ELK技术栈介绍及简单使用实例
1. ELK技术栈介绍
引言
在当今数据驱动的世界里,有效地管理和分析大量日志数据变得至关重要。这里我们将深入探讨ELK技术栈,这是一种流行的日志管理解决方案,它结合了三个开源项目:Elasticsearch、Logstash和Kibana。ELK技术栈因其高效、灵活且易于扩展的特性而受到广泛赞誉。
Elasticsearch:强大的搜索引擎
Elasticsearch是ELK栈的心脏,是一个分布式搜索和分析引擎。它允许用户快速存储、搜索和分析大量数据。Elasticsearch在背后使用了倒排索引技术,这使得它在处理大规模数据时非常高效。
核心特性
- 分布式和可扩展:Elasticsearch可以轻松扩展到数百个节点,处理PB级数据。
- 实时分析:提供近乎实时的搜索功能,让数据分析更加迅速。
- 多样化查询:支持全文搜索、结构化查询和复杂查询。
Logstash:强大的数据处理管道
Logstash是ELK栈中负责处理日志的部分。它可以收集、转换并将数据传输到Elasticsearch。Logstash的灵活性和强大的数据处理能力使其成为日志收集过程中不可或缺的工具。
核心特性
- 多源输入:支持多种类型的输入源,包括文件、数据库和消息队列。
- 过滤器插件:通过各种过滤器插件来丰富和转换数据。
- 输出选项:除了Elasticsearch,还可以输出到多种目的地,如文件系统和消息队列。
Kibana:直观的数据可视化
Kibana是ELK栈的前端组件,提供了数据可视化的界面。它允许用户创建和分享图表、地图和仪表板,以直观地展示Elasticsearch中的数据。
核心特性
- 数据可视化:支持多种图表类型,包括柱状图、线图、饼图等。
- 仪表板定制:用户可以创建和定制仪表板,以展示关键性能指标(KPI)。
- 即时探索:提供一个交互式的探索界面,用于即时数据分析。
应用场景
ELK技术栈被广泛应用于各种场景,如:
- 日志分析和监控:帮助企业监控和分析应用程序日志。
- 安全信息和事件管理(SIEM):用于检测和响应网络安全威胁。
- 业务智能和数据分析:提供洞察力以驱动业务决策。
ELK技术栈提供了一个强大且灵活的解决方案,用于处理和分析大量数据。其高效的数据处理能力、强大的搜索功能和直观的数据可视化使其成为企业中不可或缺的工具。无论是对于IT专业人士还是业务分析师,ELK都是探索和理解数据的重要工具。
2. 如何安装并使用Elasticsearch
安装并使用Elasticsearch涉及几个关键步骤。以下是一个简化的指南,适用于大多数情况。请注意,具体的安装步骤可能会根据操作系统和环境的不同而有所差异。
前置要求
- Java:Elasticsearch是用Java编写的,因此需要Java运行时环境(JRE)。确保你安装了Java 8或更高版本。
- 硬件要求:虽然Elasticsearch可以在最低配置的机器上运行,但为了获得良好的性能,建议使用至少2GB的RAM。
安装Elasticsearch
1. 下载Elasticsearch
你可以从Elasticsearch官方网站下载适合你操作系统的Elasticsearch版本。
2. 解压缩
下载后,解压缩Elasticsearch安装包。
- 对于Linux/Unix系统,可以使用
tar -xzf elasticsearch-version.tar.gz。 - 对于Windows系统,解压缩文件到一个你选择的目录。
3. 运行Elasticsearch
- 在Linux/Unix上,运行
bin/elasticsearch。 - 在Windows上,运行
bin\elasticsearch.bat。
这将启动Elasticsearch,并默认监听在9200端口。
基本配置(可选)
Elasticsearch的默认配置文件是 elasticsearch.yml,位于 config 目录下。你可以编辑这个文件来更改设置,如集群名称、节点名称、网络设置等。
验证安装
打开浏览器,访问 http://localhost:9200。如果Elasticsearch已成功启动,你将看到一些基本的系统信息,包括Elasticsearch版本号。
使用Elasticsearch
索引数据
你可以通过Elasticsearch的REST API来索引数据。例如,使用以下命令向名为 test-index 的索引中添加一个文档:
curl -X POST "localhost:9200/test-index/_doc/1" -H 'Content-Type: application/json' -d'
{"message": "Hello Elasticsearch"
}'
检索数据
检索刚才索引的数据:
curl -X GET "localhost:9200/test-index/_doc/1"
这是Elasticsearch的基本安装和使用教程。Elasticsearch是一个强大的工具,有许多高级特性和复杂的配置选项。建议查阅Elasticsearch文档以获取更多信息和高级指南。
相关文章:

ELK技术栈介绍及简单使用实例
1. ELK技术栈介绍 引言 在当今数据驱动的世界里,有效地管理和分析大量日志数据变得至关重要。这里我们将深入探讨ELK技术栈,这是一种流行的日志管理解决方案,它结合了三个开源项目:Elasticsearch、Logstash和Kibana。ELK技术栈因…...

基于Java健身房课程管理系统
基于Java健身房课程管理系统 功能需求 1、课程信息管理:系统需要能够记录和管理所有课程的详细信息,包括课程名称、教练信息、课程时间、课程地点、课程容量等。管理员和教练可以添加、编辑和删除课程信息。 2、会员信息管理:系统需要能够…...

DAPP开发【02】Remix使用
系列文章目录 系列文章在DAPP开发专栏 文章目录 系列文章目录使用部署测试网上本地项目连接remix本地项目连接remix 使用 创建一个新的工作空间 部署测试网上 利用metaMask连接测试网络 添加成功,添加时需要签名 即可进行编译 即可部署 本地项目连接remix 方…...

大华DSS S2-045 OGNL表达式注入漏洞复现
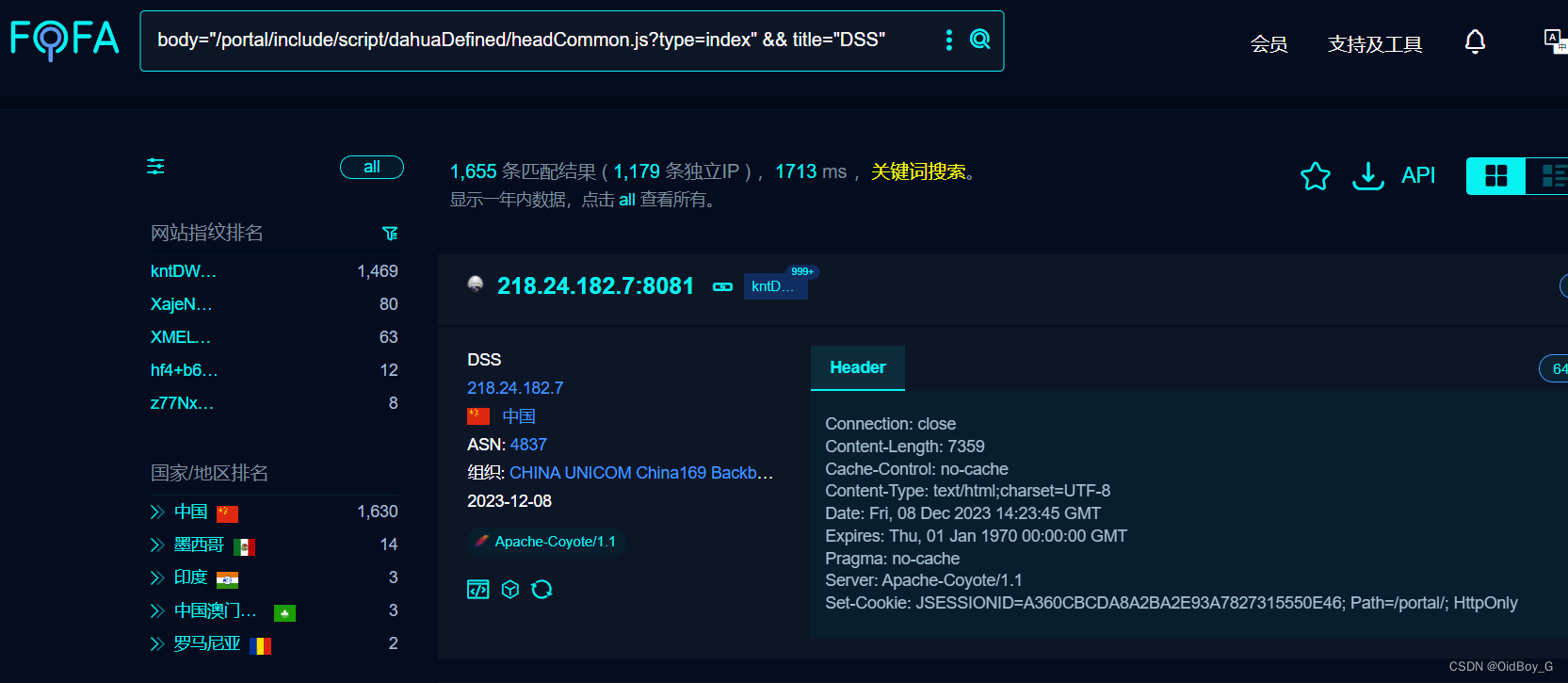
0x01 产品简介 大华DSS安防监控系统平台是一款集视频、报警、存储、管理于一体的综合安防解决方案。该平台支持多种接入方式,包括网络视频、模拟视频、数字视频、IP电话、对讲机等。此外,该平台还支持多种报警方式,包括移动侦测、区域入侵、越线报警、人员聚集等。 0x02 漏…...

