[oeasy]python0002_终端_CLI_GUI_编程环境_游戏_真实_元宇宙
回忆
-
上次 了解了 python 语言的特点
- 历史悠久
- 功能强大
- 深受好评
- 已成趋势
-
3大主流操作系统
- mac
- windows
- linux

- 我们 选择
- linux 作为基础系统
- 为什么选择
- 黑乎乎的命令行界面呢?🤔
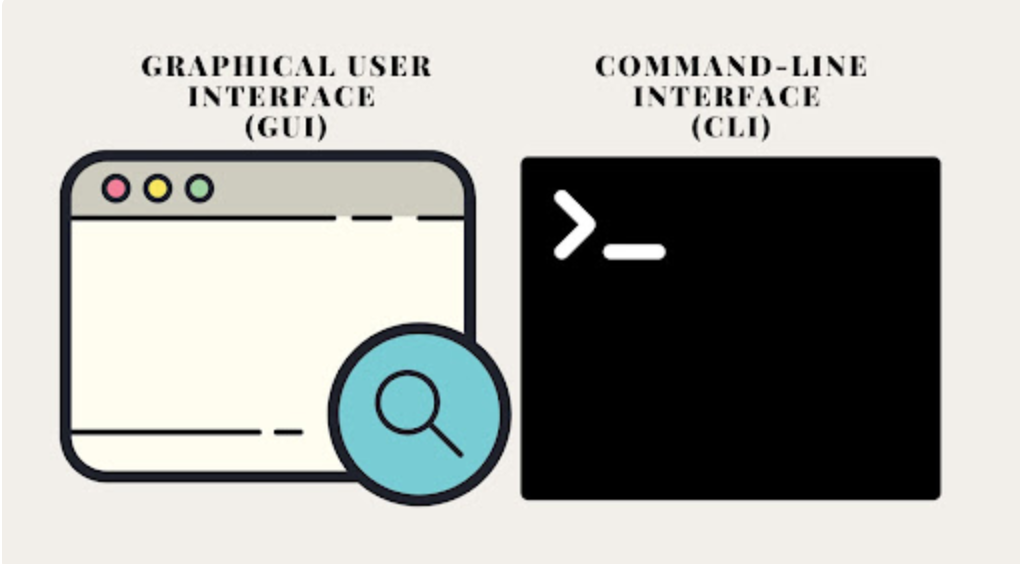
GUI vs CLI
- 个人电脑
- 用图标和菜单组成 图形界面(GUI)
- Graphic User Interface
- 主要 通过 鼠标和触屏 进行操作
- 用图标和菜单组成 图形界面(GUI)

- 游戏 就是 极致的GUI
游戏界面
- 用 精心设计的 声音和画面
- 来控制 你的感官
- 这是 GUI最擅长的东西
- 来控制 你的感官

- 玩家记下 游戏虚拟世界中 机械的规则和逻辑
- 记得越多、记得越细、记得越精确
- 越是对 大脑神经元的浪费
- 从而落入
- 精心设计 的 陷阱
- 从中找到 安全感
- 记得越多、记得越细、记得越精确
乙女向游戏
- 抱着 在虚拟世界中
- 练习感情生活的目的
- 打开了 乙女向游戏
- 练习感情生活的目的
- 各种 人设声优 充满诱惑
- 青梅竹马的发小
- 伪善腹黑的病娇
- 只对你好的霸总
- 可怜粘人的呆萌

- 游戏设计的目的
- 就是 让你陷进去 沉迷其中
- 离 现实中的情感 越来越远
- 因为 本体 需要 排队
- 买游戏周边
- 因为 本体 需要 排队
陷阱
- 一切 游戏规则、数值
- 都可以 在源码的层面
- 进行修改
- 都可以 在源码的层面

-
毕竟 就算练到 顶天
- 也比不过 专用型的 人工智能
-
记忆 那些规则 意义不大
- 需要想办法 跳出陷阱
- 接触和修改 真正的规则
- 需要想办法 跳出陷阱
虚假
- 格斗类和moba类 游戏
- 并不是 对战争仿真的模拟
- 无法 提高 街头格斗技能
- 通过 小而快的 及时反馈
- 刺激 多巴胺
- 控制新知
- 并不是 对战争仿真的模拟
- 玩家 为瞬时的反应和爆发
- 做 大量刻意的练习

