第7节:Vue3 动态绑定多个属性
可以使用v-bind指令将多个属性动态绑定到元素上。以下是一个简单的实例:
<template><view class="container"><text v-bind="dynamicProps">{{ message }}</text><button @click="toggleActive">切换激活状态</button></view>
</template><script>
import { ref } from 'vue';export default {setup() {const isActive = ref(false);const message = ref('Hello, uniapp!');const dynamicProps = computed(() => ({class: isActive.value ? 'active' : '','aria-label': message.value,}));function toggleActive() {isActive.value = !isActive.value;}return {isActive,message,dynamicProps,toggleActive,};},
};
</script><style scoped>
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100%;
}.active {color: red;
}
</style>
在这个例子中,我们使用computed函数创建了一个名为dynamicProps的计算属性,它根据isActive和message的值动态生成一个包含多个属性的对象。然后,我们使用v-bind指令将这些动态属性绑定到
订阅专栏,每日更新
第8节:Vue3 全局访问
相关文章:

第7节:Vue3 动态绑定多个属性
可以使用v-bind指令将多个属性动态绑定到元素上。以下是一个简单的实例: <template><view class"container"><text v-bind"dynamicProps">{{ message }}</text><button click"toggleActive">切换激活…...

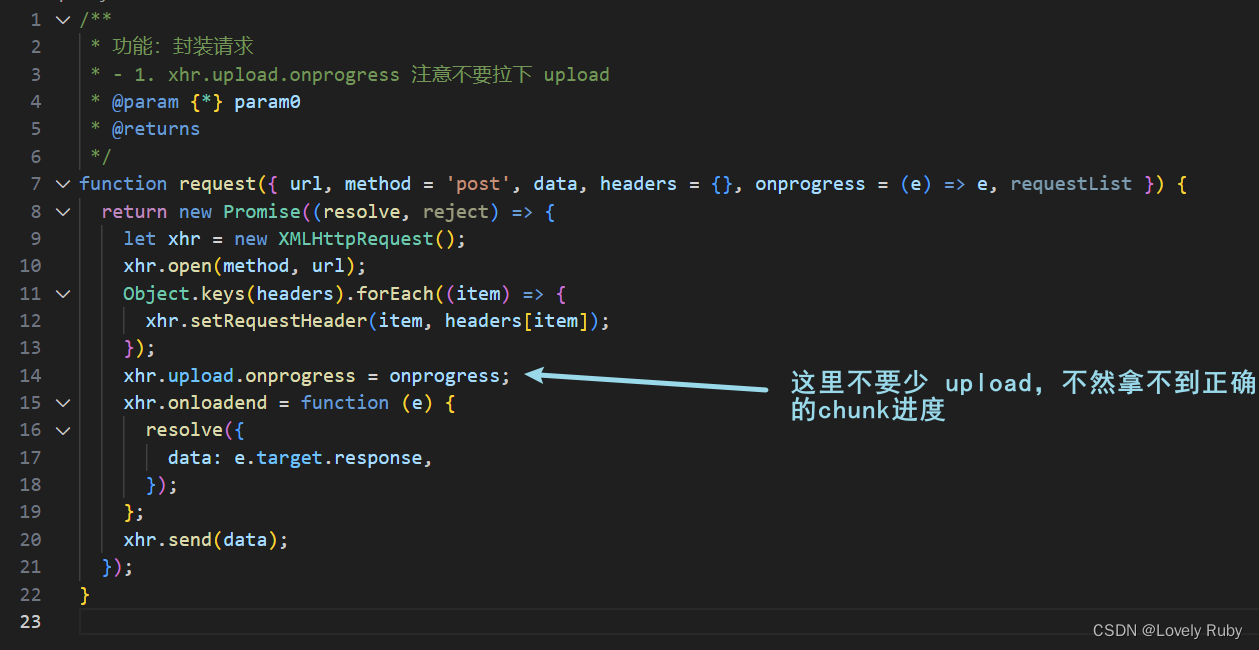
【文件上传系列】No.1 大文件分片、进度图展示(原生前端 + Node 后端 Koa)
分片(500MB)进度效果展示 效果展示,一个分片是 500MB 的 分片(10MB)进度效果展示 大文件分片上传效果展示 前端 思路 前端的思路:将大文件切分成多个小文件,然后并发给后端。 页面构建 先在页…...

性能测试 —— Jmeter分布式测试的注意事项和常见问题
Jmeter是一款开源的性能测试工具,使用Jmeter进行分布式测试时,也需要注意一些细节和问题,否则可能会影响测试结果的准确性和可靠性。 Jmeter分布式测试时需要特别注意的几个方面 1. 参数化文件的位置和内容 如果使用csv文件进行参数化&#x…...

