npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
文章目录
- Intro
- 解决流程
- 总结
- 前置信息了解
- npm 镜像源
- 三个要用到的npm命令
- 官方源确认
- 查看当前镜像源的详情
- 解决: 切换镜像源后重试
- 重新操作
- 事后感受
- 华为云再测试
Intro
事由是今天我在用 create-react-app 新建一个用于测试的前端项目。
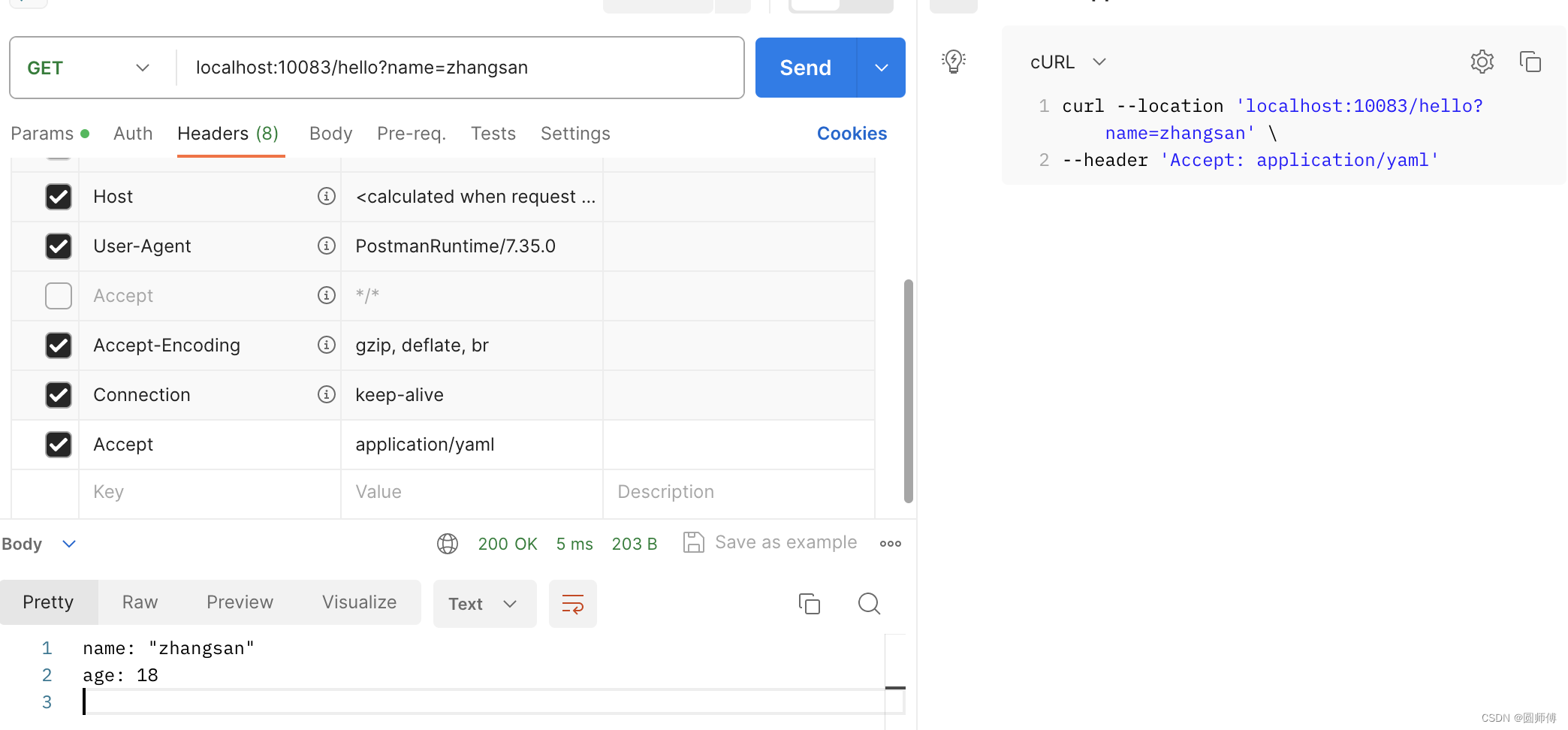
然后就出现以下报错:
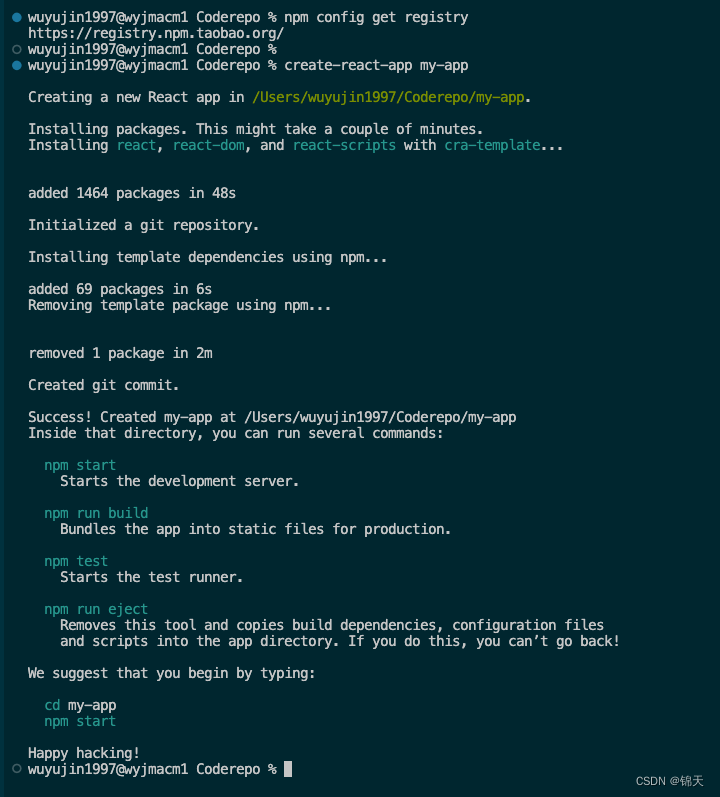
wuyujin1997@wyjmacm1 Coderepo % create-react-app my-app Creating a new React app in /Users/wuyujin1997/Coderepo/my-app.Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...npm ERR! code ETARGET
npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn't exist.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/wuyujin1997/.npm/_logs/2023-12-02T11_24_38_818Z-debug-0.log
截图见下(核心错误行已标红):

