tanstack/react-query使用手册
1. useQuery
useQuery的使用一、data是后端成功返回的数据, 第一次的值为undefined
二、isLoading是指数据是否正在加载的状态,通常用于判断请求是否还在进行中。当isLoading为true时,表示数据正在加载中,当isLoading为false时,表示数据加载完成。
三、isFetching是指数据是否正在进行更新的状态,通常用于判断数据是否正在进行更新操作,比如重新加载数据或者刷新数据。当isFetching为true时,表示数据正在进行更新操作,当isFetching为false时,表示数据更新操作完成。
isLoading和isFetching的区别在于,isLoading表示数据是否正在加载中,而isFetching表示数据是否正在进行更新操作。可以说isLoading是isFetching的子集,即当isFetching为true时,isLoading一定为true,但当isLoading为true时,isFetching不一定为true。const {data, isFetching, isLoading} = useQuery({// queryKey的robotList可以认为是这个useQuery的身份识别,必须是唯一的,后面携带的参数是用来控制是否触发查询,如果条件不变则取缓存内的数据而不调用接口queryKey: ['robotList', curPage, pageSize],queryFn: () => ServiceWorkerRegistration.fetchRobotList({curPage: 1, pageSize: 20})
});2. useMutation
// mutate是用来触发这个方法,isPending是布尔值,true为正在调用中,false表示接口调用完成
const {mutate, isPending} = useMutation({mutationFn: () => services.fetchAddRobot({name: '机器人'}),onSuccess: resp => {// resp为后端返回值},onError: err => {console.err(err);}
})3. useQueryClient(结合useQuery和useMutation一起使用)
import {useQuery, useMutation, useQueryClient} from '@tanstack/react-query';function App(props) {const client = useQueryClient();const {data, isFetching, isLoading} = useQuery({// queryKey的robotList可以认为是这个useQuery的身份识别,必须是唯一的,后面携带的参数是用来控制是否触发查询,如果条件不变则取缓存内的数据而不调用接口queryKey: ['robotList', curPage, pageSize],queryFn: () => ServiceWorkerRegistration.fetchRobotList({curPage: 1, pageSize: 20})});const {mutate, isPending} = useMutation({mutationFn: () => services.fetchAddRobot({name: '机器人'}),onSuccess: resp => {// resp为后端返回值if (resp.code === 8) {// 创建成功后重新查询client.invalidateQueries({<!-- 上方提到的useQuery的身份识别用途之一就是这里,根据queryKey判断是否触发全部的useQuery,如果存在值就只触发对应的useQuery -->queryKey: ['hello']})}},onError: err => {console.err(err);}})return (<div>展示用法</div>)
}相关文章:

tanstack/react-query使用手册
1. useQuery useQuery的使用一、data是后端成功返回的数据, 第一次的值为undefined 二、isLoading是指数据是否正在加载的状态,通常用于判断请求是否还在进行中。当isLoading为true时,表示数据正在加载中,当isLoading为false时&a…...

camera2对摄像头编码h264
MediaCodec编码摄像头数据 前置:保存的一些成员变量 // 摄像头开启的 handler private Handler cameraHandler; // Camera session 会话 handler private Handler sessionHandler; //这里是个Context都行 private AppCompatActivity mActivity; // 这个摄像头所有需…...

Apache solr XXE 漏洞(CVE-2017-12629)
任务一: 复现环境中的漏洞 任务二: 利用XXE漏洞发送HTTP请求,在VPS服务器端接受请求,或收到DNS记录 任务三: 利用XXE漏洞读取本地的/etc/passwd文件 1.搭建环境 2.开始看wp的时候没有看懂为什么是core,然…...

HTML代码混淆技术:原理、应用和实现方法详解
HTML代码混淆是一种常用的反爬虫技术,它可以有效地防止爬虫对网站数据的抓取。本文将详细介绍HTML代码混淆技术的原理、应用以及实现方法,帮助大家更好地了解和运用这一技术。 一、HTML代码混淆的原理 HTML代码混淆是指将HTML源码通过特定的算法进行加…...

quickapp_快应用_系统接口应用
系统接口 在项目中使用到的接口都需要在配置文件manifest.json中声明,不然会报如下警告 [WARN] 请在 manifest.json 文件里声明项目代码中用到的接口: system.storage, service.account, system.package, system.webview[1]检查某app是否在手机上安装 官方文档&a…...

