分布式数据库HBase
文章目录
前言
一、HBase概述
1.1.1 什么是HBase
- HBase是一个分布式的、面向列的开源数据库
- HBase是Google BigTable的开源实现
- HBase不同于一般的关系数据库, 适合非结构化数据存储
- HBase是一种分布式、可扩展、支持海量数据存储的 NoSQL数据库。
- HBase是依赖Hadoop的。为什么HBase能存储海量的数据?因为HBase是在HDFS的基础之上构建的,HDFS是分布式文件系统。
- HBase在HDFS之上提供了高并发的随机写和支持实时查询,这是HDFS不具备的。
- 基于「列式存储」,存储数据的“结构”可以地非常灵活。
1.1.2 BigTable
- BigTable是Google设计的分布式数据存储系统,用来处理海量的数据的一种非关系型的数据库。
- 适合大规模海量数据,PB级数据;
- 分布式、并发数据处理,效率极高;
- 易于扩展,支持动态伸缩
- 适用于廉价设备;
- 不适用于传统关系型数据的存储;
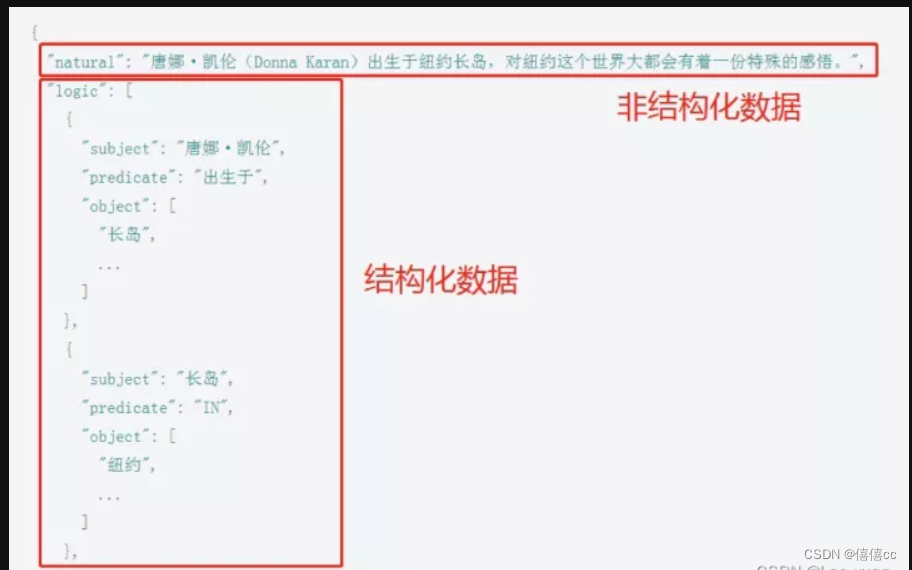
1.1.4 什么是非结构化数据存储
- 结构化数据
- 适合用二维表来展示的数据

