【腾讯云HAI域探密】- AIGC应用助力企业降本增效之路
一、前言:
近年来,随着深度学习、大数据、人工智能、AI等技术领域的不断发展,机器学习是目前最火热的人工智能分支之一,是使用大量数据训练计算机程序,以实现智能决策、语音识别、图像处理等任务。

作者也是经过了以上几个阶段的软件开发历程,从Web时代编程、到云时代分布式编程,到如今的AI时代,传统编程是人类程序员手动编写代码来实现特定的功能,而机器学习是通过让计算机程序从数据中学习,自动地提取特征和规律来实现功能。
如何解决人工智能(机器学习)模型训练与推理、高性能计算等,往往是对于算法、算力和大数据都是实现大规模应用的必备条件。
GPU的广泛应用促进了AI技术的发展。通过GPU的高速计算能力,开发者可以更快地训练模型、测试算法,从而促进AI技术的迅速发展。GPU的出现和发展,也为AI领域的新算法、新模型的研发提供了更多的可能性。

最近腾讯云推出了一款“高性能应用服务HAI”,是一款面向 Al、科学计算的 GPU 应用服务产品,以应用为中心,匹配GPU云算力资源,AI 2.0时代 GPU 新品,预装LLM、AI作画、数据科学等高性能应用,实现即插即用,助力中小企业及开发者快速部署LLM、AI作画、数据科学等高性能应用。

二、即生“瑜”(腾讯云GPU云服务器)何生“亮”(高性能应用服务HAI):
平时接触的AI领域中,大多数搭载GPU云服务器的AI服务器可以覆盖更多的应用场景,尤其在人工智能领域的应用相当多。接下来,让我们先了解一下GPU云服务器的一些概念,只有知已知彼才能百战不殆,进行有效的比较优势与劣势,才能有针对性的选择权。
1. 腾讯云GPU服务器:
GPU 云服务器(Cloud GPU Service,GPU)是提供 GPU 算力的弹性计算服务,具有超强的并行计算能力,作为 IaaS 层的尖兵利器,服务于深度学习训练、科学计算、图形图像处理、视频编解码等场景。腾讯云随时提供触手可得的算力,有效缓解您的计算压力,提升业务效率与竞争力。

2. 腾讯云GPU云服务器的应用场景:
GPU计算型应用场景:

GPU渲染型应用场景:

三、高性能应用服务HAI介绍:
“高性能应用服务HAI”,它具有澎湃算力,即开即用,基于腾讯云GPU云服务器底层算力,提供开箱即用的高性能云服务。以应用为中心,匹配GPU云算力资源,助力中小企业及开发者快速部署LLM、AI作画、数据科学等高性能应用。

尤其值得一提的是针对开发者,使用可视化的webUI界面和“可视化IDE”的jupyterlab大大的降低了调试的复杂度、降低应用使用的门槛,甚至经过简单的培训,让非开发者(运维人员)也可以参与到使用中来。
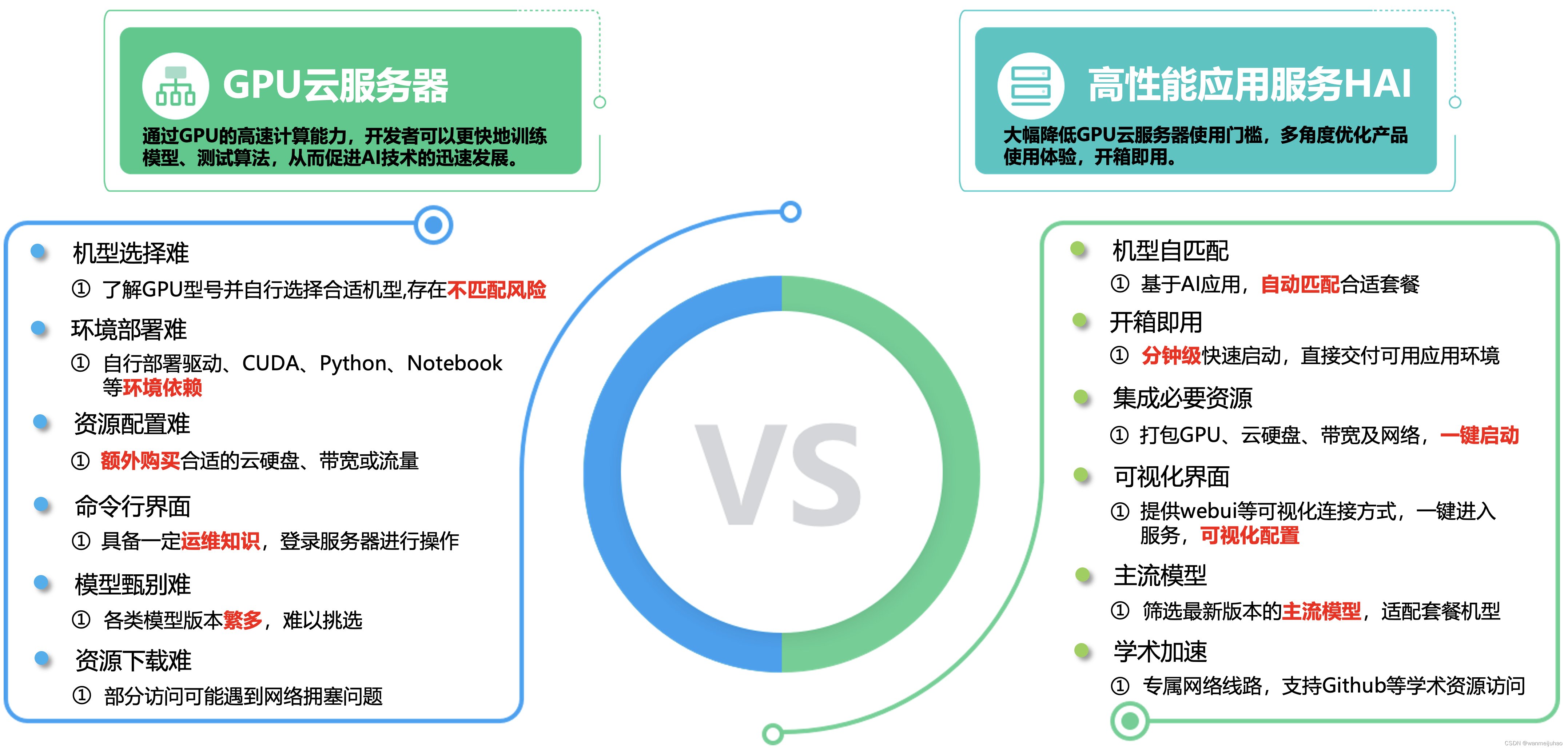
1. 横向对比,青出于蓝:
在以往都是自己组合搭建大多数搭载GPU云服务器的AI服务器可以覆盖更多的应用场景,如图形渲染、深度学习、天体物理、化学分子计算、云计算和虚拟化、计算密集型行业等应用。
高性能应用服务HAI的产品的价值:
大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,低门槛、开箱即用。

2. 多种高性能应用部署场景,轻松拿捏:

3. 腾讯云高性能应用服务 HAI动手实验:
本次活动是由腾讯云和CSDN联合推出的开发者技术实践活动。通过动手实验的形式,带您深入沉浸式体验腾讯云高性能应用服务 HAI 。
- 第一个实验手册:如何利用HAI轻松拿捏AI作画
- 第二个实验手册:未来对话:HAI创作个人专属的知识宇宙
- 第三个实验手册:融合创新:HAI推动Pytorch2.0 AI框架新时代
活动提供的手册也是非常的详细,可以快速体验一下腾讯云高性能应用服务 HAI相关的AI产品,活动将覆盖多个应用场景,无论您是技术新手还是经验丰富的开发者,都可以从活动中汲取到技术上的精华。
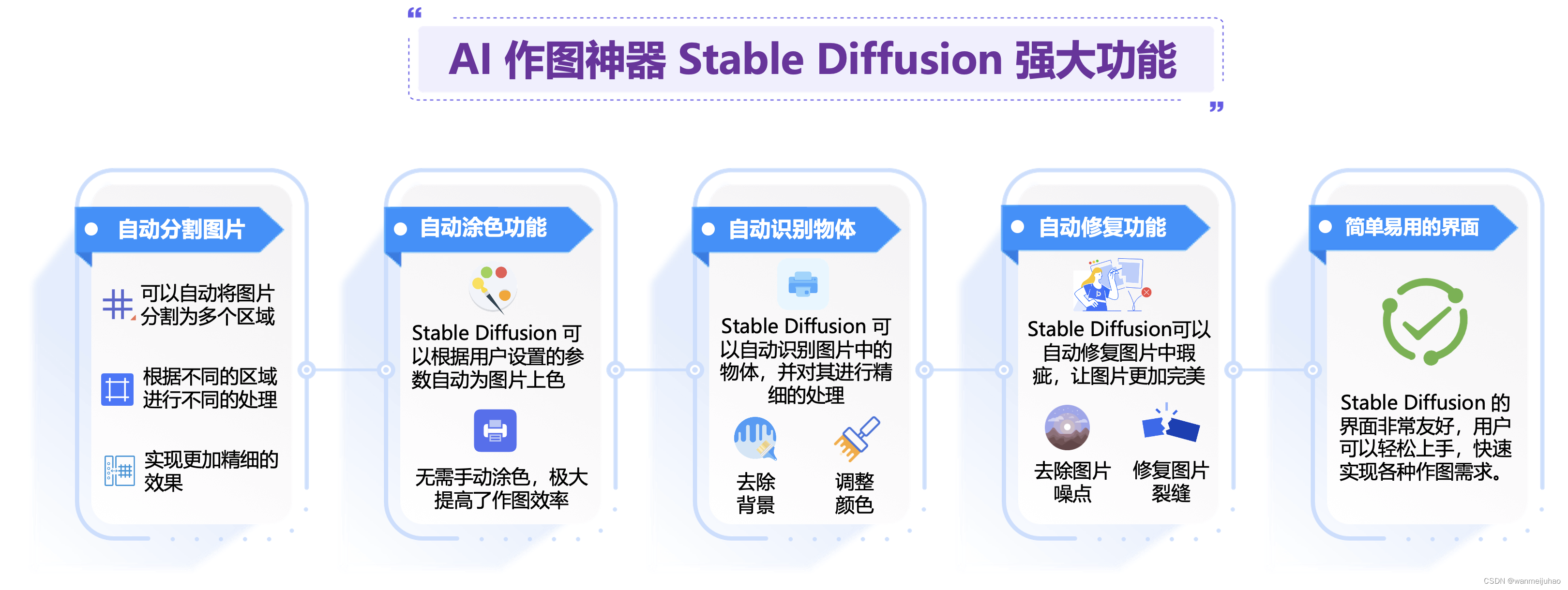
四、Stable Diffusion介绍:
1. Stable Diffusion:
Stable Diffusion是一种基于扩散过程的图像生成模型,可以生成高质量、高分辨率的图像。它通过模拟扩散过程,将噪声图像逐渐转化为目标图像。这种模型具有较强的稳定性和可控性,可以生成具有多样化效果和良好视觉效果的图像。

Stable Diffusion 可以通过生成多样化、高质量的图像、修复损坏的图像、提高图像的分辨率和应用特定风格到图像上等方式,辅助视觉创意的实现。它为视觉艺术家、设计师等提供更多的创作工具和素材,促进视觉艺术领域的创新和发展。
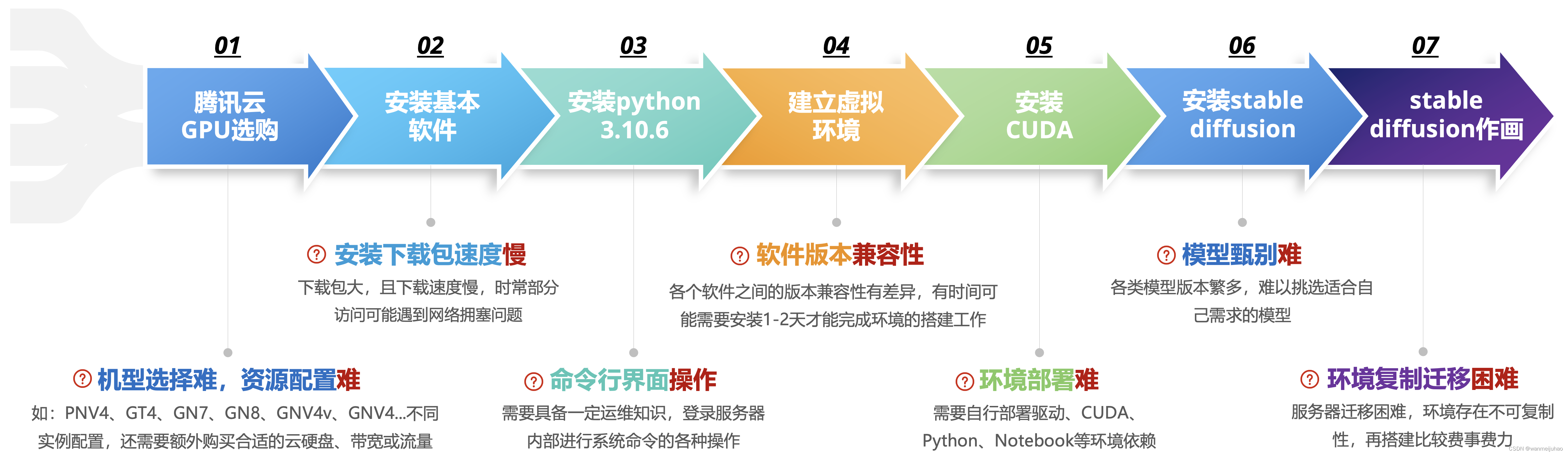
2. 对比一下GPU服务器自行部署痛点:
打开腾讯云GPU服务器控制台进行购买实例。
2.1 安装基本软件:
sudo apt install wget git
2.1 安装python 3.10.6:
# 安装依赖
sudo apt install wget git python3 python3-venv
# 删除默认的低版本
which python3
sudo rm /usr/bin/python
# 配置软链接
ls -lh /usr/bin | grep python
ln -s /usr/bin/python3 /usr/bin/python
# 若是GPU环境的用户需要安装与cuda版本对应的torch
pip install torch==1.13.1+cu117 torchvision==0.14.1+cu117 --extra-index-url https://download.pytorch.org/whl/cu117
# pip换源
pip config set global.index-url https://mirrors.ustc.edu.cn/pypi/web/simple
# 安装对应依赖pip install -r requirements_versions.txt
# 建立虚拟环境
sudo apt-get install python3.5-venv
python3 -m venv_name
source venv_name/bin/activate
2.2 安装CUDA:
# 下载Cuda
wget https://developer.download.nvidia.com/compute/cuda/11.8.0/local_installers/cuda_11.8.0_520.61.05_linux.run
# 安装cuda
sudo sh cuda_11.8.0_520.61.05_linux.run
# 配置环境变量
# 增加下面两行内容,并保存
vim ~/.bashrc
export PATH=/usr/local/cuda-11.8/bin:$PATH
export LD_LIBRARY_PATH=/usr/local/cuda-11.8/lib64:$LD_LIBRARY_PATH
# 使配置文件生效
source ~/.bashrc
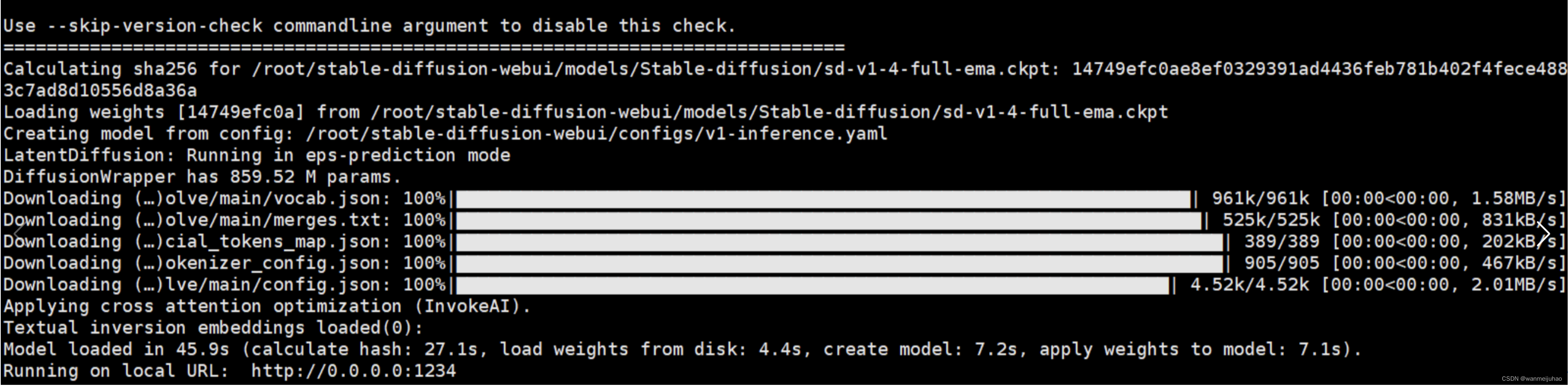
2.3 安装stable diffusion:
# 拉取stable diffusion 代码:
git clone GitHub - AUTOMATIC1111/stable-diffusion-webui: Stable Diffusion web UI
# 安装stable diffusion:
cd stable-diffusion-webui/
# 启动
./webui.sh