解决流程
总结
首先,我怀疑了自己的 create-react-app node npm 的版本,怀疑了自己的网络问题,怀疑了我当前的操作目录问题。
这些都不是。
最终发现,是因为我自己的npm指定的镜像源registry 中,的的确确是没有该版本的该依赖!!
而切换了一个镜像源之后重新跑命令,就可以成功。
前置信息了解
npm 镜像源
我目前记录了三个,见下(第一行是npm默认的、官方的镜像源):
https://registry.npmjs.org/
https://registry.npm.taobao.org/
https://mirrors.huaweicloud.com/repository/npm/
三个要用到的npm命令
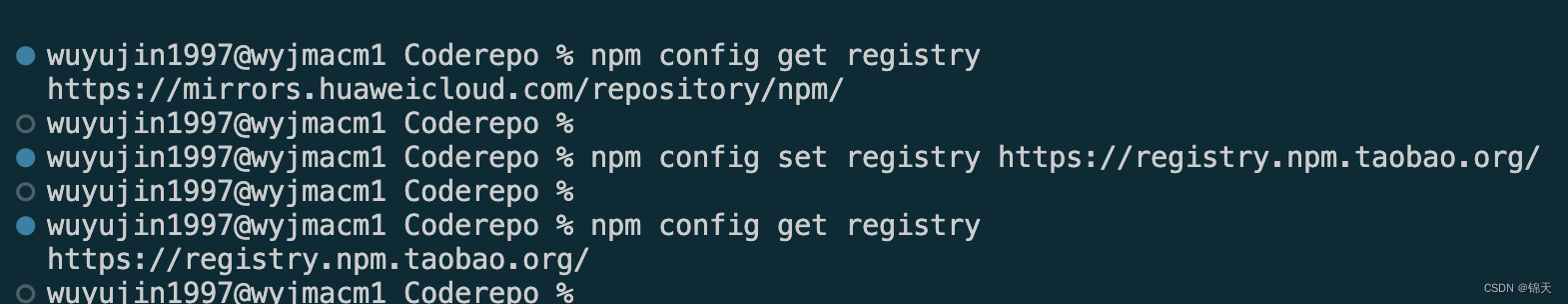
如何查看、设置镜像源registry的值
npm config get registry
npm config set registry 要设置的新的registry值
 如何查看(在当前镜像源下)某个依赖的信息?
如何查看(在当前镜像源下)某个依赖的信息?
npm view @eslint/eslintrc@^2.1.4
npm view @eslint/eslintrc
npm view后跟的依赖名,可指定具体版本,也可以不指定版本(若不指定版本,则会查询最新版本的该依赖包信息)。
官方源确认
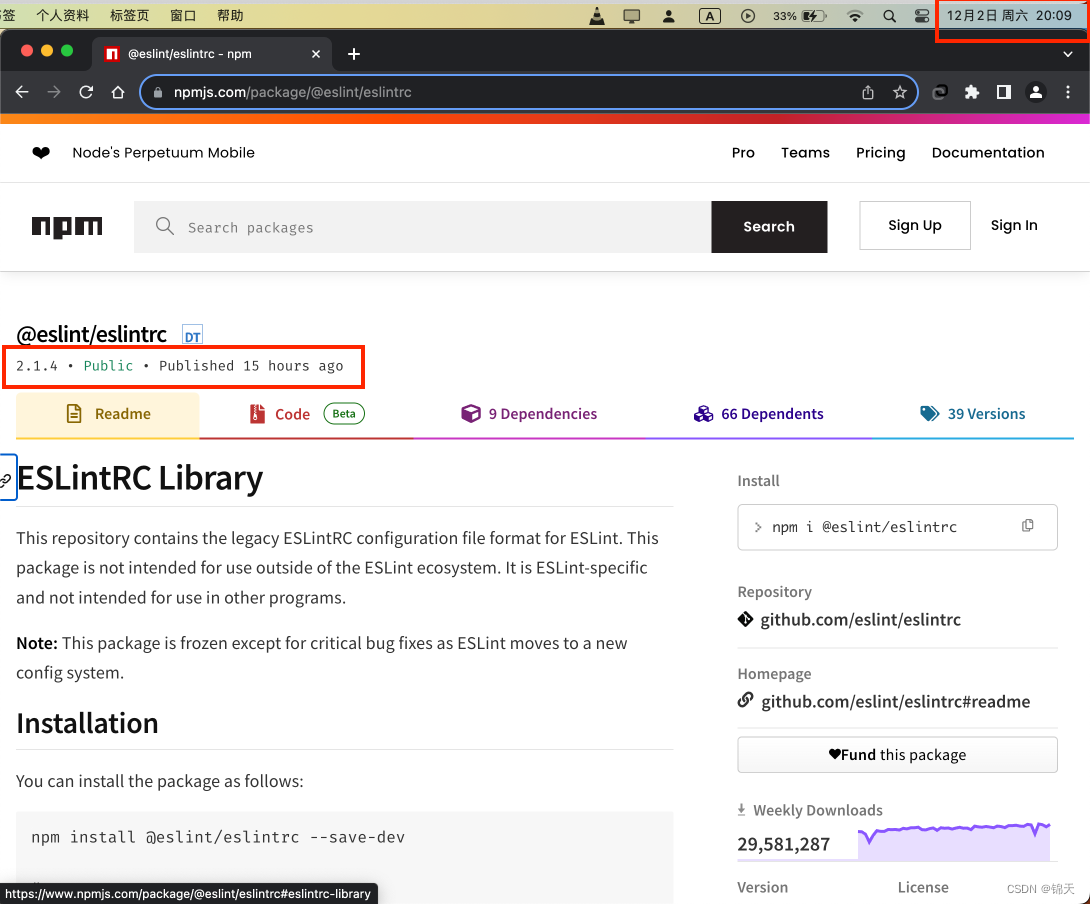
首先去 npmjs.com 搜 eslintrc 这个依赖,具体页面:https://www.npmjs.com/package/@eslint/eslintrc
注意红框中的信息:
现在是 2023-12-02 20:09 pm这个依赖在15小时前才发布了最新的依赖版本 2.1.4。
也就是说 @eslint/eslintrc@^2.1.4 这个版本的依赖在官方是存在的,只不过这个版本刚发布不久。【注意这句结论】

