ArkTS快速入门
一、概述
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。
简而言之,ArkTS是华为官方推荐的HarmonyOS开发的主力语言,它是华为自己开发的语言。由于HarmonyOS3.0之后就不再支持Java开发了,因此我们要在鸿蒙系统上开发app,就需要学习这门语言。
特点
- 开发效率高,体验好
ArkTS专注于移动端的开发,虽然传统的前端网页开发也同样可以实现,不过学过web前端的都知道,一个网页的实现需要同时使用HTML,JavaScript,CSS这三种不同语言,它们语法完全不同,开发体验并不良好。不过使用ArkTS开发移动端的话就没有这个问题了,仅仅这一种语言,一种语法,开发起来就比较舒服了。

比如这个,实现一个点击自增按钮,ArkTS所操作方式的完全就是 .属性(赋值) 进行操纵。这对于习惯使用Java开发的人来说可以说是非常舒服了。
- 性能上并没有下降,执行性能非常高效

- 而且还有多系统适配,接入能力
开发工具
DevEco Studio:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

注意它需要node.js环境,版本最低不能低于14.19.1,最高不能高于17.0.0。
使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存-CSDN博客![]() https://blog.csdn.net/m0_56308072/article/details/130894356?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_56308072/article/details/130894356?spm=1001.2014.3001.5501

这样检测的时候没有报错就可以使用了,又报错直接点击后面的安装即可。
二、TypeScript基本语法
ArkTS是基于TypeScipt开发的,其语法也是十分的相似。因此我们需要先了解TypeScipt的基本语法,方便ArkTS的学习。
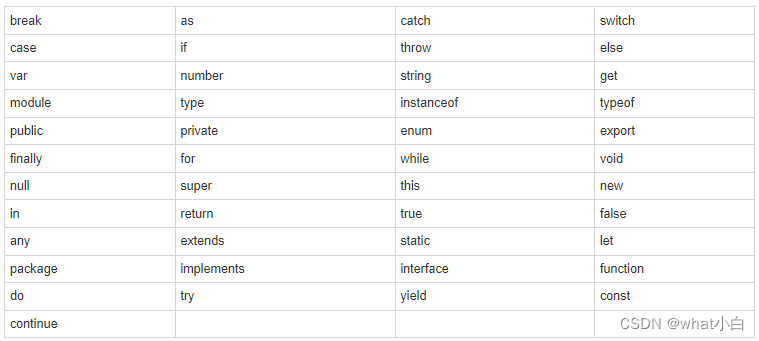
目录
- 变量声明
- 条件控制
- 循环迭代
- 函数
- 类和接口
- 模块开发
1、变量声明
TypeScript在JavaScript的基础上加入了静态的类型检查功能,因此与JavaScrpt那极其自由的语法不同,每一个变量都有固定的数据类型。
JS的语法:let msg = 'hello world'
TS的语法:let msg:string = 'hello world'
其实就是在JS的基础上多了一步声明数据类型。

想要编写一下代码对语法进行练习和熟悉,可以使用TypeScript官方网站上的在线编写:TypeScript: TS Playground - An online editor for exploring TypeScript and JavaScript
直接在这里练习就行了。
2、 条件控制
TypeScript与大多数开发语言类似,支持基于if-else和switch的条件控制

===是JavaScript中的一个特殊运算符,它会严格要求两个比较的数据的数据类型,TypeScript将其继承了下来。
因为在JavaScript是一门弱类型语言,它不强调数据的类型,"字符串'21' == 整型21" 始终为true,所有有了===这个运算符比较一下数据类型。
其次还有一个需要注意的一点是

