Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(二)视图模板、静态资源访问
学习视频:孙哥说SpringMVC:结合Thymeleaf,重塑你的MVC世界!|前所未有的Web开发探索之旅
衔接上文Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(一)
-
SpingMVC中request作用域的处理
-
代码
# 基于Model的方式 @RequestMapping("view2") public String view2(Model model) {// 等同于 request.addAttribute();model.addAttribute("name", "suns");return "result1"; } # 基于ModelMap的方式 同上 @RequestMapping("view3") public String view3(ModelMap modelMap) {modelMap.addAttribute("name", "suns2");return "result1"; } -
Model、ModelMap相关细节分析
-
通过Model、ModelMap进行作用域处理,可以解决视图模板技术耦合的问题
因为SpringMVC通过视图解析器区别JSP、FreeMaker,再将Model、ModelMap的数据放到request或root里面运行。

-
SpringMVC中提供Model和ModelMap两种方式处理request作用域,他们的区别是什么
虽然两者表现形式以及声明的形参类型都不同,但是在运行时,SpringMVC会动态提供对应的实现类型,名字是BindingAwareModelMap。所以本质上两者相同。
-
为什么不直接使用BindingAwareModelMap?
在源码中,Model接口会根据开发者使用SpringMVC或Spring WebFlux进行自动适配,使用MVC开发时会使用BindingAwareModelMap,而WebFlux开发时使用的是ConcurrentModel。


-
SpringMVC为什么会提供两种开发方式?Model、ModelMap这两种开发方式,更推荐哪种使用?
推荐使用Model,ModelMap是老系统使用的,为了兼容老系统所以留着。Model可以兼容传统MVC也可以在WebFlux中使用,更有利于项目维护。
-
如果redirect跳转,数据如何跳转
SpringMVC会自动把Model或ModelMap中的数据,通过?的形式在url上进行拼接,从而传递数据
-
-
-
SpringMVC中Session作用域的处理
-
基本使用方式及其存在的问题
session.setAttribute("name","value");@RequestMapping("view") public String view1(HttpSession session){session.setAttribute("name","value");return "result"; } 存在问题:与ServletAPI耦合,在SpringMVC中不建议使用。 -
@SessionAttributes注解
-
存储数据
@Controller @RequestMapping("view3") **@SessionAttributes(value = "name") // 声明name存在session作用域** public class View3Controller {@RequestMapping("view1")public String view1(Model model) {model.addAttribute("name", "xiaojr");model.addAttribute("age", 10);return "result1";} } // jsp中取值 <html> <body><h1>session attribute is ${sessionScope.name}</h1><h1>request attribute is ${requestScope.age}</h1> </body> </html> -
注意
- Model、ModelMap把name的数据通过@SessionAttributes存储在Session作用域中的同时在Request作用域中也会存储。
- 此时Request作用域、Session作用域存储的是一个对象的引用。
-
-
删除Session作用域中的数据

-
-
SpringMVC中application作用域的处理

-
为什么SpringMVC没有提供application作用域
因为application这个作用域是全局唯一,在开发中多用于存储全局唯一的对象,被框架底层封装,在开发时,程序员基本不会使用其用于业务操作。
-
@ModelAttribute注解
-
SpringMVC通过@ModelAttribute注解:接受请求参数的同时,把数据存储到request作用域中。
@RequestMapping("view1") public String view1(@ModelAttribute("name") String name) {System.out.println("View4Controller.view1");return "result2"; }
-
使用场景

传递页码时可以使用。 -
注意细节
-
细节一
如果传递的是简单变量参数:则value属性必须与超级链接或表单的key名称保持一致。
如果传递的是POJO类型的请求参数:则没有上述要求,但是value属性会作为request作用域的名称。
-
细节二
@ModelAttribute中value的值不能与@SessionAttributes中value的值一致,如果一致则会产生异常- 如果要把请求参数的数据也存在session作用域中,需要将request作用域存储改为使用传统做法:
model.addAttribute(”name”,name);
-
-
-
什么是ModelAndView【了解】
-
什么是ModelAndView
ModelAndView这个类型,实际上是一个复合类型,起到了2个方面的作用。
注意:ModelAndView里面只能使用ModelMap,这也是它的劣势之一。
- Model 代表作用域的操作,就是前面的ModelMap。
- View 代表跳转路径(页面),对应前面的四种跳转。
最终这两方面的工作统一被ModelAndView进行封装,做为控制器方法的返回值使用。

