0013Java程序设计-基于Vue的上课签到系统的设计与实现
文章目录
- **摘 要**
- 目录
- 系统设计
- 4.2学生签到
- 4.3 签到信息列表
- 4.4 用户信息管理
- 5.1系统登录
- 5.1.1 登录
- 5.1.2 清除用户登记记录
- 5.1.3 登录拦截
- 5.2用户管理
- 5.2.2 用户添加
- 5.2.3 用户编辑
- 5.2.4 用户删除
- 5.2.5 用户分页
- 5.3签到信息
- 5.3.1签到信息列表
- 5.4学生签到
- 5.4.1学生签到
- 开发环境
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:776871563
摘 要
如今,随着信息化技术的深入、发展和应用普及,在很大程度上改变了人们的工作、生活和习惯。多媒体以及各种电子设备进入了学生的眼中增加了学生的学习兴趣,使得各校每年的招生人数的得到大幅度增加,在这样的情况下,学生管理就成了一大难题,为此编写了本系统为方便教师对学生的教学情况进行管理,本系统能为学生提供签到服务,教师可通过登录自己的账号查看自身课程所对应的教学情况,同时设置管理员对教师与学生的个人信息进行一个统一管理。本系统通过这种方式增强学校对学生的管理,同时也可以检验教师的教学情况。
系统分为学生登录、教师登录和管理员登录模块,管理员登录可以管理学生信息、教师信息对其进行查询、添加、修改和删除。学生对当前教师课程进行签到,教师对学生课程签到的情况进行统计。
系统采用技术包括Vue.js、element-ui等。上课签到系统以Vue.js为前端的框架,通过axios实现数据交互,页面布局采用element-ui搭建了简易的页面。
**关键词:**上课签到系统;Vue.js;element-ui;
目录
摘 要… 2
Abstract… 3
第一章 引言… 5
1.1系统开发背景… 5
1.2设计思路和方法… 6
第二章 相关技术简介… 7
2.1 Vue.js… 7
2.2 Element-ui… 8
2.3 Axios… 9
2.4 B/S架构… 9
2.5开发工具和开发环境… 10
操作系统:Windows10… 10
第三章 系统需求分析与设计… 10
3.1可行性分析… 10
3.1.1 发展可行性… 11
3.1.2 经济可行性… 11
3.1.3 技术可行性… 11
3.1.4 操作可行性… 12
3.2功能简介… 12
3.2.1用户系统结构分析… 12
3.2.2管理员系统结构分析… 12
3.3用例分析图… 13
3.4 活动图分析… 14
3.4.1 登录分析… 14
3.4.2 添加用户分析… 15
3.5 ER图设计… 16
3.5.1 签到实体设计… 16
3.5.2 用户实体设计… 17
3.5.4 ER图设计… 17
第四章 用户登录系统实现… 18
4.1系统登录页面… 18
4.2学生签到页面… 19
4.3 签到信息列表… 20
this.load();//页面刷新… 20
第五章 管理员系统实现… 21
5.1系统登录… 21
5.1.1 登录… 22
5.1.2 清除用户登记记录… 22
5.1.3 登录拦截… 23
5.2用户管理… 23
5.2.1 用户列表… 24
5.2.2 用户添加… 24
5.2.3 用户编辑… 25
5.2.4 用户删除… 25
5.2.5 用户分页… 26
5.3签到信息… 26
5.3.1签到信息列表… 26
5.4学生签到… 26
5.4.1学生签到功能… 27
第六章 系统测试… 27
6.1可用性测试… 27
6.2性能测试… 28
6.3 兼容性测试… 28
6.4 功能测试… 29
6.4.1登录测试… 29
6.4.2 管理员用户管理测试… 30
6.4.4 签到信息组合查询测试… 30
6.4.4 学生签到测试… 31
6.5 测试结果分析… 31
第七章 系统总结… 32
参考文献… 41
系统设计
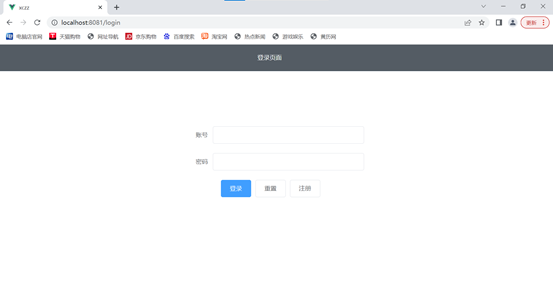
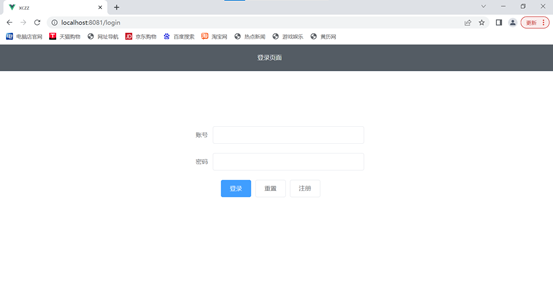
登录界面如图4.1.1登录所示,总共分为用户登录和管理员登录,登录成功后进入相对应的系统界面。

