freeswitch编译mod_av支持webrtc MCU通话
系统环境
一、FS相关网站
二、第三方库安装
1.apt安装
2.指定版本sofia-sip安装
3.指定版本spandsp安装
4.指定版本libks安装
5.指定版本openssl安装
三、指定版本FS安装
1.CPPFLAGS配置
2.编译器版本
3.FS配置编译
四、FS,fs_cli运行,模块加载
附录
1.安装包,FS,编译好的两个浏览器客户端压缩包
2.video-demo和Verto Communicator的github地址
3.demo相关WIKI
4.freeswitch微信交流群
扉页
系统环境
lsb_release -a
No LSB modules are available. Distributor ID: Ubuntu
Description: Ubuntu 22.10 Release: 22.10 Codename: kinetic
uname -a
Linux yqw-Lenovo-XiaoXinPro-13ARE-2020 6.2.0-37-generic
#38~22.04.1-Ubuntu SMP PREEMPT_DYNAMIC Thu Nov 2 18:01:13 UTC 2 x86_64 x86_64 x86_64 GNU/Linux
一、FS相关网站
FS中文社区http://freeswitch.org.cn/blog/2023/08/use_srs/
FS官网https://signalwire.com/freeswitch
FS官方WIKI:https://developer.signalwire.com/freeswitch/
FS官方github:https://github.com/signalwire/freeswitch
二、第三方库安装
1.apt安装
sudo apt install libtool-bin
sudo aptitude install libtiff-dev
sudo aptitude install libsqlite3-dev sqlite3
sudo aptitude install libpcre3-dev
sudo aptitude install libspeexdsp-dev
sudo apt install libldns-dev
sudo apt-get install libedit-dev
sudo apt-get install -y yasm nasm libavformat-dev libswscale-dev
2.安装sofia-sip
git clone https://github.com/freeswitch/sofia-sip.git
cd sofia-sip
git rest --hard 6198851a610b7889c17e2d98fb84617bc1dd7aec
./bootstrap.sh -j
./configure
make
make install
3.安装spandsp
git clone https://github.com/freeswitch/spandsp.git
cd spandsp
git reset --hard 0d2e6ac65e0e8f53d652665a743015a88bf048d4
./bootstrap.sh -j
./configure
make
sudo make install
ldconfig
4.libks安装
git clone https://github.com/signalwire/libks.git
git reset --hard 940d659c583b255a96cac77e7e9fe62195c40e0b
cmake
make
sudo make install
5.openssl安装
需要先卸载本身的openssl
openssl-1.1.1v,官方下载地址,版本3会有问题。
https://www.openssl.org/source/
//https://github.com/signalwire/signalwire-c.git
//applications/mod_signalwire前的#删除
不需要装libav,因为已经执行如下命令
sudo apt-get install -y yasm nasm libavformat-dev libswscale-dev
三、FS安装
1.CPPFLAGS配置
export CPPFLAGS="-Wno-array-parameter -Wno-error=deprecated-declarations -Wno-error=array-bounds -Wno-error=maybe-uninitialized -Wno-error=switch -Wno-error=format-overflow -Wno-error=address -Wno-error=stringop-truncation"
2.编译器版本
gcc/g++ version 11.4.0 (Ubuntu 11.4.0-1ubuntu1~22.04)
3.FS配置编译
git clone https://github.com/signalwire/freeswitch.git
git reset --hard 4cb05e7f4a23645ec387f3b5391194128be7d193
//或者在github,tag里下载freeswitch-1.10.10,以上master提交版本也属于1.10.10
sudo vim modules.conf
//applications/mod_av前的#删除
./bootstrap.sh && ./configure && make -j20
sudo make install
//sudo make sounds-install sudo make moh-install
//sudo make hd-sounds-install sudo make hd-moh-install
//cd src/mod/applications/mod_av && make && make install
四、FS,fs_cli运行,模块加载
sudo ./freeswitch -nc -nonat //如果想看日志不加后面两个参数
sudo ./fs_cli
load mod_av
load mod_verto
附录:
1.安装包,FS,编译好的两个浏览器客户端压缩包
2.video-demo和Verto Communicator两个demo github
3.demo相关WIKI
编译参考1
编译2和打电话慢配置
编译参考3
Verto Communicator-WIKI
mod_verto-WIKI
mod_conference(conference.conf.xml–WIKI)
如何在FreeSWITCH中对接SRS
Verto Documentation
FS各种库集合
FS增加h264



