Java Web应用小案例 - 实现用户登录功能
文章目录
- 一、使用纯JSP方式实现用户登录功能
- (一)项目概述
- (二)实现步骤
- 1、创建Web项目
- 2、创建登录页面
- 二、使用JSP+Servlet方式实现用户登录功能
- 三、使用JSP+Servlet+DB方式实现用户登录功能
一、使用纯JSP方式实现用户登录功能
(一)项目概述
今天我们将一起学习如何使用纯JSP方式实现用户登录功能。在这个过程中,我们会通过四个主要步骤来完成这个任务:创建Web项目、创建登录页面、创建登录处理页面以及创建登录成功和失败页面。
(二)实现步骤
1、创建Web项目
- 创建
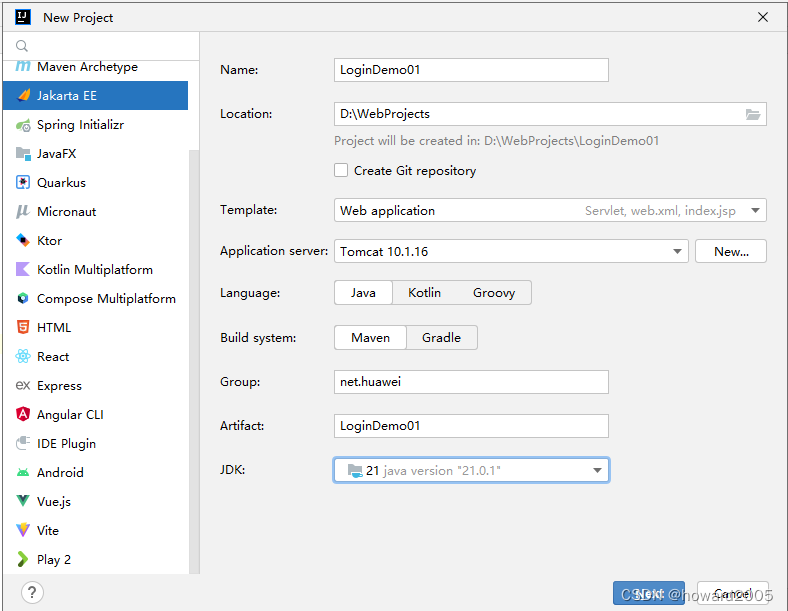
Jakarta EE项目,要设置项目名称 -LoginDemo01,保存位置 -D:\WebProjects,选择模板 -Web application,设置应用服务器 -Tomcat 10.1.16,语言 -Java,构建系统 -Maven,组 -net.huawei、构件 -LoginDemo01,JDK -21

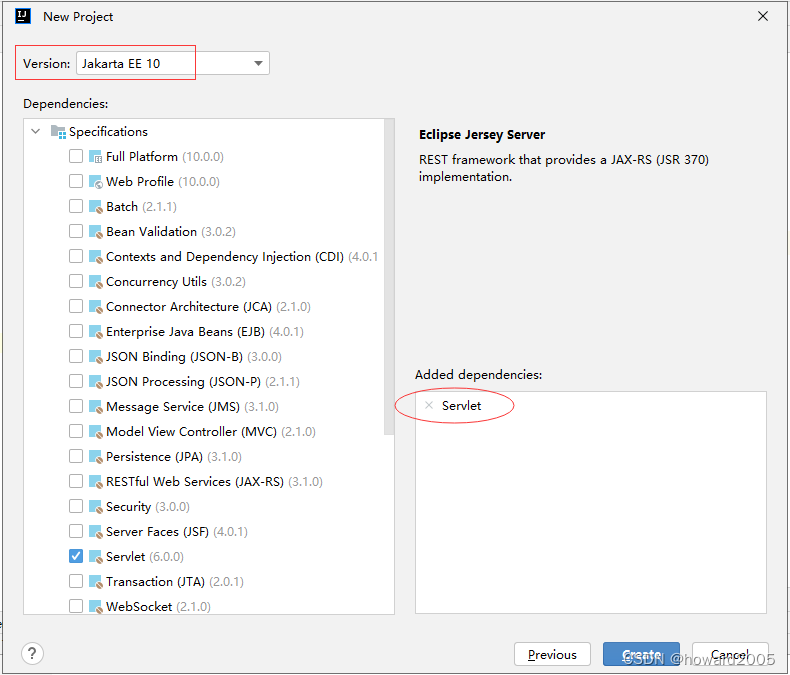
- 单击【Next】按钮,选择版本 -
Jakarta EE 10,添加依赖 -Servlet

