NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。
以下是动态 reducer 的一般原理和用法:
原理:
1、Store 的动态注入: NgRx 的 Store 通常由 StoreModule 提供。当你需要动态添加 reducer 时,你需要通过 Store.addReducer 方法在运行时向 Store 中注入新的 reducer。
2、动态 Module 加载: 如果你的应用支持按需加载模块,你可能需要确保在加载新模块时,相关的 reducer 也被动态加载。这可以通过 Angular 的 NgModuleFactoryLoader 或其他动态加载机制来实现。
用法:
以下是使用 NgRx 实现动态 reducer 的一般步骤:
1、创建动态模块: 在你的应用中创建一个动态模块,该模块包含你想要动态加载的
// dynamic.module.ts
import { NgModule } from '@angular/core';
import { StoreModule } from '@ngrx/store';
import { dynamicReducer } from './dynamic.reducer';@NgModule({imports: [StoreModule.forFeature('dynamicFeature', dynamicReducer),],
})
export class DynamicModule {}
2、创建动态 Reducer: 创建动态 reducer,它将被添加到动态模块。
// dynamic.reducer.ts
import { createReducer, on } from '@ngrx/store';
import { someAction } from './dynamic.actions';export interface DynamicState {// Your dynamic state properties
}export const initialState: DynamicState = {// Initial state properties
};export const dynamicReducer = createReducer(initialState,on(someAction, (state, action) => {// Handle the action and return the new statereturn { ...state, /* updated properties */ };}),
);
3、动态加载模块: 在你的应用中,当需要添加新的 reducer 时,通过 NgModuleFactoryLoader 或其他方式动态加载模块。
import { Component, NgModuleFactoryLoader, Injector } from '@angular/core';@Component({selector: 'app-root',template: '<button (click)="loadDynamicModule()">Load Dynamic Module</button>',
})
export class AppComponent {constructor(private loader: NgModuleFactoryLoader, private injector: Injector) {}loadDynamicModule() {this.loader.load('path/to/dynamic.module#DynamicModule').then((moduleFactory) => {const moduleRef = moduleFactory.create(this.injector);// Access the dynamic module's services or components if needed}).catch((error) => console.error('Error loading dynamic module', error));}
}
4、添加 Reducer: 在你的应用中,当模块加载完成后,通过 Store.addReducer 将新的 reducer 添加到 store。
import { Component } from '@angular/core';
import { Store } from '@ngrx/store';
import { someAction } from './dynamic.actions';@Component({selector: 'app-root',template: '<button (click)="loadDynamicModule()">Load Dynamic Module</button>',
})
export class AppComponent {constructor(private store: Store) {}loadDynamicModule() {// Assuming dynamicReducerKey is the key used in StoreModule.forFeaturethis.store.addReducer('dynamicReducerKey', someAction, (state, action) => {// Handle the action and return the new statereturn { ...state, /* updated properties */ };});}
}
请注意,这只是动态 reducer 的一种实现方式,具体的实现可能会因应用的需求而异。此外,确保在使用动态 reducer 时考虑到应用的性能和结构,以避免潜在的复杂性。
相关文章:

NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。 以下是动态 reducer 的一般原理…...

麒麟V10服务器安装Apache+PHP
安装PHP yum install php yum install php-curl php-gd php-json php-mbstring php-exif php-mysqlnd php-pgsql php-pdo php-xml 配置文件 /etc/php.ini 修改参数 date.timezone Asia/Shanghai max_execution_time 60 memory_limit 1280M post_max_size 200M file_upload…...

DOS 批处理 (一)
DOS 批处理 1. 批处理是什么?2. DOS和MS-DOS3. 各种操作系统shell的区别Shell 介绍图形用户界面(GUI)shell命令行界面(CLI)的 shell命令区别 1. 批处理是什么? 批处理(Batch),也称为批处理脚本…...

P1047 [NOIP2005 普及组] 校门外的树题解
题目 某校大门外长度为 l 的马路上有一排树,每两棵相邻的树之间的间隔都是1 米。我们可以把马路看成一个数轴,马路的一端在数轴 00 的位置,另一端在l 的位置;数轴上的每个整数点,即0,1,2,…,l,都种有一棵树…...

pip的常用命令
安装、卸载、更新包:pip install [package-name],pip uninstall [package-name],pip install --upgrade [package-name]。升级pip:pip install --upgrade pip。查看已安装的包:pip list,pip list --outdate…...

