在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
大纲
- 1 确定Lambda运行时环境
- 1.1 Lambda系统、镜像、内核版本
- 1.2 运行时
- 1.2.1 Python
- 1.2.2 Java
- 2 打包FFmpeg
- 3 创建Lambda的Layer
- 4 测试
- 4.1 创建Lambda函数
- 4.2 附加FFmpeg层
- 4.3 添加测试代码
- 4.4 运行测试
- 参考文献
FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求,我们可以直接运行FFmpeg二进制程序命令就可以完成。但是对于定制性的功能,则需要熟悉系统的代码设计框架,进行二次开发。文本讨论的是在AWS无服务架构的Lambda上,如何通过自定义层部署FFmpeg二进制程序。
1 确定Lambda运行时环境
Lambda运行时决定了其运行的CPU架构、操作系统和辅助软件。不同语言的运行时环境不同,相同语言的不同版本的运行时不同,所以这步的确认非常重要,否则会造成FFmpeg与Lambda不兼容的问题。下面是从AWS官方摘录了运行时信息,仅供参考。
1.1 Lambda系统、镜像、内核版本
| 系统 | 镜像 | Linux 内核 |
|---|---|---|
| Amazon Linux | 镜像 – amzn-ami-hvm-2018.03.0.20181129-x86_64-gp2 | 4.14 |
| Amazon Linux 2 | 自定义 | 4.14 |
1.2 运行时
1.2.1 Python
| Python 运行时 | 标识符 | AWS Python的软件工具包 | 操作系统 | 架构 |
|---|---|---|---|---|
| Python 3.9 | python3.9 | boto3-1.20.32 botocore-1.23.32 | Amazon Linux 2 | x86_64,arm64 |
| Python 3.8 | python3.8 | boto3-1.20.32 botocore-1.23.32 | Amazon Linux 2 | x86_64,arm64 |
| Python 3.7 | python3.7 | boto3-1.20.32 botocore-1.23.32 | Amazon Linux | x86_64 |
| Python 3.6 | python3.6 | boto3-1.20.32 botocore-1.23.32 | Amazon Linux | x86_64 |
1.2.2 Java
| Java 运行时 | 标识符 | JDK | 作系统 | 架构 |
|---|---|---|---|---|
| Java 11 | java11 | amazon-corretto-11 | Amazon Linux 2 | x86_64,arm64 |
| Java 8 | java8.al2 | amazon-corretto-11 | Amazon Linux 2 | x86_64,arm64 |
