浅析嵌入式GUI框架-LVGL
LVGL (Light and Versatile Graphics Library) 是最流行的免费开源嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI
嵌入式GUI框架对比
| Features/框架 | LVGL | Flutter-elinux | ArkUI(鸿蒙OS) | AWTK | QT | MIniGUI | emWin | uC/GUI | 柿饼UI |
|---|---|---|---|---|---|---|---|---|---|
| 跨平台 | 是 | 是 | 鸿蒙OS平台 | 是 | 是 | 是 | 是 | 是 | 是 |
| 设备驱动兼容性 | 多种支持 | 强大 | 强大 | 良好 | 良好 | 容易扩展 | 强大 | 强大 | 强大 |
| 体积大小 | 小 | 较大 | 适中 | 适中 | 较大 | 小 | 小 | 小 | 小 |
| 开发环境 | C/C++ | Dart | C/C++ | C/C++ | C++ | C/C++ | C/C++ | C/C++ | C/C++ |
| 2D/3D图形 | 2D | 3D渲染引擎 | 2D/3D | 2D和3D | 2D和3D | 2D | 2D | 2D | 2D |
| 社区支持与文档 | 良好 | 非常强大 | 良好 | 良好 | 强大 | 一般 | 良好 | 一般 | 一般 |
| 多媒体支持 | 部分 | 部分,可能需额外实现 | 部分 | 部分 | 部分 | 部分 | 部分 | 部分 | 部分 |
| 开发工具链支持 | 支持 | Flutter提供的工具链 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 | 支持 |
| 应用场景 | 嵌入式设备、小屏幕设备 | 设计独立于硬件需求 | 鸿蒙OS平台相关应用 | 嵌入式设备、大屏幕设备 | 多平台多设备应用 | 嵌入式设备 | 嵌入式系统等 | 嵌入式设备 | 嵌入式设备 |
| 许可证/license | MIT | BSD-style license | Apache License 2.0 | 私有 | 商业(需要购买)、开源(GPL/LGPL) | 私有,部分LGPL | 商业(需要购买) | 商业(需要购买) | 私有 |
| 费用/cost | 免费 | 免费(开源) | 免费(开源) | 收费 | 社区版免费、商业版收费 | 部分免费/商业 | 收费 | 收费 | 收费 |
在嵌入式设备场景,资源比较受限的情况,从渲染性能、许可费用、社区活跃度等做综合对比,LVGL是目前相对较好的选择。
LVGL是如何渲染UI的?
LVGL最低配置要求
- 16、32 或 64 位微控制器或处理器
- 建议使用 >16 MHz 时钟速度
- 闪存/ROM: > 64 kB 用于非常重要的组件 (> 建议使用 180 kB)
- RAM:
- 静态 RAM 使用量:~2 kB,取决于使用的功能和对象类型
- 堆: > 2kB (> 建议使用 8 kB)
- 动态数据(堆): > 2 KB (> 如果使用多个对象,建议使用 16 kB). 在 lv_conf.h 文件中配置 LV_MEM_SIZE 生效。
- 显示缓冲区:> “水平分辨率”像素(推荐 >10 × 10ד 水平分辨率”)
- MCU或外部显示控制器中的一个帧缓冲区
- C99 或更新的编译器
https://docs.lvgl.io/master/intro/index.html
LVGL 架构

在这里插入图片描述
应用程序可以与库通信以创建 GUI。它包含一个 HAL(硬件抽象层)接口来注册您的显示和输入设备驱动程序。
LVGL初始化流程

在这里插入图片描述
- 调用
lv_init(), 初始化LVGL - 实现显示设备驱动的注册
- 实现输入设备驱动的注册
- 实现tick_thread 和 handler_thread
具体参考: https://docs.lvgl.io/master/get-started/quick-overview.html#add-lvgl-into-your-project
LVGL 渲染链路解析