-
总结目前控制器方法返回值
1. public String controller(); 2. public ModelAndView controller(); 注意:SpringMVC处理跳转页面和作用域时,把相应的内容都会封装到ModelAndView中, 所以ModelAndView返回值的这种处理更加底层,而返回值String的处理仅是简化开发。
-
5.5 视图控制器
5.5.1 什么是视图控制器
-
视图控制器可以通过配置的方式,访问受保护的视图模板,简化开发。
-
什么是视图模板?
JSP Thymeleaf FreeMarker Velocity
-
为什么需要保护视图模板?
目前的开发方式都没有对视图模板进行保护,有可能导致程序在被用户访问时产生非预期效果(Bug)
-
如何保护视图模板
将所有视图模板放置在WEB-INF下,这样用户就无法通过地址直接访问视图模板了。

5.5.1 受保护的视图模板如何访问?
-
所有的视图模板,只能通过控制器forward访问:
return "result";return "forward:/WEB-INF/jsp/result.jsp";记得同时修改viewResolver
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" **value="/WEB-INF/jsp/"/>**<property name="suffix" value=".jsp"/> </bean>
5.5.2 视图控制器
虽然可以通过控制器forward访问视图模板,但是直接访问页面也需要控制器,因此会变得繁琐,所以有了视图控制器的存在:通过在配置文件(dispatcher.xml)可以直接访问
<mvc:view-controller path="/result3" view-name="result3"/>
注意:path不能和@RequestMapping的路径冲突

5.5.3 视图控制器的Redirect跳转
@RequestMapping("view1")
public String view1() {System.out.println("View6Controller.view1");return "redirect:/result4";
}<mvc:view-controller path="/result4" view-name="result4"/>
5.6 静态资源处理
5.5.1 什么是静态资源
- 所谓静态资源,指的是项目中非java代码部分的内容,如 图片、js文件、css文件。

- 目前SpringMVC的开发中,按照现有的配置内容,是无法访问静态资源的。

g)
在SpringMVC底层,资源请求访问DispatcherServlet后,会将其请求当成控制器并调用对应的控制器方法创建对象,但是在静态资源访问,第一步就走不通了,所以就报错404。
5.5.3 解决方式
-
方式一【DefaultServlet】
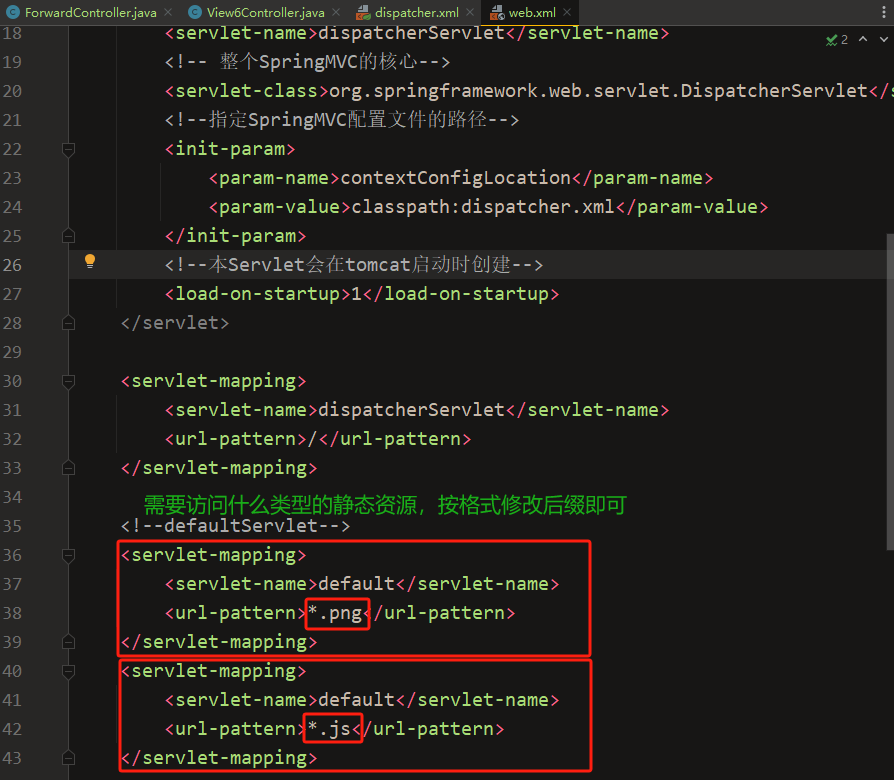
Tomcat提供了能够访问静态资源的DefaultServlet(web.xml)