| Java 8 | java8 | amazon-corretto-11 | Amazon Linux | x86_64 |
本例使用Python3.9版本,其操作系统是Amazon Linux 2,Linux内核是“4.14”,架构是“x86_64,arm64”。在这两种CPU架构中,我们选择适用面更广的x86_64。如果选择arm64,后续FFmpeg选择,以及Lambda函数运行时也要做出相应调整。
2 打包FFmpeg
在FFmpeg官网的下载页面,可以找到“Linux Static Builds”。这个链接下的编译结果支持Linux内核3.2.0版本以上的系统,我们只要选择相应的架构就行了。
在上一步中,我们选择了x86_64,对应的是amd64的FFmpeg。至于为什么是这样的对应关系,可以参见维基百科的内容。总体来说,就是一个是AMD取得名字,一个是Intel取得名字。
x86-64(又称x64,即英文词64-bit extended,64位拓展的简写)是一个处理器的指令集架构,基于x86架构的64位拓展,向后兼容于16位及32位的x86架构。x64于1999年由AMD设计,AMD首次公开64位集以扩展给x86,称为“AMD64”。其后也为英特尔所采用,现时英特尔称之为“Intel 64”,在之前曾使用过“Clackamas Technology” (CT)、“IA-32e”及“EM64T”。
苹果公司和RPM包管理员以“x86-64”或“x86_64”称呼此64位架构。甲骨文公司及Microsoft称之为“x64”。BSD家族及其他Linux发行版则使用“amd64”,32位版本则称为“i386”(或 i486/586/686),Arch Linux及其派生发行版用x86_64称呼此64位架构。
将对应的包下载下来
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz.md5
md5sum -c ffmpeg-release-amd64-static.tar.xz.md5
tar xvf ffmpeg-release-amd64-static.tar.xz
打包成AWS Lambda的层可以接受的包格式zip(特别需要注意目录层级关系)
mkdir -p ffmpeg/bin
cp ffmpeg-4.3.1-amd64-static/ffmpeg ffmpeg/bin/
cd ffmpeg
zip -r ../ffmpeg.zip .
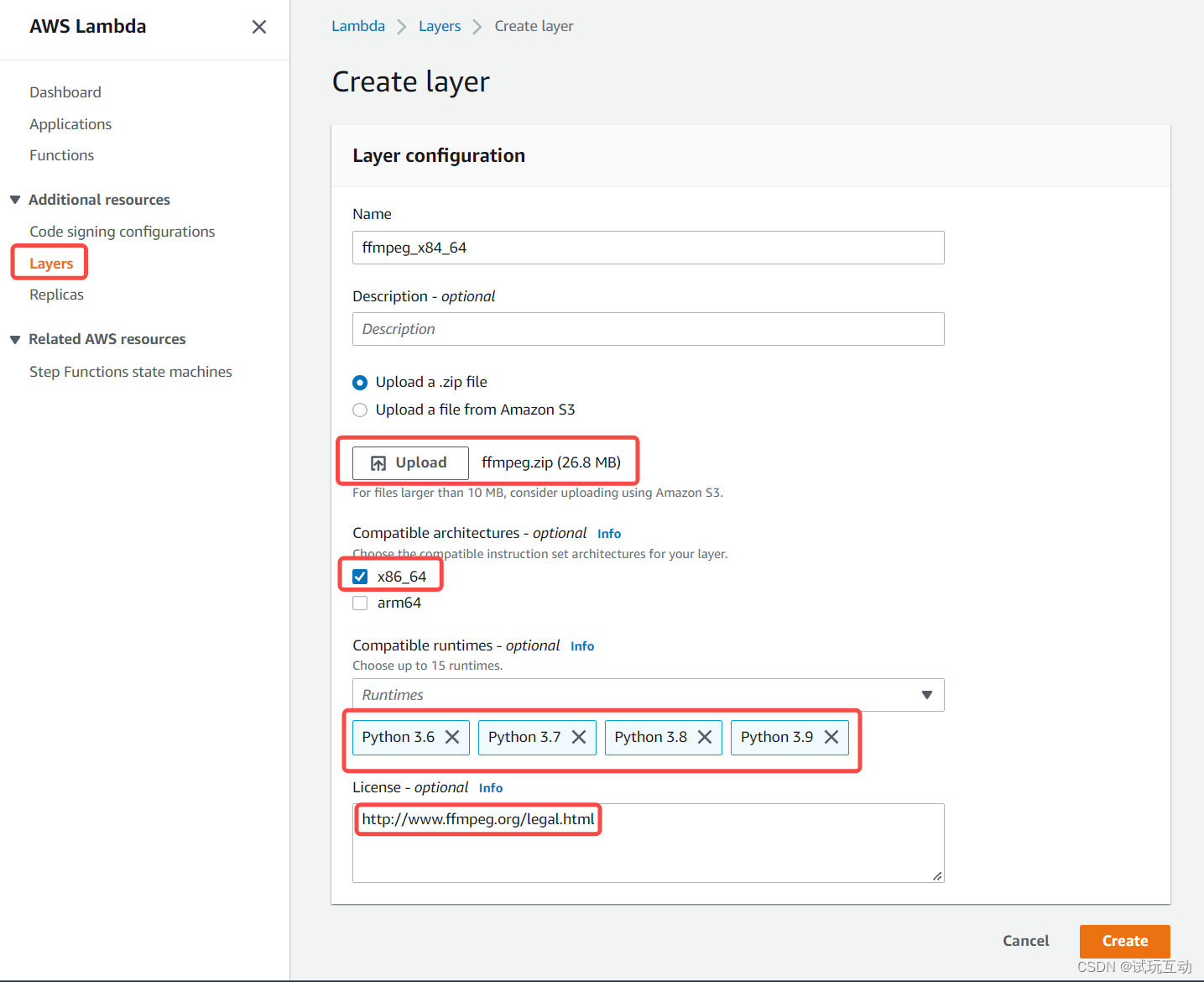
3 创建Lambda的Layer
由于FFmpeg的包不是很大,我们可以直接通过本地文件上传的方式提交层的内容。
同时要选择好与上步下载的FFmpeg相同架构的“x86_64”。由于从Python3.6到Python3.9都支持x86_64架构,所以这个层可以给这些版本的Python使用。
最后注意下,在License处填写http://www.ffmpeg.org/legal.html,以确保许可。

