Unity打包到Webgl平台以及遇到的问题
Unity打包到Webgl平台以及遇到的问题
参考网站
Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客
unity打包到Webgl 并配置能正常运行
这里我用的是Unity2022.3.3f1c1版本
有两种方法
1、配置本地web服务
2、安装vsCode>添加插件LiveServer>把工程托到vsCode里在index.html上右键Open with Live Server 即可运行webgl
首先安装webGL模块

新建一个空工程
切到WebGL平台
PlayerSettings设置
Resolution and Presentation设置分辨率 : 将会在浏览器显示的默认大小

Other Settings
有的版本会有一个警告:
Unity Other Settings的默认设置在打开后会看到有警告,其大致意思就是在提醒我们要在 Unity WebGL 构建中启用高质量的光照贴图编码并确保 WebGL 2 兼容性,解决这个警告只需要将Auto Graphics API 自动图形接口关闭后在Graphics APIs选择WebGL2就可以解决这个警告
我们这里也用WebGL2的渲染方式

Publishing Settings 发布设置
分两种情况介绍 选择压缩的 选择不压缩的

Compression Format是打包后的Build包的压缩格式

压缩和不压缩出来的包展示:
没有压缩的

选择Gzip压缩的

选择Gzip压缩 没勾压缩回退的 这种的webgl运行加载会出错
!
到这里打包以前的所有配置就都已经完了
接下来就是配置本地的服务器测试环境
先介绍第一种 发布时 不压缩的情况

打包后我们会发现在我们的文件夹里会有一个网址html,
这代表我们的Web包已经打成功了,
那么直接点击这个html文件运行我们的项目会发现一个报错

提示我们没有web服务
这个问题是因为我们Web包必须在有服务器支持的环境下才能够正常运行,
所以接下来我们要配置我们的包体在本地也就是127.0.0的环境下的服务器托管状态
配置包体在本地也就是127.0.0的环境下的服务器托管状态
分两步
1、启用我们的电脑的Windows功能
2、创建一个新的网络(映射到我们自己的包体)
首先要配置(启用)我们的电脑的Windows功能
控制面板>程序>启用或关闭windows功能



Internet Information Services左边的箭头全选后点击 确定就可以
接下来就是创建一个新的网络
我的电脑(右键)>管理>服务和应用管理>Internet Information Services>
网站(右键 添加一个新的网站)

!

!
点击确定后就会创建出一个我们的本地路径的web服务
然后在我们的网页上输入127.0.0.1:8080(设置的端口号)
运行后发现还是进不去F12打开调试看一下
还是报错


我们在网络里发现我们的.data文件出现了报错我们双击他就会进入这样的界面

.data的解析出错
这是因为我们的网站MIME类型不支持解析.data类型文件
需要我们自己在网站的MIME里添加一个.data类型
我们再次回到我们的网站配置界面 点击我们添加的网站

找到MIME类型双击它 双击
然后点击添加

application/octet-stream
点击确定就添加上了我们的类型
然后再回去我们的网站就可以正常运行了

至此所有环境配置完成
第二种压缩的发布设置

压缩后需要在压缩回退这里勾上
否则web运行时会出错

然后点击添加 在把这两个文件扩展名添加上
!
.unity3d
.unityweb
application/octet-stream
.json (一般情况下在配置好IIS后会有该类型,若没有就添加)
application/json
然后压缩的也可以正常运行了
第二种运行Unity打包出web的办法
1、安装VSCode
vsCode下载慢的话 可以百度vsCode下载慢 会有办法的
VSCode下载和安装教程(超详细)以及解决VSCode下载速度特别慢的问题_vscode下载太慢-CSDN博客
2、安装LiveServer插件
这个插件是用来启动本地服务的 所以可以顺利运行webgl工程