图4.1.1系统登录界面图
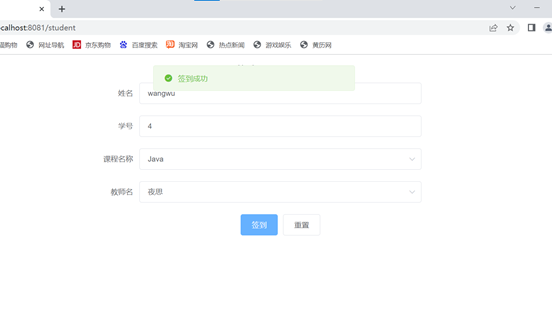
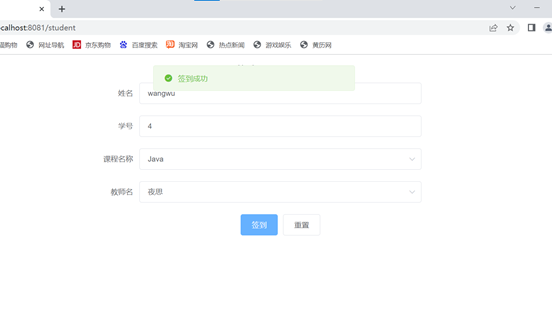
4.2学生签到
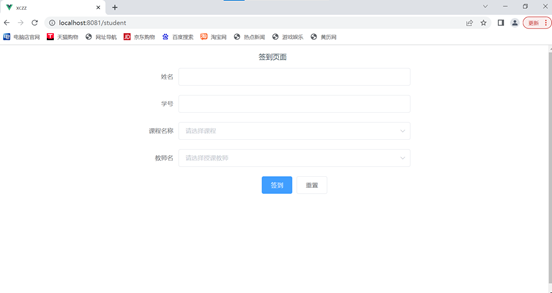
学生登录进系统后,可以根据要求对课程进行签到。

图 4.2.1 学生签到图
//--------------------------------------------------学生签到操作
selectQD() {
requset.post(“/selectqd?user_id=”+this.ruleForm.user_id + “&course_name=”+this.ruleForm.course_name + “&course_teacher=”+ this.ruleForm.course_teacher).then(res => {
console.log(typeof(res))
if(res === 1){
alert(“您已签到”)
}else {
requset.post(“/signQD”,this.ruleForm).then(res => {
console.log(res.data)
this.$message.success(“签到成功”);
})
}
})
},
4.3 签到信息列表
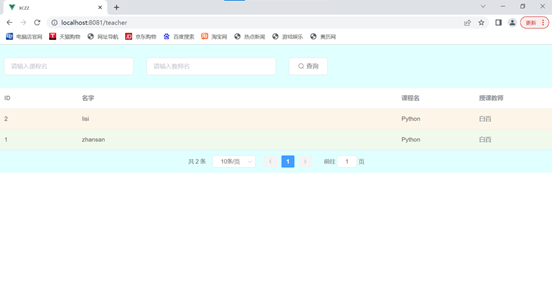
教师登录系统后可以对学生的签到信息进行管理。

图 4.3.1 签到信息图
select() {
request.get(‘/selectOne?course_name=’+ this.course_name +‘&course_teacher=’+ this.course_teacher).then(res => {
console.log(“----:”+JSON.stringify(res))
// var array=[];
// array.push(res)
this.tableData =res;
})
}
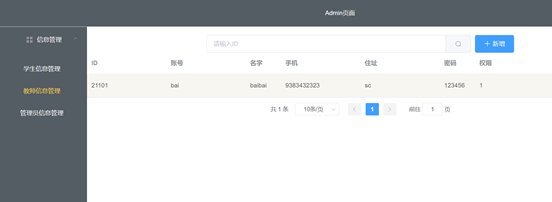
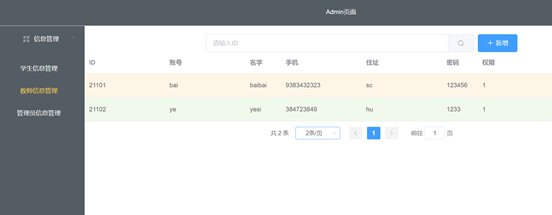
4.4 用户信息管理
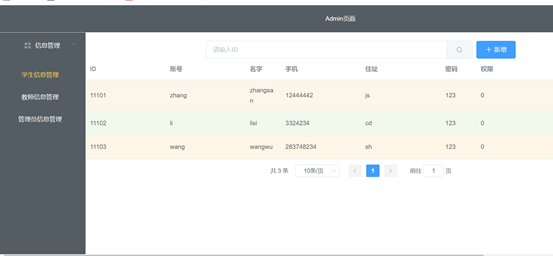
管理员登录系统后可对学生与教师信息进行管理。