在TypeScript中,空字符串、0、null、undefined都被认为是false。
因此你可以直接将一个变量作为一个判断的标准,这点与C++很相似。
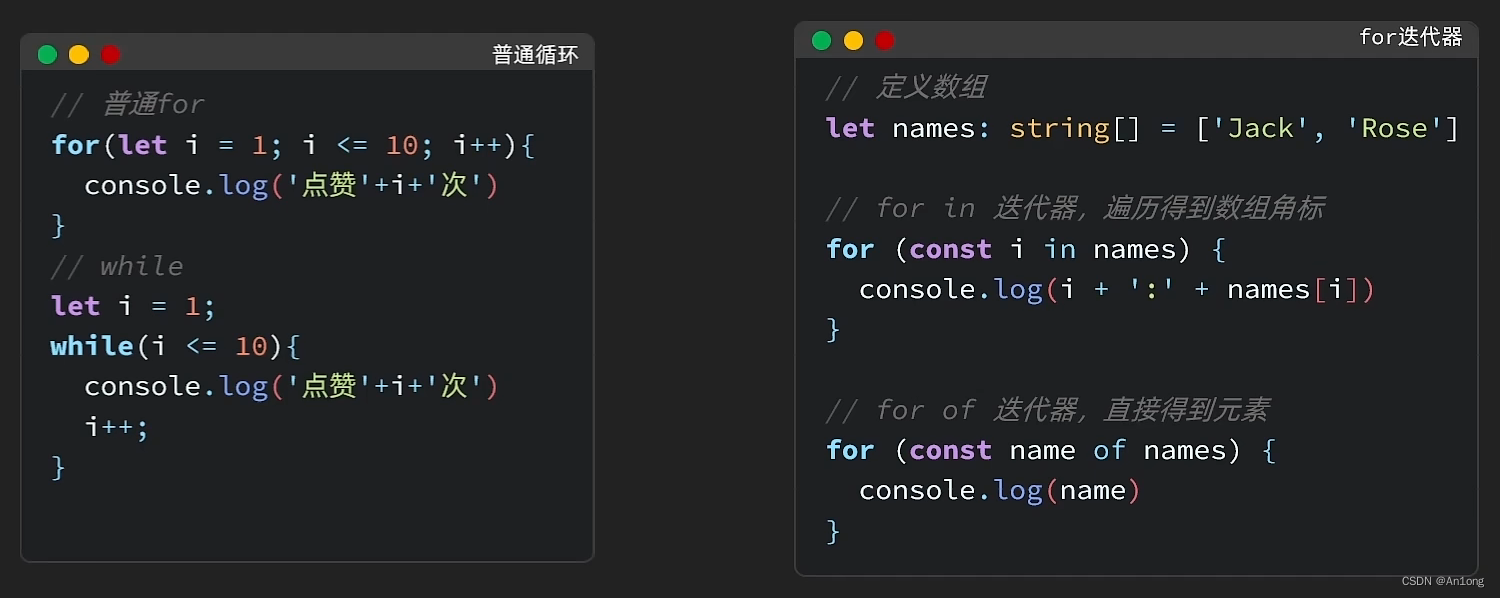
3、循环迭代
TypeScript支持for和while循环,并且为一些内置类型如Array等提供了快捷迭代的语法