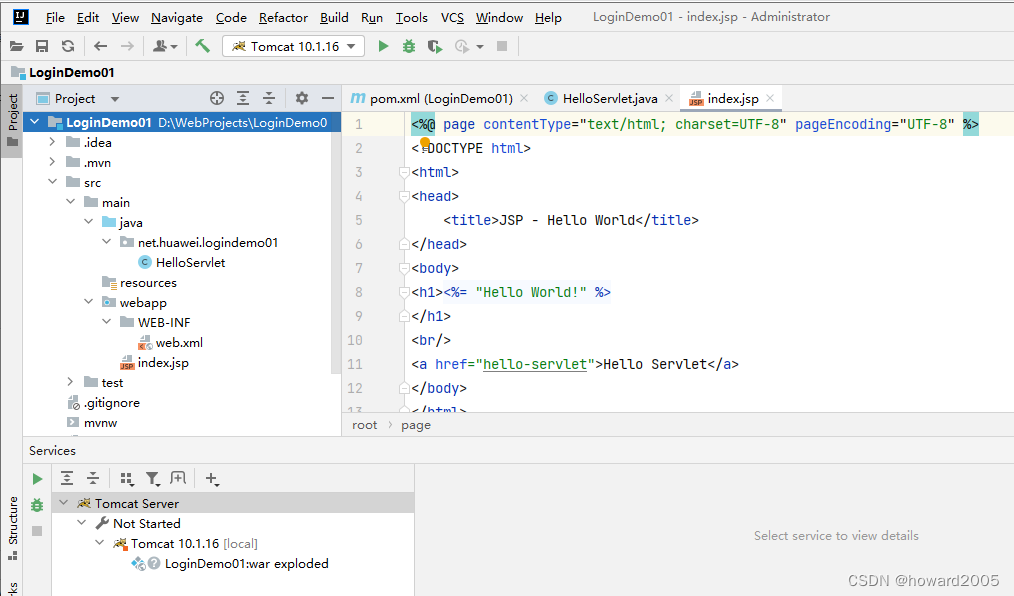
- 单击【Create】按钮完成项目的创建

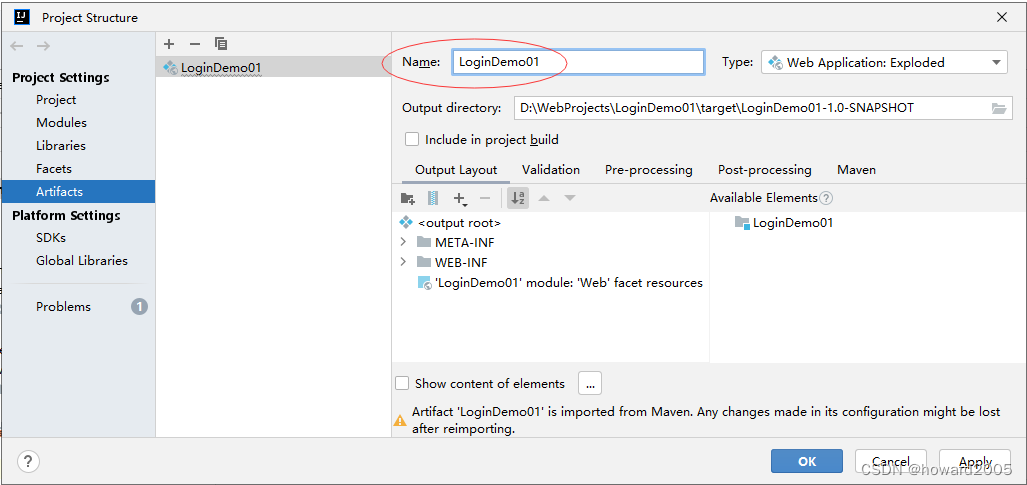
- 在项目结构窗口里,修改构件名 - 将
LoginDemo01:war exploded改成LoginDemo01,与项目名保持一致

