QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。
1.QMenu样式表的设计
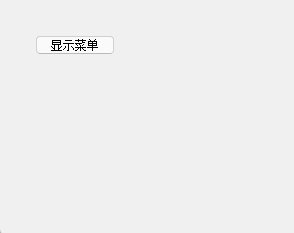
首先看一个默认的菜单
void QGraphicsDropShadowEffectDemo::slotShowDialog()
{qDebug() << "slotShowDialog================================";QMenu menu;QAction *m_actionCut = menu.addAction(QStringLiteral("剪切"));QAction *m_actionCopy = menu.addAction(QStringLiteral("复制"));QAction *m_actionPaster = menu.addAction(QStringLiteral("粘贴"));m_actionPaster->setEnabled(true);QPoint point = mapToGlobal(ui->pushButton->pos());point += QPoint(2, 30);menu.exec(point);
}
添加qss风格
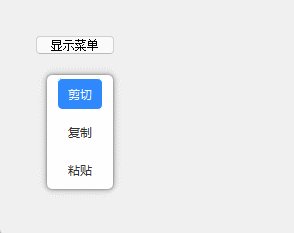
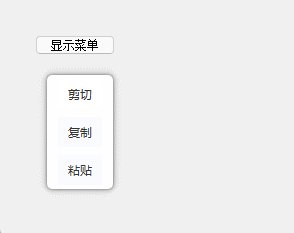
QString strMenuStyle = QString("QMenu{background-color:#FFFFFF;border-radius:5px;margin:10px 10px 10px 10px;}""QMenu::item{color:#333333;height:24px;background-color:#FFFFFF;border-radius:5px;border:1px solid #FFFFFF;font-size:12px;padding:3px 10px 3px 10px;margin:3px 10px 3px 10px;}""QMenu::item:selected{background-color:#2F89FC;color:#FFFFFF;}""QMenu::item:pressed{background-color:#2F89FC;color:#FFFFFF;}""QMenu::item:!enabled{background-color:#666666;color:#FFFFFF;}");
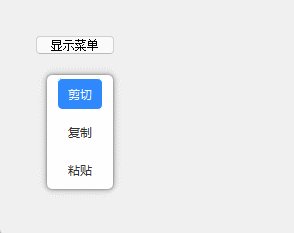
menu.setStyleSheet(strMenuStyle);运行效果

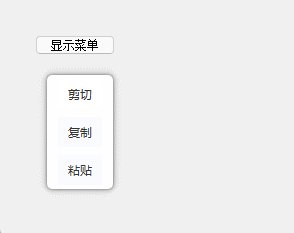
这种弹出的没有凹凸感,需要添加阴影,阴影一般情况下有两种方法,一种是自已绘制,另一种是采用QGraphicsDropShadowEffect实现,绘制的之前试了,没有效果,因此这里采用QGraphicsDropShadowEffect的方式实现。
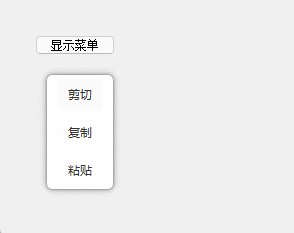
QMenu menu;menu.setWindowFlags(this->windowFlags() | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);menu.setAttribute(Qt::WA_TranslucentBackground);QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect(this);shadow->setOffset(0, 0);shadow->setColor(QColor("#333333"));shadow->setBlurRadius(10);menu.setGraphicsEffect(shadow);setBlurRadius里的10一定要写qss里的margin:10px 10px 10px 10px;对应,否则没有校果

