自动化测试框架性能测试报告模板
一、项目概述
1.1 编写目的
本次测试报告,为自动化测试框架性能测试总结报告。目的在于总结我们课程所压测的目标系统的性能点、优化历史和可优化方向。
1.2 项目背景
我们公开课的性能测试目标系统。主要是用于我们课程自动化测试框架功能的实现,以及性能测试和调优的实例系统。
1.3 名词解析
1. 并发用户数:测试同时访问被测系统的线程数。由于测试过程中,每个线程都是以尽快的速度发送请求,与实际用户请求有较大差别,因此它不等同于实际用户并发请求。
2. 响应时间:线程向被测系统发请求,接收到回包的时间统计。
3. 负载能力:系统维持稳定运行的最大负载。
4. 最大并发数:系统崩溃或者处于瓶颈状态的并发数。
二、测试环境说明
2.1 服务器配置
| 服务器名称 | 配置详情 | 数量 | IP |
| 数据库服务器 | Centos7.2,2.8GHz X 1,1G,50G | 1 | 120.24.182.157 |
| Web服务器 | Window10,2.8GHz X 4,2G,500G | 1 | 192.168.1.110 |
三、测试方案
3.1 测试计划
| 测试轮次 | 测试时间 | 人员 | 地点 |
| 第一轮:页面测试 | 2022.12.19 | Perlly | 公开课 |
| 第二轮:接口测试 | 2022.12.20 | Perlly | 公开课 |
| 第三轮:场景压测 | 2022.12.21 | Perlly | 公开课 |
3.2 测试方案
1. 梯度增压方案:确定系统的压力瓶颈。
2. 稳定负载方案:得出系统的负载性能。
3.3 测试场景
场景1:压力场景。设计50个虚拟用户,每20s增加5个,直到增加到50个、或者直到系统出现异常。
场景2:负载场景。分析场景1的结果,得出系统的最大负载;然后直接运行负载对应的虚拟用户数。
四、测试结果
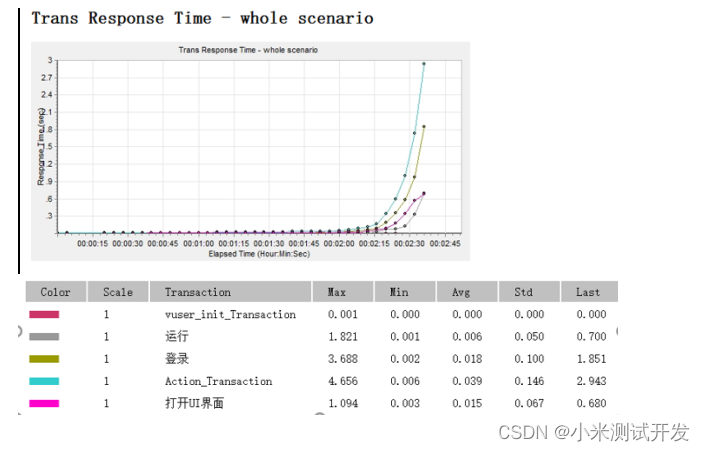
4.1 响应时间
(分析:系统正常运行时,响应时间维持在20ms之内,属于较好的性能情况。当系统到达瓶颈,并且临近崩溃之时,响应时间呈指数上升,属于异常情况。)
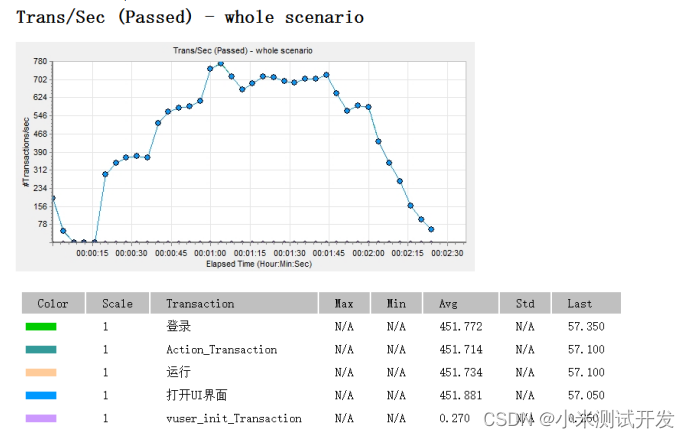
4.2 最大并发
(从图中可以看出,系统在前一分钟,随着请求量的上升,并发数一直处于稳定上升状态,最高时,可以达到800左右。在运行策略一分钟后,用户大概增加到30个的时候,系统的并发到达一个峰值的动态平衡。当用户超过40的时候,系统的并发呈直线下降趋势,也就是说,系统在这样的压力下,崩溃了。因此,系统能支持的最大负载约750,此时的虚拟用户约20-30个。)