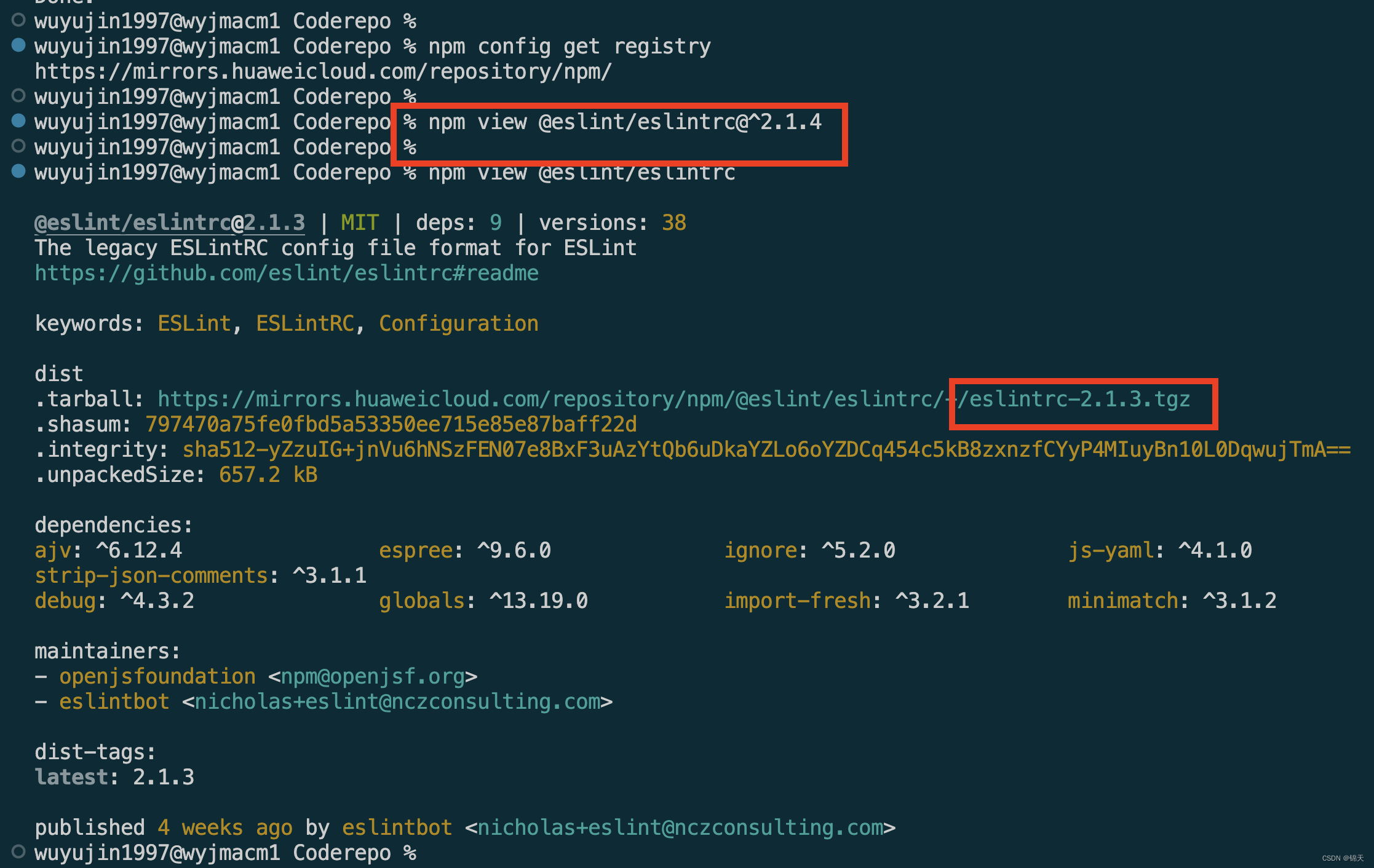
查看当前镜像源的详情
两个步骤:
- 看当前镜像源是哪个?
- 在当前镜像源下,查看我们需要的依赖包是否存在?