图 4.4.1 用户信息管理图
handleuser(index) {
if(index == “1”) {
this.$router.push(“/studentinfoView”)
}else if(index == “2”){
this.$router.push(“/teacherinfoView”)
}else if(index == “3”) {
this.$router.push(“/admininfoView”)
}
},
5.1系统登录
5.1.1 登录
如图5.1.1.1管理员登录所示,登陆时通过axios从后端获取到用户信息,登录成功后信息保存在网页的浏览器后台上,下次访问的时候系统会优先获取axios的信息,先在后台进行验证,验证通过时,根据角色定位到相应页面,通过用户的请求在进行页面的逻辑处理。

图 5.1.1.1 管理员登录
requset.post(“/login”,this.ruleForm).then(res => {
if(res.code === ‘200’) {
console.log(“res.data:” + JSON.stringify(res.data))//res.data存放的是数据库中的内容 (账号密码名字权限)
localStorage.setItem(“user”,JSON.stringify(res.data))
console.log(JSON.stringify(res.data))
console.log(res.data.user_qx)
if(res.data.user_qx === ‘0’) {
this.$router.push(“/student”)
}else if(res.data.user_qx === “1”) {
this.$router.push(“/teacher”)
}else if (res.data.user_qx === “2”){
this.$router.push(“/admin”)
}else {
alert(“没有该账号,请点击注册按钮注册”)
this.$router.push(“/”)
}
}
})
} else {
console.log(‘error submit!!’);
this.$router.push(“/login”)
}
});
},
5.1.2 清除用户登记记录
用户登录成功后信息保存在网页的浏览器后台上,localStorage用于持久化存储本地数据,除非主动删除数据,否者数据是永久存在的,这就造成了用户不需要登录就可以进入系统界面,所以有必要清除用户登记记录。
methods:{
logout(){
localStorage.removeItem(“user”);
}
5.1.3 登录拦截
登录拦截器通过配置文件,在此之前除了登录页面所有的路径都会进行拦截,为了防止用户不进行登录就进入系统界面,在访问之前进行判断一下是否登录,如果没有登录,就跳到登录页面,如果登陆了,就跳到用户相对应的系统界面。
router.beforeEach((to, from, next)=>{
let userStr=localStorage.getItem(“user”)
if(userStr){
next();
}else{
if(to.path === ‘/login’){
next();
}else if(to.path === ‘/register’){
next();
}else{
next({
path:‘/login’
});
}
}
})
5.2用户管理
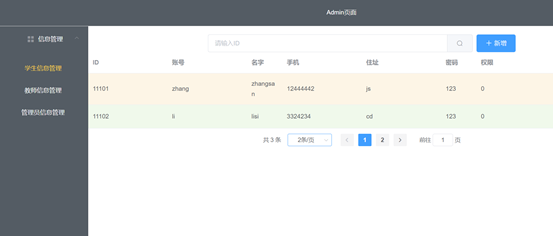
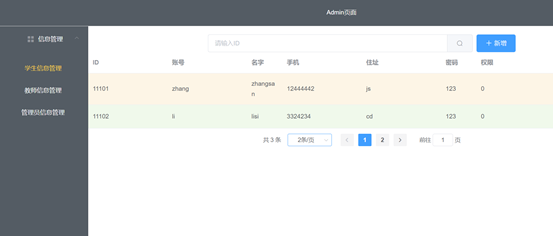
5.2.1 用户列表
用户列表如图5.2.1.1用户列表所示,可根据用户的用户ID进行查找。


图 5.2.1.1 用户列表
async showEditDialog(user_id) {
request.get(“/finduser?user_id=” + user_id).then((res) => {
console.log(“--------” + JSON.stringify(res));
this.editForm = res;
this.editDialogVisible = true;
});
},
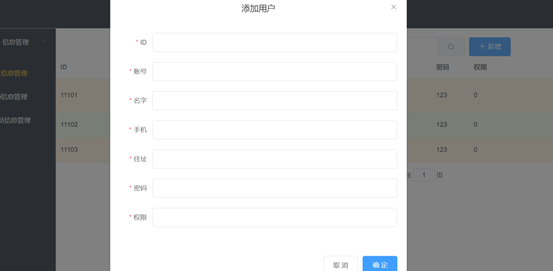
5.2.2 用户添加
用户添加如图5.2.2.1用户添加所示,添加用户时要在数据库中检测用户号是否存在,如果存在,添加用户不成功,如果不存在,则成功添加用户。

