Android View.inflate 和 LayoutInflater.from(this).inflate 的区别
前言
两个都是布局加载器,而View.inflate是对 LayoutInflater.from(context).inflate的封装,功能相同,案例使用了dataBinding。
View.inflate(context, layoutResId, root)
LayoutInflater.from(context).inflate(layoutResId, root, false)
区别
因为View.inflate(context,layoutResId,root) 比 LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) 少了一个attachToRoot参数(是否将layoutResId添加到某个View中,作为其子View)。
在使用View.inflate(context,layoutResId,root) 时,如果root(父View)是null,会导致layoutResId布局中声明的宽高 + 外边距参数,失效。
核心条件就是root(父View)是不是null。
案例
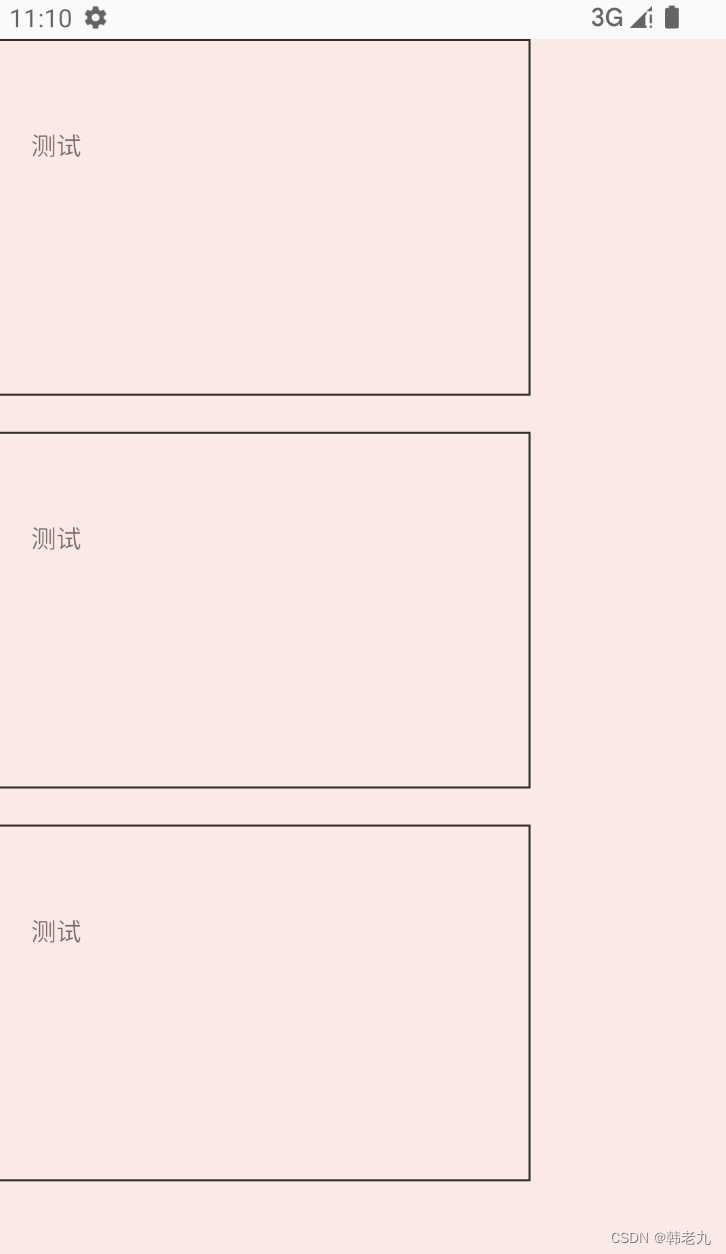
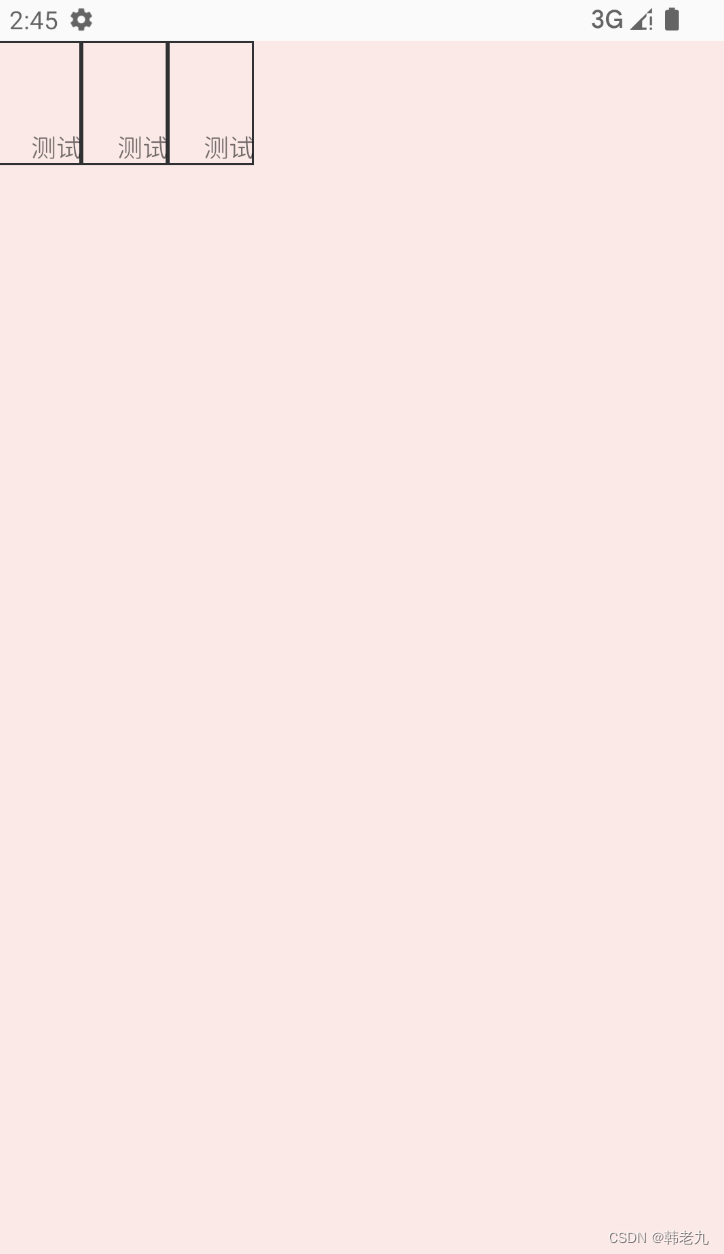
1、使用View.inflate(context,layoutResId,root) root不为null
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView.inflate(this,R.layout.app_layout_text,bind.box);View.inflate(this,R.layout.app_layout_text,bind.box);View.inflate(this,R.layout.app_layout_text,bind.box);}2、使用LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) root不为null,且attachToRoot是true
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxLayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);}两种方式效果相同,宽高 + 外边距 都有效