扉页
sudo apt-get install gcc-10
sudo apt-get install g+±10
sudo ln -sf /usr/bin/gcc-10 /usr/bin/gcc
sudo ln -sf /usr/bin/g+±10 /usr/bin/g++
freeswitch-1.8.7自带的sip库不匹配源码
v1.10(git clone拉)和libav都是最新的,依然有codecpar和codec问题
git clone https://freeswitch.org/stash/scm/sd/libav.git
v1.10.0/1.8.7配libav11.12有以下问题,但实际libks已装
You must install libks to build mod_signalwire。 停止。
wget -c http://files.freeswitch.org/downloads/libs/libav-12.tar.bz2
freeSWITCH自1.6之后,支持视频MCU了
笔者下载的linphone4.3版本,注册终端(注意使用h264编码) 呼叫 3500 ,再使用不同的账号注册后呼叫3500,这样视频会议就开始了。
相关文章:

freeswitch编译mod_av支持webrtc MCU通话
系统环境 一、FS相关网站 二、第三方库安装 1.apt安装 2.指定版本sofia-sip安装 3.指定版本spandsp安装 4.指定版本libks安装 5.指定版本openssl安装 三、指定版本FS安装 1.CPPFLAGS配置 2.编译器版本 3.FS配置编译 四、FS,fs_cli运行,模块加载 附录 1.安…...

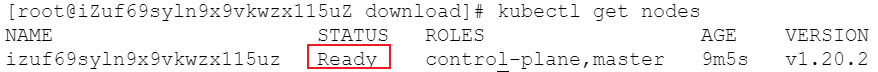
K8s 入门指南(一):单节点集群环境搭建
前言 官方文档:Kubernetes 文档 | Kubernetes 系统配置 CentOS 7.9(2 核 2 G) 本文为 k8s 入门指南专栏,将会使用 kubeadm 搭建单节点 k8s 集群,详细讲解环境搭建部署的细节,专栏后面章节会以实战代码介绍…...

python socket编程6 - 使用PyQt6 开发UI界面实现TCP server和TCP client单机通讯的例子
使用PyQt6 开发UI界面实现TCP server和TCP client单机通讯的示例。 一、PyQt6 实现的界面 二、TCP server代码的修改示意 界面提供网络参数的配置,以及提供人机交互过程中的数据获取和显示。 1、把上面的server代码封装成两个部分 A、class Server 负责接受UI界面…...

centos上安装并持久化配置LVS
1 实验背景 1)系统版本:centos7.8 2)虚拟机:3个centos虚拟机,(其中一个做Director Server,另外两个做Real Server) 3) LVS大致有NAT ,DR ,Tun这三种模式,这里搭建一个典型的DR模式的LVS Direc…...

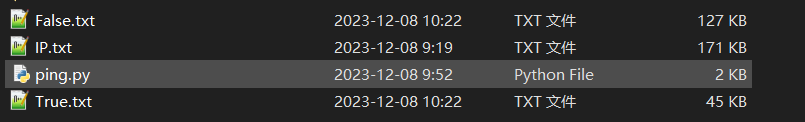
多线程并发Ping脚本
1. 前言 最近需要ping地址,还是挺多的,就使用python搞一个ping脚本,记录一下,以免丢失了。 2. 脚本介绍 首先检查是否存在True.txt或False.txt文件,并在用户确认后进行删除,然后从IP.txt的文件中读取IP地…...