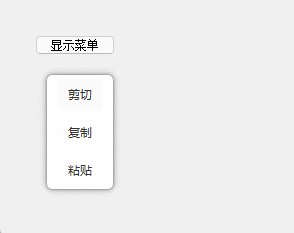
这样带阴影的效果明显好很多。
如果有多个菜单使用,可以把这个自定义为一个菜单类。
#ifndef CUSTOMMENU_H
#define CUSTOMMENU_H#include <QMenu>class CustomMenu: public QMenu
{
public:CustomMenu(int paddingLeft = 20, int paddingRight = 20, QWidget *parent = nullptr);};#endif // CUSTOMMENU_H
#include "custommenu.h"
#include <QPainter>
#include <QPainterPath>
#include <QGraphicsDropShadowEffect>
#include <QtMath>
#include <QDebug>CustomMenu::CustomMenu(int paddingLeft, int paddingRight, QWidget *parent) : QMenu(parent)
{this->setWindowFlags(this->windowFlags() | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect(this);shadow->setOffset(0, 0);shadow->setColor(QColor("#333333"));shadow->setBlurRadius(10);this->setGraphicsEffect(shadow);QString strMenuStyle = QString("QMenu{background-color:#FFFFFF;border-radius:5px;margin:10px 10px 10px 10px;}""QMenu::item{color:#333333;height:24px;background-color:#FFFFFF;border-radius:4px;border:1px solid #FFFFFF;font-size:12px;padding:3px %1px 3px %2px;margin:3px 10px 3px 10px;}""QMenu::item:selected{background-color:#2F89FC;color:#FFFFFF;}""QMenu::item:pressed{background-color:#2F89FC;color:#FFFFFF;}""QMenu::item:!enabled{background-color:#999999;color:#FFFFFF;}").arg(paddingRight).arg(paddingLeft);this->setStyleSheet(strMenuStyle);
}使用
void QGraphicsDropShadowEffectDemo::slotShowDialog()
{qDebug() << "slotShowDialog================================";CustomMenu menu(20, 20);
// QAction *m_actionAdd = new QAction(QIcon(":/images/menu_add.png"), QStringLiteral("添加"));
// QAction *m_actionDelete = new QAction(QIcon(":/images/menu_delete.png"), QStringLiteral("删除"));//menu.addAction(m_actionAdd);//menu.addAction(m_actionDelete);QAction *m_actionCut = menu.addAction(QStringLiteral("剪切"));QAction *m_actionCopy = menu.addAction(QStringLiteral("复制"));QAction *m_actionPaster = menu.addAction(QStringLiteral("粘贴"));m_actionPaster->setEnabled(true);QPoint point = mapToGlobal(ui->pushButton->pos());point += QPoint(2, 30);menu.exec(point);
}
相关文章:

QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

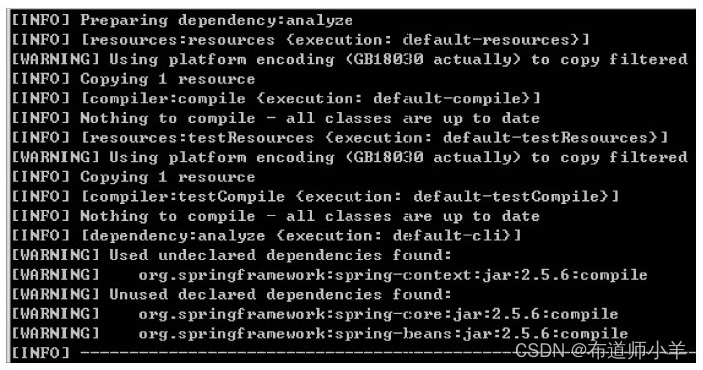
Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

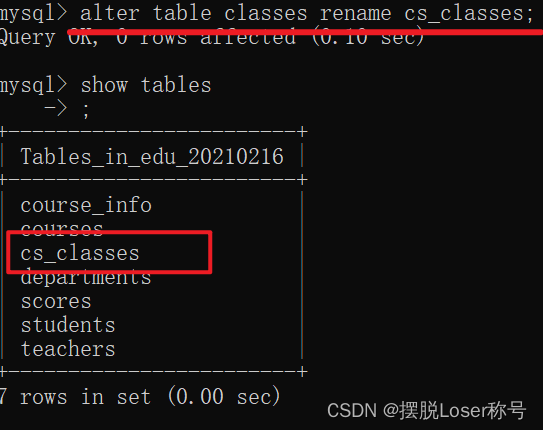
1.查看表的基本结构,表的详细结构和修改表名
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