- 这种虚拟环境
- 是 针对人类特点 专门设计的陷阱
- 小心 掉进去
- 是 针对人类特点 专门设计的陷阱
- 这些 光怪陆离的背后
- 是什么呢?
和GUI相对的CLI
- 光怪陆离的背后 是
- 内存和显存 中
- 电子变化的结果
- 内存和显存 中
- 电子变化
- 被 理解为
- 0或者1
- 被 理解为

- 0或者1
- 是 数字逻辑 的基础
感知背后
- 在 0或者1 的基础上
- 构建出 计算机cpu的 机器语言
- 在后台传输的 各种数据和命令
- 本质上 都是 0或者1

- 可是 满屏01
- 咱们 也看不懂啊
终端环境
- 通过 命令行接口(CLI)
- Command Line Interface
- 输入命令 得到反馈
- 是 传统 人机界面

-
键盘和屏幕 原本对应的
- 标准输入输出流
- 是 数字世界的 原生入口
- 标准输入输出流
-
这 数字世界是真实的 吗?
- 不也是 一个虚拟世界吗?
虚拟世界
- 数字世界中的 购物记录
- 实实在在影响着 交易
- 还有 真实的包裹传递
- 实实在在影响着 交易

- 视频的算法
- 影响着 我们对于审美的认知
- 现实世界中 各种东西
- 都在 数字世界有映射
数字 现实
- 现实世界中的 客观物体
- 自行车

- 经纬度 映射到 计算机 中
- 存储 成 字节中的数据
- 显示在 屏幕中
- 存储 成 字节中的数据
现实世界
- 在 终端中显示
- 自行车位置
- 有助于 找到
- 这台自行车
- 就可以 骑行了

- 这些数据
- 都存在哪里呢?
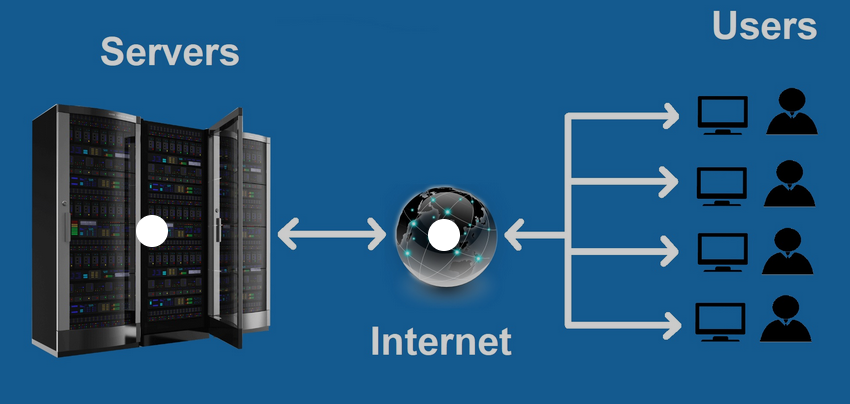
终端 与 云端
-
大量 数据
- 存储在云端
-
云端 也运行着
- 操作系统

-
通过 终端
- 连接 云上服务器的 壳(shell)
-
可以 控制 云上的
- 内核(kernel)
- 其他 软硬件资源
-
我们
- 直接 在云上学
- 直接 在云上练
- 以后也直接 在云上实践
酷😎
- 打开了 终端
- 就像 打开了 黑色异世界

- 这里
- 是
一切开始之前的地方!!! - 是 未曾开垦的 黑土地
- 肥沃的腐殖质 能攥出油
- 是
两种界面
- 图形用户界面(GUI)
GraphicUserInterface- 操作直观
- 但功能有限
- 命令行界面(CLI)
CommandLineInterface- 操作精确
- 可以发挥出计算机的全部性能