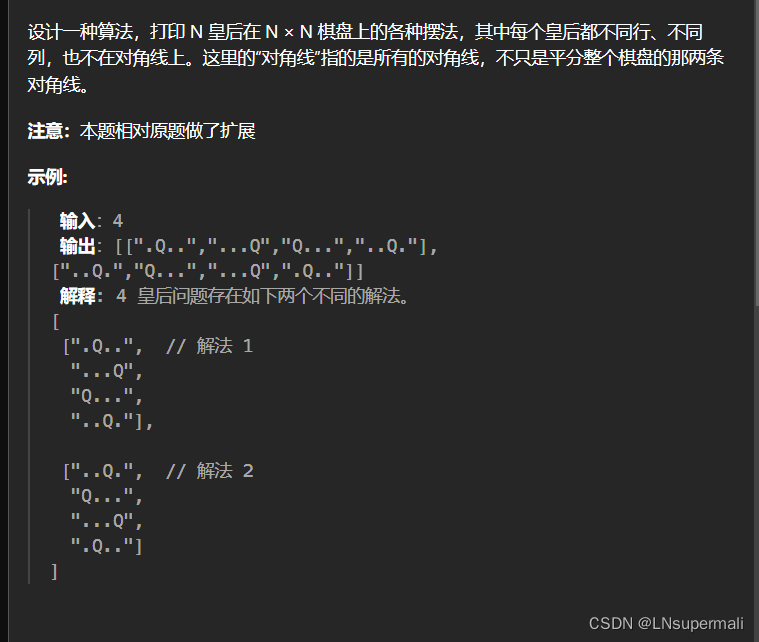
力扣面试题 08.12. 八皇后(java回溯解法)
Problem: 面试题 08.12. 八皇后 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 八皇后问题的性质可以利用回溯来解决,将大问题具体分解成如下待解决问题: 1.以棋盘的每一行为回溯的决策阶段,判断当前棋盘位置能否放置棋子 2.如何判…...

2023年第十二届数学建模国际赛小美赛A题太阳黑子预测求解分析
2023年第十二届数学建模国际赛小美赛 A题 太阳黑子预测 原题再现: 太阳黑子是太阳光球上的一种现象,表现为比周围区域暗的暂时斑点。它们是由抑制对流的磁通量浓度引起的表面温度降低区域。太阳黑子出现在活跃区域内,通常成对出现ÿ…...

jsp 分页查询展示,实现按 上一页或下一页实现用ajax刷新内容
要实现按上一页或下一页使用 Ajax 刷新内容,可以按照以下步骤进行操作: 1. 在前端页面中添加两个按钮,分别为“上一页”和“下一页”。当用户点击按钮时,触发 Ajax 请求。 2. 在后端控制器中接收 Ajax 请求,并根据传…...

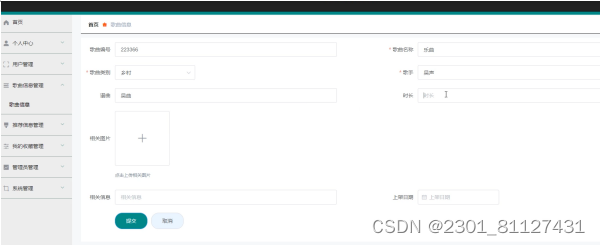
基于ssm在线云音乐系统的设计与实现论文
摘 要 随着移动互联网时代的发展,网络的使用越来越普及,用户在获取和存储信息方面也会有激动人心的时刻。音乐也将慢慢融入人们的生活中。影响和改变我们的生活。随着当今各种流行音乐的流行,人们在日常生活中经常会用到的就是在线云音乐系统…...

简谈PostgreSQL的wal_level=logic
一、PostgreSQL的wal_levellogic的简介 wal_levellogic 是 PostgreSQL 中的一个配置选项,用于启用逻辑复制(logical replication)功能。逻辑复制是一种高级的数据复制技术,它允许您将变更(例如插入、更新和删除&#…...

自动化巡检实现方法 (一)------- 思路概述
一、自动化巡检需要会的技能 1、因为巡检要求一天24小时全天在线,因此巡检程序程序一定会放在服务器上跑,所以要对linux操作熟悉哦 2、巡检的代码要在git上管理,所以git的基本操作要熟悉 3、为了更方便不会代码的同学操作,所以整个…...

mysql获取时间异常
1.查看系统时间 时区是上海,本地时间正常 [roottest etc]# timedatectlLocal time: 一 2023-12-04 17:00:35 CSTUniversal time: 一 2023-12-04 09:00:35 UTCRTC time: 一 2023-12-04 09:00:34Time zone: Asia/Shanghai (CST, 0800)NTP enabled: no NTP synchroni…...