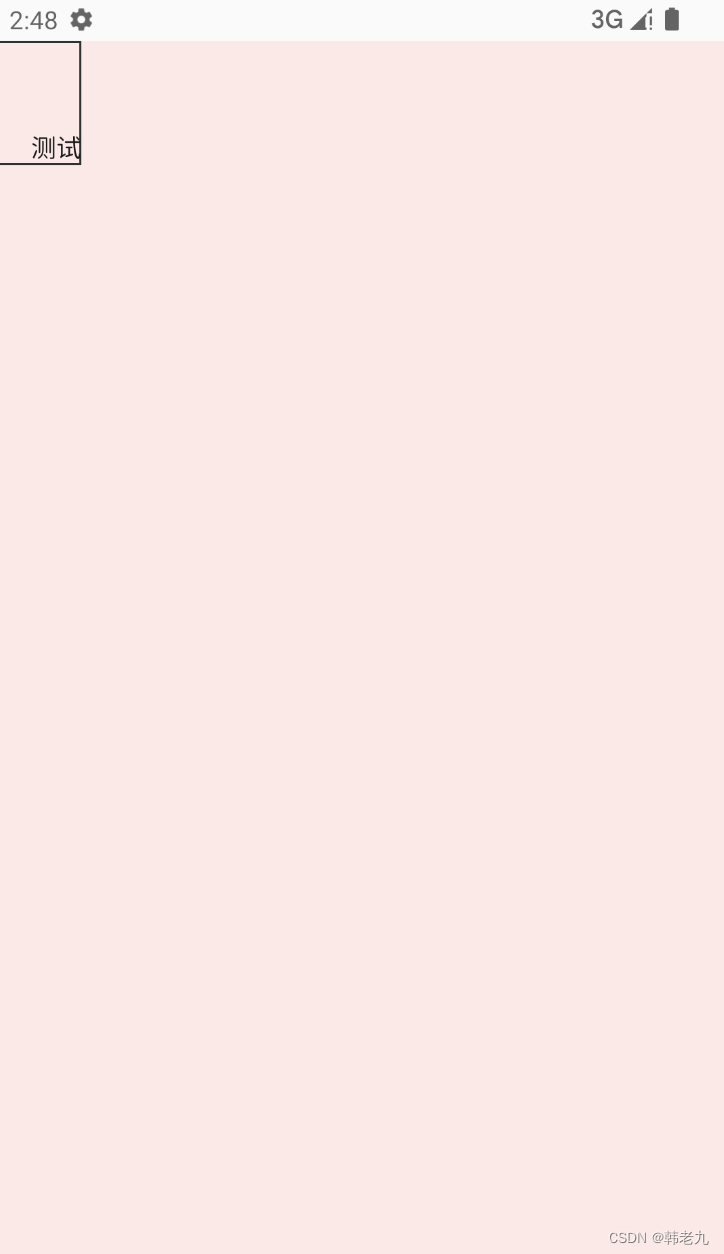
3、使用View.inflate(context,layoutResId,root) root为 null
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = View.inflate(this, R.layout.app_layout_text, null);View view2 = View.inflate(this, R.layout.app_layout_text, null);View view3 = View.inflate(this, R.layout.app_layout_text, null);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}4、使用LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot) root为 null,且attachToRoot是false
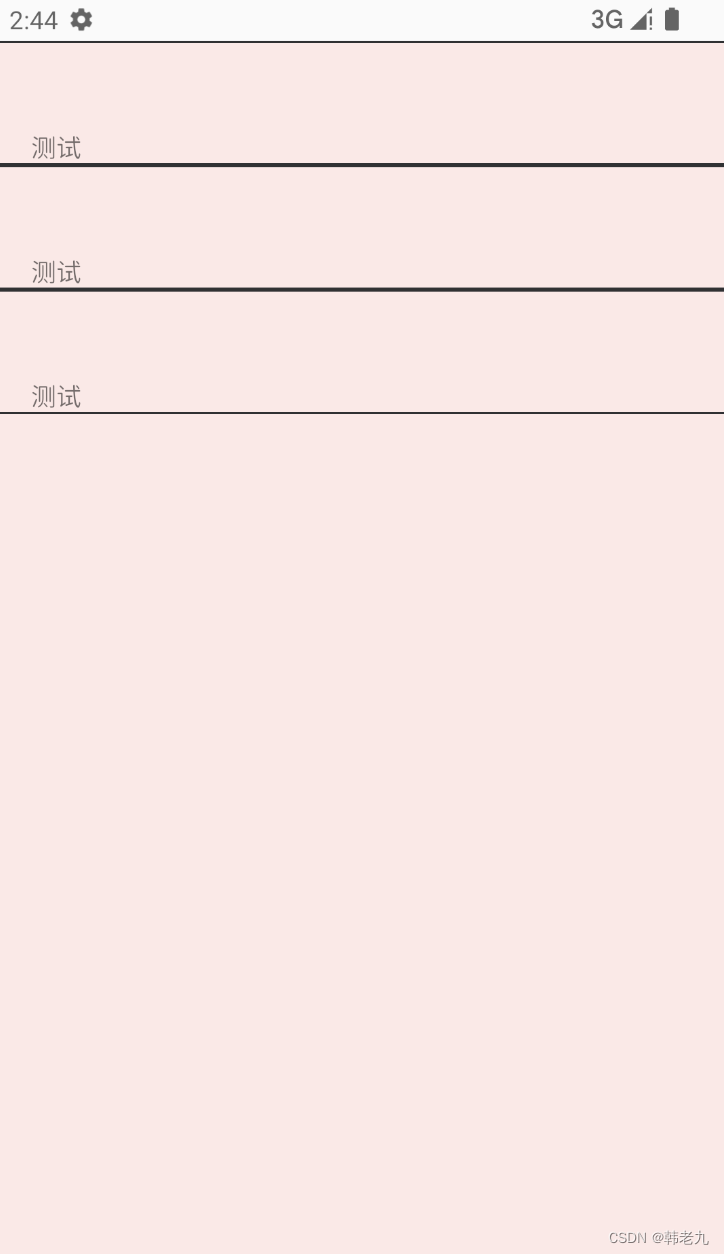
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}两种方式效果相同,宽高 + 外边距 都失效了,宽/高 变成wrap_content,一点要记住这点!!!是变成wrap_content。
至于为什么layoutResId布局宽度和父View一样,当子View失去自身LayoutParams(布局参数)后,父View会自动调整子View的宽高属性,下面会讲,先忽略。