3、vscode打开unity发布的webgl
可以直接把文件夹拖到vsCode里 会提示信任 点击信任就行
4、选择index,在文本编辑位置,右键选择 Open with Live Server 即可运行webgl
Unity webgl读取streamingAssetsPath文件夹txt
参考网站
里面有读取音频 texture 等都有参考价值
Unity webgl读取streamingAssetsPath文件夹txt_unitywebgl读取steamasset-CSDN博客
在StreamingAssets文件夹下新建一个txt 里面随便写点东西
也可以写json一些配置文件用于游戏的配置设置
把这个脚本挂到场景的物体上 在脚本上拖一个Text
这里只演示了一下读取
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.Networking;
using UnityEngine.UI;public class ReadConfig : MonoBehaviour
{public Text ReadText;// Start is called before the first frame updatevoid Start(){StartCoroutine(ReadTxt("ConfigData.txt", ReadTxtCallBack));}private void ReadTxtCallBack(string str){ReadText.text = str;}private IEnumerator ReadTxt(string configName, UnityAction<string> action = null){string path;//手机路径 需要加file://
#if UNITY_WIN_STANDALONE || UNITY_IPHONE &&!UNITY_EDITORpath ="file://"+ Application.streamingAssetsPath + configName;
#else path = Application.streamingAssetsPath + "/" + configName;
#endifUnityWebRequest unityWebRequest = UnityWebRequest.Get(path);yield return unityWebRequest.SendWebRequest();if (unityWebRequest.error != null)Debug.Log(unityWebRequest.error);else{string content = unityWebRequest.downloadHandler.text;if (action != null)action(content);}}// Update is called once per framevoid Update(){}
}
unity中C#调用js
参考网站
Interaction with browser scripting - Unity 手册 (unity3d.com)
Unity2021发布WebGL与网页交互问题的解决 - 自由资讯 (558idc.com)
在项目中使用浏览器 JavaScript 的建议方法是将 JavaScript 源代码添加到项目中,
然后直接从脚本代码中调用这些函数。
首先是需要在工程的Asset目录里面建一个Plugins文件夹,
然后在文件夹里面创建一个.txt文件,名字倒是无所谓,
创建好后要把扩展名改成.jslib。
文件需要有如下所示的语法:
这其中只有mergeInto的第二个参数是可以修改的,
第二个参数是一个对象,这个对象里面包含了多个方法的引用,
这些方法(例如:Hello()、BingdeWebGLTexture()等)都是在Unity编程中可以引入的。
这些方法内调用的方法(例如:wiindow.alert()、GLctx.bindTexture()等)都是将来页面中可以被调用的。
mergeInto(LibraryManager.library, {Hello: function () {window.alert("Hello, world!");},HelloString: function (str) {window.alert(UTF8ToString(str));},PrintFloatArray: function (array, size) {for(var i = 0; i < size; i++)console.log(HEAPF32[(array >> 2) + i]);},AddNumbers: function (x, y) {return x + y;},StringReturnValueFunction: function () {var returnStr = "bla";var bufferSize = lengthBytesUTF8(returnStr) + 1;var buffer = _malloc(bufferSize);stringToUTF8(returnStr, buffer, bufferSize);return buffer;},BindWebGLTexture: function (texture) {GLctx.bindTexture(GLctx.TEXTURE_2D, GL.textures[texture]);},});
具体在Unity编程中引入方法的方式以C#为例
首先需要引入命名空间:
using System.Runtime.InteropServices;
其次需要写具体引入代码:
[DllImport("__Internal")] private static extern void Hello();using System.Collections;
using System.Collections.Generic;
using System.Runtime.InteropServices;
using UnityEngine;public class CShapCallJs : MonoBehaviour
{[DllImport("__Internal")]private static extern void Hello();[DllImport("__Internal")]private static extern void HelloString(string str);[DllImport("__Internal")]private static extern void PrintFloatArray(float[] array, int size);[DllImport("__Internal")]private static extern int AddNumbers(int x, int y);[DllImport("__Internal")]private static extern string StringReturnValueFunction();[DllImport("__Internal")]private static extern void BindWebGLTexture(int texture);public bool CanRotate;public float angle = 45;void Start(){Hello();//在js里写了 出先一个弹窗tipHelloString("这是一个字符串");float[] myArray = new float[10];PrintFloatArray(myArray, myArray.Length);int result = AddNumbers(5, 7);Debug.Log(result);Debug.Log(StringReturnValueFunction());//var texture = new Texture2D(0, 0, TextureFormat.ARGB32, false);//BindWebGLTexture(texture.GetNativeTextureID());}void Update(){if (CanRotate){this.transform.Rotate(Vector3.up, Time.deltaTime * angle, Space.World);}}public void OnSetStart(){CanRotate = true;}public void OnSetEnd(){CanRotate = false;}
}
js调用unity中C#的代码
(页面方法调用Unity内方法的办法)
有时需要从浏览器的 JavaScript 向 Unity 脚本发送一些数据或通知。
建议的做法是调用内容中的游戏对象上的方法。
如果要从嵌入在项目中的 JavaScript 插件执行调用,
可使用以下代码:
MyGameInstance.SendMessage(objectName, methodName, value);
其中,objectName 是场景中的对象名称;methodName 是当前附加到该对象的脚本中的方法名称;value 可以是字符串、数字,也可为空。