4 测试
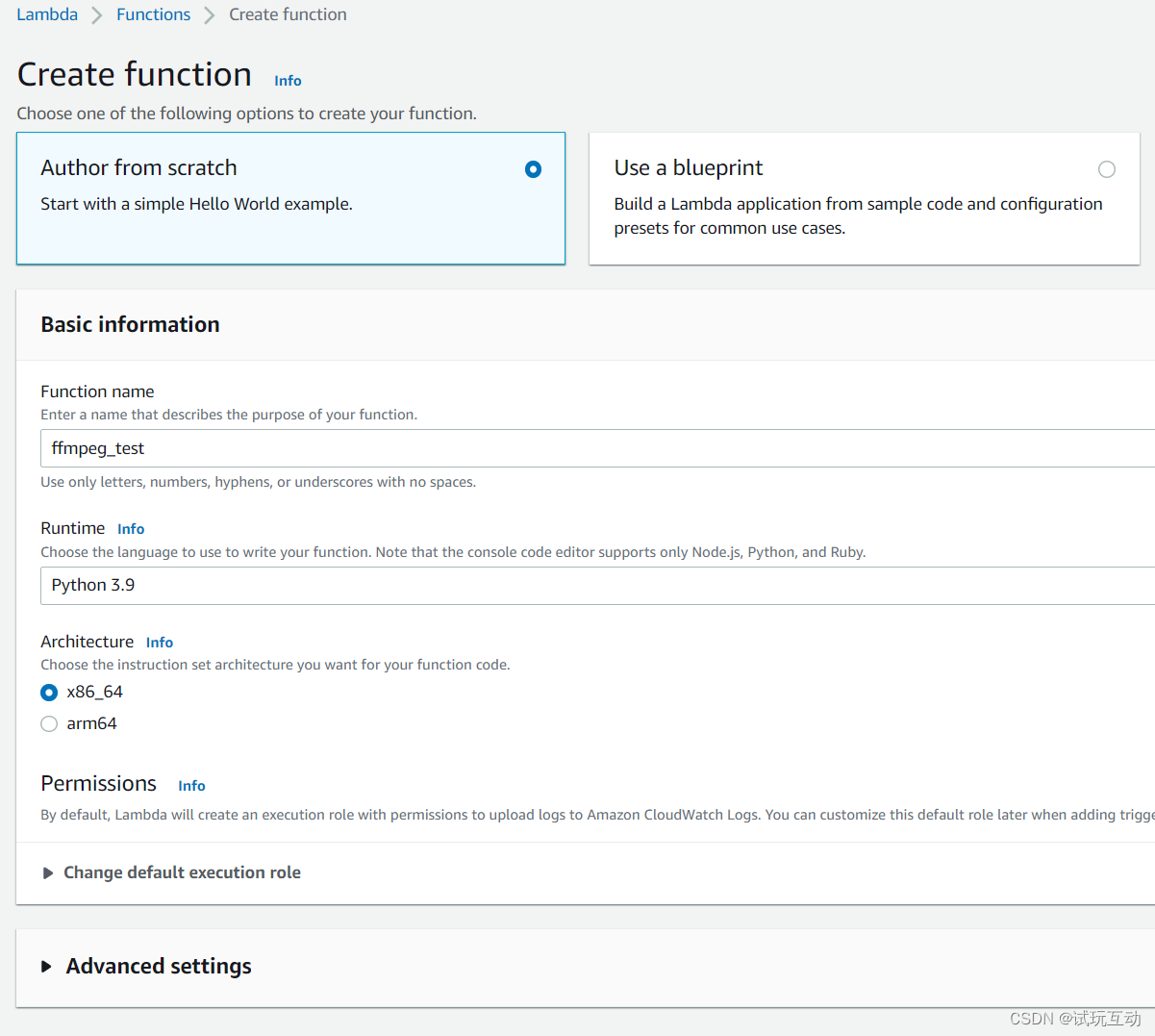
4.1 创建Lambda函数
选择适用于上述创建层的运行时环境(Python3.9)和架构(x86_64)

