【Vue】修改组件样式并动态添加样式
文章目录
- 目标
- 修改样式
- 动态添加/删除样式
- 样式不生效
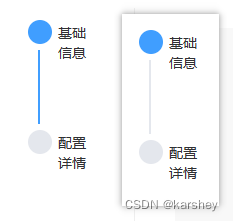
注意:类似效果
el-step也可以实现,可以不用手动实现。这里只是练习。
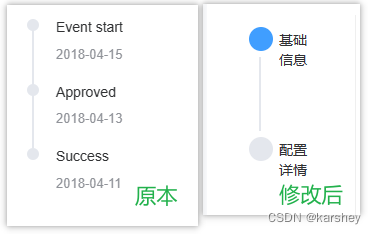
目标
使用组件库中的组件,修改它的样式并动态添加/删除样式。

修改样式
组件中的一些类可能添加样式无法生效。如Element Plus中的Timeline 时间线 | Element Plus (element-plus.org)。
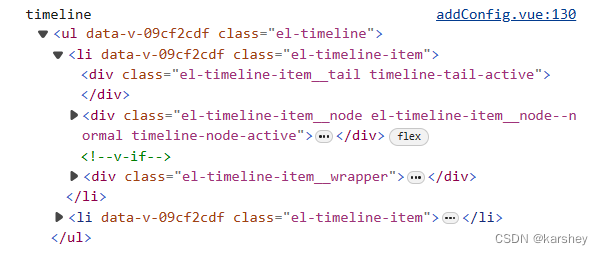
假设想修改两个圆之间的线的长度,由于组件没有暴露相关的类名,我们需要自己修改它。浏览器F12可知,它的类名为:.el-timeline-item__tail,直接写样式无法生效:
.el-timeline-item__tail{
}
用:deep进行样式穿透可以生效:注意,deep与后面的括号不能有空格
:deep(.el-timeline-item__tail){
}
动态添加/删除样式
动态添加/删除样式需要操作DOM,这里要使用ref。由于这里使用的是组合式API,没有this,获取ref的方法是:
<div ref='timelineRef'><el-timeline>...</el-timeline>
</div>
const timelineRef = ref()
结合timeline:
const timeline = timelineRef.value.children[0]
const timelineItem = timeline.getElementsByClassName('el-timeline-item')

其中,每个li代表item,包含节点node(圆圈)+下面的竖线tail。最后一个节点下面的tail不显示。

设置样式在active是变为蓝色,如:
.active_node{background-color:blue;
}
那么在比如触发到这一步是就给此节点添加类active_node。
timelineItem[0].children[0].classList.add('active_node')
动态移除类:
timelineItem[0].children[0].classList.remove('active_node')
需要注意的是:
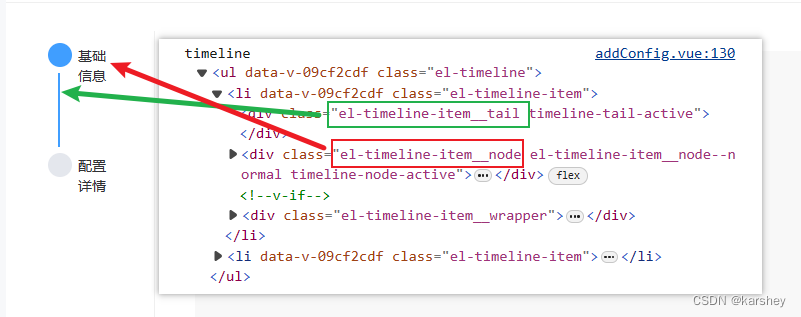
- F12看样式源代码,节点node颜色是
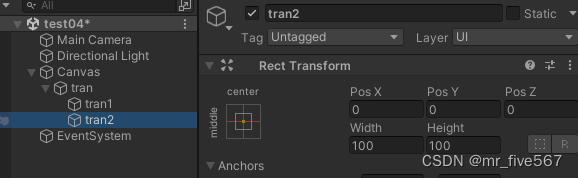
background-color,线tail颜色是border的颜色 - 由上面截图可知,children[0]表示
tail,children[1]为node
样式不生效
动态添加完类后发现样式不生效。可以确认类是已经添加了的。原因:vue 中 通过js插入的dom 无法生效css_vue通过方法里拼接的dom自定义组件无法识别-CSDN博客
这是因为vue文件中的style标签添加了
scoped,而scoped的作用是为了保证css样式只对当前vue文件(组件)生效,但是由于其他vue文件(组件)中也有可能会出现相同的class名相同的css样式,于是vue就采用了添加随机后缀的方式防止class名重复的样式出现样式覆盖的情况。
解决方法:
<style lang="scss">
// 这里是动态添加的样式类
</style><style scoped lang="scss">
// 这里是其他样式类
</style>
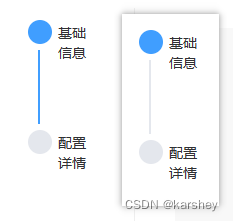
最终效果:

相关文章:

【Vue】修改组件样式并动态添加样式
文章目录 目标修改样式动态添加/删除样式样式不生效 注意:类似效果el-step也可以实现,可以不用手动实现。这里只是练习。 目标 使用组件库中的组件,修改它的样式并动态添加/删除样式。 修改样式 组件中的一些类可能添加样式无法生效。如Ele…...
)
GO设计模式——12、外观模式(结构型)
目录 外观模式(Facade Pattern) 外观模式的核心角色: 优缺点 使用场景 代码实现 外观模式(Facade Pattern) 外观模式(Facade Pattern)又叫作门面模式,是一种通过为多个复杂的子…...

一.初始typescript
什么是ts 首先我们要确认typescript是一个语言,是等同于JavaScript层级得,并不是一些人认为得是JavaScript得类型规范工具或者插件。 ts与js的差异 从type script这个名字就可以看出,ts其实是JavaScript的一个类型化超集,它增…...

mp3的播放
1.这段vue代码会播放声音,但是会有audio标签 <template><div><audio id"myAudio" controls><source src"./test.mp3" type"audio/mp3" />Your browser does not support the audio tag.</audio></…...

mixamo根动画导入UE5问题:滑铲
最近想做一个跑酷游戏,从mixamo下载滑铲动作后,出了很多动画的问题。花了两周时间,终于是把所有的问题基本上都解决了。 常见问题: 1.【动画序列】人物不移动。 2.【动画序列】人物移动朝向错误。 3.【蒙太奇】人物移动后会被拉回…...

容器资源视图隔离 —— 筑梦之路
先做个记录,抽空再整理 K8s 部署 Lxcfs 准入控制器,实现容器中资源单独可见 - 「Johny」PlayGround Kubernetes 中利用 LXCFS 控制容器资源可见性 - 码农教程 容器资源可视化隔离的实现方法_51CTO博客_容器隔离技术 Lxcfs在容器集群中的使用-腾讯云开…...

浅析嵌入式GUI框架-LVGL
LVGL (Light and Versatile Graphics Library) 是最流行的免费开源嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI 嵌入式GUI框架对比 Features/框架LVGLFlutter-elinuxArkUI(鸿蒙OS)AWTKQTMIniGUIemWinuC/GUI柿饼UI跨平台是是鸿蒙OS平台是是是是是是设备…...

Unity 关于SetParent方法的使用情况
在设置子物体的父物体时,我们使用SetParent再常见不过了。 但是通常我们只是使用其中一个语法: public void SetParent(Transform parent);使用改方法子对象会保持原来位置,跟使用以下方法效果一样: public Transform tran; ga…...

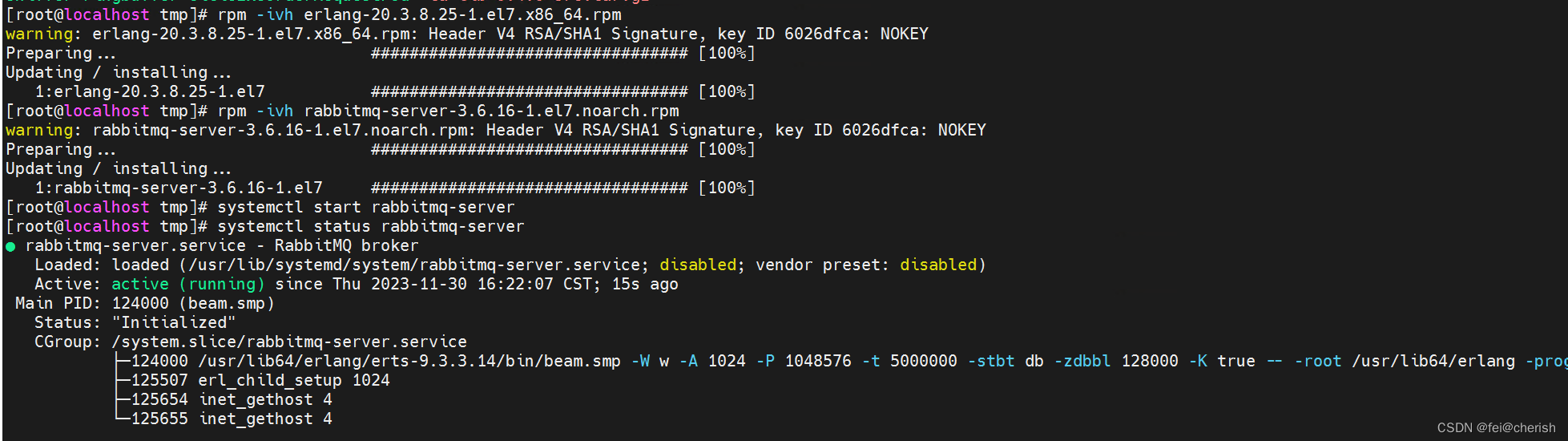
Linux系统上RabbitMQ安装教程
一、安装前环境准备 Linux:CentOS 7.9 RabbitMQ Erlang 1、系统内须有C等基本工具 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c kernel-devel m4 ncurses-devel tk tc xz socat2、下载安装包 1)首先&a…...

