js对象和原型、原型链的关系
JS的原型、原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对这个概念一知半解,碰到问题靠“猜”,却不理解它的规则!
prototype
只有函数有prototype属性
let a = {}
let b = function () { }
console.log(a.prototype) // undefined
console.log(b.prototype) // { constructor: function(){...} }
Object.prototype怎么解释?
其实Object是一个全局对象,也是一个构造函数,以及其他基本类型的全局对象也都是构造函数:
function outTypeName(data, type) {let typeName = Object.prototype.toString.call(data)console.log(typeName)
}
outTypeName(Object) //[object Function]
outTypeName(String) // [object Function]
outTypeName(Number) // [object Function]
为什么只有函数有prototype属性
JS通过new来生成对象,但是仅靠构造函数,每次生成的对象都不一样。
有时候需要在两个对象之间共享属性,由于JS在设计之初没有类的概念,所以JS使用函数的prototype来处理这部分需要被共享的属性,通过函数的prototype来模拟类:
当创建一个函数时,JS会自动为函数添加prototype属性,值是一个有constructor的对象。
以下是共享属性prototype的栗子:
function People(name) {this.name = name
}
People.prototype.age = 23 // 岁数
// 创建两个实例
let People1 = new People('OBKoro1')
let People2 = new People('扣肉')
People.prototype.age = 24 // 长大了一岁
console.log(People1.age, People2.age) // 24 24
为什么People1和People2可以访问到People.prototype.age?
原因是:People1和People2的原型是People.prototype,答案在下方的:构造函数是什么以及它做了什么。
原型链
__proto__和Object.getPrototypeOf(target): 对象的原型
__proto__是对象实例和它的构造函数之间建立的链接,它的值是:构造函数的`prototype。
也就是说:__proto__的值是它所对应的原型对象,是某个函数的prototype
Object.getPrototypeOf(target)全等于__proto__。
它是ES6的标准,兼容IE9,主流浏览器也都支持,MDN,本文将以Object.getPrototypeOf(target)指代__proto__。
不要再使用__proto__:
本段摘自阮一峰-ES6入门,具体解析请点击链接查看
-
__proto__属性没有写入 ES6 的正文,而是写入了附录。 -
原因是它本质上是一个内部属性,而不是一个正式的对外的 API,只是由于浏览器广泛支持,才被加入了 ES6。
-
标准明确规定,只有浏览器必须部署这个属性,其他运行环境不一定需要部署,而且新的代码最好认为这个属性是不存在的。
-
所以无论从语义的角度,还是从兼容性的角度,都不要使用这个属性,应该使用:
Object.getPrototypeOf(target)(读操作)、Object.setPrototypeOf(target)(写操作)、Object.create(target)(生成操作)代替
构造函数是什么、它做了什么
出自《你不知道的js》:在js中, 实际上并不存在所谓的’构造函数’,只有对于函数的’构造调用’。
上文一直提到构造函数,所谓的构造函数,实际上就是通过关键字new来调用的函数:
let newObj = new someFn() // 构造调用函数
构造/new调用函数的时候做了什么:
- 创建一个全新的对象。
- 这个新对象的原型(
Object.getPrototypeOf(target))指向构造函数的prototype对象。 - 该函数的this会绑定在新创建的对象上。
- 如果函数没有返回其他对象,那么new表达式中的函数调用会自动返回这个新对象。
- 我们称这个新对象为构造函数的实例。
原型继承就是利用构造调用函数的特性:
SubType.prototype = new SuperType(); // 原型继承:SubType继承SuperType
SubType.prototype.constructor = SubType // 重新指定constructor指向 方便找到构造函数
// 挂载SuperType的this和prototype的属性和方法到SubType.prototype上