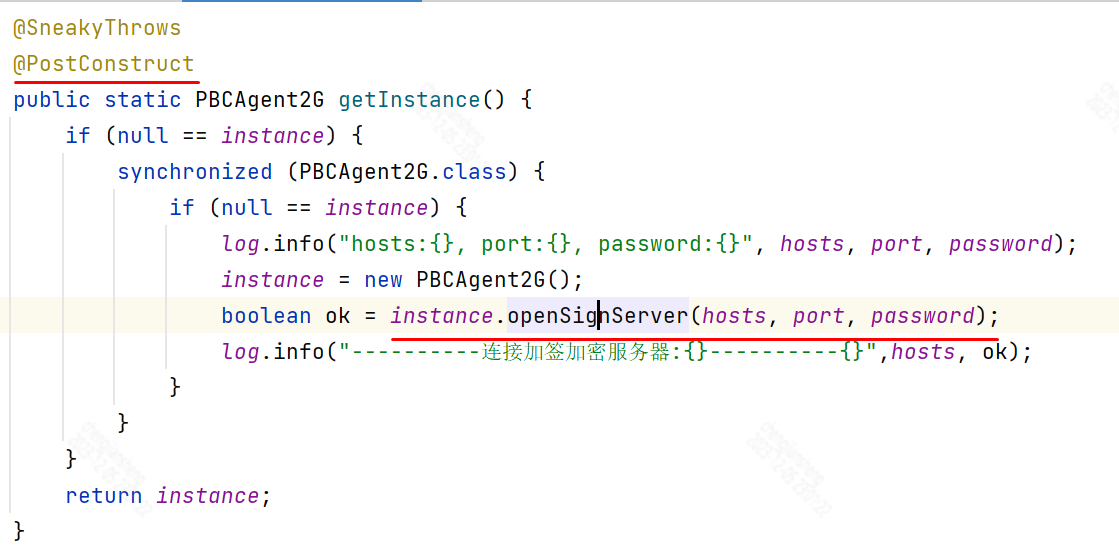
SpringBoot Seata 死锁问题排查
现象描述:Spring Boot项目,启动的时候卡住了,一直卡在那里不动,没有报错,也没有日志输出 但是,奇怪的是,本地可以正常启动 好吧,姑且先不深究为什么本地可以启动而部署到服务器上就无…...

文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑两阶段鲁棒优化配置的多微网合作博弈》
这个标题涉及到多个概念,让我们逐步解读: 考虑两阶段鲁棒优化配置: 两阶段: 指的是在解决问题或进行优化时,可能存在两个不同的阶段或步骤。这表明问题的解决不是一步完成的,而是需要经过多个步骤或阶段。鲁…...

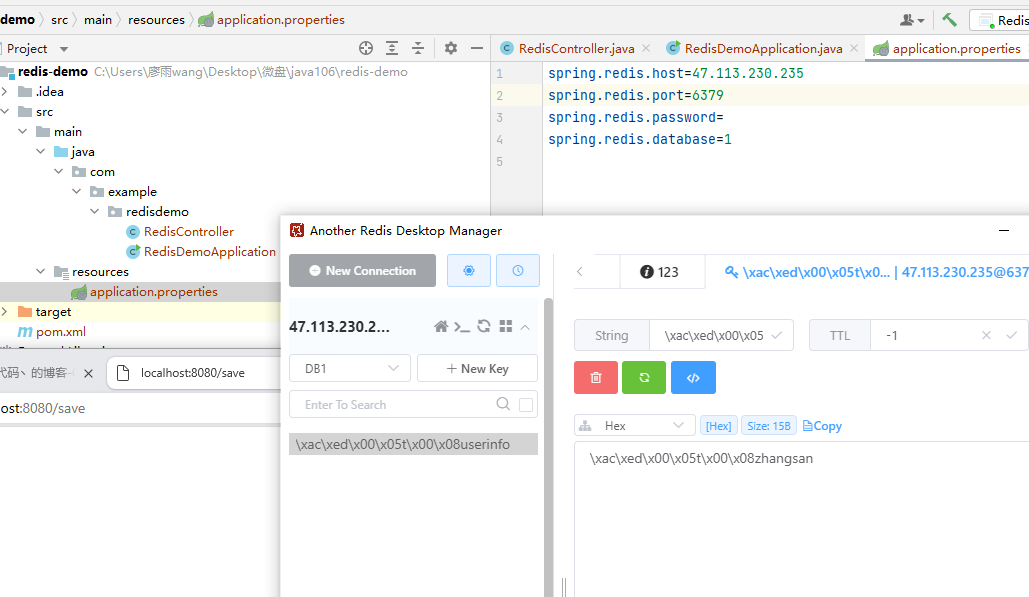
Redis常见类型
常用类型String字符串类型Hash字典类型List列表类型Set集合类型ZSet有序集合类型 Java程序操作Redis类型代码操作Redis 常用类型 String字符串类型 使用方式: 使用场景: Hash字典类型 字典类型(Hash) 又被成为散列类型或者是哈希表类型࿰…...

