3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案

在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。
交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式,利用云端计算资源,通过超高清、全实时、可交互、沉浸式的线上虚拟看车,打破地域空间限制、实现终端设备轻量化,满足更多潜在购车群体便捷看车、个性化配置需求等。
基于以上的技术迭代和优势,上汽奥迪与3DCAT实时渲染云建立了长期深度合作,为上汽奥迪4S店新零售产品配置器提供了公有云实时云渲染展示解决方案。

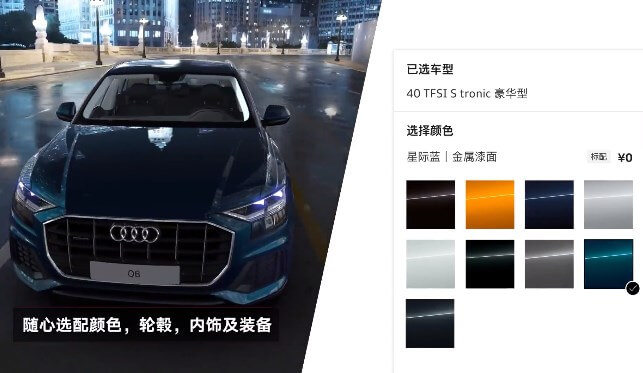
上汽奥迪新零售产品配置器(图源上汽奥迪官网)
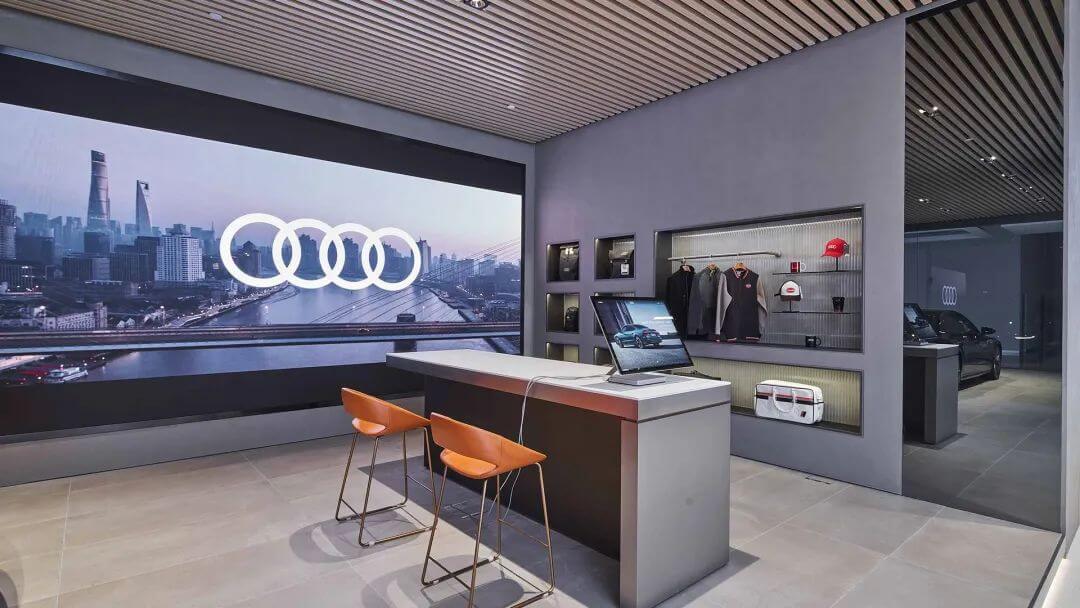
通过联动巨大的高清屏幕以及3DCAT实时云渲染技术,触摸式配置器可沉浸式还原上汽奥迪车型细节,并将诸多高科技配置、多样化选装包一一呈现在客户面前。除此之外,消费者还能将个性化配置同步至上汽奥迪app,直接下单购买,有别于传统4S店的购车模式,这无疑能使客户的购车选择和决策更直观、更迅速。




