npm、yarn常用命令
1、设置npm路径
#全局安装路径
npm config set prefix "D:\Program Files\nodejs\node_global"
#缓存路径
npm config set cache "D:\Program Files\nodejs\node_cache"
2、设置镜像
#1,淘宝镜像源
npm config set registry https://registry.npmmirror.com
npm config set registry https://registry.npm.taobao.org#2,腾讯云镜像源
npm config set registry http://mirrors.cloud.tencent.com/npm/#3,华为云镜像源
npm config set registry https://mirrors.huaweicloud.com/repository/npm/# 官方默认全局镜像
npm config set registry https://registry.npmjs.org#检查当前镜像
npm config get registry3、常用命令简写说明
-g: #--global 的缩写,表示安装到全局目录里
-S: #--save 的缩写,表示安装的包将写入package.json里面的dependencies
-D: #--save-dev 的缩写,表示将安装的包将写入packege.json里面的devDependenciesi: #install的缩写,表示安装
4、安装模块
npm init # npm 初始化当前目录
npm i # 安装所有依赖
npm install # 安装所有依赖
npm i express # 安装模块到默认dependencies
# 安装指定版本和临时源
npm install -g express@2.5.8 --registry=https://registry.npm.taobao.orgnpm i express -g # 会安装到配置的全局目录下
npm i express -S # 安装包信息将加入到dependencies生产依赖
npm i express -D # 安装包信息将加入到devDependencies开发依赖
5、卸载模块
npm uninstall express # 卸载模块,但不卸载模块留在package.json中的对应信息
npm uninstall express -g # 卸载全局模块
npm uninstall express --save # 卸载模块,同时卸载留在package.json中dependencies下的信息
npm uninstall express --save-dev # 卸载模块,同时卸载留在package.json中devDependencies下的信息
6、更新模块
npm update express # 更新最新版本的express
npm update express@2.1.0 # 更新到指定版本号的express
npm update express@latest # 更新到最后的新版本
7、查看命令
npm -v #查看版本号
npm root # 查看项目中模块所在的目录
npm root -g # 查看全局安装的模块所在目录
npm list 或者 npm ls # 查看本地已安装模块的清单列表
npm view express dependencies # 查看某个包对于各种包的依赖关系
npm view express version # 查看express最新的版本号
npm view express versions # 查看所有express历史版本号(很实用)
npm view express # 查看最新的express版本的信息
npm info express # 查看express的详细信息,等同于上面的npm view express
npm list express 或 npm ls express # 查看本地已安装的express的详细信息
npm view express repository.url # 查看express包的来源地址
8、其他命令
npm cache clean # 清除npm的缓存
npm prune # 清除项目中没有被使用的包
npm outdated # 检查模块是否已经过时
npm repo express # 会打开默认浏览器跳转到github中express的页面
npm docs express # 会打开默认浏览器跳转到github中express的README.MD文件信息
npm home express # 会打开默认浏览器跳转到github中express的主页
npm install -g npm@9.8.1 # 升级npm
9、通过使用淘宝定制的cnpm安装
npm install -g cnpm --registry=https://registry.npmmirror.com
npm install -g cnpm --registry=https://registry.npm.taobao.org# 查看版本号
cnpm -v
10、yarn用法
1、安装yarn
npm install -g yarn2、安装成功后,查看版本号:
yarn --version3、初始化项目
yarn init # 同npm init,执行输入信息后,会生成package.json文件
yarn的配置项:
yarn config list # 显示所有配置项
yarn config get <key> # 显示某配置项
yarn config delete <key> # 删除某配置项
yarn config set <key> <value> [-g|--global] #设置配置项
yarn config set registry https://registry.npmmirror.com # 添加淘宝源4、安装包:
yarn install # 安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat # 安装一个包的单一版本
yarn install --force # 强制重新下载所有包
yarn install --production # 只安装dependencies里的包
yarn install --no-lockfile # 不读取或生成yarn.lock
yarn install --pure-lockfile # 不生成yarn.lock5、添加包(会更新package.json和yarn.lock)
yarn add [package] # 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] # 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] # 安装某个tag(比如beta,next或者latest)# 不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
yarn add --dev/-D # 加到 devDependencies
yarn add --peer/-P # 加到 peerDependencies
yarn add --optional/-O # 加到 optionalDependencies# 默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
# 安装包的精确版本。例如yarn add test@1.2.3会接受1.9.1版,但是yarn add test@1.2.3 --exact只会接受1.2.3版
yarn add --exact/-E
# 安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
yarn add --tilde/-T 6、发布包
yarn publish7、移除一个包
yarn remove <packageName>:移除一个包,会自动更新package.json和yarn.lock8、更新一个依赖
yarn upgrade 用于更新包到基于规范范围的最新版本9、运行脚本
yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本10、显示某个包的信息
yarn info <packageName> 可以用来查看某个模块的最新版本信息11、缓存
yarn cache
yarn cache list # 列出已缓存的每个包
yarn cache dir # 返回 全局缓存位置
yarn cache clean # 清除缓存
11、npm和yarn对比
| npm | yarn | |
| 安装package.json里所有包 | npm install | yarn |
| 指定依赖类型安装到dependencies | npm install 依赖包名 --save-dev | yarn add 依赖包名 --dev |
| 添加指定依赖包 | npm install 依赖包名 --save | yarn add 依赖包名 |
| 启动项目 | npm run serve | yarn serve |
| 打包项目 | npm run build | yarn build |
12、pnpm用法
# 安装指定版本pnpm
npm install -g pnpm@6.32.2#安装软件包及其依赖的任何软件包 如果workspace有配置会优先从workspace安装
pnpm add <pkg>
#安装项目所有依赖
pnpm install
#更新软件包的最新版本
pnpm update
#移除项目依赖
pnpm remove
#运行脚本
pnpm run
#创建一个 package.json 文件
pnpm init
#以一个树形结构输出所有的已安装package的版本及其依赖
pnpm list
相关文章:

npm、yarn常用命令
1、设置npm路径 #全局安装路径 npm config set prefix "D:\Program Files\nodejs\node_global" #缓存路径 npm config set cache "D:\Program Files\nodejs\node_cache"2、设置镜像 #1,淘宝镜像源 npm config set registry https://registry.npmmirror.…...

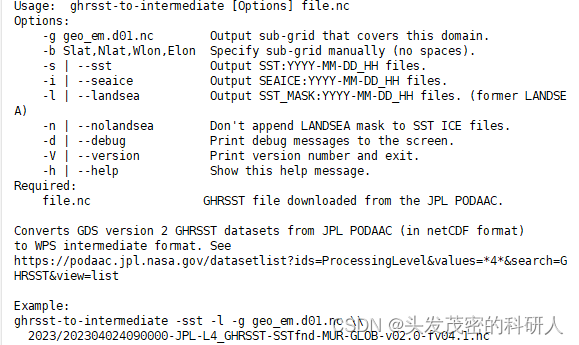
编译和使用WPS-ghrsst-to-intermediate生成SST
一、下载 V1.0 https://github.com/bbrashers/WPS-ghrsst-to-intermediate/tree/masterV1.5(使用过程报错,原因不详,能正常使用的麻烦告知一下方法) https://github.com/dmitryale/WPS-ghrsst-to-intermediate二、修改makefile…...

通过静态HTTP实现负载均衡
在当今的互联网环境中,随着用户数量的不断增加和业务需求的不断扩大,单台服务器往往无法承受所有的访问压力。为了确保网站的可用性和性能,负载均衡成为了一种常见的解决方案。本文将探讨如何通过静态HTTP实现负载均衡,以提升网站…...