以上是自行尝试购买腾讯云GPU服务器,自己手动搭建环境,并运行stable diffusion。大概花费了差不多一个下午的时间,而且这个还是自己以前尝鲜有过经验的前提下。

3. 对比HIA产品的提效:
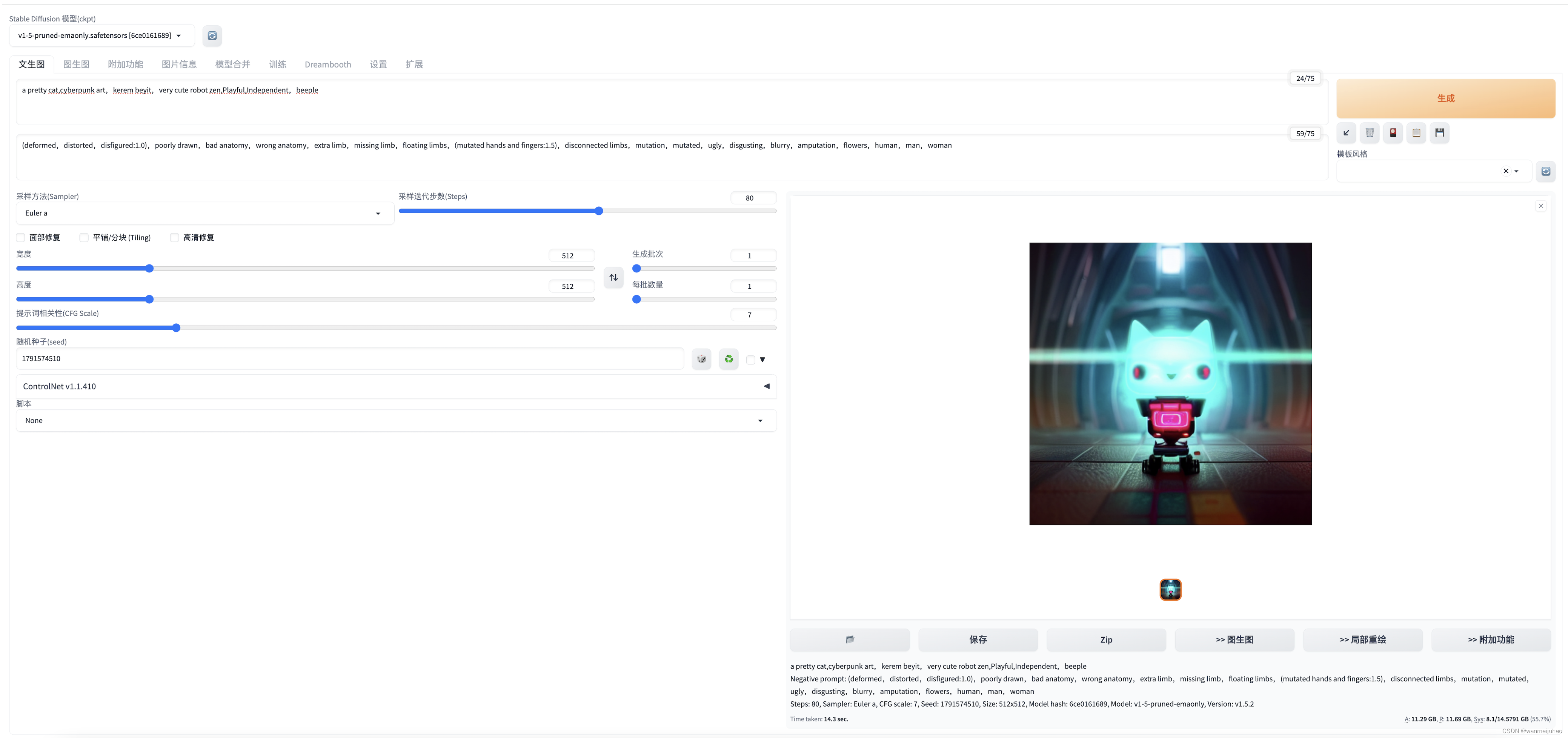
通过完成官方提供的第一个动手实验,如何利用HAI轻松拿捏AI作画。我们大概只花了不到10分钟就可以从购买到使用stable diffusion开始作画,并且不到20分钟就能完成动手的实验(如下图),网上有太多的文章描述如何使用,这里就不去“鹦鹉学舌”重复赘述了。

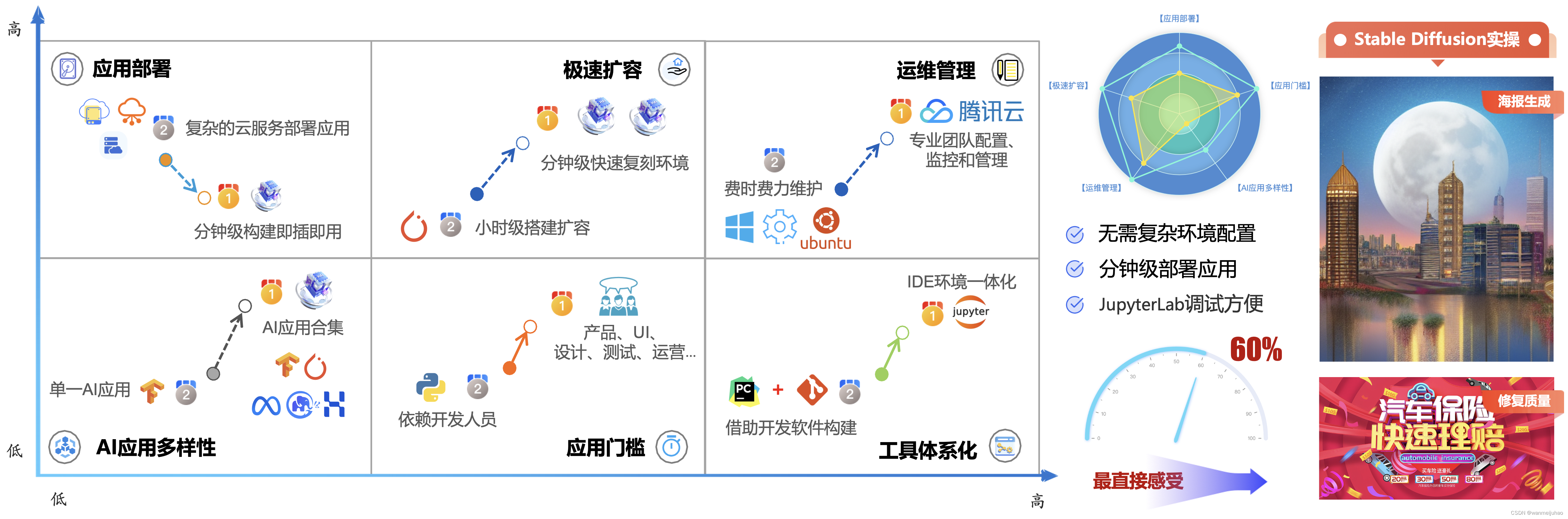
可以看出以下的对比,“自己选购部署”与“高性能应用服务HAI”在以下7点存在业务痛点,“高性能应用服务HAI”大大的降低了使用的门槛、降低了学习的成本,让更多的企业、开发者能够加入到AI应用的行业中来。

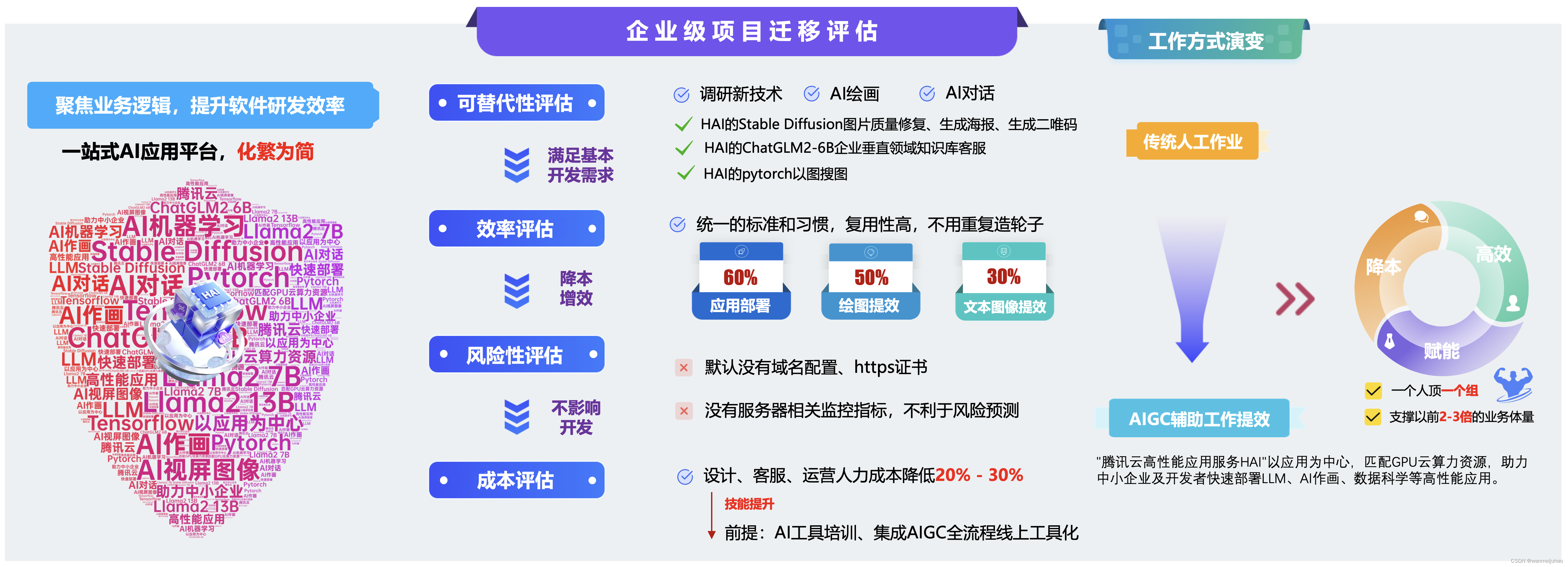
五、“高性能应用服务HAI”的应用给公司业务提效方案可行性评估:
自从AIGC人工智能生成内容的来临,在过去的一段时间里,以Stable Diffusion 为代表的 AIGC 绘画迎来了爆发式增长,引发了一场生产力的革命。
1. Stable Diffusion AI绘画帮助设计师降本增效方案评估:
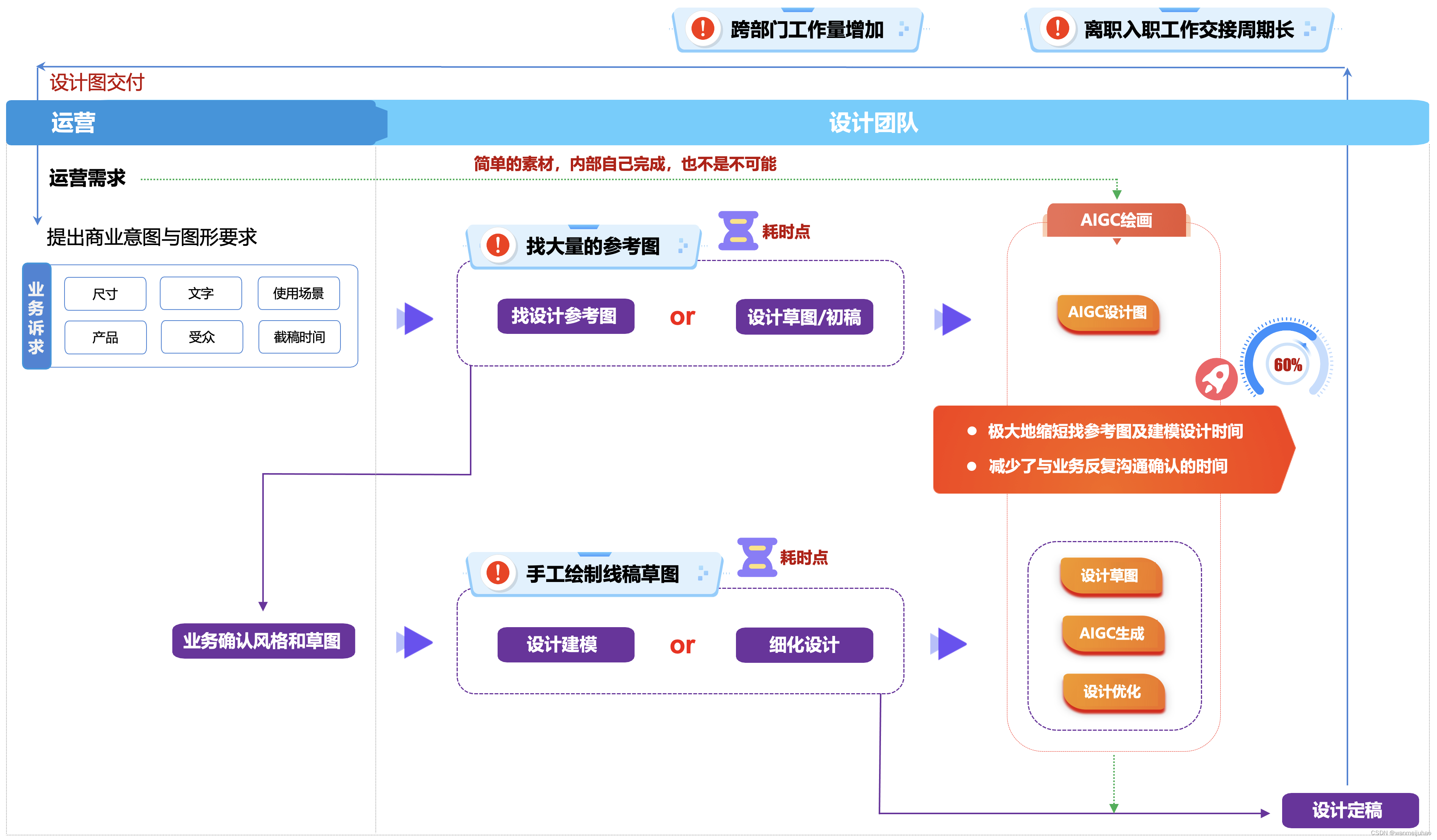
在传统的设计团队,通常的设计师的工作流程如下:
- 运营提出商业意图与图形的要求
- 设计在“千图网”找一些符合要求的参考图,或者自己手工画一些设计的初稿
- 在与业务确认沟通风格和草图,再跟业务确认,是否符合业务的要求
- 设计进行建模,并且针对一些细化的设计进行调整
- 最终,设计定稿,交付设计图
在这个设计的阶段过程中,交付给业务团队的耗时点如下:
- 设计师往往需要在“千图网”找大量的参考图,这个过程是比较费事也费劲的,一般需要半个工作日的倍数。
- 如果遇到一些比较复杂的交互,设计师还需要自己手画设计草图,也是比较费时间的。