图 5.2.2.1 用户添加
adduser() {
request.post(“/insert”, this.addform).then((res) => {
if (res.code === “200”) {
this.$message.success(“添加用户成功”);
//隐藏添加对话框
this.addDialogVisible = false;
this.load();
} else {
this.$message.error(“添加用户失败”);
}
});
},
5.2.3 用户编辑
用户编辑如图5.2.2.1用户编辑所示,点击编辑时,列表应显示原先有的信息,在原有的信息上进行修改,管理员修改信息是不能修改用户号,用户的用户号在用户中为唯一标识。

图 5.2.3.1 用户编辑
editUserInfo() {
request
.post(“/edituser?user_id=” + this.editForm.user_id, {
user_id: this.editForm.user_id,
user_name: this.editForm.user_name,
user_account: this.editForm.user_account,
user_pwd: this.editForm.user_pwd,
user_phone: this.editForm.user_phone,
user_home: this.editForm.user_home,
user_qx: this.editForm.user_qx,
})
.then((res) => {
if (res.code === “200”) {
this.$message.success(“更新用户成功”);
//隐藏添加对话框
this.editDialogVisible = false;
this.load();
} else {
this.$message.error(“更新用户失败”);
}
});
},
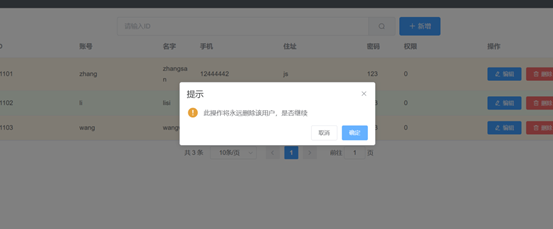
5.2.4 用户删除
用户删除如图5.2.4.1用户删除所示,用户删除只能单个删除,删除时提示用户删除操作,是否继续,防止用户不小心误删。

图 5.2.4.1 用户删除
async removeuserById(user_id) {
const confirmResult = await this.$confirm(
“此操作将永远删除该用户,是否继续”,
“提示”,
{
confirmButtonText: “确定”,
cancelButtonText: “取消”,
type: “warning”,
}
).catch((err) => {
return err;
});
if (confirmResult !== “confirm”) {
return this.$message(“取消删除”);
}
request.get(“/deluser?user_id=” + user_id).then((res) => {
if (res.code !== “200”) {
return this.$message.error(“删除用户失败”);
}
this.$message.success(“删除成功”);
this.load();
});
},
},
5.2.5 用户分页
用户分页图如图4.5.1用户分页图所示,用户数量日复一日的增长,页面一次性显示出所有用户信息,看着比较不美观,而且杂乱,有了分页可以清晰的看出用户记录和总条数。

图 4.5.1 用户分页图
this.request
.get(“/usertable/page”, {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
},
})
.then((res) => {
this.tableData = res;
});
this.request
.get(“/usertable/rows”, {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
},
})
5.3签到信息
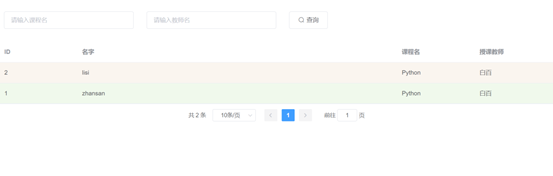
5.3.1签到信息列表
签到信息列表如图5.3.1.1签到信息列表所示,可根据课程名与授课教师进行查找。

图 5.3.1.1 签到信息列表
5.4学生签到
5.4.1学生签到
学生签到如图5.4.1.1通过填写信息对课程进行签到。

图 5.4.1.1 学生签到功能
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DbUtil {private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址private String dbUserName="root"; // 用户名private String dbPassword="123456"; // 密码private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称/*** 获取数据库连接* @return* @throws Exception*/public Connection getCon(){try {Class.forName(jdbcName);} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}Connection con = null;try {con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}/*** 关闭数据库连接* @param con* @throws Exception*/public void closeCon(Connection con)throws Exception{if(con!=null){con.close();}}public static void main(String[] args) {DbUtil dbUtil=new DbUtil();try {dbUtil.getCon();System.out.println("数据库连接成功!");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("数据库连接失败");}}
}开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201
相关文章:

0013Java程序设计-基于Vue的上课签到系统的设计与实现
文章目录 **摘 要**目录系统设计4.2学生签到4.3 签到信息列表4.4 用户信息管理5.1系统登录5.1.1 登录5.1.2 清除用户登记记录5.1.3 登录拦截 5.2用户管理5.2.2 用户添加5.2.3 用户编辑5.2.4 用户删除5.2.5 用户分页 5.3签到信息5.3.1签到信息列表 5.4学生签到5.4.1学生签到 开发…...