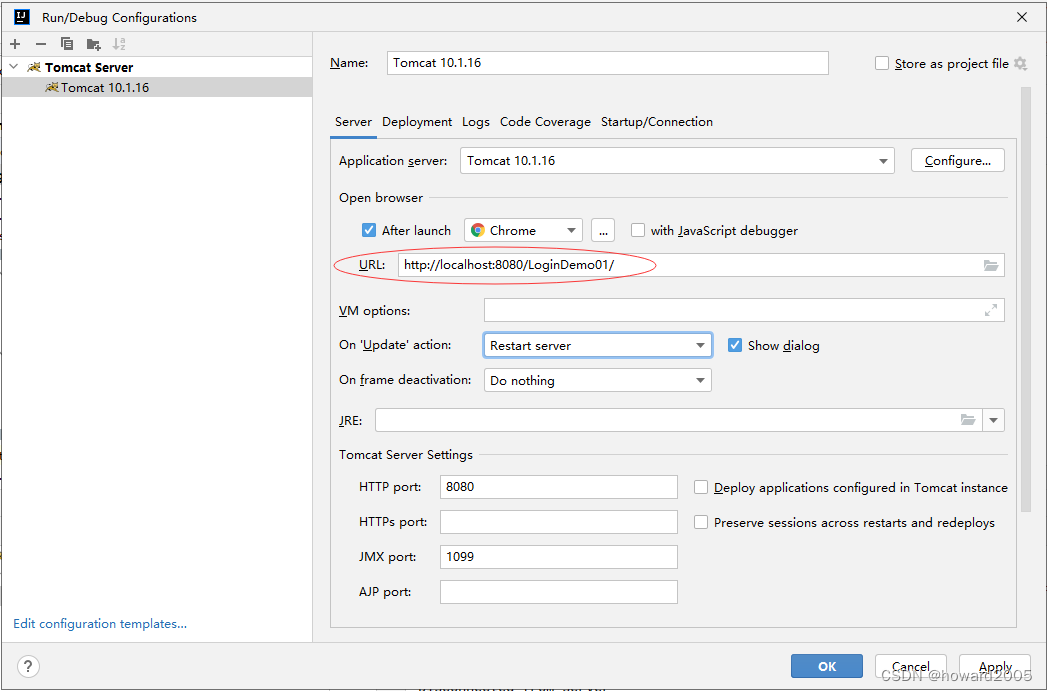
- 要编辑服务器配置,重新部署项目

- 切换到【Server】选项卡,URL已经自动变成
http://localhost:8080/LoginDemo01/

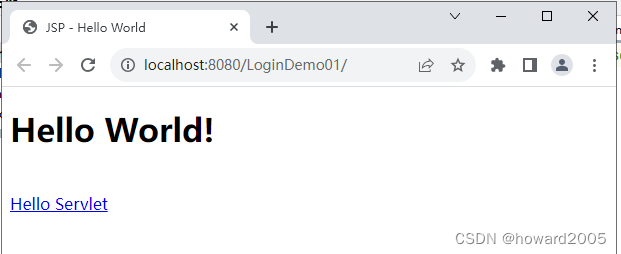
- 启动服务器,查看效果

- 单击【Hello Servlet】超链接

2、创建登录页面
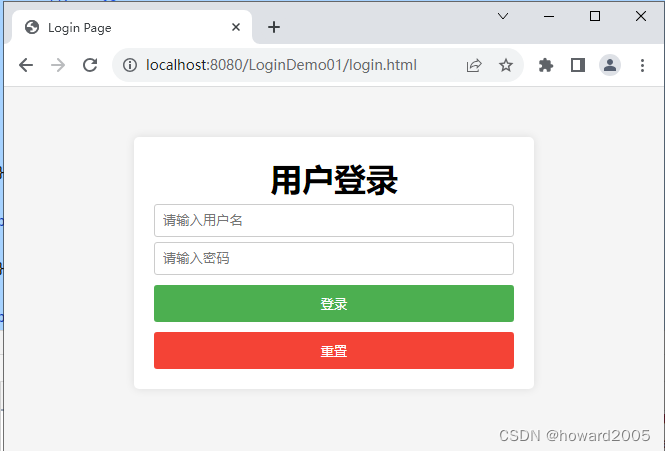
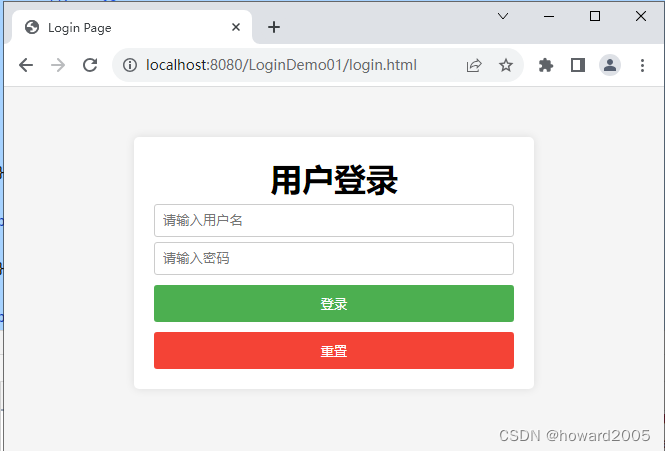
- 接下来,我们开始创建登录页面。登录页面是用户输入用户名和密码的地方,我们将其命名为
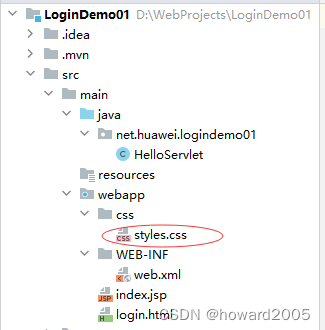
login.html。在这个页面中,我们使用HTML代码创建一个表单,包含了账号和密码两个输入框,以及登录和重置两个按钮,为了登录页面美观,我们需要一个外部样式表styles.css。 - 创建
login.html页面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login Page</title><link rel="stylesheet" href="css/styles.css">
</head>
<body>
<div class="container"><h1>用户登录</h1><form action="/doLogin.jsp" method="POST"><input type="text" id="username" name="username" required placeholder="请输入用户名"><input type="password" id="password" name="password" required placeholder="请输入密码"><button type="submit">登录</button><button type="reset">重置</button></form>
</div>
</body>
</html>
-
说明:单击【登录】按钮,用户提交的数据交给
doLogin.jsp页面来处理 -
创建
styles.css文件

* {margin: 0;padding: 0;box-sizing: border-box;
}body {font-family: Arial, sans-serif;background-color: #f5f5f5;
}.container {max-width: 400px;margin: 50px auto;background-color: #ffffff;padding: 20px;border-radius: 5px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}h1 {text-align: center;
}form {display: flex;flex-direction: column;
}label {margin-top: 10px;
}input[type="text"],
input[type="password"] {width: 100%;padding: 8px;margin-top: 5px;border: 1px solid #ccc;border-radius: 3px;
}button {width: 100%;padding: 10px;margin-top: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 3px;cursor: pointer;
}button:hover {background-color: #45a049;
}button[type="reset"] {background-color: #f44336;
}button[type="reset"]:hover {background-color: #d32f2f;
}
- 启动服务器,查看登录页面效果