全新奥迪新零售产品配置器(视频截图源自上汽奥迪)
此外,销售人员只需要在触控屏操作,就可以通过3DCAT的投屏群控功能将操作内容同步到大屏幕上,实现多终端实时同步并发投屏交互操控,让在场的顾客同步看到产品配置器的内容,这不仅提高了操作便捷性,还提高了销售效率。

投屏群控操作演示(视频源自上汽奥迪)
01 3DCAT超强算力支撑汽车配置器流畅稳定运行
为何上汽奥迪选择了3DCAT实时云渲染,而不是传统的本地渲染或WebGL渲染等,这是因为实时云渲染算力、便携性和渲染效果等方面带来了更多的优势。
首先,采用传统的本地渲染方式,需要购买昂贵的硬件和软件,并且需要有专业的人员来操作。这不仅会带来高昂的成本,而且也会消耗大量的时间。而实时云渲染则能够将这些问题都解决掉,只需要通过网络连接云端,即可快速呈现出高质量的渲染效果。
其次,实时云渲染还能够提供更好的用户体验。由于渲染是在云端进行的,因此用户可以在任何时间、任何地点访问使用这项服务,从而大大提高了用户的便捷性和可用性。消费者可以更加积极地参与到车型配置和购买的过程中,通过触摸式配置器、多种高科技配置和选装包的呈现,消费者可以更加直观、迅速地做出决策。
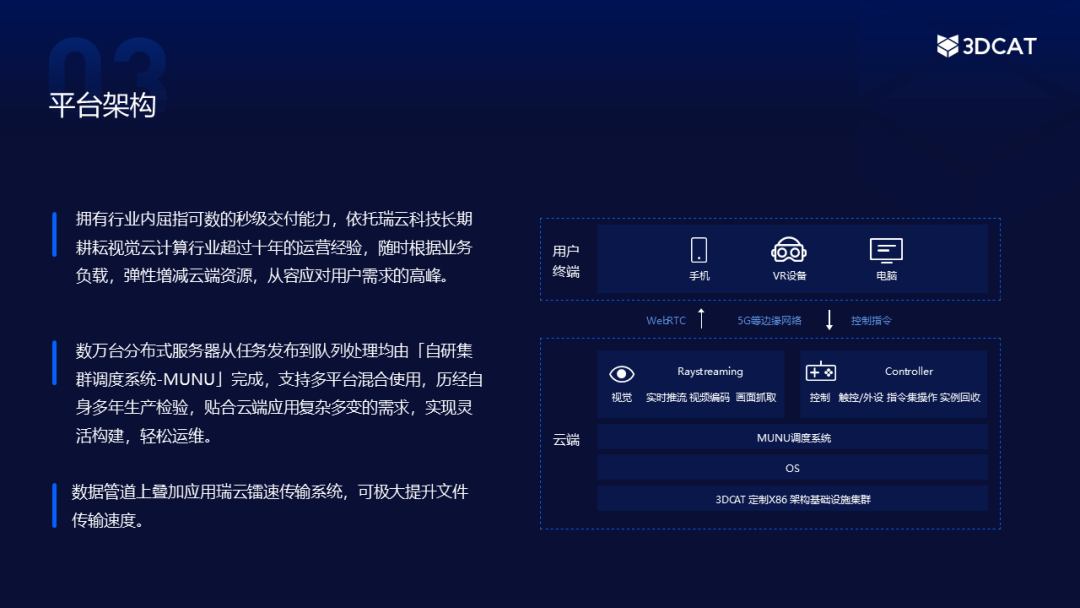
此外,3DCAT实时渲染云平台拥有行业内屈指可数的秒级交付能力,依托瑞云科技长期耕耘视觉云计算行业超过十余年的运营经验,随时根据业务负载,弹性增减云端资源,从容应对用户需求的高峰。