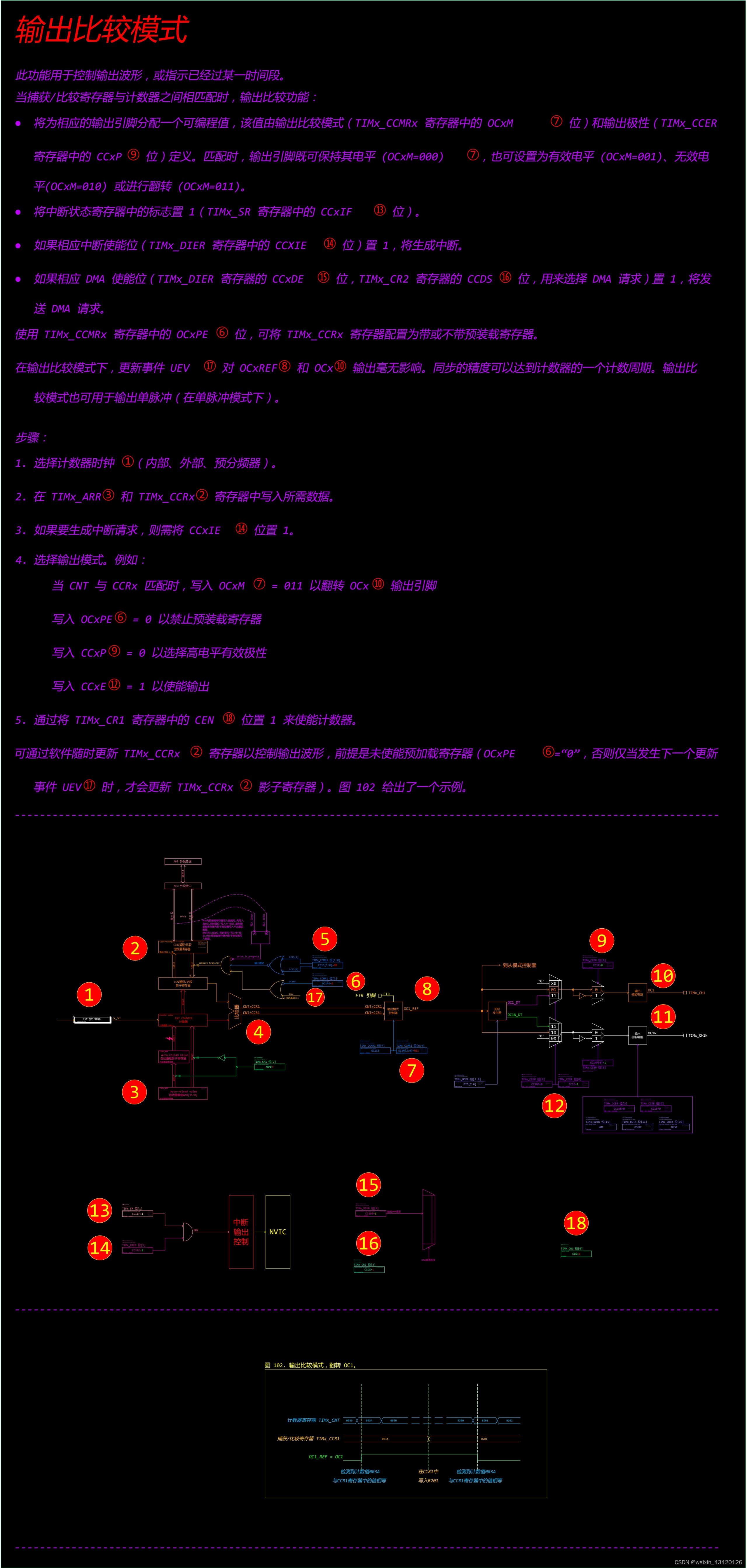
STM32F407-14.3.9-01输出比较模式
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

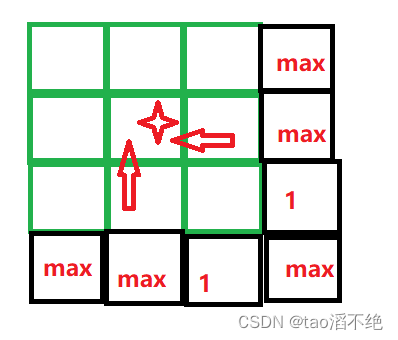
LeetCode题:174. 地下城游戏
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

