简谈PostgreSQL的wal_level=logic
一、PostgreSQL的wal_level=logic的简介
`wal_level=logic` 是 PostgreSQL 中的一个配置选项,用于启用逻辑复制(logical replication)功能。逻辑复制是一种高级的数据复制技术,它允许您将变更(例如插入、更新和删除)从一个 PostgreSQL 数据库复制到另一个数据库,而不仅仅是将整个数据文件复制到另一个服务器。
启用逻辑复制后,PostgreSQL 将在事务日志(WAL)中记录更改,并将更改发送给订阅者,让其按照相同的顺序应用更改。这种方式可以更灵活地复制部分数据或特定类型的更改,并且可以在不同版本的 PostgreSQL 之间进行复制。
`wal_level=logic` 的配置选项告诉 PostgreSQL 使用逻辑复制模式。在此模式下,PostgreSQL 将在事务日志中记录完整的 SQL 语句,并将其发送给订阅者,从而使其能够准确地重现修改操作。
启用逻辑复制需要在主服务器和目标服务器上创建复制槽,并使用适当的命令来启动逻辑复制进程。一旦启用了逻辑复制,主服务器上的任何更改都将通过复制进程传输到目标服务器上。
逻辑复制在许多场景下很有用,例如实时数据备份、分布式系统和数据分析。它提供了更高级的复制和数据同步功能,使您能够更好地管理和利用 PostgreSQL 数据库的复制能力。
二、PostgreSQL开启wal_level=logic的步骤
要在 PostgreSQL 中启用逻辑复制(logical replication),您需要执行以下步骤:
1. 编辑 PostgreSQL 的配置文件 postgresql.conf。您可以使用命令 `sudo vim $PGDATA/postgresql.conf` 来打开文件。
2. 在配置文件中查找 `wal_level` 参数,并将其设置为 `logical`。如果找不到该参数,您可以在文件的末尾添加以下行:
wal_level = logical或者直接在psql中执行
alter system set wal_level='logical';3. 保存并关闭配置文件。
4. 重新启动 PostgreSQL 服务器以应用更改。您可以使用以下命令重启 PostgreSQL 服务:
sudo systemctl restart postgresql5. 确保您在主服务器和要进行逻辑复制的目标服务器上都启用了逻辑复制功能。您可以在 PostgreSQL 的配置文件中找到以下配置项,确保两个服务器上都已启用:
max_replication_slots = <desired_number_of_replication_slots>
max_wal_senders = <desired_number_of_wal_senders>`<desired_number_of_replication_slots>` 是您希望为逻辑复制使用的复制槽数量,`<desired_number_of_wal_senders>` 是您希望为逻辑复制使用的 WAL 发送进程数量。
6. 在主服务器上创建逻辑复制槽。您可以使用以下命令在主服务器上创建复制槽:
CREATE_REPLICATION_SLOT <slot_name> LOGICAL pgoutput;`<slot_name>` 是您为复制槽指定的名称。
7. 在目标服务器上创建逻辑复制槽。您可以使用以下命令在目标服务器上创建复制槽:
CREATE_REPLICATION_SLOT <slot_name> LOGICAL pgoutput;`<slot_name>` 是与主服务器上创建的复制槽名称相同的名称。
8. 启动逻辑复制进程。在目标服务器上,您可以使用以下命令启动逻辑复制进程:
START_REPLICATION SLOT <slot_name> LOGICAL <starting_position>;`<slot_name>` 是您在目标服务器上创建的复制槽名称,`<starting_position>` 是您希望从主服务器复制的起始位置。
现在,您已经成功地在 PostgreSQL 中启用了逻辑复制。主服务器上的更改将通过逻辑复制传输到目标服务器上。请注意,逻辑复制可能会对系统性能产生一定影响,因此在进行大规模的逻辑复制操作时,需谨慎评估系统的负载和性能。
三、开启wal_level=logical模式的优点
1. 灵活性:逻辑复制允许选择哪些表和数据进行复制。与物理复制相比,它提供了更大的灵活性,可以根据需求选择性地复制数据。
2. 多版本并发控制 (MVCC):逻辑复制可以在源数据库和目标数据库之间实现MVCC。这意味着源数据库在复制操作期间可以继续正常运行,不会阻塞其他事务的执行。
3. 跨版本兼容性:逻辑复制可以在不同版本的PostgreSQL之间进行复制。这对于升级或迁移数据库非常有用,可以在不同版本之间进行平滑的数据迁移。
4. 多节点复制:逻辑复制支持多节点复制,即一个源数据库可以同时复制到多个目标数据库。这可以实现数据的分发和同步,从而提供更高的可用性和数据复制的冗余。
5. 逻辑补充:逻辑复制可以补充物理复制的功能。它允许在源数据库和目标数据库之间执行更复杂的数据转换和处理,例如数据清理、数据过滤和数据转换等。
四、开启wal_level=logical模式的缺点
1. 性能开销:逻辑复制相对于物理复制来说,通常会有更大的性能开销。逻辑复制需要对数据进行解析、转换和重新构建,这会增加系统的负载和延迟。
2. 数据一致性:由于逻辑复制是基于逻辑解析和转换的,可能存在数据一致性的问题。在复制过程中,如果有复杂的数据转换或处理操作,可能会导致数据的不一致性。
3. 配置复杂性:逻辑复制的配置相对较复杂,需要进行更多的设置和参数调整。这可能需要更多的时间和努力来进行配置和管理。
4. 兼容性限制:逻辑复制可能对所使用的PostgreSQL版本和插件有一定的兼容性限制。不同版本之间的差异或插件的不兼容可能导致复制操作无法正常进行。
5. 数据库结构变更限制:逻辑复制对数据库结构变更有一定的限制。某些结构变更可能无法正确地复制,需要额外的手动操作或配置来实现。
相关文章:

简谈PostgreSQL的wal_level=logic
一、PostgreSQL的wal_levellogic的简介 wal_levellogic 是 PostgreSQL 中的一个配置选项,用于启用逻辑复制(logical replication)功能。逻辑复制是一种高级的数据复制技术,它允许您将变更(例如插入、更新和删除&#…...

自动化巡检实现方法 (一)------- 思路概述
一、自动化巡检需要会的技能 1、因为巡检要求一天24小时全天在线,因此巡检程序程序一定会放在服务器上跑,所以要对linux操作熟悉哦 2、巡检的代码要在git上管理,所以git的基本操作要熟悉 3、为了更方便不会代码的同学操作,所以整个…...

mysql获取时间异常
1.查看系统时间 时区是上海,本地时间正常 [roottest etc]# timedatectlLocal time: 一 2023-12-04 17:00:35 CSTUniversal time: 一 2023-12-04 09:00:35 UTCRTC time: 一 2023-12-04 09:00:34Time zone: Asia/Shanghai (CST, 0800)NTP enabled: no NTP synchroni…...

维基百科文章爬虫和聚类:高级聚类和可视化
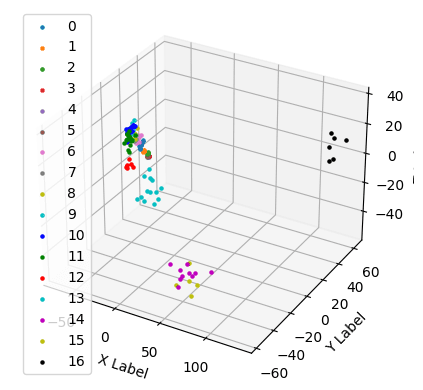
一、说明 维基百科是丰富的信息和知识来源。它可以方便地构建为带有类别和其他文章链接的文章,还形成了相关文档的网络。我的 NLP 项目下载、处理和应用维基百科文章上的机器学习算法。 在我的上一篇文章中,KMeans 聚类应用于一组大约 300 篇维基百科文…...