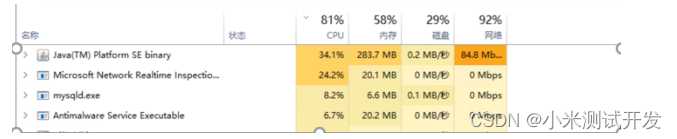
4.3 服务器性能

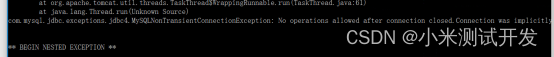
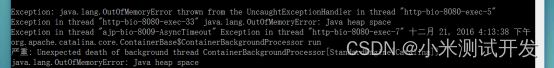
4.4 服务器报错
错误1:数据库连接池不够

错误2:java jvm内存分配不够

4.4 负载测试结果
五、结果分析
5.1 系统和方案优化记录
1. 优化数据库网络环境
2. 优化日志输出
3. 数据库索引优化
5.2 系统性能结果分析
1. 网络分析。从场景脚本来看,场景涉及网页压测,结合服务器的网络状况,可以得出结论,若要提升静态页面的并发,还需要提升服务器的带宽条件,或者是优化页面元素。
2. 服务器性能分析。服务器的CPU消耗殆尽,主要是原因是java应用程序和数据库都部署在同一服务器,形成了资源抢占的情况。因此,分开部署,可以提升服务器负载。
3. 服务器错误分析。从两个报错,可以得出两个优化方向:其一,优化jvm配置;其二,优化数据库连接池配置。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。



相关文章:

自动化测试框架性能测试报告模板
一、项目概述 1.1 编写目的 本次测试报告,为自动化测试框架性能测试总结报告。目的在于总结我们课程所压测的目标系统的性能点、优化历史和可优化方向。 1.2 项目背景 我们公开课的性能测试目标系统。主要是用于我们课程自动化测试框架功能的实现,以及…...

【SpringBoot】解析Springboot事件机制,事件发布和监听
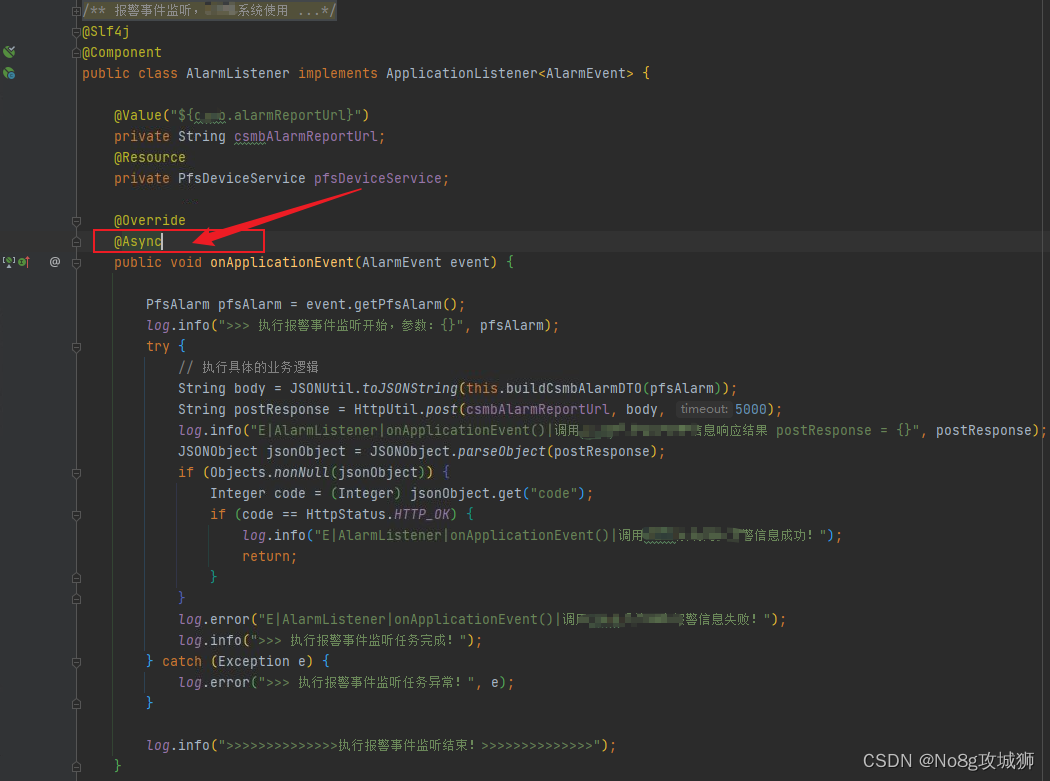
解析Springboot事件机制,事件发布和监听 一、Spring的事件是什么二、使用步骤2.1 依赖处理2.2 定义事件实体类2.3 定义事件监听类2.4 事件发布 三、异步调用3.1 启用异步调用3.2 监听器方法上添加 Async 注解 一、Spring的事件是什么 Spring的事件监听(…...