很空虚具体怎么用呢
看看打出包来的官方index.html程序 怎么调用
官方用了一个全屏的功能 unityInstance.SetFullscreen(1);

如果是我们自己怎么用呢 ,这个是被定义在了拉姆达表达式里 我们用一个对象给接收出来
就可以用这个Unity实例对象了
具体怎么用呢
我们先创建两个按钮测试一下
在 unity打好的webgl包里 的 index.html中 body下创建两个button


在这里可以看到这两个按钮
接下来给这两个按钮 用js添加点击事件

myUnityInstance.SendMessage(“Cube”, “OnSetStart”);
这个SendMessage 对应到了 unity里的方法

接下来看看打印出来的myUnityInstance

这两个都是熟悉的方法了 打印出来也有个好处是 能看到里面能用到的方法
相关文章:

Unity打包到Webgl平台以及遇到的问题
Unity打包到Webgl平台以及遇到的问题 参考网站 Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客 unity打包到Webgl 并配置能正常运行 这里我用的是Unity2022.3.3f1c1版本 有两种方法 1、配置本地web服务 2、安装vsCode>添加插件LiveServe…...
)
c语言编程题经典100例——(90~95例)
1,写一个函数,实现数字的加密和解密。 下面是一个简单的C语言函数,可以实现数字的加密和解密。这个函数采用简单的加密算法,将输入的数字乘以一个固定的密钥,然后加上一个固定的偏移量。解密过程就是将加密后的数字减去偏移量&am…...

Redis核心知识点总结
1.Redis介绍 Redis 是 NoSQL,但是可处理 1 秒 10w 的并发(数据都在内存中) 使用 java 对 redis 进行操作类似 jdbc 接口标准对 mysql,有各类实现他的实现类,我们常用的是 druid 其中对 redis,我们通常用 J…...

stm32Flash操作
//G0B0 flash大小 0x08000000-0x0807FFFF 512K(0400 1K)//2k 1页 //初始化标记数据地址 放最前面 脱机烧写器可擦除掉 #define CONST_INITMARKDATA_ADDRESS (0x0807D000UL) //2k 1页 //射频数据地址 #define CONST_FREQDATA_ADDRESS (0x0807F000UL) //2…...

云原生系列1
1、虚拟机集群环境准备 VirtualBox类似vmware的虚拟化软件,去官网https://www.virtualbox.org/下载最新版本免费的,VirtualBox中鼠标右ctrl加home跳出鼠标到wins中。 VirtualBox安装步骤 https://blog.csdn.net/rfc2544/article/details/131338906 cent…...

设计原则 | 里式替换原则
一、里式替换原则(Liskov Substitution Principle ) 1、原理 子类型必须能替换掉它们的基类型,在使用继承时,遵循里式替换原则,在子类中尽量不要重写父类中的方法。里式替换原则告诉我们,继承实际上让两个…...

第7节:Vue3 动态绑定多个属性
可以使用v-bind指令将多个属性动态绑定到元素上。以下是一个简单的实例: <template><view class"container"><text v-bind"dynamicProps">{{ message }}</text><button click"toggleActive">切换激活…...

