unity | 动画模块之循环滚动选项框
一、作者的话
评论区有人问,有没有竖排循环轮播选项框,我就写了一个
二、效果动画
如果不是你们想要的,就省的你们继续往下看了

三、制作思路
把移动分成里面的方块,还有背景(父物体),方块自己移动,背景(父物体)控制方块在触碰到边界的时候移动位置,保证循环。
五、所有物体总览

脚本说明:
图片循环轮播物体上,挂有ControlMoveItem脚本
其他0-7物体上,均挂有MoveItem脚本
四、小方块(有数字的部分)制作思路
当点击到小方块时,所有小方块根据鼠标拖动的距离进行移动。
1.在小方块上加入EventSystems,用来识别小方块是否被按到。
在这里告诉父物体是否有人被按下,是为了方便其他小方块知道,是不是有物体被按下了
public class MoveItem : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{//声明父物体身上的脚本ControlMoveItem controlMoveItem;void Start(){//获取到父物体的身上的脚本controlMoveItem = transform.parent.GetComponent<ControlMoveItem>();}//当自己被按下时,告诉父物体,自己被按下了public void OnPointerDown(PointerEventData eventData){controlMoveItem.isButtonDown = true;}//当鼠标抬起时,告诉父物体,没有被按了public void OnPointerUp(PointerEventData eventData){controlMoveItem.isButtonDown = false;}
}2.当物体被按下时,每个小方块,都挪动和鼠标相同的位置
void Update(){bool isButtonDown = controlMoveItem.isButtonDown;if (isButtonDown == true){if (mouthPosition == Vector3.zero){mouthPosition = Input.mousePosition;}else{Vector3 del = Input.mousePosition - mouthPosition;transform.position += new Vector3(0, del.y, 0);mouthPosition = Input.mousePosition;}}else {mouthPosition = Vector3.zero;}}3.总代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;public class MoveItem : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{ControlMoveItem controlMoveItem;Vector3 mouthPosition = new Vector3();public void OnPointerDown(PointerEventData eventData){controlMoveItem.isButtonDown = true;}public void OnPointerUp(PointerEventData eventData){controlMoveItem.isButtonDown = false;}void Start(){controlMoveItem = transform.parent.GetComponent<ControlMoveItem>();}void Update(){bool isButtonDown = controlMoveItem.isButtonDown;if (isButtonDown == true){if (mouthPosition == Vector3.zero){mouthPosition = Input.mousePosition;}else{Vector3 del = Input.mousePosition - mouthPosition;if (controlMoveItem.dir == Dir.Vertical){transform.position += new Vector3(0, del.y, 0);}mouthPosition = Input.mousePosition;}}else {mouthPosition = Vector3.zero;}}
}四、大方块(父物体)制作思路
1.读取显示的第一个物体和最后一个物体的位置
这样当超过这个位置的时候,我就知道,要移动别的方块了
public bool isButtonDown = false;public int lastIndex = 5;Vector3 firstPosition;Vector3 lastPosition;void Start(){firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;}2.读取第一个小方块和第二个小方块之间的距离
这样当设置新移动过来的位置的时候,我知道把方块放到哪里
public bool isButtonDown = false;public int lastIndex = 5;float d;Vector3 firstPosition;Vector3 lastPosition;void Start(){d = Mathf.Abs(transform.GetChild(0).localPosition.y - transform.GetChild(1).localPosition.y);firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;}3.如果向上滑动,第一个物体已经超过上方的线了,就要在队尾补物体了,
反之,如果向下滑动,最后一个物体如果已经超过最下方的线了,就要在上方补物体了
补的物体就是现在队头(或队尾)的现在的位置,加上(或减去)两个小方块的距离
void Update(){if (transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition.y < firstPosition.y){Transform changeT = transform.GetChild(transform.childCount - 1);changeT.localPosition = transform.GetChild(0).localPosition + new Vector3(0, d, 0);changeT.SetSiblingIndex(0);}else if (transform.GetChild(transform.childCount - 1).GetComponent<RectTransform>().anchoredPosition.y > lastPosition.y){Transform changeT = transform.GetChild(0);changeT.localPosition = transform.GetChild(transform.childCount - 1).localPosition - new Vector3(0, d, 0);changeT.SetSiblingIndex(transform.childCount - 1);}}4.全部代码
using UnityEngine;public class ControlMoveItem : MonoBehaviour
{public bool isButtonDown = false;public int lastIndex = 5;float d;Vector3 firstPosition;Vector3 lastPosition;void Start(){d = Mathf.Abs(transform.GetChild(0).localPosition.y - transform.GetChild(1).localPosition.y);firstPosition = transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition;lastPosition = transform.GetChild(lastIndex).GetComponent<RectTransform>().anchoredPosition;}void Update(){if (transform.GetChild(0).GetComponent<RectTransform>().anchoredPosition.y < firstPosition.y){Transform changeT = transform.GetChild(transform.childCount - 1);changeT.localPosition = transform.GetChild(0).localPosition + new Vector3(0, d, 0);changeT.SetSiblingIndex(0);}else if (transform.GetChild(transform.childCount - 1).GetComponent<RectTransform>().anchoredPosition.y > lastPosition.y){Transform changeT = transform.GetChild(0);changeT.localPosition = transform.GetChild(transform.childCount - 1).localPosition - new Vector3(0, d, 0);changeT.SetSiblingIndex(transform.childCount - 1);}}
}相关文章:

unity | 动画模块之循环滚动选项框
一、作者的话 评论区有人问,有没有竖排循环轮播选项框,我就写了一个 二、效果动画 如果不是你们想要的,就省的你们继续往下看了 三、制作思路 把移动分成里面的方块,还有背景(父物体),方块自…...

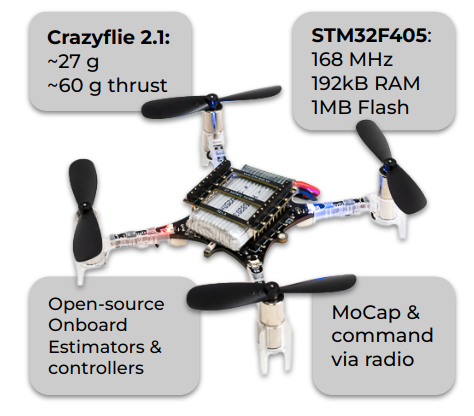
TinyMPC - CMU (卡耐基梅隆大学)开源的机器人 MPC 控制器
系列文章目录 CasADi - 最优控制开源 Python/MATLAB 库 文章目录 系列文章目录前言一、机器人硬件对比1.1 Teensy 上的微控制器基准测试1.2 机器人硬件1.3 BibTeX 二、求解器三、功能(预期)3.1 高效3.2 鲁棒3.3 可嵌入式3.4 最小依赖性3.5 高效热启动3.…...

C++ 对象的初始化和清理:构造函数和析构函数
目录 构造函数和析构函数 构造函数 析构函数 构造函数的分类及调用 括号法 显示法 隐式转换法 拷贝构造函数的调用时机 使用一个已经创建完毕的对象来初始化一个新对象 值传递的方式给函数参数传值 以值方式返回局部对象 构造函数调用规则 初始化列表 类对象作…...

Tmux中使用Docker报错 - 解决方案
问题 进入Tmux会话后,在其中使用Docker可能会出现如下报错: Got permission denied while trying to connect to the Docker ……解决方案 退出tmux会话: tmux detach在tmux会话外部杀掉tmux进程: pkill -f tmux重新进入tmux:…...

如何在WordPress中批量替换图片路径?
很多站长在使用WordPress博客或者搬家时,需要把WordPress文章中的图片路径进行替换来解决图片不显示的问题。总结一下WordPress图片路径批量替换的过程,方便有此类需求的站长们学习。 什么情况下批量替换图片路径 1、更换了网站域名 有许多网站建设初期…...

el-pagination 纯前端分页
需求:后端把所有数据都返给前端,前端进行分页渲染。 实现思路:先把数据存储到一个大数组中,然后调用方法进行切割。主要使用数组的slice方法 所有代码: html <template><div style"padding: 20px&qu…...

基于springboot的校园二手市场
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

【开源】基于Vue和SpringBoot的在线课程教学系统
项目编号: S 014 ,文末获取源码。 \color{red}{项目编号:S014,文末获取源码。} 项目编号:S014,文末获取源码。 目录 一、摘要1.1 系统介绍1.2 项目录屏 二、研究内容2.1 课程类型管理模块2.2 课程管理模块2…...