华为ensp实验——基于全局地址池的DHCP组网实验
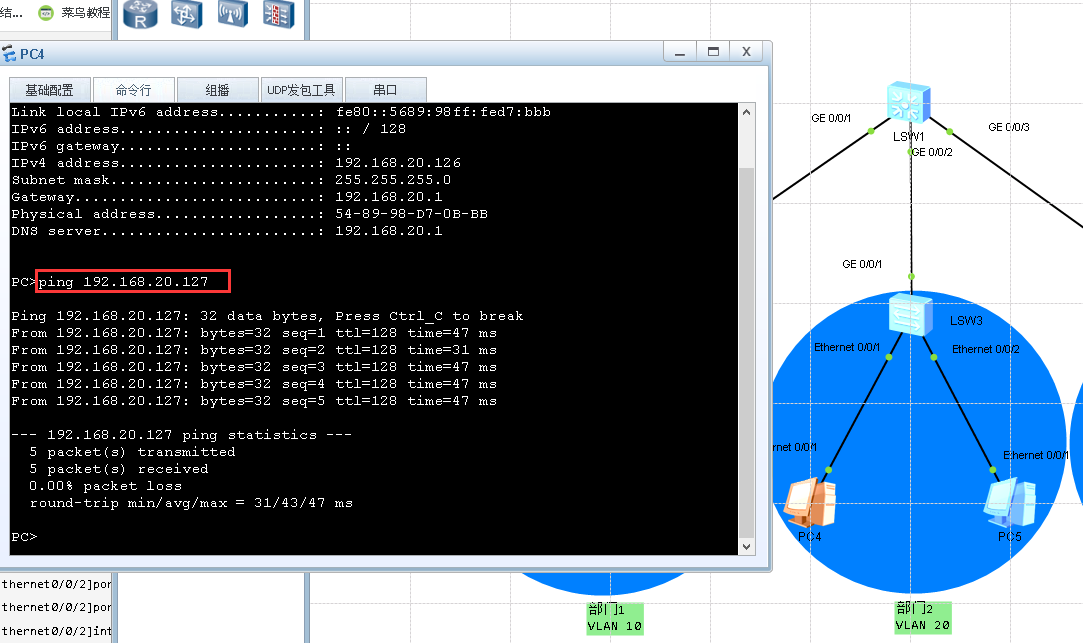
目录 前言实验目的实验内容实验结果 前言 该实验基于华为ensp,版本号是1.3.00.100 V100R003C00SPC100,只供学习和参考,不作任何商业用途。 具体的DHCP命令可以看系列文章链接,计算机网络实验(华为eNSP模拟器ÿ…...

如何选择一款安全可靠的跨网安全数据交换系统?
随着网络和数据安全的重视程度增加,为了有效地保护内部的核心数据资产,普遍会采用内外网隔离的策略。像国内的政府机构、金融、能源电力、航空航天、医院等关乎国计民生的行业和领域均已进行了网络的隔离,将内部划分成不同的网段,…...

基于c++版本的数据结构改-python栈和队列思维总结
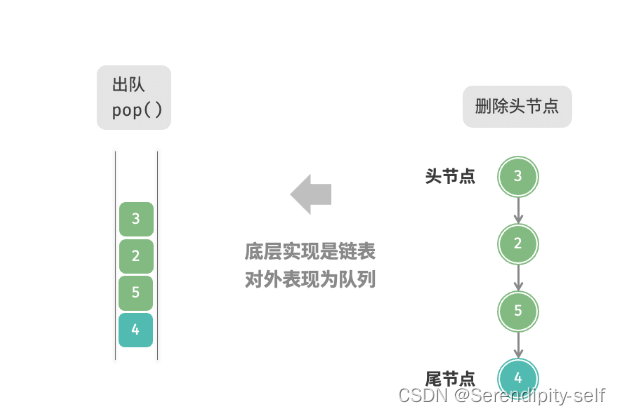
##栈部分-(叠猫猫) ##抽象数据类型栈的定义:是一种遵循先入后出的逻辑的线性数据结构。 换种方式去理解这种数据结构如果我们在一摞盘子中取到下面的盘子,我们首先要把最上面的盘子依次拿走,才可以继续拿下面的盘子&…...