- 选择 命令行界面(CLI)
- 才接触到 数字世界的
根本
- 才接触到 数字世界的
gui vs cli
-
图形用户界面(gui) 的
ideIntegratedDevelopmentEnvironment- 集成开发环境
-
会让你编程过程 十分舒服
-
风吹不着 雨淋不着
- 就像 温室里的花朵
-
屏蔽了 真实的系统环境
- 非常脆弱

- 让你 省心省脑的同时
- 也 将你 和真实的自然 隔离
根本
图形界面是- 给
命令行穿的一些好看的衣服
- 给
命令行才是根本骨架

- 要去 研究根本
- 你 有信心
走到底吗???
- 你 有信心
总结
- 这次 了解基本环境
| 简称 | 含义 |
|---|---|
| CLI | 命令行界面 |
| GUI | 图形用户界面 |
- 在 CLI 中
- 通过终端
- 连接 远程服务器的 壳(shell)
- 控制 云端的核 (kernal)
- 管理 云端的资源
- 通过终端

-
打开了终端之后
- 到底怎么用呢?
-
我们 下次再说!👋
-
蓝桥->https://www.lanqiao.cn/courses/3584
-
github->https://github.com/overmind1980/oeasy-python-tutorial
-
gitee->https://gitee.com/overmind1980/oeasypython
相关文章:

[oeasy]python0002_终端_CLI_GUI_编程环境_游戏_真实_元宇宙
回忆 上次 了解了 python 语言的特点 历史悠久功能强大深受好评已成趋势 3大主流操作系统 macwindowslinux 我们 选择 linux 作为基础系统 为什么选择 黑乎乎的命令行界面呢?🤔 GUI vs CLI 个人电脑 用图标和菜单组成 图形界面(GUI) Graphic User I…...

微服务1 springcloud学习笔记P1-P40
b微服务技术栈_哔哩哔哩_bilibili 文档资料: 链接:https://pan.baidu.com/s/1P_Ag1BYiPaF52EI19A0YRw?pwdd03r 提取码:d03r 一 了解微服务技术 二 Eureka (1) Eureka配置 (2) 注册user-service (3) 总结 Ribbon 负载均衡 (1) 流程 三 nacos配置管理…...

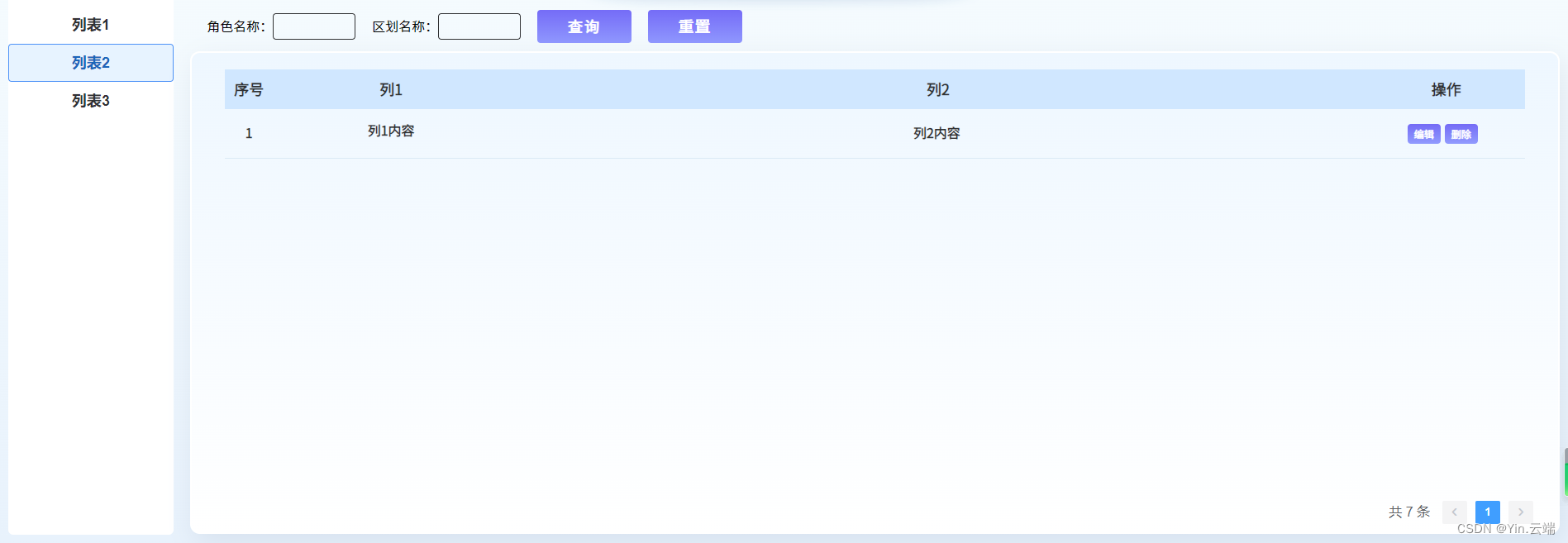
【页面】表格展示
展示 Dom <template><div class"srch-result-container"><!--左侧--><div class"left"><div v-for"(item,index) in muneList" :key"index" :class"(muneIndexitem.mm)?active:"click"pa…...
-综合练习题-10道经典题目)
天池SQL训练营(六)-综合练习题-10道经典题目
如果你还没有学习过SQL训练营的以下知识,请查阅主页博文学习: Task 1 SQL基础:初识数据库与SQL-安装与基本介绍等 Task 2 SQL基础:查询与排序-select、运算符、聚合分组查询等 Task 3 SQL进阶:复杂查询方法-视图、子查…...