“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用
近年来,国内外学者在生态系统的敏感性、适应能力和潜在影响等方面开展了大量的生态脆弱性研究,他们普遍将生态脆弱性概念与农牧交错带、喀斯特地区、黄土高原区、流域、城市等相结合,评价不同类型研究区的生态脆弱特征,其研究内容…...

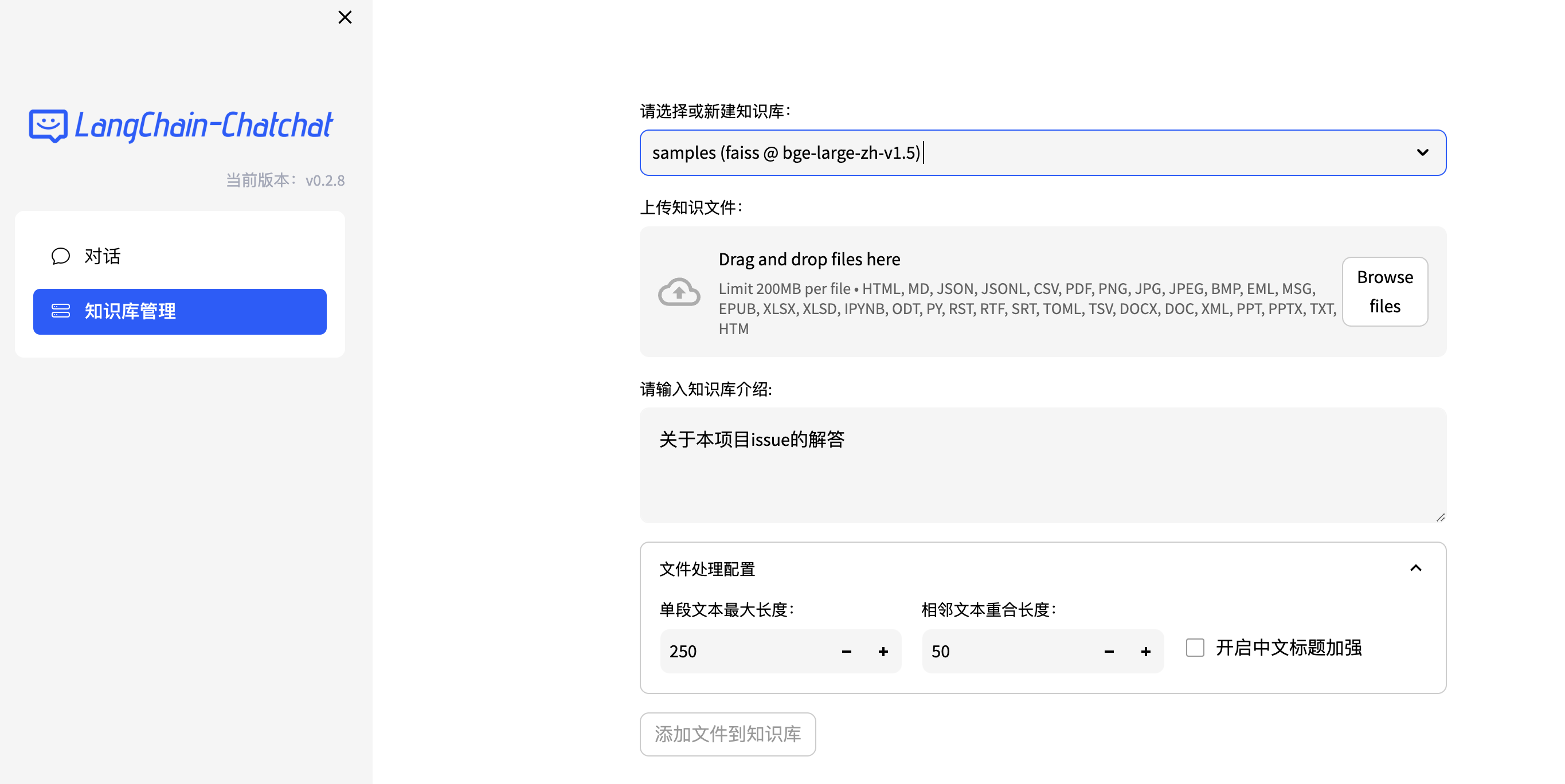
总结|哪些平台有大模型知识库的Web API服务
截止2023/12/6 笔者个人的调研,有三家有大模型知识库的web api服务: 平台类型文档数量文档上传并解析的结构api情况返回页码文心一言插件版多文档有问答api,文档上传是通过网页进行上传有,而且是具体的chunk id,需要设…...