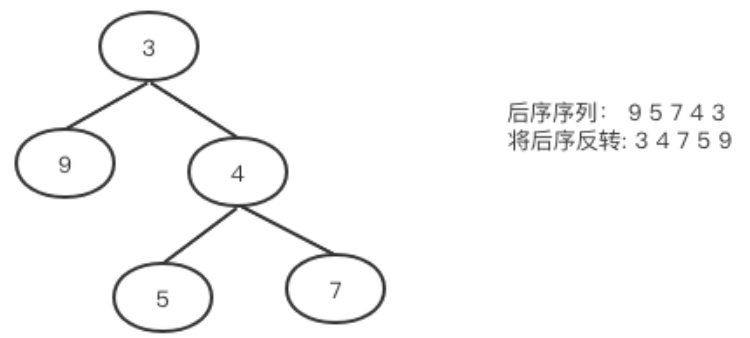
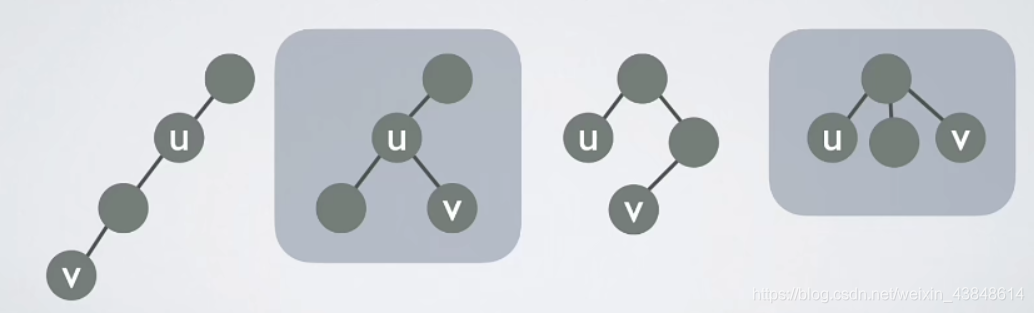
算法通关村第七关—迭代实现二叉树的遍历(黄金)
迭代实现二叉树的遍历 迭代法实现前序遍历 前序遍历是中左右,如果还有左子树就一直向下找。完了之后再返回从最底层逐步向上向右找。不难写出如下代码:(注意代码中,空节点不入栈) public List<Integer>preorde…...

Java期末复习题之封装
点击返回标题->23年Java期末复习-CSDN博客 第1题. 定义一个类Person,定义name和age私有属性,定义有参的构造方法对name和age进行初始化。在测试类中创建该类的2个对象,姓名、年龄分别为lili、19和lucy、20,在屏幕打印出2个对象的姓名和年龄…...

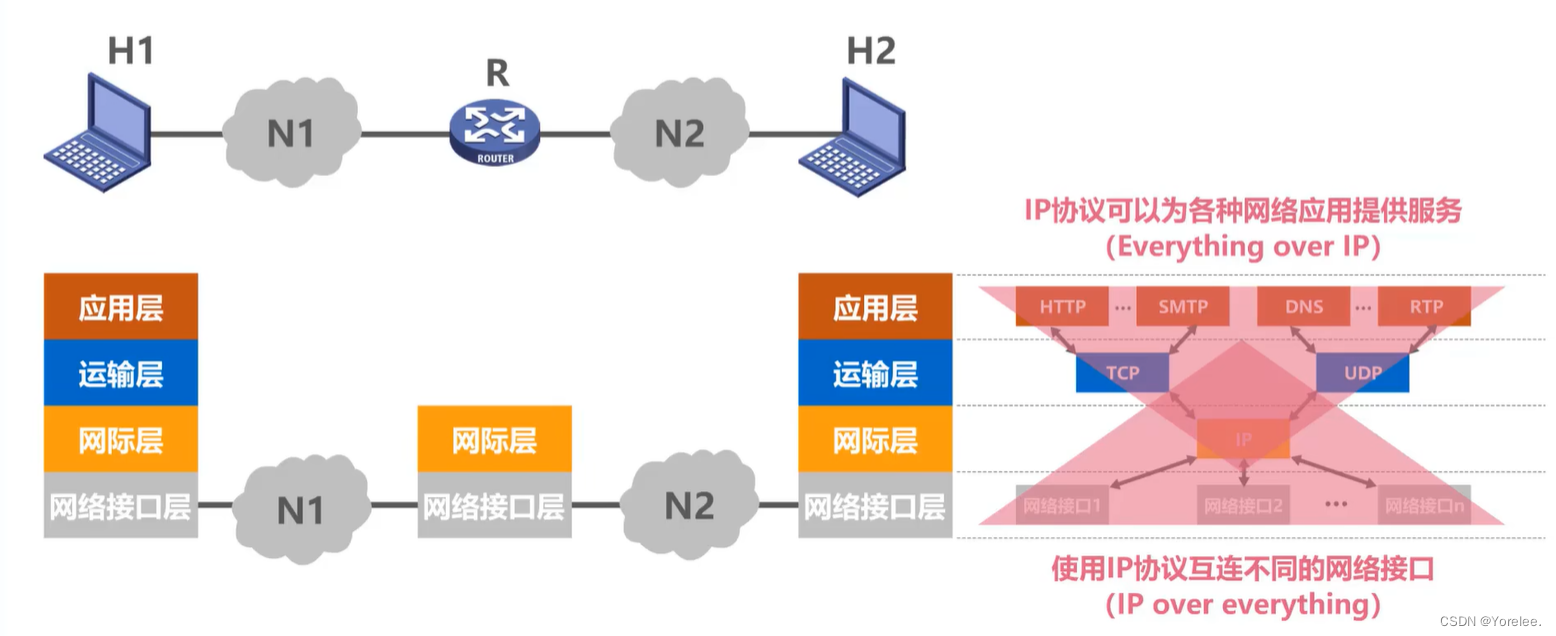
湖科大计网:计算机网络概述
一、计算机网络的性能指标 一、速率 有时候数据量也认为是以10为底的,看怎么好算。(具体吉大考试用什么待商榷) 二、带宽 在模拟信号系统中带宽的含义,本课程中用到的地方是:香农定理和奈奎斯特定理公式的应用之中。 …...