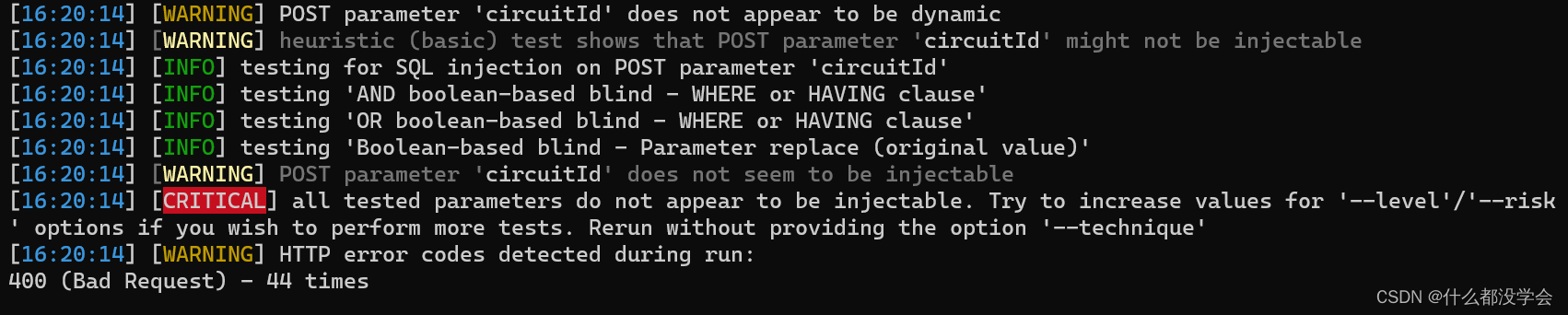
sqlmap400报错问题解决
python sqlmap.py -r sql.txt --batch --techniqueB --tamperspace2comment --risk 3 --force-ssl–batch 选项全部默认 不用再手动输入 –techniqueB 使用布尔盲注,该参数是指出要求使用的注入方式 –tamperspace2comment使用特殊脚本,space2comment是把…...