3DCAT平台架构
数万台分布式服务器从任务发布到队列处理均由自研集群调度系统-MUNU 完成,支持多平台混合使用,历经自身多年生产检验,贴合云端应用复杂多变的需求,实现灵活构建,轻松运维。3DCAT能够为用户提供更加流畅、更加真实的渲染效果,从而更好地展示出汽车的美感和品质。

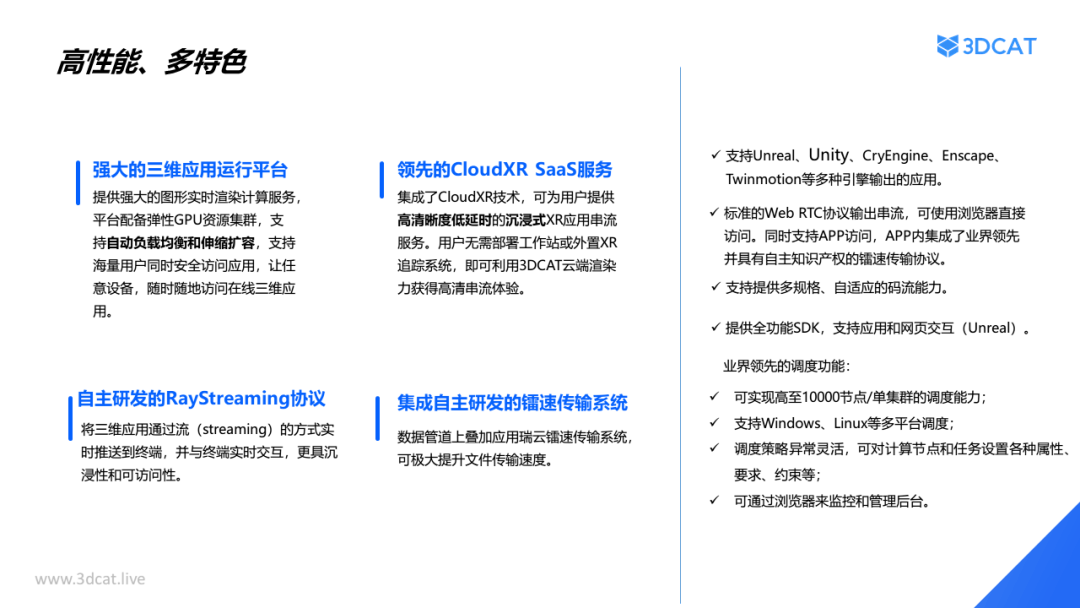
3DCAT四大优势和特点
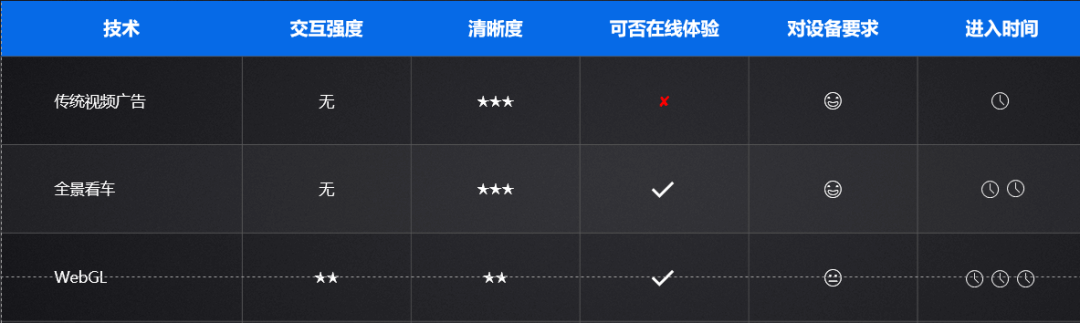
而作为云渲染的WebGL渲染,虽然也可以进行简单的交互,但受到技术限制清晰度差,终端设备性能消耗严重,导致打开速度慢,设备发烫,卡死等情况。