- 构造调用的第二点:将新对象的
Object.getPrototypeOf(target)指向函数的prototype - 构造调用的第三点:该函数的this会绑定在新创建的对象上。(所以父类
this声明的属性被所有子类实例共享) - 新对象赋值给
SubType.prototype
原型链是什么
来看个例子:
function foo() { }
const newObj = new foo() // 构造调用foo 返回一个新对象
const newObj__proto__ = Object.getPrototypeOf(newObj) // 获取newObj的原型对象
newObj__proto__ === foo.prototype // true 验证newObj的原型指向foo
const foo__proto__ = Object.getPrototypeOf(foo.prototype) // 获取foo.prototype的原型
foo__proto__ === Object.prototype // true foo.prototype的原型是Object.prototype
如果用以前的语法,从newObj查找foo的原型,是这样的:
newObj.__proto__.__proto__ // 这种关系就是原型链
可以用以下三句话来理解原型链:
- 每个对象都拥有一个原型对象:
newObj的原型是foo.prototype。 - 对象的原型可能也是继承其他原型对象的:
foo.prototype也有它的原型Object.prototype。 - 一层一层的,以此类推,这种关系就是原型链。
一个对象是否在另一个对象的原型链上
如果一个对象存在另一个对象的原型链上,我们可以说:它们是继承关系。
判断方式有两种,但都是根据构造函数的prototype是否在原型链上来判断的:
instanceof: 用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
语法:object instanceof constructor
let test = function () { }
let testObject = new test();
testObject instanceof test // true test.prototype在testObject的原型链上testObject instanceof Function // false Function.prototype 不在testObject的原型链上
testObject instanceof Object // true Object.prototype在testObject的原型链上
isPrototypeOf:测试一个对象是否存在于另一个对象的原型链上
语法:prototypeObj.isPrototypeOf(object)
let test = function () { }
let testObject = new test();
test.prototype.isPrototypeOf(testObject) // true test.prototype在testObject的原型链上
Object.prototype.isPrototypeOf(testObject) // true Object.prototype在testObject的原型链上
原型链的终点: Object.prototype
Object.prototype是原型链的终点,所有对象都是从它继承了方法和属性。
Object.prototype没有原型对象:
const proto = Object.getPrototypeOf(Object.prototype) // null
下面是两个验证例子,有疑虑的同学多写几个测试用例印证一下。
字符串原型链的终点:Object.prototype
参考 前端进阶面试题详细解答
let test = '由String函数构造出来的'
let stringPrototype = Object.getPrototypeOf(test) // 字符串的原型
stringPrototype === String.prototype // true 字符串的原型是String对象
Object.getPrototypeOf(stringPrototype) === Object.prototype // true String对象的原型是Object对象
函数原型链的终点:Object.prototype
let test = function () { }
let fnPrototype = Object.getPrototypeOf(test)
fnPrototype === Function.prototype // true test的原型是Function.prototype
Object.getPrototypeOf(Function.prototype) === Object.prototype // true
原型链用来做什么?
属性查找:
如果试图访问对象(实例instance)的某个属性,会首先在对象内部寻找该属性,直至找不到,然后才在该对象的原型(instance.prototype)里去找这个属性,以此类推
我们用一个例子来形象说明一下:
let test = '由String函数构造出来的'
let stringPrototype = Object.getPrototypeOf(test) // 字符串的原型
stringPrototype === String.prototype // true 字符串的原型是String对象
Object.getPrototypeOf(stringPrototype) === Object.prototype // true String对象的原型是Object对象
当你访问test的某个属性时,浏览器会进行以下查找:
- 浏览器首先查找
test本身 - 接着查找它的原型对象:
String.prototype - 最后查找
String.prototype的原型对象:Object.prototype - 一旦在原型链上找到该属性,就会立即返回该属性,停止查找。
- 原型链上的原型都没有找到的话,返回
undefiend
这种查找机制还解释了字符串为何会有自带的方法: slice/split/indexOf等。
准确的说:
- 这些属性和方法是定义在
String这个全局对象/函数上的。 - 字符串的原型指向了
String函数的prototype。 - 之后通过查找原型链,在String函数的
prototype中找到这些属性和方法。
拒绝查找原型链:
hasOwnProperty: 指示对象自身属性中是否具有指定的属性
语法:obj.hasOwnProperty(prop)
参数: prop 要查找的属性
返回值: 用来判断某个对象是否含有指定的属性的Boolean。
let test ={ 'OBKoro1': '扣肉' }
test.hasOwnProperty('OBKoro1'); // true
test.hasOwnProperty('toString'); // false test本身没查找到toString
这个API是挂载在object.prototype上,所有对象都可以使用,API会忽略掉那些从原型链上继承到的属性。
扩展:
实例的属性
你知道构造函数的实例对象上有哪些属性吗?这些属性分别挂载在哪个地方?原因是什么?
function foo() {this.some = '222'let ccc = 'ccc'foo.obkoro1 = 'obkoro1'foo.prototype.a = 'aaa'
}
foo.koro = '扣肉'
foo.prototype.test = 'test'
let foo1 = new foo() // `foo1`上有哪些属性,这些属性分别挂载在哪个地方
foo.prototype.test = 'test2' // 重新赋值
上面这道是考察JS基础的题,很多人都没说对,原因是没有彻底掌握this、原型链、函数。
想一下再看解析:
想一下再看解析:
想一下再看解析:
想一下再看解析:
想一下再看解析:
this.some:foo1对象的属性
通过构造调用foo的this指向foo1,所以this.some挂载在foo1对象下。
属性查找: foo1.some
foo1.some直接读取foo1的属性。
foo1.test、foo1.a:foo1对象的原型
根据上文提到的:构造/new调用函数的时候会创建一个新对象(foo1),自动将foo1的原型(Object.getPrototypeOf(foo1))指向构造函数的prototype对象。
构造调用会执行函数,所以foo.prototype.a = 'aaaaa'也会执行,单就赋值这个层面来说写在foo外面和写在foo里面是一样的。
属性查找:foo1.test、foo1.a
-
foo1本身没有找到,继续查找 -
foo1的原型Object.getPrototypeOf(foo1)上找到了a和test,返回它们,停止查找。
foo1.obkoro1和foo1.koro:返回undefined
静态属性: foo.obkoro1、foo.koro
函数在JS中是一等公民,它也是一个对象, 用来模拟类。
这两个属性跟foo1没有关系,它是对象foo上的两个属性(类似函数的:arguments/prototype/length等属性),称为静态属性。
它们只能通过foo.obkoro1和foo.koro来访问。
原型对象改变,原型链下游获取的值也会改变
上面那个例子中的foo1.test的值是什么?
foo.prototype.test = 'test'
let foo1 = new foo() // `foo1`上有哪些属性,这些属性分别挂载在哪个地方
foo.prototype.test = 'test2' // 重新赋值
foo1.test的值是test2,原因是:foo1的原型对象是Object.getPrototypeOf(foo1)存的指针,指向foo.prototype的内存地址,不是拷贝,每次读取的值都是当前foo.prototype的最新值。
打印foo1:

小结
写了好几天,之前网上很多图文博客,那些线指来指去,就我个人看来还是比较难以理解的,所以本文纯文字的形式来描述这些概念,相信认真看完的同学肯定都有所收获,如果没看懂的话,建议多看几遍,这部分概念真的很重要!
相关文章:

js对象和原型、原型链的关系
JS的原型、原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对这个概念一知半解,碰到…...

【SpringBoot高级篇】SpringBoot集成Sharding-JDBC分库分表
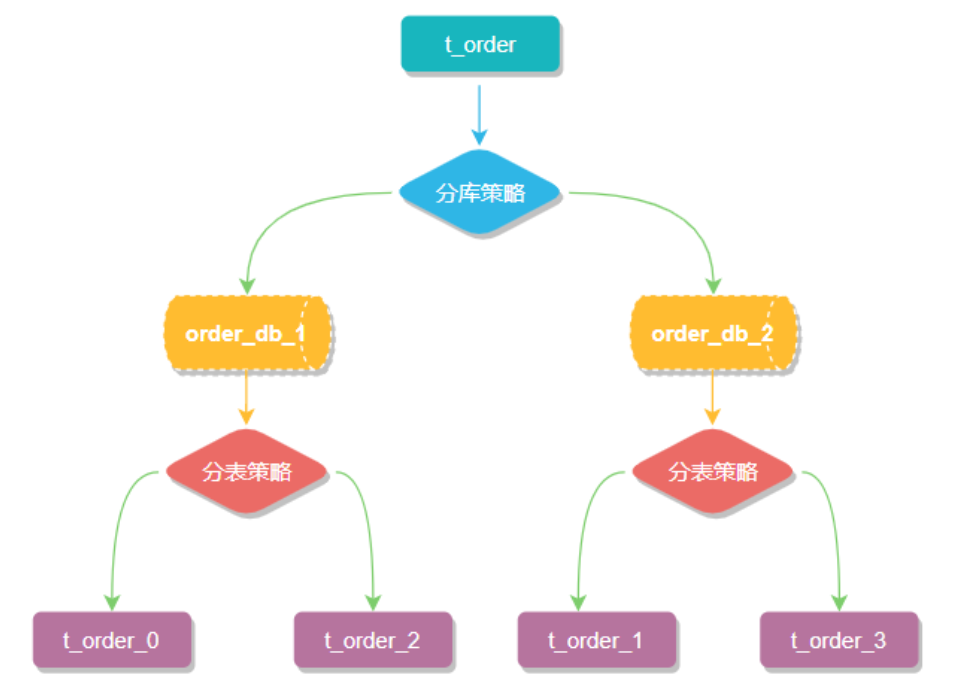
【SpringBoot高级篇】SpringBoot集成Sharding-JDBC分库分表Apache ShardingSphere分库分表分库分表的方式垂直切分垂直分表垂直分库水平切分水平分库水平分表分库分表带来的问题分库分表中间件Sharding-JDBCsharding-jdbc实现水平分表sharding-jdbc实现水平分库sharding-jdbc实…...

Shell特殊字符
shell语言,一些字符是有特殊意义的。 根据作用分为几种特殊符号 一、空白 shell调用函数,不像c语言那样用把参数放到括号里,用逗号分隔。而是用空格作为参数之间,参数与函数名之间的分隔符。 换行符也是特殊字符。换行符用作一条命…...

【计算机二级python】综合题目
计算机二级python真题 文章目录计算机二级python真题一、德国工业战略规划二、德国工业战略规划 第一问三、德国工业战略规划 第二问一、德国工业战略规划 描述:在右侧答题模板中修改代码,删除代码中的横线,填写代码,完成考试答案。…...

字节直播leader面
设计评论系统(缓存怎么做) mysql是否有主从延迟,如何解决 mysql有主从延迟 主从延迟主要因为mysql主从同步的机制,mysql有三种同步机制 同步复制:事务线程等待所有从库复制成功响应异步复制:事务不等待…...

PIC 单片机的时钟
注意:本文的内容无法保证绝对精确,后续可能会做改动,只是自己的笔记。这里的资料均源自数据手册本身。PIC18系列单片机的参考时钟可以选择三个基础时钟源:Primary Clock, OSC1 or OSC2,Secondary Clock,Inner clock.时钟源分为两个…...

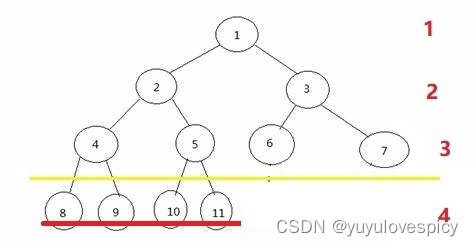
【数据结构】关于二叉树你所应该知道的数学秘密
目录 1.什么是二叉树(可以跳过 目录跳转) 2.特殊的二叉树(满二叉树/完全二叉树) 2.1 基础知识 2.2 满二叉树 2.3 完全二叉树 3.二叉树的数学奥秘(主体) 3.1 高度与节点个数 3.2* 度 4.运用二叉树的…...

哈希表题目:猜数字游戏
文章目录题目标题和出处难度题目描述要求示例数据范围解法一思路和算法代码复杂度分析解法二思路和算法代码复杂度分析题目 标题和出处 标题:猜数字游戏 出处:299. 猜数字游戏 难度 4 级 题目描述 要求 你在和朋友一起玩猜数字(Bulls…...