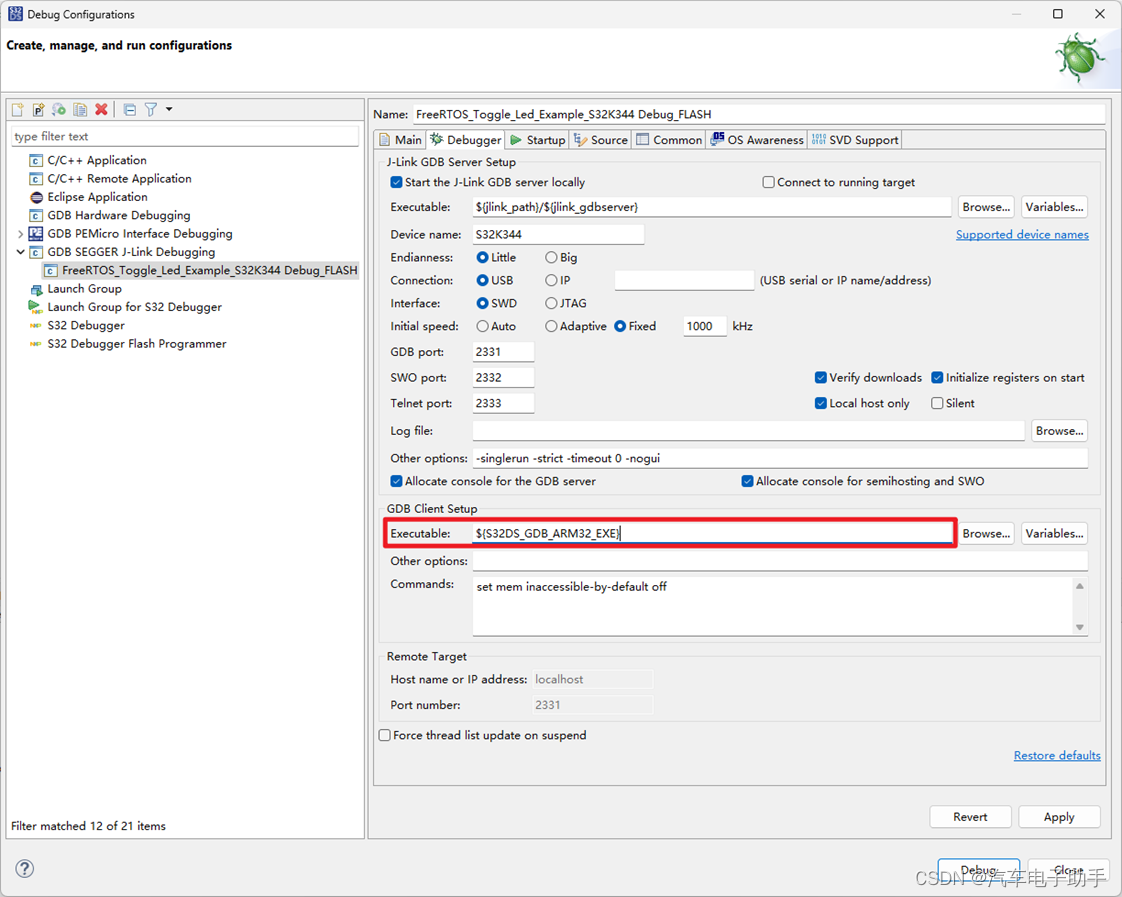
【S32DS报错】-2-提示Error while launching command:arm-none-eabi-gdb –version错误
目录 1 Error错误提示 2 Error错误原因 3 如何消除Error错误 结尾 【S32K3_MCAL从入门到精通】合集: S32K3_MCAL从入门到精通https://blog.csdn.net/qfmzhu/category_12519033.html 1 Error错误提示 使用S32DSJ-LinK下载程序,在Dedug Configurati…...

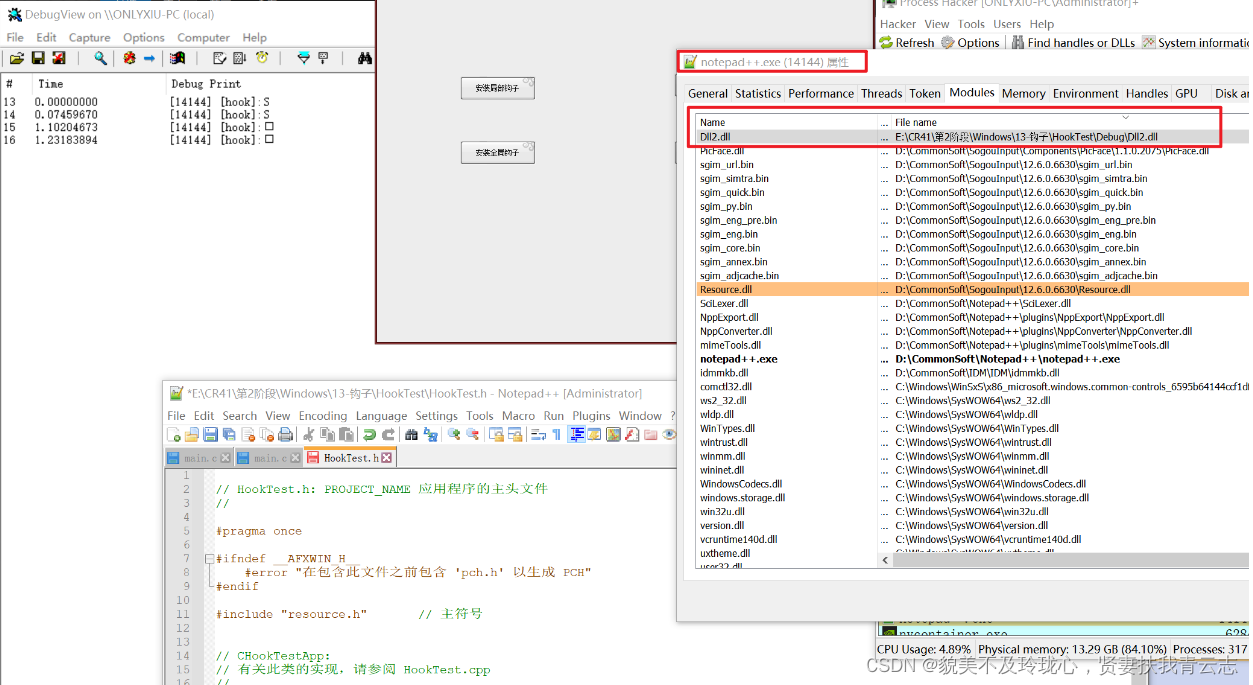
Windows核心编程 HOOK
目录 HOOK概述 HOOK API SetWindowsHookExA 函数(winuser.h) UnhookWindowsHookEx 函数(winuser.h) NextHookEx 函数(winuser.h) 局部钩子 全局钩子 为什么全局钩子需要用dll作为过程函数? HOOK概述 本质:Windows消系统的消息过滤器。 全局钩子…...