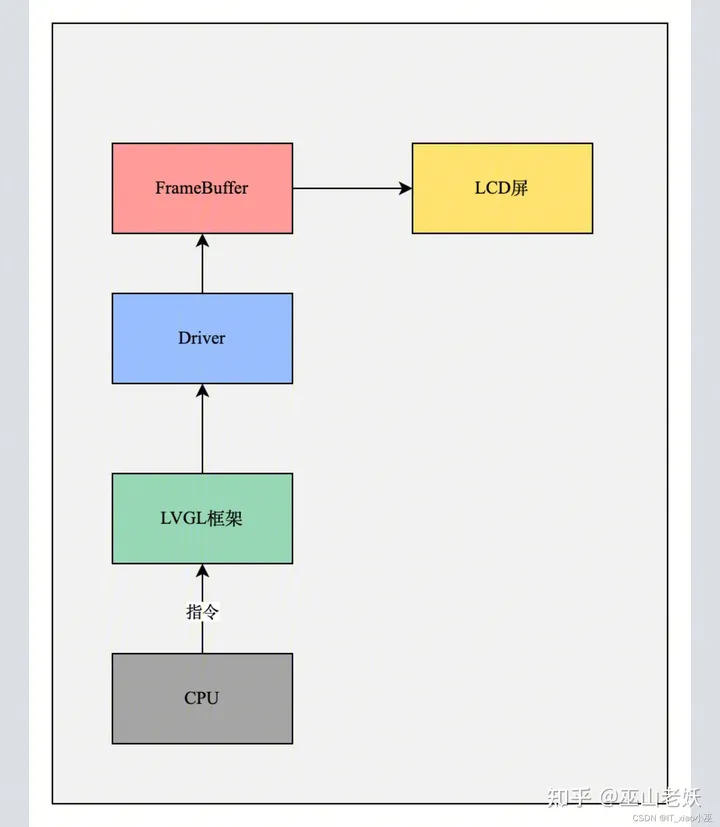
在这里插入图片描述
在嵌入式系统中,CPU 是控制整个系统的核心,FrameBuffer 是用于存储屏幕上的图像信息的缓冲区,LCD 屏是用于显示图像的硬件设备。LVGL 库的底层原理是通过 CPU、FrameBuffer 和 LCD 屏之间的协作实现图形界面的显示和交互。
具体来说,当应用程序需要显示图形界面时,LVGL 库会调用底层驱动程序来初始化 FrameBuffer 缓冲区,并将缓冲区中的图像信息传递给 LCD 屏进行显示。此时,CPU 会持续不断地将应用程序中的图形绘制指令传递给 LVGL 库,LVGL 库则将这些指令转换为对 FrameBuffer 缓冲区的操作,并通过底层驱动程序将操作传递给 LCD 屏进行显示。
同时,LVGL 库还会通过底层驱动程序来监测设备上的事件,如按键事件、触摸事件等,并将事件信息传递给 LVGL 库中的事件处理函数进行处理。在事件处理函数中,LVGL 库会根据事件类型和事件发生的位置等信息来进行相应的操作,如改变窗口的位置、更新按钮的状态等。这些操作也是通过对 FrameBuffer 缓冲区的操作来实现的。
此外,LVGL 库中的对象(如窗口、按钮等)需要动态分配内存来存储其属性和状态信息。LVGL 库通过内存池的方式来管理对象的内存分配和释放,提高了内存的使用效率。
CPU、FrameBuffer 和 LCD 屏之间的协作是 LVGL 库实现图形界面的关键。CPU 通过调用 LVGL 库中的函数来操作 FrameBuffer 缓冲区,而 LVGL 库则通过底层驱动程序来将缓冲区中的图像信息传递给 LCD 屏进行显示。
补充知识:Linux FrameBuffer驱动框架
LCD控制链路

在这里插入图片描述
FrameBuffer驱动框架

在这里插入图片描述
帧缓冲实际上是内存中的一块物理内存,驱动程序控制显示控制器将这块内存中的数据传输到显示设备上,应用程序只需要向这块内存写入图像数据,显示控制器就会将图像数据传输到显示设备上,完成图像的显示。
总结
LVGL 是目前主流的嵌入式GUI框架,可以通过它很便捷的开发应用层的交互页面,通过深入学习底层原理能够更好的理解LCD屏幕和FrameBuffer和驱动之间的关系,可以为我们后续优化LVGL显示性能打下基础。
浅析嵌入式GUI框架-LVGL - 知乎 (zhihu.com)
相关文章:

浅析嵌入式GUI框架-LVGL
LVGL (Light and Versatile Graphics Library) 是最流行的免费开源嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI 嵌入式GUI框架对比 Features/框架LVGLFlutter-elinuxArkUI(鸿蒙OS)AWTKQTMIniGUIemWinuC/GUI柿饼UI跨平台是是鸿蒙OS平台是是是是是是设备…...

Unity 关于SetParent方法的使用情况
在设置子物体的父物体时,我们使用SetParent再常见不过了。 但是通常我们只是使用其中一个语法: public void SetParent(Transform parent);使用改方法子对象会保持原来位置,跟使用以下方法效果一样: public Transform tran; ga…...