然后,我们需要创建登录处理页面。登录处理页面是负责处理用户登录请求的地方,我们将其命名为doLogin.jsp。在这个页面中,我们使用JSP代码获取用户输入的用户名和密码,然后判断登录是否成功。如果登录成功,我们就跳转到登录成功页面;否则,我们就跳转到登录失败页面。
接着,我们需要创建登录成功和失败页面。这两个页面分别显示登录成功和失败的信息,我们将其命名为success.jsp和failure.jsp。在这两个页面中,我们都使用HTML和JSP代码显示用户登录的结果。
最后,我们需要编辑项目首页。项目首页是用户访问的第一个页面,我们将其命名为index.jsp。在这个页面中,我们使用HTML代码创建了一个超链接,用户可以通过这个超链接跳转到登录页面。
现在,让我们来测试一下我们的程序。启动服务器后,我们会看到首页显示了“纯JSP方式实现用户登录功能”的标题,以及一个可以跳转到登录页面的超链接。当我们点击这个超链接时,就会跳转到登录页面。在登录页面中,我们可以输入用户名和密码,然后点击登录按钮。如果我们输入的是正确的用户名和密码,就会跳转到登录成功页面;否则,就会跳转到登录失败页面。
这就是我们如何使用纯JSP方式实现用户登录功能的过程。希望大家能够通过这次学习,对JSP编程有更深入的理解,并掌握如何使用JSP实现简单的业务逻辑。谢谢大家!
二、使用JSP+Servlet方式实现用户登录功能
大家好!今天我们将一起学习如何使用JSP+Servlet方式实现用户登录功能。在这个过程中,我们会通过五个主要步骤来完成这个任务:创建Web项目、创建登录页面、创建登录处理程序、创建登录成功和失败页面以及编辑项目首页。
首先,我们需要创建一个Java Enterprise项目,并添加Web Application功能。接下来,我们要设置项目的名称和保存位置。然后,我们单击【Finish】按钮完成项目的创建。在项目结构窗口里,我们需要修改Artifact名 - LoginDemo02。最后,我们要编辑服务器配置,重新部署项目。
接下来,我们开始创建登录页面。登录页面是用户输入用户名和密码的地方,我们将其命名为login.jsp。在这个页面中,我们使用HTML代码创建了一个表格,包含了账号和密码两个输入框,以及登录和重置两个按钮。
然后,我们需要创建登录处理程序。登录处理程序是负责处理用户登录请求的地方,我们将其命名为LoginServlet。在这个程序中,我们使用Servlet代码获取用户输入的用户名和密码,然后判断登录是否成功。如果登录成功,我们就跳转到登录成功页面;否则,我们就跳转到登录失败页面。
接着,我们需要创建登录成功和失败页面。这两个页面分别显示登录成功和失败的信息,我们将其命名为success.jsp和failure.jsp。在这两个页面中,我们都使用HTML和JSP代码显示用户登录的结果。
最后,我们需要编辑项目首页。项目首页是用户访问的第一个页面,我们将其命名为index.jsp。在这个页面中,我们使用HTML代码创建了一个超链接,用户可以通过这个超链接跳转到登录页面。
现在,让我们来测试一下我们的程序。启动服务器后,我们会看到首页显示了“JSP+Servlet方式实现用户登录功能”的标题,以及一个可以跳转到登录页面的超链接。当我们点击这个超链接时,就会跳转到登录页面。在登录页面中,我们可以输入用户名和密码,然后点击登录按钮。如果我们输入的是正确的用户名和密码,就会跳转到登录成功页面;否则,就会跳转到登录失败页面。
这就是我们如何使用JSP+Servlet方式实现用户登录功能的过程。希望大家能够通过这次学习,对JSP和Servlet编程有更深入的理解,并掌握如何使用它们实现简单的业务逻辑。
三、使用JSP+Servlet+DB方式实现用户登录功能