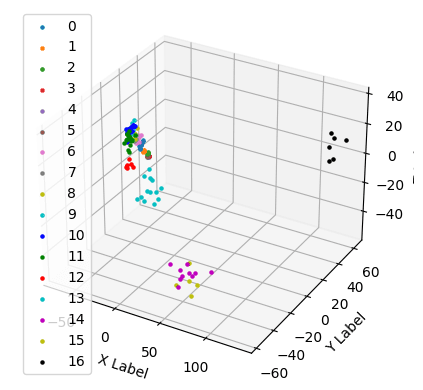
维基百科文章爬虫和聚类:高级聚类和可视化
一、说明 维基百科是丰富的信息和知识来源。它可以方便地构建为带有类别和其他文章链接的文章,还形成了相关文档的网络。我的 NLP 项目下载、处理和应用维基百科文章上的机器学习算法。 在我的上一篇文章中,KMeans 聚类应用于一组大约 300 篇维基百科文…...

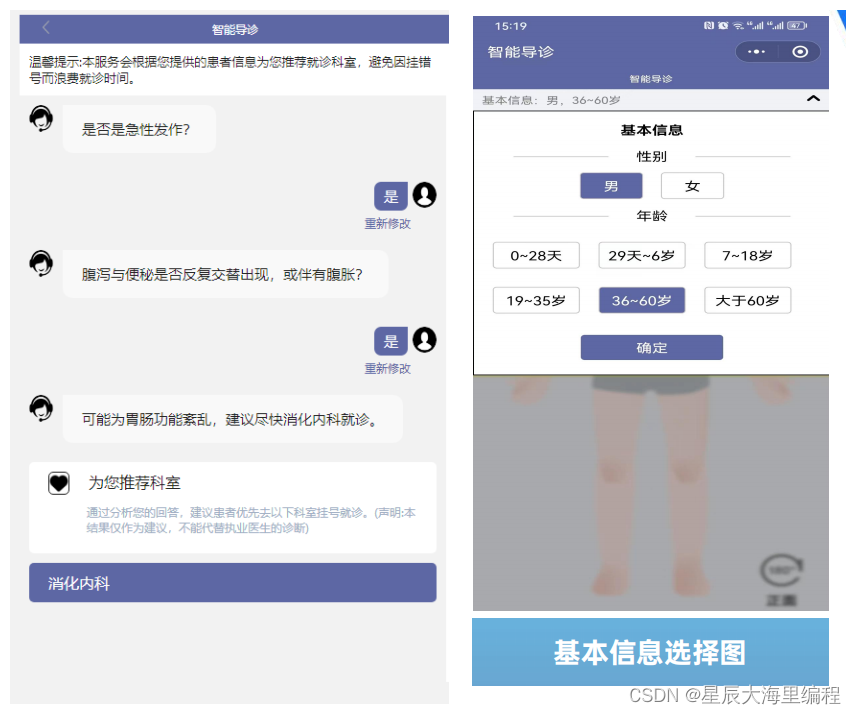
springboot智慧导诊系统源码:根据患者症状匹配挂号科室
一、系统概述 医院智慧导诊系统是在医疗中使用的引导患者自助就诊挂号,在就诊的过程中有许多患者不知道需要挂什么号,要看什么病,通过智慧导诊系统,可输入自身疾病的症状表现,或选择身体部位,在经由智慧导诊…...

Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环
Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环 下面是一个简单的 Shell 脚本示例,演示了如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环。 #!/bin/bash# For循环 echo "For循环示例:…...

n个人排成一圈,数数123离队
#include<stdio.h> int main() { int i, n100,k0,j0,a[1000]{0};//k:数数123的变量,j记录离开队列人数的变量scanf("%d",&n);for(int ii0; ii<n; ii){ for( i0; i<n; i){// printf("wei%d ",i);if((a[i]0)&&…...

深度学习基础回顾
深度学习基础 浅层网络 VS 深层网络深度学习常用的激活函数Sigmoid 函数ReLU 函数Softplus 函数tanh函数 归纳偏置CNN适用数据归纳偏置 RNN适用数据归纳偏置 浅层网络 VS 深层网络 浅层神经网络参数过多,导致模型的复杂度和计算量很高,难以训练。而深层…...

【Vue】修改组件样式并动态添加样式
文章目录 目标修改样式动态添加/删除样式样式不生效 注意:类似效果el-step也可以实现,可以不用手动实现。这里只是练习。 目标 使用组件库中的组件,修改它的样式并动态添加/删除样式。 修改样式 组件中的一些类可能添加样式无法生效。如Ele…...
)
GO设计模式——12、外观模式(结构型)
目录 外观模式(Facade Pattern) 外观模式的核心角色: 优缺点 使用场景 代码实现 外观模式(Facade Pattern) 外观模式(Facade Pattern)又叫作门面模式,是一种通过为多个复杂的子…...

一.初始typescript
什么是ts 首先我们要确认typescript是一个语言,是等同于JavaScript层级得,并不是一些人认为得是JavaScript得类型规范工具或者插件。 ts与js的差异 从type script这个名字就可以看出,ts其实是JavaScript的一个类型化超集,它增…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