每日一道c语言
任务描述 题目描述:输入10个互不相同的整数并保存在数组中,找到该最大元素并删除它,输出删除后的数组 相关知识(略) 编程要求 请仔细阅读右侧代码,结合相关知识,在Begin-End区域内进行代码补充…...
一些题11)
(C)一些题11
1. #include<stdio.h> #include<string.h> void main() { char *s1"ABCDEF",*s2"aB"; s1; s2; puts(s1); puts(s2); printf("%d\n",strcmp(s1,s2)); } 答案࿱…...

多级路由component页面不加载
项目基于vue-element-admin 新建SubView.vue <template><router-view /> </template><script setup> </script>在父层添加component {path: /sj,component: Layout,redirect: /sj,name: 三级医院评审标准(2022),meta: {title: 三级医院评审标准(…...

【原创】Mac mini M1安装home-brew
Mac mini M1 所需神器 home-brew 按照官网的脚本无法安装。 无奈,从github下载安装包来安装。 Homebrew 结果,还需要先安装 Xcode command 命令行工具 xcode-select --install安装完了,却无法执行。 修改配置文件 cd vi .zshrc添加如下内…...

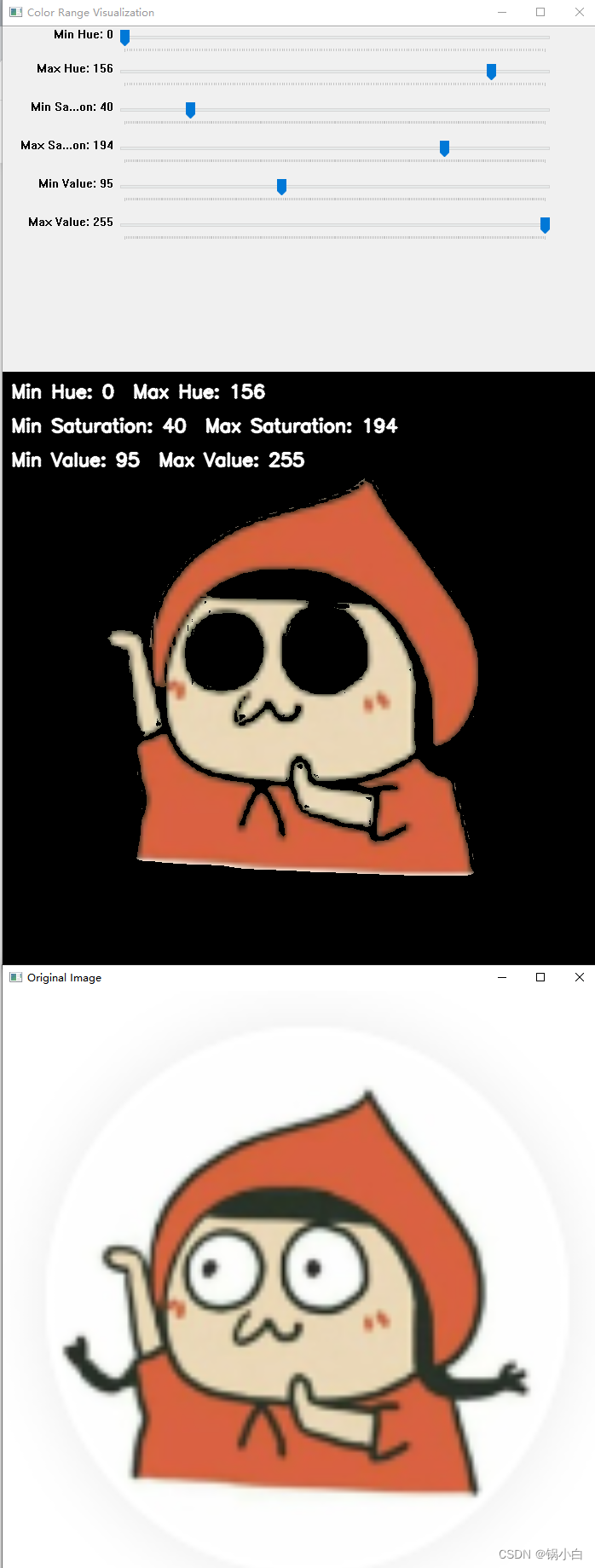
【python交互界面】实现动态观察图像在给定HSV范围的区域显示
HSV颜色空间 与RGB颜色空间相比,HSV颜色空间更适合进行颜色分析和提取特定颜色的目标。在HSV空间中,颜色信息被分布在不同的通道上,使我们能够更准确地定义颜色的范围,并使用阈值操作轻松地分离出我们感兴趣的区域部分。 HSV三个通…...

