如何将 MySQL 数据库转换为 SQL Server
本文解释了为什么组织希望将其 MySQL 数据库转换为 Microsoft SQL 数据库。本文接着详细介绍了尝试转换之前需要记住的事项以及所涉及的方法。专业的数据库转换器工具将帮助您快速将 MySQL 数据库记录转换为 MS SQL Server。
在继续之前,我们先讨论一下 MySQL 到 MS SQL Server 转换的好处。
MySQL 到 MSSQL 转换的好处
将MySQL数据库转换为 Microsoft SQL Server (MSSQL) 可以带来多种好处,具体取决于组织的具体需求和环境:
- 应用程序支持:某些应用程序或系统可能会更有效地运行或专门使用 MSSQL,因此需要进行转换以获得最佳兼容性。
- 供应商要求:与特别需要 MSSQL 进行集成或支持的供应商或合作伙伴合作。
- 统一环境:对于已经使用以 Microsoft 为中心的工具和技术的组织,与 MSSQL 集成可以简化操作和管理。
- 互操作性:与生态系统中的其他 Microsoft 产品(如SharePoint、 Dynamics 等)或服务无缝集成。
- 安全功能:MSSQL 提供了一系列安全功能,对于具有严格安全要求的组织,MSSQL 可能是首选。
- 合规性:某些行业或监管机构有特定的合规性要求,MSSQL 可以更好地支持这些要求。
- 成本考虑因素:MySQL 和 MSSQL 之间的许可和成本结构可能有所不同,从而促使基于预算考虑因素进行转变。
- 长期战略:与组织的长期战略保持一致或根据未来的可扩展性和增长计划做出决策。
- 附加功能:利用 MySQL 中可能不可用或不同的特定 MSSQL 功能,允许增强功能或自定义。
将 MySQL 数据库转换为 MS SQL Server 的最佳方法
有几种有效的方法可以将 MySQL 数据库转换为 SQL Server。以下是一些最佳方法:
1. 使用 SQL Server 迁移助手 (SSMA) 将 MySQL 转换为 MSSQL
Microsoft 提供了 SQL Server 迁移助手工具,该工具专门用于将不同来源的数据库迁移到 SQL Server。按着这些次序:
1. 下载 SSMA:下载并安装 SQL Server Migration Assistant for MySQL (SSMA)。
2. 创建新项目:打开SSMA并创建一个新项目。
3. 连接到 MySQL:将 SSMA 连接到您的 MySQL 数据库。
4. 将 MySQL 模式映射到 SQL Server:将 MySQL 模式对象映射到 SQL Server 中的等效项。
5. 转换和迁移:转换架构并将数据迁移到 SQL Server。
2. 使用手动导出/导入选项将 MySQL 转换为 SQL Server
1.导出MySQL数据库:使用类似工具mysqldump将MySQL数据库导出到.sql文件中。
mysqldump -u username -p databasename > databasename.sql2. 转换SQL 语法:如果存在需要调整SQL Server 兼容性(例如数据类型、函数等)的MySQL 特定语法,请检查并修改SQL 转储文件。
3.导入到SQL服务器:
- 在 SQL Server 中创建一个新数据库。
- 使用 SQL Server Management Studio (SSMS) 或
sqlcmd实用程序针对新的 SQL Server 数据库执行 .sql 文件中的 SQL 脚本。 -
验证数据:导入后, 通过运行检查和验证记录来确保数据完整性。
3.使用第三方工具和服务将MySQL数据库转换为SQL Server
有各种专门用于MySQL 数据库迁移的第三方迁移工具。这些工具可能会提供额外的功能和转换灵活性。一些流行的工具包括 Liquibase、Flyway 和Aryson MySQL to MSSQL Converter。
按照以下步骤将 MySQL 数据库转换为 MS SQL Server:
- 下载并安装 MySQL 到 MSSQL 转换器软件。
- 打开 Aryson MySQL 到 MSSQL 转换器应用程序。
- 在转换器工具中,找到连接 MySQL 数据库的选项。