传统看车方式弊端
02 3DCAT投屏群控功能,助推人性化的双屏互动体验
除了将重度计算置于云端、将实时计算结果推流到轻量化终端的方式以降低终端计算压力和终端消费成本之外,本次上汽奥迪还创新性使用了3DCAT的全新投屏群控功能,实现多终端实时同步并发投屏交互操控。
在此项目中,销售员只需要在触控屏上进行操作,就能够通过3DCAT的投屏群控功能将操作内容同步投射到店铺里的大屏幕上。这意味着销售员不再需要在大屏上进行操作,从而免去了操作繁琐的过程,提高了销售的效率和便携性,实现指尖自由操控。

投屏群控操作演示(视频源自上汽奥迪)
更为重要的是,消费者也能够在大屏幕上实时看到销售员的操作内容,这样就能更加直观地了解到汽车的配置、外观等方面的情况。同时,消费者也可以通过与销售员的交互,调整车辆配置,以达到更好的个性化体验。这一切的实现,都离不开3DCAT投屏群控功能的帮助。

多屏实时同步内容
没有投屏功能前,每次远程展示汽车的3DCAT实时渲染画面给客户时,都需要单独发送访问链接给他,重点是无法做到实时同步销售操控的画面,无法实现一边口头表述一边操作,客户一边看的场景,这让汽车销售很苦恼。
现在有了 3DCAT 的投屏群控功能,操控实时同步给用户很大程度方便了汽车营销工作。
03 3DCAT用全面数字化创新引领汽车零售新时代变革
随着5G技术的普及和云计算技术的快速发展,汽车行业的数字化和智能化趋势越发明显。通过与3DCAT实时云渲染技术的结合,汽车行业不仅可以提供更好的用户体验和定制化服务,同时也能够明显增强消费者对品牌的感知价值、提升汽车品牌竞争力并提升电子商务成单率;
未来,汽车行业将继续与新兴技术相结合,探索数字化、智能化和可持续发展之间的平衡。3DCAT实时云渲染技术的应用也将不断拓展,与多家汽车品牌达成合作,与世界知名的汽车品牌保持稳定的合作关系,利用专业的可视化和交互技术,帮助客户实现品牌创新和提升营销效果。
我们可以预见到,未来汽车展厅将不再是单一的展示空间,而是会通过数字化、虚拟化技术打造出更加真实、丰富、互动的购车体验。3DCAT实时云渲染技术的应用将在其中发挥越来越重要的作用,为用户带来更好的感受和更多的选择,同时也将推动汽车行业向更加数字化、智能化和可持续发展的方向不断前进。
本文《3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接。
相关文章:

3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案
在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。 交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式&a…...

