在python中安装库,会有conda安装,也会有pip安装,conda与pip的区别是什么?

文章目录
- 一、Conda是什么?
- 二、pip是什么?
- 三、pip与conda的区别:
- 总结
一、Conda是什么?
Conda是一个开源的包管理系统,它是Anaconda公司为Python和其他编程语言开发的。它主要用于数据科学和机器学习领域,可以安装和管理包,同时还可以创建和管理Python环境。
Conda具有更强大的包管理功能,它可以轻松地管理Python环境,包括安装、更新、卸载等操作。它还具有许多内置的包,可以直接使用它们来安装和管理其他包。
Conda还可以创建虚拟环境,以便在同一个机器上使用不同版本的Python和不同的包。
二、pip是什么?
pip是Python的官方包管理器,它是Python标准库的一部分。它用于安装和管理Python包。
pip的语法相对简单,只需要在命令行中输入pip install package_name即可安装包。如果要卸载包,可以使用pip uninstall package_name命令。
pip不仅可以安装和管理Python包,还可以列出已安装的包、升级已安装的包等。
三、pip与conda的区别:
1.Conda具有更强大的包管理功能和更多的内置包,而pip是Python标准库的一部分,语法简单。
2.Conda可以创建和管理Python环境,而pip不能创建和管理环境。但是pip可以列出已安装的包、升级已安装的包等。
3.Conda和pip的默认源不同。Conda的默认源是Anaconda公司的源,而pip的默认源是Python官方源。
4.在安装速度方面,pip通常比conda更快。这是因为conda在安装软件包时需要从源下载安装文件,而pip可以直接从PyPI下载安装文件。
5.在安装的库的数量方面,conda可安装的Python库数量比pip要少一些。这是因为conda主要针对Anaconda软件库和其他兼容软件库进行安装,而pip可以安装pypi里的一切Python库。
总结
一句话:创建虚拟环境使用conda,安装库使用pip
相关文章:

在python中安装库,会有conda安装,也会有pip安装,conda与pip的区别是什么?
文章目录 一、Conda是什么?二、pip是什么?三、pip与conda的区别:总结 一、Conda是什么? Conda是一个开源的包管理系统,它是Anaconda公司为Python和其他编程语言开发的。它主要用于数据科学和机器学习领域,…...

算法-贪心思想
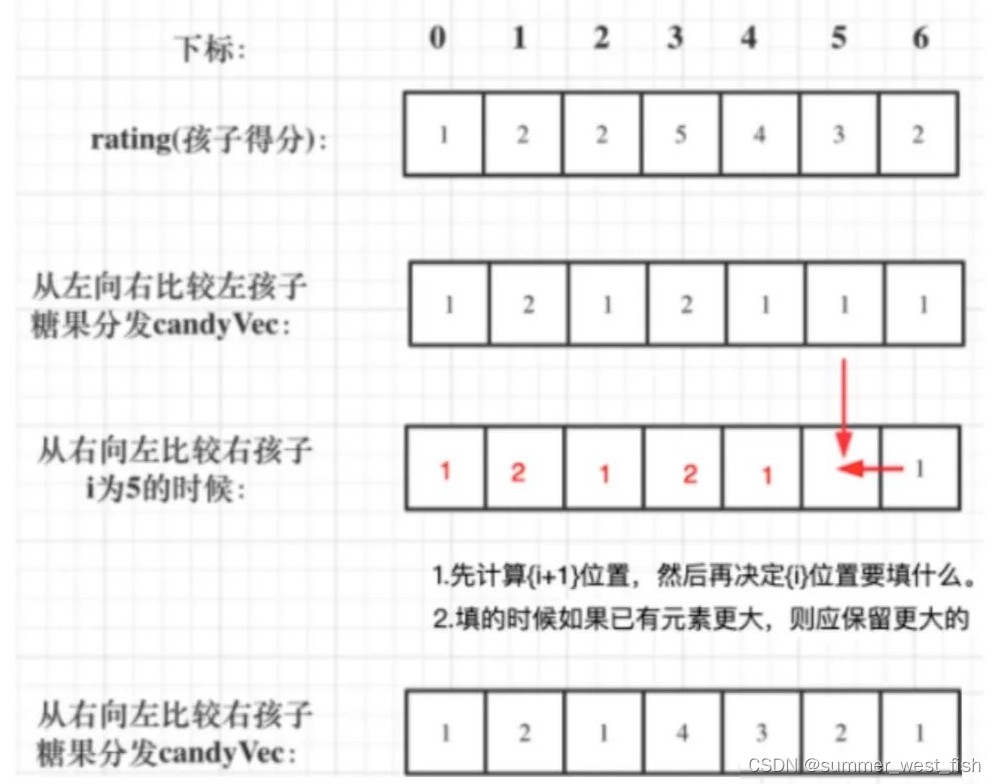
贪心的思想非常不好解释,而且越使用权威的语言解释越难懂。而且做题的时候根据自己的理解可能直接做出来,但是非要解释一下怎么使用的贪心的话,就懵圈了。一般来说,贪心的题目没有固定的套路,一题一样,不过…...