- 非结构化数据

- 非结构化数据是数据结构不规则或不完整
- 没有预定义的数据模型
- 不方便用数据库二维逻辑表来表现
- 办公文档、文本、图片、XML, HTML、各类报表、图像和音频/视频信息
1.1.5 HBase在Hadoop生态中的地位
-
HBase是Apache基金会顶级项目
-
HBase基于HDFS进行数据存储
-
HBase可以存储超大数据并适合用来进行大数据的实时查询
1.1.6 HBase与HDFS
- HBase建立在Hadoop文件系统上, 利用了HDFS的容错能力
- HBase提供对数据的随机实时读/写访问功能
- HBase内部使用哈希表, 并存储索引, 可以快速查找HDFS中数据
1.1.7 HBase使用场景
- 瞬间写入量很大
- 大量数据需要长期保存, 且数量会持续增长
- HBase不适合有join, 多级索引, 表关系复杂的数据模型
- 适合场景(大型互联网公司都用HBase)
- 表数据量大(至少亿级别以上) 写入量大(每天千万级别以上)
- append型业务(比如日志,聊天记录等)
- 读取量相对少(读取:写入<=1/10)
- 读取场景简单、不经常变化、无排序要求
- 无跨行跨表事务要求
不适合场景
- HBase仅支持行级事务(银行业务基本不用HBase)
- 类似DW等全量读取(hive), 不太适合
1.2.4 HBase 与 传统关系数据库的区别
| HBase | 关系型数据库 | |
| 数据库大小 | PB级别 | GB TB |
| 数据类型 | Bytes | 丰富的数据类型 |
| 事务支持 | ACID只支持单个Row级别 | 全面的ACID支持, 对Row和表 |
| 索引 | 只支持Row-key | 支持 |
| 吞吐量 | 百万写入/秒 | 数千写入/秒 |
二.HBase数据模型
HBase的设计理念依据google的BigTable论文,论文中对于数据模型的首句介绍
Bigtable是一个稀疏的,分布式的,持久的多维排序的map。
之后对于映射的解释如下:
该映射由行建,列建和时间戳索引;映射中的每个值都是一个未解释的字节数组。
最终HBase关于数据模型和BigTable的对应关系如下:
HBase使用与BigTable非常相似的数据模型。用户将数据行存储在带标签的表中。数据行具有可排序的键和任意数量的列。该表存储稀疏,因此如果用户喜欢,同意表中的行可以具有疯狂变化的列。
最终理解Hbase数据模型的关键在于稀疏,分布式,多维,排序的映射,期中映射map值代非关系型数据库的key-value结构。
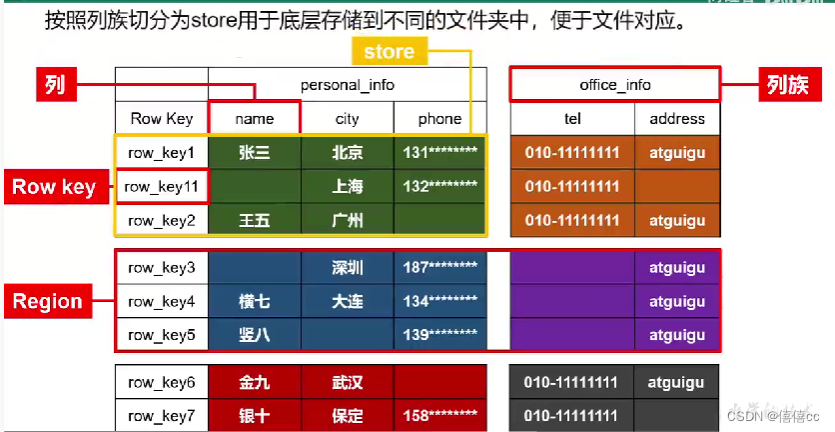
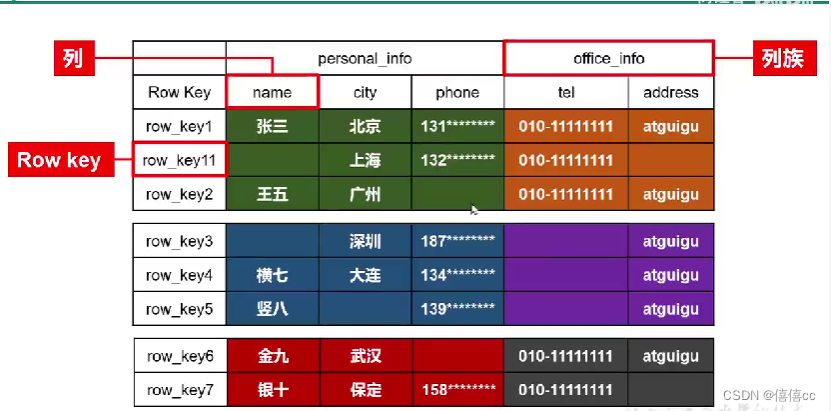
2.1、HBase逻辑结构

逻辑结构分析:
- Region:相当于表,数据量大的时候会进行切片,相当于数据库的水平分表分库。
- store:每个Store其实就是一个列族的数据(所以我们可以说HBase是基于列族存储的)
- 列族(Column Family):在HBase里边,先有列族,后有列;可以简单理解为:列的属性类别。
- 列(Column Qualifier,列修饰符):在HBase中用列修饰符(Column Qualifier)来标识每个列。
- 行键(RowKey):定位一行数据的唯一值。
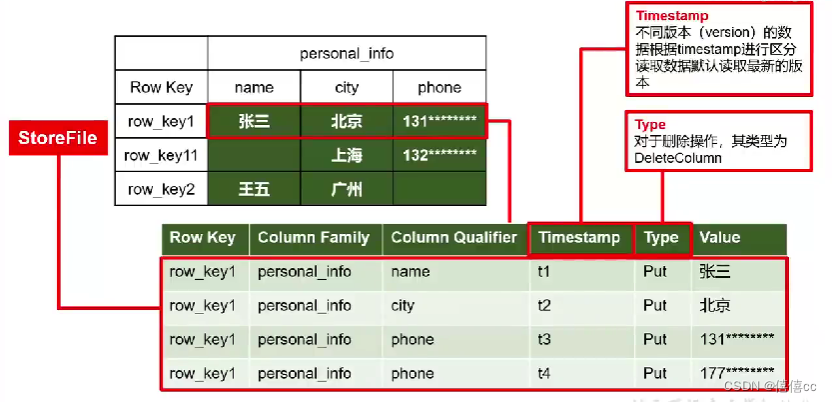
2.2.HBase物理存储结构
物理存储结构即为数据映射关系,而在概念试图的空单元格,底层实际根本不存储。