项目请求地址自动加上了本地ip的解决方式
一般情况下来说都是一些粗心大意的问题导致的 场景一:少加了/ 场景二:前后多加了空格 场景三:拼接地址错误
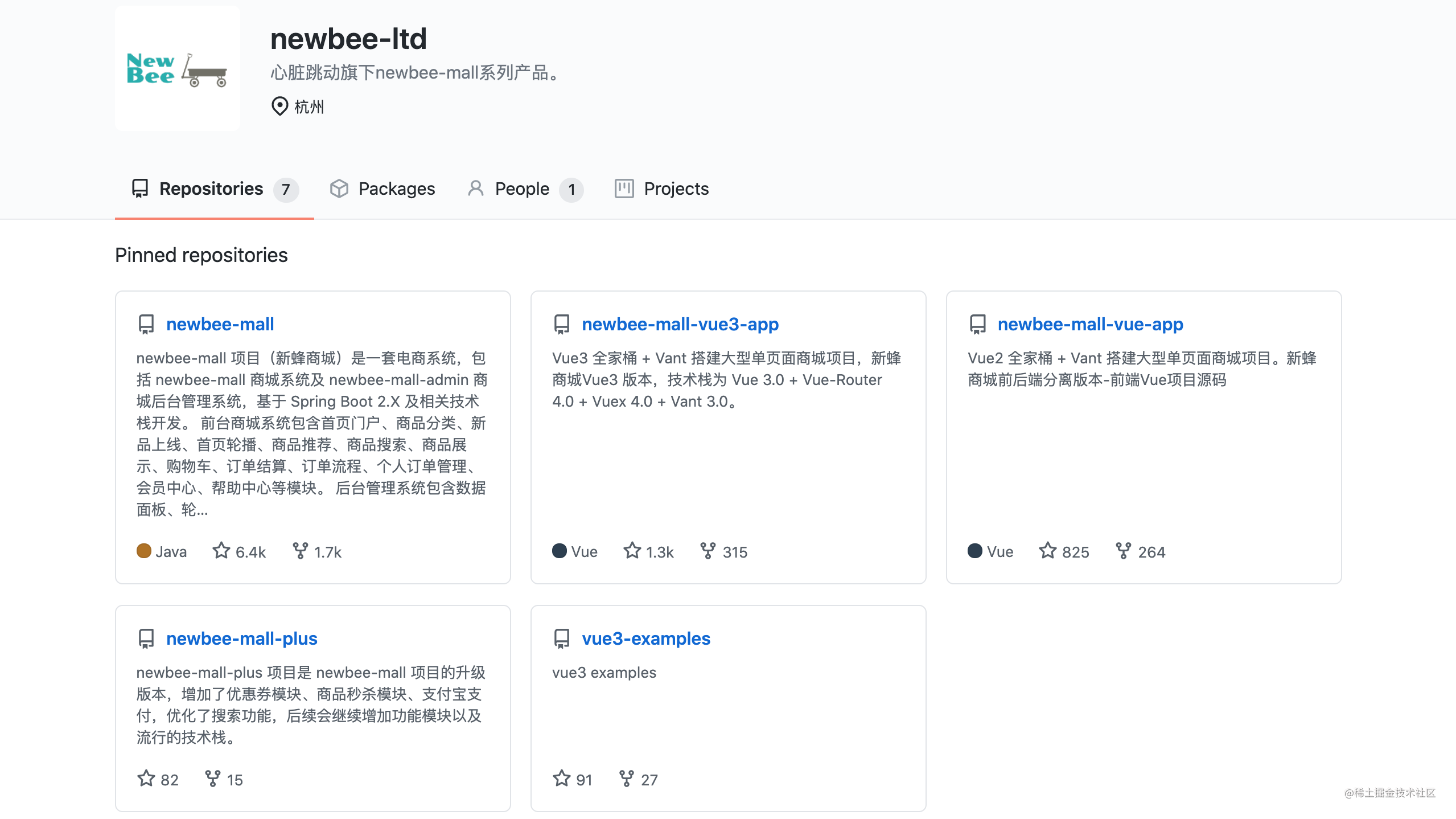
Vue3 企业级项目实战:项目须知与课程约定
本节内容很重要,希望大家能够耐心看完。 Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.ju…...

