python爬取 HTTP_2 网站超时问题的解决方案

问题背景
在进行网络数据爬取时,使用 Python 程序访问支持 HTTP/2 协议的网站时,有时会遇到超时问题。这可能会导致数据获取不完整,影响爬虫程序的正常运行。
问题描述
在实际操作中,当使用 Python 编写的爬虫程序访问支持 HTTP/2 协议的网站时,可能会遇到超时异常。即使尝试强制使用 HTTP/1.1 协议,仍然会出现超时问题。这可能是由于网站对请求的响应时间过长,或者是由于爬虫程序本身的设置或代码逻辑问题导致的。
问题示例
当使用 Python 爬虫程序尝试爬取支持 HTTP/2 协议的网站时,经常会收到超时错误,例如:
requests.exceptions.Timeout: HTTPSConnectionPool(host='example.com', port=443): Read timed out. (read timeout=10)解决方案
为了解决 Python 在爬取 HTTP/2 网站时出现的超时问题,可以尝试以下解决方案:
3.1 设置下载超时时间
在爬虫程序的设置中,可以增加下载超时时间,以应对部分请求超时的问题。通过在程序中设置合理的超时时间,可以避免因为响应时间过长而导致的超时异常。
import requestsurl = 'https://example.com'
timeout = 10 # 设置超时时间为 10 秒response = requests.get(url, timeout=timeout)3.2 检查爬虫代码
对爬虫程序的代码进行检查,确保代码逻辑合理,避免出现不必要的请求重复或其他可能导致资源消耗过大的操作。优化爬虫程序的代码结构和请求逻辑,可以有效减少超时问题的发生。
3.3 尝试使用其他代理
如果前述方法无效,可以尝试使用其他代理进行请求。通过设置代理服务器,可以绕过一些访问限制,从而解决部分超时问题。
import requestsurl = 'https://example.com'
proxyHost = "www.16yun.cn"
proxyPort = "5445"
proxyUser = "16QMSOML"
proxyPass = "280651"proxyMeta = "http://%(user)s:%(pass)s@%(host)s:%(port)s" % {"host": proxyHost,"port": proxyPort,"user": proxyUser,"pass": proxyPass,
}proxies = {"http": proxyMeta,"https": proxyMeta,
}response = requests.get(url, proxies=proxies)3.4 更新 Python 版本
考虑更新 Python 版本至最新,以获取最新的网络请求库和相关优化,从而提高程序对 HTTP/2 网站的兼容性和稳定性。
3.5 向网站管理员反馈
如果以上方法仍无法解决问题,可以考虑向网站管理员反馈,了解是否网站做了某些限制导致无法正常爬取。与网站管理员取得联系可能有助于解决问题,或者他们可以提供一些帮助或者建议。
总结
在使用 Python 编写爬虫程序爬取 HTTP/2 网站时出现超时问题,可以通过设置下载超时时间、检查爬虫代码、使用代理、更新 Python 版本等方法来解决问题。如果仍然无法解决,建议与网站管理员联系,寻求他们的帮助和反馈。
相关文章:

python爬取 HTTP_2 网站超时问题的解决方案
问题背景 在进行网络数据爬取时,使用 Python 程序访问支持 HTTP/2 协议的网站时,有时会遇到超时问题。这可能会导致数据获取不完整,影响爬虫程序的正常运行。 问题描述 在实际操作中,当使用 Python 编写的爬虫程序访问支持 HTT…...
)
学会用bash在linux写脚本 (二)
接着上一章继续 数值的对比 判断语句 循环语句 22.5 比较、对比、判断 在写脚本时,有时需要做一些比较,例如,两个数字谁大谁小,两个字符串是否相同等。 做对比的表达式有[]、[[]]、test,其中[]和 test这两种表达式的…...

QML中Dialog获取close与open状态
1.新建MyDialog.qml import QtQuick 2.15import QtQuick.Dialogs 1.2Dialog {id: rootvisible: falsetitle: qsTr("弹出对话框")width: 250height: 200} 2.main.qml中调用MyDialog import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.15…...