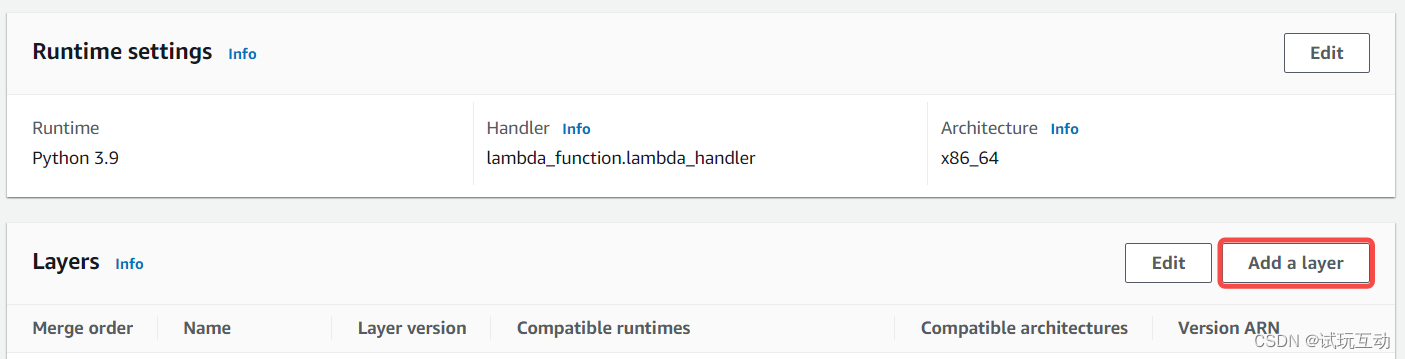
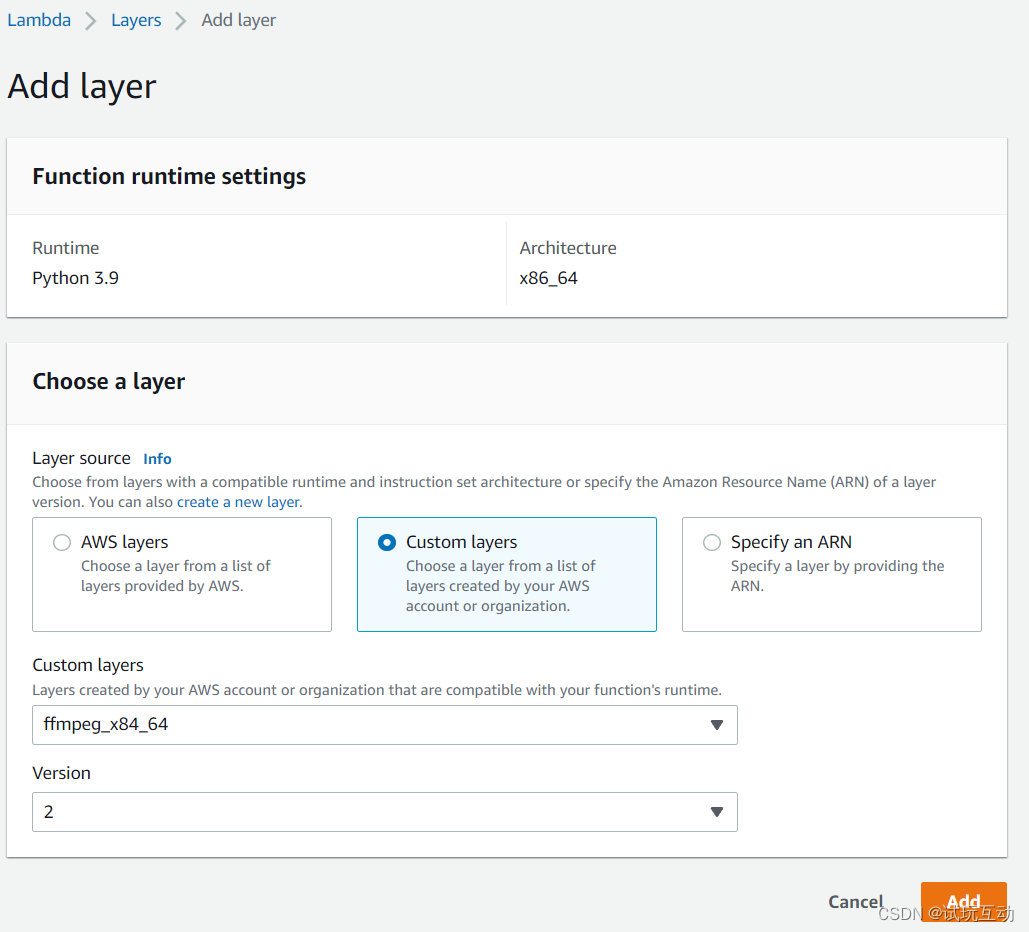
4.2 附加FFmpeg层