相信有编程基础的大家都快把循环语句写烂了。
4、函数
TypeScript通常利用function关键字声明函数,并且支持可选参数,默认参数,箭头函数等特殊语法

可选参数就是直接在参数后面加上 ? 默认参数就是直接在参数中赋值,注意此时如果有参数传递时就用传递来的参数,没有参数传入时默认参数才会生效

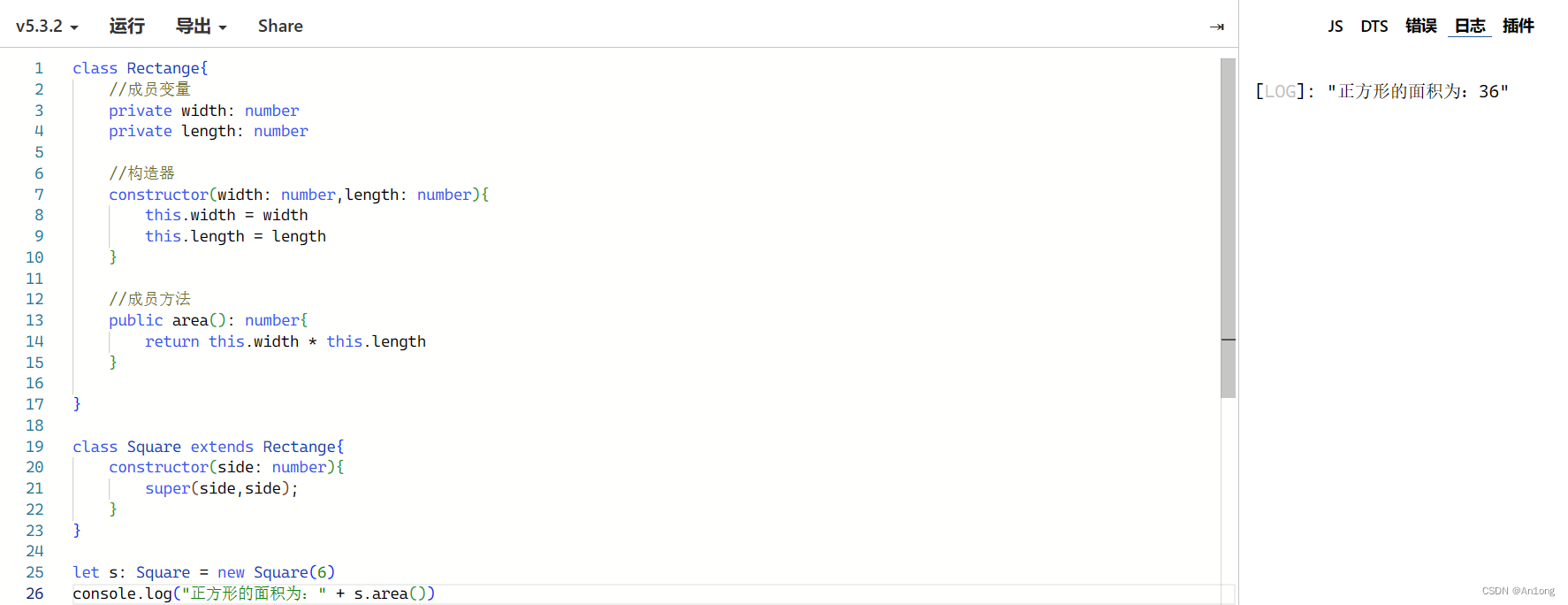
5、类和接口
TypeScript具备面向对象编程的基本语法,例如interface,class,enum等。也具备封装、继承、多态等面向对象基本特征