在web.xml添加DefaultServlet后的代码:

-
方式二【default-servlet-handler】推荐
-
第一种开发方式的问题

-
-
default-servlet-handler开发方式
- 在SpringMVC的配置文件(dispatcher.xml)中,配置
<mvc:default-servlet-handler/>即可
- 在SpringMVC的配置文件(dispatcher.xml)中,配置
-
实现原理
-
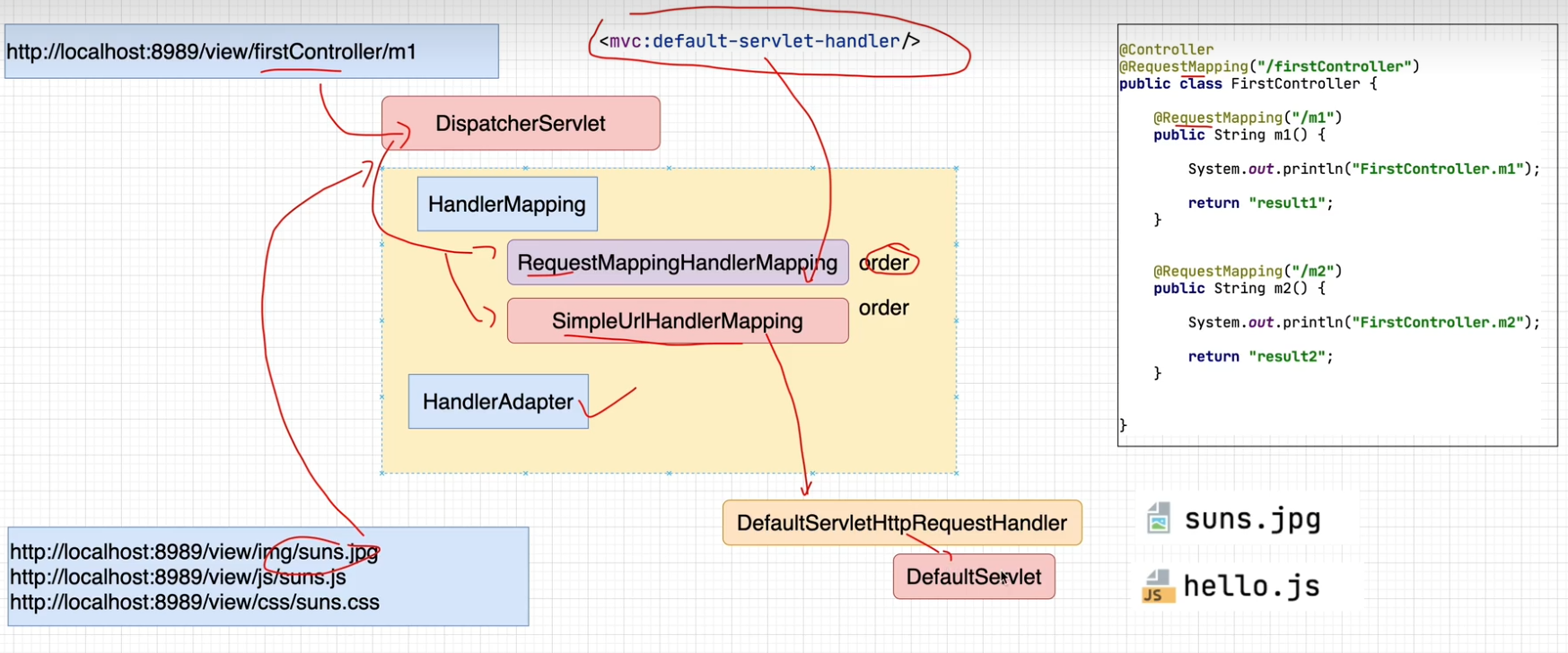
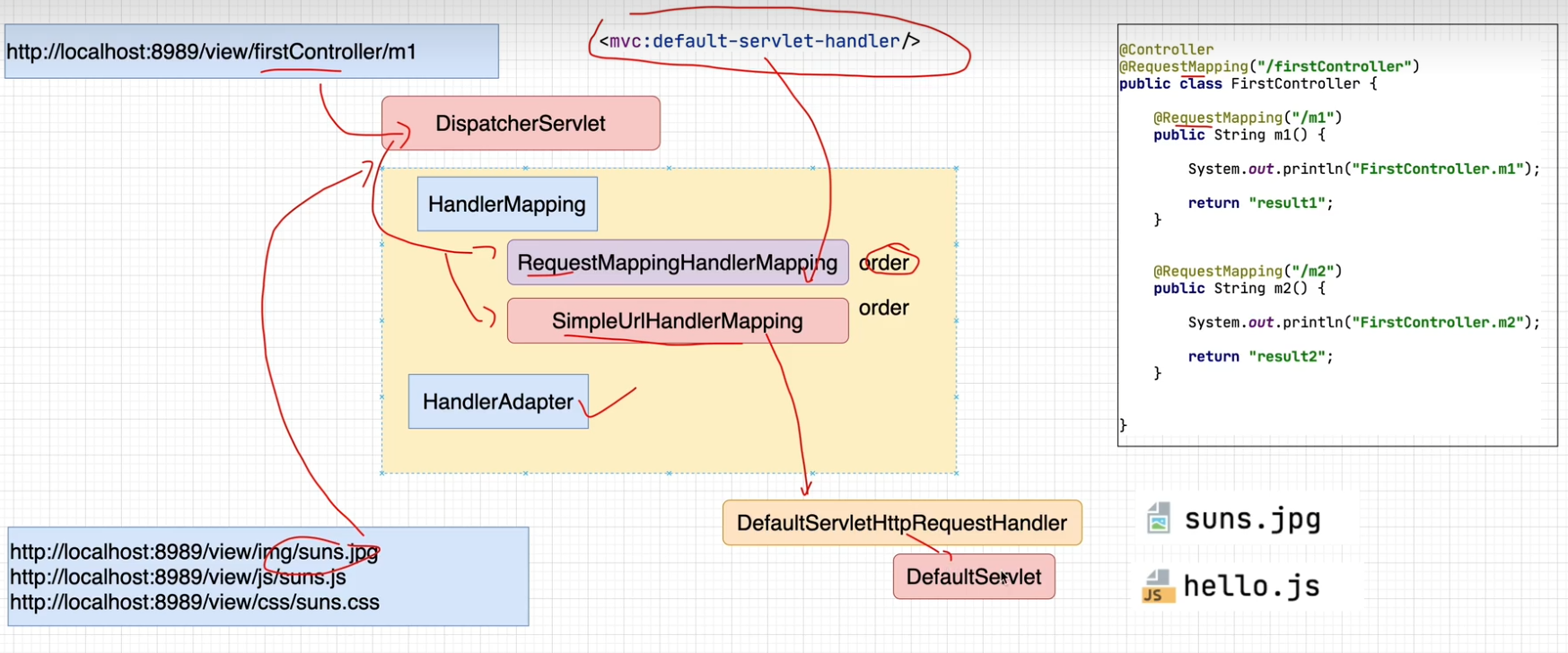
<mvc:default-servlet-handler/>标签的底层也是调用了defaultServlet进行的静态资源处理。 -
<mvc:default-servlet-handler/>标签他是如何调用defaultServlet进行静态资源处理的?他的底层是通过DefaultServletHttpRequestHandler,以forward的形式调用的DefaultServlet。