物联网+AI智慧工地云平台源码(SaaS模式)
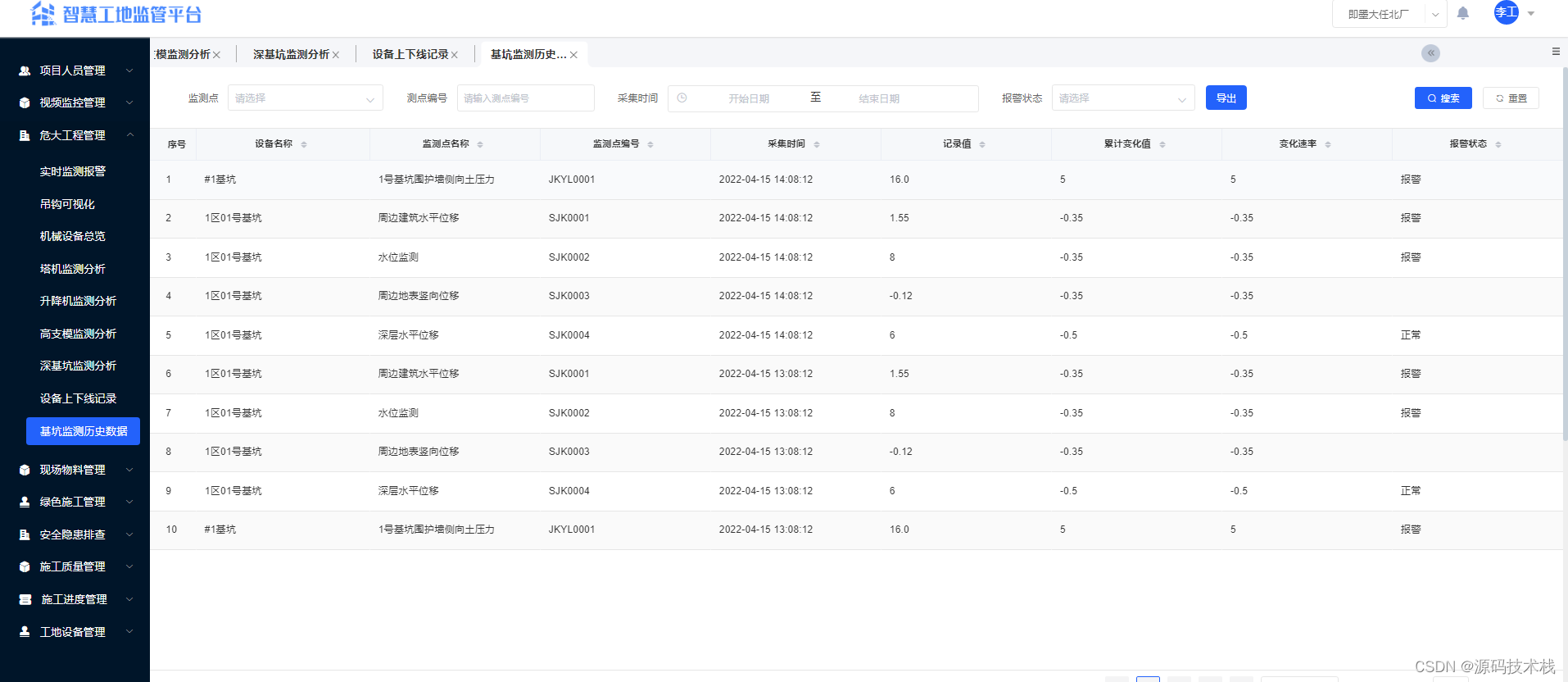
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管…...

python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variables rectangles [] current_rectangle [] drawing False# Mouse callback function def mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, drawingif event cv2.EVENT_LBUTTONDOWN:drawing Truecurren…...

卷积之后通道数为什么变了
通道数增多与卷积之后得到的图像特征数量有关 卷积层的作用本来就是把输入中的特征分离出来变成新的 feature map,每一个输出通道就是一个卷积操作提取出来的一种特征。在此过程中ReLU激活起到过滤的作用,把负相关的特征点去掉,把正相关的留…...

ubuntu18.04安装opencv-4.5.5+opencv_contrib-4.5.5
一、安装opencv依赖 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-d…...

实验3.5 路由器的单臂路由配置
实验3.5 路由器的单臂路由配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.SWA的基本配置2.RA的基本配置3.在RA上查看接口状态 六、任务验收七、任务小结 一、任务描述 某公司对部门划分了需VLAN之后,发现两个部门之间无法通信,但…...

nodejs微信小程序+python+PHP的基于大数据的家电销售分析系统设计与实现-计算机毕业设计推荐django
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

Windows server flask
1、Windows server 通过python的flask执行命令 from flask import Flask, request, abort import subprocess from flask_basicauth import BasicAuth app Flask(__name__) # 获取url是进行账号密码认证,设置url的账号密码 app.config[BASIC_AUTH_USERNAME] 账号…...