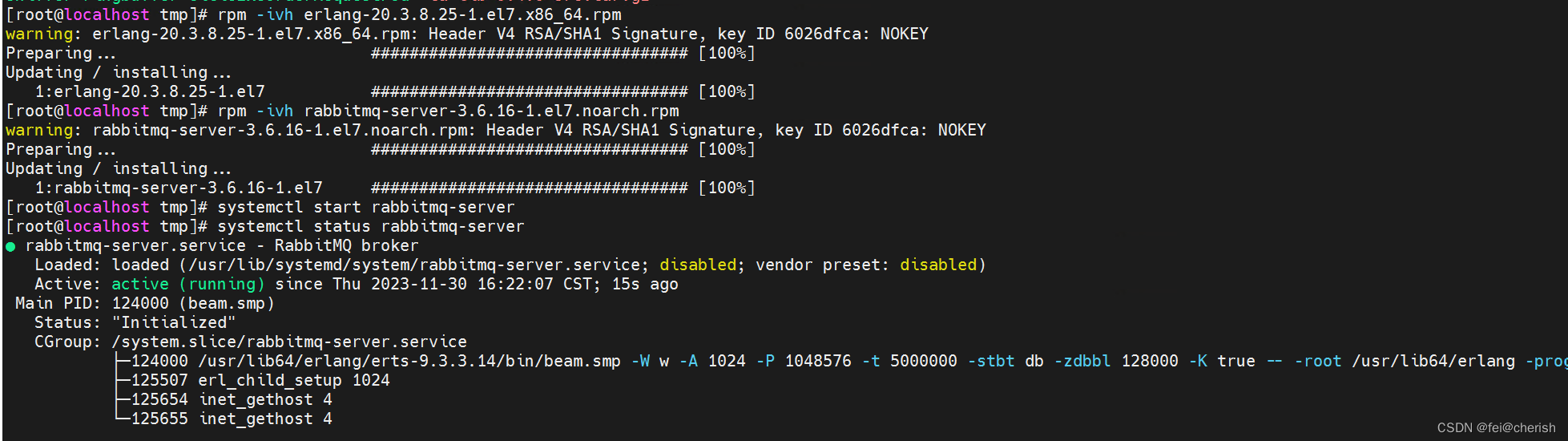
Linux系统上RabbitMQ安装教程
一、安装前环境准备 Linux:CentOS 7.9 RabbitMQ Erlang 1、系统内须有C等基本工具 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c kernel-devel m4 ncurses-devel tk tc xz socat2、下载安装包 1)首先&a…...

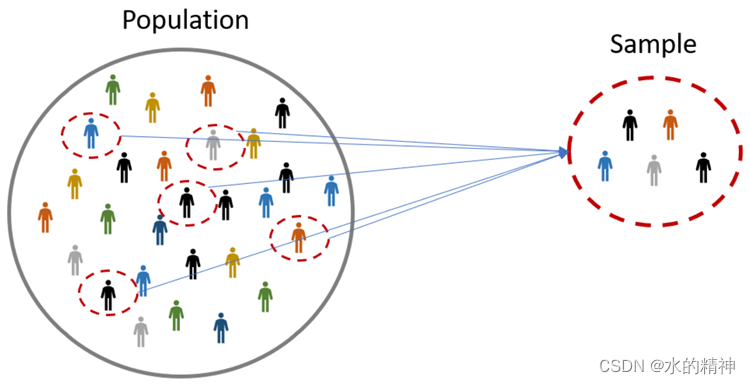
ES通过抽样agg聚合性能提升3-5倍
一直以来,es的agg聚合分析性能都比较差(对应sql的 group by)。特别是在超多数据中做聚合,在搜索的条件命中特别多结果的情况下,聚合分析会非常非常的慢。 一个聚合条件:聚合分析请求的时间 search time a…...

c++详解栈
一.什么是栈 堆栈又名栈(stack),它是一种运算受限的数据结构(线性表),只不过他和数组不同,数组我们可以想象成一个装巧克力的盒子,你想拿一块巧克力,不需要改变其他巧克…...