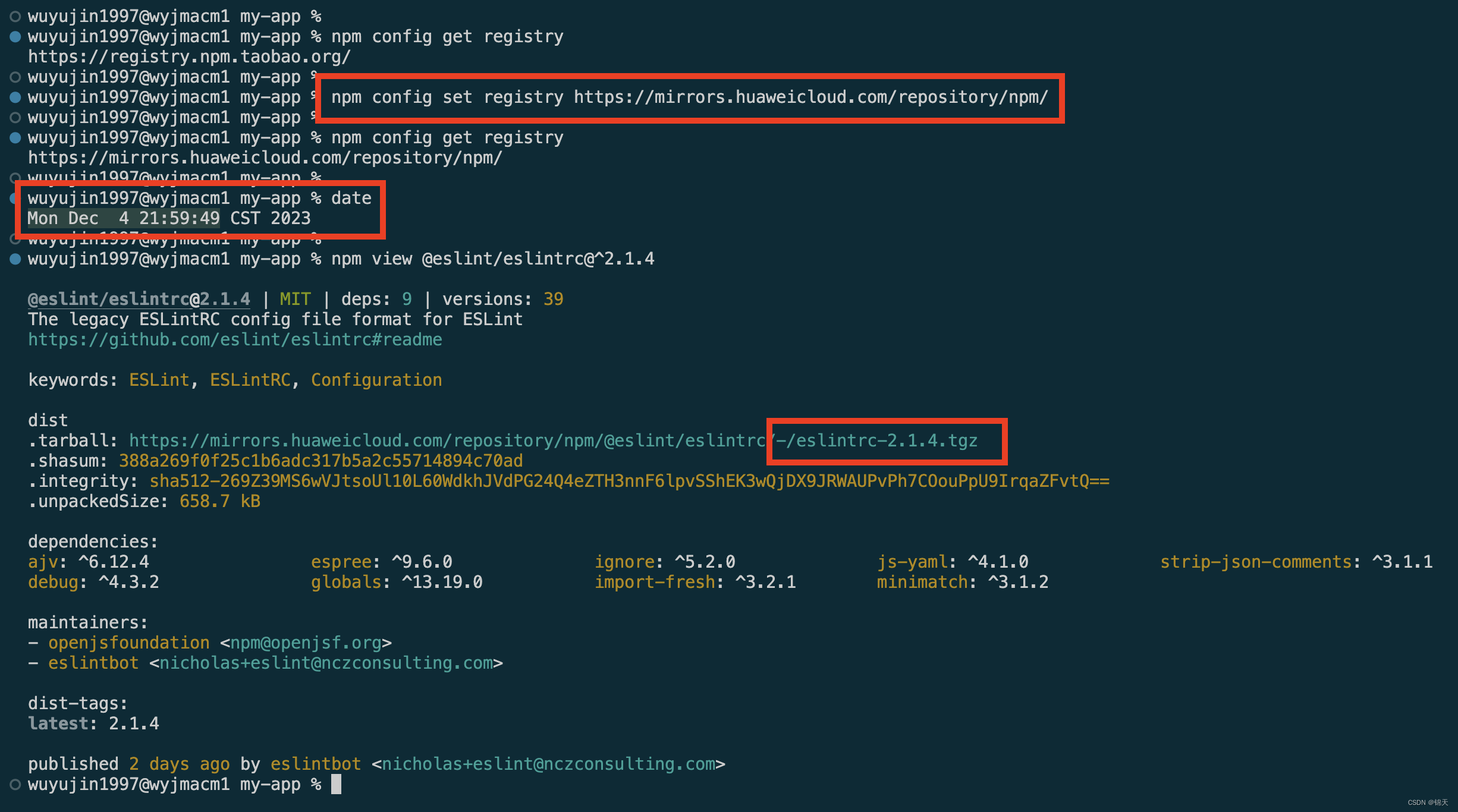
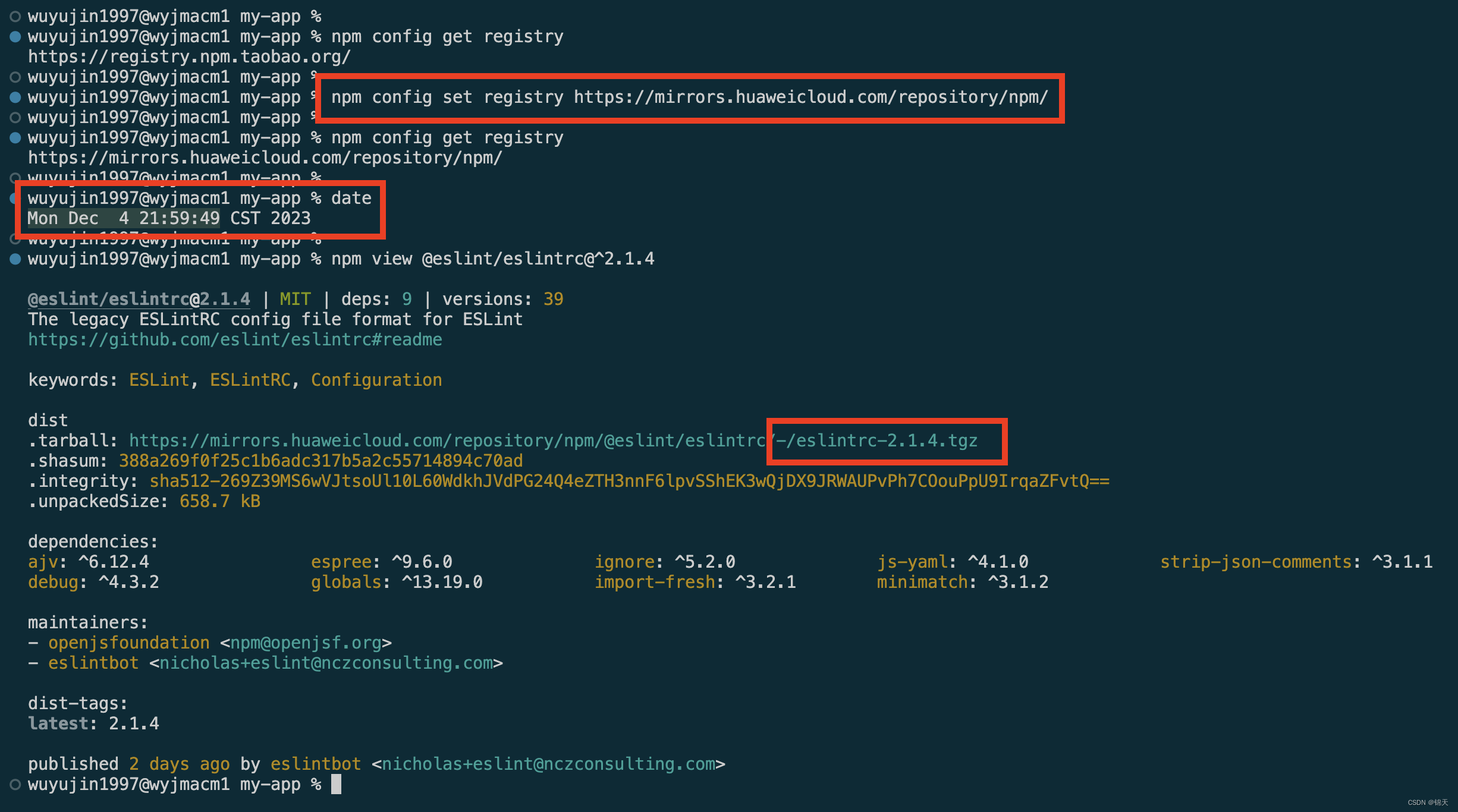
以上执行了三条命令:
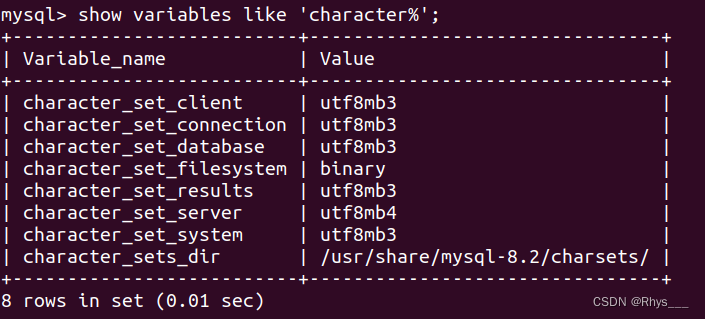
npm config get registry # 1. 当前镜像源是华为云
npm view @eslint/eslintrc@^2.1.4 # 2. 指定版本,没查到结果。【华为云没有2.1.4版本的这个依赖?】
npm view @eslint/eslintrc # 2. 不指定版本,返回的结果是 2.1.3 版本的依赖。
注意两个红圈处,说结论:
在使用华为云镜像源时,eslintrc依赖只更新到 2.1.3 ,而没有官方最新的 2.1.4 。
(镜像源之间的同步有些延时,是完全正常的。只要依赖包的范围别太大,延时的时间别太长就行)
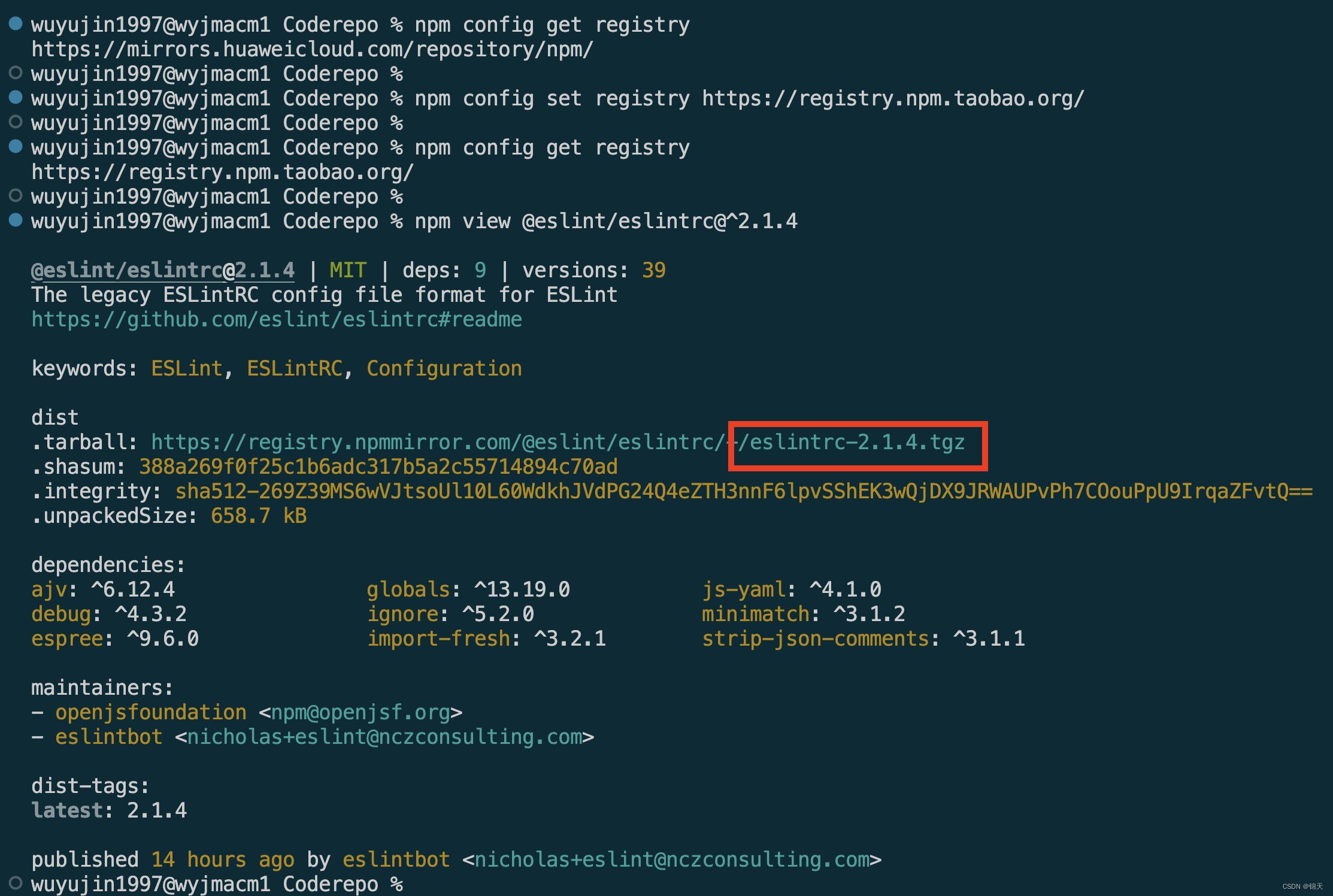
解决: 切换镜像源后重试
现状:华为云目前还没同步到 eslintrc 依赖的最新版本 2.1.4 依赖包。
所以,我们可以换别的镜像源后再试试。
运行命令及结果文本如下:
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm config set registry https://registry.npm.taobao.org/
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm config get registry
https://registry.npm.taobao.org/
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm view @eslint/eslintrc@^2.1.4@eslint/eslintrc@2.1.4 | MIT | deps: 9 | versions: 39