mvc:default-servlet-handler/完整运行流程:用户如果发起控制器的请求,首先会到DispatcherServlet,然后DispatcherServlet会通过RequestMappingHandlerMapiping查找控制器上@RequestMapping注解并进行相应的匹配,进而查找,如果查找到则会通过HandlerAdapter进行处理。对于静态资源的操作,也就是使用了
<mvc:default-servlet-handler/>的处理,它的请求也一样会访问DispatcherServlet,没查找到则会通过SimpleUrlHandlerMapping调用DefaultServletHttpRequestHandler进而调用DefaultServlet进行静态资源的处理。 -
下一章:Spring MVC学习随笔-文件下载和上传(配置文件上传解析器multipartResolver)
相关文章:

Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(二)视图模板、静态资源访问
学习视频:孙哥说SpringMVC:结合Thymeleaf,重塑你的MVC世界!|前所未有的Web开发探索之旅 衔接上文Spring MVC学习随笔-控制器(Controller)开发详解:控制器跳转与作用域(一) SpingMVC中…...
)
原型模式(Prototype Pattern)
1 基本概念 1.1 大佬文章 设计模式是什么鬼(原型) 详解设计模式:原型模式-腾讯云开发者社区-腾讯云 1.2 知识汇总 (1)原型模式:先 new 一个实例,该实例符合需求,之后再根据这个实…...