springboot智慧导诊系统源码:根据患者症状匹配挂号科室
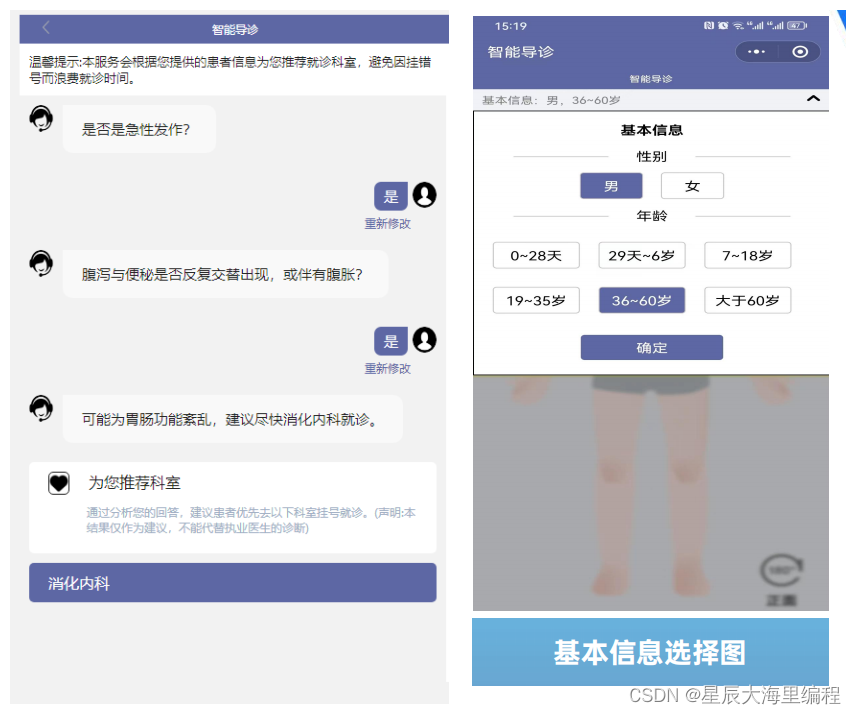
一、系统概述 医院智慧导诊系统是在医疗中使用的引导患者自助就诊挂号,在就诊的过程中有许多患者不知道需要挂什么号,要看什么病,通过智慧导诊系统,可输入自身疾病的症状表现,或选择身体部位,在经由智慧导诊…...

Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环
Shell脚本如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环 下面是一个简单的 Shell 脚本示例,演示了如何使用 for 循环、while 循环、break 跳出循环和 continue 结束本次循环。 #!/bin/bash# For循环 echo "For循环示例:…...

n个人排成一圈,数数123离队
#include<stdio.h> int main() { int i, n100,k0,j0,a[1000]{0};//k:数数123的变量,j记录离开队列人数的变量scanf("%d",&n);for(int ii0; ii<n; ii){ for( i0; i<n; i){// printf("wei%d ",i);if((a[i]0)&&…...

深度学习基础回顾
深度学习基础 浅层网络 VS 深层网络深度学习常用的激活函数Sigmoid 函数ReLU 函数Softplus 函数tanh函数 归纳偏置CNN适用数据归纳偏置 RNN适用数据归纳偏置 浅层网络 VS 深层网络 浅层神经网络参数过多,导致模型的复杂度和计算量很高,难以训练。而深层…...

【Vue】修改组件样式并动态添加样式
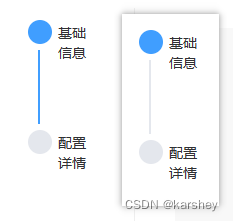
文章目录 目标修改样式动态添加/删除样式样式不生效 注意:类似效果el-step也可以实现,可以不用手动实现。这里只是练习。 目标 使用组件库中的组件,修改它的样式并动态添加/删除样式。 修改样式 组件中的一些类可能添加样式无法生效。如Ele…...
)
GO设计模式——12、外观模式(结构型)
目录 外观模式(Facade Pattern) 外观模式的核心角色: 优缺点 使用场景 代码实现 外观模式(Facade Pattern) 外观模式(Facade Pattern)又叫作门面模式,是一种通过为多个复杂的子…...

一.初始typescript
什么是ts 首先我们要确认typescript是一个语言,是等同于JavaScript层级得,并不是一些人认为得是JavaScript得类型规范工具或者插件。 ts与js的差异 从type script这个名字就可以看出,ts其实是JavaScript的一个类型化超集,它增…...

mp3的播放
1.这段vue代码会播放声音,但是会有audio标签 <template><div><audio id"myAudio" controls><source src"./test.mp3" type"audio/mp3" />Your browser does not support the audio tag.</audio></…...

mixamo根动画导入UE5问题:滑铲
最近想做一个跑酷游戏,从mixamo下载滑铲动作后,出了很多动画的问题。花了两周时间,终于是把所有的问题基本上都解决了。 常见问题: 1.【动画序列】人物不移动。 2.【动画序列】人物移动朝向错误。 3.【蒙太奇】人物移动后会被拉回…...

容器资源视图隔离 —— 筑梦之路
先做个记录,抽空再整理 K8s 部署 Lxcfs 准入控制器,实现容器中资源单独可见 - 「Johny」PlayGround Kubernetes 中利用 LXCFS 控制容器资源可见性 - 码农教程 容器资源可视化隔离的实现方法_51CTO博客_容器隔离技术 Lxcfs在容器集群中的使用-腾讯云开…...