The legacy ESLintRC config file format for ESLint
https://github.com/eslint/eslintrc#readmekeywords: ESLint, ESLintRC, Configurationdist
.tarball: https://registry.npmmirror.com/@eslint/eslintrc/-/eslintrc-2.1.4.tgz
.shasum: 388a269f0f25c1b6adc317b5a2c55714894c70ad
.integrity: sha512-269Z39MS6wVJtsoUl10L60WdkhJVdPG24Q4eZTH3nnF6lpvSShEK3wQjDX9JRWAUPvPh7COouPpU9IrqaZFvtQ==
.unpackedSize: 658.7 kBdependencies:
ajv: ^6.12.4 globals: ^13.19.0 js-yaml: ^4.1.0
debug: ^4.3.2 ignore: ^5.2.0 minimatch: ^3.1.2
espree: ^9.6.0 import-fresh: ^3.2.1 strip-json-comments: ^3.1.1 maintainers:
- openjsfoundation <npm@openjsf.org>
- eslintbot <nicholas+eslint@nczconsulting.com>dist-tags:
latest: 2.1.4 published 14 hours ago by eslintbot <nicholas+eslint@nczconsulting.com>
wuyujin1997@wyjmacm1 Coderepo %
运行截图如下,注意红圈部分表示切换到淘宝的镜像源后,查到了 eslintrc@2.1.4 依赖包的信息。