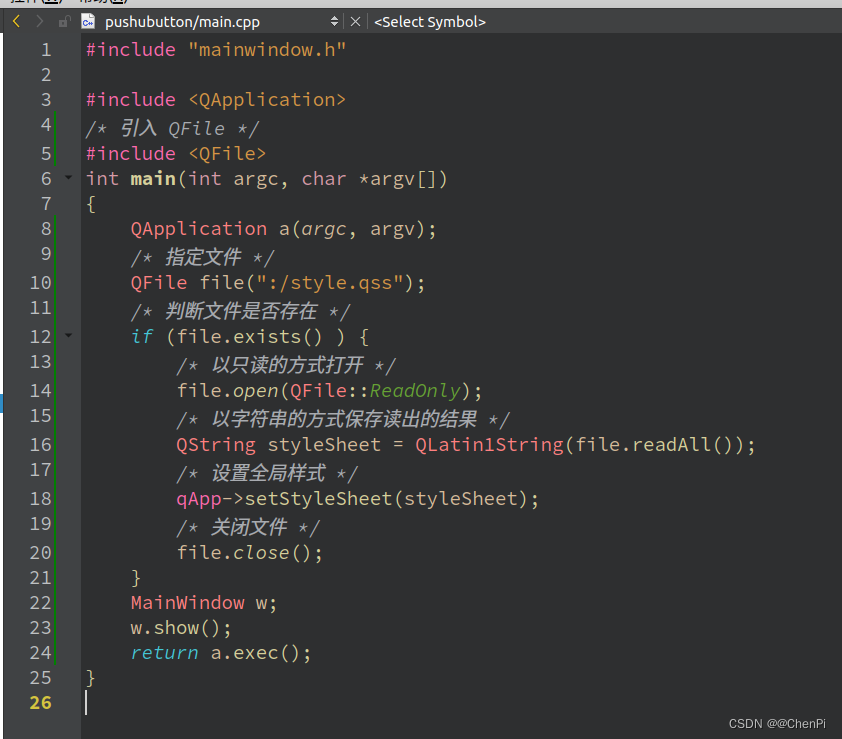
P4 Qt如何添加qss样式表文件和添加图片资源
目录 前言 01 添加图片资源文件 02 添加qss文件 前言 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《Qt基础_ChenPi的博客-CSDN博客》✨✨✨ 🌺本篇简介 :这一章…...

【华为OD题库-085】路灯照明II-Java
题目 在一条笔直的公路上安装了N个路灯,从位置0开始安装,路灯之间间距固定为100米。 每个路灯都有自己的照明半径,请计算第一个路灯和最后一个路灯之间,无法照明的区间的长度和。输入描述 第一行为一个数N,表示路灯个数…...

附录1、vuepress中的Markdown语法
# 一、标题 # 说明: #后面跟的内容就是标题,一个#就是一级标题,有几个#就是几级标题,例如2级标题就有两个##,markdown的2级和3级标题会默认自动作为子目录, 注意:#后面必须有个空格࿰…...