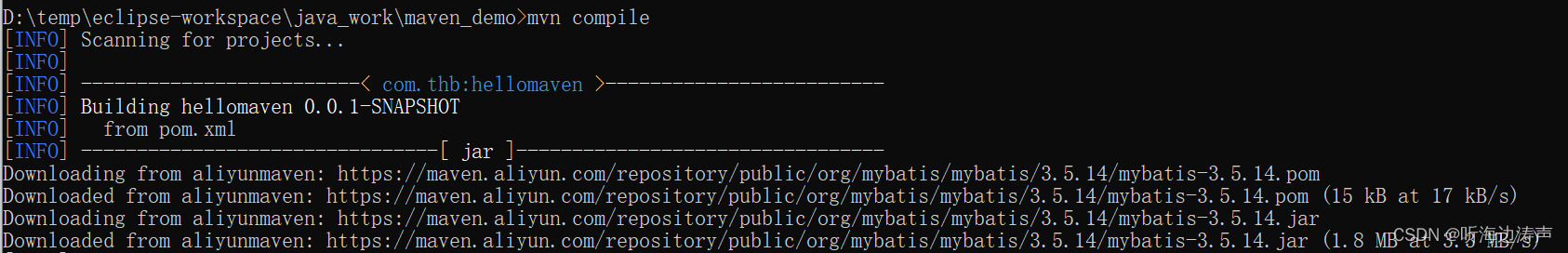
maven工程的pom.xml文件中增加了依赖,但偶尔没有下载到本地仓库
maven工程pom.xml文件中的个别依赖没有下载到本地maven仓库。以前没有遇到这种情况,今天就遇到了这个问题,把解决过程记录下来。 我在eclipse中编辑maven工程的pom.xml文件,增加对mybatis的依赖,但保存文件后,依赖的j…...

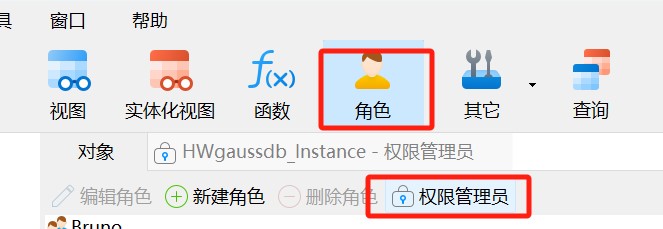
Navicat 技术指引 | 适用于 GaussDB 分布式的用户/权限功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测
目录 背影 支持向量机SVM的详细原理 SVM的定义 SVM理论 粒子群算法原理 SVM应用实例,基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测 代码 结果分析 展望 完整代码:基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期…...

麒麟系统系统添加路由
系统添加路由 一、路由的解释: 路由工作在OSI参考模型第三层——网络层的数据包转发设备(TCP/IP)路由器根据收到数据包中的网络层地址以及路由器内部维护的路由表决定输出端口以及下一跳地址,并且重写链路层数据包头实现转发数据…...

考研真题数据结构
【2021年山西大学真题】将二叉树中所有非终端结点的左右子树交换位置,可以得到原二叉树的 镜像二叉树,如图。假设二叉树的存储形式为(lchild,data,rchild),给出求镜像二叉树的算法: ࿰…...

python爬取 HTTP_2 网站超时问题的解决方案
问题背景 在进行网络数据爬取时,使用 Python 程序访问支持 HTTP/2 协议的网站时,有时会遇到超时问题。这可能会导致数据获取不完整,影响爬虫程序的正常运行。 问题描述 在实际操作中,当使用 Python 编写的爬虫程序访问支持 HTT…...
)
学会用bash在linux写脚本 (二)
接着上一章继续 数值的对比 判断语句 循环语句 22.5 比较、对比、判断 在写脚本时,有时需要做一些比较,例如,两个数字谁大谁小,两个字符串是否相同等。 做对比的表达式有[]、[[]]、test,其中[]和 test这两种表达式的…...

QML中Dialog获取close与open状态
1.新建MyDialog.qml import QtQuick 2.15import QtQuick.Dialogs 1.2Dialog {id: rootvisible: falsetitle: qsTr("弹出对话框")width: 250height: 200} 2.main.qml中调用MyDialog import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.15…...