浅析嵌入式GUI框架-LVGL
LVGL (Light and Versatile Graphics Library) 是最流行的免费开源嵌入式图形库,可为任何 MCU、MPU 和显示类型创建漂亮的 UI 嵌入式GUI框架对比 Features/框架LVGLFlutter-elinuxArkUI(鸿蒙OS)AWTKQTMIniGUIemWinuC/GUI柿饼UI跨平台是是鸿蒙OS平台是是是是是是设备…...

Unity 关于SetParent方法的使用情况
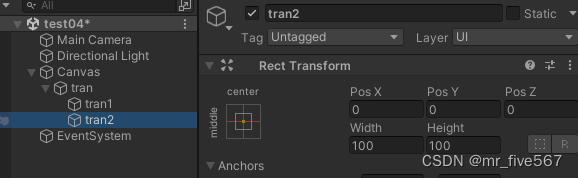
在设置子物体的父物体时,我们使用SetParent再常见不过了。 但是通常我们只是使用其中一个语法: public void SetParent(Transform parent);使用改方法子对象会保持原来位置,跟使用以下方法效果一样: public Transform tran; ga…...

Linux系统上RabbitMQ安装教程
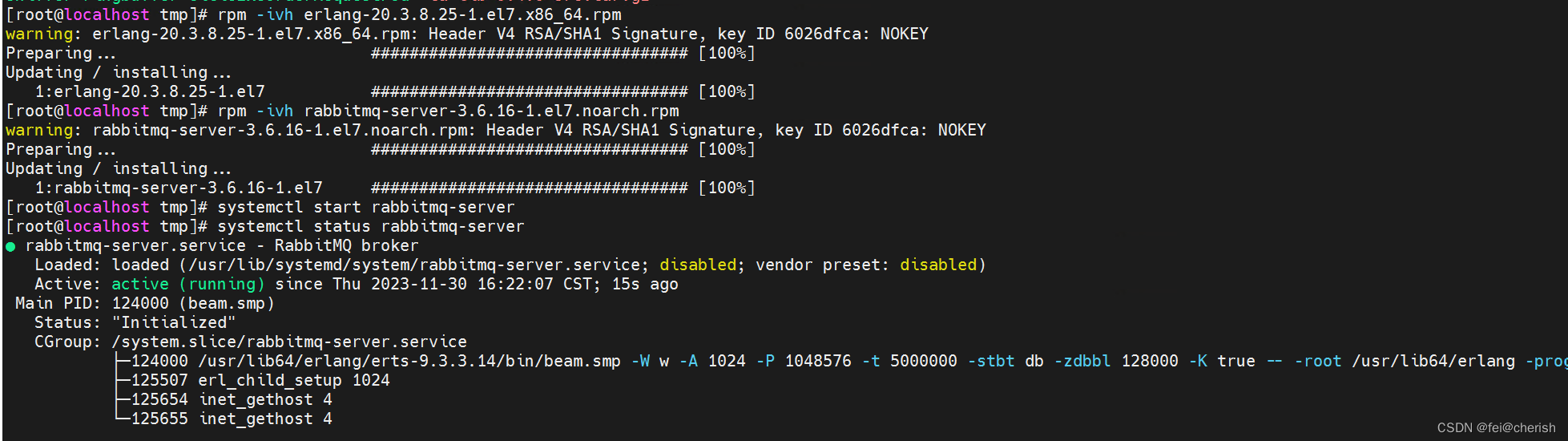
一、安装前环境准备 Linux:CentOS 7.9 RabbitMQ Erlang 1、系统内须有C等基本工具 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c kernel-devel m4 ncurses-devel tk tc xz socat2、下载安装包 1)首先&a…...

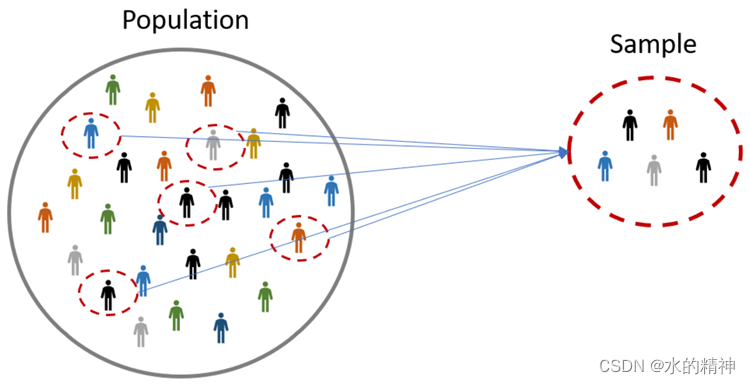
ES通过抽样agg聚合性能提升3-5倍
一直以来,es的agg聚合分析性能都比较差(对应sql的 group by)。特别是在超多数据中做聚合,在搜索的条件命中特别多结果的情况下,聚合分析会非常非常的慢。 一个聚合条件:聚合分析请求的时间 search time a…...

