Vue2学习(组件的使用)
Vue中使用组件的三个步骤:
一、定义组件(或者叫创建组件)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别; 区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。 2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、注册组件
1.局部注册:靠new Vue的时候传入components选项;
2.全局注册:靠Vue.component('组件名',组件);
三、使用组件(写组件标签)
学习示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>{{msg}}</h2><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div>
</body>
<script type="text/javascript">Vue.config.productionTip = false// 第一步:创建学校组件const school = Vue.extend({template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2></div>`,data(){return {schoolName:"太平洋",address:"北京"}}})// 第一步:创建学生组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return {studentName:"法外狂徒",age:41}}})new Vue({el:"#root",data:{msg:"你好啊!"},components:{// 第二步:注册组件(局部注册)school:school,student:student,}})</script>
</html>
相关文章:
)
Vue2学习(组件的使用)
Vue中使用组件的三个步骤: 一、定义组件(或者叫创建组件) 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别; 区别如下: 1.el不要写,为什么&#x…...

基于Spring、SpringMVC、MyBatis开发的游乐场管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring、SpringMVC、MyBatis开发的游…...

数据清洗、特征工程和数据可视化、数据挖掘与建模的应用场景
1.5 数据清洗、特征工程和数据可视化、挖掘建模的应用场景 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解1.5节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应…...

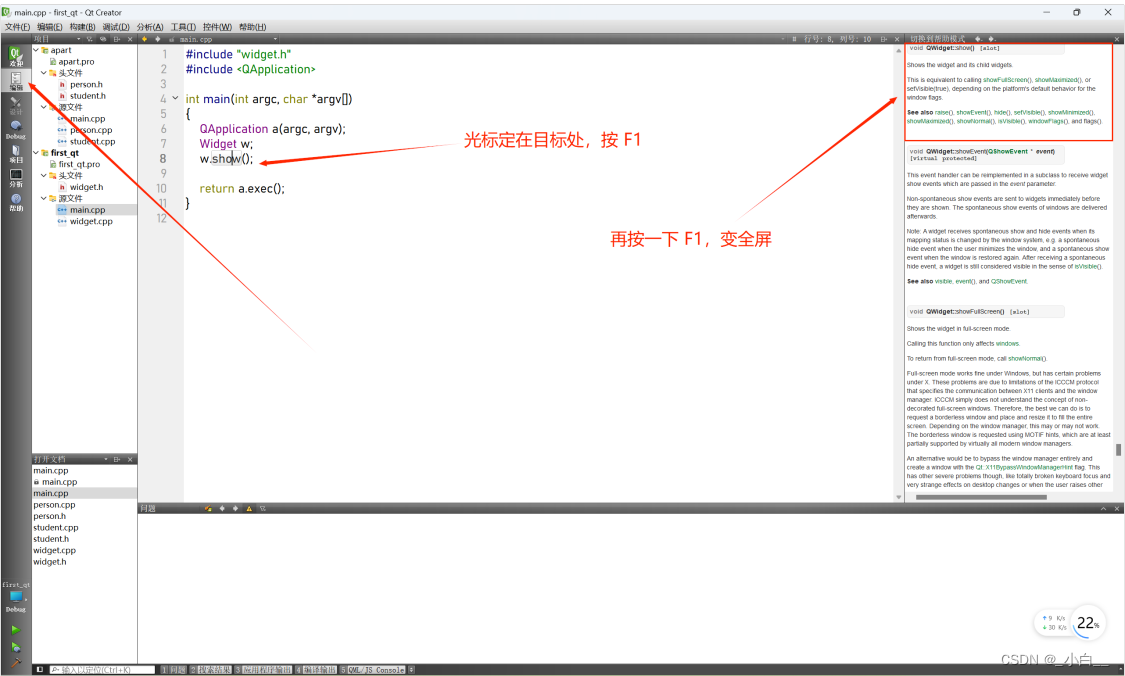
Qt简介、工程文件分离、创建Qt工程、Qt的帮助文档
QT 简介 core:核心模块,非图形的接口类,为其它模块提供支持 gui:图形用户接口,qt5之前 widgets:图形界面相关的类模块 qt5之后的 database:数据库模块 network:网络模块 QT 特性 开…...

机器学习与低代码开发:创新驱动的双剑合璧
引言 随着科技的日新月异,机器学习和低代码开发已经成为引领技术行业变革的两大重要趋势。机器学习通过模拟人类的学习方式,让计算机具备了自我学习和预测的能力,打破了传统计算机程序的局限性。而低代码开发则以简化软件开发过程为目标&…...