现在有了AIGC绘画的工具辅助后,可以极大地缩短找参考图及建模设计草图时间,同时也减少了与业务反复沟通确认的时间。使用Stable Diffusion生成设计参考图,可以快速与业务确认设计风格,绘制线稿草图后,再通过 Stable Diffusion 直接生成设计图,设计师再做细节优化,大大提升了整个设计流程的效率。甚至,简单的绘图可以直接交付由业务单位来完成。
2. Pytorch模型AI图像识别帮助业务单位降本增效方案评估:
PyTorch是Facebook人工智能研究院(FAIR)开发的一个开源机器学习库,它使用Python语言编写,支持动态计算图和分布式训练。

| 案例一: |
|---|
| 在理赔的业务中,往往会遇到车辆的刮蹭、车辆恶意损坏、划痕等理赔案例时,往往需要参考大量的案例。 |
| 业务痛点: ①. 如果招的熟悉的业务人员,可能比较能快速的凭借处理的经验来解决实际的问题。 ②. 如果新招人力、新的场景、新的客户可能会遇到处理不及时的问题。 |
| 改善措施: ①. 通过使用pytorch实现以图搜图可以快速的在案例池中找到匹配的案例。 ②. 增加车辆赔付的参考依据与标准化,提高工作的效率,降低人员的成本。 |
| 案例二: |
|---|
| 在理赔凭证审核环节,由于经常发生将申请材料与历史凭证中高度相似的理赔凭证,从而存在理赔欺骗的问题,有点类似常说的“骗保”。 |
| 业务痛点: ①. 人工刷选不精确、且耗时较长,效率低下。 |
| 改善措施: ①. 使用pytorch实现相同图片搜索技术,在出现异常时,将案例流转至人工复审流程。 ②. 在提升理赔审核效率的同时,打击盗用冒用等欺诈行为,从而降低保理赔风险。 |
六、Stable Diffusion AI绘画实际案例参考:
1. AI图像处理:
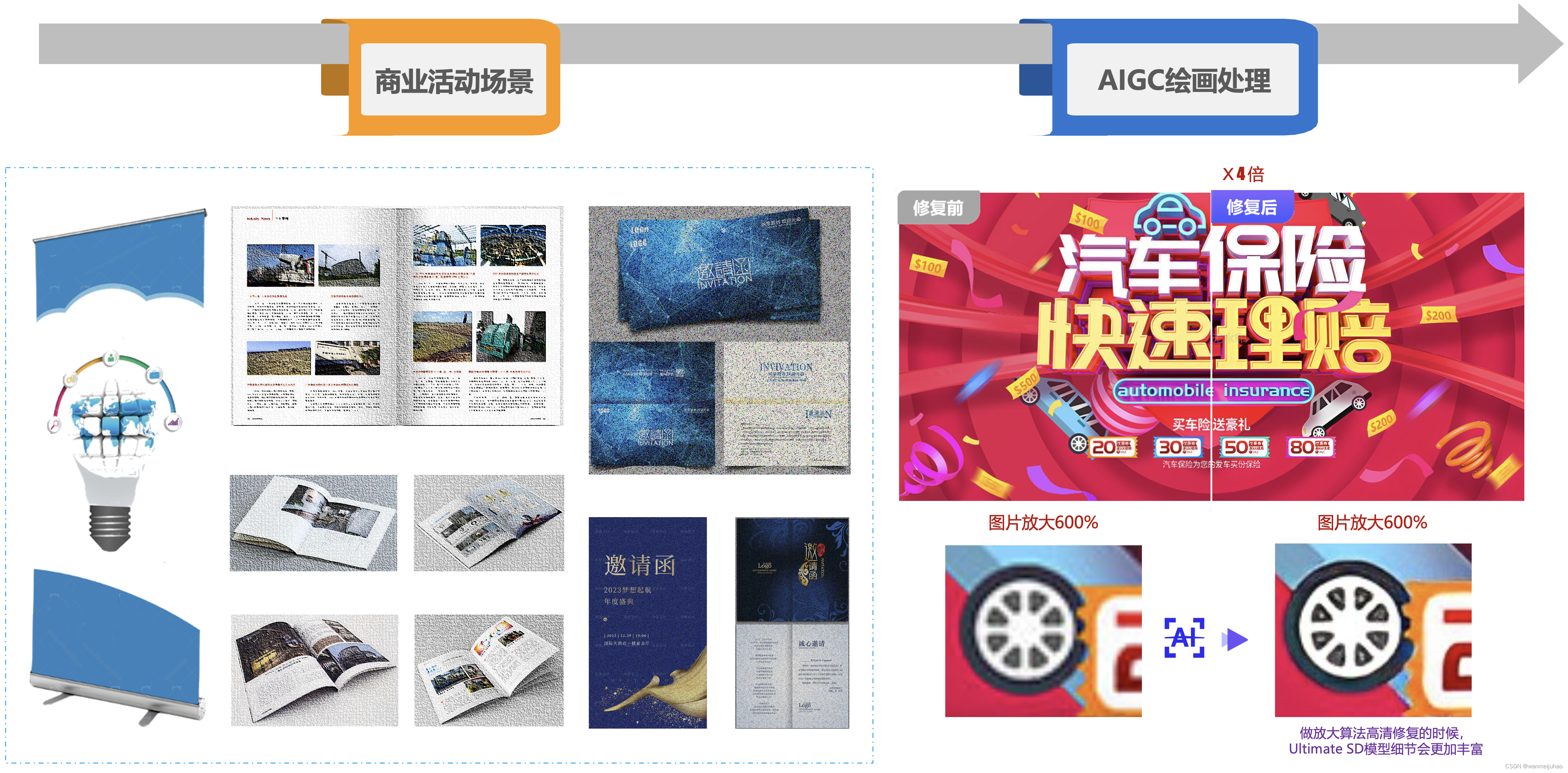
在实际的工作场景中,经常会遇到商务部门需要做各种活动、手册、邀请活动等物料,一般没有特别说明的话,不会考虑很多场景,比如“易拉宝”、“海报”、“刊物设计印刷”等的场景中,图片在放大时,会在分辨率、清晰度要求更高场景中,会出现模糊、看不清的效果。

如上,需要运用在更大背景区域上,如果采用直接放大设计文件,一般会出现文件内的非矢量元素就会模糊,导致在分辨率、清晰度要求更高场景中,会出现模糊、看不清的效果,此时,可以借助Stable Diffusion放大修复并提升图片清晰度,节省重绘的人力成本。
下面来介绍一下Stable Diffusion几种AI的放大算法:后期处理、脚本UItimate SD插件方案,当然,还有其它很多的方案。做放大算法高清修复、高清放大的时候,对于一张图片的聚焦点在哪里。
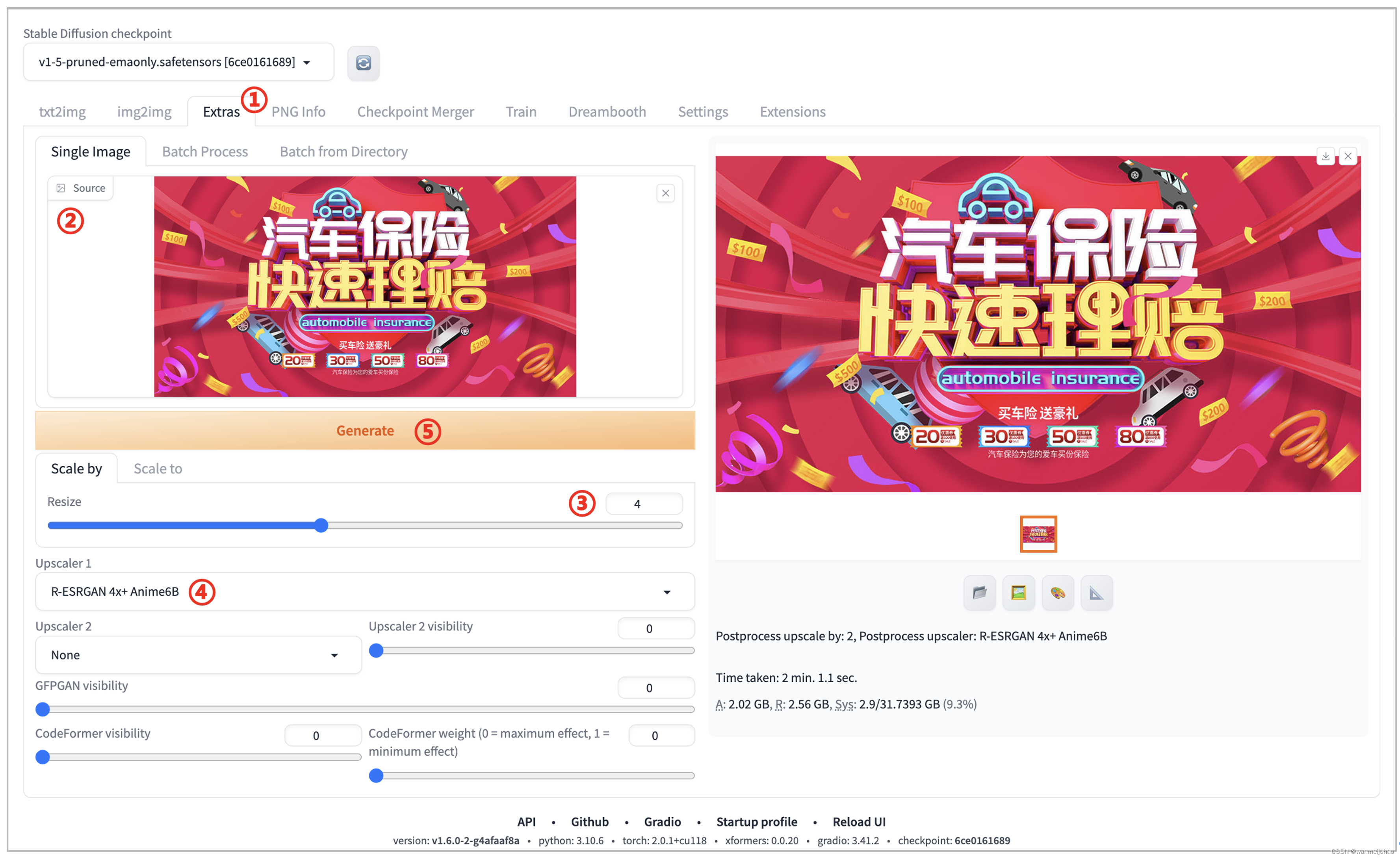
1.1 后期处理方案:

| 序号 | 操作 | 描述 |
|---|---|---|
| 1 | 点击“Extras”选项卡 | ①. 对应中文“后期处理” |
| 2 | 上传需要高清放大的图片 | ①. Single Image(单张图片)可以处理一张图片 ②. Batch Process(批量处理)可以上传多张图片 ③. Batch Process Directory(批量处理文件夹)可以选择一个需要批量处理图片的文件夹目录 |
| 3 | 在“Scale By(缩放倍数)”输入需要缩放的比例 | ①. 可以根据自己的需求来设定这个值,来调整需要放大的倍数 |
| 4 | Upscaler1表示放大的算法 | ①. 推荐选择“R-ESRGAN 4x+”、“R-ESRGAN 4x+ Anime6B”这2个算法模型 |
| 5 | 点击“Generate”生成图片 |
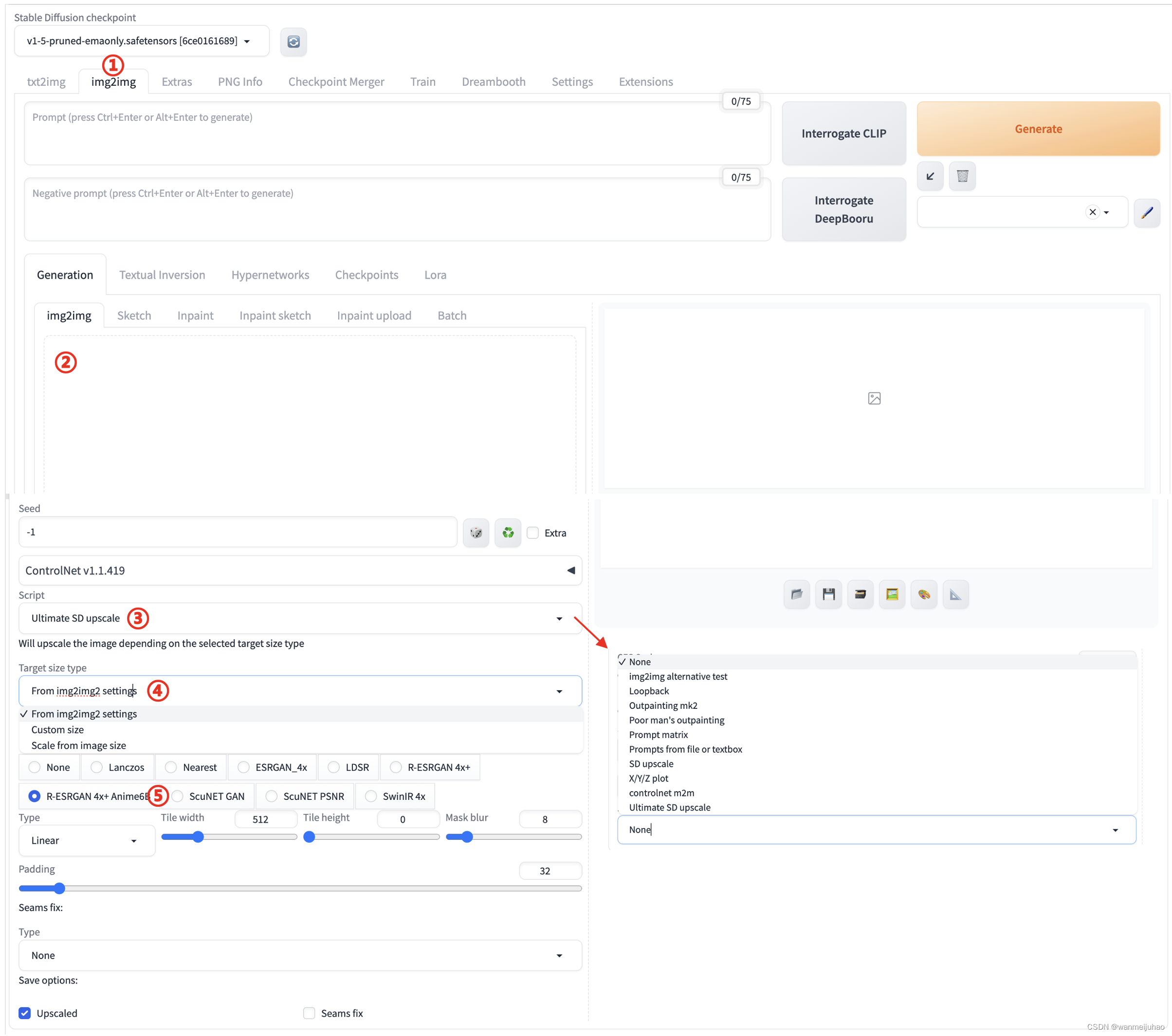
1.2 “脚本插件”方案:

| 序号 | 操作 | 描述 |
|---|---|---|
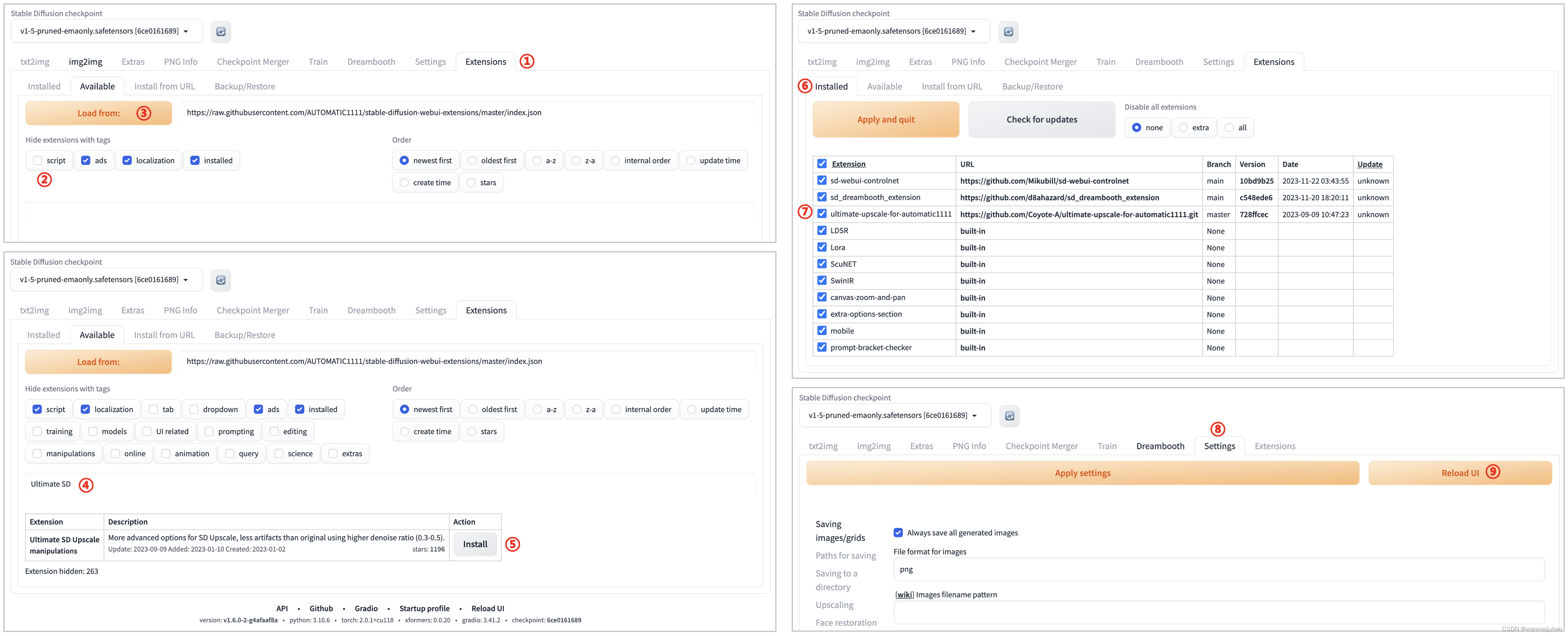
| 1 | 点击“Extensions”选项卡 ①. 对应中文“扩展”,可以管理已安装的插件 | |
| 2 | 点击“script”脚本 | |
| 3 | 点击“Load form”加载扩展列表 | ①. 可以看到这个扩展列表是加速过的清单列表 ②. 这里会有一个加载loading的时间等待 ③. 如果加载完成后,进入左下图片 |
| 4 | 在搜索区域搜索“Ultimate SD” | ①. 这里可以搜索已安装过的,或者没有下载过的插件 ②. 如果有符合条件的插件就会在下面进行显示,并且显示安装的状态 |
| 5 | 点击“Install”进行“Ultimate SD”插件的安装 | ①. 安装完成后,进入右上图片 |
| 6 | 在“Extensions”选项卡中,查看是否安装成功 | ①. 可以查看“Ultimate SD”插件是否安装成功 |
| 7 | “Ultimate SD”插件安装的信息 | |
| 8 | 切换到“Setting”设置选项卡中 | |
| 9 | 点击“Reload UI”进行重新启动 |

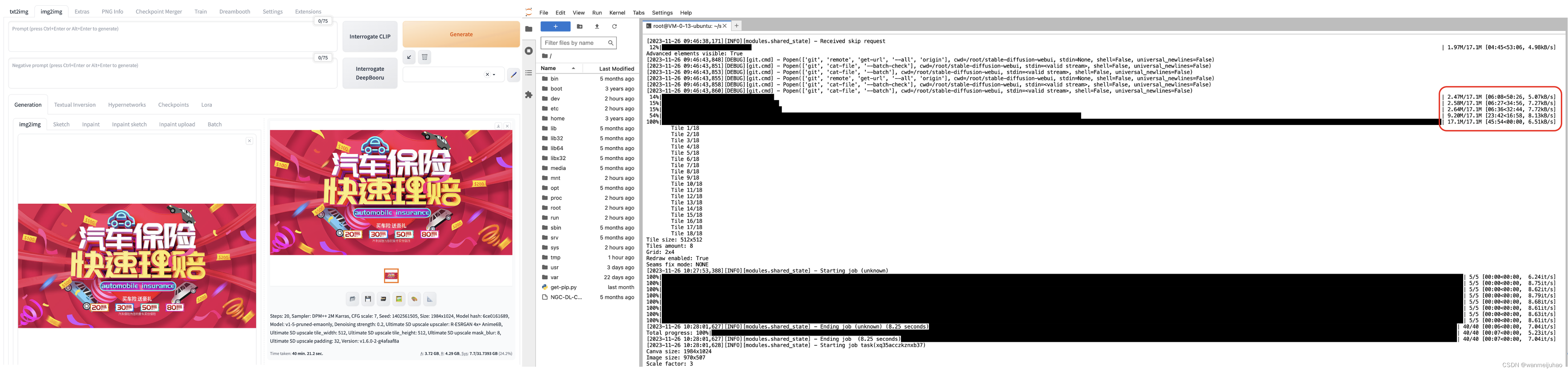
可以看到预期的结果,确实在处理的效果要好,但是有个问题是处理的过程太慢了,生成17M的图片需要近半个小时的时间,如果真的在生产阶段使用的话,可能需要更高的配置来支撑。

1.3 小结:
可以看出后期处理放大在细节上肯定比不上重绘的效果,不过它的优势在于简单、方便、速度快,而且可以处理任何图片,如果要求不高的话,它还挺好用的一个功能,相对于SD放大的脚本能得到更高的分辨率,细节也更丰富,但是处理时间需要久一点。

2. 业务推广海报生成:
在设计前期,设计师刚接到需求,了解到画面内容元素,设计风格后,会在花瓣等网站找对应的参考图给业务方确认,此时,可能还要配合适当的草图来表现画面的构图、元素等。
但这样的参考图往往不能很好的传达设计师的设计想法,且找到合适图的耗时都会比较长,这时候如果通过 Stable Diffusion输入相关关键词就可生成灵感参考图。

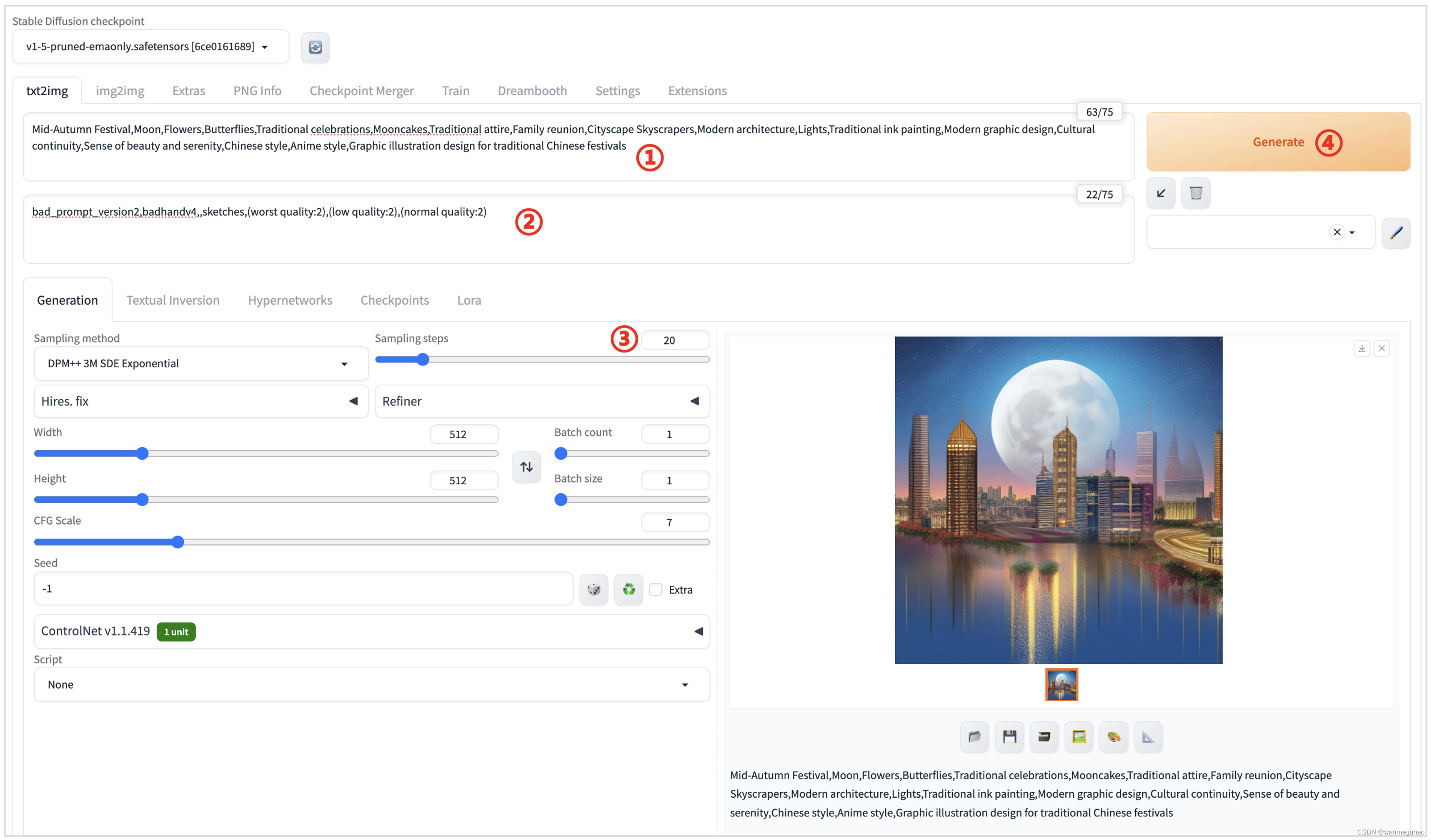
以上图,节日海报以中秋主题为例,生成一些海报分享朋友圈。可以利用Stable Diffusion的能力,通过“咒语”直接生成一些精美的节日素材图片,然后再设计排版添加下文案等素材。

| 序号 | 操作 | 描述 |
|---|---|---|
| 1 | 点击“txt2img”选项卡 | ①. 通过文字的描述生成图片 |
| 2 | 输入“Prompt” | ①. 对所希望生成的图片的文本描述,一般使用英文描述可以获得更好的生成结果 |
| 3 | 输入“Negative prompt” | ①. 描述的是用户希望生成的图片的特征 |
| 4 | 调整“Sampling Steps” | ①. 如果生成图片细节不满足要求,可适当增加采样步骤,但生成时间也会相应增加 ②. 大部分采样器超过50步后意义就不大了 |
| 5 | 点击“Generate”生成图片 |
在通过PhotoShop添加相应的文案元素进行排版,得到一个氛围感满满的中秋节气的海报,为了降低设计师手动复制二唯码生成海报的痛点,如下使用Vue + Java开发了一套重绘二唯码参数的系统,用来减轻设计师的工作量,同时,也降低了出错的几率。