- 输入必要的连接详细信息,例如服务器名称、用户名、密码和数据库名称。
- 连接后,该工具应显示 MySQL 数据库中可用表的列表。
- 选择要迁移到 MSSQL 的表。
- 指定要将数据迁移到的 MSSQL 服务器详细信息。
- 输入服务器名称和身份验证凭据(用户名/密码),然后选择 MSSQL 上的目标数据库。
- 转换器工具可能提供用于将 MySQL 数据类型映射到其相应的 MSSQL 等效项的选项。
- 如有必要,检查并调整映射。
- 配置源数据库和目标数据库后,开始转换过程。
- 该工具将开始从 MySQL 提取数据并将其传输到 MSSQL 数据库。
- 在迁移过程中,该工具应提供进度指示器或日志。
- 完成后,验证MSSQL数据库中的数据,确保准确性。
根据您的专业知识、数据库的复杂性和可用工具选择方法。在迁移之前始终对 MySQL 数据库执行备份和恢复,以防止数据丢失。此外,迁移后进行彻底的测试和验证对于确保成功转换至关重要。
4.其他数据库迁移工具
数据传输服务DBMotion是一款纯Go开发的轻量,绿色的数据库迁移、同步、校验工具。支持国产化数据迁移、支持容灾演练、支持两地三中心和异地多活;源库无感知、简单易集成、丝滑高性能。助您在多云之间随心迁移、自由容灾。
- 您可以通过以下方式执行DBMotion数据迁移/同步任务:
1、云迁移DBMotion控制台:在Squids.cn注册账号后,进入控制台,点击云迁移快速使用,无需安装,提供图形化的Web界面,操作方便。
2、私有化部署: 在Squids.cn注册账号后,进入DBMotion产品页面,点击下载【 docker-compose.yaml 】配置文件,启动docker,在【docker-compose.yaml】文件目录执行【docker compose up -d】,部署完成后访问 【http://install_host_ip:30000 】使用。
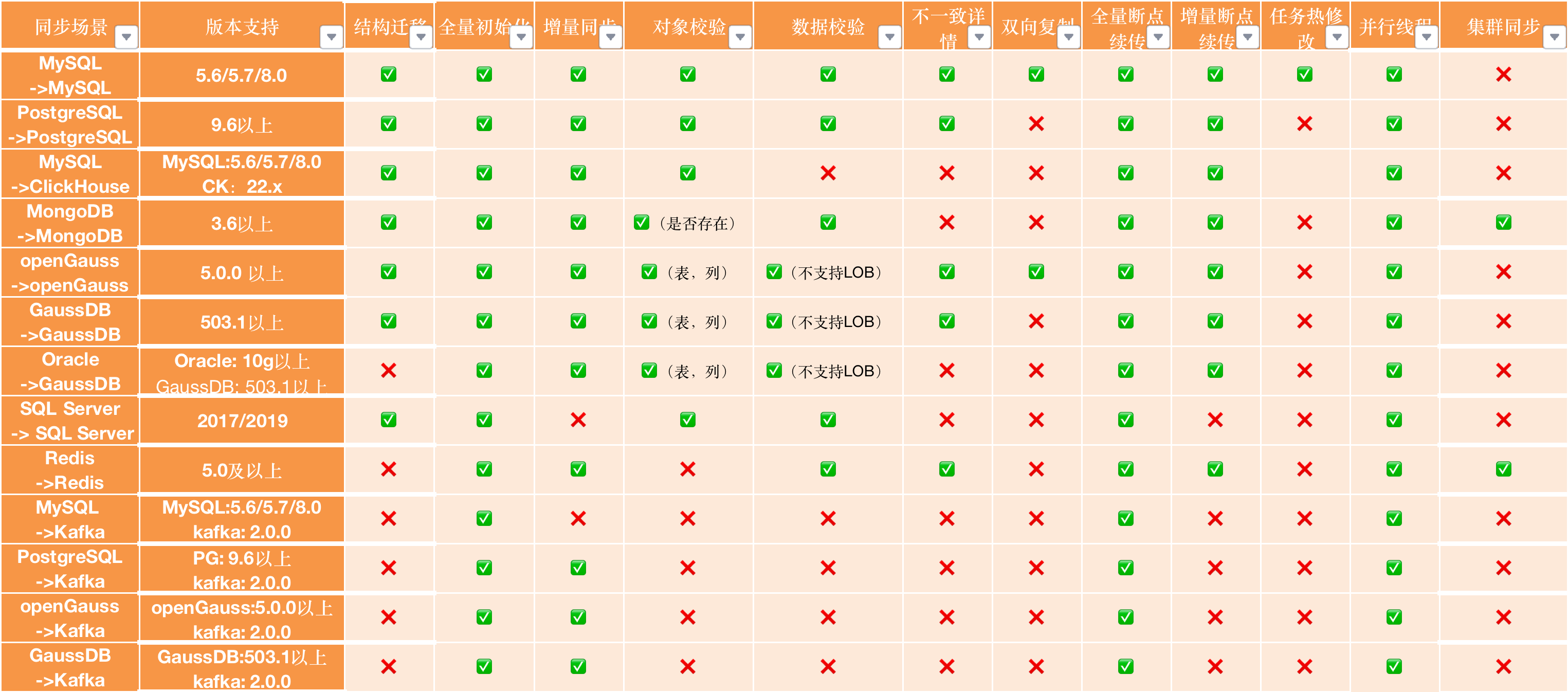
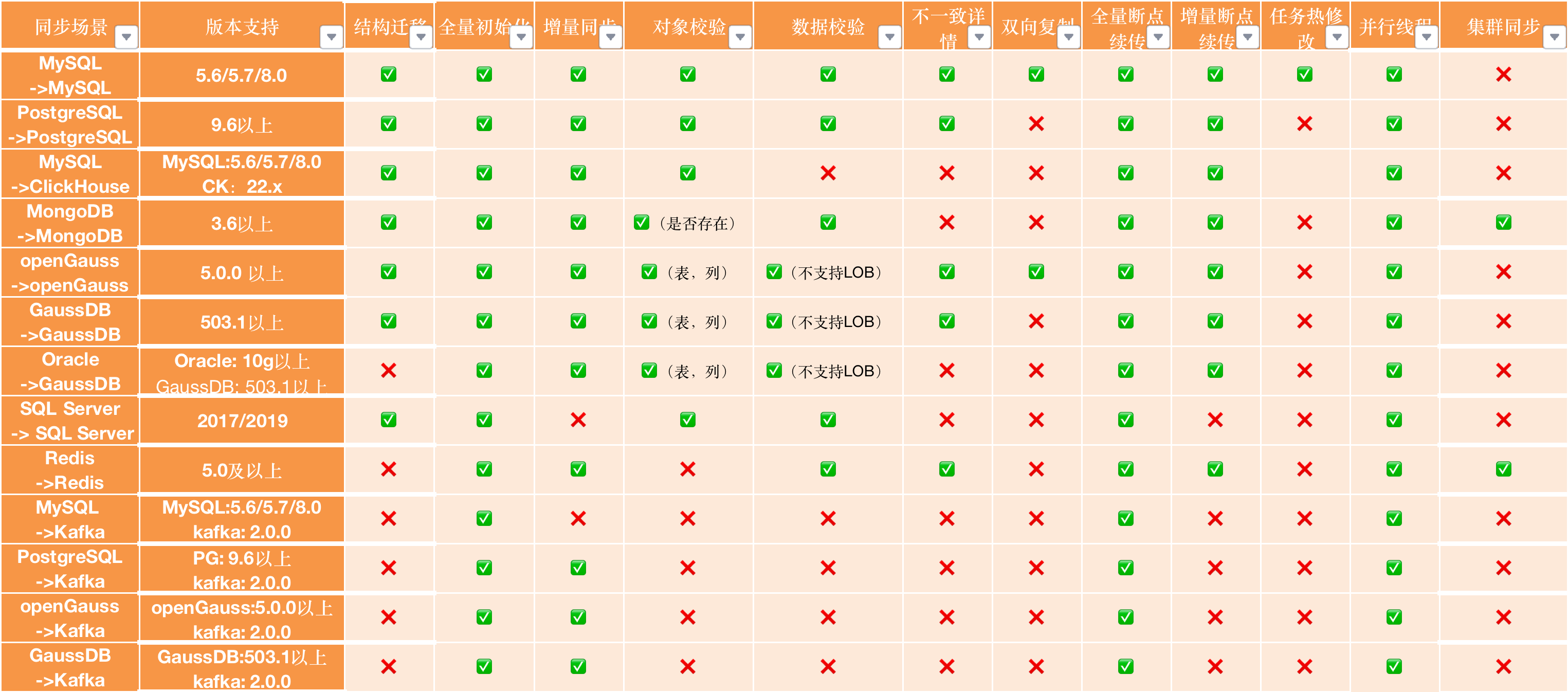
- DBMotion详细功能支持力度如下:

相关文章:

如何将 MySQL 数据库转换为 SQL Server
本文解释了为什么组织希望将其 MySQL 数据库转换为 Microsoft SQL 数据库。本文接着详细介绍了尝试转换之前需要记住的事项以及所涉及的方法。专业的数据库转换器工具将帮助您快速将 MySQL 数据库记录转换为 MS SQL Server。 在继续之前,我们先讨论一下 MySQL 到 M…...

【开源】基于Vue+SpringBoot的河南软件客服系统
文末获取源码,项目编号: S 067 。 \color{red}{文末获取源码,项目编号:S067。} 文末获取源码,项目编号:S067。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统管理人员2.2 业务操作人员 三、…...

《算法面试宝典》--深度学习常见问题汇总
第三章 深度学习基础 3.1 基本概念 3.1.1 神经网络组成? 神经网络类型众多,其中最为重要的是多层感知机。为了详细地描述神经网络,我们先从最简单的神经网络说起。 感知机 多层感知机中的特征神经元模型称为感知机,由Frank Rosenblatt于1957年发明。 其中 x 1 x_1 x...

【计算机网络实验】实验三 IP网络规划与路由设计(头歌)
目录 一、知识点 二、实验任务 三、头歌测试 一、知识点 IP子网掩码的两种表示方法 32位IP子网掩码,特点是从高位开始连续都是1,后面是连续的0,它有以下两种表示方法: 传统表示法,如:255.255.255.0IP前…...

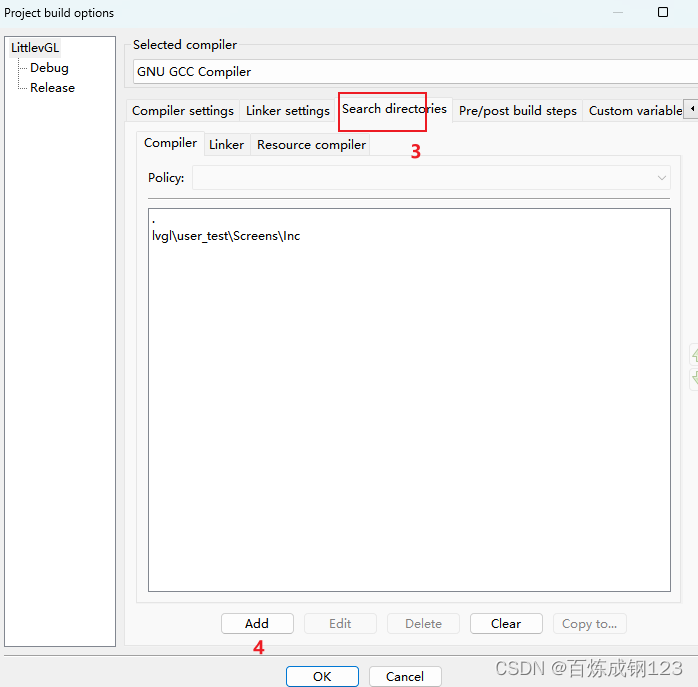
CodeBlocks添加头文件,解决fatal error: ui.h No such file or directory
问题描述 在使用codeblocks工具进行LVGL仿真过程中报错,找不到头文件 原因分析: 没有将头文件加入编辑器搜索的目录中,编译时找不到头文件。 解决方案: 将要包含的头文件的目录加进去就可以了...