4.3 添加测试代码
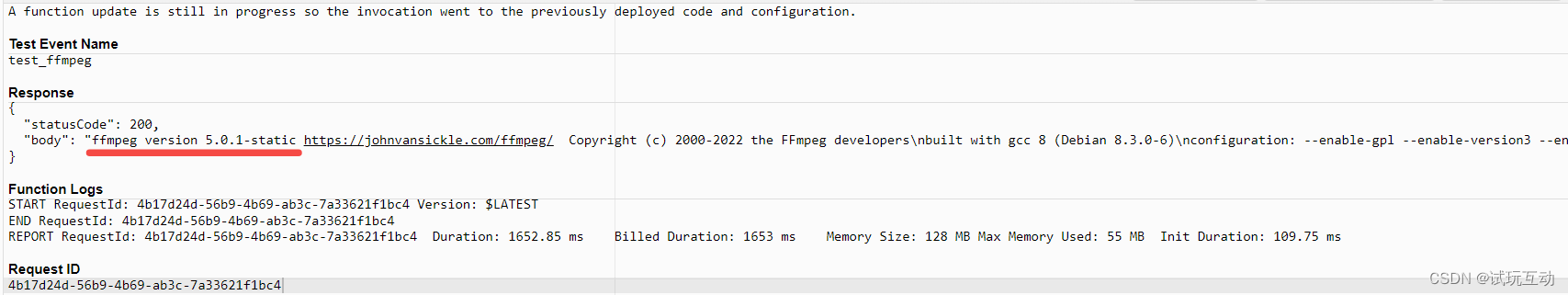
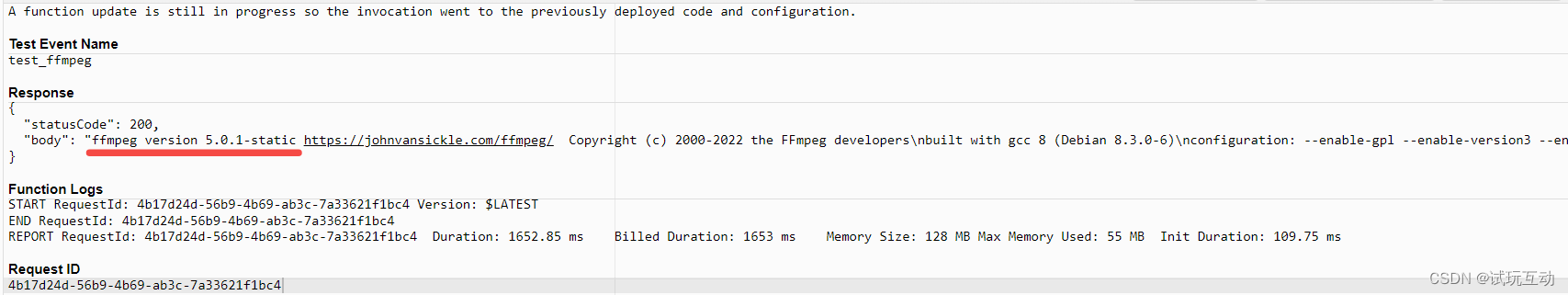
下面的代码通过查询FFmpeg版本号,以测试上述部署的可行性。
import subprocess
import shlexdef lambda_handler(event, context):if not event:return {'statusCode': 400,'body': json.dumps('event error')}ffmpeg_cmd = "/opt/bin/ffmpeg -version"command = shlex.split(ffmpeg_cmd)p = subprocess.run(command, stdout=subprocess.PIPE, stderr=subprocess.PIPE)return {'statusCode': 200,'body': str(p.stdout, encoding='utf-8')}
4.4 运行测试