大数据之HBase(二)
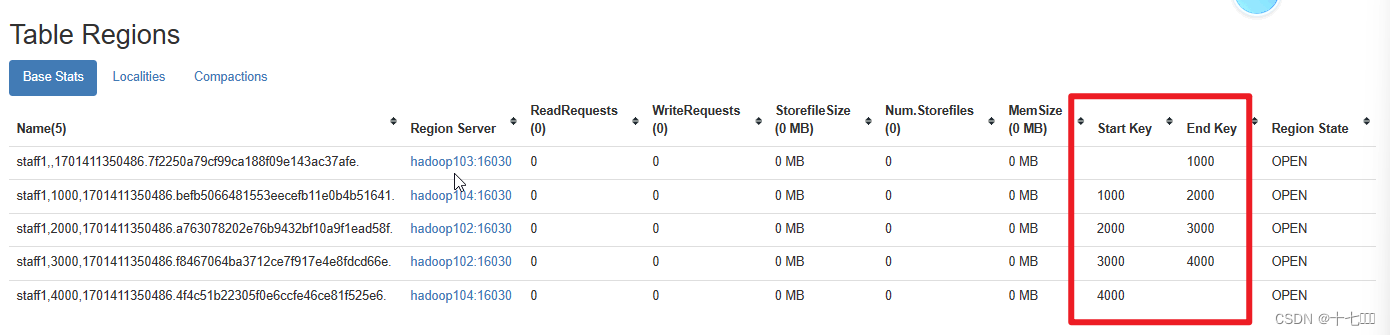
Master详细架构 位置:namenode实现类:HMaster组成 负载均衡器:通过meta了解region的分配,通过zk了解rs的启动情况,5分钟调控一次分配平衡元数据表管理器:管理自己的预写日志,如果宕机ÿ…...

前后端数据传输格式(下)
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 上篇主要复习了HTTP以及…...

mysql pxc高可用离线部署(三)
pxc学习流程 mysql pxc高可用 单主机 多主机部署(一) mysql pxc 高可用多主机离线部署(二) mysql pxc高可用离线部署(三) mysql pxc高可用 跨主机部署pxc 本文使用docker进行安装,主机间通过…...