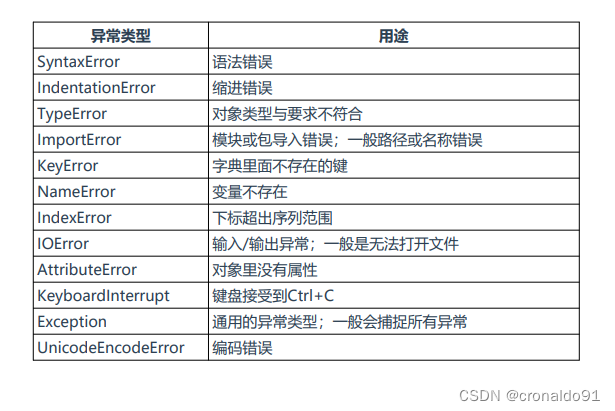
Python开发运维:Python常见异常类型
目录 一、理论 1.异常 一、理论 1.异常 (1)概念 异常是程序因为某种原因无法正常工作了,比如缩进错误、缺少软件包、环境 错误、连接超时等都会引发异常。 一个健壮的程序应该把所能预知的异常都应做相应的处理,保障程序长期运…...

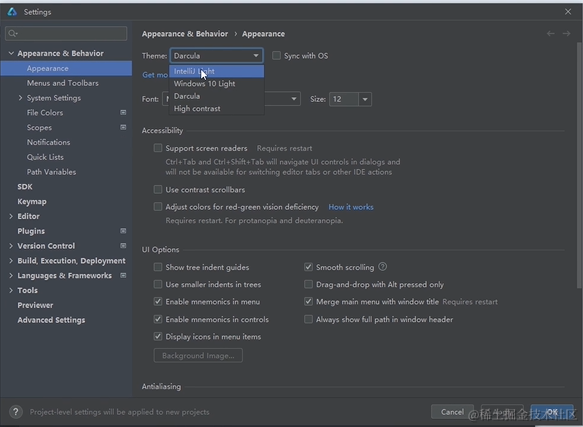
HarmonyOS学习 第1节 DevEco Studio配置
俗话说的好,工欲善其事,必先利其器。我们先下载官方的开发工具DevEco Studio. 下载完成后,进行安装。 双击DevEco Studio,点击Next按照指引完成安装 重新启动DevEco,点击 Agree 进入环境配置,安装Node.js和ohpm 点击Ne…...

WordPress 注册/重置密码/更改密码钩子
wordpress在提供邮件提醒的地方都留了hook,方便让开发者自定义。最新在添加第三方登录时遇到虚拟邮箱发信问题,为了防止给指定邮件地址后缀发信,可以利用如下wordpress提供的钩子来实现。 //https://www.wwttl.com/101.html //禁止用户注册时…...

LabVIEW开发远程结构健康监测系统
LabVIEW开发远程结构健康监测系统 工程师依赖于振动监测来评估建筑物、桥梁和其他大型结构的完整性。传统的振动监测工具在数据收集上存在限制,无法长时间收集高保真波形。随着内存存储、处理器速度和宽带无线通信技术的进步,出现了对能够长时间收集并实…...

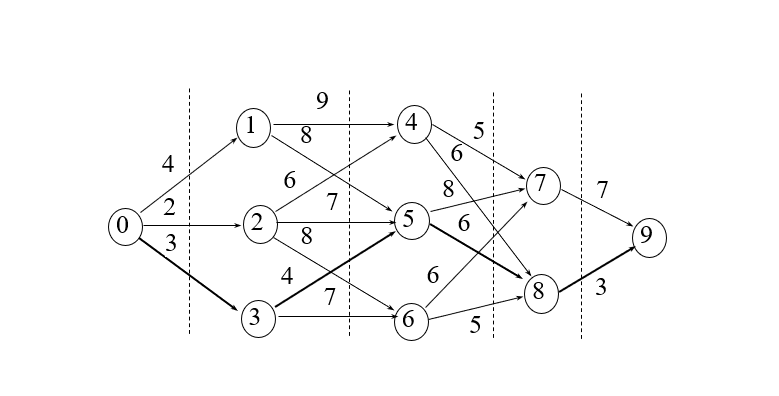
多段图问题-动态规划解法
一、多段图问题 问题描述:设图G(V, E)是一个带权有向图,如果把顶点集合V划分成k个互不相交的子集Vi (2≤k≤n, 1≤i≤k),使得对于E中的任何一条边(u, v),必有u∈Vi,v∈Vim (1≤i≤k, 1<im≤k),…...