重新操作
我们发现了华为云的镜像源中暂时没有同步到最新版本的 @eslint/eslintrc@^2.1.4 依赖包,
切换到淘宝镜像源后发现有我们想要的依赖包。
这是再重试我们一开始报错的 create-react-app my-app命令试试:

我成功了!
事后感受
作为一个程序员,在编程过程中遇到报错,又通过多方查证、试验解决了该问题,这个过程让人迷惑无助但结果会让人痛快,有一说为进入心流状态。
我好久没有这种痛快感了,于世去翻了一下在本文之前的最近的4条、记录在我的博客中、对我开发过程中bug的发现和解决过程的文章:
- 2023-05-28 12:31:47 An enum switch case label must be the unqualified name of an enumeration constant
- 2023-02-22 07:32:38 Interface type cannot be statically allocated
- 2023-02-19 19:35:11 Error: Timeout trying to fetch resolutions from npm
- 2023-02-19 12:18:11 blackduck issue fix
从2月份到现在,才记录了4次,今年的状态真的不好。
是懒惰,是懈怠,理想逐渐磨灭。
希望以后少点玩乐,多做点正事。
附加几句:
我个人目前认为镜像源的提供者还是好意,自己提供服务器资源来加速国内开发者对依赖包的下载,还是要表示感谢。
至于单一依赖或少量依赖的同步延时,还是前面那句话:
只要不是大量依赖的新版本同步的延时过长,就没有大问题。
所以不希望任何人因为本次将华为云切换到淘宝云就解决了下载eslintrc最新版本的问题,而认为哪个比哪个好,哪个比哪个差。
灵活运用不同资源即可。
华为云再测试
两天后,我再次切回华为云的镜像源,查看 eslintrc 的最新版本,发现 2.1.4 已经有了:

相关文章:

npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
文章目录 Intro解决流程总结前置信息了解npm 镜像源三个要用到的npm命令 官方源确认查看当前镜像源的详情解决: 切换镜像源后重试重新操作 事后感受华为云再测试 Intro 事由是今天我在用 create-react-app 新建一个用于测试的前端项目。 然后就出现以下报错&#x…...

截取字符串
输入一个字符串和一个整数 k ,截取字符串的前k个字符并输出。 数据范围:字符串长度满足 1≤n≤1000, 1≤k≤n 输入描述: 1.输入待截取的字符串 2.输入一个正整数k,代表截取的长度 输出描述:截取后的字符串…...

【Python】Faker库详解:创建测试数据轻而易举
Python Faker库详解:创建测试数据轻而易举 在软件开发和测试过程中,通常需要大量的测试数据来模拟真实环境。Python的Faker库为开发者提供了一个方便、灵活且强大的工具,用于生成各种虚构数据。本文将深入介绍Faker库,演示其基本…...

Spring boot -- 学习HttpMessageConverter
文章目录 1. Json格式数据获取2. 为什么返回Json格式的数据2.1 注解SpringBootAppliaction2.1.1 SpringBootConfiguration2.1.2 ComponentScan2.1.3 EnableAutoConfiguration2.1.3.1 HttpMessageConvertersAutoConfiguration2.1.3.2 WebMvcAutoConfiguration 2.2 注解RestContr…...

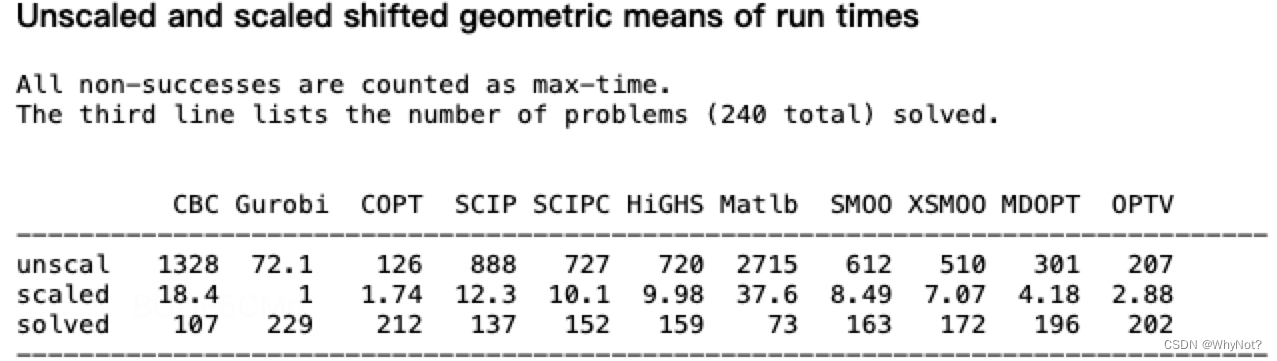
如何选择合适的运筹优化求解器?
文章目录 前言求解器对比问题延伸:商用求解器和开源求解器的差别是什么? 求解器PK总结参考资料 前言 求解器对于运筹算法工程师而言,常常像一个黑盒,我们扔进去输入数据和数学模型,求解器给我们吐出一个解出来。这种状…...