2.3数据模型
1. 表(Table)
HBase采用表来组织数据,表由行和列组成,列划分为若干个列族。
2. 行(Row)
每个HBase表都由若干行组成,每个行由行键(Row Key)来标识。访问表中的行只有3种方式:通过单个行键访问;通过一个行键的区间来访问;全表扫描。
3. 列族(Colume)
一个HBase表被分组成许多“列族”的集合,它是基本的访问控制单元。列族需要在表创建时就定义好,数量不能太多(HBase的一些缺陷使得列族数量只限于几十个),而且不要频繁修改。存储在一个列族当中的所有数据,通常都属于同一种数据类型,这通常意味着具有更高的压缩率。
4. 列限定符
列族里的数据通过列限定符(或列)来定位。列限定符不用事先定义,也不需要在不同行之间保持一致。列限定符没有数据类型,总被视为字节数组byte[]。
5. 单元格
在HBase表中,通过行、列族和列限定符确定一个“单元格”(Cell)。单元格中存储的数据没有数据类型,总被视为字节数组 byte[]。每个单元格中可以保存一个数据的多个版本,每个版本对应一个不同的时间戳。
6. 时间戳
每个单元格都保存着同一份数据的多个版本,这些版本采用时间戳进行索引。每次对一个单元格执行操作(新建、修改、删除)时,HBase都会隐式地自动生成并存储一个时间戳。
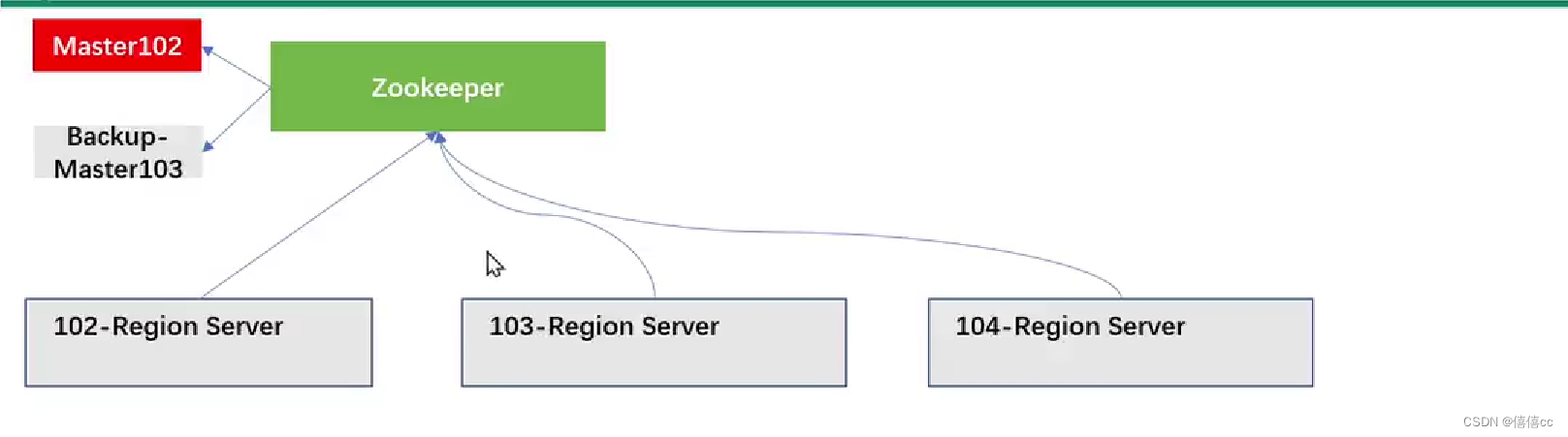
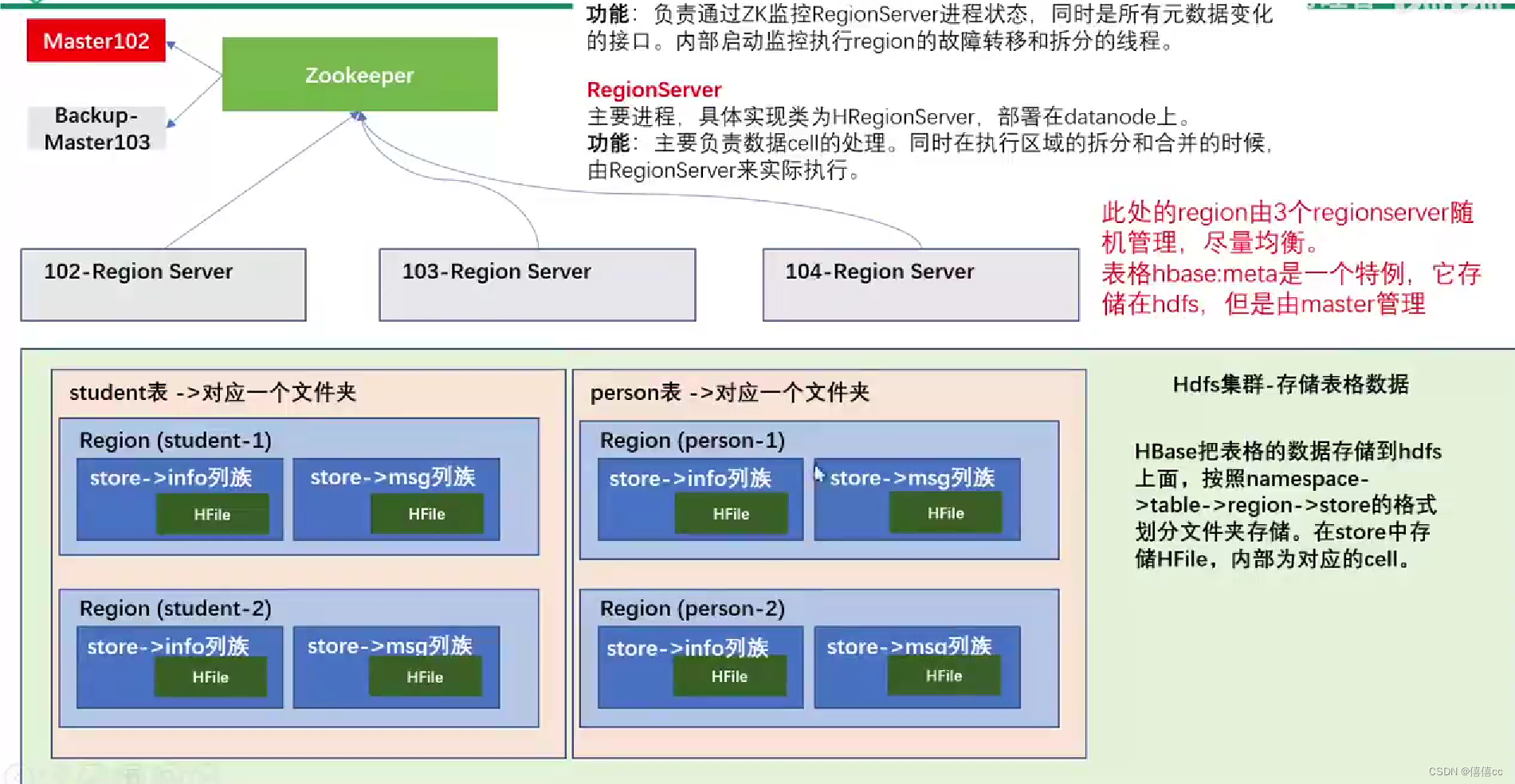
三.HBase架构角色