【matlab程序】matlab画螺旋图|旋转图
%% 数学之美====》螺旋线 % 海洋与大气科学 % 20231205 clear;clc;close all; n=10; t=0:0.01:2pin; R=1; xx=nan(length(t),1);yy=nan(length(t),1); for i=1:length(t) xx(i)=Rcos(t(i)); yy(i)=Rsin(t(i)); R=R+1; end figure set(gcf,‘position’,[50 50 1200 1200],‘col…...

计算三位数每位上数字的和
分数 10 作者 python课程组 单位 福州大学至诚学院 补充程序实现计算: 输入一个三位的整数(不接受实数),求这个三位数每一位上数字的和是多少?例如:输入:382,输出:和为…...

Gavin Wood:财库保守主义偏离了初心,应探索 Fellowship 等更有效的资金部署机制
波卡创始人 Gavin Wood 博士最近接受了 The Kusamarian 的采访,分享了他的过往经历、对治理的看法,还聊到了 AI、以太坊、女巫攻击、财库等话题。本文整理自 PolkaWorld 对专访编译的部分内容,主要包含了 Gavin 对治理、财库提案、生态资金分…...

Linux: sudo: unable to execute /opt/sbin/adm: No such file or directory
因为脚本语言第一行是指定解释器,但是里面包含非法^M字符,导致后续的系统调用,找不到解释器,然后报错误找不到文件。 所以这里存在一个问题,就是错误提示里虽然显示文件找不到,而且也把文件打印了出来。但是非法的字符却没有打印出来。所以导致让人迷惑的可能。 sudo: un…...

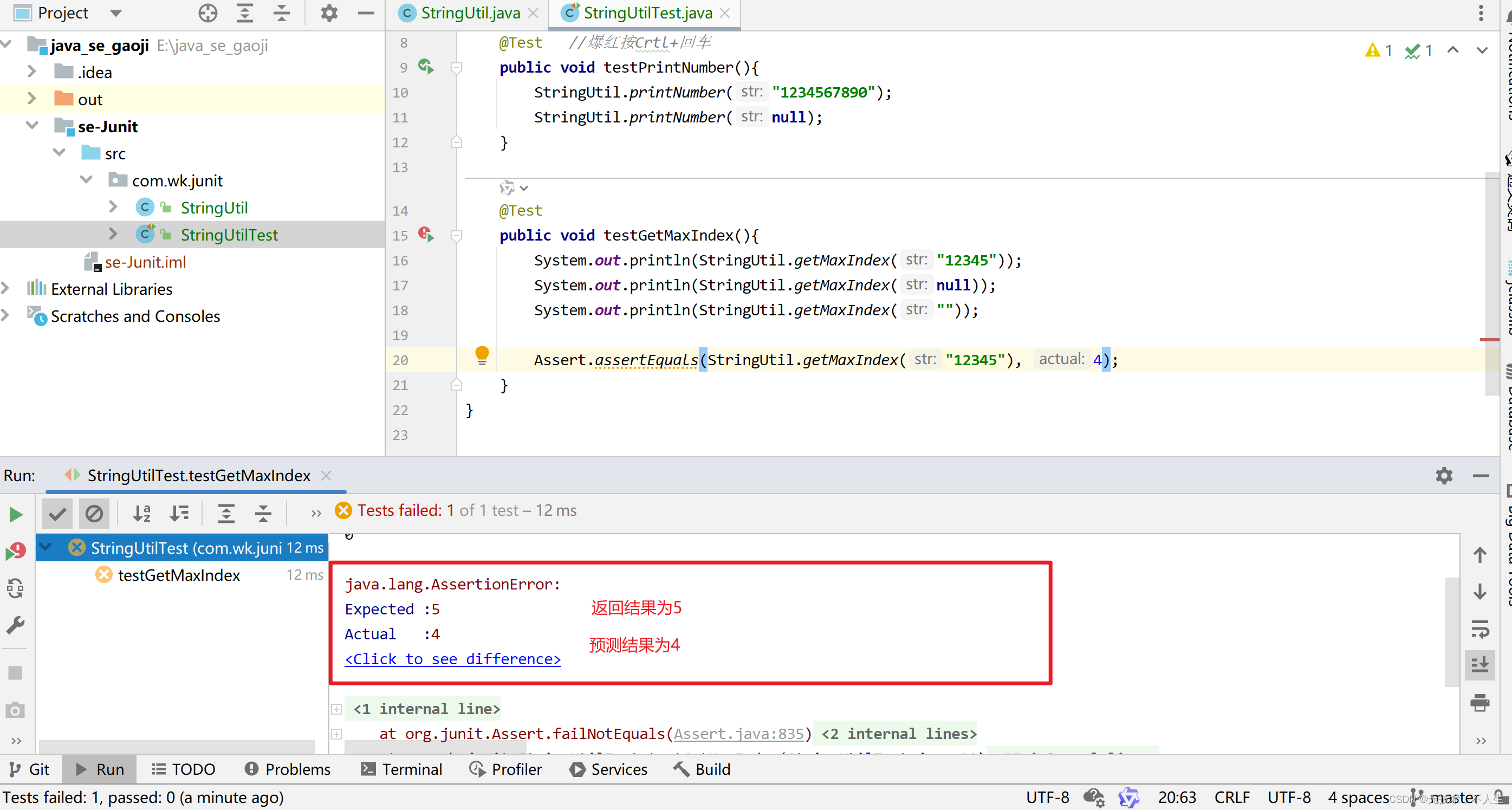
一文详解Java单元测试Junit
文章目录 概述、Junit框架快速入门单元测试概述main方法测试的问题junit单元测试框架优点:使用步骤: 使用案例包结构 Junit框架的常见注解测试 概述、Junit框架快速入门 单元测试概述 就是针对最小的功能单元(方法),…...