Vue3中定义变量是选择ref还是reactive?
目录 ref和reactive的优势 1. ref 优势: 应用场景: 示例: 2. reactive 优势: 应用场景: 示例: ref和reactive的劣势 1. ref 2. reactive 应用案例 总结 Vue3中定义变量可以选择使用ref或reac…...

数据结构 | 查漏补缺之哈希表、最短路径、二叉树与森林的转换
哈希表是什么? 或者说 设图采用邻接表的存储结构,写对图的删除顶点和删除边的算法步骤 删除边 删除点 最短路径问题 参考博文 迪杰斯特拉(Dijkstra)算法_dijkstra算法-CSDN博客 Dijkstra(迪杰斯特拉)算法 定义一个点为源点,算源…...

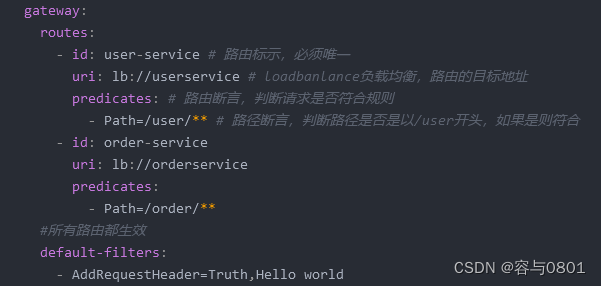
SpringCloud
五大组件 注册/配置中心 Nacos 、Eureka远程调用 Feign负载均衡 Ribbon服务保护 sentinel(实现限流、降级、熔断)网关 gateway 注册中心 Eureka 服务注册:服务提供者把自己的信息注册到Eureka,由Eureka来保存这些信息服务发现…...

fastadmin嵌套关联查询,thinkPHP5嵌套关联查询
fastadmin嵌套关联查询 thinkPHP5嵌套关联查询 笔记记录 嵌套关联查询 A -> B -> C A 表关联B表 B表关联C表 同时把A/B/C表相关的数据展现出来 B表的model B表关联C表 我的C表是B表的自身关联。也是一个表,所以为C表 namespace app…...