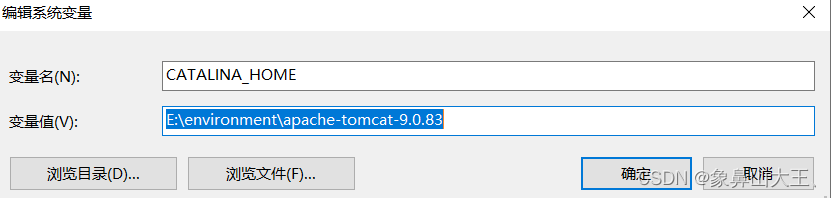
TOMCAT9安装
1、官网下载 2、解压到任意盘符,注意路径不要有中文 3、环境变量 path 下 配置 %CATALINA_HOME%\bin 4、找到tomcat9/bin, 点击 start.bat启动 tomcat...

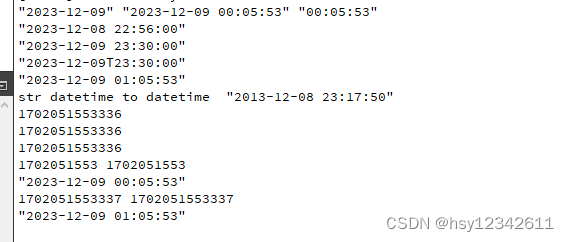
QT中时间时区处理总结
最近项目中要做跨国设备时间校正功能,用到了时区时间,在此做一下记录。 目录 1.常见时区名 2.测试代码 3.运行效果 1.常见时区名 "Pacific/Midway": "中途岛 (UTC-11:00)", …...

OpenAtom OpenHarmony三方库创建发布及安全隐私检测
OpenAtom OpenHarmony 三方库(以下简称“三方库”或“包”),是经过验证可在 OpenHarmony 系统上可重复使用的软件组件,可帮助开发者快速开发 OpenHarmony 应用。三方库根据其开发语言分为 2 种,一种是使用 JavaScript …...

【1】一文读懂PyQt简介和环境搭建
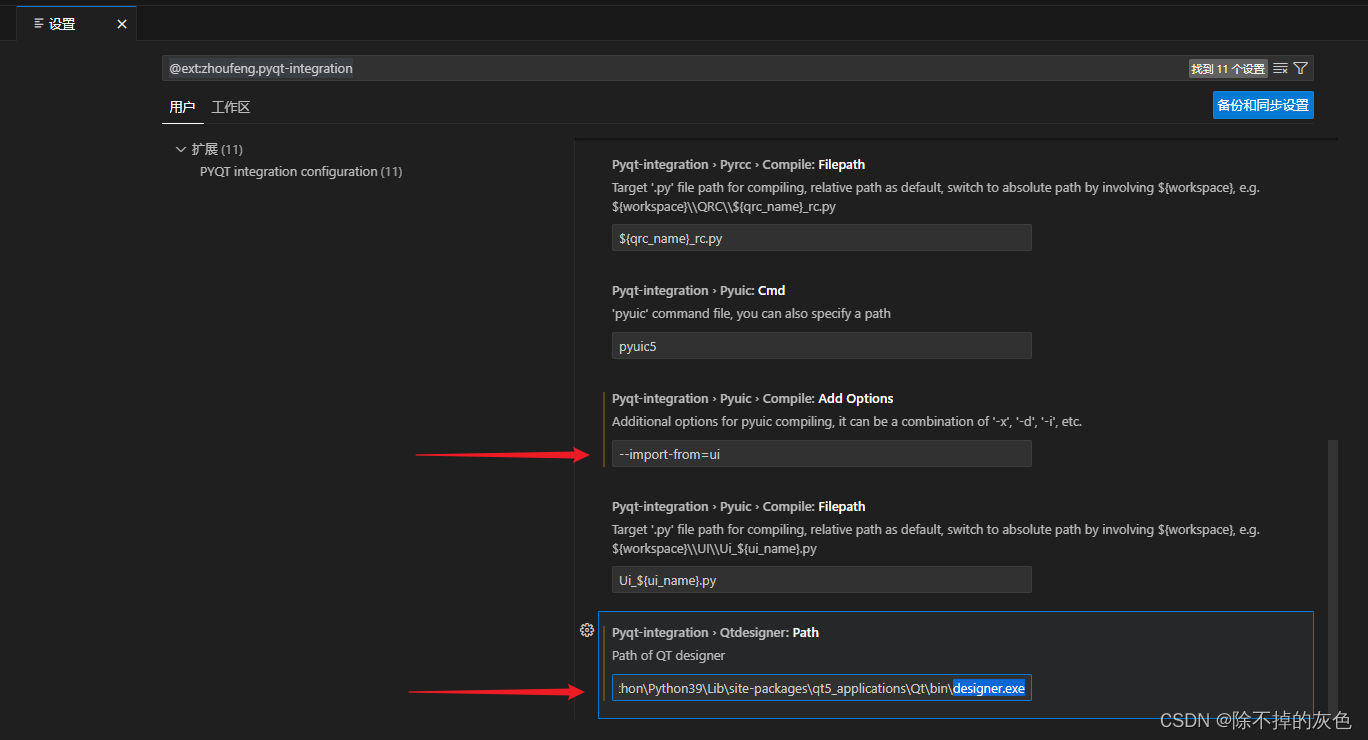
目录 1. PyQt简介 1.1. Qt 1.2. PyQt 1.3. 关于PyQt和PySide 2. 通过pip安装PyQt5 3. 无法运行处理 4. VSCode配置PYQT插件 PyQt官网:Riverbank Computing | Introduction 1. PyQt简介 PyQt是一套Python的GUI开发框架,即图形用户界面开发框架。 Python中经常使用的GU…...