进制 + 原码,反码,补码
进制转换 整数部分 小数部分 原码 反码 补码 原码转补码: 左边和右边第一个1不变,中间取反。-0 除外。 计算机系统中数值一律用补码来存储的原因 其他 术语 进制表 进制数的表示 详细教程可转 爱编程的大丙...

2024年网络安全行业前景和技术自学
很多人不知道网络安全发展前景好吗?学习网络安全能做什么?今天为大家解答下 先说结论,网络安全的前景必然是超级好的 作为一个有丰富Web安全攻防、渗透领域老工程师,之前也写了不少网络安全技术相关的文章,不少读者朋…...

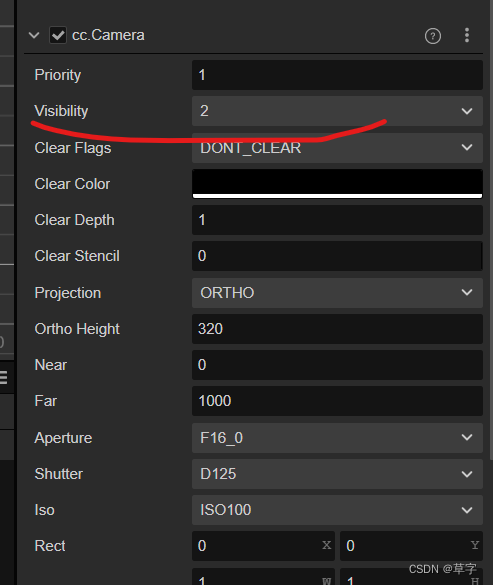
cocos 关于多个摄像机,动态添加节点的显示问题,需要动态修改layer。(跟随摄像机滚动)(神坑官网也不说明一下)
参考文章:Cocos 3.x 层级Layer - 简书 2D镜头跟随应该怎么实现呢 - Creator 3.x - Cocos中文社区 关于多个摄像机,动态添加节点的显示问题,需要动态修改layer? 场景:在制作摄像机跟随角色移动功能时,新增…...

freeswitch编译mod_av支持webrtc MCU通话
系统环境 一、FS相关网站 二、第三方库安装 1.apt安装 2.指定版本sofia-sip安装 3.指定版本spandsp安装 4.指定版本libks安装 5.指定版本openssl安装 三、指定版本FS安装 1.CPPFLAGS配置 2.编译器版本 3.FS配置编译 四、FS,fs_cli运行,模块加载 附录 1.安…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