可以看到上述部署是成功的。
参考文献
- https://docs.aws.amazon.com/zh_cn/lambda/latest/dg/lambda-runtimes.html
- https://aws.amazon.com/cn/blogs/media/processing-user-generated-content-using-aws-lambda-and-ffmpeg/
- https://blog.csdn.net/wujiesunlirong/article/details/126424832
相关文章:

在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 打包FFmpeg3 创建Lambda的Layer4 测试4.1 创建Lambda函数4.2 附加FFmpeg层4.3 添加测试代码4.4 运行测试 参考文献 FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求&#…...

prometheus服务发现之consul
文章目录 前言一、Consul 在这里的作用二、原理三、实现过程安装 consul节点信息(exporter)注册进去consul节点信息(exporter)从consul解除注册:prometheus配置consul地址 总结 前言 我们平时使用 prometheus 收集监控…...

基于SSM的鞍山职业技术学院图书借阅管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SSM的鞍山职业技术学院图书借阅管理…...

分布式数据库HBase
文章目录 前言 一、HBase概述 1.1.1 什么是HBase HBase是一个分布式的、面向列的开源数据库HBase是Google BigTable的开源实现HBase不同于一般的关系数据库, 适合非结构化数据存储HBase是一种分布式、可扩展、支持海量数据存储的 NoSQL数据库。HBase是依赖Hadoop的。为什么HBa…...

快捷切换raw页面到repo页面-Raw2Repo插件
Raw2Repo By Rick 📖快捷切换代码托管平台raw页面到repo页面 🔗github链接 https://github.com/rickhqh/Raw2Repo ✨Features 功能: ✅单击 Raw2Repo 插件按钮,即可跳转到相应的代码仓库页面。✅支持 GitHub、Gitee、GitCode …...

web:[GXYCTF2019]BabyUpload(文件上传、一句话木马、文件过滤)
题目 页面显示为文件上传 随便上传一个文件看看 上传一个文本文件显示 上传了一个图片显示 上传包含一句话木马的图片 上传了一个包含php一句话木马的文件,显示如上 换一个写法 上传成功 尝试上传.htaccess,上传失败,用抓包修改文件后缀 …...
)
C++ Div3、Sqrt 函数高性能实现(带汇编指令集)
均采用魔法数字(Magic Number)实现,一个是经典求平方根函数所使用的魔法数字:0x5f375a86、0x5f3759df。 float Sqrt(float x) noexcept { /* 0x5f3759df */float xhalf 0.5f * x;int32_t i *(int32_t*)&x;i 0x5f375a86 - …...

西南科技大学模拟电子技术实验四(集成运算放大器的线性应用)预习报告
一、计算/设计过程 说明:本实验是验证性实验,计算预测验证结果。是设计性实验一定要从系统指标计算出元件参数过程,越详细越好。用公式输入法完成相关公式内容,不得贴手写图片。(注意:从抽象公式直接得出结果,不得分,页数可根据内容调整) 反相比例运算电路(1)实验…...

【五分钟】学会利用cv2.resize()函数实现图像缩放
引言 在numpy知识库:深入理解numpy.resize函数和数组的resize方法中,小编较为详细地探讨了numpy的resize函数背后的机理。从结果来看,numpy.resize函数并不适合对图像进行缩放操作。而opencv中的resize函数虽然和numpy的resize函数同名&…...

vuepress-----18、图片缩放
图片引入两种方式 地址 # 图片缩放插件 # 实战 md文件引入图片 <img class"zoom-custom-imgs" :src"$withBase(/favicon.ico)" alt"favicon">安装配置插件 vuepress/medium-zoom: {selector: img.zoom-custom-imgs,},效果展示...

前端开发_移动Web+动画
平面转换 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 平移 属性:transform: translate(X轴移动距离,Y轴移动…...