传导EMI抑制-Π型滤波器设计
1 传导电磁干扰简介 在开关电源中,开关管周期性的通断会产生周期性的电流突变(di/dt)和电压突变(dv/dt),周期性的电流变化和电压变化则会导致电磁干扰的产生。 图1所示为Buck电路的电流变化,在Buck电路中上管电流和下…...

如何在excel中创建斐波那契数列
斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家莱昂纳多斐波那契(Leonardo Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:…...

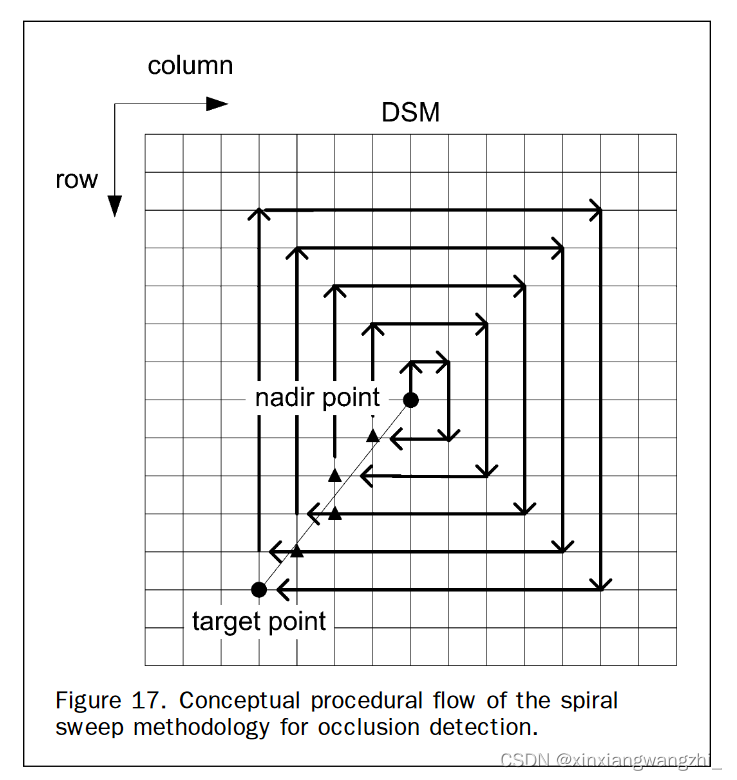
遮挡检测--基于角度的遮挡检测方法
文章目录1基于角度的遮挡检测方法2遮挡检测遍历方法2.1方法1--自适应径向扫描方法2.2方法2--螺旋扫描法参考1基于角度的遮挡检测方法 在基于角度的方法中,通过依次分析DSM中沿径向方向的投影光线的角度来识别遮挡。定义α\alphaα角:DSM三维点与相机中心…...
)
【luogu CF1098D】Eels(结论)
Eels 题目链接:luogu CF1098D 题目大意 有一个可重集,每次操作会放进去一个数或者取出一个数。 然后每次操作完之后,问你对这个集合进行操作,每次选出两个数 a,b 加起来合并回去,直到集合中只剩一个数,要…...

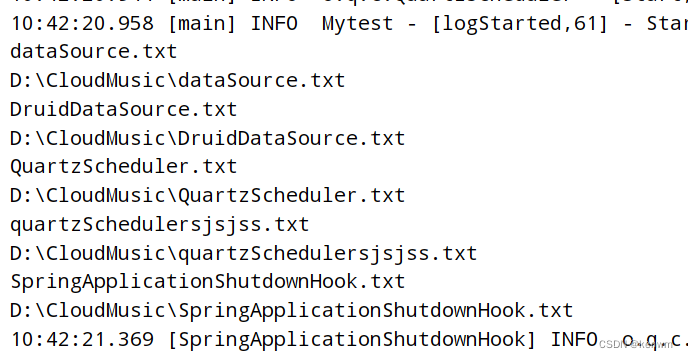
【java】遍历文件夹输出所有文件的文件名与绝对路径,在windows环境
【java】遍历文件夹输出所有文件的文件名与绝对路径,在windows环境 String filepath "D:\\CloudMusic\\";//D盘下的file文件夹的目录File file new File(filepath);//File类型可以是文件也可以是文件夹File[] fileList file.listFiles();//将该目录下的…...