windows install git
refer: https://developers.weixin.qq.com/miniprogram/dev/devtools/wechatvcs.html https://blog.csdn.net/weixin_40228200/article/details/128451324 在使用小程序的时候,需要初始化项目,需要注册Git账号 1.在本地确认cmd没有安装Git,进入Git官网…...

【华为数据之道学习笔记】3-7 报告数据治理
报告数据是指对数据进行处理加工后,用作业务决策依据的数据。它用于支持报告和报表的生成。 用于报告和报表的数据可以分为如下几种。 用于报表项数据生成的事实表、指标数据、维度。 用于报表项统计和计算的统计函数、趋势函数及报告规则。 用于报表和报告展示的…...

SpringDataRedis 操作 Redis,并指定数据序列化器
文章目录 1. SpringDataRedis 概述2. 快速入门2.1 导入pom坐标2.2 配置文件2.3 测试代码2.4 数据序列化器2.5 StringRedisTemplate2.6 总结 1. SpringDataRedis 概述 SpringData 是Spring 中数据操作的模块,包含对各种数据库的集成,其中对Redis的集成模…...

useradd 在Linux原生应用开发过程中的简单应用
useradd命令是用于在Linux系统中创建新用户的命令。它可以创建一个新用户,并设置该用户的属性、家目录、默认shell等。useradd命令实际上是一个包装了一系列系统调用的高级命令。 在Linux系统中,用户信息存储在/etc/passwd文件中。当执行useradd命令时&…...

Linux 删除文件名乱码的文件
现象: 处理: 1.>ls -li 获取文件对应的ID号 2.把删除指定文件(ID号 )执行: find ./ -inum 268648910 -exec rm {} \;...

【测试人生】数据同步和迁移的变更注意事项
数据同步或者迁移操作也算是线上数据变更的一种类型。由于涉及的数据量非常大,一旦发生故障,会直接影响线上业务,并且较难止损。从变更风险管控的角度考虑,数据同步或迁移操作也需要走合理的发布窗口,并且在操作前也需…...