(1) Master实现类为HMaster,负责监控集群中所有的 RegionServer 实例。主要作用如下:“管理元数据表格 hbase:meta,接收用户对表格创建修改删除的命令并执行
(2)监控region 是否需要进行负载均衡,故障转移和region 的拆分。e通过启动多个后台线程监控实现上述功能
周期性监控region 分布在regionServer 上面是否均衡,由参数 hbase.balancer.period 控周期时间,默认5 分钟。
定期检查和清理hbase:meta中的数据。meta表内容在进阶中介绍。
把master 需要执行的任记录到预写日志WAL中,如果 master 宕机,让 backupMaster读取日志继续干。
(2) Region Server
Region Server 实现类为 HRegionServer,主要作用如下:
- 负责数据 cell 的处理,例如写入数据 put,查询数据 get 等
- 拆分合并region 的实际执行者,有 master 监控,有regionServer 执行。
(3)Zookeeper
HBase 通过 7ookeeper 来做 master 的高可用、记录 RegionServer 的部署信息、并且存储有meta 表的位置信息。
HBase 对于数据的读写操作时直接访问 Zookeeper 的,在2.3 版本出 Master Registry模式,客户可以直接访间 master。使月此功能,会加大对 master 的压力,减轻对 Zokeeper的压力。
(4) HDFS
HDFS 为 Hbase 提供最终的底层数据存储服务,同时为 HBase 提供高容错的支持。
扩展知识
一.Dubboy框架(远程过程调用)
1.分布式系统中的相关概念
传统项目和互联网项目