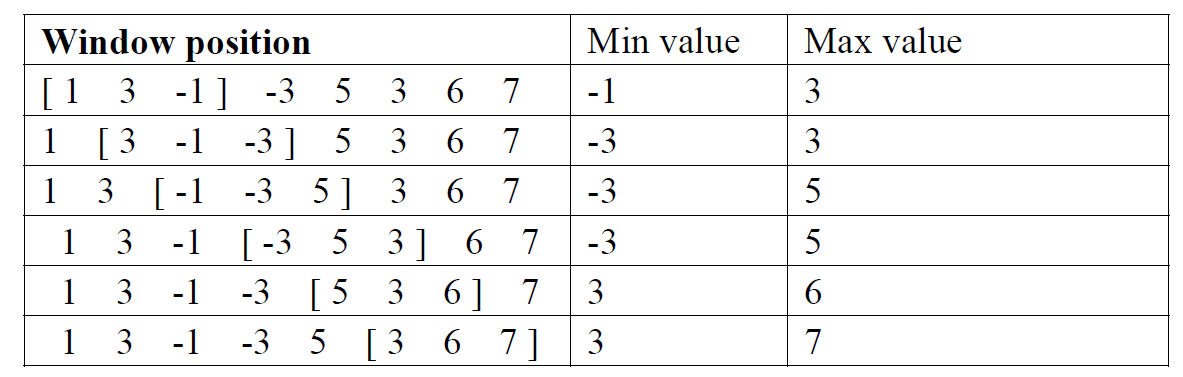
Window问题详解(下)
建议先看一下 Window问题详解(上) 思路② 既然会超时,那该怎么办呢? 显然需要一个更快速的方法来解决这个问题! 我们先来观察一下图片: 我们发现,每一次选中的数都会增加下一个。 !!!!! 因此,我们可以根据此特性优化时间!! 第一次先求出前 k − 1 k-1 k−...

Kafka部署与SpringBoot集成
Kafka与ZooKeeper Apache ZooKeeper是一个基于观察者模式的分布式服务管理框架,即服务注册中心。同时ZooKeeper还具有存储数据的能力。Kafka的每台服务器作为一个broker注册到ZooKeeper,多个broker借助ZooKeeper形成了Kafka集群。同时ZooKeeper会保存一…...

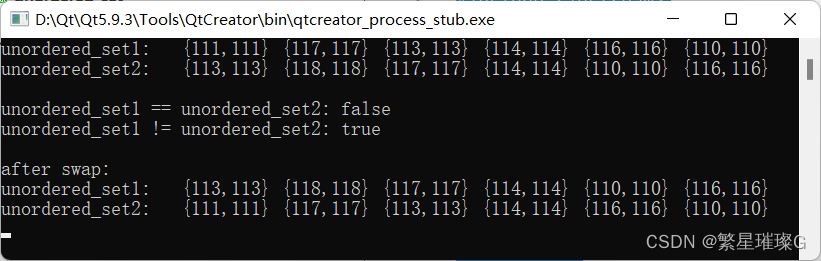
c++11 标准模板(STL)(std::unordered_set)(十三)
定义于头文件 <unordered_set> template< class Key, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator<Key> > class unordered_set;(1)(C11 起)namespace pmr { templ…...

【2023】DevOps、SRE、运维开发面试宝典之ELKStack相关面试题
文章目录 1、elasticsearch的应用场景2、elasticsearch的特点3、Elasticsearch集群三种状态分别是什么?代表什么?4、Elasticsearch集群的优化方面5、Elasticsearch集群防止脑裂的配置参数?6、ELK日志采集平台架构组件介绍?7、Logstash组件的作用?8、收集Kubernetes集群程序…...

Hive中的高阶函数(二)
1、UDTF之explode函数 explode(array)将array列表里的每个元素生成一行; explode(map)将map里的每一对元素作为一行,其中key为一列,value为一列; 一般情况下,explode函数可以直接使用即可,也可以根据需要结…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