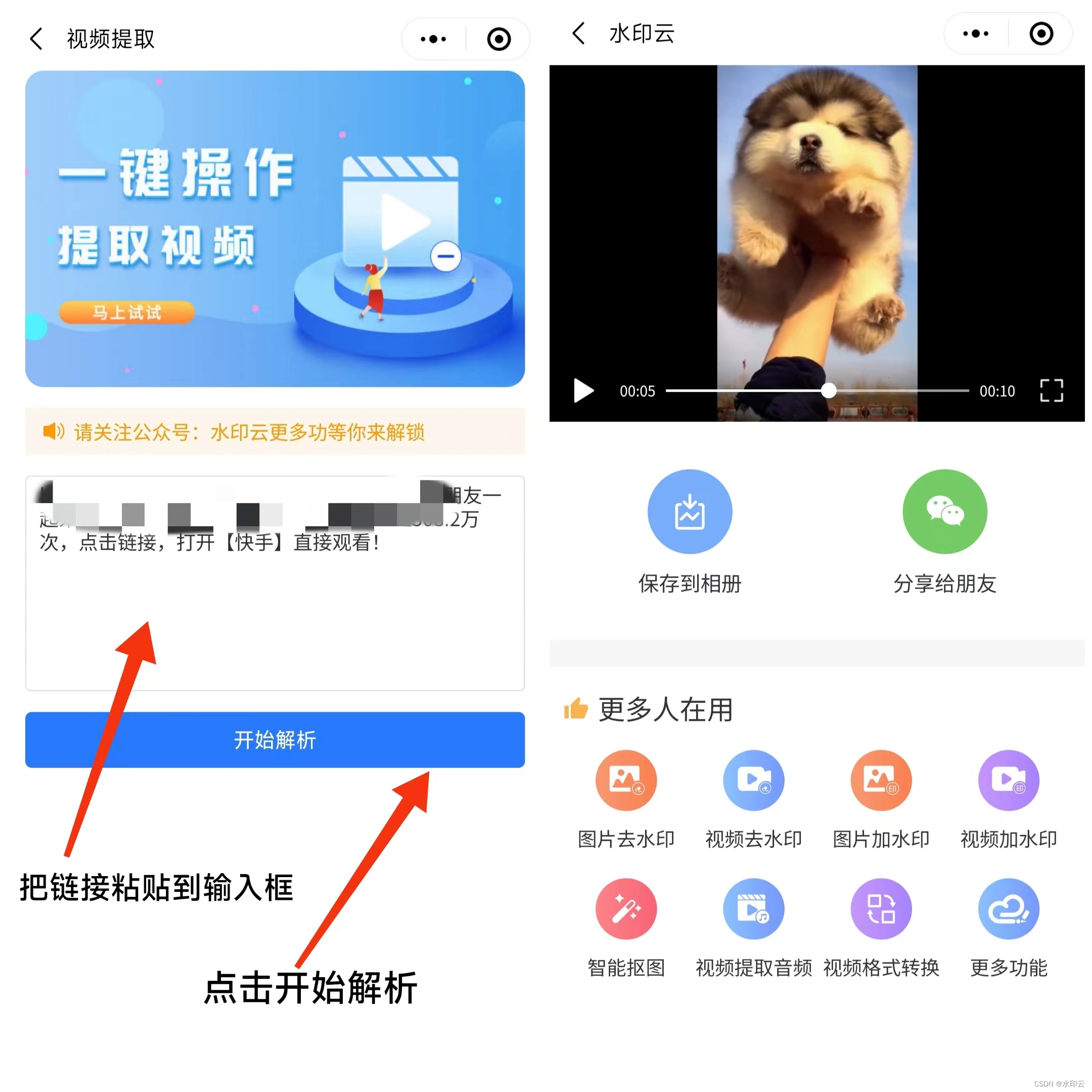
快手视频如何去掉水印?三个简单好用视频去水印方法
快手视频如何去掉水印?尽管新兴的短视频平台如春笋般涌现,吸引了众多观众在业余时间浏览和分享视频,快手作为当下主流短视频之一,许多自媒体创作者也常常会下载一些热门的视频素材进行二次编辑。然而,他们都可能会面临…...

【Linux】stat命令使用
stat命令 stat命令用于显示文件的状态信息。stat命令的输出信息比ls命令的输出信息要更详细。 著者 由Michael Meskes撰写。 stat命令 -Linux手册页 语法 stat [文件或目录] 命令选项及作用 执行令 : stat --help 执行命令结果 参数 -L、 --dereference 跟…...

【JavaEE】多线程(3) -- 线程等待 wait 和 notify
目录 1. wait()⽅法 2. notify()⽅法 3. notifyAll()⽅法 4. wait 和 sleep 的对⽐(⾯试题) 由于线程之间是抢占式执⾏的, 因此线程之间执⾏的先后顺序难以预知. 但是实际开发中有时候我们希望合理的协调多个线程之间的执⾏先后顺序. 完成这个协调⼯…...

自行编写一个简单的shell!
本文旨在编写一个简单的shell外壳程序!功能类似于shell的一些基本操作!虽然不能全部实现shell的一些功能!但是通过此文章,自己写一个简单的shell程序也是不成问题!并且通过此文章,可以让读者对linux中一些环…...

mvn site 命令
概述 在Maven中,site指的是一个特定的阶段,其目的是生成项目相关的站点文档。这些站点文档可以为项目的开发者、用户、以及其他利益相关者提供有关项目的详细信息。 Maven的站点文档通常包括以下内容: 项目信息:这部分提供了关于…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