吐槽:好像Java和JS杂交之后出来的产物。我们再来看一个既视感很强的例子

6、模块开发
应用复杂时,我们可以把通用功能抽取到单独的ts文件中,每个文件都是一个模块(module)。模块可以相互加载,提高代码复用性

三、ArkTS快速入门
项目创建
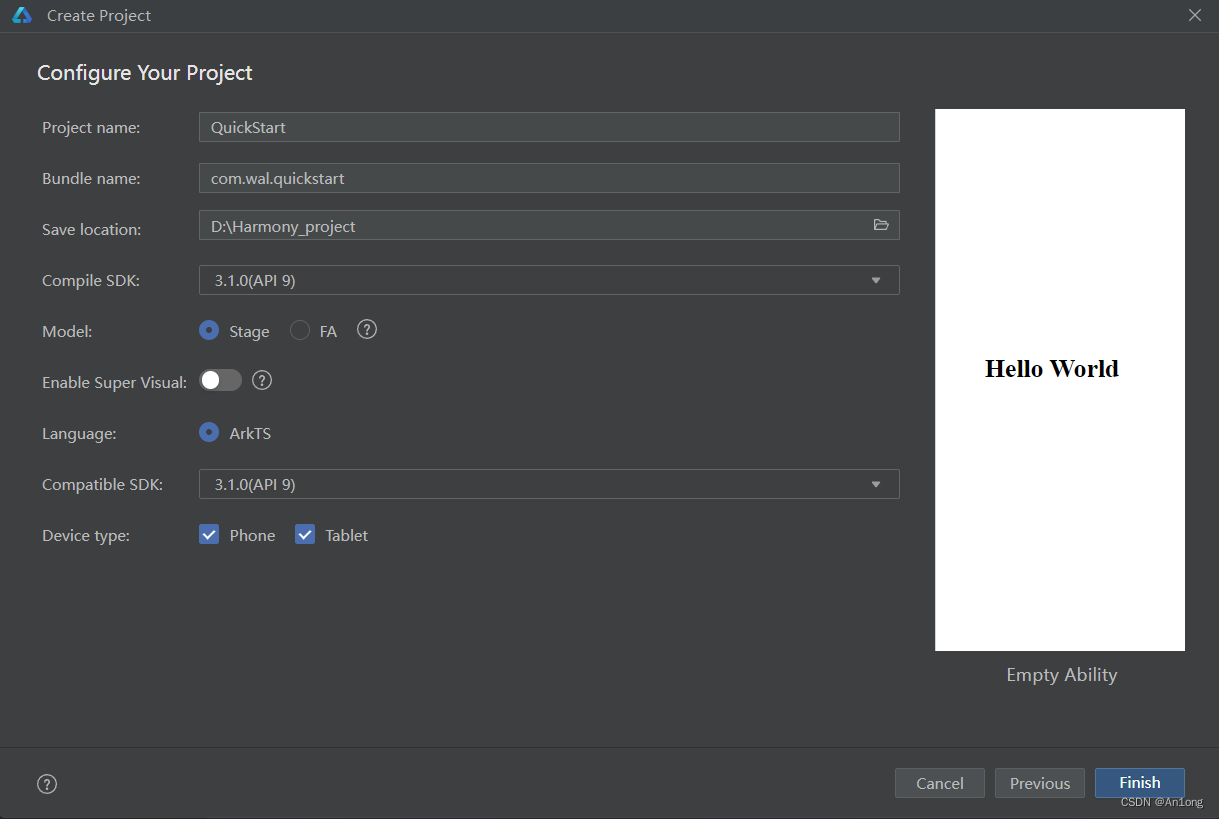
创建一个空项目

简单解释一下其中的配置项:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
吐槽:怎么跟IDEA长得这么像