STL源码剖析笔记——适配器(adapters)
系列文章目录 STL源码剖析笔记——迭代器 STL源码剖析笔记——vector STL源码剖析笔记——list STL源码剖析笔记——deque、stack,queue STL源码剖析笔记——Binary Heap、priority_queue STL源码剖析笔记——AVL-tree、RB-tree、set、map、mutiset、mutimap STL源…...

Mysql、Oracle区分大小写?
Mysql Windows 系统的文件名不区分大小写,所以运行在 Windows 系统上面的 MySQL 服务器也不用区分数据库名和表名的大小写。Linux 系统大小写规则: 数据库名与表名严格区分大小写表的别名严格区分大小写变量名严格区分大小写列名与列的别名忽略大小写 M…...

Java多线程并发(二)
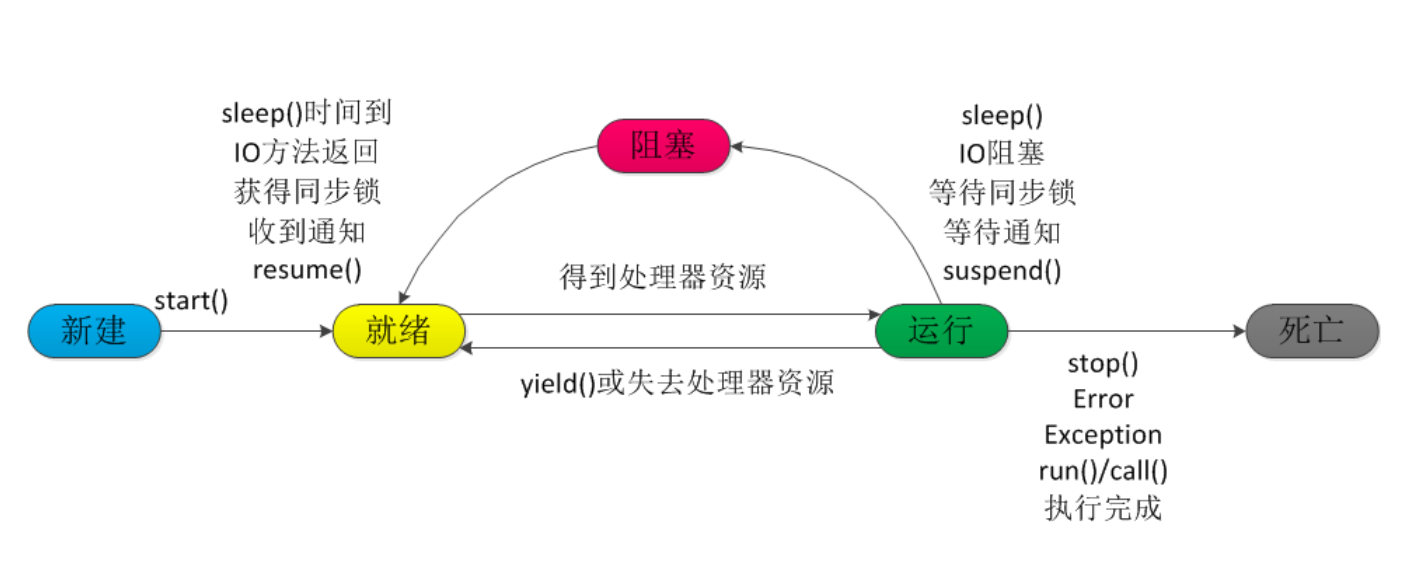
四种线程池 Java 里面线程池的顶级接口是 Executor,但是严格意义上讲 Executor 并不是一个线程池,而只是一个执行线程的工具。真正的线程池接口是 ExecutorService。 newCachedThreadPool 创建一个可根据需要创建新线程的线程池,但是在以前…...

树莓派外接上显示器以后一直黑屏无画面显示
一般遇到这种情况都是因为没有强制支持热插拔引起的,先断电树莓派,确保显示器与树莓派连接正常,然后上电就可以正常显示了。 如果想要支持热插拔,可以修改配置文件。 sudo nano /boot/config.txt 修改如下配置 hdmi_force_hotpl…...