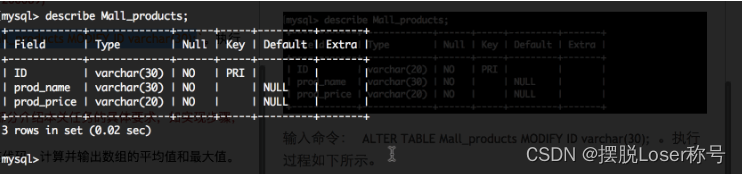
2.修改列名与列的数据类型
修改字段名与字段数据类型 1.修改字段名 有时,在我们建好一张表后会突然发现,哎呀!字段名貌似写错了!怎么办?要删了表再重新建一个新表吗?还是要删了这个字段再新建一个新的字段? 都不用&…...

[Firefly-Linux] RK3568 Ubuntu固件分区详解
RK为了方便开发与产品定制,自己定义了一套固件的分区,这些分区信息存放在parameter.txt文件中,Firefly参考这个文件定义了自己的Ubuntu分区,文件为parameter-ubuntu.txt,存放于Linux_SDK的device/rockchip/rk356x目录下…...

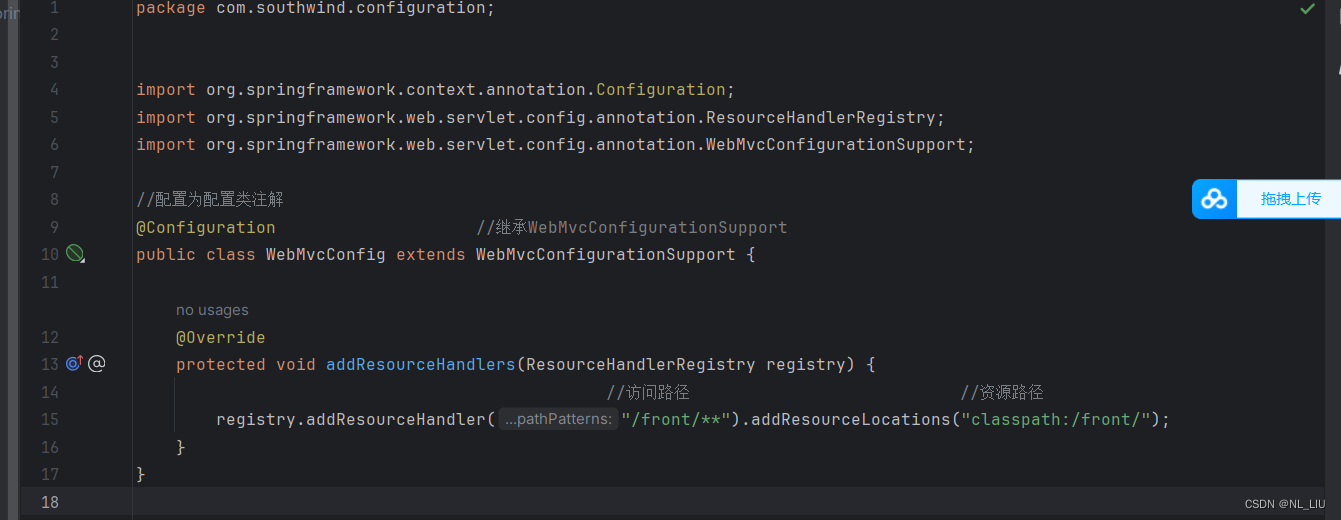
SpringBoot项目访问resources下的静态资源
1.新建一个配置文件夹,放配置类 2.编辑 WebMvcConfig.java package com.southwind.configuration;import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import or…...

Qt之面试经验
1.恒生芸擎网络 技术没怎么问,一面问对方工作日常会涉及的一些东西(自动发布),二面公司流程,三面其他(没发offer) 2.光珀智能科技 涉及AI算法落地,问了点基础问题,比如…...

数据库基础概念与范式反范式总结
文章目录 一、基本概念1、属性2、元组3、关系4、超键5、候选键6、主键7、主属性8、外键9、函数依赖完全依赖 二、数据库范式1、第一范式(1NF)2、第二范式(2NF)3、第三范式(3NF)4、巴斯-科德范式(…...

tanstack/react-query使用手册
1. useQuery useQuery的使用一、data是后端成功返回的数据, 第一次的值为undefined 二、isLoading是指数据是否正在加载的状态,通常用于判断请求是否还在进行中。当isLoading为true时,表示数据正在加载中,当isLoading为false时&a…...

camera2对摄像头编码h264
MediaCodec编码摄像头数据 前置:保存的一些成员变量 // 摄像头开启的 handler private Handler cameraHandler; // Camera session 会话 handler private Handler sessionHandler; //这里是个Context都行 private AppCompatActivity mActivity; // 这个摄像头所有需…...