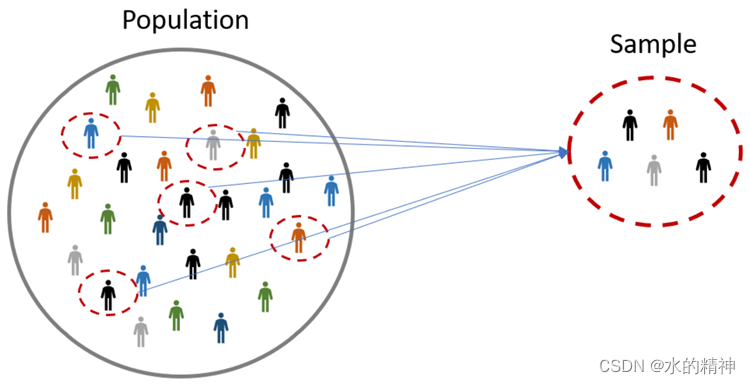
ES通过抽样agg聚合性能提升3-5倍
一直以来,es的agg聚合分析性能都比较差(对应sql的 group by)。特别是在超多数据中做聚合,在搜索的条件命中特别多结果的情况下,聚合分析会非常非常的慢。 一个聚合条件:聚合分析请求的时间 search time a…...

c++详解栈
一.什么是栈 堆栈又名栈(stack),它是一种运算受限的数据结构(线性表),只不过他和数组不同,数组我们可以想象成一个装巧克力的盒子,你想拿一块巧克力,不需要改变其他巧克…...

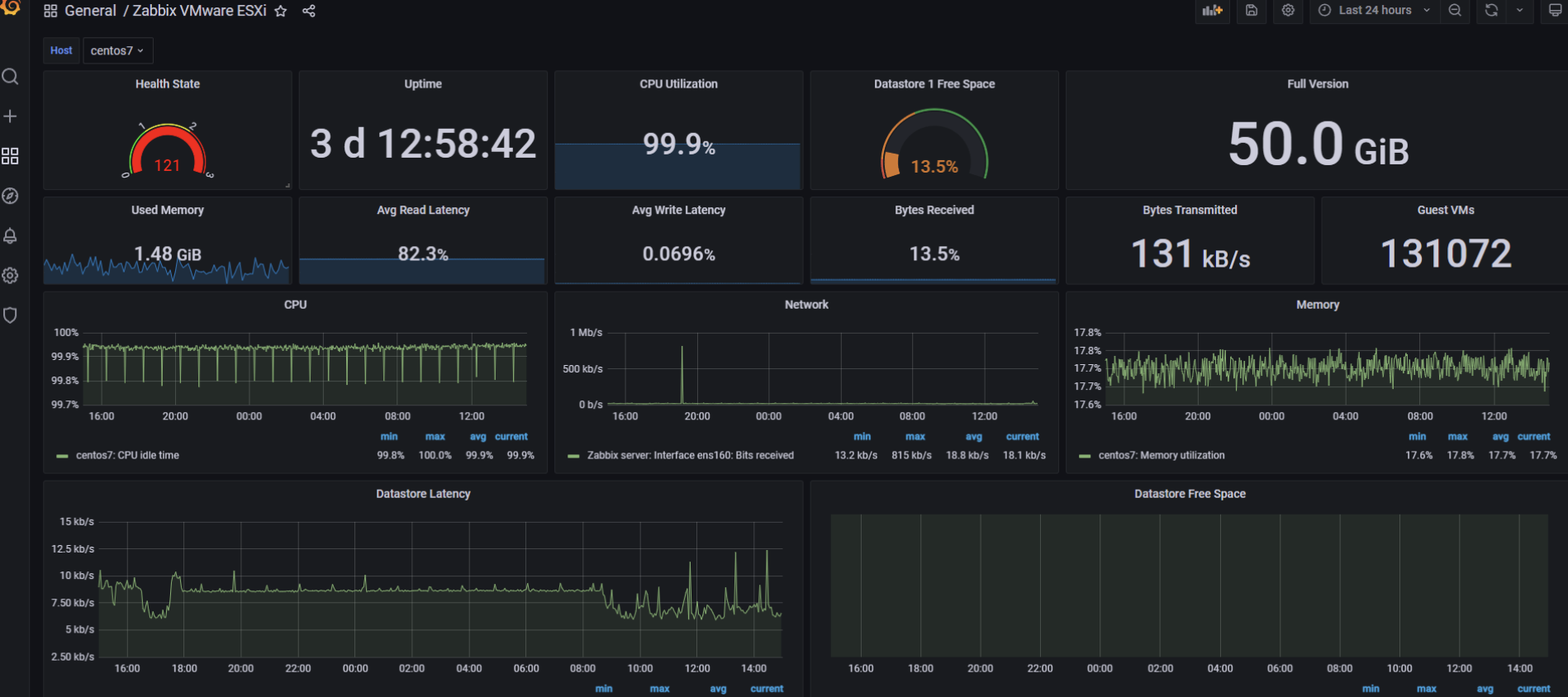
Zabbix结合Grafana打造高逼格监控系统
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