用C语言实现队列的顺序结构
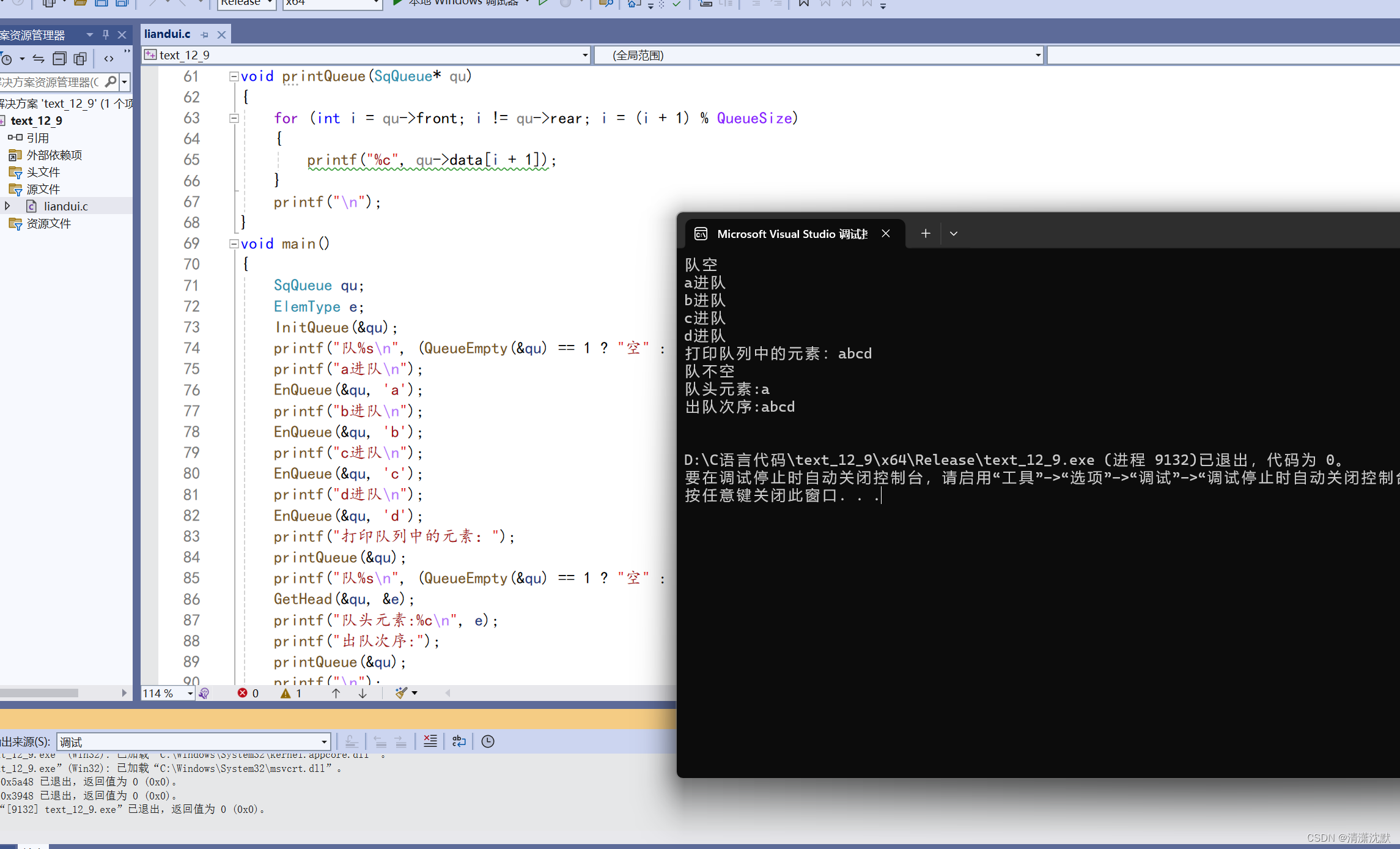
用C语言实现队列的初始化、队列的判空操作、入队操作、出队运算、取队头元素运算、顺序打印队列。 #include<stdio.h> #define QueueSize 100 typedef char ElemType; typedef struct//队列结构体 {ElemType data[QueueSize];//保存队中元素int front, rear;//队头和队尾…...

Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
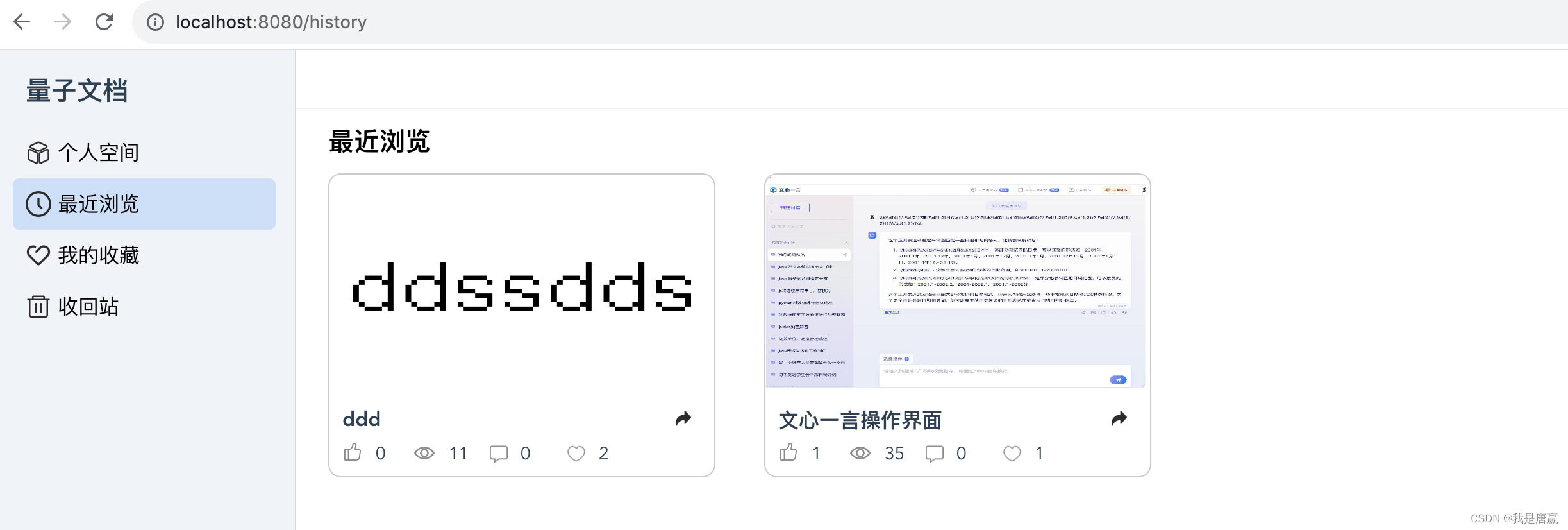
需求 子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项 如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。 实现方式: 在子页面的create事件中增加ÿ…...

AR技术详解
1.AR技术平台 1.手机端 2.AR眼镜端 3.WebAR。 2.AR基础技术应用 1.平面检测技术 2.模型识别技术 3.图片识别技术 4.AR云(云锚点)技术 5.人脸检测技术 3.主要AR技术SDK 1.苹果ARKit,谷歌ARCore。 优点:推荐使用Unity开发…...

h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面解决思路的思考
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面 uniapp开发app,(非微信小程序)uniapp写的微信小程序 uniapp开发app,(非微信小程序) 自定义的左上角返回按钮 <i class"iconfon…...

轻量封装WebGPU渲染系统示例<43>- PBR材质与阴影实(源码)
原理简介: 1. 基于rendering pass graph实现。 2. WGSL Shader 基于文件系统和宏机制动态组装。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/PBRShadowTest.ts 当前示例运行效果: 此示例基于此渲染系统实现&a…...

macOS Big Sur/Mac电脑安装vscode显示您没有权限来打开应用程序‘Visual Studio Code‘ 请联系您的电脑或网络管理员问题修复
错误方法 首先我以为我的权限不足。,需要去用户群组里设置。结果根本不是这个的问题。 1.在系统偏好设置->用户与群组检查了一下我的用户是不是管理员 结果发现是管理员 2.根据苹果提示,右键我的文件夹->显示简介->最下面的共享与权限 解锁&…...

jsp 如何批量改随机人名
对比图 <% page language"java" contentType"text/html; charsetUTF-8"pageEncoding"UTF-8"%> <%page import"java.sql.ResultSet"%> <%page import"java.sql.PreparedStatement"%> <%page import&qu…...