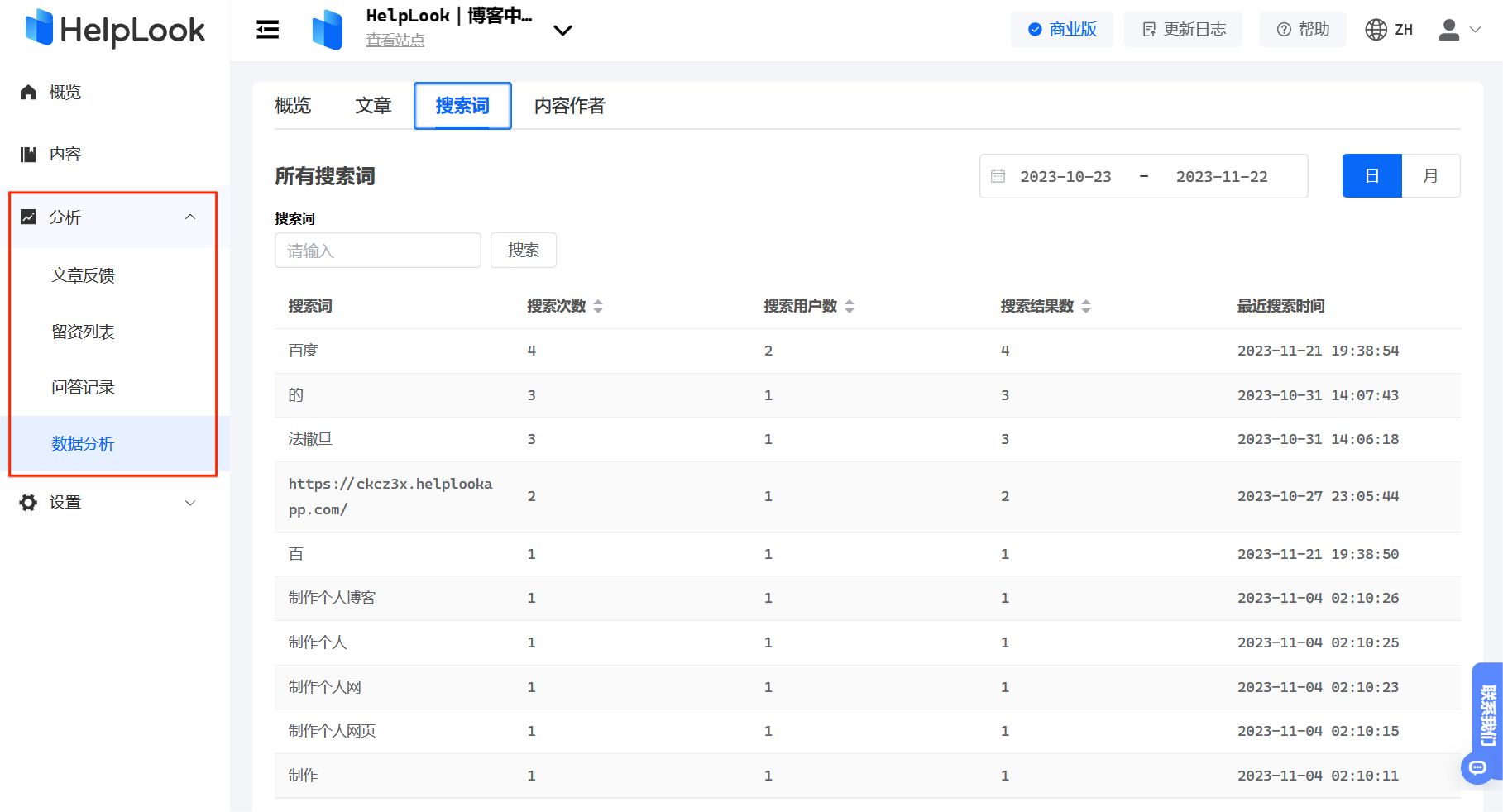
企业博客SEO:优化SOP,助您提升搜索引擎可见性
企业博客是互联网时代企业与用户沟通的重要渠道之一,引流成本也比较低。然而,依然有企业会处在3种状态: 1. 有博客,但内容更新不积极或搁置 2. 有博客,但内容散乱 3. 根本就没有博客 如果是这几种状态,…...

[HITCON 2017]SSRFme perl语言的 GET open file 造成rce
这里记录学习一下 perl的open缺陷 这里首先本地测试一下 发现这里使用open打开 的时候 如果通过管道符 就会实现命令执行 然后这里注意的是 perl 中的get 调用了 open的参数 所以其实我们可以通过管道符实现命令执行 然后这里如果file可控那么就继续可以实现命令执行 这里就…...