某校园报名sign解密
某校园报名sign解密 定位 看了下确实是md5标准算法,接下来就看下加密的明文了 最后分开看了下, sign md5(用户名 活动id 10位时间戳 keys)...

2024年安防视频监控行业将面临4大机遇和挑战
当前安防监控市场处于快速发展的阶段,市场不仅有传统的视频监控、门禁系统等单一功能的设备,还涌现出了一系列集成多种安防功能的综合系统。随着人工智能技术的发展,安防监控设备不仅可以对场所进行实时监控,还可以通过图像识别、…...

搞懂HashTable, HashMap, ConcurrentHashMap 的区别,看着一篇就足够了!!!
🛩️🛩️🛩️ 今天给大家分享的是 HashTable, HashMap, ConcurrentHashMap之间的区别,也是自己学习过程中的总结。 清风的CSDN博客 🛩️🛩️🛩️希望我的文章能对你有所帮助,有不足的…...

PostgreSQL 技术内幕(十二) CloudberryDB 并行化查询之路
随着数据驱动的应用日益增多,数据查询和分析的量级和时效性要求也在不断提升,对数据库的查询性能提出了更高的要求。为了满足这一需求,数据库引擎不断经历创新,其中并行执行引擎是性能提升的重要手段之一,逐渐成为数据…...

Vue学习计划-Vue2--Vue核心(七)生命周期
抛出问题:一进入页面就开启一个定时器,每隔1秒count就加1,如何实现 示例: <body> <div id"app">{{ n }}<button click"add">执行</button> </div><script>let vm new …...
———HBuilder的下载与使用(详细步骤))
前端知识笔记(三十四)———HBuilder的下载与使用(详细步骤)
一、HBuilder IDE的下载 HBuilder下载官网地址: 在地址栏中直接输入https://www.dcloud.io 或者直接点击下面的链接 DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 进入官网&#x…...

stl容器
大部分容器的size的复杂度如下: std::vector: 时间复杂度为(1). std::deque: 时间复杂度为 O(1). 双端队列 std::list: 时间复杂度为 O(1)(C11 及以后的版本)。 std::forward_list: 时间复…...

android https 证书过期
有的时候 我们android https 证书过期 ,或者使用明文等方式去访问服务器 可能会碰到类似的 问题 : javax.net.ssl.SSLHandshakeException: Chain validation failed java.security.cert.CertPathValidatorException: Response is unreliable: its validi…...