大型互联网项目的架构目标

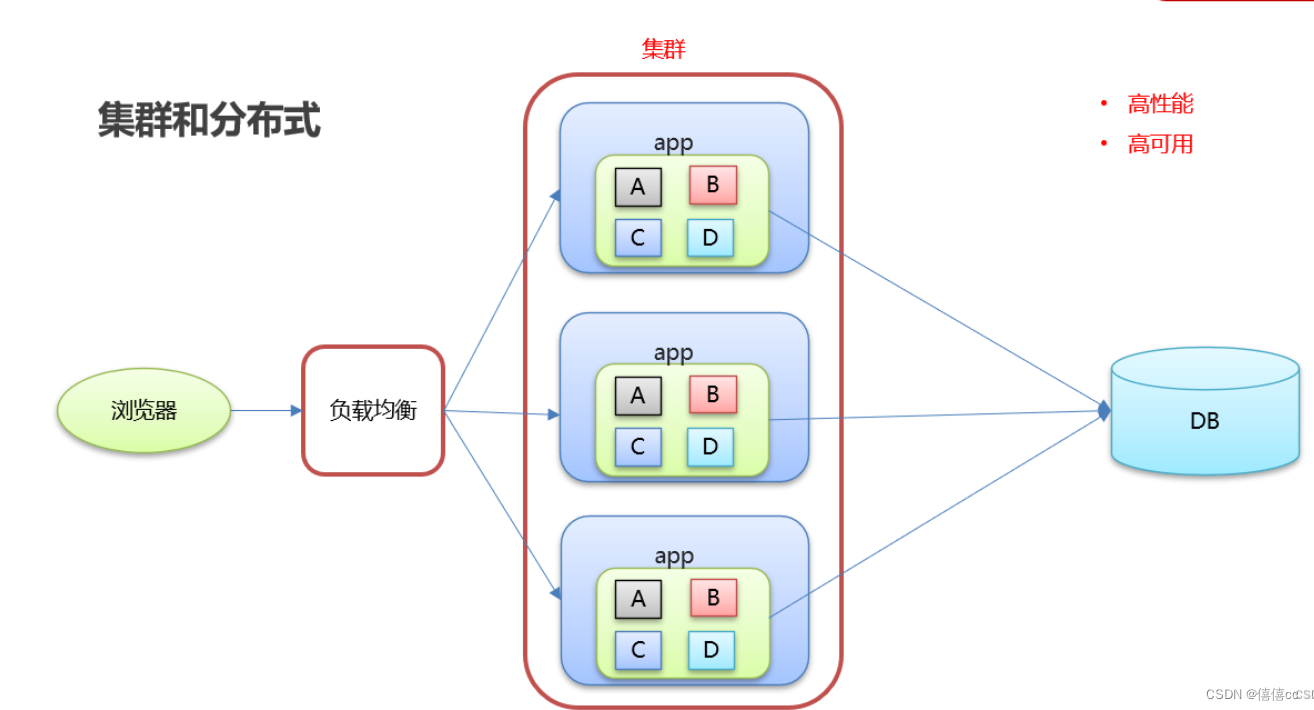
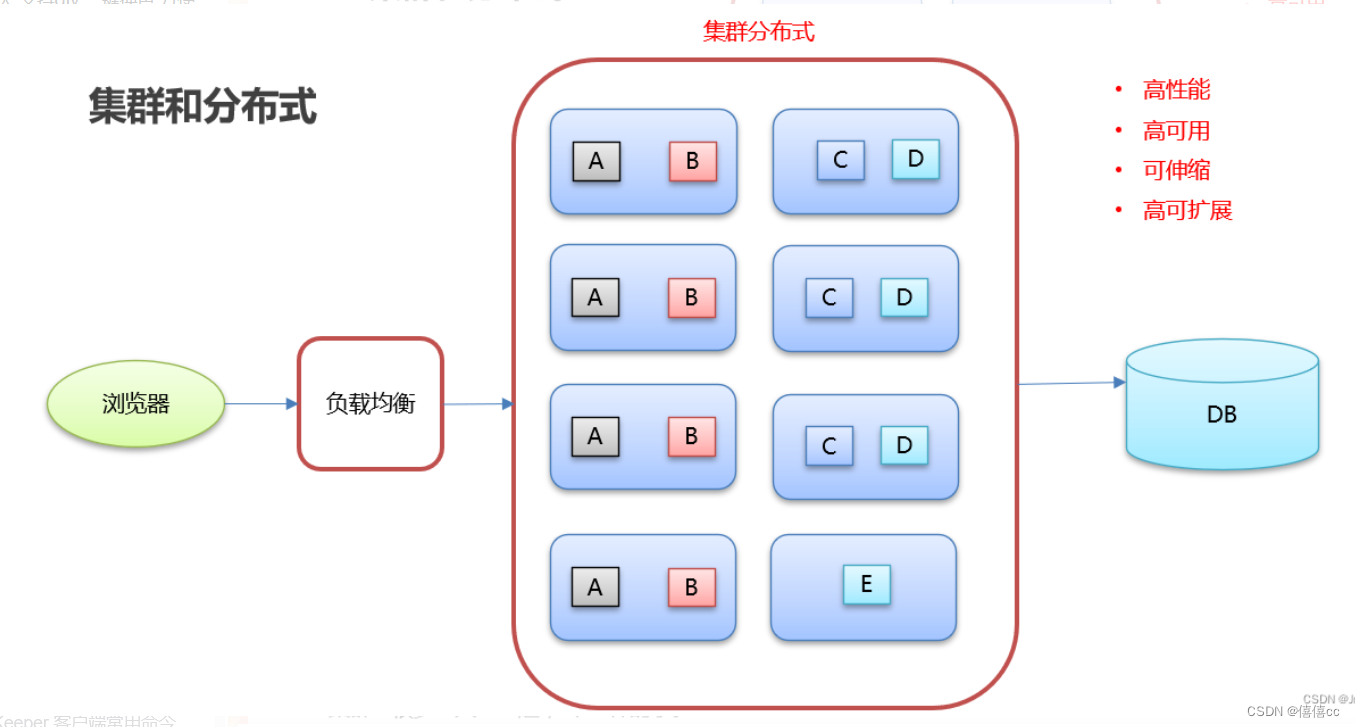
集群和分布式


进行集群的服务器-可以进行负载均衡,实现了高性能、高可用的目标
同时进行集群和分布式的服务器-除了集群实现的功能和目标,还可以实现可伸缩、高可扩展的目标
相关文章:

分布式数据库HBase
文章目录 前言 一、HBase概述 1.1.1 什么是HBase HBase是一个分布式的、面向列的开源数据库HBase是Google BigTable的开源实现HBase不同于一般的关系数据库, 适合非结构化数据存储HBase是一种分布式、可扩展、支持海量数据存储的 NoSQL数据库。HBase是依赖Hadoop的。为什么HBa…...