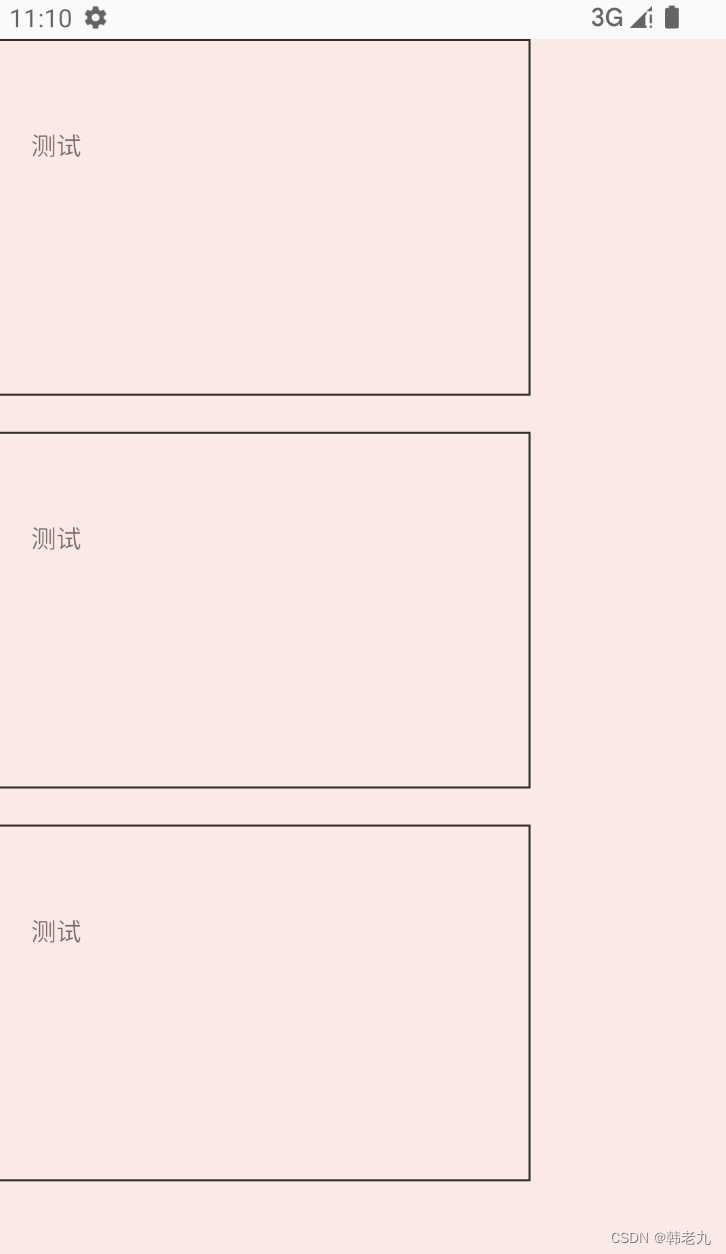
5、如果不想将layoutResId布局添加到父View中,同时又不想丢失layoutResId布局中声明的参数,LayoutInflater.from(context).inflate(layoutResId, root, attachToRoot)这样写可以做到,root不为null,但是attachToRoot为false
private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null)); setContentView(bind.getRoot());// 子布局:R.layout.app_layout_text // 父布局:bind.boxView view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);bind.box.addView(view);bind.box.addView(view2);bind.box.addView(view3);}效果