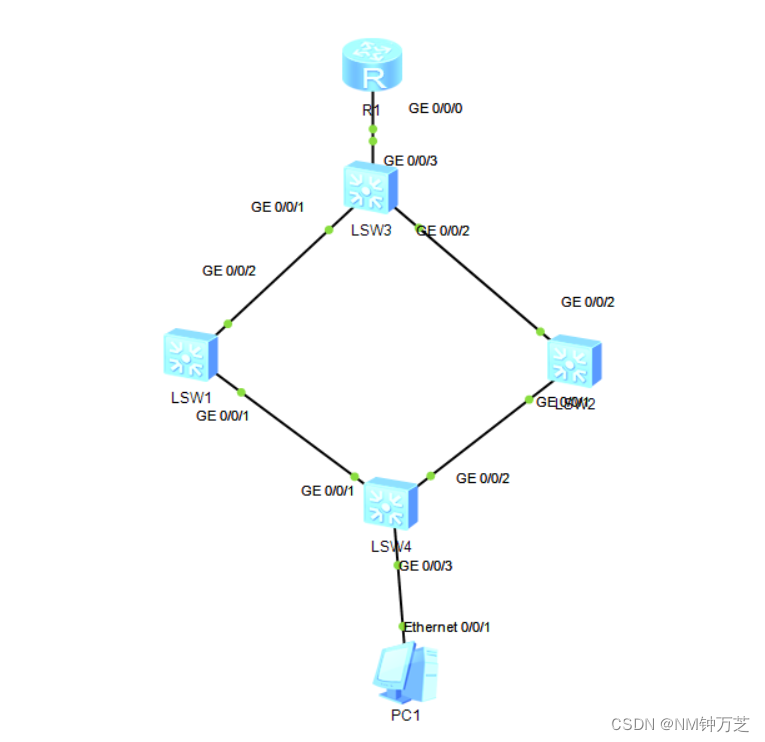
华为配置Smart Link主备备份示例
定义 Smart Link,又叫做备份链路。一个Smart Link由两个接口组成,其中一个接口作为另一个的备份。Smart Link常用于双上行组网,提供可靠高效的备份和快速的切换机制。 Monitor Link是一种接口联动方案,它通过监控设备的上行接口…...
——封装hilog日志)
harmonyOS开发技巧(一)——封装hilog日志
1. 创建sharedLibrary共享hsp包commonLib:功能工具类。 import hilog from ohos.hilog;class Logger {private DOMAIN: number 0x0000;private APP_NAME: string Myapplication;public info(tag: string, ...args: string[]) {hilog.info(this.DOMAIN, [${this.A…...

npm、yarn常用命令
1、设置npm路径 #全局安装路径 npm config set prefix "D:\Program Files\nodejs\node_global" #缓存路径 npm config set cache "D:\Program Files\nodejs\node_cache"2、设置镜像 #1,淘宝镜像源 npm config set registry https://registry.npmmirror.…...

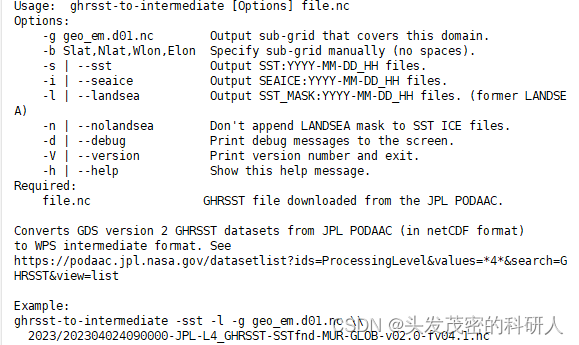
编译和使用WPS-ghrsst-to-intermediate生成SST
一、下载 V1.0 https://github.com/bbrashers/WPS-ghrsst-to-intermediate/tree/masterV1.5(使用过程报错,原因不详,能正常使用的麻烦告知一下方法) https://github.com/dmitryale/WPS-ghrsst-to-intermediate二、修改makefile…...

通过静态HTTP实现负载均衡
在当今的互联网环境中,随着用户数量的不断增加和业务需求的不断扩大,单台服务器往往无法承受所有的访问压力。为了确保网站的可用性和性能,负载均衡成为了一种常见的解决方案。本文将探讨如何通过静态HTTP实现负载均衡,以提升网站…...

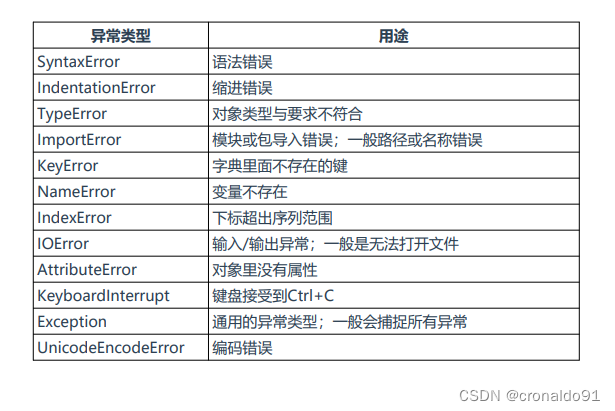
Python开发运维:Python常见异常类型
目录 一、理论 1.异常 一、理论 1.异常 (1)概念 异常是程序因为某种原因无法正常工作了,比如缩进错误、缺少软件包、环境 错误、连接超时等都会引发异常。 一个健壮的程序应该把所能预知的异常都应做相应的处理,保障程序长期运…...