【文件上传系列】No.1 大文件分片、进度图展示(原生前端 + Node 后端 Koa)
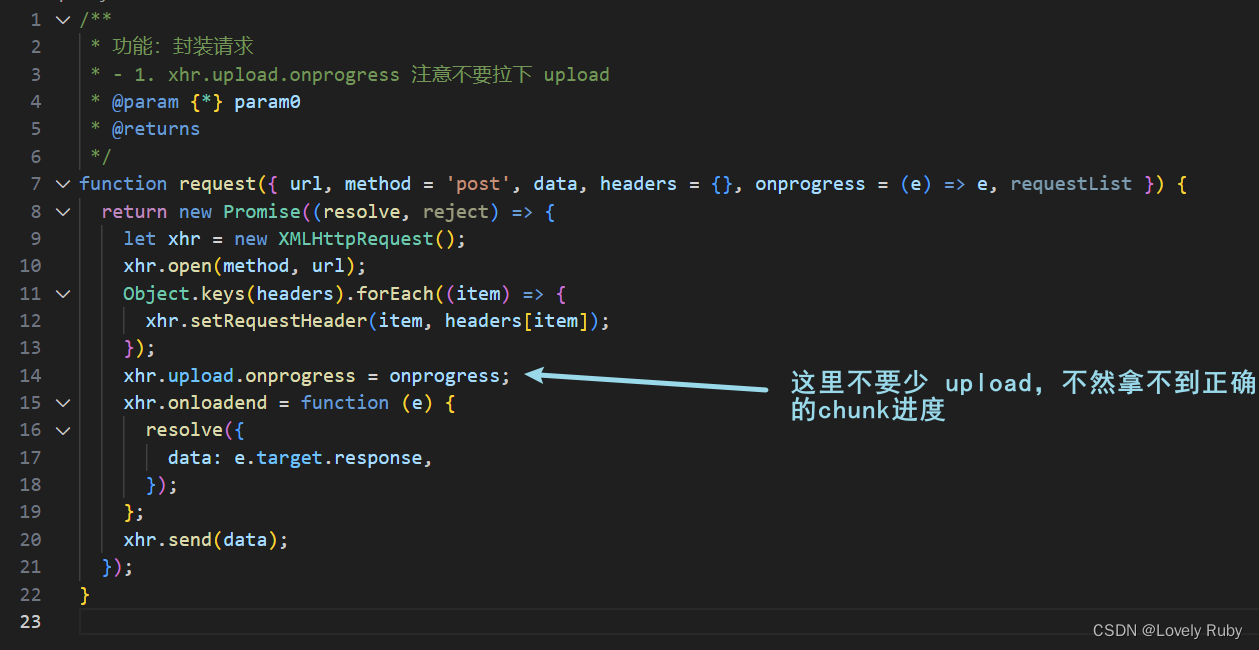
分片(500MB)进度效果展示 效果展示,一个分片是 500MB 的 分片(10MB)进度效果展示 大文件分片上传效果展示 前端 思路 前端的思路:将大文件切分成多个小文件,然后并发给后端。 页面构建 先在页…...

性能测试 —— Jmeter分布式测试的注意事项和常见问题
Jmeter是一款开源的性能测试工具,使用Jmeter进行分布式测试时,也需要注意一些细节和问题,否则可能会影响测试结果的准确性和可靠性。 Jmeter分布式测试时需要特别注意的几个方面 1. 参数化文件的位置和内容 如果使用csv文件进行参数化&#x…...

“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用
近年来,国内外学者在生态系统的敏感性、适应能力和潜在影响等方面开展了大量的生态脆弱性研究,他们普遍将生态脆弱性概念与农牧交错带、喀斯特地区、黄土高原区、流域、城市等相结合,评价不同类型研究区的生态脆弱特征,其研究内容…...

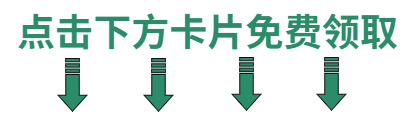
总结|哪些平台有大模型知识库的Web API服务
截止2023/12/6 笔者个人的调研,有三家有大模型知识库的web api服务: 平台类型文档数量文档上传并解析的结构api情况返回页码文心一言插件版多文档有问答api,文档上传是通过网页进行上传有,而且是具体的chunk id,需要设…...