6、而View.inflate(context,layoutResId,root) 目前为止无法做到,因为它少了一个attachToRoot参数(是否将layoutResId添加到某个View中,作为其子View),以后说不准会有这个参数的重载方法。
7、案例文件:shape_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><stroke android:color="@color/color_303133" android:width="1dp"/>
</shape>8、案例文件:app_layout_text.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="300dp"android:layout_height="200dp"android:layout_marginBottom="20dp"android:background="@drawable/shape_border"android:paddingLeft="20dp"android:paddingTop="50dp"android:text="测试" />9、案例文件:app_activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"><data></data><LinearLayoutandroid:id="@+id/box"android:orientation="vertical"android:background="@color/color_14F9230A"android:layout_width="match_parent"android:layout_height="match_parent"></LinearLayout></layout>10、案例文件:AppMainActivity.Java
public class AppMainActivity extends AppCompatActivity {private AppActivityMainBinding bind;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);bind = AppActivityMainBinding.bind(getLayoutInflater().inflate(R.layout.app_activity_main,null));setContentView(bind.getRoot());// View.inflate(this,R.layout.app_layout_text,bind.box);// View.inflate(this,R.layout.app_layout_text,bind.box);// View.inflate(this,R.layout.app_layout_text,bind.box);// View view = View.inflate(this, R.layout.app_layout_text, null);// View view2 = View.inflate(this, R.layout.app_layout_text, null);// View view3 = View.inflate(this, R.layout.app_layout_text, null);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);// View view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);// View view = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// View view2 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// View view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, null, false);// bind.box.addView(view);// bind.box.addView(view2);// bind.box.addView(view3);}源码解析
View.inflate源码,还是调用的LayoutInflater.from(context).inflate。
public static View inflate(Context context, @LayoutRes int resource, ViewGroup root) {LayoutInflater factory = LayoutInflater.from(context);return factory.inflate(resource, root);}LayoutInflater.java源码
第一判断条件是root(父布局)是否为null,第二判断条件就是attachToRoot,View.inflate没有这个参数。
... ... View result = root;... ... if (root != null) {// Create layout params that match root, if suppliedparams = root.generateLayoutParams(attrs);if (!attachToRoot) {// Set the layout params for temp if we are not// attaching. (If we are, we use addView, below)temp.setLayoutParams(params);}}... ... return result;父View自动调整子View的宽高
当子View 没有 或 失去 自身LayoutParams(布局参数)后,父View会自动调整子View的宽高。
布局类型不同,子View宽高值也不同,说几个常用布局:
FrameLayout:宽 / 高 都会变成match_parent

