物联网+AI智慧工地云平台源码(SaaS模式)
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管理需求,满足工地多角色、多视角的有效监管,实现工程建设管理的降本增效,为监管平台提供数据支撑。

一、人员管理高效化、精细化管理
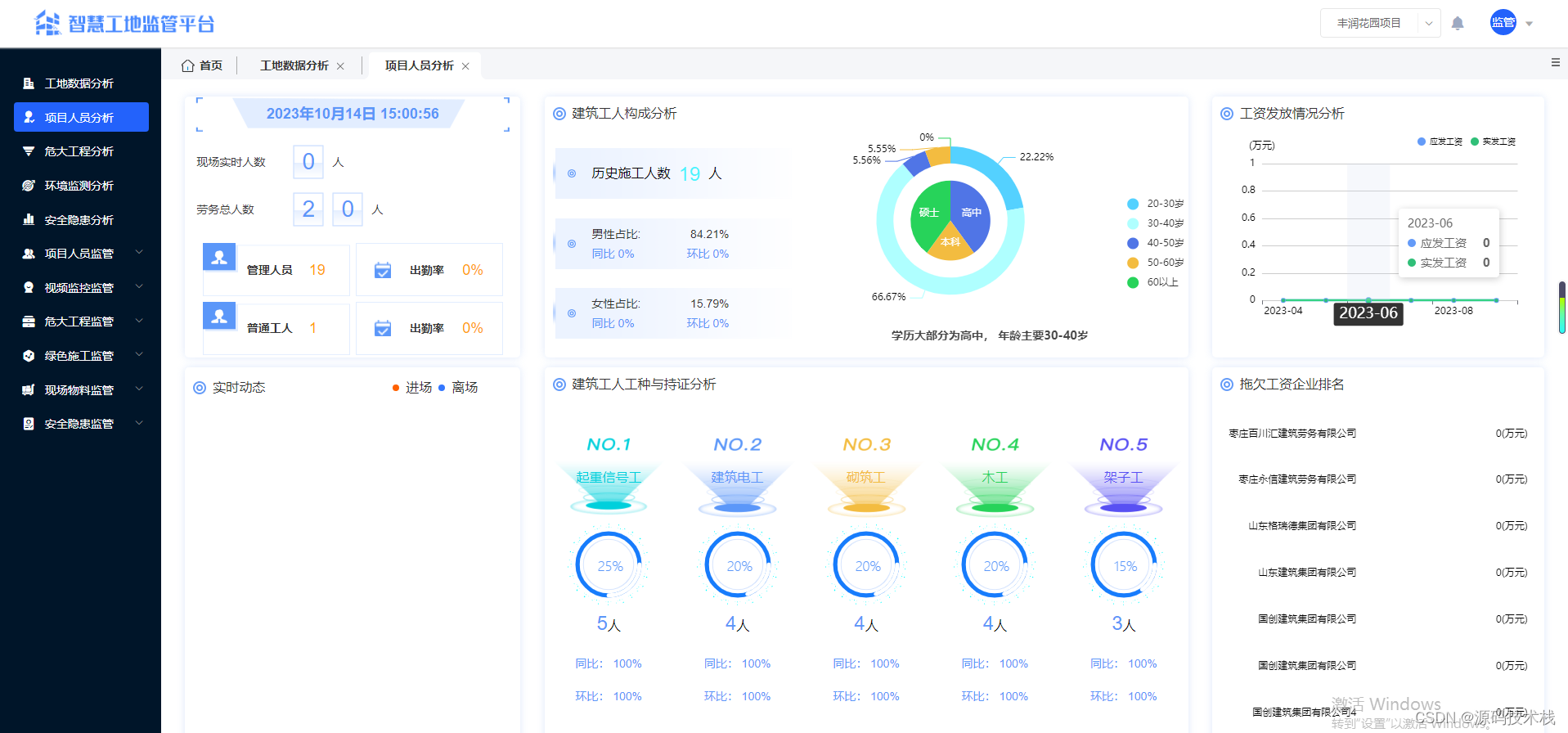
对所有进入工地现场的人员档案、安全教育情况、资质证书等都录入智慧工地系统,通过门口的闸机授权实名认证控制人员进入各个作业区,对安全教育不合格或特种作业证过期等人员拒绝入场,精确掌握人员考勤、各工种上岗情况、安全专项教育落实、违规操作、工资核实发放等情况,实现人员的高效化、精细化管理,有效解决“用工难,管理难”等问题。
二、远程监管便捷化
利用视频监控实现工地全方位无死角监管,在工地中安装高清摄像机,对出入口、施工作业面、高危区域等重点区域实行7*24h实时高清视频监控,管控人员、设备、施工安全,可远程控制摄像头,进行巡检、调焦、转向、停止、播放、截图、录频等操作,对工地实施循环滚动巡查和重点检查,做到对施工现场全过程的有效监督。