深入了解数据库锁:类型、应用和最佳实践
目录 1. 引言 2. 数据库锁的基本概念 2.1 悲观锁和乐观锁 2.2 排他锁和共享锁 3. 悲观锁的应用场景 3.1 长事务和大事务 3.2 并发修改 3.3 数据库死锁 4. 悲观锁的最佳实践 4.1 精细控制锁的粒度 4.2 避免死锁 4.3 考虑乐观锁 5. 案例分析 5.1 银行系统的转账操作…...

python3.5安装教程及环境配置,python3.7.2安装与配置
大家好,小编来为大家解答以下问题,python3.5安装教程及环境配置,python3.7.2安装与配置,现在让我们一起来看看吧! python 从爬虫开始(一) Python 简介 首先简介一下Python和爬虫的关系与概念&am…...

ubuntu安装tomcat并配置前端项目
1.1查找 # 先更新 sudo apt update # 查找 apt search jdk1.2安装 sudo apt install openjdk-8-jdk1.3验证 java -version 2.安装tomcat 下载链接:Apache Tomcat - Apache Tomcat 8 Software Downloadshttps://tomcat.apache.org/download-80.cgi下载这个&…...

GeoPandas初体验:它是什么,我用它展示一下shp矢量数据
GeoPandas 是一个开源的 Python 库,用于处理地理空间数据。它扩展了 Pandas 这个流行的 Python 数据操作库,增加了对地理数据类型和操作的支持。GeoPandas 结合了 Pandas、Matplotlib 和 Shapely 的功能,提供了一个易于使用且高效的工具&…...

Python-滑雪大冒险【附源码】
滑雪大冒险 《滑雪大冒险》是一款充满趣味性和挑战性的休闲竞技游戏,在游戏中,玩家将扮演一位勇敢的滑雪者,在雪山上展示他们的滑雪技巧,游戏采用2D图形界面,以第三人称视角呈现 运行效果:用方向键及方向键…...

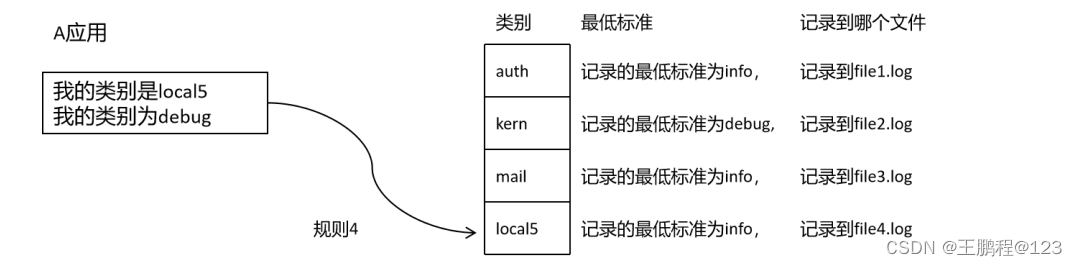
Linux---日志管理
本章主要介绍Linux中的日志管理 了解rsyslog是如何管理日志的查看日志的方法 日志管理简介 工作当中的日志,特指硬件和软件的日志,管理员可以通过它来检查错误发生的原因,或者寻找受到攻击时攻击者留下的痕迹。日志管理包括管理系统日志、应…...