RelativeLayout 和 ConstraintLayout 一样,宽 / 高 都会变成wrap_content


LinearLayout 设置vertical(垂直方向):宽变成match_parent,高变成wrap_content

LinearLayout 设置horizontal(水平方向):宽 / 高 都会变成wrap_content
总结
只有在实例化layoutResId布局时,而又不想 作为子View、不想丢失声明的参数,它俩才会有使用区别。
顺便说一下返回值,layoutResId布局作为子View时,返回的是父布局View,反之返回的是layoutResId布局View,这一点它们是一样的。
View view = View.inflate(this, R.layout.app_layout_text, bind.box);Log.d("TAG","父布局LinearLayout:"+(view instanceof LinearLayout)); // trueLog.d("TAG","当前布局TextView:"+(view instanceof TextView)); // falseView view2 = View.inflate(this, R.layout.app_layout_text, null);Log.d("TAG","父布局LinearLayout:"+(view2 instanceof LinearLayout)); // falseLog.d("TAG","当前布局TextView:"+(view2 instanceof TextView)); // trueView view3 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, true);Log.d("TAG", "父布局LinearLayout:" + (view3 instanceof LinearLayout)); // trueLog.d("TAG", "当前布局TextView:" + (view3 instanceof TextView)); // falseView view4 = LayoutInflater.from(this).inflate(R.layout.app_layout_text, bind.box, false);Log.d("TAG", "父布局LinearLayout:" + (view4 instanceof LinearLayout)); // falseLog.d("TAG", "当前布局TextView:" + (view4 instanceof TextView)); // true相关文章:

Android View.inflate 和 LayoutInflater.from(this).inflate 的区别
前言 两个都是布局加载器,而View.inflate是对 LayoutInflater.from(context).inflate的封装,功能相同,案例使用了dataBinding。 View.inflate(context, layoutResId, root) LayoutInflater.from(context).inflate(layoutResId, root, fals…...