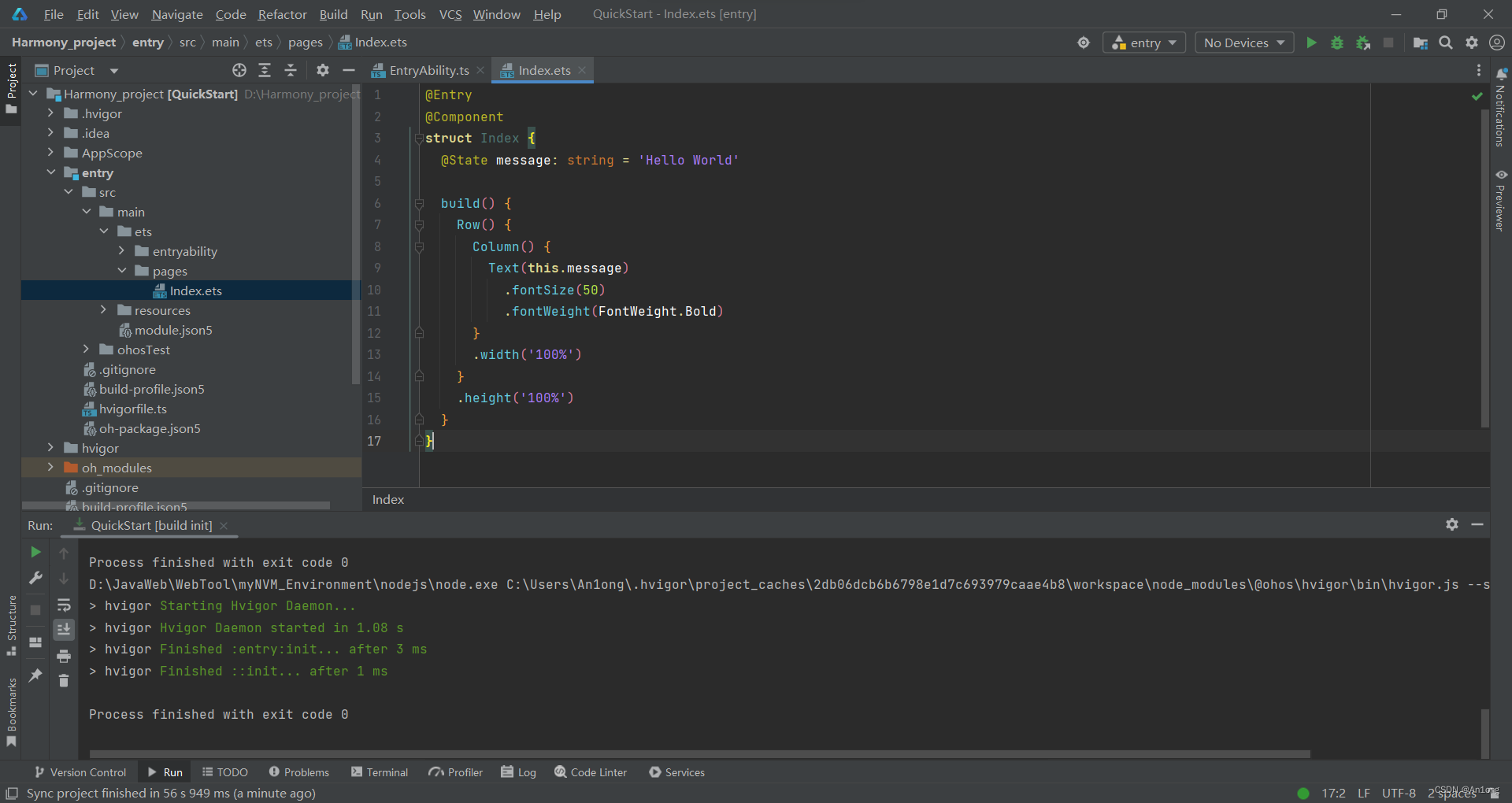
目录结构
左边的目录大多是配置文件,用到的时候再讲,现在先将其切换为Ohos,IDE会自动将目录按照类型分类


- AppScope:主要用于存放整个应用公共的信息与资源
- entry:入口,初始模块。用于存放编写的代码文件
- configuration:存放相应模块的配置文件
- resource对应模块内的公共资源
- entryability:存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages:存放UI界面相关代码文件,初始会生成一个Index页面。
- 最外层的configuration:则是存放工程应用级的配置文件
既然是鸿蒙移动端开发,那么就需要一个鸿蒙系统的手机。不过我们不需要真的去购买一台手机,IDE中有自带的模拟器。
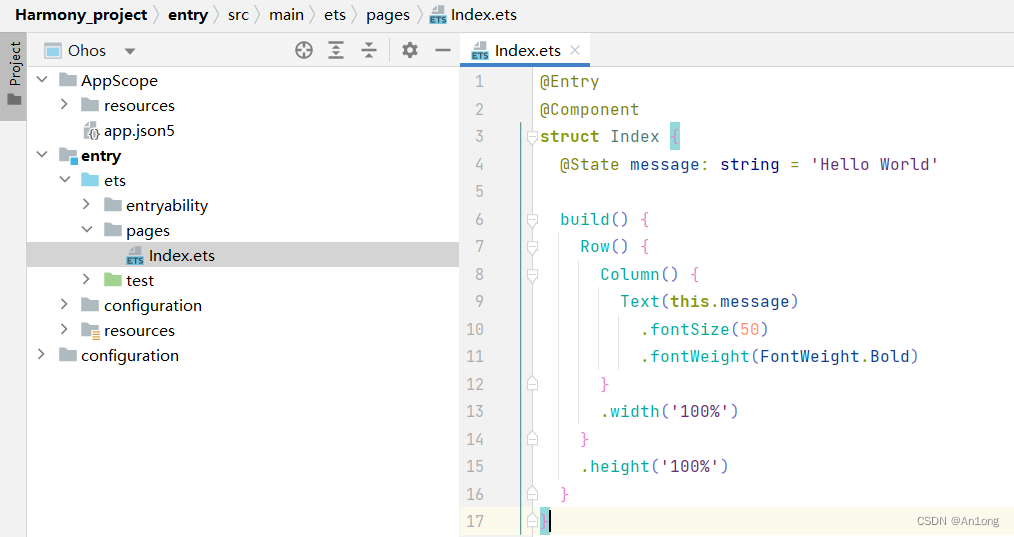
点击右侧的Previewer,即可看到index.ets文件的效果(ArkTS写的文件后缀统一叫.ets)