Python 精讲 | 奇葩的 is
大家好,欢迎来到 Crossin的编程教室 ! 接下来的几个例子,可能会颠覆你对 Python 的认知。 我们知道,Python 判断两个数值是否相等的运算符是「」。比如有一个变量 a 是整数 1,另一个变量 b 是小数 1.0,尽管…...
(持续更新))
遥感卫星综述(下载和预处理)(持续更新)
遥感卫星综述(下载和预处理) 目录 遥感卫星综述(下载和预处理)一、国产卫星GF-1 WFV 二、国外卫星Sentinel-1Sentinel-2 一、国产卫星 GF-1 WFV 下载 分辨率波段16m4(蓝、绿、红、近红) 预处理: ENVI预处理GF-1号W…...

Nmap脚本未来的发展趋势
Nmap脚本技术的发展趋势和前景 Nmap脚本是一种基于Lua语言开发的脚本,可以扩展Nmap的功能,用于自动化扫描、漏洞检测、服务探测、设备管理等方面。随着网络安全的不断发展和漏洞的不断出现,Nmap脚本技术也在不断发展和壮大。在本文中…...

要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示
要求CHATGPT高质量回答的艺术:提示工程技术的完整指南—第 17 章:对话提示 对话提示是一种允许模型生成模拟两个或多个实体之间对话的文本的技术。 通过向模型提供上下文和一组角色或实体,以及他们的角色和背景,并要求模型生成他…...

urllib爬虫 应用实例(三)
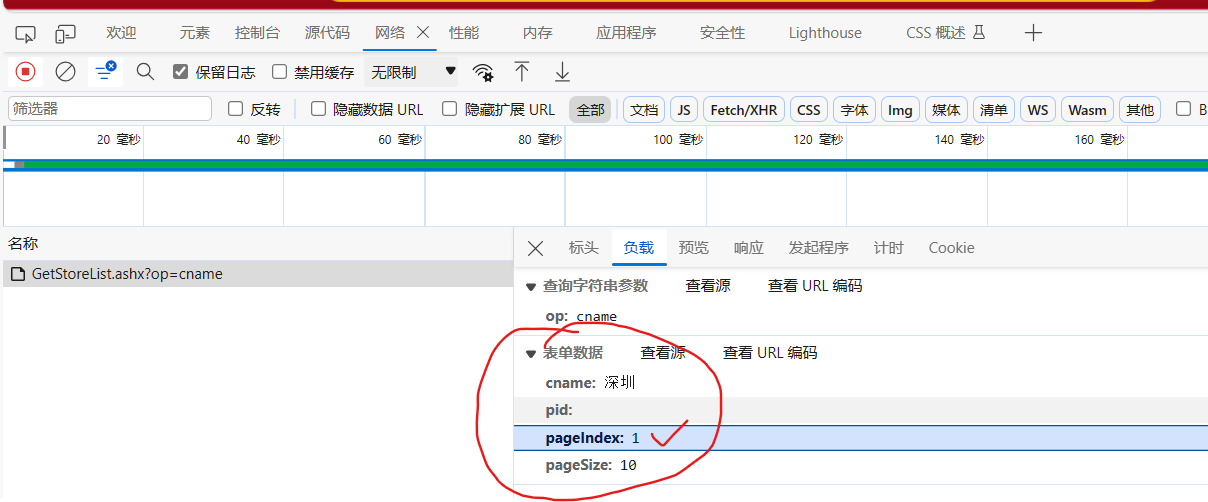
目录 一、 ajax的get请求豆瓣电影第一页 二、ajax的get请求豆瓣电影前十页 三、ajax的post请求肯德基官网 一、 ajax的get请求豆瓣电影第一页 目标:获取豆瓣电影第一页的数据,并保存为json文件 设置url,检查 --> 网络 --> 全部 -…...

【数据挖掘】国科大苏桂平老师数据库新技术课程作业 —— 第三次作业
part 1 设计一个学籍管理小系统。系统包含以下信息: 学号、学生姓名、性别、出生日、学生所在系名、学生所在系号、课程名、课程号、课程类型(必修、选修、任选)、学分、任课教师姓名、教师编号、教师职称、教师所属系名、系号、学生所选课…...

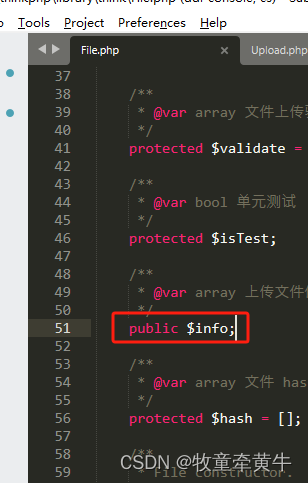
TP5上传图片压缩尺寸
图片上传,最简单的就是, 方法一: 修改上传限制,不让上传大于多少多少的图片 改一下size即可,默认单位是B换算成M还需要除以两次1024 方法二: 对上传的图片进行缩放,此办法网上找了不少的代码…...