三、环境监测实时化
在工地上安装扬尘噪声监测仪、车辆冲洗监测等设备,通过多系统信息融合应用,积极响应国家节能减排号召,实时、远程、自动监控工地现场的温度、湿度、pm2.5、pm10、噪音等情况,一旦数据超标,平台会马上发出预警,实现绿色施工。
四、项目进度清晰化
在施工进度管理层面,从项目计划填报、里程碑节点设置、任务管理、逾期预警、进度验收、项目收尾等进行进度监控。管理人员可以根据总进度计划和阶段进度计划进行任务分解和派发,各施工负责人根据进度情况反馈,对工程进度进行调整和纠偏。

五、风险感知全面化
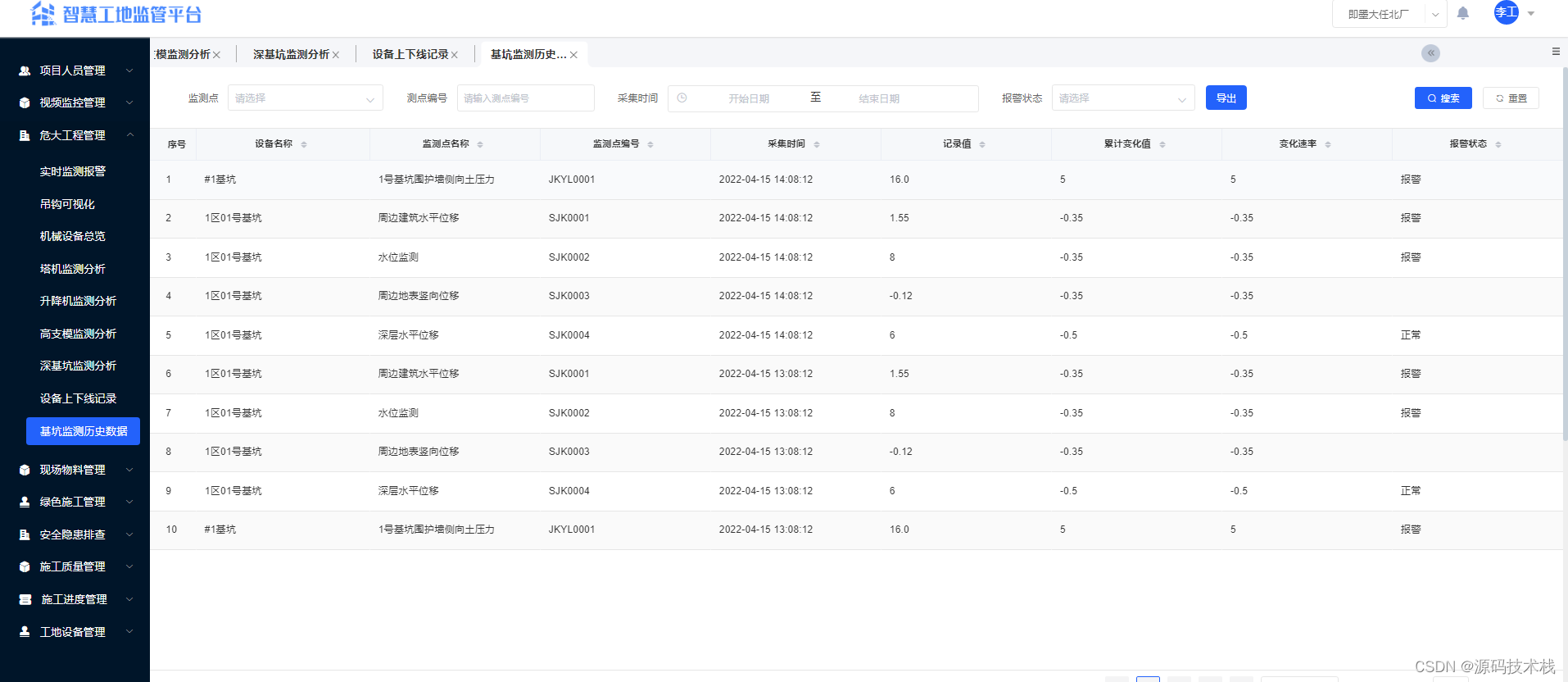
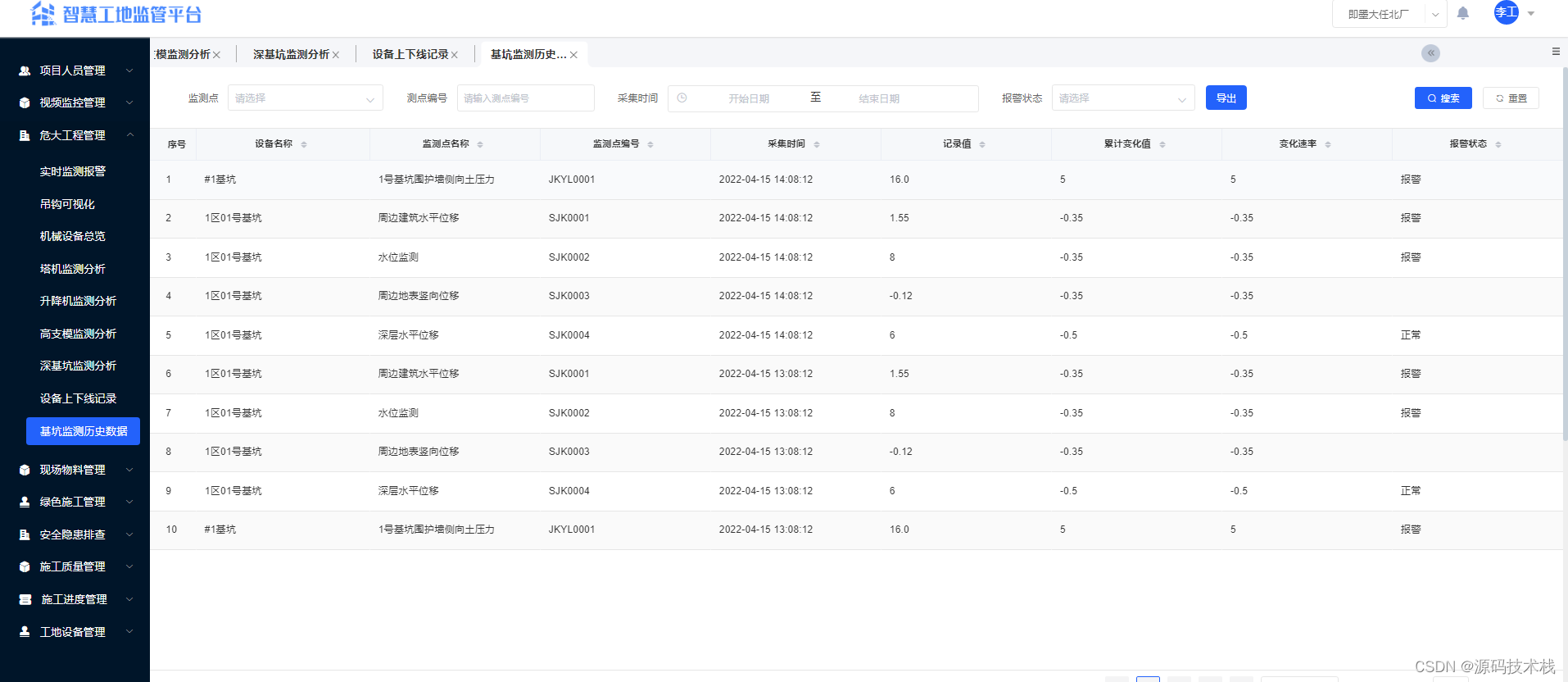
充分利用传感器技术,实时监测塔吊、升降机等大型机械设备实时运行数据,从技术手段上保障了对塔机等使用过程和行为的及时监管,切实防范、管控设备运行过程中的危险因素和安全隐患,有效地防范和减少了工地安全生产事故发生。
六、应用意义
通过智慧工地云平台,进一步落实企业安全监管责任,提高企业对工程现场的远程管理水平,加快企业对工程现场安全隐患处理的速度。政府通过出台相应法规文件推动企业完善物联网建设,并通过本系统进一步提高安全监管水平。通过政府统筹规划,协调各业务管理部门,围绕安全监管制度为核心,以物联网技术为技术手段,将科技技术力量与安全监管制度紧密集合,成立综合性省-地市级应急管理机构,实现体制创新,能够统一处置生产安全领域的各类事件。