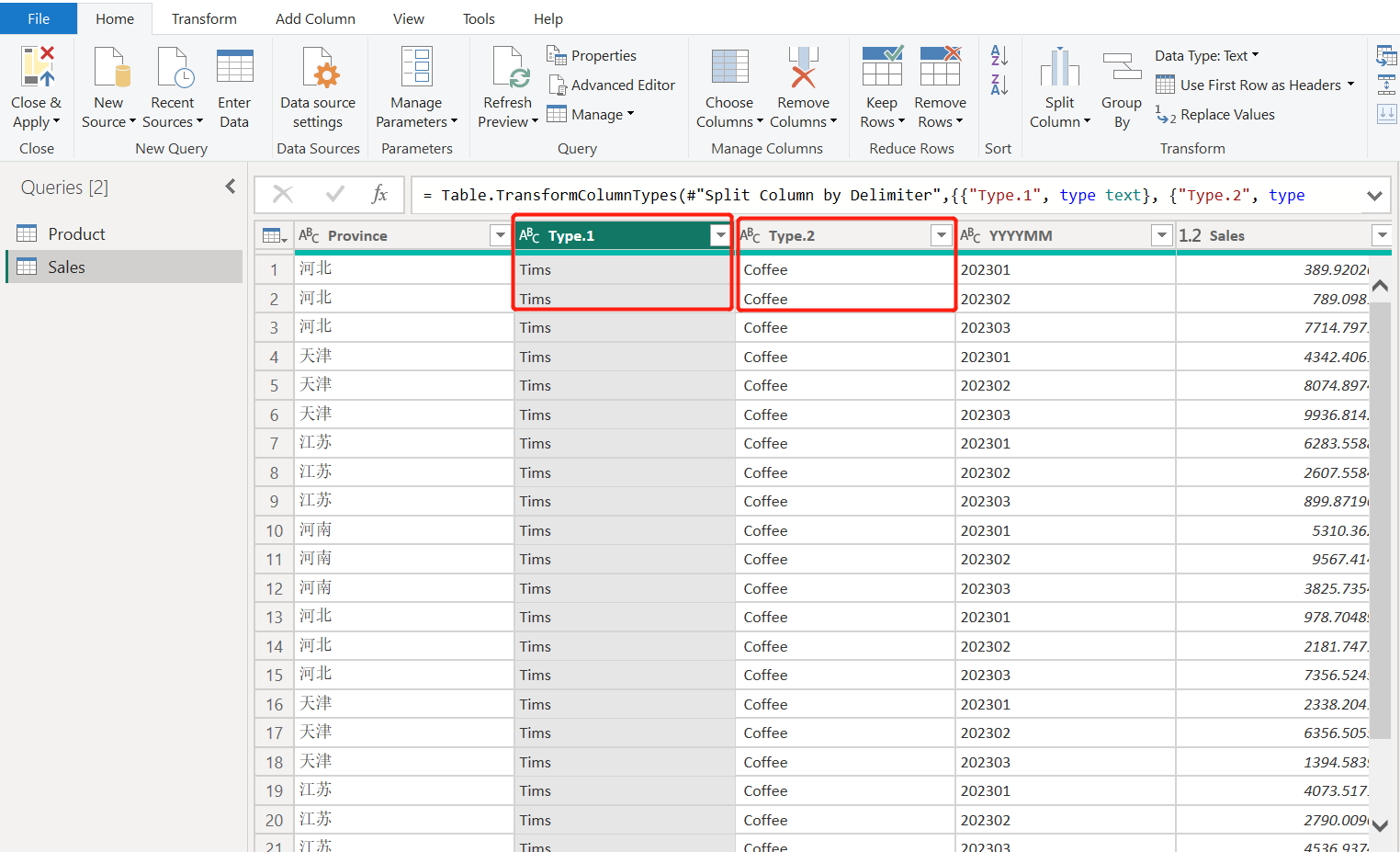
Power BI - 5分钟学习拆分列
每天5分钟,今天介绍Power BI拆分列功能。 什么是拆分列? 有时导入Power BI的数据表中,某列内容都包含同样的特殊字符如 /&/-/_等,可以利用这个特殊字符进行拆分列的操作,获得我们想要的信息。 操作举例…...