鸿蒙开发:UIAbility组件与UI的数据同步-使用EventHub进行数据通信【鸿蒙专栏-21】
文章目录 ArkTS应用模型中UIAbility组件与UI的数据同步使用EventHub进行数据通信使用globalThis进行数据同步1. UIAbility和Page之间使用globalThis2. UIAbility和UIAbility之间使用globalThis3. 使用globalThis的注意事项4. 使用globalThis的注意事项同名对象覆盖导致问题的场…...

云架构的思考3--云上开发
目录 1 DevOps--简单灵活性高2 服务化(微服务)--弹性(可扩展)、按需自主服务3 无状态(Serverless)--弹性(可扩展)4 日志--安全5 配置中心--安全6 设计模式6.1 使用“适配器模式”调用…...

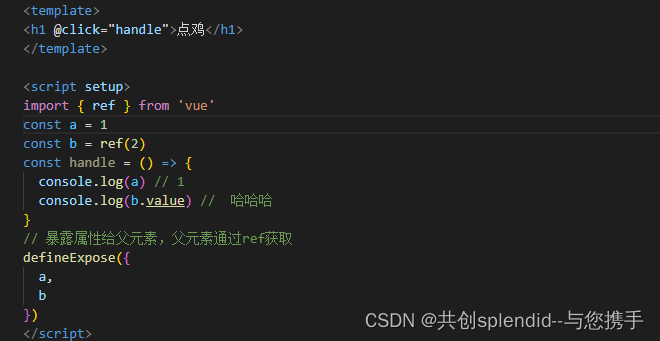
vue3日常知识点学习归纳
1,父子组件传递: 父组件传递参数 <template><div><!-- 子组件 参数:num 、nums --><child :num"nums.num" :doubleNum"nums.doubleNum" increase"handleIncrease"></child>&l…...

策略模式终极解决方案之策略机
我们在开发时经常会遇到一堆的if else …, 或者switch, 比如我们常见的全局异常处理等, 像类似这种很多if else 或者多场景模式下, 策略模式是非常受欢迎的一种设计模式, 然而, 一个好的策略模式却不是那么容易写出来. 我在工作中也因为写烦了switch,if else 觉得很不优雅, 因…...

linux 常用指令目录大纲
Linux下的Signal信号处理及详解,test ok-CSDN博客 Linux下怎样判断一个binary是否可以debug//test ok_感知算法工程师的博客-CSDN博客 linux file命令的用法//test ok-CSDN博客 linux下生成core dump方法与gdb解析core dump文件//test ok-CSDN博客 linux readel…...

webpack该如何打包
1.我们先创建一个空的大文件夹 2.打开该文件夹的终端 输入npm init -y 2.1.打开该文件夹的终端 2.2在该终端运行 npm init -y 3.安装webpack 3.1打开webpack网址 点击“中文文档” 3.2点击“指南”在点击“起步” 3.3复制基本安装图片画线的代码 4.在一开始的文件夹下在创建一…...