【Python】 生成二维码
创建了一个使用 python 创建二维码的程序。 下面是生成的程序的图像。 功能描述 输入网址(URL)。 输入二维码的名称。 当单击 QR 码生成按钮时,将使用 QRname 中输入的字符将 QR 码生成为图像。 程序代码 import qrcode import tkinterd…...

Qt与Sqlite3
操作流程: (1)与数据库连接 (2)进行增删改查操作 (3)关闭数据库 示例: 参考:Qt 操作SQLite数据库_qt sqlite数据库操作_houxian1103的博客-CSDN博客 再谈QSqlQuery::exec: database not open问题的解决_qt database not open-CSDN博客…...

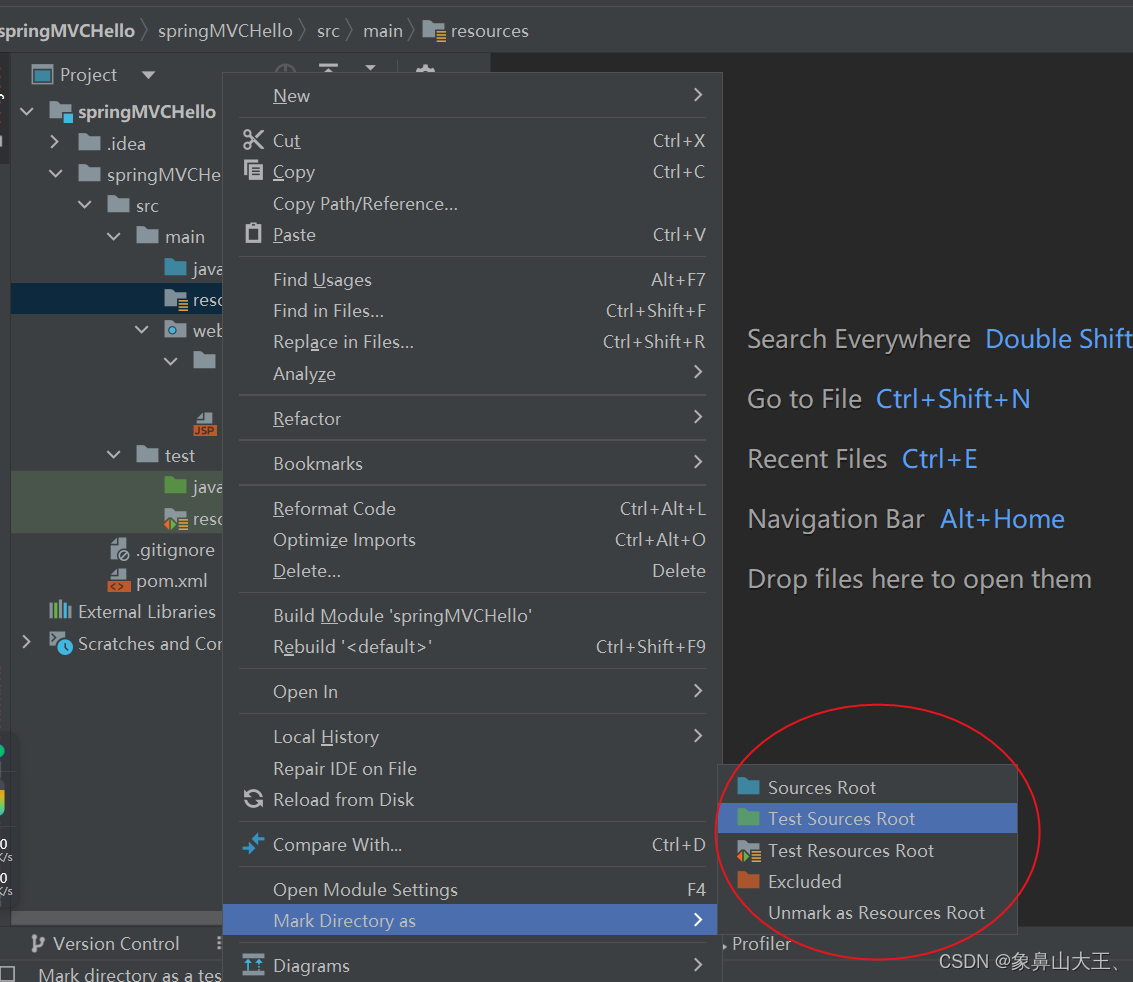
在idea中使用maven创建dynamic web project
1、先创建一个empty project 2、添加一个module , 核心是选择maven archetype webapp, 这个是maven提供的创建web工程的模版。 3、添加完等自动安装好即可 4、目录可能不完整 右键src---->点击New---->点击Directory (注意:这是笔者所缺失的结…...