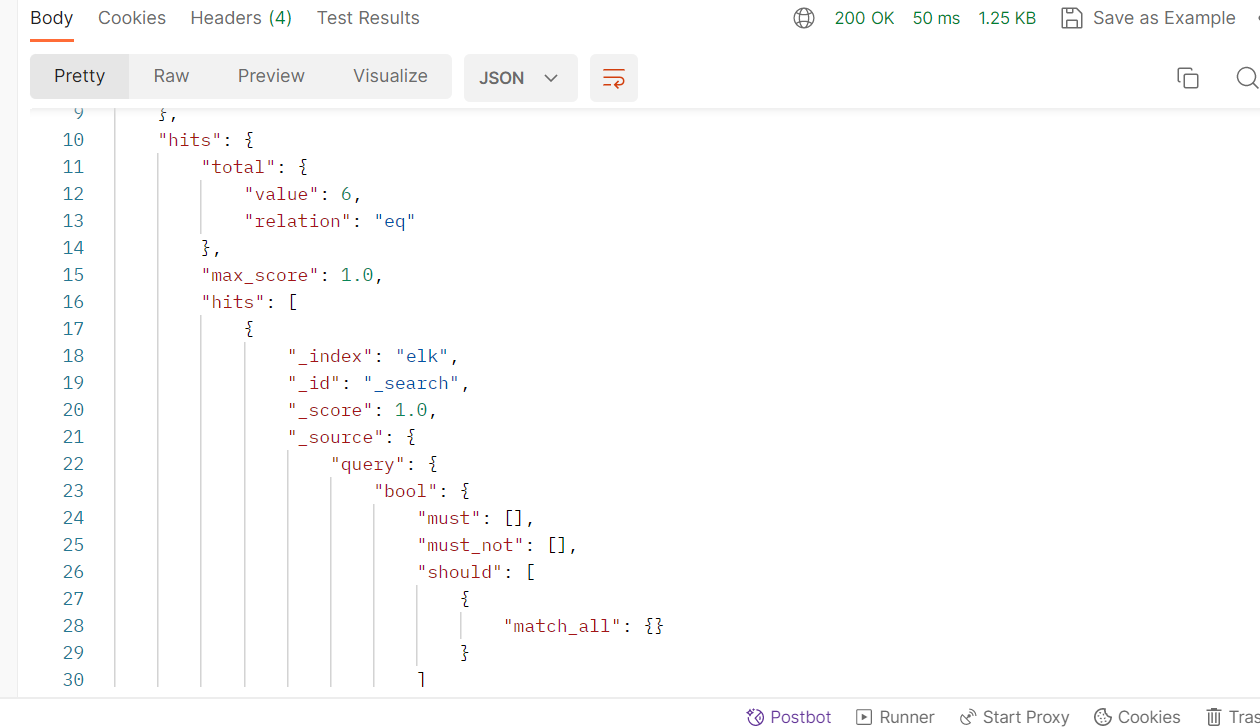
ELK(四)—els基本操作
目录 elasticsearch基本概念RESTful API创建非结构化索引(增)创建空索引(删)删除索引(改)插入数据(改)数据更新(查)搜索数据(id)&…...

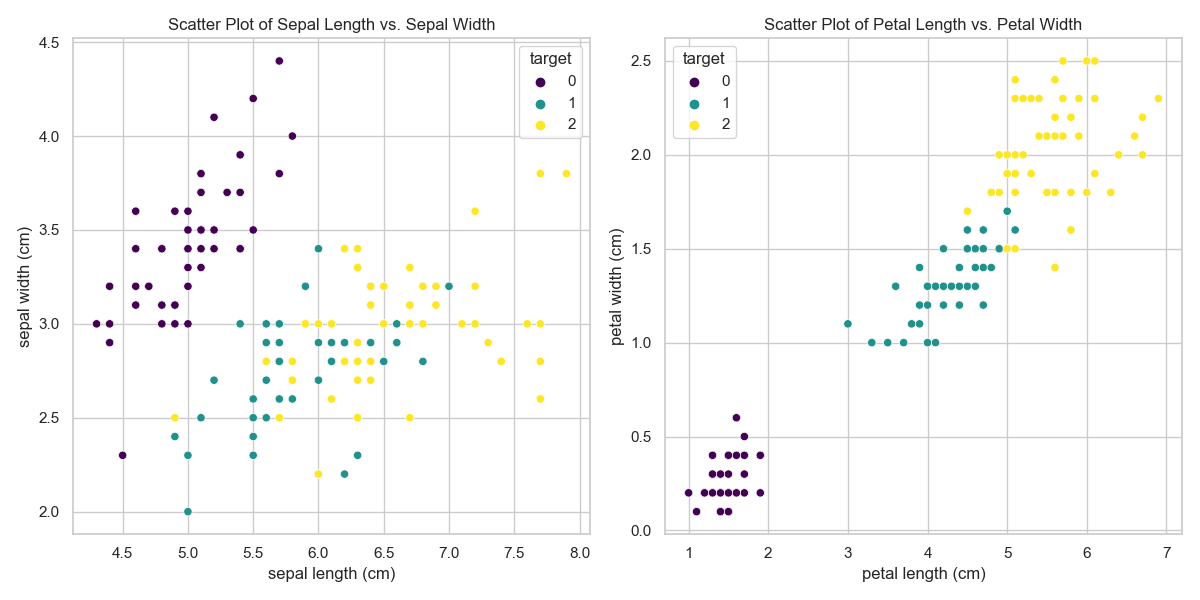
【100天精通Python】Day75:Python机器学习-第一个机器学习小项目_鸾尾花分类项目(上)
目录 1 机器学习中的Helloworld _鸾尾花分类项目 2 导入项目所需类库和鸾尾花数据集 2.1 导入类库 2.2 scikit-learn 库介绍 (1)主要特点: (2)常见的子模块: 3 导入鸾尾花数据集 3.1 概述数据 3.…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