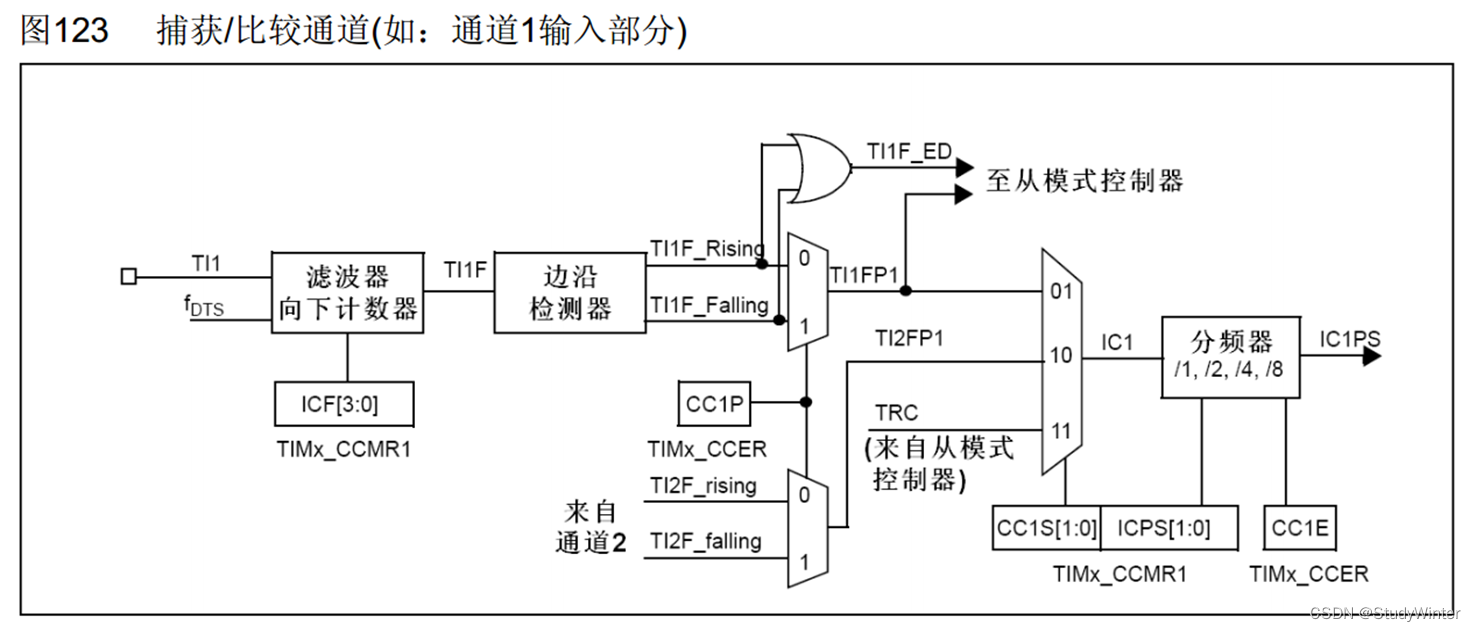
【STM32】TIM定时器输入捕获
1 输入捕获 1.1 输入捕获简介 IC(Input Capture)输入捕获 输入捕获模式下,当通道输入引脚出现指定电平跳变时(上升沿/下降沿),当前CNT的值将被锁存到CCR中(把CNT的值读出来,写入到…...

webrtc 设置不获取鼠标 启用回声消除
数 getDisplayMedia()(属于 navigator.mediaDevices 的一部分)与 getUserMedia() 类似,用于打开显示内容(或部分内容,如窗口)。返回的 MediaStream 与使用 getUserMedia() 时相同。 显示鼠标与否 getDisplayMedia() 的约束条件与常规视频或音频输入资源的限制不同。 {…...

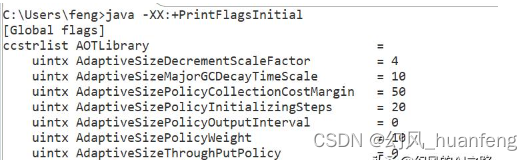
JVM虚拟机:如何查看JVM初始和最终的参数?
本文重点 在前面的课程中,我们学习了如何查看当前程序所处于的xx参数,本文再介绍一种如何参看JVM的xx参数? 查看JVM的所有初始化参数 方式一:java -XX:PrintFlagsInitial 方式二:java -XX:PrintFlagsInitial -versio…...

JVM Optimization Learning(五)
目录 一、JVM Optimization 1、G1 1、G1内存模型 2、基础概念 3、G1特点: 4、CMS日志分析 5、G1日志分析 2、GC参数 2.1、GC常用参数 2.2、Parallel常用参数 2.3、CMS常用参数 2.4、G1常用参数 一、JVM Optimization 1、G1 G1官网说明:Gar…...

Java项目学生管理系统一前后端环境搭建
在现代的软件开发中,学生管理系统是一个常见的应用场景。通过学生管理系统,学校能够方便地管理学生的信息、课程安排和成绩等数据。本文将介绍如何使用Java语言搭建一个学生管理系统的前后端环境,并提供一个简单的示例。 1.环境搭建 学生管…...
)
LeetCode:169.多数元素(哈希表)
题目 第一版 思路 直接开个哈希表,存储每个数组中的数字和对应出现的次数。然后排序后找出对应最大value值的key。 代码 class Solution {public int majorityElement(int[] nums) {Map<Integer,Integer>map new HashMap<Integer,Integer>();for(…...