index.ets代码解释

逻辑清晰了之后,我们可以尝试使用官方的ArkUI直接拼接一个页面出来(这里仅展示一下,后面会具体学习ArkUI)
其页面的基本骨架就是如此
@Entry
@Component
struct Index {build() {}
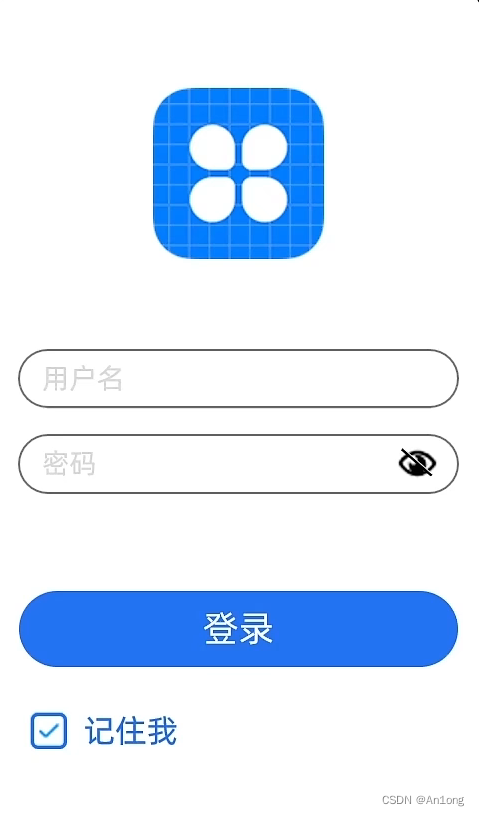
}拼接UI
@Entry
@Component
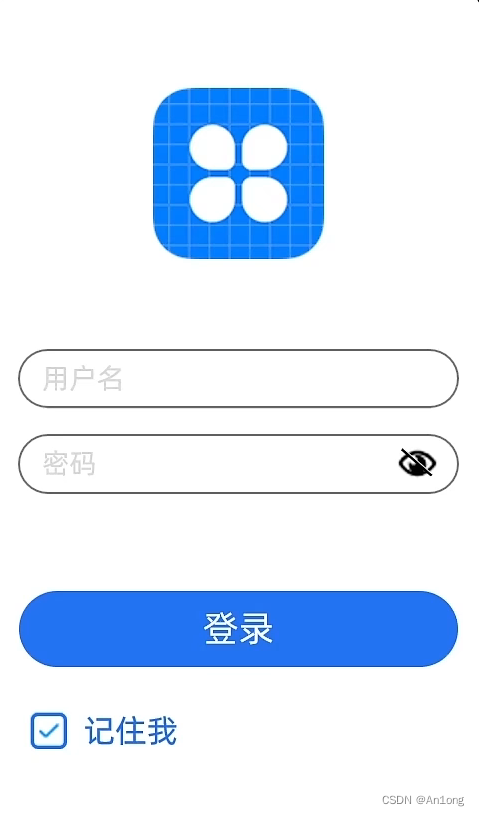
struct Index {build() {Column({space: 20}){Image('logo.png')TextInput({placeholder: '用户名'})TextInput({placeholder: '密码'}).type(InputType.Password).showPasswordIcon(true)Button('登录')Row(){Checkbox()Text('记住我').fontColor('#36D')}}.width('100%')}
}最终效果