IM通信技术快速入门:短轮询、长轮询、SSE、WebSocket
文章目录 1. 引言2. 短轮询(Short Polling)2.1 原理2.2 代码示例2.2.1 服务器端(Node.js)2.2.2 客户端(HTML JavaScript) 3. 长轮询(Long Polling)3.1 原理3.2 代码示例3.2.1 服务器…...

04_W5500_TCP_Server
上一节我们完成了TCP_Client实验,这节使用W5500作为服务端与TCP客户端进行通信。 目录 1.W5500服务端要做的: 2.代码分析: 3.测试: 1.W5500服务端要做的: 服务端只需要打开socket,然后监听端口即可。 2…...

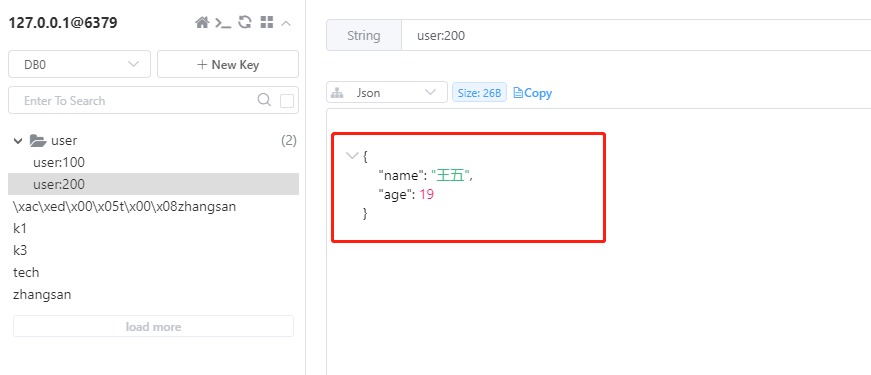
入门Redis学习总结
记录之前刚学习Redis 的笔记, 主要包括Redis的基本数据结构、Redis 发布订阅机制、Redis 事务、Redis 服务器相关及采用Spring Boot 集成Redis 实现增删改查基本功能 一:常用命令及数据结构 1.Redis 键(key) # 设置key和value 127.0.0.1:6379> set …...

SpringSecurity6 | 自定义登录页面
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

从单向链表中删除指定值的节点
输入一个单向链表和一个节点的值,从单向链表中删除等于该值的节点,删除后如果链表中无节点则返回空指针。 链表的值不能重复。构造过程,例如输入一行数据为:6 2 1 2 3 2 5 1 4 5 7 2 2则第一个参数6表示输入总共6个节点,第二个参数…...

Vue2与Vue3的语法对比
Vue2与Vue3的语法对比 Vue.js是一款流行的JavaScript框架,通过它可以更加轻松地构建Web用户界面。随着Vue.js的不断发展,Vue2的语法已经在很多应用中得到了广泛应用。而Vue3于2020年正式发布,带来了许多新的特性和改进,同时也带来…...

实时动作识别学习笔记
目录 yowo v2 yowof 判断是在干什么,不能获取细节信息 yowo v2 https://github.com/yjh0410/YOWOv2/blob/master/README_CN.md ModelClipmAPFPSweightYOWOv2-Nano1612.640ckptYOWOv2-Tiny...

5G常用简称
名称缩写全称非周期 信道状态信息参考信号aperidoc CSIAperidoc Channel State Information缓冲区状态报告BSRBuffer Status Report小区特定无线网络标识CS-RNTICell-Specific Radio Network Temporary Identifier主小区组MCGMaster Cell groupMCG的节点MNMasternode主小区PCel…...

自动化测试框架性能测试报告模板
一、项目概述 1.1 编写目的 本次测试报告,为自动化测试框架性能测试总结报告。目的在于总结我们课程所压测的目标系统的性能点、优化历史和可优化方向。 1.2 项目背景 我们公开课的性能测试目标系统。主要是用于我们课程自动化测试框架功能的实现,以及…...