重绘携带二唯码海报相关java相关核心代码:
public static byte[] pressImage(ByteArrayInputStream input, FxPosterDTO poster,float alpha, Map<String, String> textMap) {ByteArrayOutputStream bos = new ByteArrayOutputStream();try {// 海报图片Image target = ImageIO.read(new URL(poster.getPosterUrl()));int wideth = target.getWidth(null);int height = target.getHeight(null);BufferedImage image = new BufferedImage(wideth, height, 1);Graphics2D g = image.createGraphics();g.drawImage(target, 0, 0, wideth, height, null);// 二维码图片Image src_other = ImageIO.read(input);int wideth_other = src_other.getWidth(null);int height_other = src_other.getHeight(null);int reX = (wideth - wideth_other) / 2;int reY = (height - height_other) / 2;g.setComposite(AlphaComposite.getInstance(10, alpha));g.drawImage(src_other, reX + poster.getQrCodeX(), reY + poster.getQrCodeY(), null);// 码LOGO替换if (HmbConstants.WECHAT_PROGRAM.equals(poster.getRemark1())) {int logoX = (wideth - 240) / 2;int logoY = (height - 240) / 2;Image logoIO = ImageIO.read(new URL(fxProject.getRemark1()));g.drawImage(logoIO, logoX + poster.getPointX() + LOGO_OFFSET,logoY + poster.getPointY() + LOGO_OFFSET, null);}// 海报文字PosterQrcodeReq obFirst = JSON.parseObject(poster.getRemark4(), PosterQrcodeReq.class);PosterQrcodeReq obSecond = JSON.parseObject(poster.getRemark5(), PosterQrcodeReq.class);String contentFirst = Tools.isBlank(obFirst.getContentFirst()) ? "" : obFirst.getContentFirst();String contentSecond = Tools.isBlank(obSecond.getContentSecond()) ? "" : obSecond.getContentSecond();Color color = Color.WHITE;if (HmbConstants.POSTER_WORD_COLOR_B.equals(obSecond.getContentColor())) {color = Color.BLACK;}if (!Tools.isBlank(textMap)) {g.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);String waterMarkContent = textMap.get("userName").concat(contentFirst);g.setColor(color);g.setBackground(Color.WHITE);g.setFont(new Font("Microsoft YaHei", Font.BOLD, 24)); // 字体、字型、字号g.drawString(waterMarkContent, reX + obFirst.getXFirst(), reY + obFirst.getYFirst()); // 画文字g.drawString(contentSecond, reX + obSecond.getXSecond(), reY + obSecond.getYSecond()); // 画文字}} catch (Exception var14) {log.error(var14.getMessage(), var14);}return bos.toByteArray();
}private static void insertImage(BufferedImage source, InputStream imgPath, boolean needCompress) throws Exception {if (imgPath == null) {log.warn("文件不存在,imgPath", imgPath);} else {Image src = ImageIO.read(imgPath);int width = (src).getWidth(null);int height = (src).getHeight(null);if (needCompress) {// 压缩LOGOif (width > WIDTH) {width = WIDTH;}if (height > HEIGHT) {height = HEIGHT;}Image image = (src).getScaledInstance(width, height, 4);BufferedImage tag = new BufferedImage(width, height, 1);Graphics g = tag.getGraphics();g.drawImage(image, 0, 0, null);g.dispose();src = image;}Graphics2D graph = source.createGraphics();int x = (QRCODE_SIZE - width) / 2;int y = (QRCODE_SIZE - height) / 2;graph.drawImage(src, x, y, width, height, null);Shape shape = new RoundRectangle2D.Float((float) x, (float) y, (float) width, (float) width, 6.0F, 6.0F);graph.setStroke(new BasicStroke(3.0F));graph.draw(shape);graph.dispose();}
}public static byte[] pressImage(InputStream input, float f, FxPosterDTO req , boolean isFont) throws Exception {ByteArrayOutputStream bos = new ByteArrayOutputStream();Thread.currentThread().getContextClassLoader().getResource("").getPath();Image target = ImageIO.read(new URL(req.getPosterUrl()));int wideth = target.getWidth(null);int height = target.getHeight(null);BufferedImage image = new BufferedImage(wideth, height, 1);Graphics2D g = image.createGraphics();g.drawImage(target, 0, 0, wideth, height, null);Image src_other = ImageIO.read(input);int qrWidth = req.getQrCodeSize() == 0 ? 200 : 200 * req.getQrCodeSize() / 100;BufferedImage bufferedImageBef = createResizedCopy(src_other, qrWidth, qrWidth);int wideth_other = bufferedImageBef.getWidth(null);int height_other = bufferedImageBef.getHeight(null);int reX = (wideth - wideth_other) / 2;int reY = (height - height_other) / 2;BufferedImage bufferedImage = setClip(bufferedImageBef,20);g.setComposite(AlphaComposite.getInstance(10, f));g.drawImage(bufferedImage,(wideth - 280) / 2 + req.getQrCodeX(), (height - 280) / 2 + req.getQrCodeY(),null);g.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);Color mycolor = POSTER_WORD_COLOR_B.equals(req.getFontColor()) ? Color.BLACK : Color.WHITE;g.setColor(mycolor);g.setBackground(Color.WHITE);if (!isFont){g.setFont(new Font("AR PL UMing CN:style=Light", Font.BOLD, 30));g.drawString(PbmCodeUtils.mask(req.getCreateName(),4,3), reX + req.getFontX(),reY + req.getFontY());}g.dispose();ImageIO.write(image, FORMAT_NAME, bos);return bos.toByteArray();
}
2.3 小结:
在导入Stable Diffusion后,再加上自己研发的系统对海报进行二次加工,可以达到海报批量快速产出的效果,加快了业务部分快速推广的作用,同时,也极大的减轻了设计师的工作量。
- 借助Stable Diffusion图片生成能力可以快速的基本素材的生成
- 借助PS软件专门用来进行图像处理的软件,通过它可以对图像修饰、对图形进行编辑,以及对图像的色彩处理,另外还有绘图和输出等功能,可以使图像产生特效,如果和其它工具或软件配合使用,还可以进行高质量的广告设计、美术创意和三维动画制作
- 借助自己开发的图片二次开发功能,可以有效的将不同渠道、不同业务的分销码,重绘到海报中携带二唯码参数

希望借助AIGC领域的工具,打造一个全流程线上工具化,运营人员通过配置节日、风格、形象、动作等即可自动生成运营图。
3.1 图生图 - 运营生成二唯码场景:
4. 总结:
“腾讯云高性能应用服务HAI”提供了Stable Diffusion快速部署及下载自定义模型功能,使用者不需要自己下载代码,不需要自己安装复杂的依赖,不需要了解Git、Python、Docker等技术,只需要在控制台图形界面点击几下鼠标就可以快速启动Stable Diffusion服务进行绘画,非技术同学也能轻松搞定。
与设计沟通后,通过上面的案例可以看出Stable Diffusion只能完成项目中的一部分,或者一些临时应急对设计需求要求并不高的项目,如果要求较高还是需要设计师二次创作及相应的优化。AIGC 本质上还是提效辅助的工具,设计师需要去掌握更高超的操作技能。
七、Pytorch模型AI图像识别实际案例参考:
八、垂直领域“汽车保险”AI智能客服实际案例参考:
绝大多数提供互联网应用的公司都会存在在线客服的岗位,以往客服单位需要招在大量专业人员,经过内部培训一段周期再上岗作业,往往会存在一些问题:
| 序号 | 分类 | 描述 |
|---|---|---|
| 1 | 人工座席高强负荷运转 | 人工座席无法应对高峰期海量访客,造成服务响应缓慢、排队等待过长及服务专业性不足等各种情况 |
| 2 | 核心数据外泄风险 | 人工座席能够触及的客户资料数据覆盖面广,部分敏感业务数据存在暴露风险,可能导致数据信息外泄 |
| 3 | 7*24服务 | 很多时候,客服人员在下班或者休假的时候,还要频繁工作,导致客服工作时长久 |
| 4 | 业务“Serverless化服务” | 当遇到业务比较忙时,需要招大量的人力来支撑业务发展,当业务低谷期,又需要减员来保证公司的正常支出 |
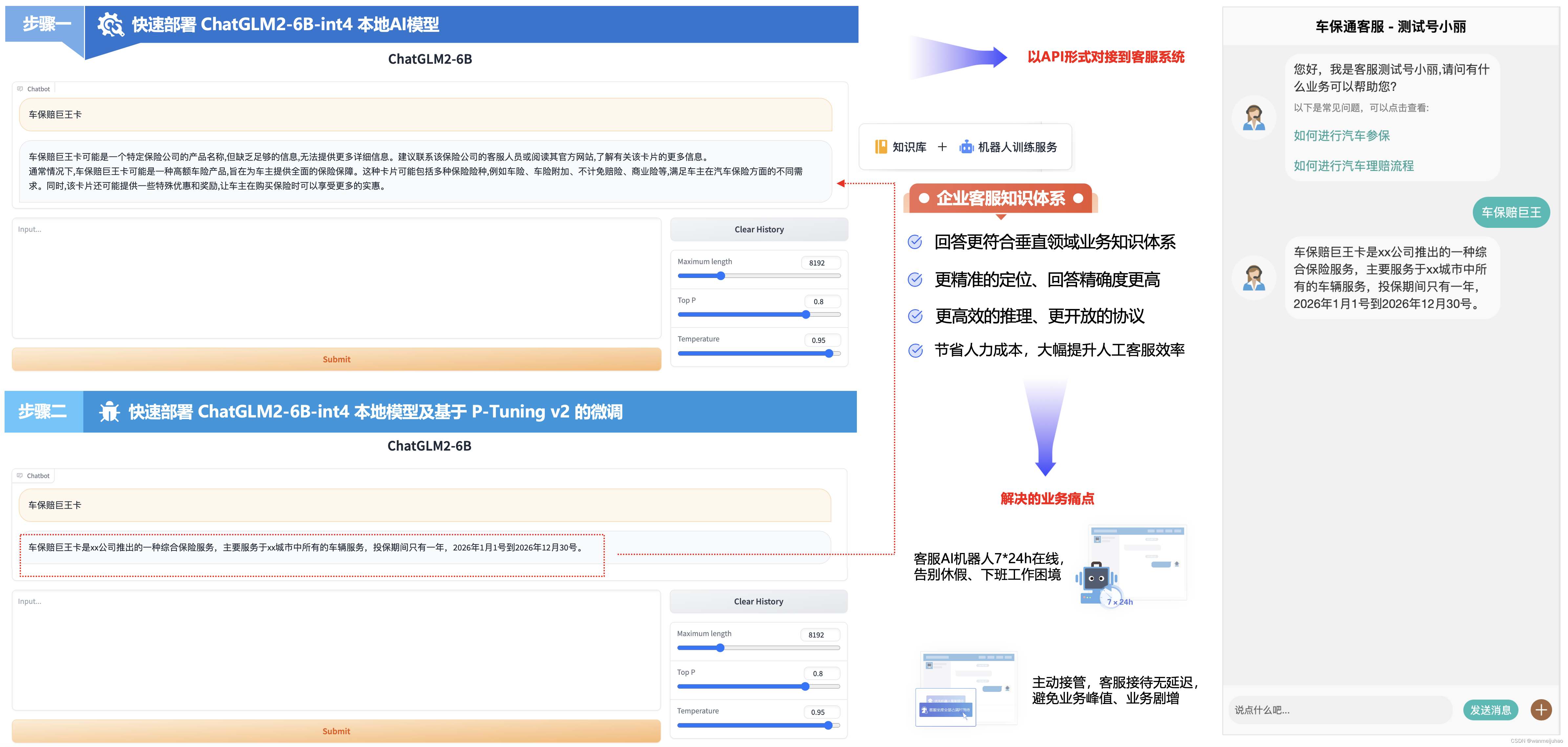
根据第二个实验手册:未来对话:HAI创作个人专属的知识宇宙,里面第5点“高性能应用服务HAI 快速部署 ChatGLM2-6B-int4 本地模型及基于 P-Tuning v2 的微调”,对于现有的业务有帮助,准备自己的训练集进行微调 ChatGLM2-6B 模型(基于 P-Tuning v2 ),创建企业垂直领域的专属知识库。
以下为测试需要的训练集,以最新一个项目的QA为例,收集以下的list:
[{"content": "车保赔巨王卡", "summary": "车保赔巨王卡是xx公司推出的一种综合保险服务,主要服务于xx城市中所有的车辆服务,投保期间只有一年,2026年1月1号到2026年12月30号。"},{"content": "车保赔巨王卡投保时间", "summary": "投保期间只有一年,2026年1月1号到2026年12月30号。"},{"content": "车保赔巨王卡如何理赔", "summary": "关注公众号'某某车保险',输入'理赔'即可进行理赔的相关操作。"},
]
执行“sh train_chat.sh”命令进行训练:

模型开始训练,数据集越多耗时越长,目前测试的三条训练集、验证集大约需要1个小时左右训练完成。

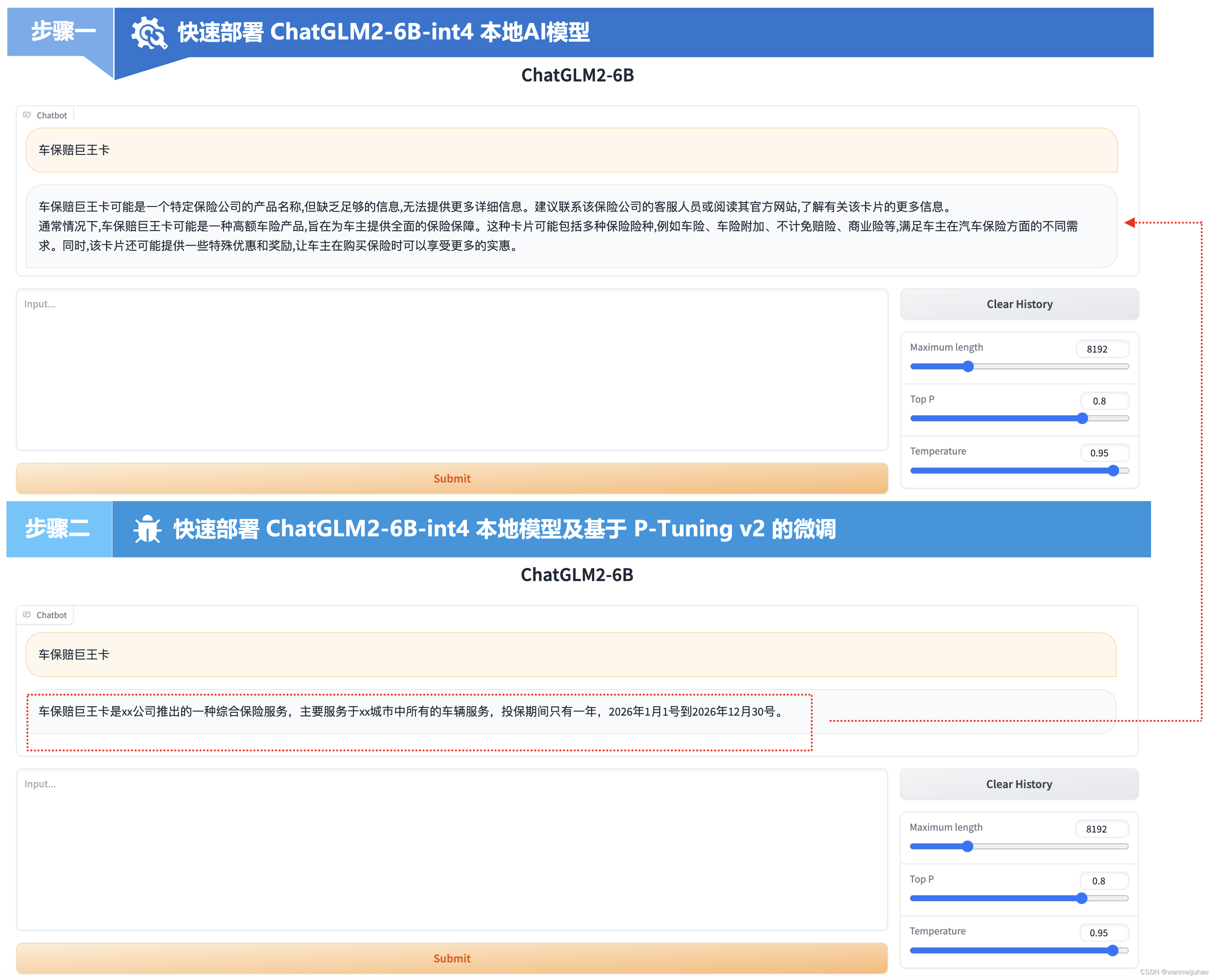
可以看到快速部署 ChatGLM2-6B-int4 本地模型及基于 P-Tuning v2 的微调前后的对比:

基于 P-Tuning v2 的微调可以看出回答的结果更贴近业务垂直领域的结果,但是让客户使用这个界面必然是不现实的,下面我们通过API的方式来集成到我们的客服系统中,看看是否能“模拟”人工客服,从而降低对客服人员的成本诉求。
根据手册输入命令,用于开启 API 服务:
cd ./ChatGLM2-6B
python api.py
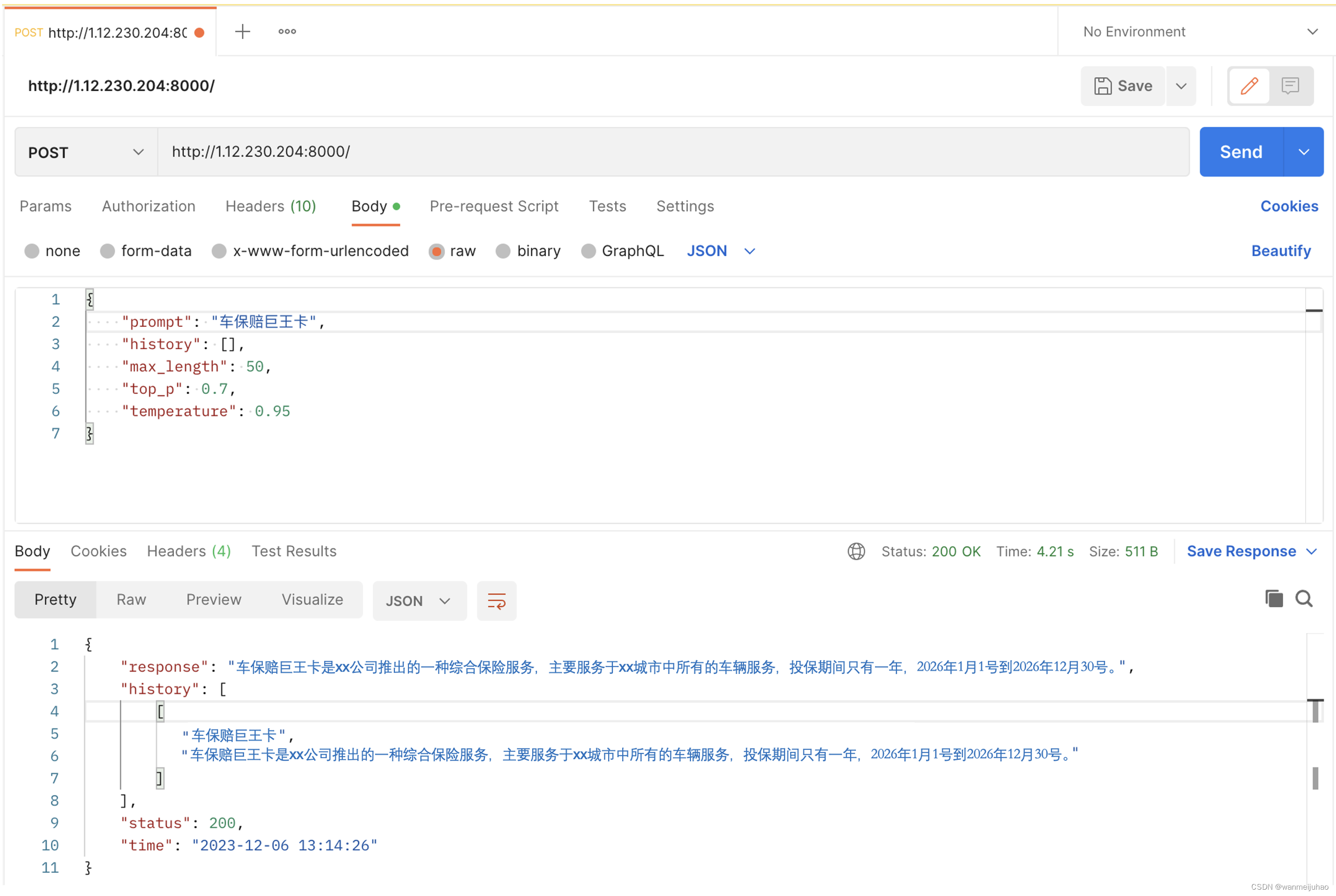
通过postman进行发送请求一个post请求,可以看到是可以请求成功的。

使用开发好的客服系统可以进行对接,如下为vue相关代码:
<template><view><scroll-view scroll-with-animation scroll-y="true" @touchmove="hideKey"style="width: 750rpx;" :style="{'height':srcollHeight}" :scroll-top="go" ><view id="okk" scroll-with-animation ><view class="flex-column-start" v-for="(x,i) in msgList" :key="i"><view v-if="x.my" class="flex justify-end padding-right one-show align-start padding-top" ><view class="flex justify-end" style="width: 400rpx;"><view class="margin-left padding-chat bg-cyan" style="border-radius: 35rpx;"><text style="word-break: break-all;">{{x.msg}}</text></view></view></view><view v-if="!x.my" class="flex-row-start margin-left margin-top one-show" ><view class="chat-img flex-row-center"><image style="height: 75rpx;width: 75rpx;" src="../../static/image/ke.png" mode="aspectFit"></image></view><view class="flex" style="width: 500rpx;"><view class="margin-left padding-chat flex-column-start" style="border-radius: 35rpx;background-color: #f9f9f9;"><text style="word-break: break-all;" >{{x.msg}}</text><view class="flex-column-start" v-if="x.type==1" style="color: #2fa39b;"><text style="color: #838383;font-size: 22rpx;margin-top: 15rpx;">以下是常见问题,可以点击查看:</text><text @click="answer(index)" style="margin-top: 30rpx;" v-for="(item,index) in x.questionList" :key="index" >{{item}}</text></view></view></view></view></view><view v-show="msgLoad" class="flex-row-start margin-left margin-top"><view class="chat-img flex-row-center"><image style="height: 75rpx;width: 75rpx;" src="../../static/image/robt.png" mode="aspectFit"></image></view><view class="flex" style="width: 500rpx;"><view class="margin-left padding-chat flex-column-start" style="border-radius: 35rpx;background-color: #f9f9f9;"><view class="cuIcon-loading turn-load" style="font-size: 35rpx;color: #3e9982;"></view></view></view> </view><view style="height: 120rpx;"></view></view> </scroll-view><view class="flex-column-center" style="position: fixed;bottom: -180px;":animation="animationData" > <view class="bottom-dh-char flex-row-around" style="font-size: 55rpx;"><input v-model="msg" class="dh-input" type="text" style="background-color: #f0f0f0;" @confirm="sendMsg" confirm-type="search" placeholder-class="my-neirong-sm"placeholder="说点什么吧..." /> <view @click="sendMsg" class="cu-tag bg-cyan round">发送消息</view><text @click="ckAdd" class="cuIcon-roundaddfill text-brown"></text></view></view></view>
</template>
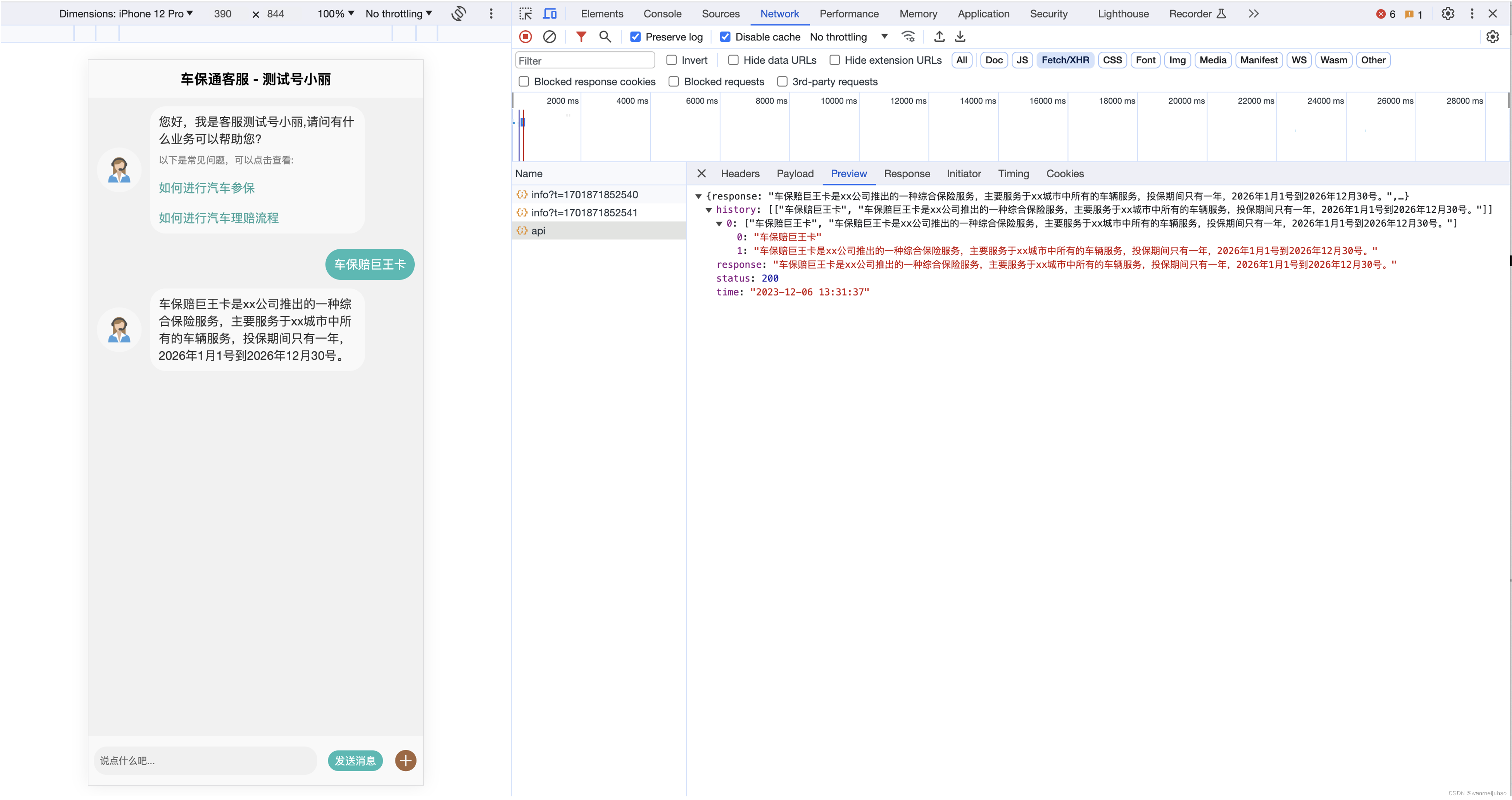
本地通过proxy代理一下,请求到AI ChatGLM2 6B的服务器,可以完成集成到开发客服系统中来。

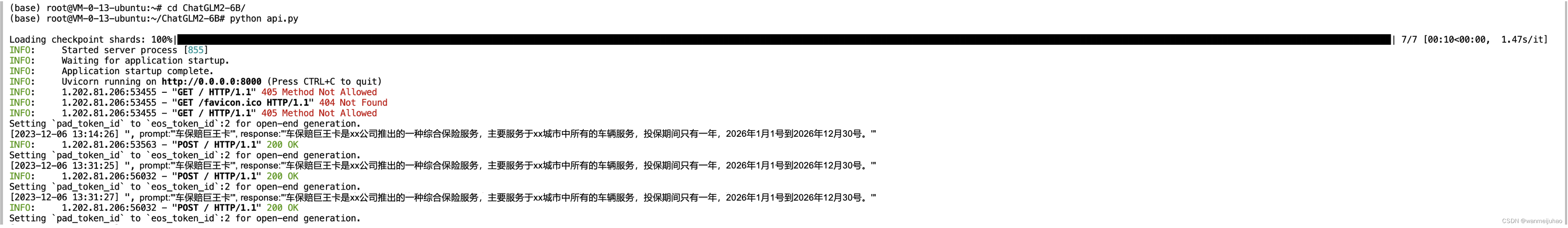
以下为AI ChatGLM2 6B的服务器的日志相关信息。

小结:
通过快速部署 ChatGLM2-6B-int4 本地模型及基于 P-Tuning v2 的微调,可以搭建属于企业垂直领域的私域客服知识体系。帮助理解用户的问题,并提供准确、及时的回答和解决方案。从而基于人工智能技术的自动化客户服务系统,旨在提高客户满意度和降低企业成本。

目前主要应用在客户咨询等场景,可以帮助企业大幅提升服务效率,提高服务质量,降低人工成本,成为企业提升服务效率、降低成本的重要方式,也可以帮助企业更好地应对日益复杂的客户需求和市场变化。

当然,AI客服人工智能仍然有其局限性,无法完全取代人类客服。因此,人与AI对话的合作将是未来客户服务的发展方向,共同为用户提供更好的服务。
有些同学可能是第一次接触GPU这个概念,接下来我就来普及一下GPU是什么?有什么样的一些特点?为什么在AI、深度训练和图像处理等领域大受欢迎呢?
九、什么是GPU?GPU与CPU有什么区别吗?GPU有哪些应用场景?
1. 什么是GPU?
GPU,全称为图形处理器,是一种专门设计用于处理计算机图形和图像的处理器。它可以加速计算机图形渲染和处理操作,提高计算机图形和图像的性能和质量。GPU相对于CPU而言,具有更多的处理单元和更高的并行处理能力,因此可以更快地处理大量的图形和图像数据。
GPU的主要功能包括图形渲染、图像处理、计算加速等。
- 在游戏、动画、视觉效果等领域中,GPU是实现高质量图形和图像的必要组件。
- 在科学计算、深度学习等领域中,GPU也可以作为计算加速器来使用,可以大幅提高计算速度和效率。
GPU的工作原理是通过多个处理单元并行处理图形、图像和计算任务来提高处理速度和效率。这些处理单元分布在不同的计算核心和计算单元中,可以同时处理多个任务。此外,GPU还使用了高速缓存、显存等技术来优化数据存储和访问,进一步提高了性能和速度。
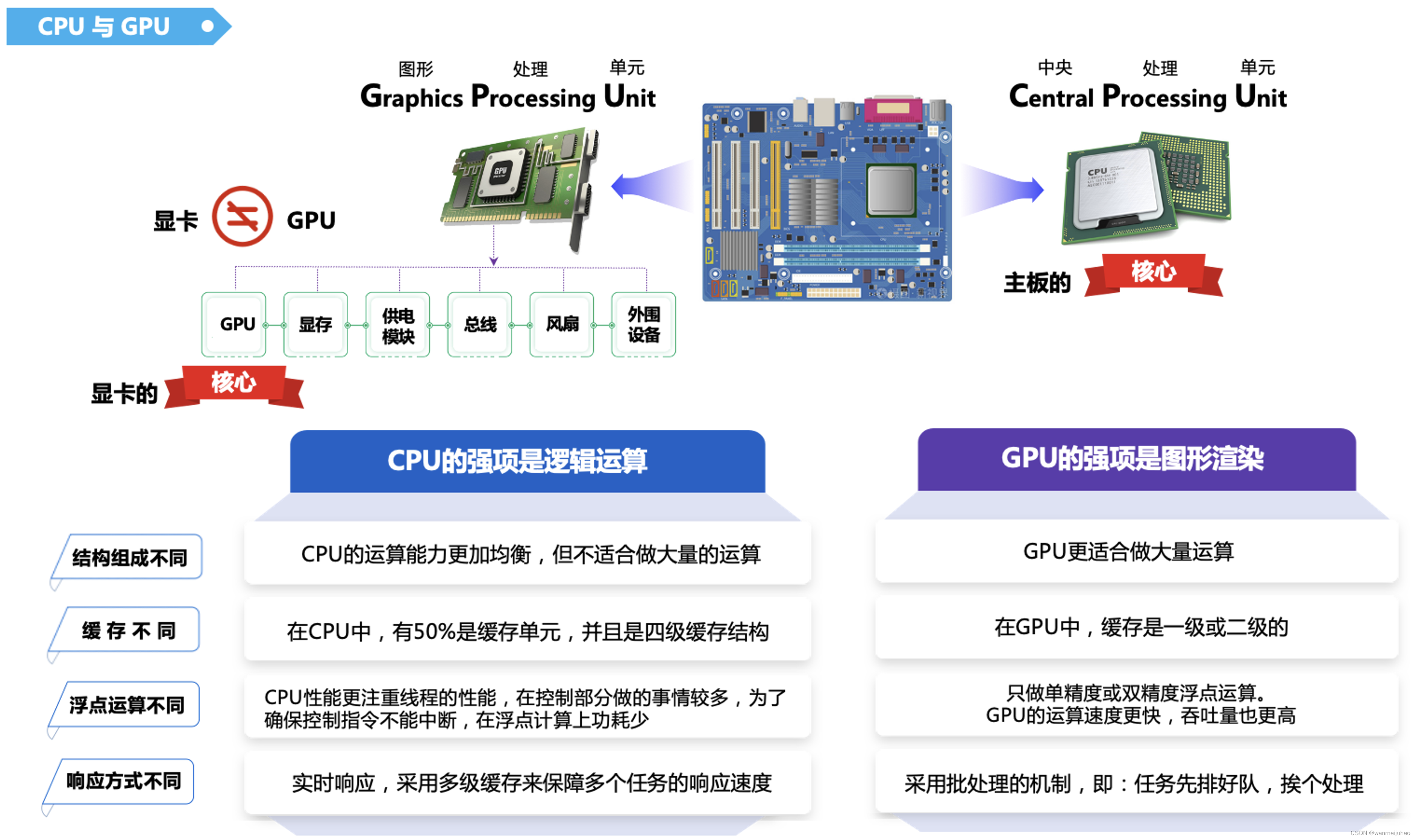
2. CPU与GPU的不同特点:

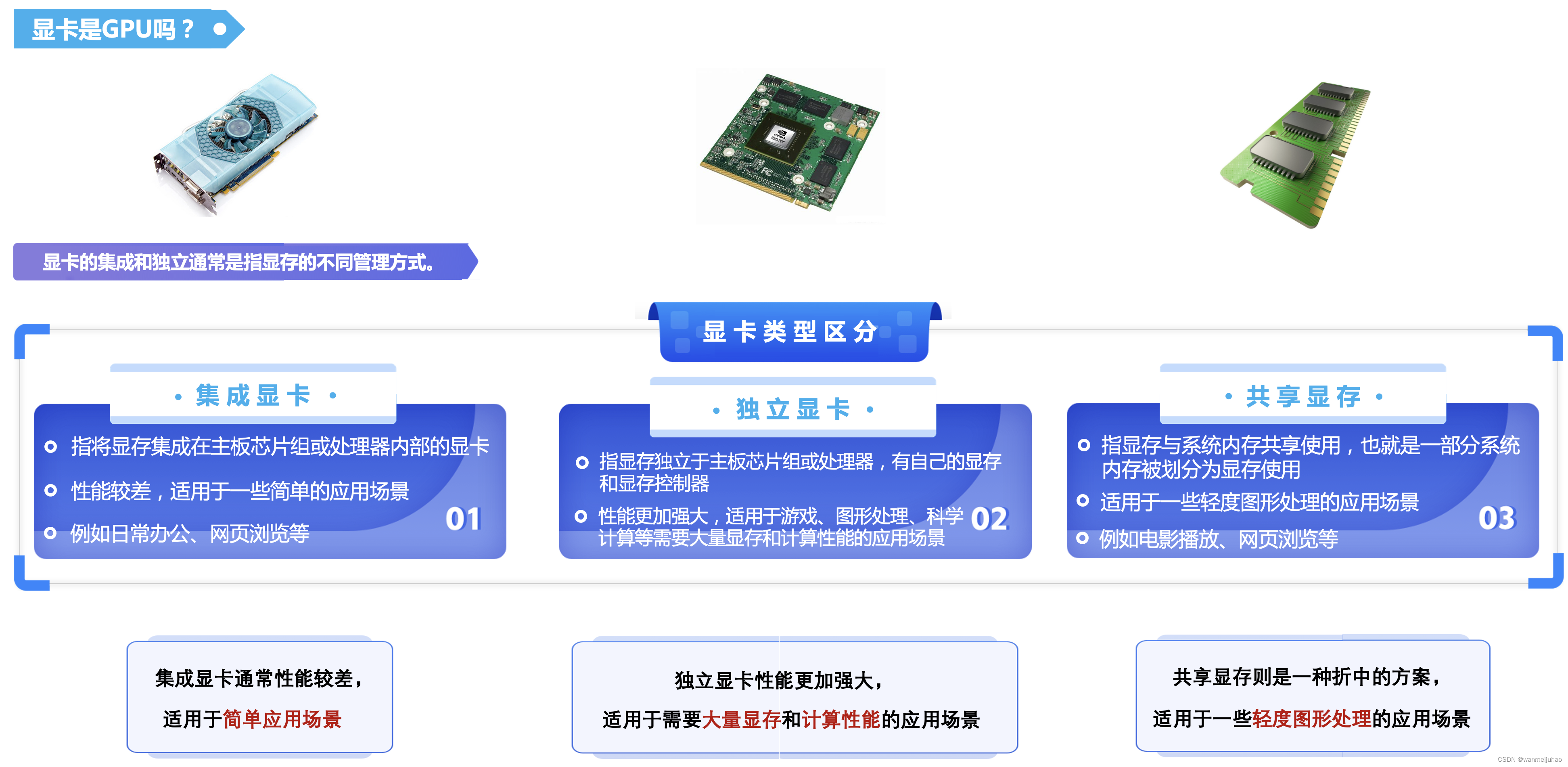
3. 显卡是GPU吗?
通常所说的显卡(Graphics Card)指的是安装了 GPU 的设备。
上图所示,显卡除了包含 GPU 之外,还包括显存、供电模块、总线、风扇、显卡 BIOS、外围设备等部件。显卡通过将 CPU 传输的数据转换为图像信号,控制显示器输出图像。

可以看出,在一些需要大量图像处理或计算的应用场景中,GPU 可以比 CPU 更高效地完成任务。因此,现代的显卡也广泛应用于机器学习、深度学习、AI人工智能等领域的加速计算,甚至被用于科学计算、天文学、地质学、气象学、量子学等众多领域。
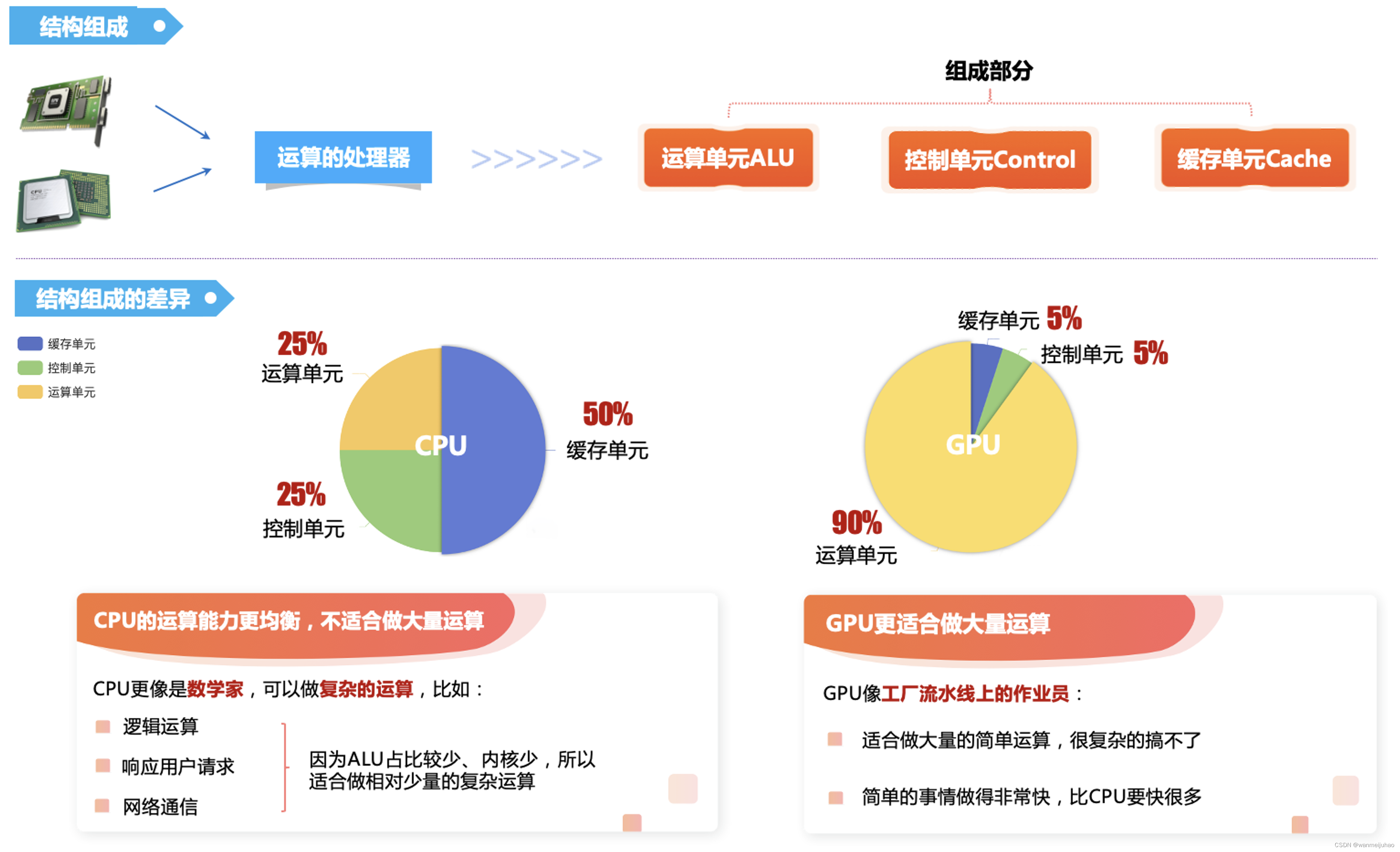
4. 不同的结构组成:

5. 白话文区别:

6. Nvidia 产品矩阵:

十、公司AIGC业务降本增效之路考量:
AIGC是一种新的人工智能技术,它的全称是Artificial Intelligence Generative Content,即人工智能生成内容。现阶段AIGC多以单模型应用的形式出现,主要分为文本生成、图像生成、视频生成、音频生成,其中文本生成成为其他内容生成的基础。
通过“腾讯云高性能应用服务HAI”实践了AI作画、AI深度学习、AI LLM模型的案例,可以体验到简易部署、便捷维护,减少工作量、步骤繁琐、效率低和时间成本的问题,同时提升系统整体性能和用户体验。
以下为在体验过程中,个人觉得非常提效的几个点:

同时,在体验AIGC的应用中,可以通过“腾讯云高性能应用服务HAI”的应用大幅提高内容生成的速度,节省时间和资源,“腾讯云高性能应用服务HAI”可以轻松应对大规模的内容生成需求。

| 序号 | 分类 | 描述 |
|---|---|---|
| 1 | 提升生产效率 | “腾讯云高性能应用服务HAI”大幅提高生产效率,进一步优化生产流程,提高生产效率。 |
| 2 | 降低运营成本 | “腾讯云高性能应用服务HAI”可以降低企业的运营成本,帮助企业做出更加精准的生产决策, 从而降低生产成本,提高数据处理能力和响应速度,进一步降低企业的运营成本。 |
| 3 | 优化资源利用 | “腾讯云高性能应用服务HAI”可以帮助企业优化资源利用,可以帮助企业更好地规划生产和资源分配,提高资源利用效率。 |
当然,并非是AI取代了人,而是会用AI对话模型、AI绘画工具的人,替换掉不会驾驭AI工具,传统的作业方式的人。让使用“腾讯云高性能应用服务HAI”的在企业中,实现“一个人顶一个组”、“支撑以前2-3倍的业务体量”。

同时,在对上面手册的实操,和自己企业内部的一些需求调研过程,也是“腾讯云高性能应用服务HAI”在实际应用中有一些SWOT的思考:

十一、公司业务其它AI场景的未来展望:
在新的AIGC技术浪潮之中,“腾讯云高性能应用服务HAI”的实践方案过程中,在公司推广技术导入方案会面临着这样的问题:
- 在的业务上应用“腾讯云高性能应用服务HAI”能获得什么?
- 如何快速、平滑地从传统的体系基础上完成“腾讯云高性能应用服务HAI”切换?
- 站在机器学习算法设计的角度,又会带来什么影响和改变?
- 在众多的AIGC生态下,众多的技术路线和架构选型中,如何确定“腾讯云高性能应用服务HAI”是一条比较适合自身场景的路径?
以下是公司经过了初创期、爬坡期,在行业内快速的吸引客户,并且占有一定的业务量,后续在原有的业务基础上,提高市场的竞争力,以及对公司一些CostDown原则的实施,希望能通过更多的AIGC的工具链路,帮助企业实施AI的战略布局。
事实上,通过以上对AIGC的一些工具Stable Diffusion和Pytorch、ChatGLM2-6B的案例,可以看到在原有的人工传统作业方式,通过AIGC的工具体系,来加速业务的处理效率。
十二、总结:
相关文章:

【腾讯云HAI域探密】- AIGC应用助力企业降本增效之路
一、前言: 近年来,随着深度学习、大数据、人工智能、AI等技术领域的不断发展,机器学习是目前最火热的人工智能分支之一,是使用大量数据训练计算机程序,以实现智能决策、语音识别、图像处理等任务。 作者也是经过了以上…...

云原生之深入解析如何限制Kubernetes集群中文件描述符与线程数量
一、背景 linux 中为了防止进程恶意使用资源,系统使用 ulimit 来限制进程的资源使用情况(包括文件描述符,线程数,内存大小等)。同样地在容器化场景中,需要限制其系统资源的使用量。ulimit: docker 默认支持…...

Django的Auth模块
Auth模块 我们在创建好一个Django项目后执行数据库迁移命令会自动生成很多表 其中有auth_user等表 Django在启动之后就可以直接访问admin路由,需要输入用户名和密码,数据参考的就是auth_user表,并且必须是管理员才能进入 依赖于a…...

敏捷开发方法
理解: 极限编程(XP):敏捷开发的典型方法之一,是一种轻量级(敏捷)、高效,低风险、柔性、可预测的、科学的软件开发方法,它由价值观、原则、实践和行为4个部分组成。其中4大…...

vue 前端实现login页登陆 验证码
实现效果 // template <el-form :model"loginForm" :rules"fieldRules" ref"loginForm" label-position"left" label-width"0px" class"login-container"><span class"tool-bar"></sp…...

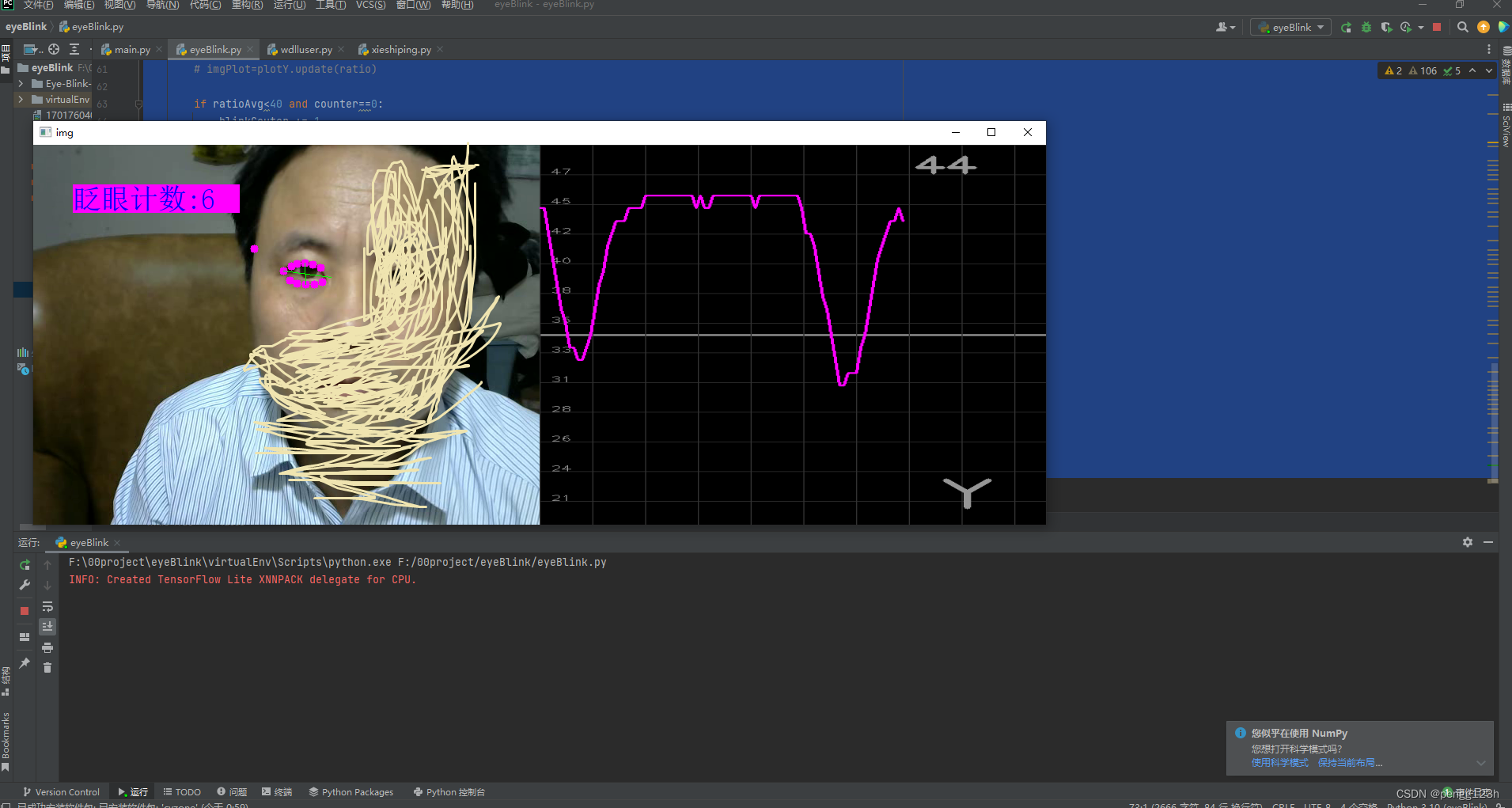
python 涉及opencv mediapipe知识,眨眼计数 供初学者参考
基本思路 我们知道正面侦测到人脸时,任意一只眼睛水平方向上的两个特征点构成水平距离,上下两个特征点构成垂直距离 当头像靠近或者远离摄像头时,垂直距离与水平距离的比值基本恒定 根据这一思路 当闭眼时 垂直距离变小 比值固定小于某一个…...