Apache solr XXE 漏洞(CVE-2017-12629)
任务一: 复现环境中的漏洞 任务二: 利用XXE漏洞发送HTTP请求,在VPS服务器端接受请求,或收到DNS记录 任务三: 利用XXE漏洞读取本地的/etc/passwd文件 1.搭建环境 2.开始看wp的时候没有看懂为什么是core,然…...

HTML代码混淆技术:原理、应用和实现方法详解
HTML代码混淆是一种常用的反爬虫技术,它可以有效地防止爬虫对网站数据的抓取。本文将详细介绍HTML代码混淆技术的原理、应用以及实现方法,帮助大家更好地了解和运用这一技术。 一、HTML代码混淆的原理 HTML代码混淆是指将HTML源码通过特定的算法进行加…...

quickapp_快应用_系统接口应用
系统接口 在项目中使用到的接口都需要在配置文件manifest.json中声明,不然会报如下警告 [WARN] 请在 manifest.json 文件里声明项目代码中用到的接口: system.storage, service.account, system.package, system.webview[1]检查某app是否在手机上安装 官方文档&a…...

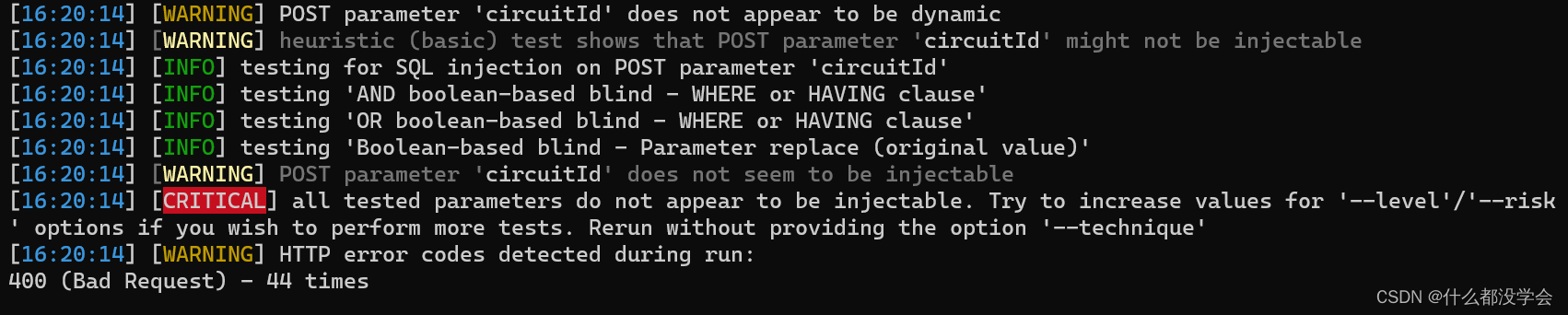
sqlmap400报错问题解决
python sqlmap.py -r sql.txt --batch --techniqueB --tamperspace2comment --risk 3 --force-ssl–batch 选项全部默认 不用再手动输入 –techniqueB 使用布尔盲注,该参数是指出要求使用的注入方式 –tamperspace2comment使用特殊脚本,space2comment是把…...