快捷切换raw页面到repo页面-Raw2Repo插件
Raw2Repo By Rick 📖快捷切换代码托管平台raw页面到repo页面 🔗github链接 https://github.com/rickhqh/Raw2Repo ✨Features 功能: ✅单击 Raw2Repo 插件按钮,即可跳转到相应的代码仓库页面。✅支持 GitHub、Gitee、GitCode …...

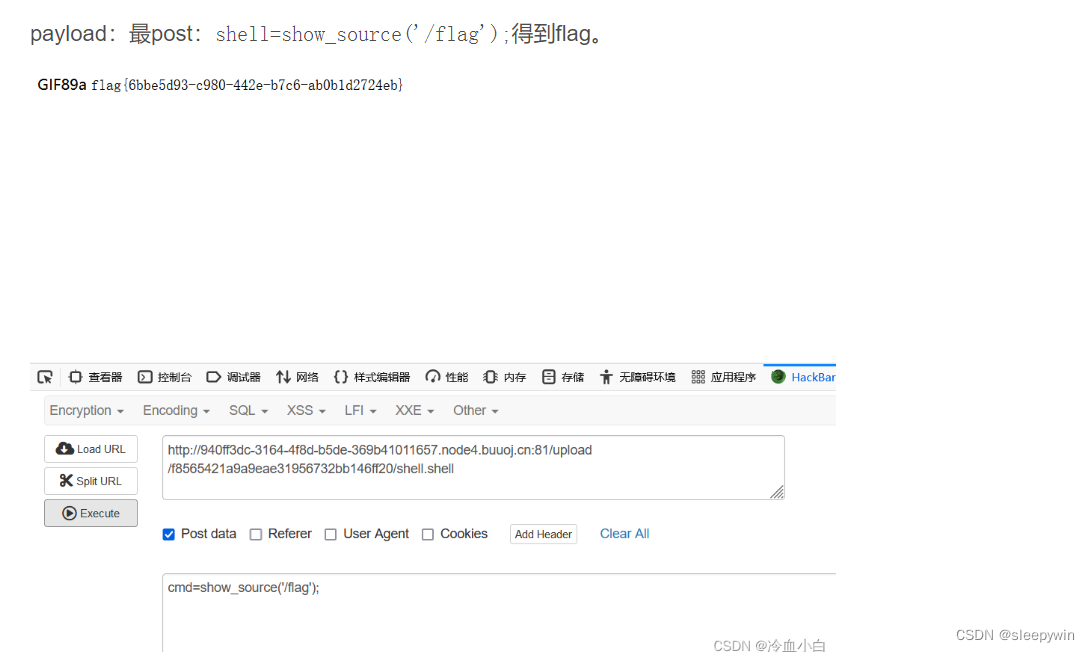
web:[GXYCTF2019]BabyUpload(文件上传、一句话木马、文件过滤)
题目 页面显示为文件上传 随便上传一个文件看看 上传一个文本文件显示 上传了一个图片显示 上传包含一句话木马的图片 上传了一个包含php一句话木马的文件,显示如上 换一个写法 上传成功 尝试上传.htaccess,上传失败,用抓包修改文件后缀 …...
)
C++ Div3、Sqrt 函数高性能实现(带汇编指令集)
均采用魔法数字(Magic Number)实现,一个是经典求平方根函数所使用的魔法数字:0x5f375a86、0x5f3759df。 float Sqrt(float x) noexcept { /* 0x5f3759df */float xhalf 0.5f * x;int32_t i *(int32_t*)&x;i 0x5f375a86 - …...

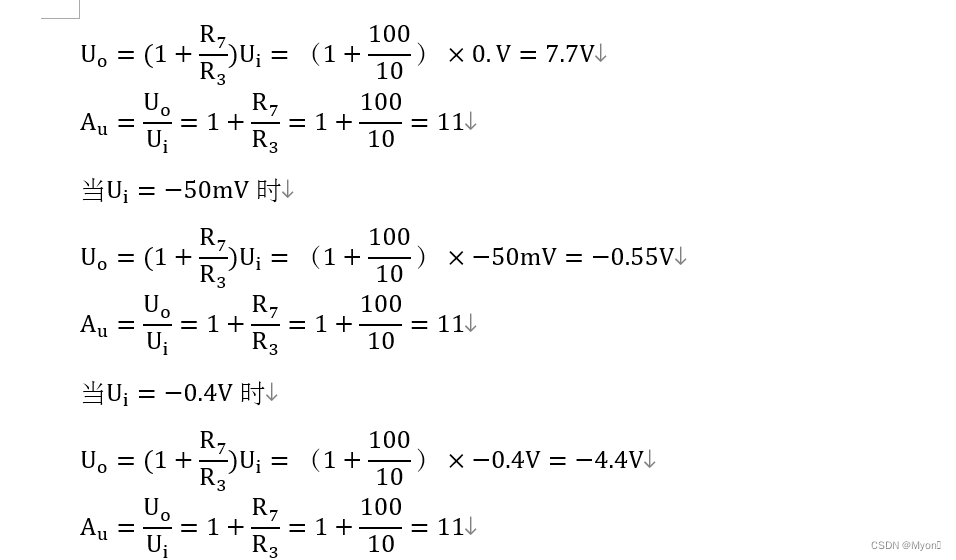
西南科技大学模拟电子技术实验四(集成运算放大器的线性应用)预习报告
一、计算/设计过程 说明:本实验是验证性实验,计算预测验证结果。是设计性实验一定要从系统指标计算出元件参数过程,越详细越好。用公式输入法完成相关公式内容,不得贴手写图片。(注意:从抽象公式直接得出结果,不得分,页数可根据内容调整) 反相比例运算电路(1)实验…...