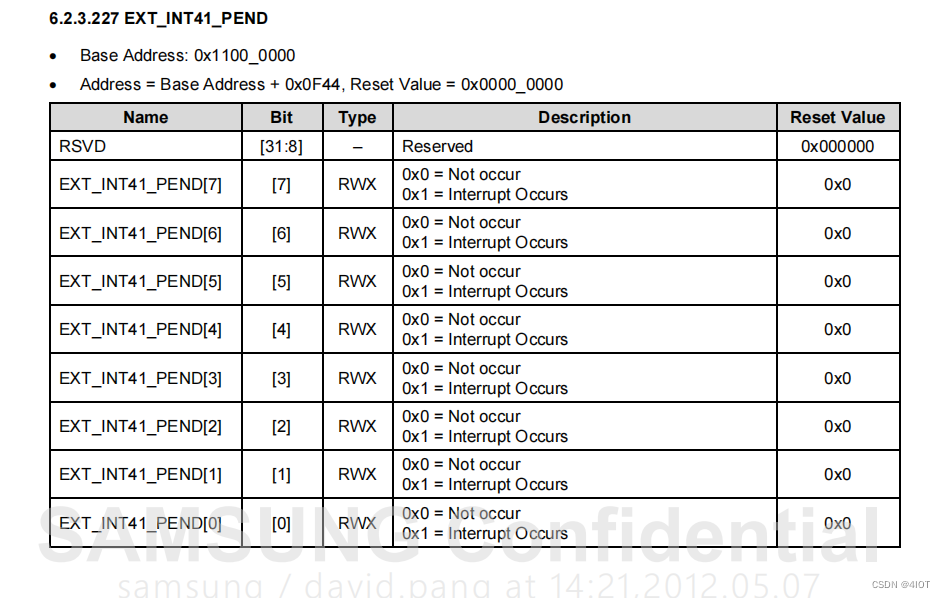
lv11 嵌入式开发 中断控制器14
目录 1 中断控制器 编辑 2 Exynos4412下的中断控制器 2.1 概述 2.2 特征 编辑 2.3 中断状态 2.4 中断类型 2.5 中断控制器GIC中断表 3 中断控制器寄存器详解 3.1 ICDDCR(Interrupt Controller Distributor Control Register) 3.2 ICDISER…...

IDEA 出现问题:Idea-操作多次commit,如何合并为一个并push解决方案
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作…...
)
贝蒂的捣蛋小游戏~(C语言)
引言: 前面贝蒂已经给大家介绍了选择,循环结构~,今天贝蒂就基于这两种结构,为大家讲解一种捣蛋小游戏的设计思路和方法哦。 1.游戏要求 游戏要求: 1. 电脑⾃动⽣成1~100的随机数 2. 玩家猜数字,猜数字的过…...

c# 判断是否连接公网
有一个需求,软件需要在连接公网的状态下才能使用,否则弹出提示 我们判断一下网络不通情况 1.系统未开启网络:例如关掉了WIFI,拔掉网线 2.网络已连接无internet:连接了路由器,但路由器未连接外网 对于以上…...