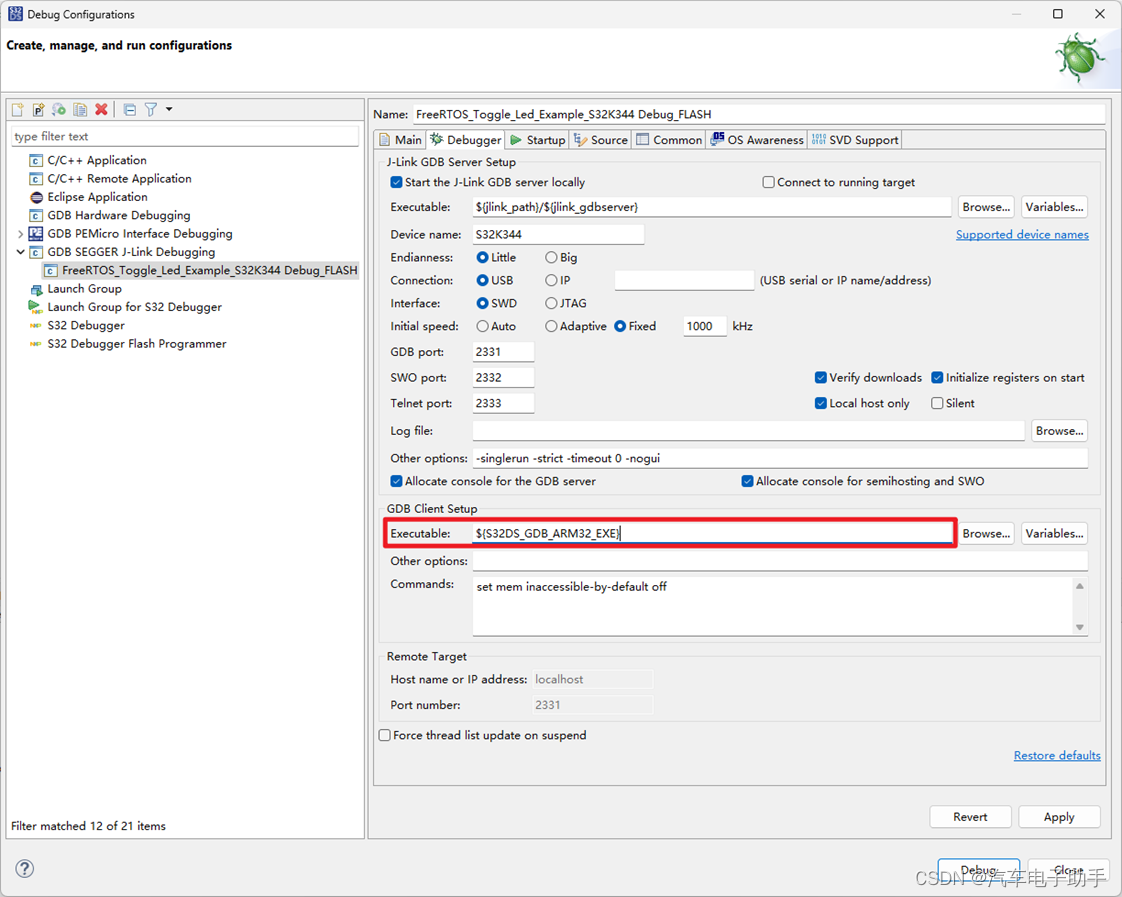
【S32DS报错】-2-提示Error while launching command:arm-none-eabi-gdb –version错误
目录 1 Error错误提示 2 Error错误原因 3 如何消除Error错误 结尾 【S32K3_MCAL从入门到精通】合集: S32K3_MCAL从入门到精通https://blog.csdn.net/qfmzhu/category_12519033.html 1 Error错误提示 使用S32DSJ-LinK下载程序,在Dedug Configurati…...

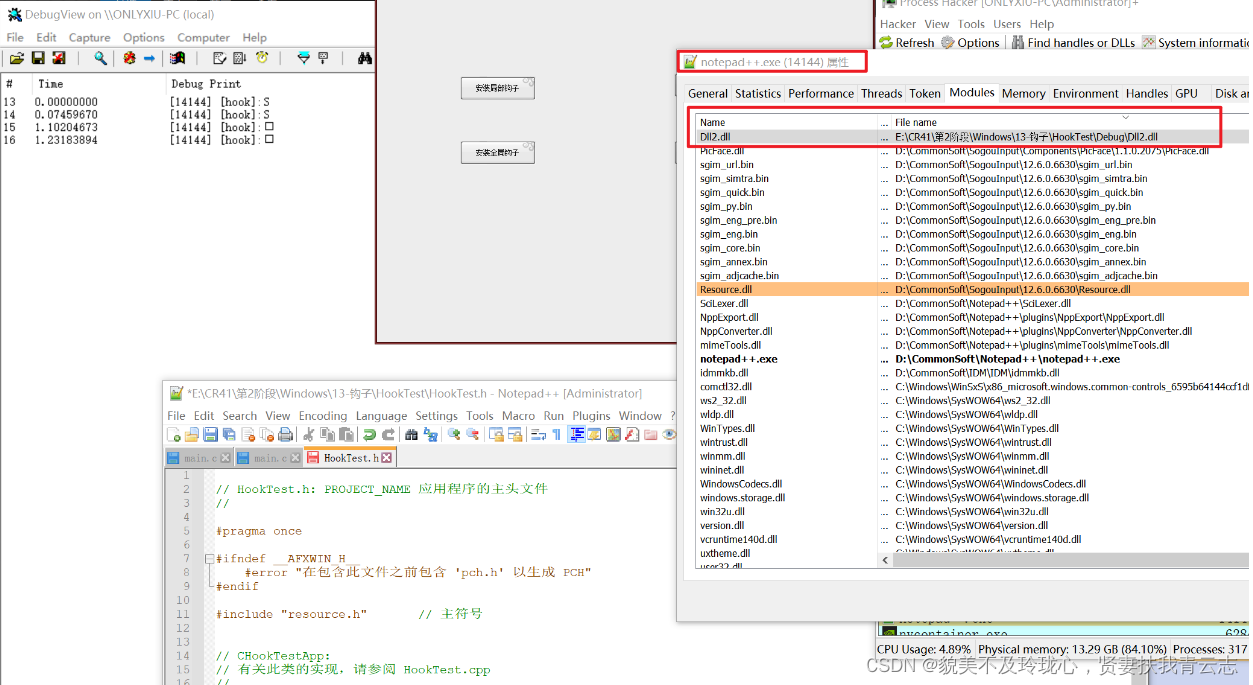
Windows核心编程 HOOK
目录 HOOK概述 HOOK API SetWindowsHookExA 函数(winuser.h) UnhookWindowsHookEx 函数(winuser.h) NextHookEx 函数(winuser.h) 局部钩子 全局钩子 为什么全局钩子需要用dll作为过程函数? HOOK概述 本质:Windows消系统的消息过滤器。 全局钩子…...