使用Ansible lineinfile模块进行行级别操作
Ansible是一种功能强大的自动化工具,它提供了各种模块来简化配置管理任务。其中,lineinfile模块是一种特别有用的模块,它允许我们在文件中插入、修改或删除行。本文将介绍Ansible的lineinfile模块,并演示如何使用它来进行行级别操…...

curl 18 HTTP/2 stream
cd /Users/haijunyan/Desktop/CustomKit/KeepThreadAlive/KeepThreadAlive //Podfile所在文件夹 git config --global https.postBuffer 10485760000 git config --global http.postBuffer 10485760000 pod install https://blog.csdn.net/weixin_41872403/article/details/86…...

5G+AI开花结果,助力智慧安检落地
“请带包的乘客过机安检!”,深圳地铁、腾讯共同打造的5GAI智慧安检辅助系统亮相福田枢纽站,进一步解放了人力,提高安检效率,为交通安全保驾护航,让智慧出行成为现实。 传统的安检设备均为人工肉眼辨识&…...

Swift 如何实现自定义 Tab Bar
前言 每个 UI 设计师都喜欢美丽而有动画效果的 Tab Bar。然而,对于开发人员来说,实现这种设计可能是一场噩梦。当然,使用 Apple 的原生 Tab Bar 组件并专注于更有趣的事情,比如业务逻辑的实现,会更容易。但如果我们必…...

mysql 语言学习
整理了一下 mysql 操作语言,不是很全,部分地方也许需要修改,先放上来,有时间再慢慢完善。 一、数据库操作 连接数据库 $ sudo mysql [-h ip] -u root -p [-P 3306] 初始化数据库 $ mysql_secure_installation备份数据库 # 备…...

微信小程序基础bug
1.苹果11手机小程序请求数据不显示 设置-》隐私-》分析与改进-》开启 ”与开发者共享“ 2.<navigator>组件回退delta不成功 tabBar 页面是不能实现后退的效果的. 因为, 当我们跳转到 tabBar 页面,会关闭其他所有非tabBar 页面,所以当处于 tabBar 页面时, 无…...

13、pytest为失败的断言定义自己的解释
官方实例 # content of ocnftest.py from test_foocompare import Foodef pytest_assertrepr_compare(op, left, right):if isinstance(left, Foo) and isinstance(right, Foo) and op "":return["Comparing Foo instances:",f" vals:{left.val} !…...
)
Flink优化——数据倾斜(二)
目录 数据倾斜 判断是否存在数据倾斜 数据倾斜的解决 KeyBy之前发生数据倾斜 KeyBy之后发生的数据倾斜 聚合操作存在数据倾斜 窗口聚合操作存在数据倾斜 数据倾斜 判断是否存在数据倾斜 相同 Task 的多个 Subtask 中,个别 Subtask 接收到的数据量明显大于其…...

Unity打包到Webgl平台以及遇到的问题
Unity打包到Webgl平台以及遇到的问题 参考网站 Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客 unity打包到Webgl 并配置能正常运行 这里我用的是Unity2022.3.3f1c1版本 有两种方法 1、配置本地web服务 2、安装vsCode>添加插件LiveServe…...
)
c语言编程题经典100例——(90~95例)
1,写一个函数,实现数字的加密和解密。 下面是一个简单的C语言函数,可以实现数字的加密和解密。这个函数采用简单的加密算法,将输入的数字乘以一个固定的密钥,然后加上一个固定的偏移量。解密过程就是将加密后的数字减去偏移量&am…...

Redis核心知识点总结
1.Redis介绍 Redis 是 NoSQL,但是可处理 1 秒 10w 的并发(数据都在内存中) 使用 java 对 redis 进行操作类似 jdbc 接口标准对 mysql,有各类实现他的实现类,我们常用的是 druid 其中对 redis,我们通常用 J…...

stm32Flash操作
//G0B0 flash大小 0x08000000-0x0807FFFF 512K(0400 1K)//2k 1页 //初始化标记数据地址 放最前面 脱机烧写器可擦除掉 #define CONST_INITMARKDATA_ADDRESS (0x0807D000UL) //2k 1页 //射频数据地址 #define CONST_FREQDATA_ADDRESS (0x0807F000UL) //2…...

云原生系列1
1、虚拟机集群环境准备 VirtualBox类似vmware的虚拟化软件,去官网https://www.virtualbox.org/下载最新版本免费的,VirtualBox中鼠标右ctrl加home跳出鼠标到wins中。 VirtualBox安装步骤 https://blog.csdn.net/rfc2544/article/details/131338906 cent…...

设计原则 | 里式替换原则
一、里式替换原则(Liskov Substitution Principle ) 1、原理 子类型必须能替换掉它们的基类型,在使用继承时,遵循里式替换原则,在子类中尽量不要重写父类中的方法。里式替换原则告诉我们,继承实际上让两个…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