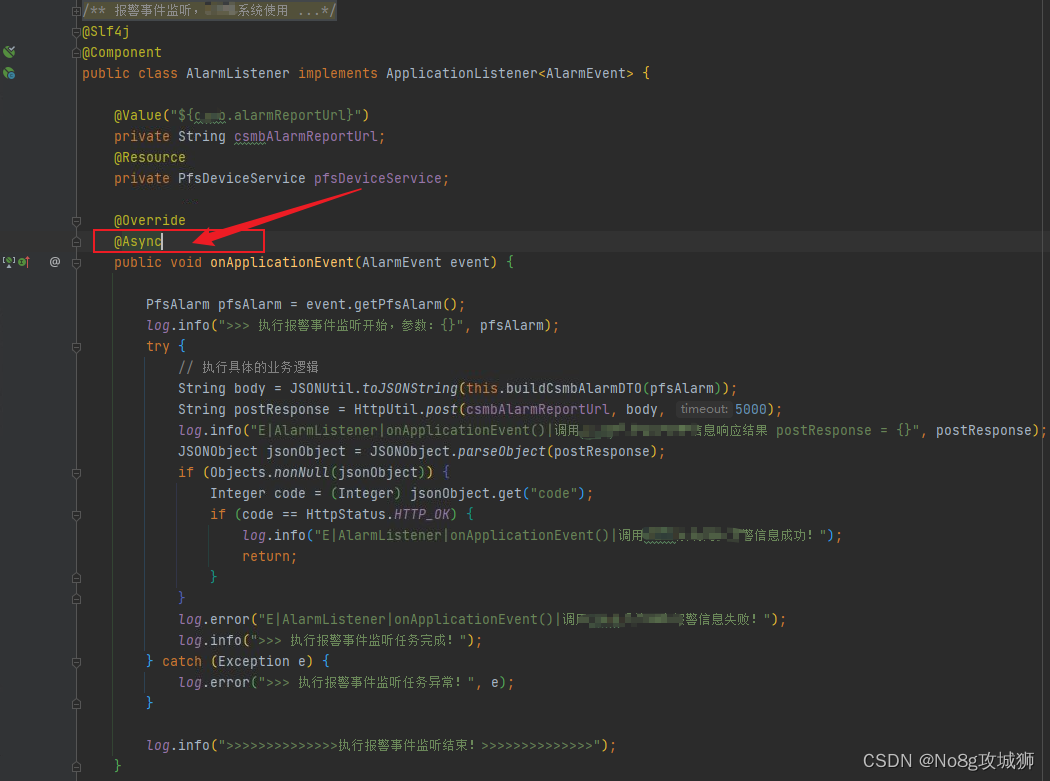
【SpringBoot】解析Springboot事件机制,事件发布和监听
解析Springboot事件机制,事件发布和监听 一、Spring的事件是什么二、使用步骤2.1 依赖处理2.2 定义事件实体类2.3 定义事件监听类2.4 事件发布 三、异步调用3.1 启用异步调用3.2 监听器方法上添加 Async 注解 一、Spring的事件是什么 Spring的事件监听(…...

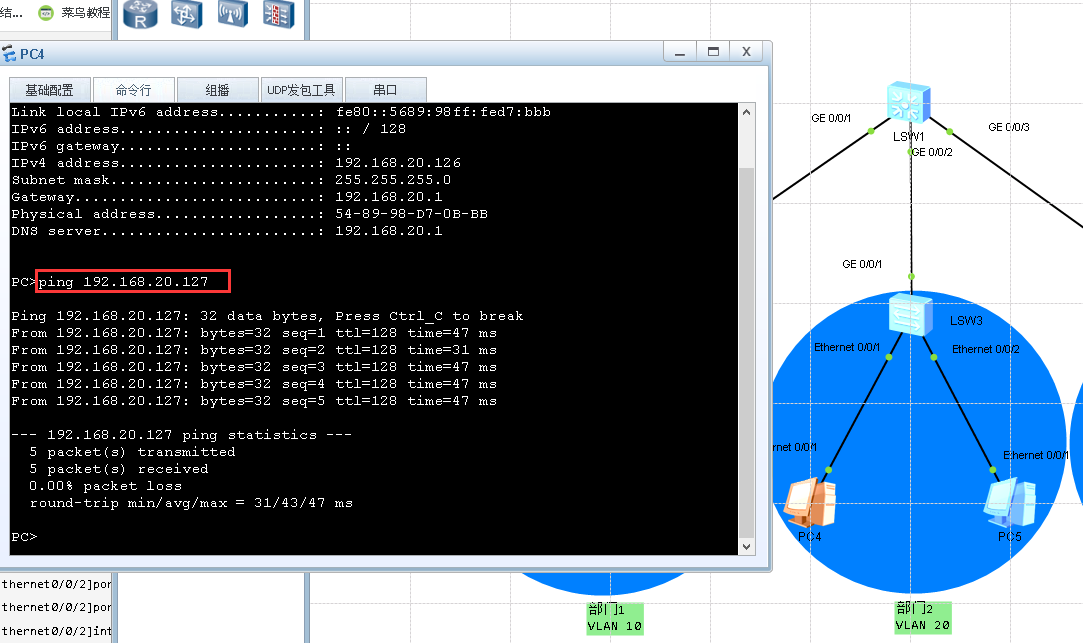
华为ensp实验——基于全局地址池的DHCP组网实验
目录 前言实验目的实验内容实验结果 前言 该实验基于华为ensp,版本号是1.3.00.100 V100R003C00SPC100,只供学习和参考,不作任何商业用途。 具体的DHCP命令可以看系列文章链接,计算机网络实验(华为eNSP模拟器ÿ…...