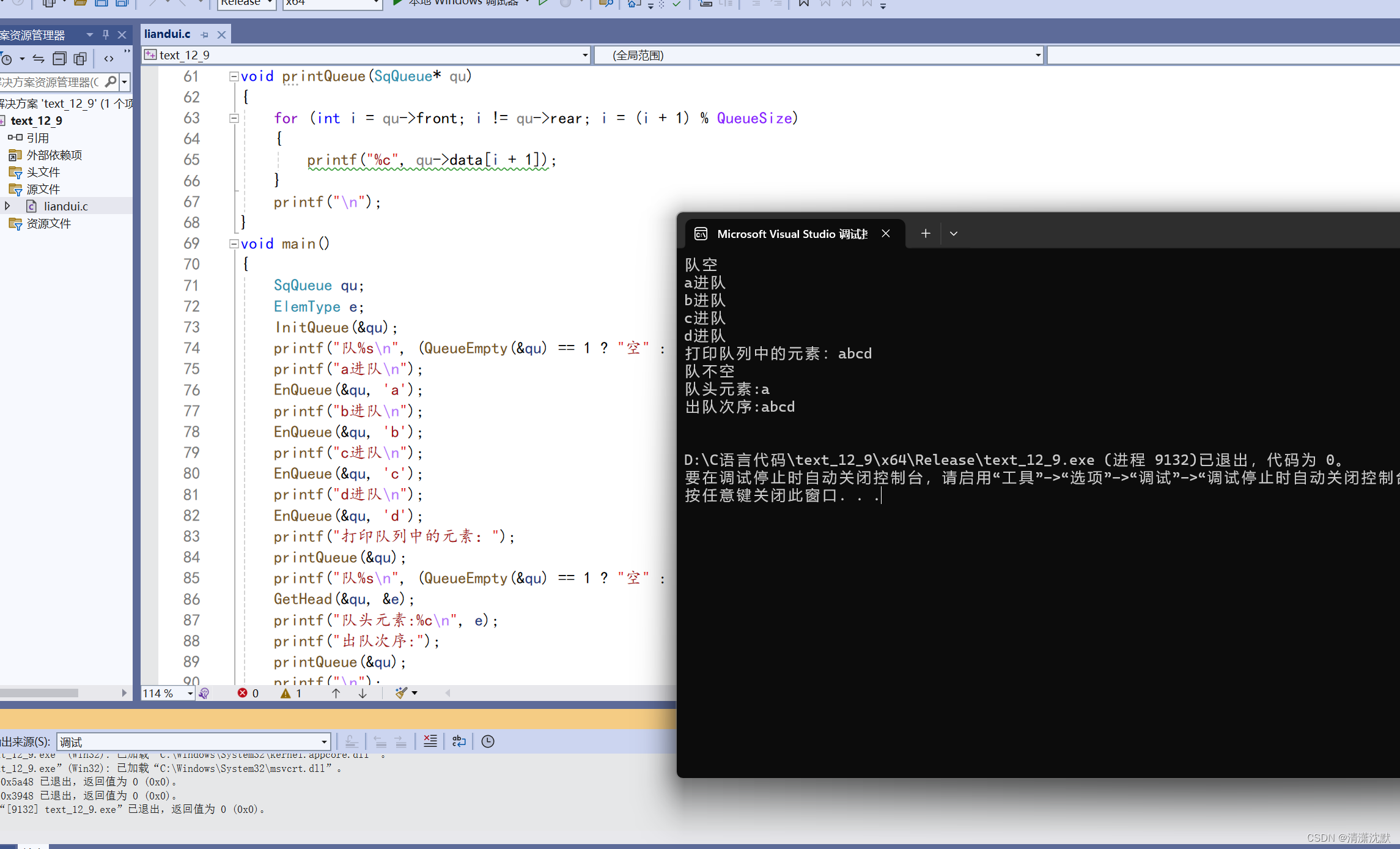
用C语言实现队列的顺序结构
用C语言实现队列的初始化、队列的判空操作、入队操作、出队运算、取队头元素运算、顺序打印队列。 #include<stdio.h> #define QueueSize 100 typedef char ElemType; typedef struct//队列结构体 {ElemType data[QueueSize];//保存队中元素int front, rear;//队头和队尾…...