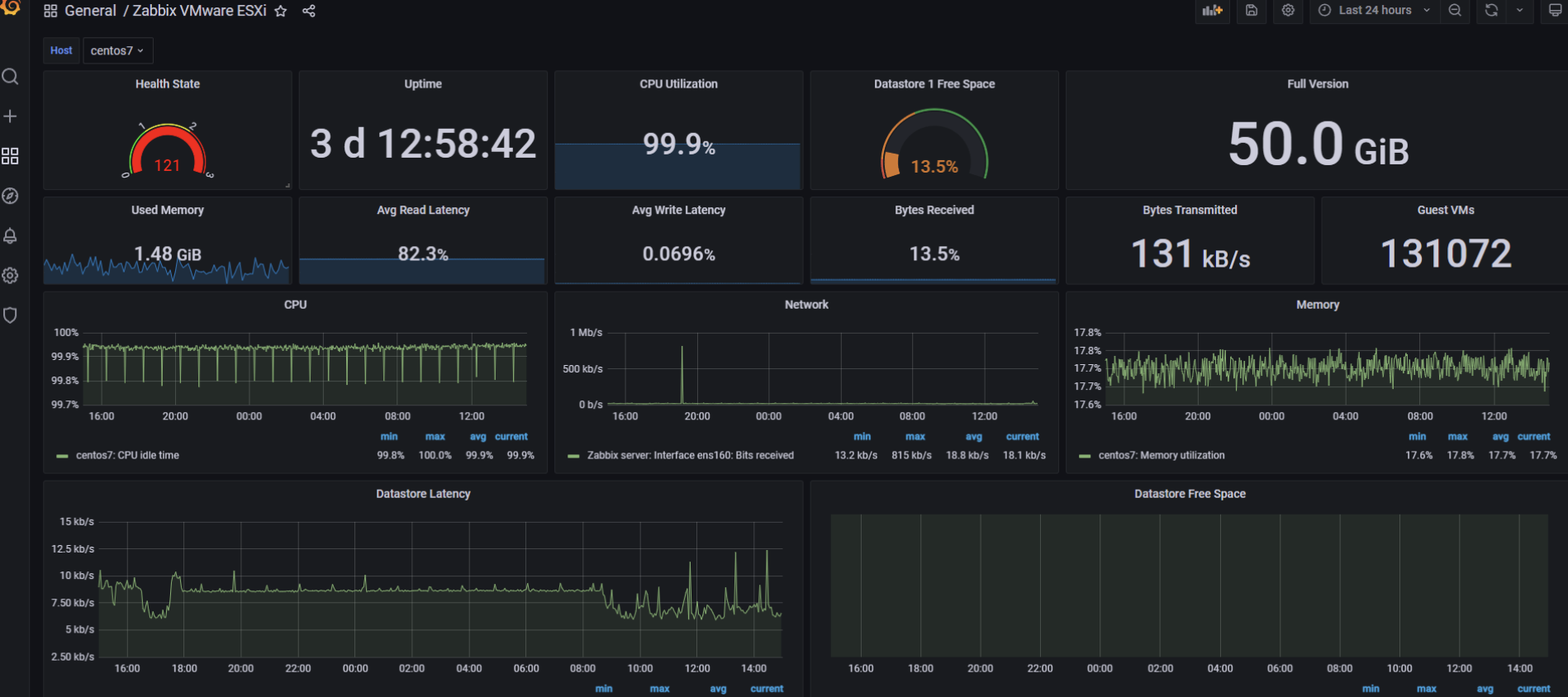
Zabbix结合Grafana打造高逼格监控系统
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

Linux设备树
一、起源 减少垃圾代码 减轻驱动开发工作量 驱动代码和设备信息分离 参考Open Fireware设计 用来记录硬件平台中各种硬件设备的属性信息 二、基本组成 两种源文件: xxxxx.dts dts是device tree source的缩写xxxxx.dtsi dtsi是device tree source include的缩…...

计算机方向的一些重要缩写和简介
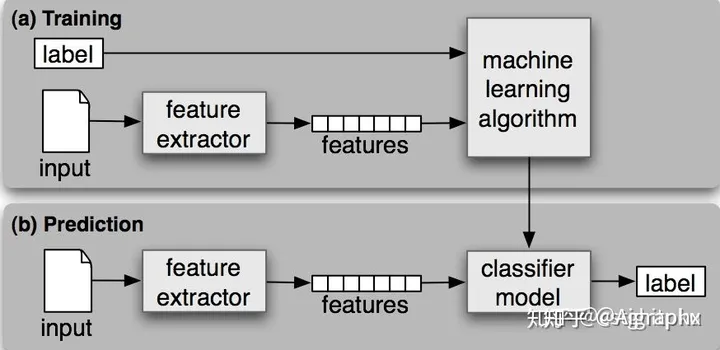
参考: 深度学习四大类网络模型 干货|机器学习超全综述! 机器学习ML、卷积神经网络CNN、循环神经网络RNN、马尔可夫蒙特卡罗MCMC、生成对抗网络GAN、图神经网络GNN——人工智能经典算法 MLP(Multi Layer Perseption)用在神经网络中…...