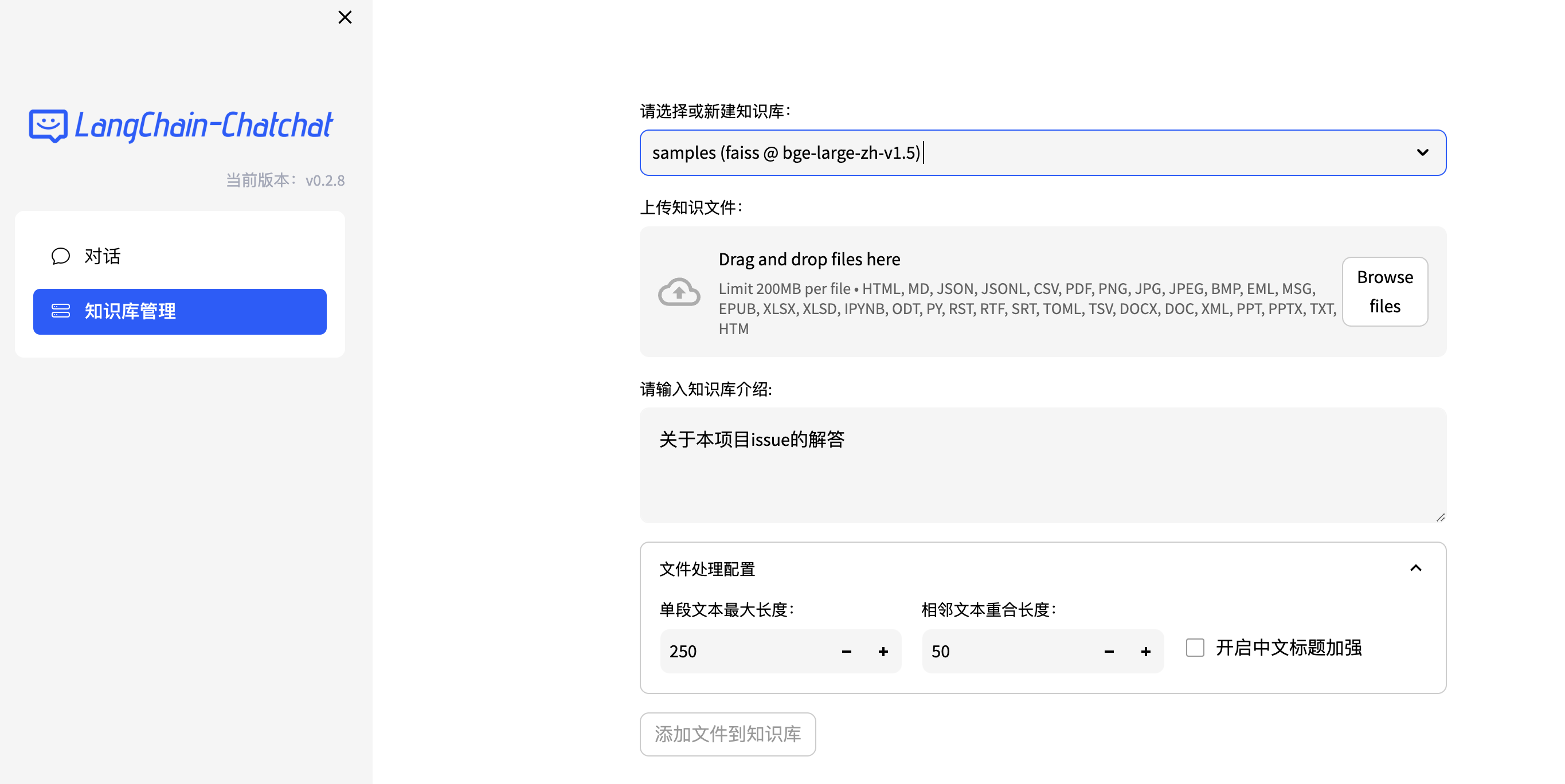
TOMCAT9安装
1、官网下载 2、解压到任意盘符,注意路径不要有中文 3、环境变量 path 下 配置 %CATALINA_HOME%\bin 4、找到tomcat9/bin, 点击 start.bat启动 tomcat...

QT中时间时区处理总结
最近项目中要做跨国设备时间校正功能,用到了时区时间,在此做一下记录。 目录 1.常见时区名 2.测试代码 3.运行效果 1.常见时区名 "Pacific/Midway": "中途岛 (UTC-11:00)", …...

OpenAtom OpenHarmony三方库创建发布及安全隐私检测
OpenAtom OpenHarmony 三方库(以下简称“三方库”或“包”),是经过验证可在 OpenHarmony 系统上可重复使用的软件组件,可帮助开发者快速开发 OpenHarmony 应用。三方库根据其开发语言分为 2 种,一种是使用 JavaScript …...