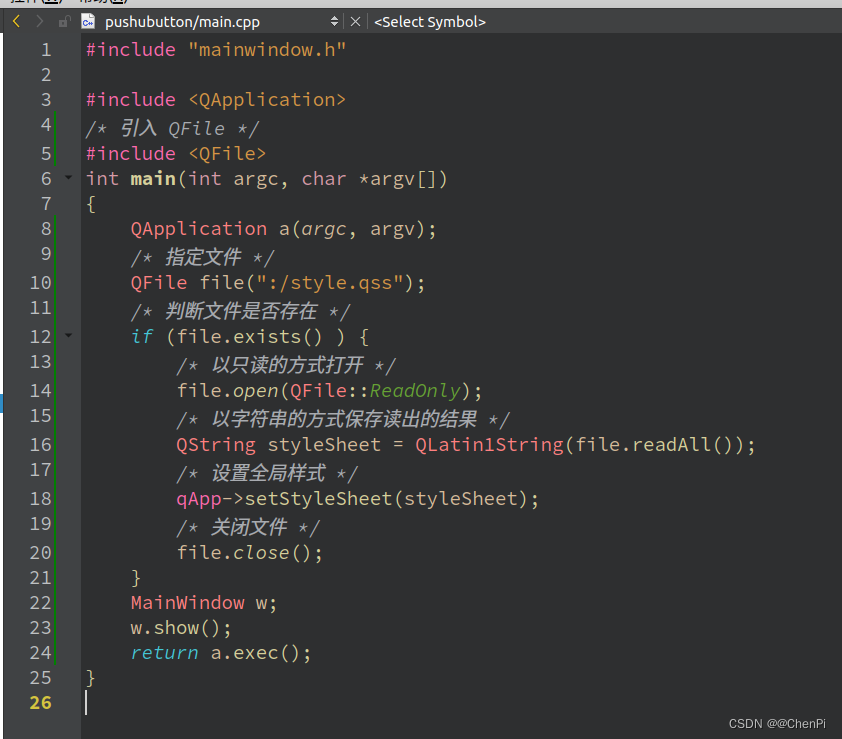
P4 Qt如何添加qss样式表文件和添加图片资源
目录 前言 01 添加图片资源文件 02 添加qss文件 前言 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《Qt基础_ChenPi的博客-CSDN博客》✨✨✨ 🌺本篇简介 :这一章…...

【华为OD题库-085】路灯照明II-Java
题目 在一条笔直的公路上安装了N个路灯,从位置0开始安装,路灯之间间距固定为100米。 每个路灯都有自己的照明半径,请计算第一个路灯和最后一个路灯之间,无法照明的区间的长度和。输入描述 第一行为一个数N,表示路灯个数…...

附录1、vuepress中的Markdown语法
# 一、标题 # 说明: #后面跟的内容就是标题,一个#就是一级标题,有几个#就是几级标题,例如2级标题就有两个##,markdown的2级和3级标题会默认自动作为子目录, 注意:#后面必须有个空格࿰…...

【matlab程序】matlab画螺旋图|旋转图
%% 数学之美====》螺旋线 % 海洋与大气科学 % 20231205 clear;clc;close all; n=10; t=0:0.01:2pin; R=1; xx=nan(length(t),1);yy=nan(length(t),1); for i=1:length(t) xx(i)=Rcos(t(i)); yy(i)=Rsin(t(i)); R=R+1; end figure set(gcf,‘position’,[50 50 1200 1200],‘col…...

计算三位数每位上数字的和
分数 10 作者 python课程组 单位 福州大学至诚学院 补充程序实现计算: 输入一个三位的整数(不接受实数),求这个三位数每一位上数字的和是多少?例如:输入:382,输出:和为…...

Gavin Wood:财库保守主义偏离了初心,应探索 Fellowship 等更有效的资金部署机制
波卡创始人 Gavin Wood 博士最近接受了 The Kusamarian 的采访,分享了他的过往经历、对治理的看法,还聊到了 AI、以太坊、女巫攻击、财库等话题。本文整理自 PolkaWorld 对专访编译的部分内容,主要包含了 Gavin 对治理、财库提案、生态资金分…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