使用 Tailwind CSS 完成导航栏效果
使用 Tailwind CSS 完成导航栏效果 本文将向您介绍如何使用 Tailwind CSS 创建一个漂亮的导航栏。通过逐步演示和示例代码,您将学习如何使用 Tailwind CSS 的类来设计和定制导航栏的样式。 准备工作 在开始之前,请确保已经安装了 Tailwind CSS。如果没…...

docker容器配置MySQL与远程连接设置(纯步骤)
以下为ubuntu20.04环境,默认已安装docker,没安装的网上随便找个教程就好了 拉去mysql镜像 docker pull mysql这样是默认拉取最新的版本latest 这样是指定版本拉取 docker pull mysql:5.7查看已安装的mysql镜像 docker images通过镜像生成容器 docke…...

什么是网站劫持
网站劫持是一种网络安全威胁,它通过非法访问或篡改网站的内容来获取机密信息或者破坏计算机系统。如果您遇到了网站劫持问题,建议您立即联系相关的安全机构或者技术支持团队,以获得更专业的帮助和解决方案。...

LeNet
概念 代码 model import torch.nn as nn import torch.nn.functional as Fclass LeNet(nn.Module):def __init__(self):super(LeNet, self).__init__() # super()继承父类的构造函数self.conv1 nn.Conv2d(3, 16, 5)self.pool1 nn.MaxPool2d(2, 2)self.conv2 nn.Conv2d(16…...

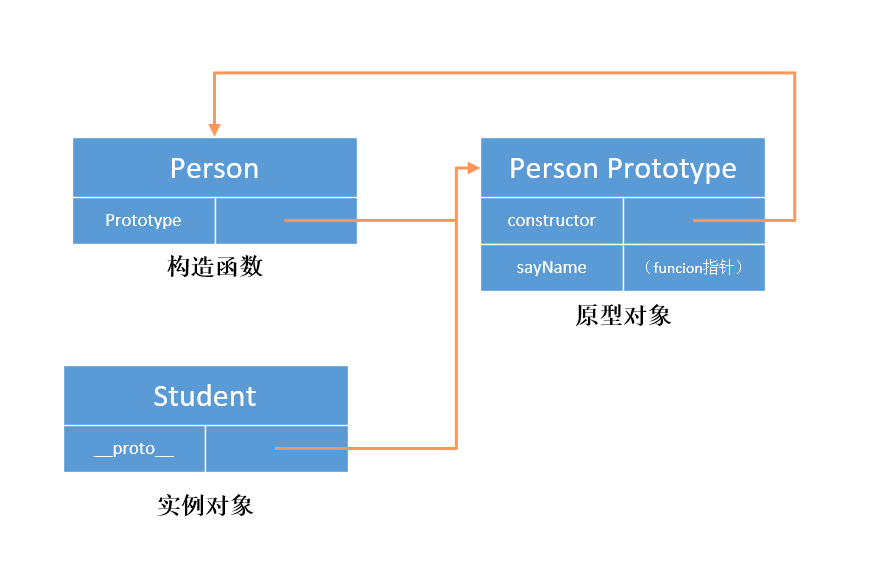
JavaScript 简单理解原型和创建实例时 new 操作符的执行操作
function Person(){// 构造函数// 当函数创建,prototype 属性指向一个原型对象时,在默认情况下,// 这个原型对象将会获得一个 constructor 属性,这个属性是一个指针,指向 prototype 所在的函数对象。 } // 为原型对象添…...

生成对抗网络——研讨会
时隔一年,再跟着李沐大师学习了GAN之后,仍旧没能在离散优化中实现通用的应用,实在惭愧,借着组内研讨会的机会,再队GAN的前世今生做一个简单的综述。 GAN产生的背景 目前与GAN相关的应用 去reddit社区的机器学习板块…...

Ubuntu 20.04 安装 mysql8 LTS
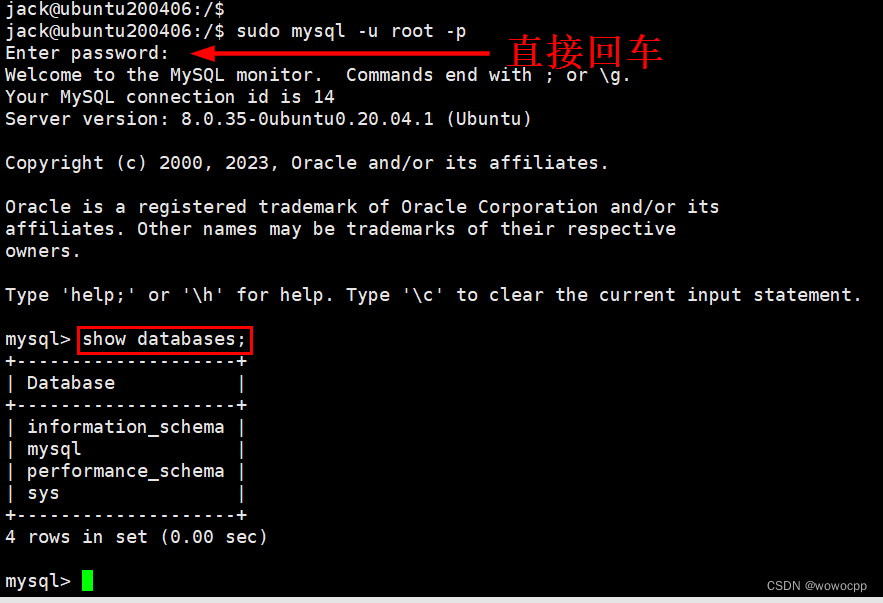
Ubuntu 20.04 安装 mysql8 LTS sudo apt-get update sudo apt-get install mysql-server -y mysql --version mysql Ver 8.0.35-0ubuntu0.20.04.1 for Linux on x86_64 ((Ubuntu)) Ubuntu20.04 是自带了 MySQL8. 几版本的,低于 20.04 则默认安装是 MySQL5.7.33…...

蓝桥杯:货物摆放
小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最终摆成一个大…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