相关文章:

ArkTS快速入门
一、概述 ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以…...

HTTP不同场景下的通信过程和用户上网认证过程分析
目录 HTTP不同场景的通信过程 HTTP正常交互过程 HTTP透明加速传输过程 HTTP代理服务器场景下交互过程 通过AC对上网用户不同场景的认证过程 AC上网认证正常交互过程 通过Cookie实现免认证交互过程 代理服务器场景下HTTP密码认证交互过程 HTTP不同场景的通信过程 HTTP、…...

VR 实现 Splash Screen 效果
文章目录 背景官方实现逆向分析 背景 手机 App 在实现 Splash Screen 的时候,目前都有成熟的方案可以参考,但是在做 VR 开发时,要如何实现一个 App 自己的 Splash Screen ,下面是我们基于 PICO & OCULUS 进行业务开发时经过探…...

HarmonyOS学习--TypeScript语言学习(一)
注意:这只是我学习的笔记!!! 注意:这只是我学习的笔记!!! 注意:这只是我学习的笔记!!! 本章目录如下: 一、TypeScript语言…...

【C语言】函数递归详解(一)
目录 1.什么是递归: 1.1递归的思想: 1.2递归的限制条件: 2.递归举例: 2.1举例1:求n的阶乘: 2.1.1 分析和代码实现: 2.1.2图示递归过程: 2.2举例2:顺序打印一个整数的…...

WT588F02B-8S语音芯片助力破壁机:智能声音播放提示IC引领健康生活新潮流
在追求健康饮食的时代潮流中,破壁机作为榨汁、搅拌的重要厨房电器,融入智能技术的趋势不断加强。唯创知音的WT588F02B-8S语音芯片作为声音播放提示IC,为破壁机注入了更智能、便捷的声音提示功能,引领用户迈入健康生活的新潮流。 …...

NXP iMX8M Plus Qt5 双屏显示
By Toradex胡珊逢 简介 双屏显示在显示设备中有着广泛的应用,可以面向不同群体展示特定内容。文章接下来将使用 Verdin iMX8M Plus 的 Arm 计算机模块演示如何方便地在 Toradex 的 Linux BSP 上实现在两个屏幕上显示独立的 Qt 应用。 硬件介绍 Verdin iMX8M Plu…...

RepidJson中Writer类、FilewriteStream类、 PrettyWriter类的区别
rapidjson是一个C的JSON解析库,可以用于解析和序列化JSON数据。 Writer是rapidjson中一种基本的输出流,用于将JSON数据输出到字符串或文件中。 FileWriteStream是一个Writer的子类,它专门用于将JSON数据输出到文件中。相比于普通的Writer&a…...

IntelliJ idea卡顿解决,我遇到的比较管用的方案
Setttings> Build, Execution,Deployment>Debugger> Data Views> Java 取消 Enable "toString()" object view; Speed up debugging in IntelliJ Yesterday, I observed painfully slow debugging in IntelliJ. Every step over or step in took almost…...

Fabric.js 实战开发使用介绍
原生canvas用的多的有哪些槽点就不用我多说了;fabric 作为一个canvas库,提供了非常高效、直观的API操作,使我们对涉及canvas相关的功能开发效率大幅提升~~~~ 简单记录下自己的心得;以下是对比canvas来说的优势: 1.简…...