Linux设备树
一、起源 减少垃圾代码 减轻驱动开发工作量 驱动代码和设备信息分离 参考Open Fireware设计 用来记录硬件平台中各种硬件设备的属性信息 二、基本组成 两种源文件: xxxxx.dts dts是device tree source的缩写xxxxx.dtsi dtsi是device tree source include的缩…...

计算机方向的一些重要缩写和简介
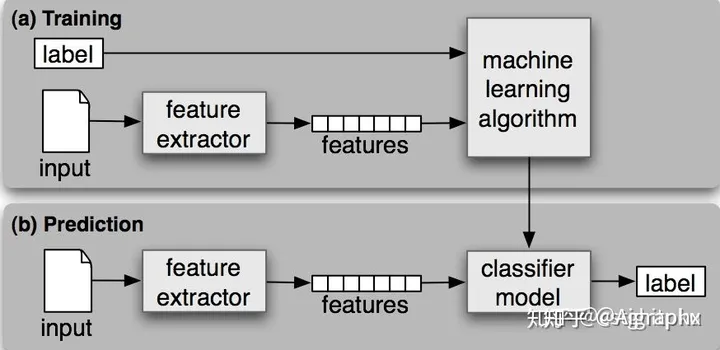
参考: 深度学习四大类网络模型 干货|机器学习超全综述! 机器学习ML、卷积神经网络CNN、循环神经网络RNN、马尔可夫蒙特卡罗MCMC、生成对抗网络GAN、图神经网络GNN——人工智能经典算法 MLP(Multi Layer Perseption)用在神经网络中…...

ardupilot开发 --- git 篇
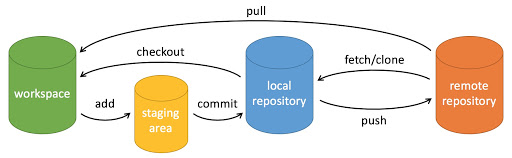
一些概念 工作区:就是你在电脑里能看到的目录;暂存区:stage区 或 index区。存放在 :工作区 / .git / index 文件中;版本库:本地仓库,存放在 :工作区 / .git 中 关于 HEAD 是所有本地…...

Linux基础命令练习2
案例2:创建命令练习 请在/root创建三个目录分别为student、file、stu18 请在/opt创建三个文本文件分别为1.txt、a.txt、stu.txt 案例3:复制、删除、移动 在目录/opt下创建一个子目录 etime 在目录/opt/etime/创建文件readme.txt,利用vim写入内容 …...

Vue阶段笔记(有js包)
目录 1.要先上传Vue的js包,包的路径在这: 2.获取 3.定义Vue接管的区域和他所要实现的内容 #整体代码如下: Vue的指令(被绑定得必须有声明) #v-bind #v-model #v-on #V-ifV-else-ifV-elseV-show #v-show #v-for 1.要先上传Vue的js包&…...

执行npm run dev报Error: error:0308010C:digital envelope routines::unsupported问题
vue2element-ui项目,在执行npm run dev的时候突然报错: (node:19424) [DEP0111] DeprecationWarning: Access to process.binding(http_parser) is deprecated. (Use node --trace-deprecation ... to show where the warning was created) Er…...

解决微信小程序中 ‘nbsp;‘ 空格不生效的问题
在微信小程序开发中,我们经常会使用 来表示一个空格。这是因为在 HTML 中,空格会被解析为一个普通字符,而不会产生实际的空白间距。而 是一种特殊的字符实体,它被解析为一个不可见的空格,可以在页面上产生真正的空…...

vue el-select封装及使用
基于Element UI的el-select组件进行封装的。该组件实现了一个下拉选择框,具有许多可配置的属性和事件 创建组件index.vue (src/common-ui/select/index.vue) <template><el-selectref"select"v-model"hValue":allow-create"allo…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