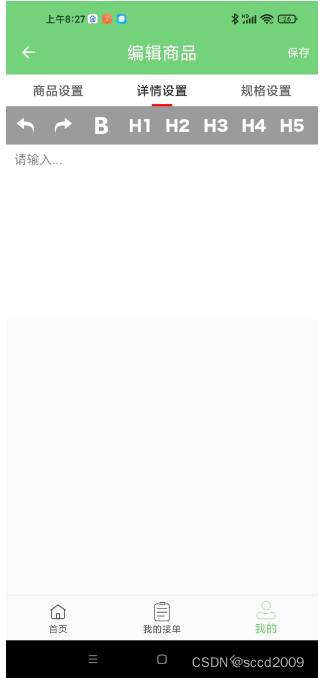
android项目实战之编辑器集成
引言 项目需要用到编辑器,采用RichEditor,如下效果 实现 1. 引入库2 implementation jp.wasabeef:richeditor-android:2.0.0 2. XML <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width&q…...

JAVA程序如何打jar和war问题解决
背景: 近期研究一个代码审计工具 需要jar包 jar太多了 可以将jar 打成war包 首先看下程序目录结构 pom.xml文件内容 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"ht…...

Microsoft 365 Copilot正式上线,如何稳定访问体验?
如果将微软对人工智能的投资看成一场豪赌,Microsoft Copilot无疑是现阶段最受瞩目的赌注。2023年9月正式发布的Microsoft Copilot是一种基于大型语言模型(LLM)和微软图形(Microsoft Graph)的数据和人工智能(…...

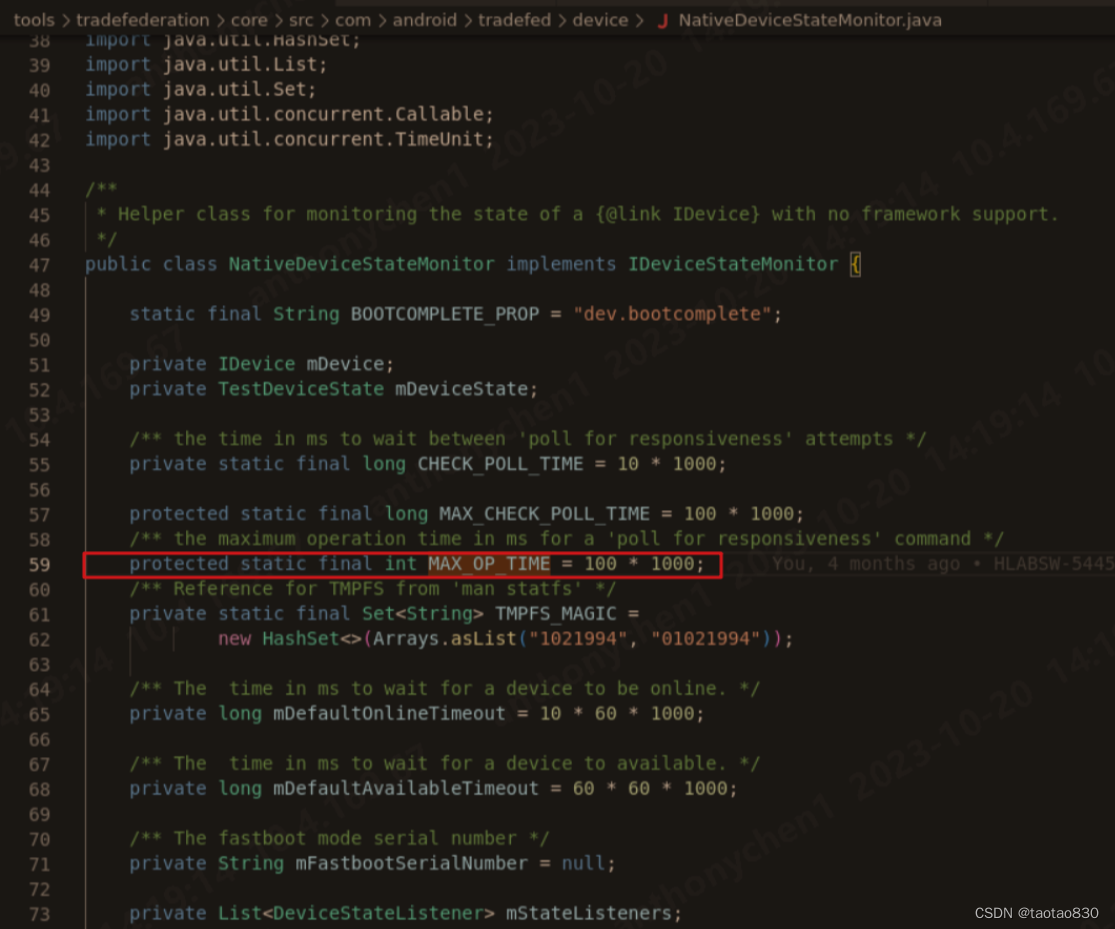
【安卓】安卓xTS之Media模块 学习笔记(3) VTS测试
1. 背景 接下来进行正式的VTS测试。本章节还是以Media模块相关进行介绍。 VTS主要测的是内核和HAL层,media的hal层是以openMax(即将废弃,今日2023.12) 和 Codec2 (后续主流) 接口为主。 这里我们只看Codec2的要求,CDD…...