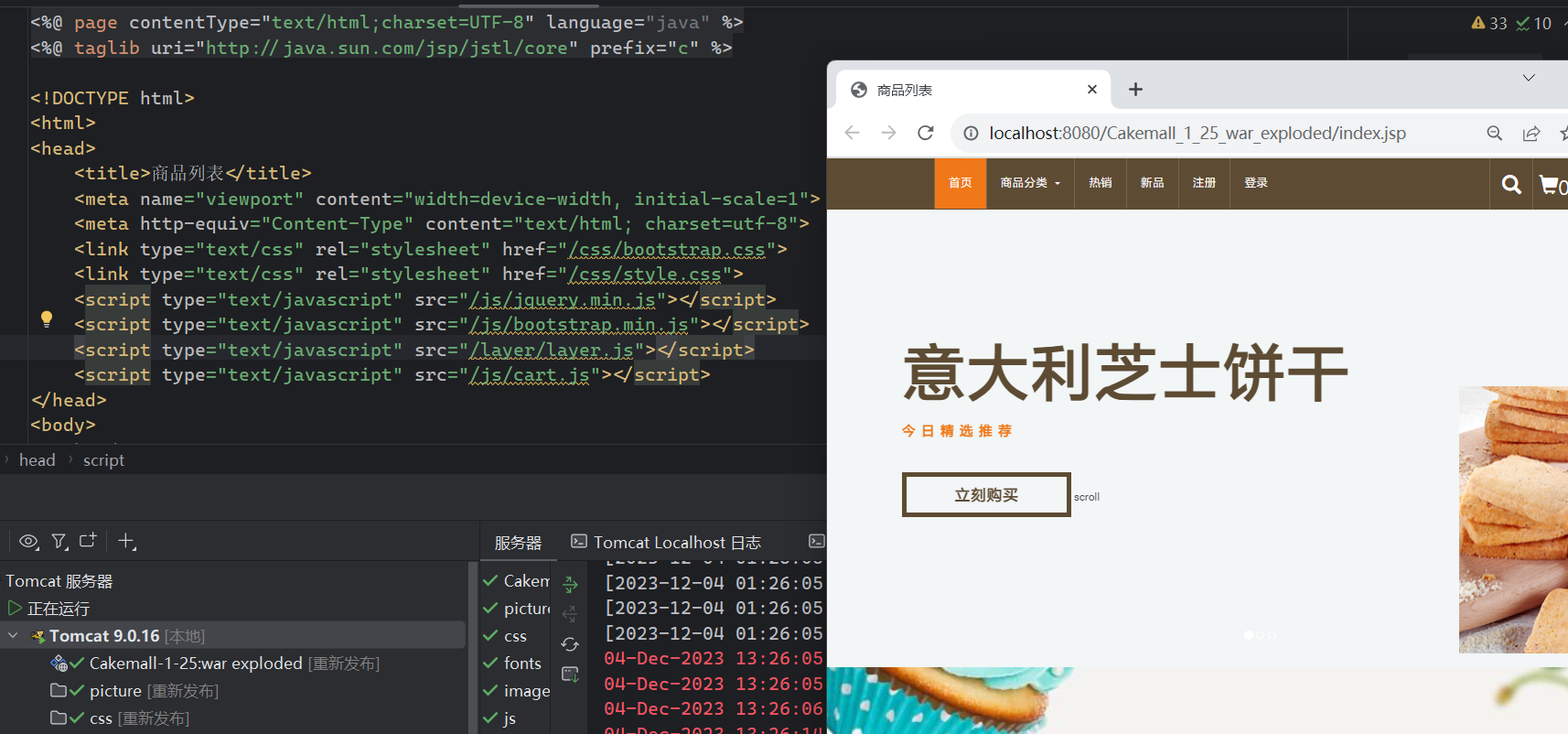
CSS、JS文件无法正确加载至页面问题与解决
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