XXL-JOB 日志表和日志文件自动清理
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

常用sql记录
备份一张表 PostgreSQL CREATE TABLE new_table AS SELECT * FROM old_table;-- 下面这个比上面好,这个复制表结构时,会把默认值、约束、注释都复制 CREATE TABLE new_table (LIKE old_table INCLUDING ALL) WITHOUT OIDS; INSERT INTO new_table SELE…...

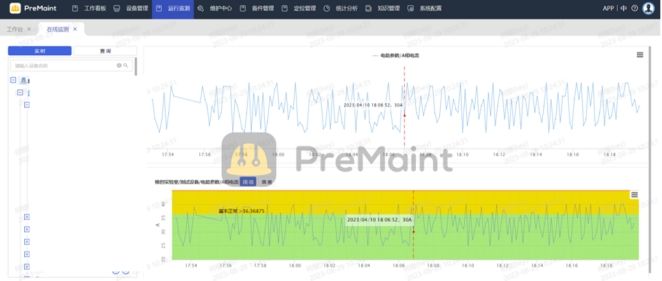
设备温度和振动综合监测:温振一体式传感器的优点和应用
随着工业设备的复杂性和自动化程度的提高,对设备状态监测的需求也日益增加。温振一体式传感器作为一种集振动和温度监测于一体的传感器,具备多项优势,因此在工业设备状态监测领域得到广泛应用。 温振一体式传感器基于振动传感器和温度传感器的…...

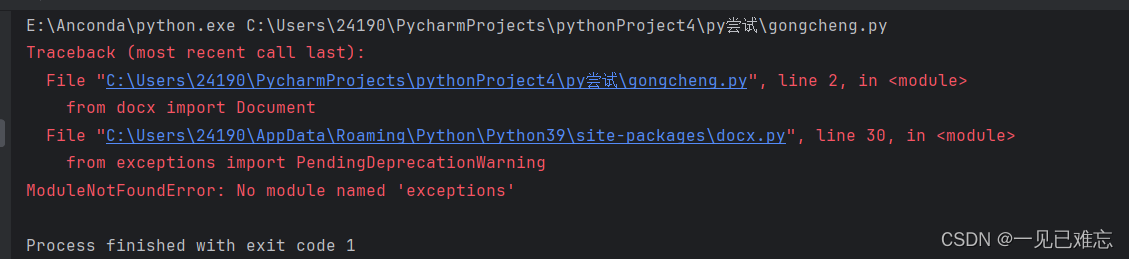
彻底解决ModuleNotFoundError: No module named ‘exceptions‘【Bug完美解决】
文章目录 项目场景:问题描述原因分析:解决方案:此Bug解决方案总结心得项目场景: 根据本文可找到bug原因并彻底解决**ModuleNotFoundError: No module named ‘exceptions‘**Bug 报错: E:\Anconda\python.exe c:\Users\24190\PycharmProjects\pythonProject4py尝试 gong…...

yarn和npm的区别
2023-12-8 yarn和npm的区别 是常用的包管理工具,用于node.js项目中安装、管理、和更新依赖项 有以下几个区别: 性能和速度:在包的安装和下载方面,yarn比npm更快速,yarn通过并行下载和缓存等优化策略,可以…...

设计图中时序图
设计图中的时序图通常用于展示两个或多个对象之间的交互和消息传递的顺序。它是一种用于描述软件或系统中的并发性和时序行为的工具。 以下是一个简单的时序图的示例: 首先,在时序图中创建两个对象,例如"对象A"和"对象B&quo…...