如何选择一款安全可靠的跨网安全数据交换系统?
随着网络和数据安全的重视程度增加,为了有效地保护内部的核心数据资产,普遍会采用内外网隔离的策略。像国内的政府机构、金融、能源电力、航空航天、医院等关乎国计民生的行业和领域均已进行了网络的隔离,将内部划分成不同的网段,…...

基于c++版本的数据结构改-python栈和队列思维总结
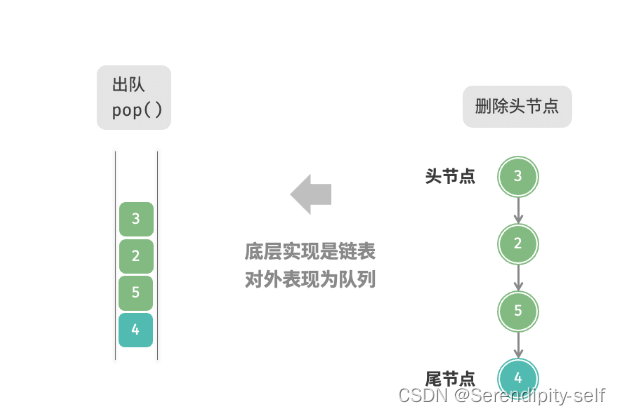
##栈部分-(叠猫猫) ##抽象数据类型栈的定义:是一种遵循先入后出的逻辑的线性数据结构。 换种方式去理解这种数据结构如果我们在一摞盘子中取到下面的盘子,我们首先要把最上面的盘子依次拿走,才可以继续拿下面的盘子&…...

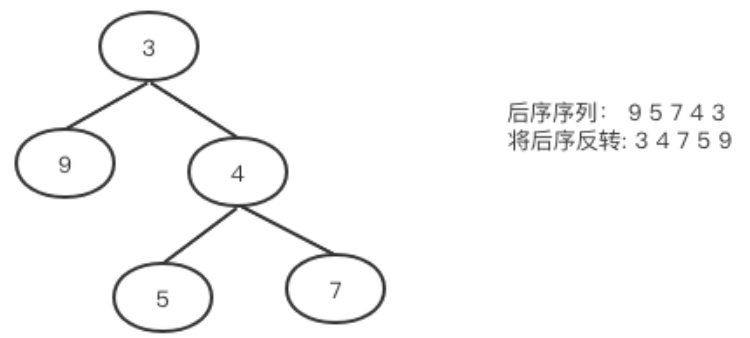
算法通关村第七关—迭代实现二叉树的遍历(黄金)
迭代实现二叉树的遍历 迭代法实现前序遍历 前序遍历是中左右,如果还有左子树就一直向下找。完了之后再返回从最底层逐步向上向右找。不难写出如下代码:(注意代码中,空节点不入栈) public List<Integer>preorde…...