Vue.directive
Vue.directive( id, [definition] ) 参数: {string} id {Function | Object} [definition] // 注册一个全局自定义指令 v-focus Vue.directive(focus, {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()} }) Vue.directive(my…...

webpack优化打包速度
webpack打包速度太慢 优化 1.多线程打包 js压缩和loader 2.优化启动速度 hard-source-webpack-plugin 3.删除无用的 分析类插件 4.DllPlugin通道打包 1.webpack多线程打包 loader loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如s…...

ALTERNET STUDIO 9.1 Crack
ALTERNET STUDIO 9.1 发布 宣布 AlterNET Studio 9.1 版本今天上线。AlterNET Studio 9.0 是一个中期更新,重点是改进我们所有的组件库。 以下是 AlterNET Studio 9.1 的发布亮点: Roslyn C# 和 Visual Basic 解析器现在支持代码修复/代码重构。 代码修复…...

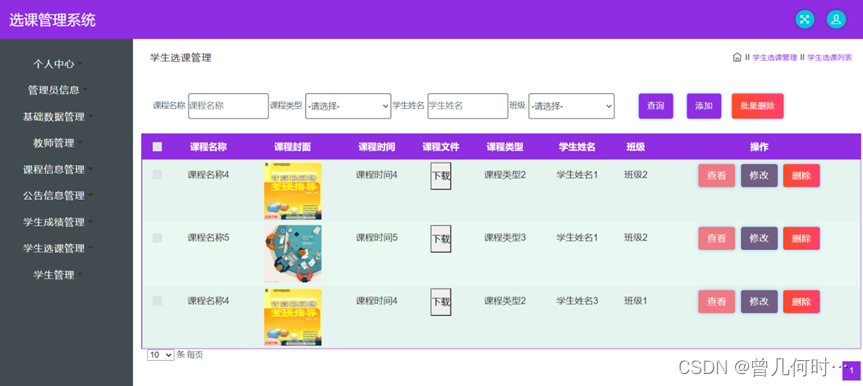
基于Java技术的选课管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

在UBUNTU上使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境
参考链接 使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境 - 知乎 安装Qemu sudo apt updatesudo apt -y install qemu-user-binfmt qemu-user-static systemd-container sudo apt -y install zstd 配置环境 RISCV_FILEarchriscv-2023-10-09.tar.zstwget -c ht…...

JAVA使用POI向doc加入图片
JAVA使用POI向doc加入图片 前言 刚来一个需求需要导出一个word文档,文档内是系统某个界面的各种数据图表,以图片的方式插入后导出。一番查阅资料于是乎着手开始编写简化demo,有关参考poi的文档查阅 Apache POI Word(docx) 入门示例教程 网上大多数是XXX…...

反向传播算法
反向传播算法的数学解释 反向传播算法是深度学习中用于训练神经网络的核心算法。它通过计算损失函数相对于网络权重的梯度来更新权重,从而最小化损失。 反向传播的基本原理 反向传播算法基于链式法则,它按层反向传递误差,从输出层开始&…...

记录 | ubuntu降低内核版本的方法
降低 ubuntu 内核,比如降低到 4.15 版本,下载对应 4.15.0.128 内核离线安装,网址: http://archive.ubuntu.com/ubuntu/pool/main/l/linux/, 根据实际选择下载,我这里选择,安装的话采用 dpkg -i …...

MX6ULL学习笔记 (八) platform 设备驱动实验
前言: 什么是 Linux 下的 platform 设备驱动 Linux下的字符设备驱动一般都比较简单,只是对IO进行简单的读写操作。但是I2C、SPI、LCD、USB等外设的驱动就比较复杂了,需要考虑到驱动的可重用性,以避免内核中存在大量重复代码&…...

初识Linux:权限(2)
目录 权限 用户(角色) 文件权限属性 文件的权限属性: 有无权限的区别: 身份匹配: 拥有者、所属组的修改: 八进制的转化: 文件的类型: x可执行权限为什么不能执行…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