Linux指令学习
目录 1.ls指令 2.pwd命令 3.cd 指令 4. touch指令 5.mkdir指令 6.rmdir指令 && rm 指令 7.man指令 8.cp指令 9.mv指令 10.cat指令 11.more指令 12.less指令 13.head指令 14.find指令: -name 15.grep指令 16.zip/unzip指令: 17.tar…...

vue2+datav可视化数据大屏(1)
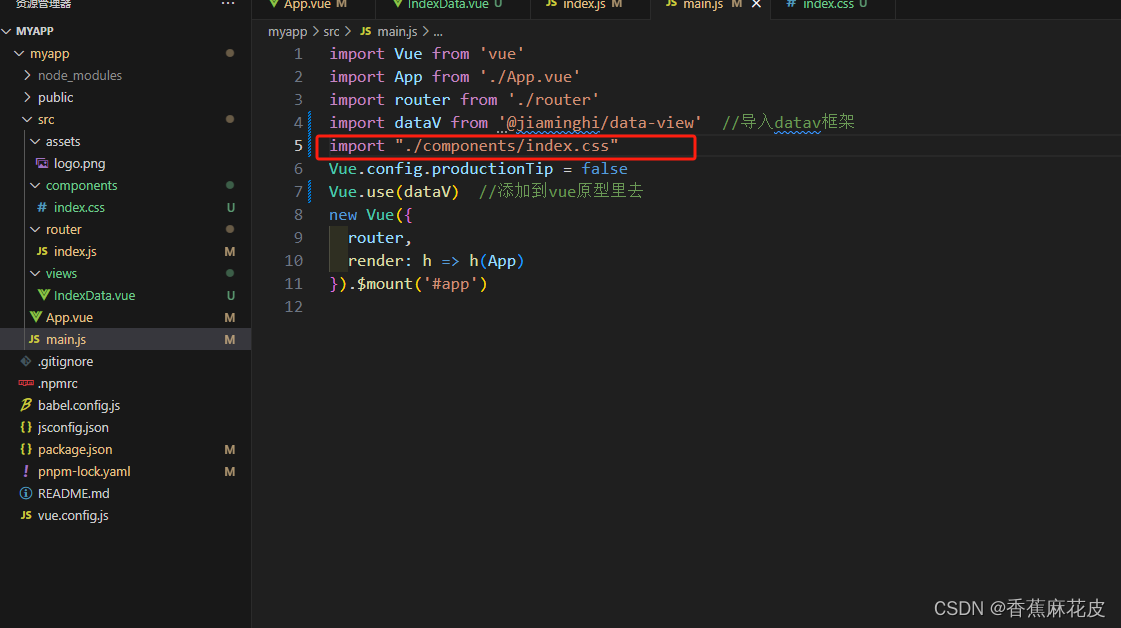
开始 📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数…...

Linux 多进程并发设计-进程对核的亲缘设置
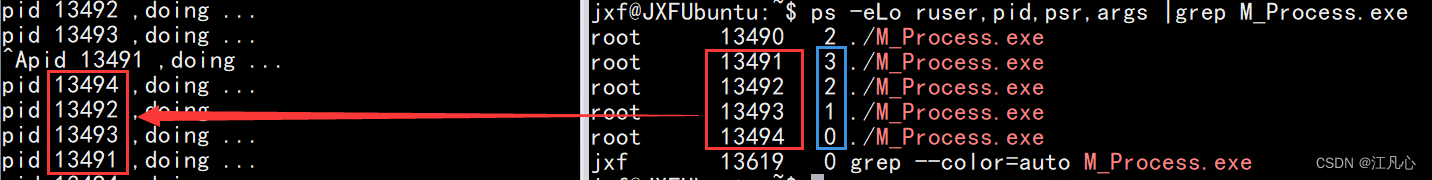
1设计结构 2 设计优点 1 充分利用多核系统的并发处理能力2 负载均衡3 职责明确,管理进程仅负责管理,工作进程仅负责处理业务逻辑 3 演示代码: //main.cpp #define _GNU_SOURCE #include<sys/types.h> #include<sys/wait.h> #include <…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