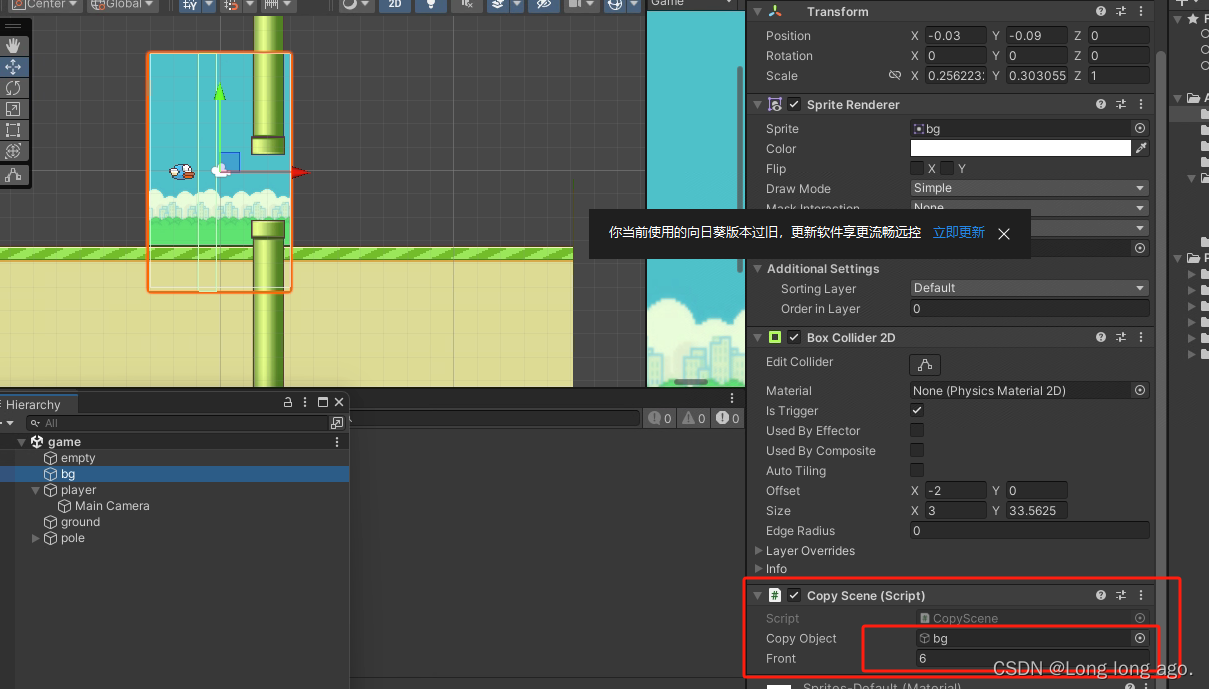
unity 2d 入门 飞翔小鸟 场景延续(八)
1、新建c#脚本如下 代码,在前方生成生成自身图片并3s后销毁自身,在碰撞物体后小鸟死亡后不删除自身 using System.Collections; using System.Collections.Generic; using UnityEngine;public class CopyScene : MonoBehaviour { //要复制的对象public…...

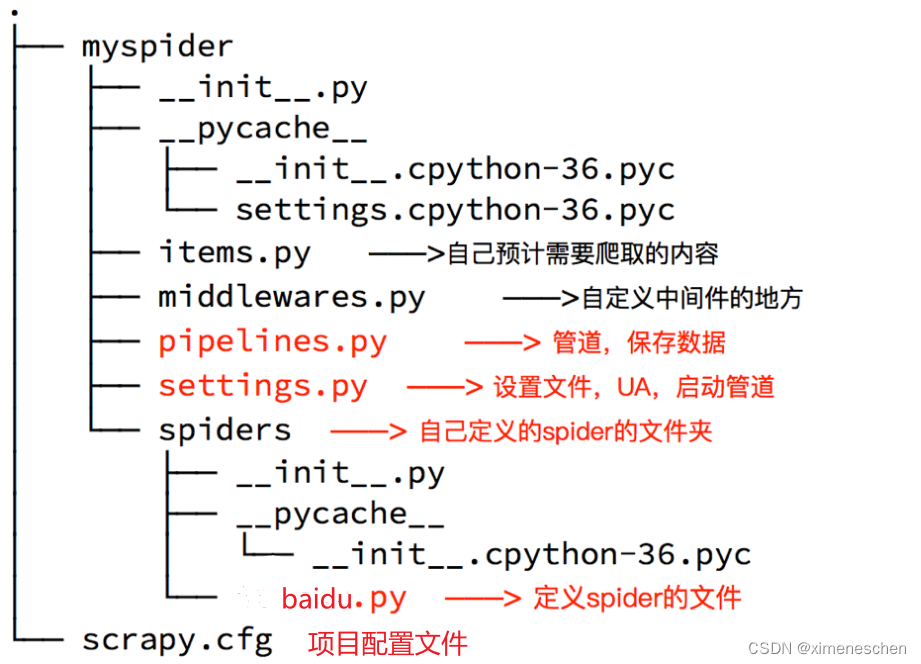
scrapy介绍,并创建第一个项目
一、scrapy简介 scrapy的概念 Scrapy是一个Python编写的开源网络爬虫框架。它是一个被设计用于爬取网络数据、提取结构性数据的框架。 Scrapy 使用了Twisted异步网络框架,可以加快我们的下载速度。 Scrapy文档地址:http://scrapy-chs.readthedocs.io/z…...
 - 胜利与失败)
Rust语言项目实战(九 - 完结) - 胜利与失败
回顾 在前面的章节中,我们已经实现了这个游戏中大部分的模块和功能,我们可以指挥我们的战机左右移动,并发射子弹;我们还创造了一堆的侵略者,从屏幕上方缓缓降落,试图到达屏幕的底部。 本章中,我们将对游戏的输赢作出最后的裁决,到底是我们的保卫者英勇无敌,还是侵略…...

