟 个人主页:古德猫宁- 🌈 信念如阳光,照亮前行的每一步 文章目录 系列文章目录🌈 *信念如阳光,照亮前行的每一步* 前言引子一、2进制和进制转化为什么…...

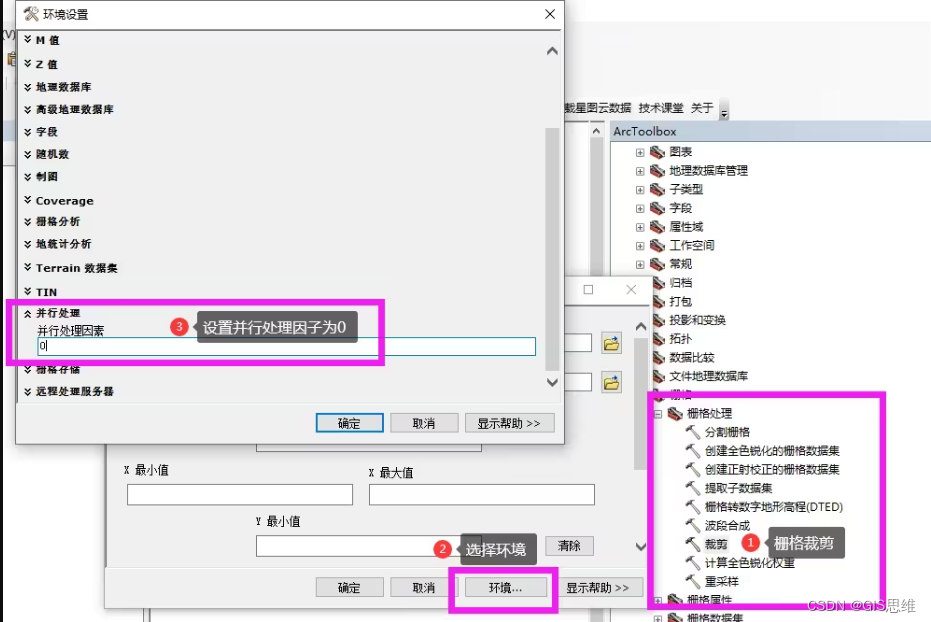
ArcGIS提示当前许可不支持影像服务器
1、问题: 在用ArcGIS上处理影像栅格数据时(比如栅格数据集裁剪、镶嵌数据集构建镶嵌线等)经常会出现。 无法启动配置 RasterComander.ImageServer <详信息 在计算机XXXXX上创建服务器对象实例失败 当前许可不支持影像服务器。 ArcGIS提示当…...

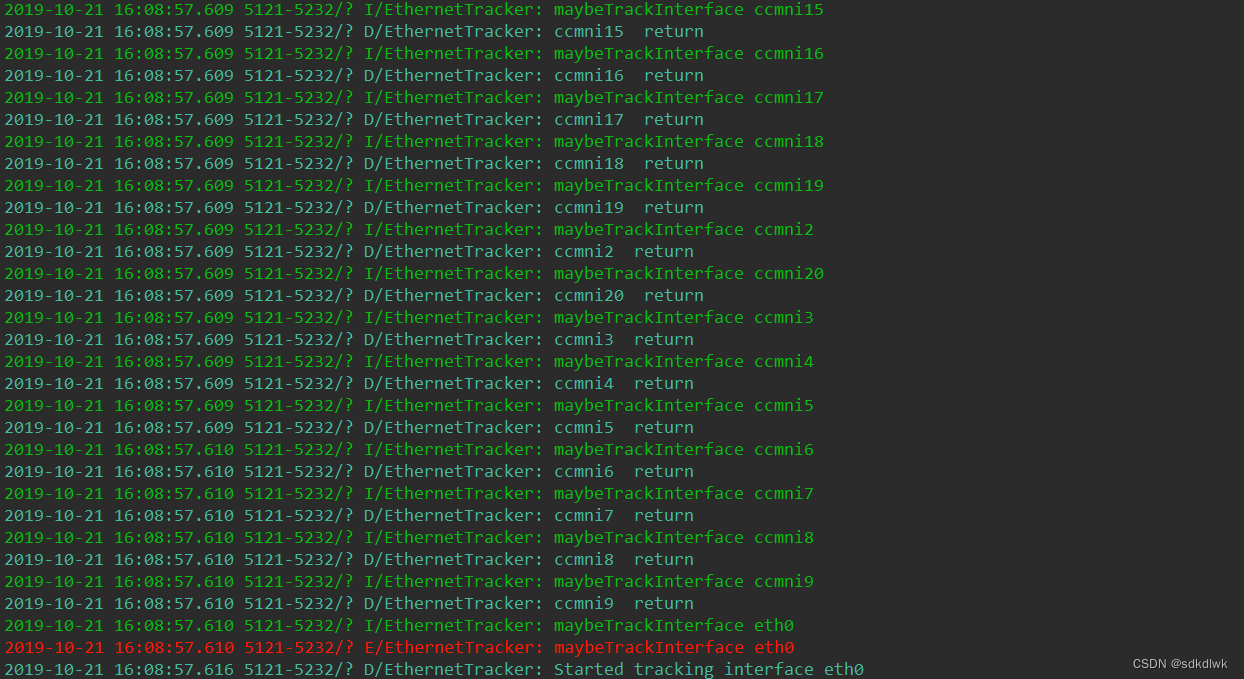
Android P 9.0 增加以太网静态IP功能
效果图 一、Settings添加以太网的配置: 1、vendor\mediatek\proprietary\packages\apps\MtkSettings\res\xml\network_and_internet.xml <com.android.settingslib.RestrictedPreferenceandroid:key"ethernet_settings"android:title"string/et…...