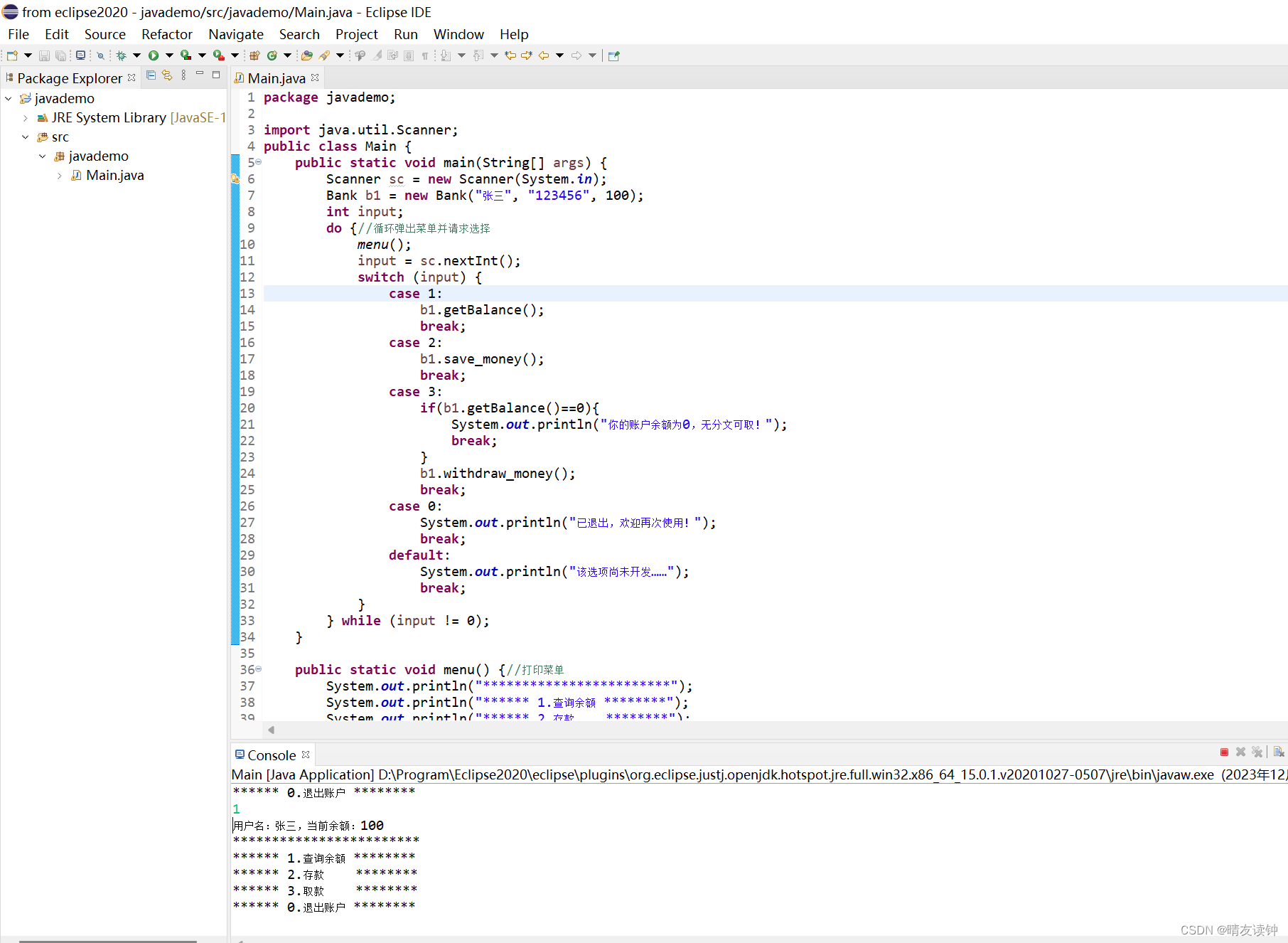
Java期末复习题之封装
点击返回标题->23年Java期末复习-CSDN博客 第1题. 定义一个类Person,定义name和age私有属性,定义有参的构造方法对name和age进行初始化。在测试类中创建该类的2个对象,姓名、年龄分别为lili、19和lucy、20,在屏幕打印出2个对象的姓名和年龄…...

湖科大计网:计算机网络概述
一、计算机网络的性能指标 一、速率 有时候数据量也认为是以10为底的,看怎么好算。(具体吉大考试用什么待商榷) 二、带宽 在模拟信号系统中带宽的含义,本课程中用到的地方是:香农定理和奈奎斯特定理公式的应用之中。 …...

每日一道c语言
任务描述 题目描述:输入10个互不相同的整数并保存在数组中,找到该最大元素并删除它,输出删除后的数组 相关知识(略) 编程要求 请仔细阅读右侧代码,结合相关知识,在Begin-End区域内进行代码补充…...
一些题11)
(C)一些题11
1. #include<stdio.h> #include<string.h> void main() { char *s1"ABCDEF",*s2"aB"; s1; s2; puts(s1); puts(s2); printf("%d\n",strcmp(s1,s2)); } 答案࿱…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