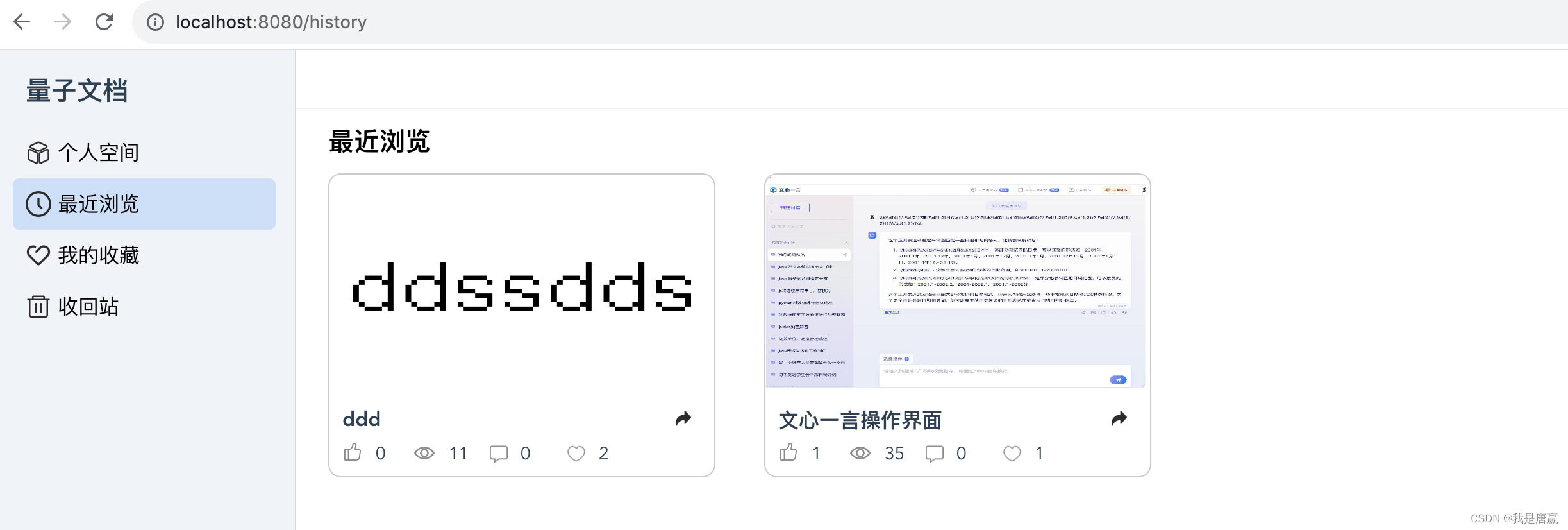
Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
需求 子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项 如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。 实现方式: 在子页面的create事件中增加ÿ…...

AR技术详解
1.AR技术平台 1.手机端 2.AR眼镜端 3.WebAR。 2.AR基础技术应用 1.平面检测技术 2.模型识别技术 3.图片识别技术 4.AR云(云锚点)技术 5.人脸检测技术 3.主要AR技术SDK 1.苹果ARKit,谷歌ARCore。 优点:推荐使用Unity开发…...

h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面解决思路的思考
h5或uniapp或微信小程序,实现左上角返回到指定页面,侧滑左滑返回指定页面,安卓物理返回键返沪指定页面 uniapp开发app,(非微信小程序)uniapp写的微信小程序 uniapp开发app,(非微信小程序) 自定义的左上角返回按钮 <i class"iconfon…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