【五分钟】学会利用cv2.resize()函数实现图像缩放
引言 在numpy知识库:深入理解numpy.resize函数和数组的resize方法中,小编较为详细地探讨了numpy的resize函数背后的机理。从结果来看,numpy.resize函数并不适合对图像进行缩放操作。而opencv中的resize函数虽然和numpy的resize函数同名&…...

vuepress-----18、图片缩放
图片引入两种方式 地址 # 图片缩放插件 # 实战 md文件引入图片 <img class"zoom-custom-imgs" :src"$withBase(/favicon.ico)" alt"favicon">安装配置插件 vuepress/medium-zoom: {selector: img.zoom-custom-imgs,},效果展示...

前端开发_移动Web+动画
平面转换 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 平移 属性:transform: translate(X轴移动距离,Y轴移动…...

【Python】 生成二维码
创建了一个使用 python 创建二维码的程序。 下面是生成的程序的图像。 功能描述 输入网址(URL)。 输入二维码的名称。 当单击 QR 码生成按钮时,将使用 QRname 中输入的字符将 QR 码生成为图像。 程序代码 import qrcode import tkinterd…...

Qt与Sqlite3
操作流程: (1)与数据库连接 (2)进行增删改查操作 (3)关闭数据库 示例: 参考:Qt 操作SQLite数据库_qt sqlite数据库操作_houxian1103的博客-CSDN博客 再谈QSqlQuery::exec: database not open问题的解决_qt database not open-CSDN博客…...

在idea中使用maven创建dynamic web project
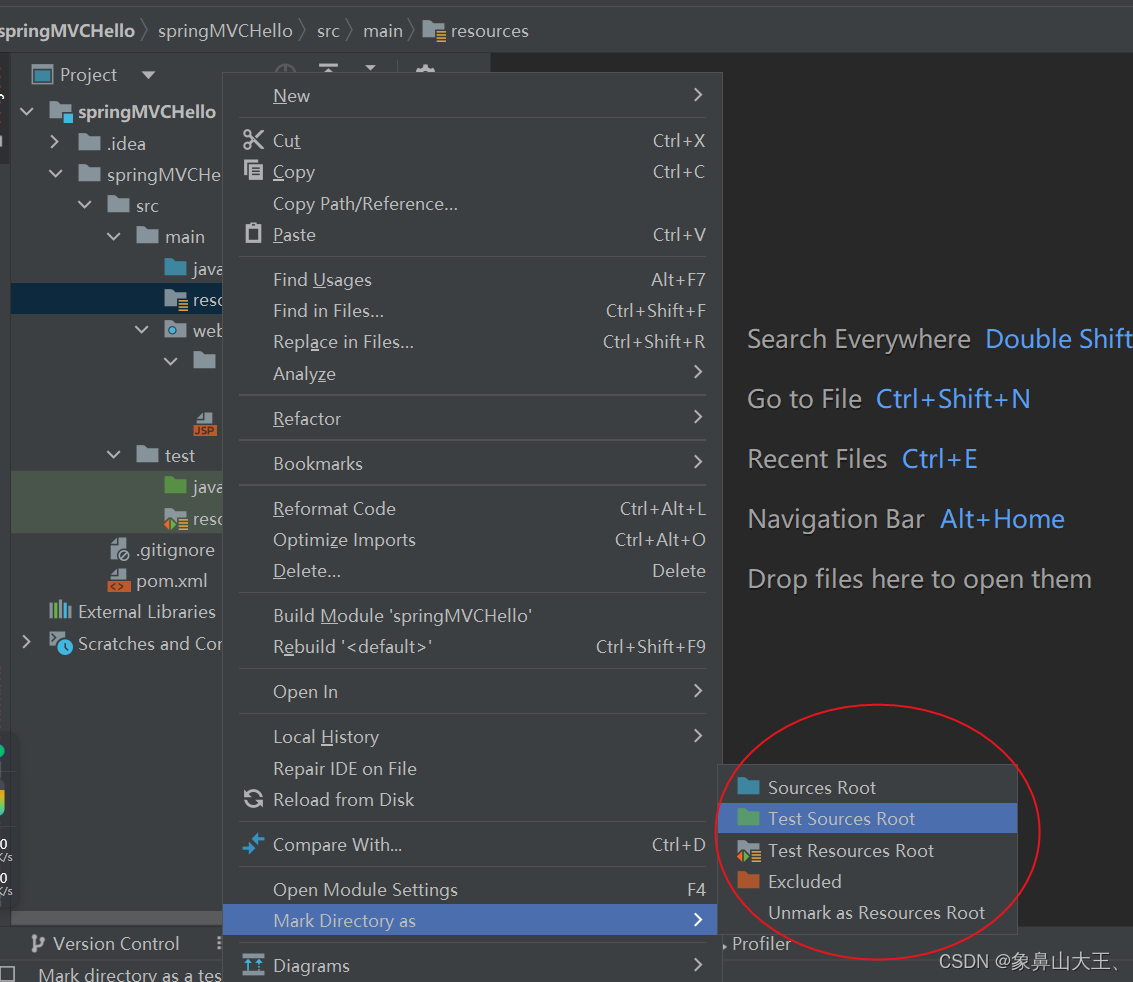
1、先创建一个empty project 2、添加一个module , 核心是选择maven archetype webapp, 这个是maven提供的创建web工程的模版。 3、添加完等自动安装好即可 4、目录可能不完整 右键src---->点击New---->点击Directory (注意:这是笔者所缺失的结…...