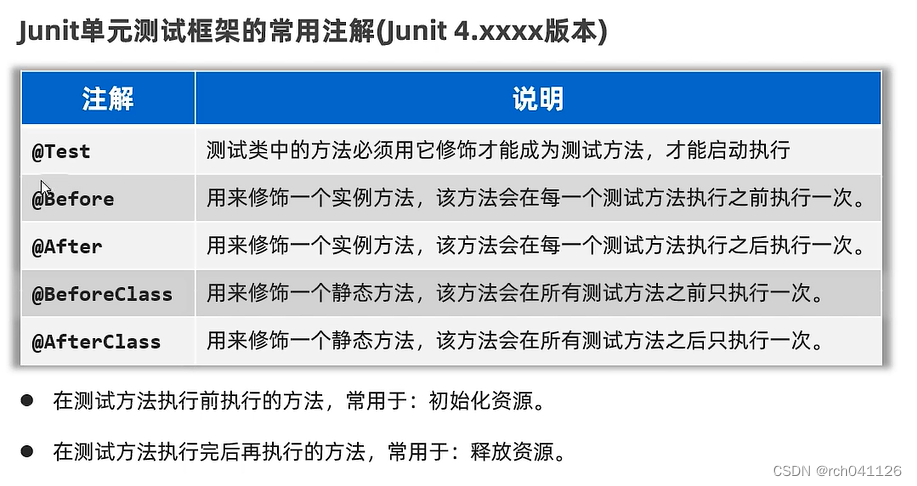
Java高级技术-单元测试
单元测试 Junit单元测试框架 Junit单元测试-快速入门 方法类 测试类 Junit框架的基本注解...

springboot集成邮箱验证功能
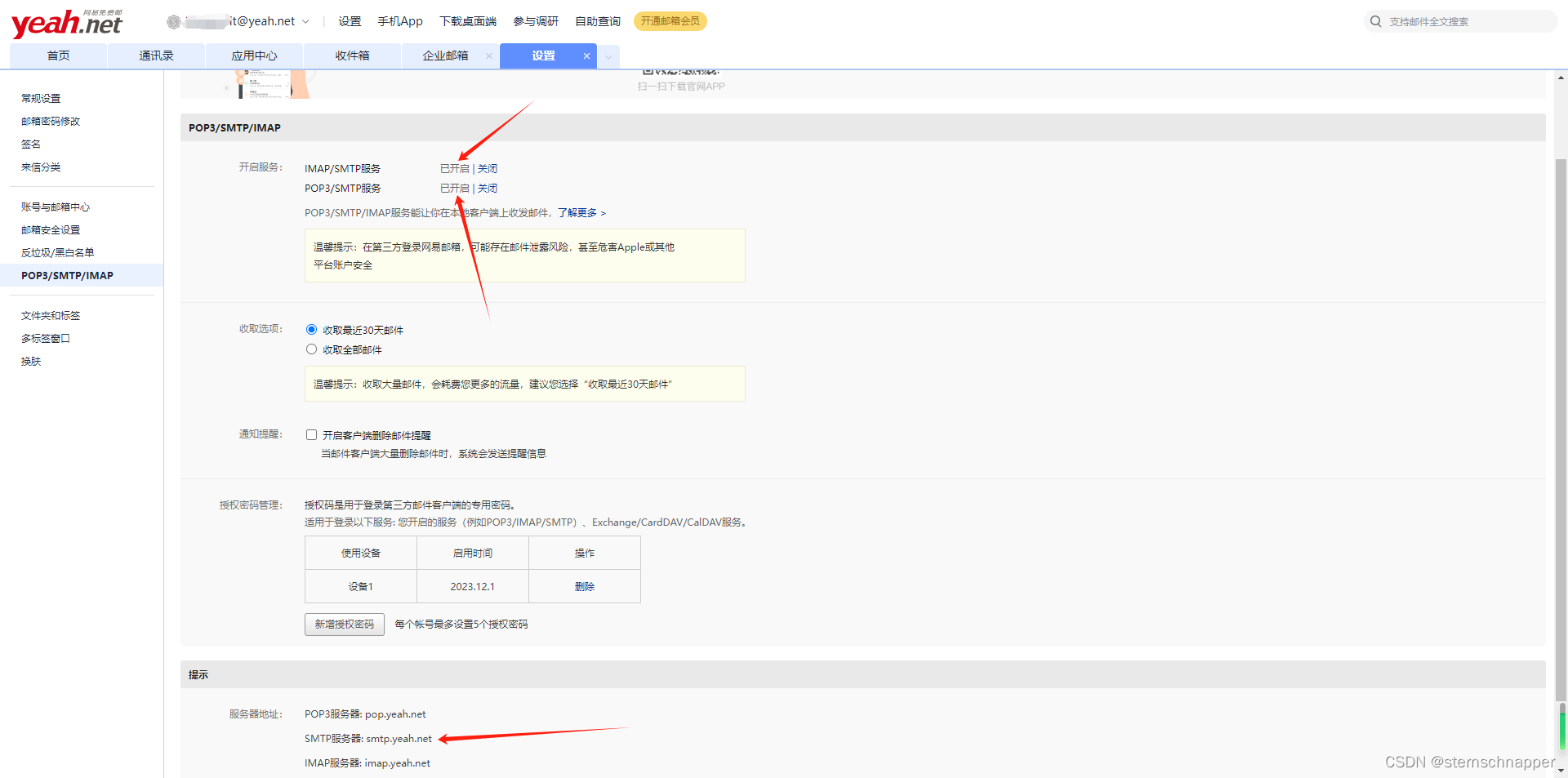
准备工作 开启SMTP服务 前往你的邮箱网站,以网易邮箱为例,打开网易邮箱地址,登录你的邮箱,进入邮箱管理后台界面。点击“设置”》》“POP3/SMTP/IMAP”后,点击开启SMTP服务即可。 技术实现 Spring Boot 发送邮件验证…...