ftp的服务安装配置
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

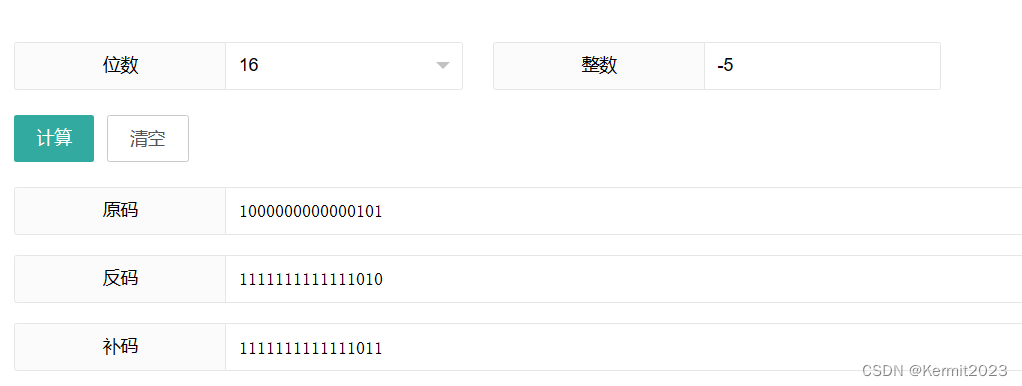
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...
)
2023年总结和2024年展望(以ue为主攻)
2023年就要过去了,总结下: 先说好的地方 1,pbr材质集成到了osg中,加上直接光和间接光。终于知道pbr咋回事了。光线追踪的视频也跟着敲了一个。 2,得到了认可。拿到了半年奖,leader让我明年和架构师一起进行…...

南京大学计算机学院面试准备
该内容是我面试南京大学计算机学院保研的时候的准备题目,最后是面试的时候问到的问题。 目录 1. 自我介绍2. 进程和线程的区别3. 循环引用4. 操作系统怎么利用多核?5. 英文介绍二叉搜索树6. 英文介绍二叉搜索树的时间复杂度7. 介绍 stackover flow8. 什…...

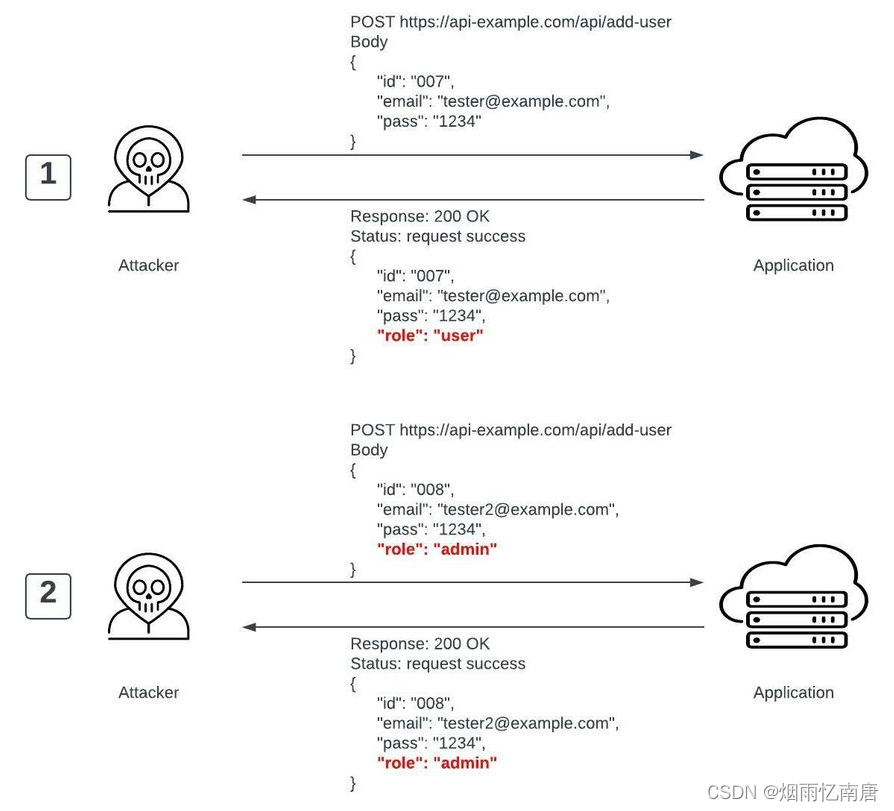
API成批分配漏洞介绍与解决方案
一、API成批分配漏洞介绍 批量分配:在API的业务对象或数据结构中,通常存在多个属性,攻击者通过篡改属性值的方式,达到攻击目的。比如通过设置user.is_admin和user.is_manager的值提升用户权限等级;假设某API的默认接口…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...