【外观模式】SpringBoot集成mail发送邮件
前言 发送邮件功能,借鉴 刚果商城,根据文档及项目代码实现。整理总结便有了此文,文章有不对的点,请联系博主指出,请多多点赞收藏,您的支持是我最大的动力~ 发送邮件功能主要借助 mail、freemarker以及rocke…...

GUAVA 工具类
Guava是一个Google的开源Java库,常用的工具: 集合工具类,包括Lists(创建:newArrayList、newLinkedList等)、Sets(创建:newHashSet、newLinkedHashSet等)和Mapsÿ…...

高云GW1NSR-4C开发板上手使用
1.开发板 核心板,主芯片GW1NSR-LV4CQN48P,丝印文字“奥陶纪Octet,QQ群808770961”: 晶振:27MHz,22引脚 两个按键:靠近中间,23引脚,按下为低电平;靠近外侧&…...

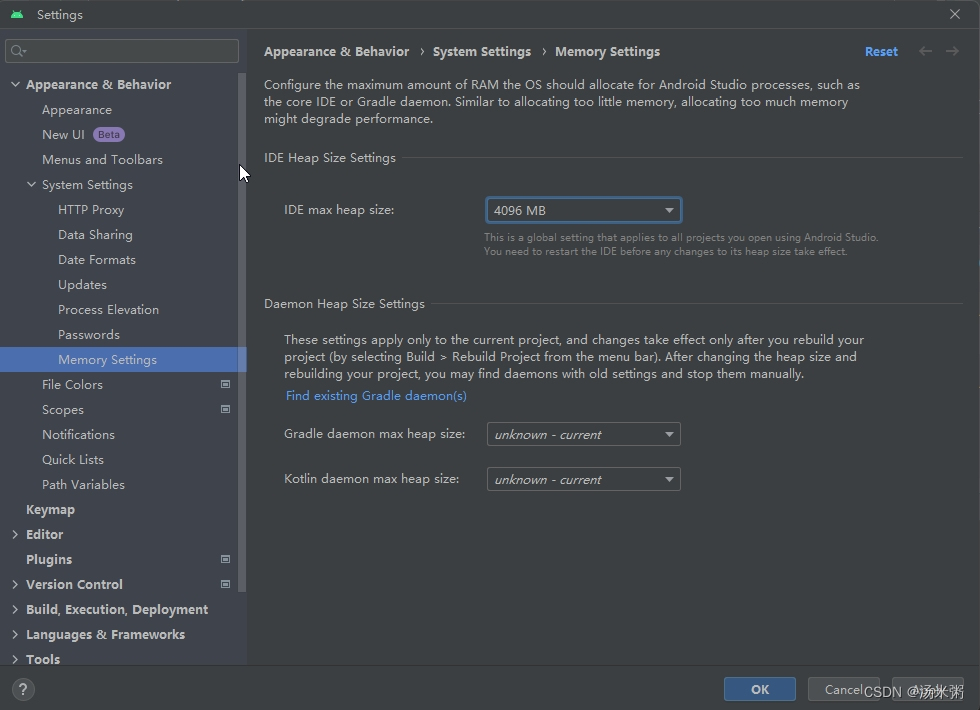
androidstudio设置内存
androidstudio一直 scanning files to index,需要去设置内存: 操作如下:...

[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录 介绍 准备 目标 规定 思路 补充知识 解法参考 介绍 Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化…...

flask web学习之flask与http(一)
文章目录 一、请求响应循环二、HTTP请求1. 请求报文2. request对象3. 在flask中处理请求3.1 路由匹配3.2 设置监听的http方法3.3 URL处理 三、请求钩子 一、请求响应循环 每一个web应用都包含这种处理方式,请求-响应循环:客户端发出请求,服务…...

蓝桥杯日期问题
蓝桥杯其他真题点这里👈 注意日期合法的判断 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main{static int[] days {0,31,28,31,30,31,30,31,31,30,31,30,31};static BufferedReader in new Buf…...

每天一点python——day90
#每天一点Python——90 #类的创建 创建类的语法: class 类名:pass【缩进之后写类里面的内容】 [类里面写什么没有想好之前,可以用pass进行占位.可以不报错]#演示: class Lei:pass #以上就上一个类被创建的样例注意事项:…...

《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...