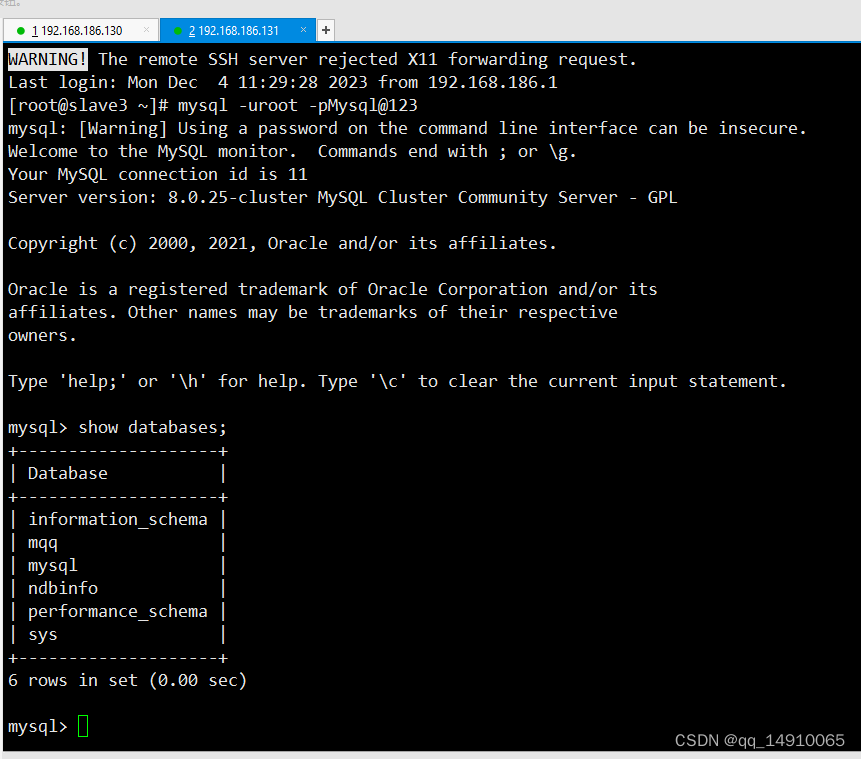
Mysql分布式集群部署---MySQL集群Cluster将数据分成多个片段,每个片段存储在不同的服务器上
1.1 目的 部署MysqlCluster集群环境 1.2 MySQL集群Cluster原理 1 数据分片 MySQL集群Cluster将数据分成多个片段,每个片段存储在不同的服务器上。这样可以将数据负载分散到多个服务器上,提高系统的性能和可扩展性。 2. 数据同步 MySQL集群Cluster使…...

身份认证技术
身份认证是对系统的用户进行有效性、真实性验证。 1.口令认证方式 使用口令认证方式,用户必须具有一个唯一的系统标识,并且保证口令在系统的使用和存储过程中是安全的,同时口令在传输过程中不能被窃取、替换。另外特别要注意的是在…...

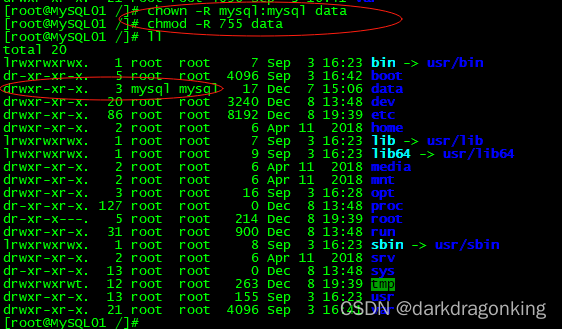
Centos7、Mysql8.0 load_file函数返回为空的终极解决方法--暨selinux的深入理解
零、问题背景 最近想换房,为了方便自己对比感兴趣的房子,因此决定将目标房源的基本信息放在表里,特别是要一目了然的看到众多房子的各种图纸和照片,因此决定要在Mysql8.0.34数据库中以二进制形式保存图片(抛开合理性和…...

基于Spring Boot的水产养殖管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot的水产养殖管理系统,jav…...