Go实现http同步文件操作 - 增删改查
http同步文件操作 - 增删改查 http同步文件操作 - 增删改查1. 前置要求1.1. 构建结构体 文件名 文件内容1.1.1. 页面结构体1.1.2. 为Page结构体绑定方法:Save1.1.3. 对Page结构体支持页面内容查看方法,同时提供页面文件是否存在的方法 1.2. 简单验证上面…...

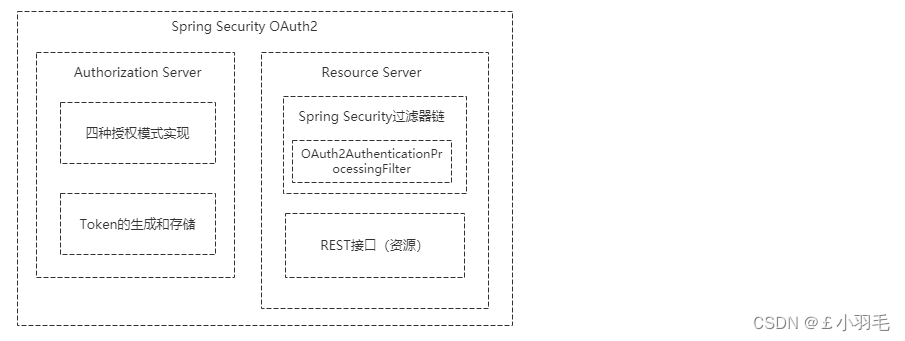
Spring Boot整合 Spring Security
Spring Boot整合 1、RBAC 权限模型 RBAC模型(Role-Based Access Control:基于角色的访问控制) 在RBAC模型里面,有3个基础组成部分,分别是:用户、角色和权限,它们之间的关系如下图所示 SELECT…...

浅谈低代码
低代码开发是近年来迅速崛起的软件开发方法,让编写应用程序变得更快、更简单。有人说它是美味的膳食,让开发过程高效而满足,但也有人质疑它是垃圾食品,缺乏定制性与深度。你认为低代码到底是美以下方向仅供参考。味的膳食还是垃圾…...

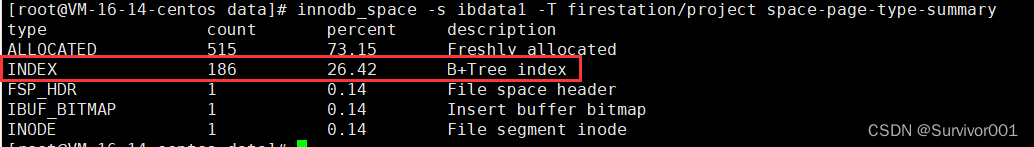
Innodb-ruby深入探索Innodb存储结构
达在之前已经分享过Innodb数据存储结构知识,但是都是基于理论原理知识理解,今天利用Innodb文件解析工具ruby进行探索Innodb真实的存储结构。 索引原理过程:【Mysql】 InnoDB引擎深入 - 数据页 | 聚集索引_innodb的聚集索引的数据插入_Surviv…...

Echarts的使用 笔记
1.数据可视化前言 1.1.什么是数据可视化 数据可视化: 就是把数据以更加直观的方式进行呈现. 1.2.数据可视化的好处 清晰有效地传达与沟通信息更容易洞察隐藏在数据中的信息 2.ECharts的基本使用 2.1.ECharts官网 ECharts是百度公司开源的一个使用 JavaScript 实…...

信息系统工程的基本概念
系统是由相互作用和相互依赖的若干部分,按一定规律结合成的、具有特定功能的有机整体。系统有下述特性: (1)集合性。系统是由许多元素有机地组成的整体。每个元素服从整体,追求全局最优。 (2)相…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