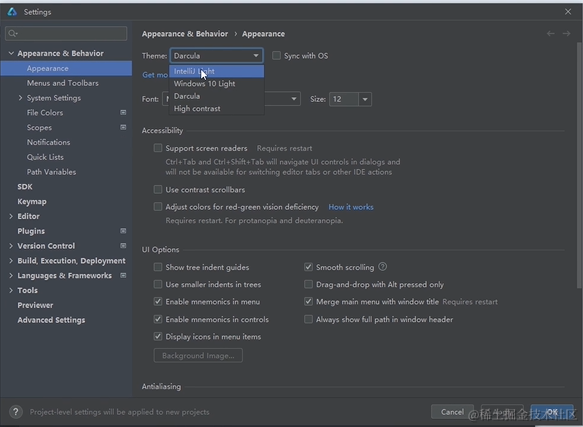
HarmonyOS学习 第1节 DevEco Studio配置
俗话说的好,工欲善其事,必先利其器。我们先下载官方的开发工具DevEco Studio. 下载完成后,进行安装。 双击DevEco Studio,点击Next按照指引完成安装 重新启动DevEco,点击 Agree 进入环境配置,安装Node.js和ohpm 点击Ne…...

WordPress 注册/重置密码/更改密码钩子
wordpress在提供邮件提醒的地方都留了hook,方便让开发者自定义。最新在添加第三方登录时遇到虚拟邮箱发信问题,为了防止给指定邮件地址后缀发信,可以利用如下wordpress提供的钩子来实现。 //https://www.wwttl.com/101.html //禁止用户注册时…...

LabVIEW开发远程结构健康监测系统
LabVIEW开发远程结构健康监测系统 工程师依赖于振动监测来评估建筑物、桥梁和其他大型结构的完整性。传统的振动监测工具在数据收集上存在限制,无法长时间收集高保真波形。随着内存存储、处理器速度和宽带无线通信技术的进步,出现了对能够长时间收集并实…...

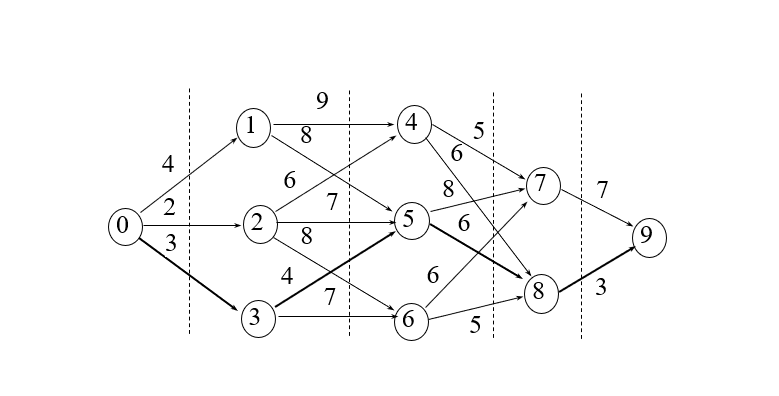
多段图问题-动态规划解法
一、多段图问题 问题描述:设图G(V, E)是一个带权有向图,如果把顶点集合V划分成k个互不相交的子集Vi (2≤k≤n, 1≤i≤k),使得对于E中的任何一条边(u, v),必有u∈Vi,v∈Vim (1≤i≤k, 1<im≤k),…...

Android实验:绑定service实验
目录 实验目的实验内容实验要求项目结构代码实现代码解释结果展示 实验目的 充分理解Service的作用,与Activity之间的区别,掌握Service的生命周期以及对应函数,了解Service的主线程性质;掌握主线程的界面刷新的设计原则ÿ…...

K8S集群优化的可执行优化
目录 前期环境优化 1.永久关闭交换分区 2.#加载 ip_vs 模块 3.调整内核参数 4.#使用Systemd管理的Cgroup来进行资源控制与管理 5.开机自启kubelet 6.内核参数优化方案 7.etcd优化 默认etcd空间配额大小为 2G,超过 2G 将不再写入数据。通过给etcd配置 --quo…...

Remix IDE 快速开始Starknet
文章目录 一、Remix 项目二、基于Web的开发环境Remix 在线 IDE三、Starknet Remix 插件如何使用使用 Remix【重要】通过 Starknet by Example 学习一、Remix 项目 Remix 项目网站 在以太坊合约开发领域,Remix 项目享有很高的声誉,为各个级别的开发人员提供功能丰富的工具集…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