Android实验:绑定service实验
目录 实验目的实验内容实验要求项目结构代码实现代码解释结果展示 实验目的 充分理解Service的作用,与Activity之间的区别,掌握Service的生命周期以及对应函数,了解Service的主线程性质;掌握主线程的界面刷新的设计原则ÿ…...

K8S集群优化的可执行优化
目录 前期环境优化 1.永久关闭交换分区 2.#加载 ip_vs 模块 3.调整内核参数 4.#使用Systemd管理的Cgroup来进行资源控制与管理 5.开机自启kubelet 6.内核参数优化方案 7.etcd优化 默认etcd空间配额大小为 2G,超过 2G 将不再写入数据。通过给etcd配置 --quo…...

Remix IDE 快速开始Starknet
文章目录 一、Remix 项目二、基于Web的开发环境Remix 在线 IDE三、Starknet Remix 插件如何使用使用 Remix【重要】通过 Starknet by Example 学习一、Remix 项目 Remix 项目网站 在以太坊合约开发领域,Remix 项目享有很高的声誉,为各个级别的开发人员提供功能丰富的工具集…...

SQL中limit与分页的结合
select * from test limit 2,10; 这条语句的含义:从第3条语句开始查询,共显示10条语句。 select * from test limit a,b; a0,第一条记录。 a1,第二条记录。 a2,第三条记录。 这条语句的含义:从第a1条语句开始查询,共显示b条…...

KALI LINUX信息收集
预计更新 第一章 入门 1.1 什么是Kali Linux? 1.2 安装Kali Linux 1.3 Kali Linux桌面环境介绍 1.4 基本命令和工具 第二章 信息收集 1.1 网络扫描 1.2 端口扫描 1.3 漏洞扫描 1.4 社交工程学 第三章 攻击和渗透测试 1.1 密码破解 1.2 暴力破解 1.3 漏洞利用 1.4 …...

联想电脑重装系统Win10步骤和详细教程
联想电脑拥有强大的性能,很多用户办公都喜欢用联想电脑。有使用联想电脑的用户反映系统出现问题了,想重新安装一个正常的系统,但是不知道重新系统的具体步骤。接下来小编详细介绍给联想电脑重新安装Win10系统系统的方法步骤。 推荐下载 系统之…...

PET(Point-Query Quadtree for Crowd Counting, Localization, and More)
PET(Point-Query Quadtree for Crowd Counting, Localization, and More) 介绍实验记录训练阶段推断阶段 介绍 论文:Point-Query Quadtree for Crowd Counting, Localization, and More 实验记录 训练阶段 TODO 推断阶段 下面是以一张输…...

NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。 以下是动态 reducer 的一般原理…...

麒麟V10服务器安装Apache+PHP
安装PHP yum install php yum install php-curl php-gd php-json php-mbstring php-exif php-mysqlnd php-pgsql php-pdo php-xml 配置文件 /etc/php.ini 修改参数 date.timezone Asia/Shanghai max_execution_time 60 memory_limit 1280M post_max_size 200M file_upload…...

DOS 批处理 (一)
DOS 批处理 1. 批处理是什么?2. DOS和MS-DOS3. 各种操作系统shell的区别Shell 介绍图形用户界面(GUI)shell命令行界面(CLI)的 shell命令区别 1. 批处理是什么? 批处理(Batch),也称为批处理脚本…...

P1047 [NOIP2005 普及组] 校门外的树题解
题目 某校大门外长度为 l 的马路上有一排树,每两棵相邻的树之间的间隔都是1 米。我们可以把马路看成一个数轴,马路的一端在数轴 00 的位置,另一端在l 的位置;数轴上的每个整数点,即0,1,2,…,l,都种有一棵树…...

pip的常用命令
安装、卸载、更新包:pip install [package-name],pip uninstall [package-name],pip install --upgrade [package-name]。升级pip:pip install --upgrade pip。查看已安装的包:pip list,pip list --outdate…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...