1、满足国家及地区政策要求
工地各项管理需要满足国家以及地区关于人员、安全、环境等的各项管理要求。
2、实现对施工现场的可视化监管
利用信息、物联网等技术,实现对施工现场的作业情况、安全情况、人员情况的可视化监管,确保工地的施工效率及安全。
3、打破信息壁垒,实现信息共享
通过智慧工地平台打破监管信息壁垒,实现各部门、各项工作、信息档案的实时共享,方便各部门对项目的管理,对项目档案的查看分享。

4、提升工作效率,解放人力
利用智能感知设备加强对设备、环境等的监管,从而达到提升工作效率的目的,通过平台集成,实现对设备以及现场施工的实时可视监管。
5、打造大集成平台满足所有监管需求
一个大平台可以满足项目管理人员对人员、机械设备、项目进度、视频、办公等所有事项的管理,解决项目管理人员一个项目需要使用多个系统的烦恼。
6、降低事故率
运用了多种先进的科学技术,并配备有多种可靠的监控设备能够对施工现场的安全管理和违规操作运行监控,并由管理人员及时提醒,这样就能够更大的提升施工过程当中人员的安全性,降低事故率。

相关文章:

物联网+AI智慧工地云平台源码(SaaS模式)
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管…...

python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variables rectangles [] current_rectangle [] drawing False# Mouse callback function def mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, drawingif event cv2.EVENT_LBUTTONDOWN:drawing Truecurren…...

卷积之后通道数为什么变了
通道数增多与卷积之后得到的图像特征数量有关 卷积层的作用本来就是把输入中的特征分离出来变成新的 feature map,每一个输出通道就是一个卷积操作提取出来的一种特征。在此过程中ReLU激活起到过滤的作用,把负相关的特征点去掉,把正相关的留…...

ubuntu18.04安装opencv-4.5.5+opencv_contrib-4.5.5
一、安装opencv依赖 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-d…...

实验3.5 路由器的单臂路由配置
实验3.5 路由器的单臂路由配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.SWA的基本配置2.RA的基本配置3.在RA上查看接口状态 六、任务验收七、任务小结 一、任务描述 某公司对部门划分了需VLAN之后,发现两个部门之间无法通信,但…...

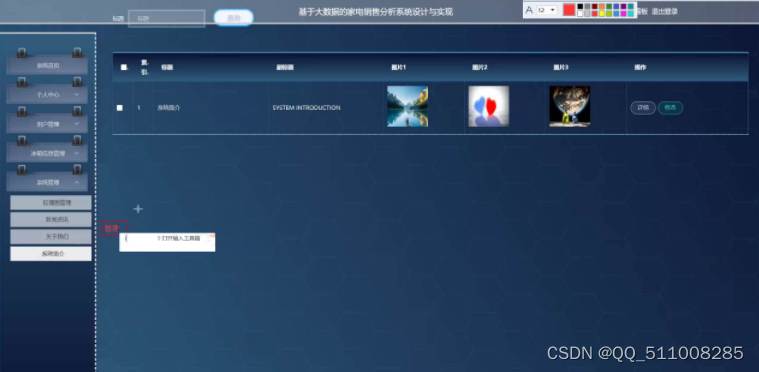
nodejs微信小程序+python+PHP的基于大数据的家电销售分析系统设计与实现-计算机毕业设计推荐django
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

Windows server flask
1、Windows server 通过python的flask执行命令 from flask import Flask, request, abort import subprocess from flask_basicauth import BasicAuth app Flask(__name__) # 获取url是进行账号密码认证,设置url的账号密码 app.config[BASIC_AUTH_USERNAME] 账号…...