【1】一文读懂PyQt简介和环境搭建
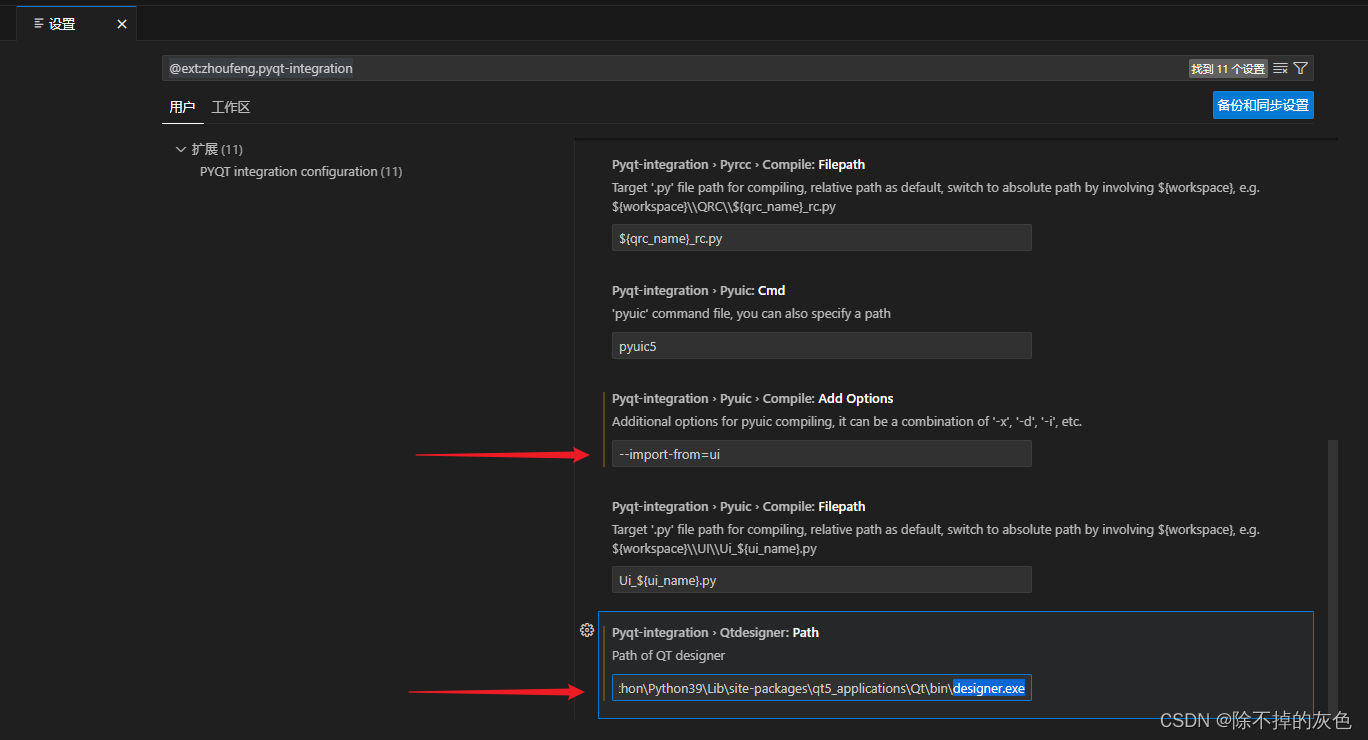
目录 1. PyQt简介 1.1. Qt 1.2. PyQt 1.3. 关于PyQt和PySide 2. 通过pip安装PyQt5 3. 无法运行处理 4. VSCode配置PYQT插件 PyQt官网:Riverbank Computing | Introduction 1. PyQt简介 PyQt是一套Python的GUI开发框架,即图形用户界面开发框架。 Python中经常使用的GU…...

windows install git
refer: https://developers.weixin.qq.com/miniprogram/dev/devtools/wechatvcs.html https://blog.csdn.net/weixin_40228200/article/details/128451324 在使用小程序的时候,需要初始化项目,需要注册Git账号 1.在本地确认cmd没有安装Git,进入Git官网…...

【华为数据之道学习笔记】3-7 报告数据治理
报告数据是指对数据进行处理加工后,用作业务决策依据的数据。它用于支持报告和报表的生成。 用于报告和报表的数据可以分为如下几种。 用于报表项数据生成的事实表、指标数据、维度。 用于报表项统计和计算的统计函数、趋势函数及报告规则。 用于报表和报告展示的…...

SpringDataRedis 操作 Redis,并指定数据序列化器
文章目录 1. SpringDataRedis 概述2. 快速入门2.1 导入pom坐标2.2 配置文件2.3 测试代码2.4 数据序列化器2.5 StringRedisTemplate2.6 总结 1. SpringDataRedis 概述 SpringData 是Spring 中数据操作的模块,包含对各种数据库的集成,其中对Redis的集成模…...

useradd 在Linux原生应用开发过程中的简单应用
useradd命令是用于在Linux系统中创建新用户的命令。它可以创建一个新用户,并设置该用户的属性、家目录、默认shell等。useradd命令实际上是一个包装了一系列系统调用的高级命令。 在Linux系统中,用户信息存储在/etc/passwd文件中。当执行useradd命令时&…...

Linux 删除文件名乱码的文件
现象: 处理: 1.>ls -li 获取文件对应的ID号 2.把删除指定文件(ID号 )执行: find ./ -inum 268648910 -exec rm {} \;...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