Android12之MediaCodec硬编解码调试手段(四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只…...

2.Ansible的copy模块,我最常用的模块
1. 简述 先从我自身的情况来说,我不是运维人员,并且对linux操作也不是特别熟悉,所以工作中我使用ansible基本就是在平常的自动化部署中,而使用最多的模块就是copy模块。我使用copy模块也主要是来替换生产环境的配置文件。所以&am…...

python程序将部分文件复制到指定目录
geotools-28.2中的lib一共有264个jar包,但我只想将部分100个左右jar包引导我的环境中,那个就需要从目录中找出想要的那100个jar,手动挑选太费时间,我简单的写了个小脚本来实现。 我将想要的jar文件名和路径存放到txt中࿰…...

5分钟教你利用服务器,打造1个 7*24H直播的直播间
最近在折腾无人直播。觉得还挺有意思,接下来就分享一下如何实现。实现后就可以给一些主流的平台直播间不间断推流,达到无人直播的效果。 前提:拥有一台服务器。最好流量是1T或者以上。直播对流量要求比较高,视频码率越大ÿ…...

卡通渲染总结《二》
关于技术的方面,一方面就是其轮廓边缘检测: 主要的方法可以被分为基于图片空间和对象空间,对象空间比图片空间会多一些立体坐标位置的信息。 轮廓类型分类 首先我们顶一下轮廓是什么,从一个视角看去如果一条边相邻的两个面其恰…...

严蔚敏数据结构p17(2.19)——p18(2.24) (c语言代码实现)
目录 2.19已知线性表中的元素以值递增有序排列,并以单链表作存储结构。试写一高效的算法,删除表中所有值大于 mink 且小于 maxk 的元素(若表中存在这样的元素)同时释放被删结点空间,并分析你的算法的时间复杂度(注意:mink 和 maxk 是给定的个参变量,它们的值可以和表…...

0007Java程序设计-ssm基于微信小程序的在线考试系统
文章目录 **摘要**目 录系统实现开发环境 编程技术交流、源码分享、模板分享、网课分享 企鹅🐧裙:776871563 摘要 网络技术的快速发展给各行各业带来了很大的突破,也给各行各业提供了一种新的管理技术,基于微信小程序的在线考试…...

php 使用多线程
fpm cli socket redis PHP多线程-阿里云开发者社区 常驻内存:op cli EasyTask: PHP常驻内存多进程任务管理器,支持定时任务(PHP resident memory multi-process task manager, supports timing tasks) 协程:swoole Swoole - PHP 协…...

基于MapBox的方法封装及调用
目录 1、初始化地图 2、单独添加瓦片 3、开启绘制方法 4、移除绘制数据 5、拾取经纬度 6、加点 7、加线 8、加面 9、更改图层顺序 10、更改实体样式 11、移除实体或图层 12、定位某个点 13、定位数组 14、锁定实体跟随视角 15、获取视窗 16、设置俯仰角 17、设…...
)
华为OD机试真题-虚拟游戏理财-2023年OD统一考试(C卷)
题目描述: 在一款虚拟游戏中生活,你必须进行投资以增强在虚拟游戏中的资产以免被淘汰出局。现有一家Bank,它提供有若干理财产品m,风险及投资回报不同,你有N(元)进行投资,能接受的总风险值为X。 你要在可接受范围内选择最优的投资方式获得最大回报。 说明: 在虚拟游戏中…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