etcd 与 Consul 的一致性读对比
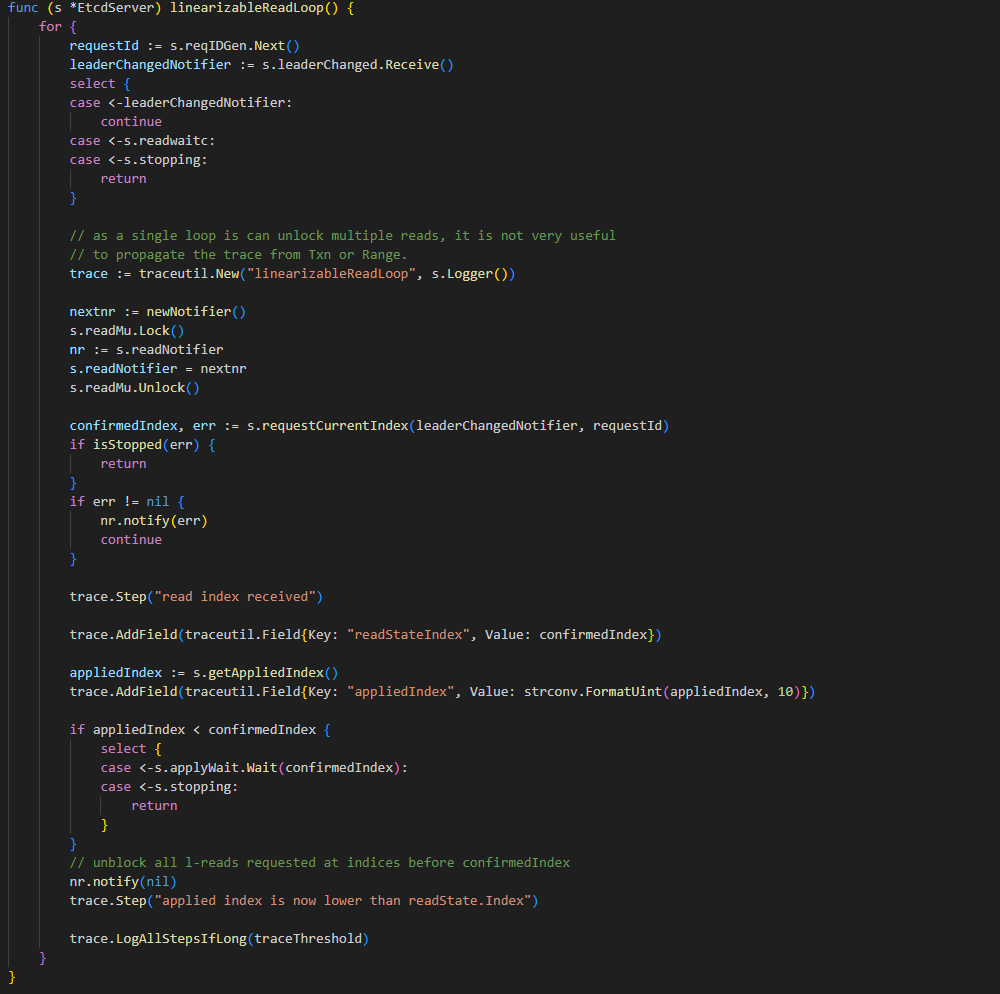
本文分享和对比了 etcd 和 Consul 这两个存储的一致性读的实现。 作者:戴岳兵,爱可生研发中心工程师,负责项目的需求开发与维护工作。 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 本…...

Docker 安装Apache Superset 并实现汉化和快速入门
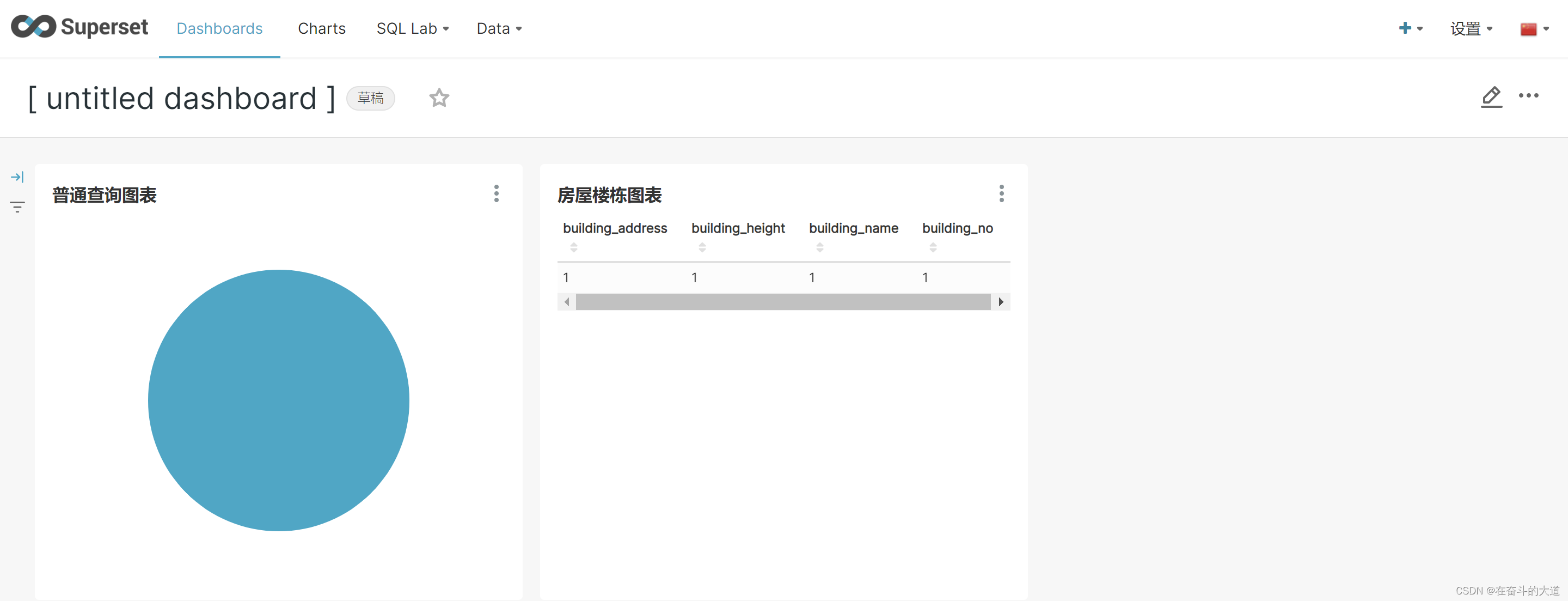
什么是Apache Superset Apache Superset是一个现代化的企业级商业智能Web应用程序。Apache Superset 支持用户的各种数据类型可视化和数据分析,支持简单图饼图到复杂的地理空间图表。Apache Superset 是一个轻量级、简单化、直观化、可配置的BI 框架。 Docker 安…...