【外观模式】SpringBoot集成mail发送邮件
前言 发送邮件功能,借鉴 刚果商城,根据文档及项目代码实现。整理总结便有了此文,文章有不对的点,请联系博主指出,请多多点赞收藏,您的支持是我最大的动力~ 发送邮件功能主要借助 mail、freemarker以及rocke…...

GUAVA 工具类
Guava是一个Google的开源Java库,常用的工具: 集合工具类,包括Lists(创建:newArrayList、newLinkedList等)、Sets(创建:newHashSet、newLinkedHashSet等)和Mapsÿ…...

高云GW1NSR-4C开发板上手使用
1.开发板 核心板,主芯片GW1NSR-LV4CQN48P,丝印文字“奥陶纪Octet,QQ群808770961”: 晶振:27MHz,22引脚 两个按键:靠近中间,23引脚,按下为低电平;靠近外侧&…...

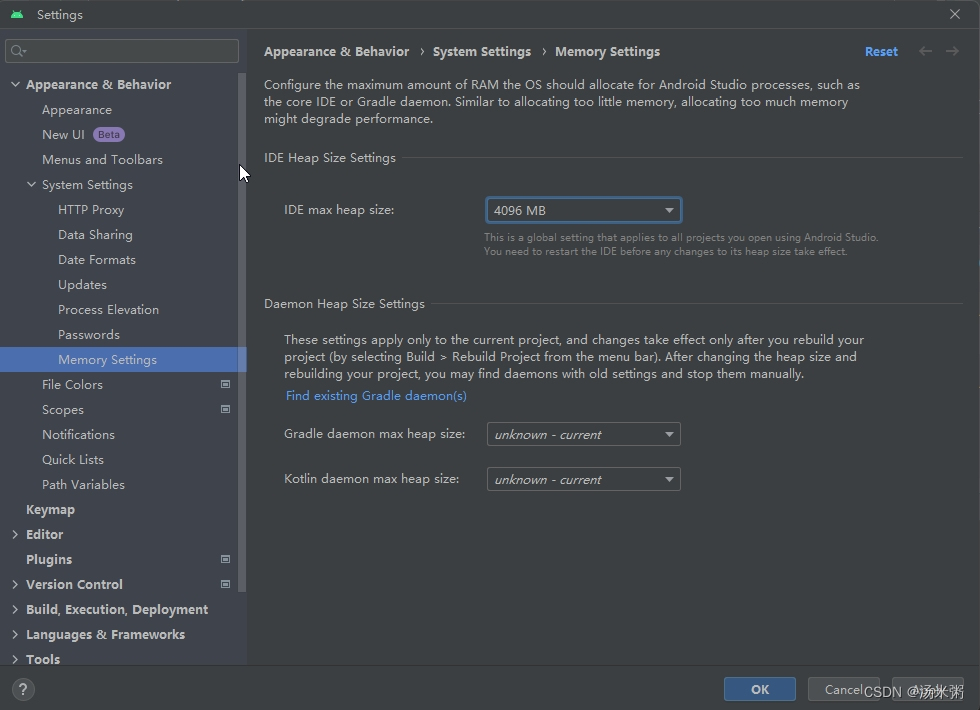
androidstudio设置内存
androidstudio一直 scanning files to index,需要去设置内存: 操作如下:...

[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录 介绍 准备 目标 规定 思路 补充知识 解法参考 介绍 Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化…...

flask web学习之flask与http(一)
文章目录 一、请求响应循环二、HTTP请求1. 请求报文2. request对象3. 在flask中处理请求3.1 路由匹配3.2 设置监听的http方法3.3 URL处理 三、请求钩子 一、请求响应循环 每一个web应用都包含这种处理方式,请求-响应循环:客户端发出请求,服务…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