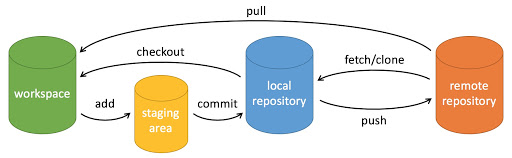
ardupilot开发 --- git 篇
一些概念 工作区:就是你在电脑里能看到的目录;暂存区:stage区 或 index区。存放在 :工作区 / .git / index 文件中;版本库:本地仓库,存放在 :工作区 / .git 中 关于 HEAD 是所有本地…...

Linux基础命令练习2
案例2:创建命令练习 请在/root创建三个目录分别为student、file、stu18 请在/opt创建三个文本文件分别为1.txt、a.txt、stu.txt 案例3:复制、删除、移动 在目录/opt下创建一个子目录 etime 在目录/opt/etime/创建文件readme.txt,利用vim写入内容 …...

Vue阶段笔记(有js包)
目录 1.要先上传Vue的js包,包的路径在这: 2.获取 3.定义Vue接管的区域和他所要实现的内容 #整体代码如下: Vue的指令(被绑定得必须有声明) #v-bind #v-model #v-on #V-ifV-else-ifV-elseV-show #v-show #v-for 1.要先上传Vue的js包&…...

执行npm run dev报Error: error:0308010C:digital envelope routines::unsupported问题
vue2element-ui项目,在执行npm run dev的时候突然报错: (node:19424) [DEP0111] DeprecationWarning: Access to process.binding(http_parser) is deprecated. (Use node --trace-deprecation ... to show where the warning was created) Er…...

解决微信小程序中 ‘nbsp;‘ 空格不生效的问题
在微信小程序开发中,我们经常会使用 来表示一个空格。这是因为在 HTML 中,空格会被解析为一个普通字符,而不会产生实际的空白间距。而 是一种特殊的字符实体,它被解析为一个不可见的空格,可以在页面上产生真正的空…...

vue el-select封装及使用
基于Element UI的el-select组件进行封装的。该组件实现了一个下拉选择框,具有许多可配置的属性和事件 创建组件index.vue (src/common-ui/select/index.vue) <template><el-selectref"select"v-model"hValue":allow-create"allo…...

了解linux计划任务
本章主要介绍如何创建计划任务 使用 at 创建计划任务 使用 crontab 创建计划任务 有时需要在某个指定的时间执行一个操作,此时就要使用计划任务了。计划任务有两种: 一个是at计划任务,另一个是 crontab计划任务。 下面我们分别来看这两种计…...

等待和通知
引入 由于线程是抢占式执行的,因此线程之间的执行的先后顺序难以预知 但是实际开发中我们希望合理协调多个线程之间执行的先后顺序. 这里的干预线程先后顺序,并不是影响系统的调度策略(内核里调度线程,仍然是无序调度). 就是相当于在应用程序代码中,让后执行的线程主动放弃被…...

vscode 如何将正则匹配到的字符前批量加字符
最近想用vscode将正则匹配到的东西签名批量https,替换时可以用$1来替换正则匹配到的字符串,如下所示...

上个月暴涨34.6%后,SoundHound AI股票现在还能买入吗?
来源:猛兽财经 作者:猛兽财经 揭开SoundHound AI股价波动的原因 S&P Global Market Intelligence的数据显示,在摆脱了10月份的大幅下跌后,SoundHound AI的股价在11月份实现了34.6%的涨幅。 原因是该公司公布了稳健的第三季…...

Termux+Hexo结合内网穿透轻松实现安卓手机搭建博客网站发布公网访问
文章目录 前言 1.安装 Hexo2.安装cpolar3.远程访问4.固定公网地址 前言 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并结合…...

程序员的养生指南(生命诚可贵,一人永流传!珍惜生命,从你我做起)
作为程序员,我们经常需要长时间坐在电脑前工作,这对我们的身体健康造成了很大的影响。为了保持健康,我们需要采取一些养生措施来延寿。下面是我个人的一些养生经验和建议,希望能对大家有所帮助。 1、合理安排工作时间:…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