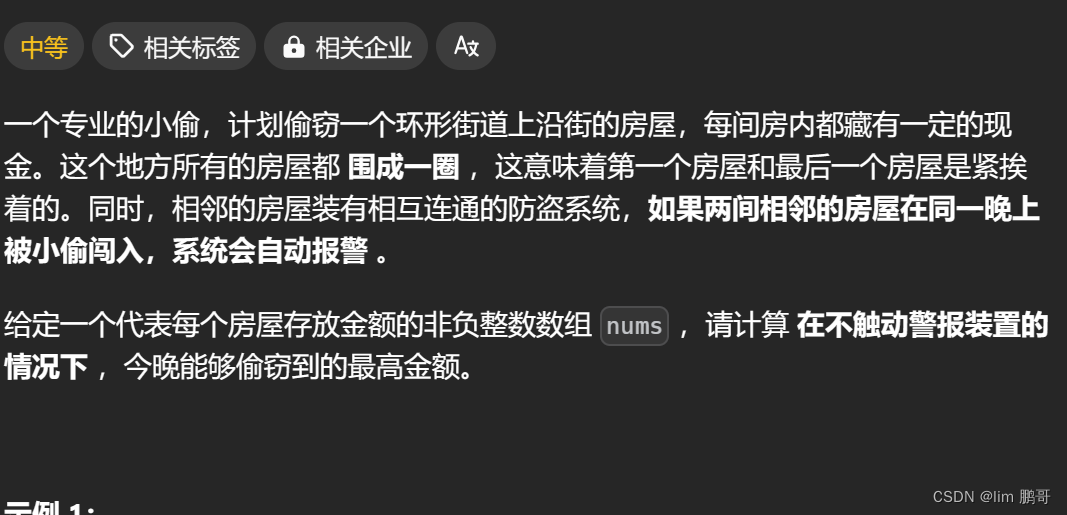
LCR 090. 打家劫舍 II(leetcode)动态规划
文章目录 前言一、题目分析二、算法原理1.状态表示2.状态转移方程3.初始化4.填表顺序5.返回值是什么 三、代码实现总结 前言 在本文章中,我们将要详细介绍一下LeetcodeLCR 090. 打家劫舍 II。采用动态规划解决,这是一道经典的多状态dp问题 一、题目分析…...

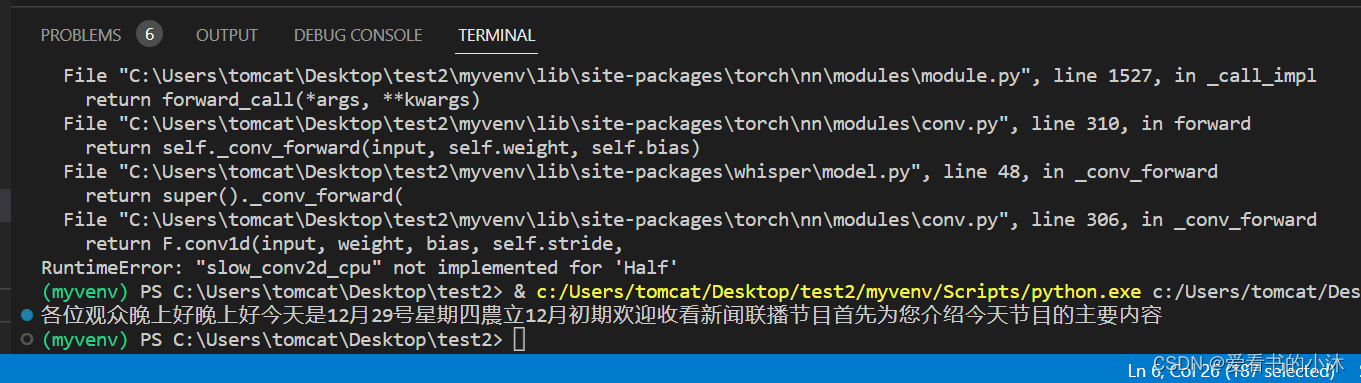
【小沐学Python】Python实现语音识别(Whisper)
文章目录 1、简介1.1 whisper简介1.2 whisper模型 2、安装2.1 whisper2.2 pytorch2.3 ffmpeg 3、测试3.1 命令测试3.2 代码测试:识别声音文件3.3 代码测试:实时录音识别 结语 1、简介 https://github.com/openai/whisper 1.1 whisper简介 Whisper 是…...

Nginx负载均衡实战
🎵负载均衡组件 ngx_http_upstream_module https://nginx.org/en/docs/http/ngx_http_upstream_module.html upstream模块允许Nginx定义一组或多组节点服务器组,使用时可以通过多种方式去定义服务器组 样例: upstream backend {server back…...
)
Redis skiplist源码解析(支持范围查询)
跳表是一个多层的有序链表,在跳表中进行查询操作时,查询代码可以从最高层开始查询。层数越高,结点数越少,同时高层结点的跨度会比较大。因此,在高层查询结点时,查询一个结点可能就已经查到了链表的中间位置…...