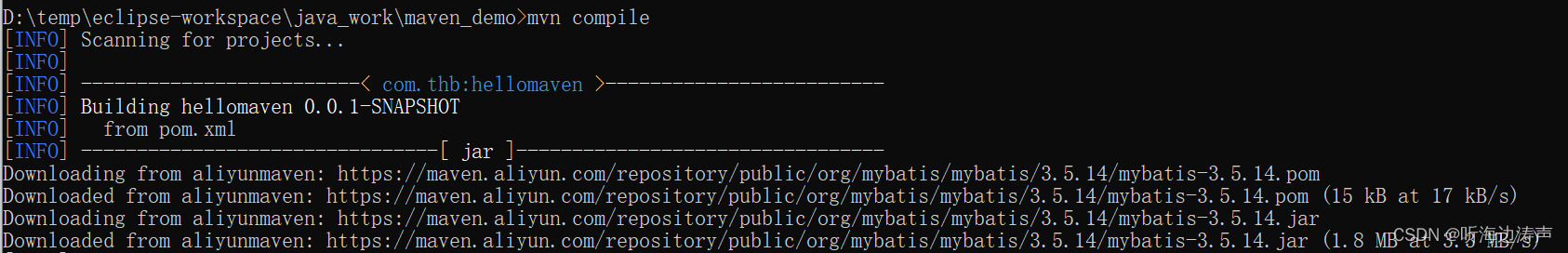
maven工程的pom.xml文件中增加了依赖,但偶尔没有下载到本地仓库
maven工程pom.xml文件中的个别依赖没有下载到本地maven仓库。以前没有遇到这种情况,今天就遇到了这个问题,把解决过程记录下来。 我在eclipse中编辑maven工程的pom.xml文件,增加对mybatis的依赖,但保存文件后,依赖的j…...

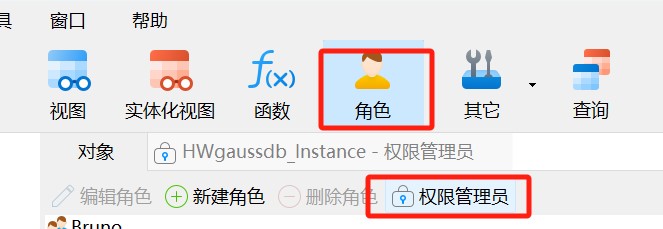
Navicat 技术指引 | 适用于 GaussDB 分布式的用户/权限功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测
目录 背影 支持向量机SVM的详细原理 SVM的定义 SVM理论 粒子群算法原理 SVM应用实例,基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测 代码 结果分析 展望 完整代码:基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期…...

麒麟系统系统添加路由
系统添加路由 一、路由的解释: 路由工作在OSI参考模型第三层——网络层的数据包转发设备(TCP/IP)路由器根据收到数据包中的网络层地址以及路由器内部维护的路由表决定输出端口以及下一跳地址,并且重写链路层数据包头实现转发数据…...

考研真题数据结构
【2021年山西大学真题】将二叉树中所有非终端结点的左右子树交换位置,可以得到原二叉树的 镜像二叉树,如图。假设二叉树的存储形式为(lchild,data,rchild),给出求镜像二叉树的算法: ࿰…...

python爬取 HTTP_2 网站超时问题的解决方案
问题背景 在进行网络数据爬取时,使用 Python 程序访问支持 HTTP/2 协议的网站时,有时会遇到超时问题。这可能会导致数据获取不完整,影响爬虫程序的正常运行。 问题描述 在实际操作中,当使用 Python 编写的爬虫程序访问支持 HTT…...
)
学会用bash在linux写脚本 (二)
接着上一章继续 数值的对比 判断语句 循环语句 22.5 比较、对比、判断 在写脚本时,有时需要做一些比较,例如,两个数字谁大谁小,两个字符串是否相同等。 做对比的表达式有[]、[[]]、test,其中[]和 test这两种表达式的…...

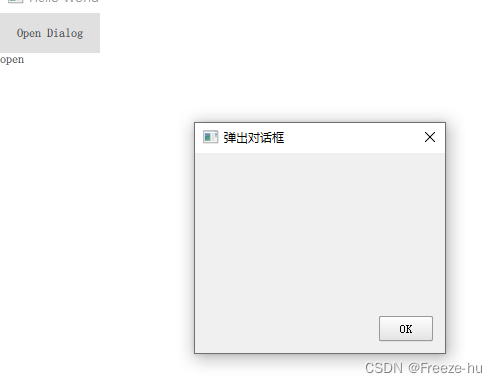
QML中Dialog获取close与open状态
1.新建MyDialog.qml import QtQuick 2.15import QtQuick.Dialogs 1.2Dialog {id: rootvisible: falsetitle: qsTr("弹出对话框")width: 250height: 200} 2.main.qml中调用MyDialog import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.15…...