差异计算基础知识 - 了解期末业务操作、WIP 和差异
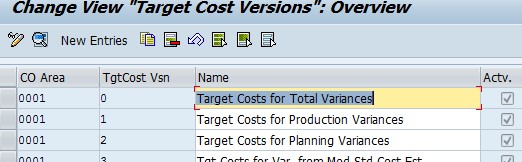
原文地址:Basics of variance calculation-Understanding Period End activities, WIP and Variances | SAP Blogs 大家好, 这是我在成本核算方面的第六份文件,旨在解释期末的差异计算和相关活动。 我将引导您完成期末活动和差异计算。在本文…...

spring boot定时器实现定时同步数据
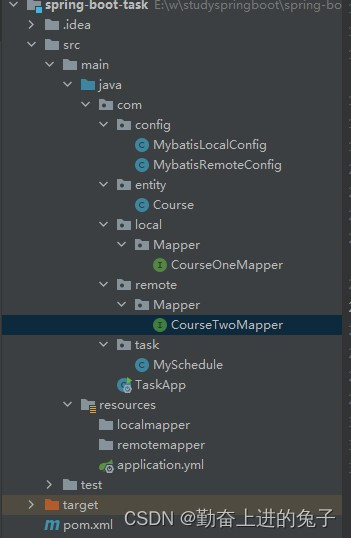
文章目录 目录 文章目录 前言 一、依赖和目录结构 二、使用步骤 2.1 两个数据源的不同引用配置 2.2 对应的mapper 2.3 定时任务处理 总结 前言 一、依赖和目录结构 <dependencies><dependency><groupId>org.springframework.boot</groupId><artifa…...

第一百九十六回 通过蓝牙发送数据的细节
文章目录 1. 概念介绍2. 实现方法3. 代码与效果3.1 示例代码3.2 运行效果4. 经验总结我们在上一章回中介绍了"分享三个使用TextField的细节"沉浸式状态样相关的内容,本章回中将介绍SliverList组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 通过蓝牙设备…...

26.Python 网络爬虫
目录 1.网络爬虫简介2.使用urllib3.使用request4.使用BeautifulSoup 1.网络爬虫简介 网络爬虫是一种按照一定的规则,自动爬去万维网信息的程序或脚本。一般从某个网站某个网页开始,读取网页的内容,同时检索页面包含的有用链接地址࿰…...

Spring Boot 在启动之前还做了哪些准备工作?
目录 一:初始化资源加载器 二:校验主要源 三:设置主要源 四:推断 Web 应用类型<...
)
SQL语句常用语法(开发场景中)
一、SQL语句常用小场景 1.查询某个表信息,表中某些字段为数据字典需要进行转义 SELECTt.ID,CASEWHEN t.DINING_TYPE 1 THEN早餐WHEN t.DINING_TYPE 2 THEN午餐WHEN t.DINING_TYPE 3 THEN晚餐END AS diningTypeStr from student t 2.联表查询语法 select si.*…...

HarmonyOS应用开发者认证:开启全新的智能设备开发之旅
随着科技的不断发展,人工智能、物联网等技术逐渐渗透到我们的日常生活中。在这个智能化的时代,华为推出了一款全新的操作系统——HarmonyOS,旨在为各种智能设备提供统一的操作系统,实现设备之间的无缝连接和协同工作。作为开发者&…...

Python 模板引擎 Jinja2 的安装和使用
目录 一、概述 二、安装 Jinja2 三、使用 Jinja2 四、Jinja2的强大功能和优点 五、总结 一、概述 Jinja2 是 Python 中广泛使用的一种模板引擎,它具有灵活的语法、强大的控制结构、方便的 API,以及高效的渲染速度。通过使用 Jinja2,开发…...