c++详解栈
一.什么是栈 堆栈又名栈(stack),它是一种运算受限的数据结构(线性表),只不过他和数组不同,数组我们可以想象成一个装巧克力的盒子,你想拿一块巧克力,不需要改变其他巧克…...

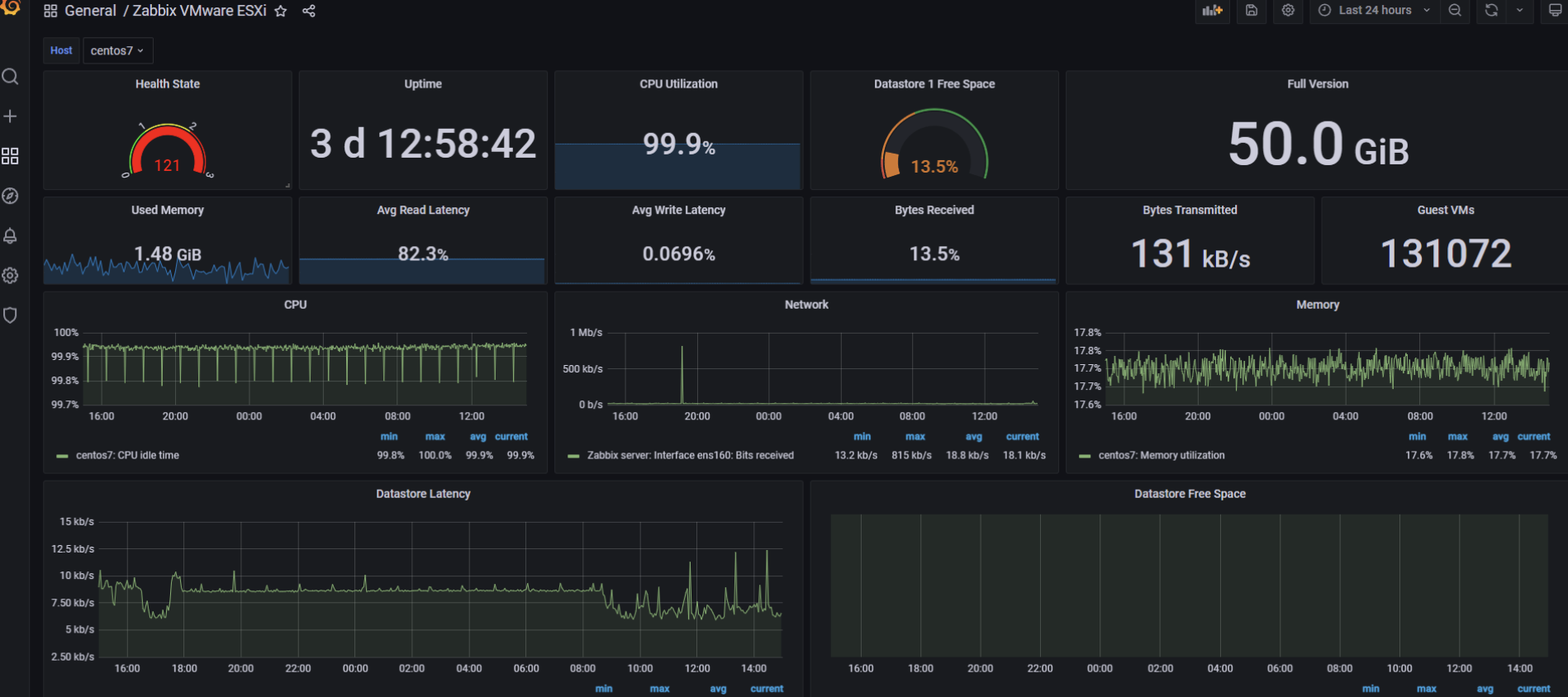
Zabbix结合Grafana打造高逼格监控系统
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