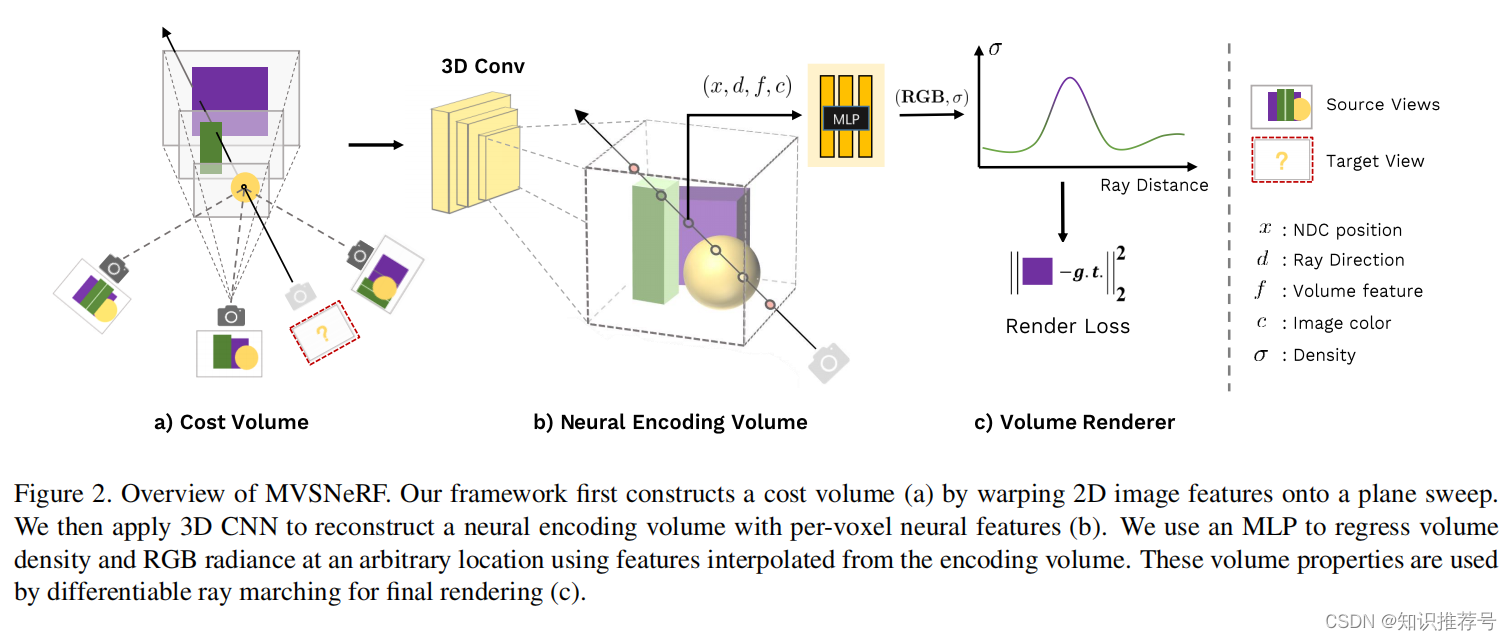
MVSNeRF:多视图立体视觉的快速推广辐射场重建(2021年)
MVSNeRF:多视图立体视觉的快速推广辐射场重建(2021年) 摘要1 引言2 相关工作3 MVSNeRF实现方法3.1 构建代价体3.2 辐射场的重建3.3 体渲染和端到端训练 3.4 优化神经编码体 Anpei Chen and Zexiang Xu and Fuqiang Zhao et al. MVSNeRF: Fast…...
)
华为OD机试真题-CPU算力分配-2023年OD统一考试(C卷)
题目描述: 现有两组服务器A和B,每组有多个算力不同的CPU,其中A[i]是A组第i个CPU的运算能力,B[i]是B组第i个CPU的运算能力。一组服务器的总算力是各CPU的算力之和。为了让两组服务器的算力相等,允许从每组各选出一个CPU进行一次交换,求两组服务器中,用于交换的CPU的算力,…...
)
校验数据是否重叠(各种操作符>,<,>=,<=,or,and)
最近接到一个需求,其中部分功能涉及到数据的重叠校验,并且录入的数据需要包含各种操作符。如果只通过java代码来查询并进行循环判断的话,判断情况会很复杂,幸好有同事的帮忙提供了一个用sql查询重叠部分的方法,现在分享…...

大一C语言作业 12.8
1.C 对一维数组初始化时,如果全部元素都赋了初值,可以省略数组长度。 这里没有指定数组长度,编译器会根据初始化列表的元素个数来确定数组长度。 2.C 在C语言中,字符数组是不能用赋值运算符直接赋值的。 3.C 在二维数组a中&#x…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