案例063:基于微信小程序的传染病防控宣传系统
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder …...

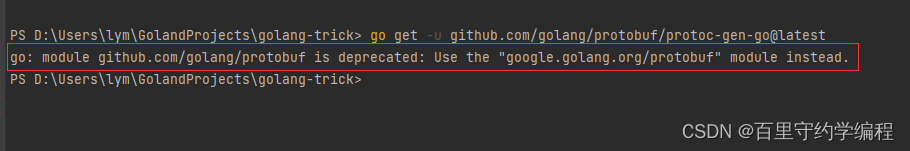
53. Protocol buffer 的Go使用
文章目录 一、介绍二、安装三、protoc3语法1、 protoc3 与 protoc2区别2、proto3生成go代码包Message内嵌Message字段单一标量字段单一message字段可重复字段slicemap字段枚举 一、介绍 Protobuf是Google旗下的一款平台无关,语言无关,可扩展的序列化结构…...

如何访问内部网络做内网穿透
项目:https://github.com/ehang-io/nps 有个公网服务器,搭建服务端。 然后客户端使用: -server是服务端的访问方式。-vkey是秘钥。 ./npc -server192.227.19.12:8024 -vkeyoies8gq3wml -typetcp然后在服务端配置TCP隧道即可。...

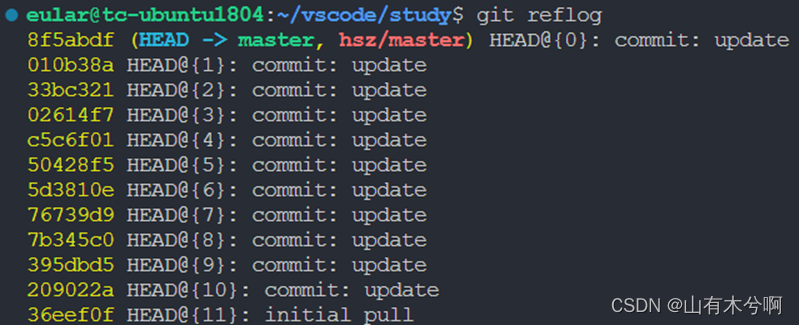
git常用命令总结
生成公钥并在github添加公钥 ssh-keygen -t rsa -C **********测试是否可用 ssh -T gitgithub.com本地初始化 git init添加远程库 格式:git remote add [shortname] [url] git remote add origin gitgithub.com:TonyBeen/eular.git拉取指定仓库的代码 git pull orig…...

Apollo新版本Beta技术沙龙
有幸参加Apollo开发者社区于12月2日举办的Apollo新版本(8.0)的技术沙龙会,地址在首钢园百度Apollo Park。由于去的比较早,先参观了一下这面的一些产品,还有专门的讲解,主要讲了一下百度无人驾驶的发展历程和历代产品。我对下面几个…...

数据结构第二次作业——递归、树、图【考点罗列//错题正解//题目解析】
目录 一、选择题 ——递归—— 1.【单选题】 ——递归的相关知识点 2.【单选题】——递归的应用 3.【单选题】——递归的实现结构 4.【单选题】——递归的执行与实现 5.【单选题】 ——递归算法 ——树—— 6.【单选题】 ——树的结构 *7.【单选题】——树的知识点 …...

Redis--12--Redis分布式锁的实现
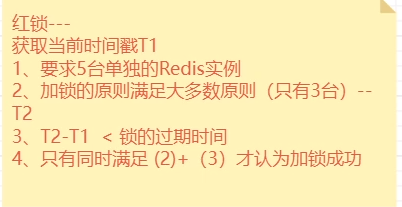
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 Redis分布式锁最简单的实现如何避免死锁?锁被别人释放怎么办?锁过期时间不好评估怎么办?--看门狗分布式锁加入看门狗 redissonRe…...

MongoDB简介与安装
目录 1. MongoDB简介 2. 安装MongoDB 3. 基本命令行操作 4. Java代码实践 MongoDB是一种NoSQL数据库,以其灵活的文档存储模型和高度可扩展性而闻名。这篇文章将简单介绍一下MongoDB的基本概念,包括其特点和优势,并提供安装MongoDB的步骤。…...

Avaya Aura Device Services 任意文件上传漏洞复现
0x01 产品简介 Avaya Aura Device Services是美国Avaya公司的一个应用软件。提供一个管理 Avaya 端点功能。 0x02 漏洞概述 Avaya Aura Device Services 系统PhoneBackup接口处存在任意文件上传漏洞,攻击者可绕过验证上传任意文件获取服务器权限。 0x03 影响范围…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