用C语言实现队列的顺序结构
用C语言实现队列的初始化、队列的判空操作、入队操作、出队运算、取队头元素运算、顺序打印队列。 #include<stdio.h> #define QueueSize 100 typedef char ElemType; typedef struct//队列结构体 {ElemType data[QueueSize];//保存队中元素int front, rear;//队头和队尾…...

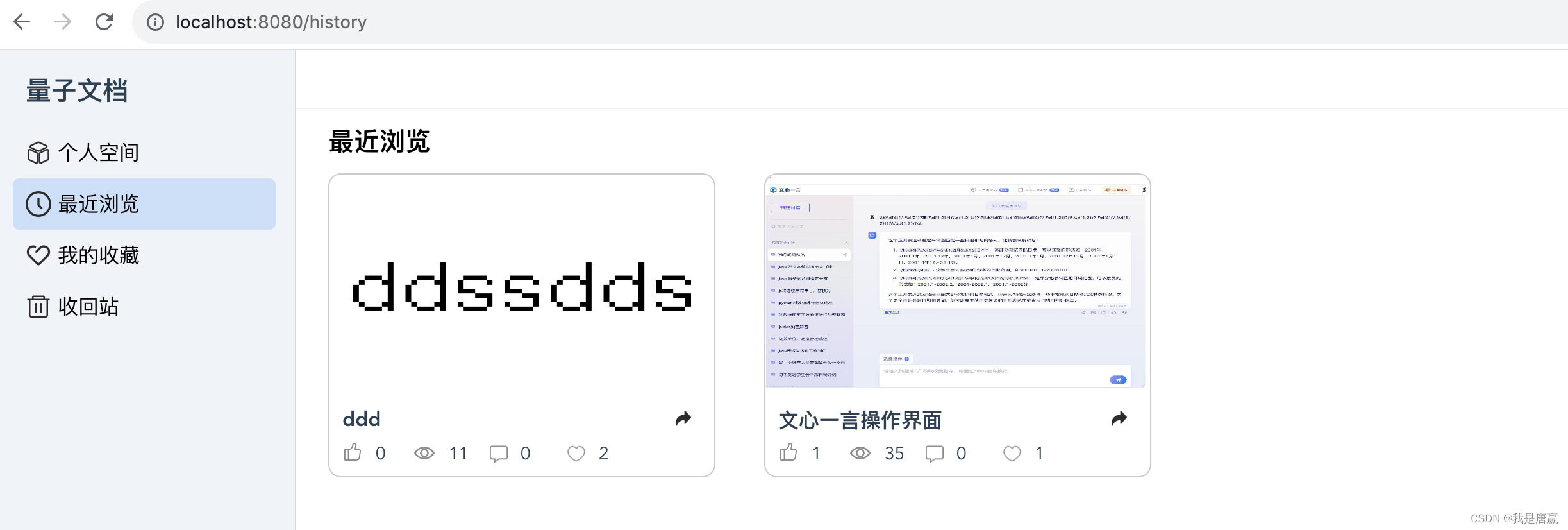
Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
需求 子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项 如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。 实现方式: 在子页面的create事件中增加ÿ…...

AR技术详解
1.AR技术平台 1.手机端 2.AR眼镜端 3.WebAR。 2.AR基础技术应用 1.平面检测技术 2.模型识别技术 3.图片识别技术 4.AR云(云锚点)技术 5.人脸检测技术 3.主要AR技术SDK 1.苹果ARKit,谷歌ARCore。 优点:推荐使用Unity开发…...

h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面解决思路的思考
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面 uniapp开发app,(非微信小程序)uniapp写的微信小程序 uniapp开发app,(非微信小程序) 自定义的左上角返回按钮 <i class"iconfon…...

轻量封装WebGPU渲染系统示例<43>- PBR材质与阴影实(源码)
原理简介: 1. 基于rendering pass graph实现。 2. WGSL Shader 基于文件系统和宏机制动态组装。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/PBRShadowTest.ts 当前示例运行效果: 此示例基于此渲染系统实现&a…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