HarmonyOS应用程序框架——UIAbility实操
UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。 每一个UIAbility实例,都对应于一个最近任务列表中的任务。 一个应用可以有一个UIAbility&…...

数实融合!低代码推动工业数字化转型走“深”向“实”
当下,“数字化、智能化”已经不再是新鲜词。毕竟,在早几年前就已经有企业喊出大举进军数字化的口号,轰轰烈烈的数字化转型运动也持续了很长一段时间,有一些业内人士甚至判断“如今的企业数字化已经走过了成熟期,来到了…...

OpenGL学习资料
1.学习网站 Song Ho Ahn LearnOpenGL GAMES101:现代计算机图形学入门 OpenGL 官网 2.书籍 Fundamentals of computer graphics OpenGL ES 3.0编程指南 计算机图形学(OpenGL版)第3版 3.参考的一些文章 颜色缓冲区 深度缓冲 VBO,VAO和EBO详解 深入探索透视投影变…...

字符串指令集
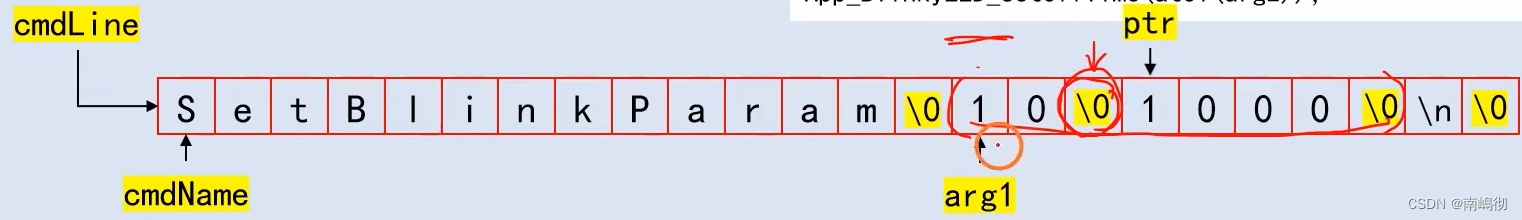
字符串指令的格式 例子1就成功发送了指令 例子2就是发送的字符串有误 查询当前位置就会在附加信息中返回当前座位的坐标 第一个指令的参数就是闪灯的两个参数 如第一个示例就是10ms On Time 第二个就是Off Time 使用标准库来接收字符串命令 字符串指令的接收 因为一个指令就是…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