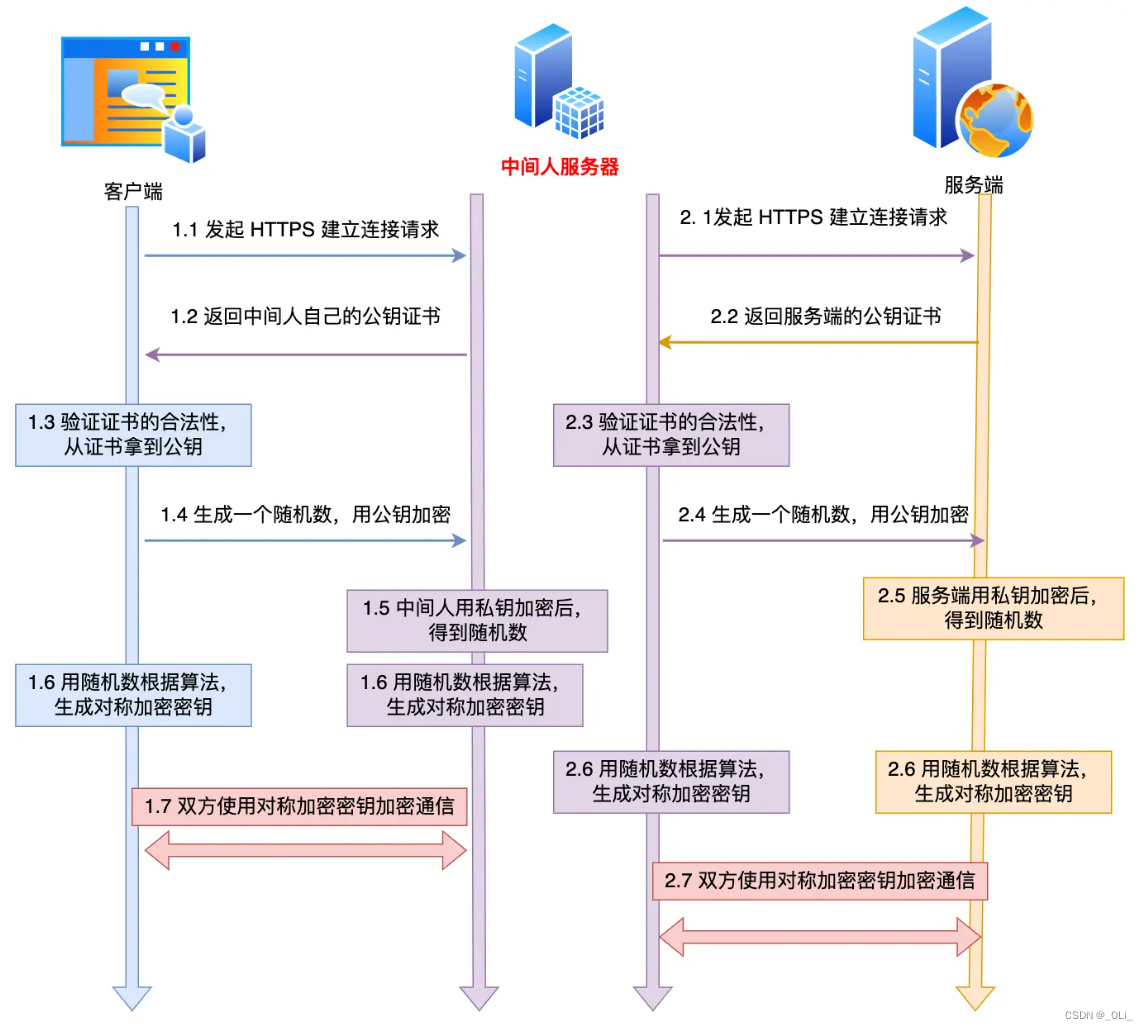
HTTP 和 HTTPS的区别
一、HTTP 1.明文传输,不安全 2.默认端口号:80 3.TCP三次握手即可 二、HTTPS 1.加密传输,更安全(在HTTP层与TCP层之间加上了SSL/TTL安全协议) SSL和TTL是在不同时期的两种叫法,含义相同。 2.默认端口号:443 3.TCP三…...

从零开始训练一个ChatGPT大模型(低资源,1B3)
macrogpt-prertrain 大模型全量预训练(1b3), 多卡deepspeed/单卡adafactor 源码地址:https://github.com/yongzhuo/MacroGPT-Pretrain.git 踩坑 1. 数据类型fp16不太行, 很容易就Nan了, 最好是fp32, tf32, 2. 单卡如果显存不够, 可以用优化器adafactor, 3. 如果…...

从文字到使用,一文读懂Kafka服务使用
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

什么是https加密协议?
前言: HTTPS(全称:Hypertext Transfer Protocol Secure) 是一个安全通信通道,它基于HTTP开发用于在客户计算机和服务器之间交换信息。它使用安全套接字层(SSL)进行信息交换,简单来说它是HTTP的安全版&…...

0012Java程序设计-ssm医院预约挂号及排队叫号系统
文章目录 **摘** **要**目 录系统实现5.2后端功能模块5.2.1管理员功能模块5.2.2医生功能模块 开发环境 摘 要 网络的广泛应用给生活带来了十分的便利。所以把医院预约挂号及排队叫号管理与现在网络相结合,利用java技术建设医院预约挂号及排队叫号系统,实…...

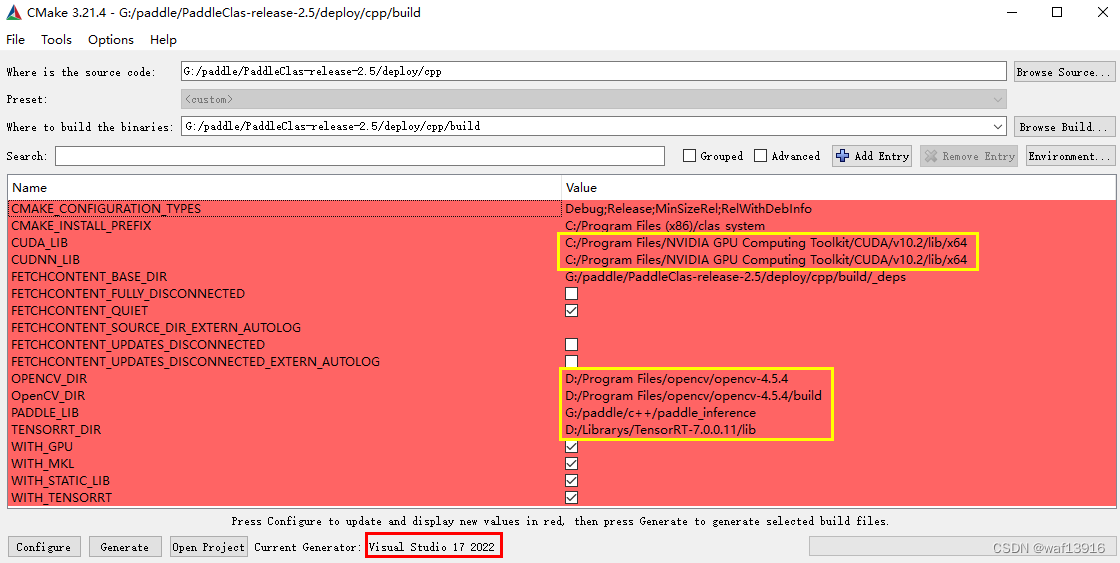
PaddleClas学习3——使用PPLCNet模型对车辆朝向进行识别(c++)
使用PPLCNet模型对车辆朝向进行识别 1 准备环境2 准备模型2.1 模型导出2.2 修改配置文件3 编译3.1 使用CMake生成项目文件3.2 编译3.3 执行3.4 添加后处理程序3.4.1 postprocess.h3.4.2 postprocess.cpp3.4.3 在cls.h中添加函数声明3.4.4 在cls.cpp中添加函数定义3.4.5 在main.…...

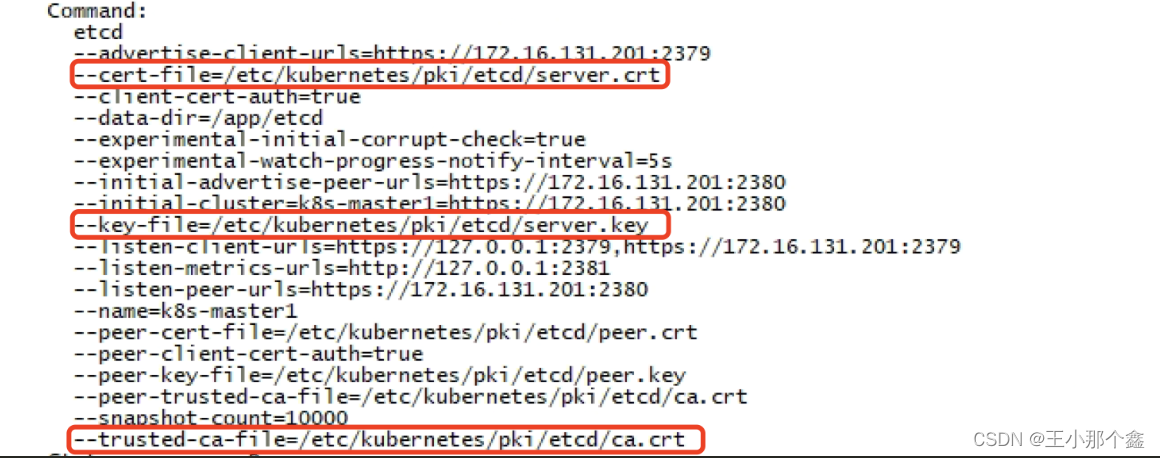
学习记录---kubernetes中备份和恢复etcd
一、简介 ETCD是kubernetes的重要组成部分,它主要用于存储kubernetes的所有元数据,我们在kubernetes中的所有资源(node、pod、deployment、service等),如果该组件出现问题,则可能会导致kubernetes无法使用、资源丢失等情况。因此…...

使用单例模式+观察者模式实现参数配置实时更新
使用vector存储观察者列表 #include <iostream> #include <vector> #include <functional> #include <algorithm>// 配置参数结构体 struct MyConfigStruct {int parameter1;std::string parameter2; };class Config { public:using Observer std::f…...

区块链实验室(28) - 拜占庭节点劫持区块链仿真
在以前的FISCO环境中仿真拜占庭节点攻击区块链网络。该环境共有100个节点,采用PBFT作为共识机制,节点编号分别为:Node0,Node,… ,Node99。这100个节点的前2010区块完全相同,自区块2011开始分叉。…...

聊聊AsyncHttpClient的ChannelPool
序 本文主要研究一下AsyncHttpClient的ChannelPool ChannelPool org/asynchttpclient/channel/ChannelPool.java public interface ChannelPool {/*** Add a channel to the pool** param channel an I/O channel* param partitionKey a key used to retrieve the cac…...

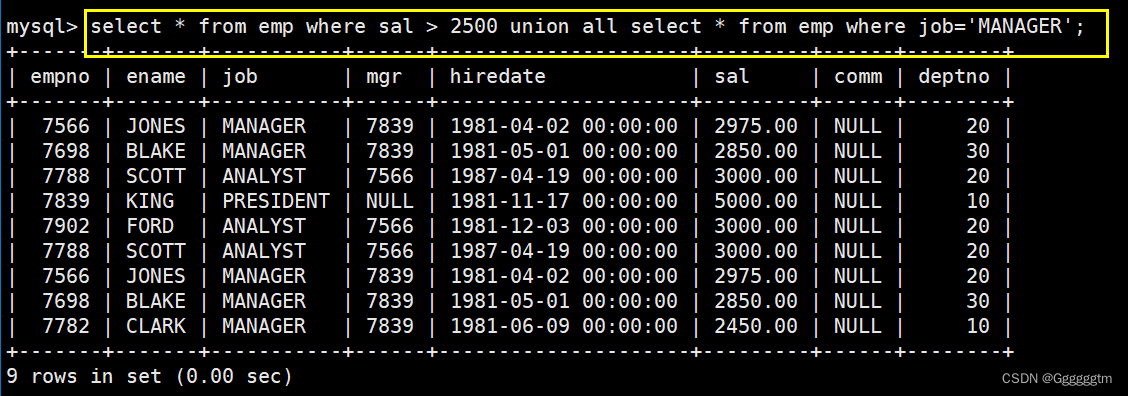
[MySQL] MySQL复合查询(多表查询、子查询)
前面我们学习了MySQL简单的单表查询。但是我们发现,在很多情况下单表查询并不能很好的满足我们的查询需求。本篇文章会重点讲解MySQL中的多表查询、子查询和一些复杂查询。希望本篇文章会对你有所帮助。 文章目录 一、基本查询回顾 二、多表查询 2、1 笛卡尔积 2、2…...

[架构之路-256]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 软件系统不同层次的复用与软件系统向越来越复杂的方向聚合
目录 前言: 一、CPU寄存器级的复用:CPU寄存器 二、指令级复用:二进制指令 三、过程级复用:汇编语言 四、函数级复用:C语言 五、对象级复用:C, Java, Python 六、组件级复用 七、服务级复用 八、微…...

C++初学教程三
目录 一、运算符 一、自增自减运算符 二、位运算符 三、关系运算符...

雷达点云数据.pcd格式转.bin格式
雷达点云数据.pcd格式转.bin格式 注意,方法1原则上可行,但是本人没整好pypcd的环境 方法2是绝对可以的。 方法1 1 源码如下: def pcb2bin1(): # save as bin formatimport os# import pypcdfrom pypcd import pypcdimport numpy as np…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