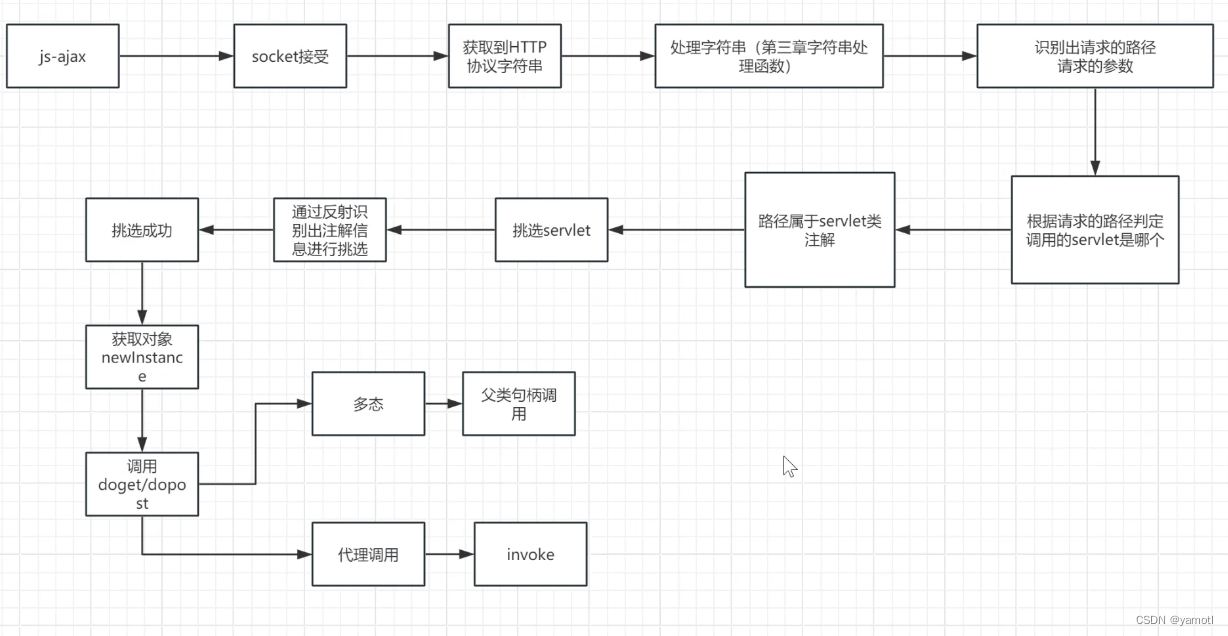
反射实现tomcat
获取类信息的方法 1.通过类对象 x.getClass() 2.通过class.forname方法 Class.forname(className);这里className是存储类名的字符串 3.通过类名.class 类名.class 通过类名创建对象 类名.newInstance(); 反射可以看到类的一切信息࿱…...

Ubuntu 安装 CUDA 和 cuDNN 详细步骤
我的Linux系统背景: 系统和驱动都已安装。 系统是centos 8。查看自己操作系统的版本信息:cat /etc/issue或者是 cat /etc/lsb-release 用nvidia-smi可以看到显卡驱动和可支持的最高cuda版本,我的是12.2。驱动版本是535.129.03 首先&#…...

ArkTS快速入门
一、概述 ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以…...

HTTP不同场景下的通信过程和用户上网认证过程分析
目录 HTTP不同场景的通信过程 HTTP正常交互过程 HTTP透明加速传输过程 HTTP代理服务器场景下交互过程 通过AC对上网用户不同场景的认证过程 AC上网认证正常交互过程 通过Cookie实现免认证交互过程 代理服务器场景下HTTP密码认证交互过程 HTTP不同场景的通信过程 HTTP、…...

VR 实现 Splash Screen 效果
文章目录 背景官方实现逆向分析 背景 手机 App 在实现 Splash Screen 的时候,目前都有成熟的方案可以参考,但是在做 VR 开发时,要如何实现一个 App 自己的 Splash Screen ,下面是我们基于 PICO & OCULUS 进行业务开发时经过探…...

HarmonyOS学习--TypeScript语言学习(一)
注意:这只是我学习的笔记!!! 注意:这只是我学习的笔记!!! 注意:这只是我学习的笔记!!! 本章目录如下: 一、TypeScript语言…...

【C语言】函数递归详解(一)
目录 1.什么是递归: 1.1递归的思想: 1.2递归的限制条件: 2.递归举例: 2.1举例1:求n的阶乘: 2.1.1 分析和代码实现: 2.1.2图示递归过程: 2.2举例2:顺序打印一个整数的…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