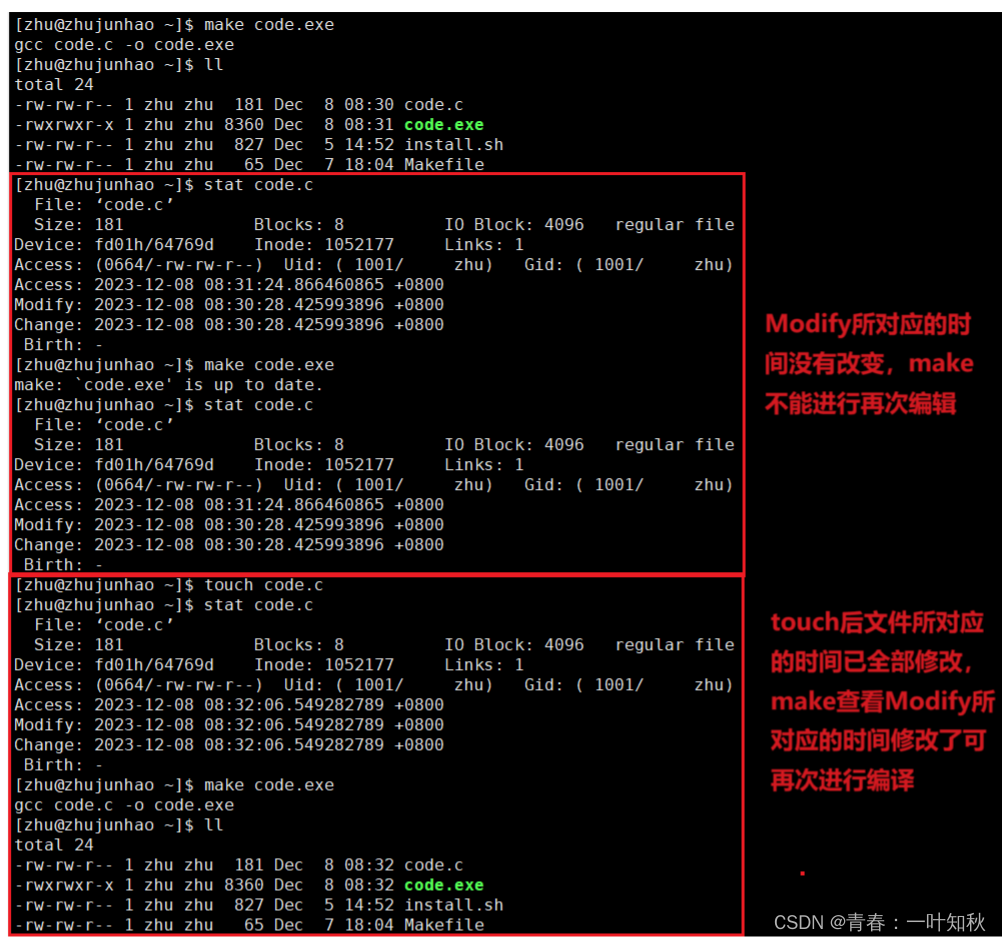
【Linux系统编程】项目自动化构建工具make/Makefile
介绍: make和Makefile是用于编译和构建C/C程序的工具和文件。Makefile是一个文本文件,其中包含了编译和构建程序所需的规则和指令。它告诉make工具如何根据源代码文件生成可执行文件,里面保存的是依赖关系和依赖方法。make是一个命令行工具&a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