大家好!今天我们将一起学习如何使用JSP+Servlet+DB方式实现用户登录功能。在这个过程中,我们会通过九个主要步骤来完成这个任务:创建数据库、创建用户表、创建Web项目、创建用户实体类、添加数据库驱动程序、创建数据库连接管理工具类、创建用户数据访问类、测试用户数据访问类以及创建用户服务类。
首先,我们需要创建一个名为test的数据库,并在其中创建一个名为t_user的用户表。这个表包含用户的ID、用户名、密码、联系电话和注册时间等字段。我们还需要在这个表中插入一些用户记录,以便我们在后续的测试中使用。
接下来,我们需要创建一个Java Enterprise项目,并添加Web Application功能。在这个项目中,我们需要创建一个名为login.jsp的登录页面,用于让用户输入用户名和密码。然后,我们需要创建一个名为LoginServlet的登录处理程序,用于处理用户登录请求。在这个处理程序中,我们需要调用服务层的方法,以查询数据库中的用户信息并判断登录是否成功。如果登录成功,我们就跳转到登录成功页面;否则,我们就跳转到登录失败页面。
为了实现服务层的功能,我们需要创建一个名为UserService的服务类。在这个类中,我们需要定义一个名为login的方法,用于查询数据库中的用户信息并返回结果。此外,我们还需要创建一个名为UserDao的数据访问类,用于执行SQL查询语句并获取结果。
为了实现数据访问层的功能,我们需要创建一个名为ConnectionManager的数据库连接管理工具类。在这个类中,我们需要定义一个名为getConnection的方法,用于获取数据库连接。同时,我们还需要定义一个名为closeConnection的方法,用于关闭数据库连接。
最后,我们需要在项目中添加数据库驱动程序,并创建一个名为User的用户实体类,用于封装用户信息。我们还需要创建一个名为TestUserDao的测试类,用于测试用户数据访问类的功能。
同时,我们还创建了一个UserService接口和它的实现类UserServiceImpl,该服务类包含了获取用户、登录以及查询所有用户的方法。
为了处理用户的登录请求,我们在net.huawei.servlet包下创建了一个LoginServlet类。这个类继承了HttpServlet类,并重写了doPost方法。在doPost方法中,我们从请求对象中获取用户名和密码,然后调用UserService的login方法进行登录验证。如果登录成功,我们就跳转到登录成功的页面;否则,跳转到登录失败的页面。
此外,我们还需要创建三个JSP页面:登录页面(login.jsp)、登录成功页面(success.jsp)和登录失败页面(failure.jsp)。这三个页面分别用于展示登录表单、登录成功提示和登录失败提示。
最后,我们修改项目的首页index.jsp,添加一个链接到登录页面。
现在,让我们来测试一下我们的程序。启动服务器后,我们会看到登录页面显示了用户名和密码的输入框。当我们输入正确的用户名和密码时,就会跳转到登录成功页面;否则,就会跳转到登录失败页面。
这就是我们如何使用JSP+Servlet+DB方式实现用户登录功能的过程。希望大家能够通过这次学习,对JSP、Servlet、数据库编程有更深入的理解,并掌握如何使用它们实现复杂的业务逻辑。
相关文章:

Java Web应用小案例 - 实现用户登录功能
文章目录 一、使用纯JSP方式实现用户登录功能(一)项目概述(二)实现步骤1、创建Web项目2、创建登录页面 二、使用JSPServlet方式实现用户登录功能三、使用JSPServletDB方式实现用户登录功能 一、使用纯JSP方式实现用户登录功能 &a…...

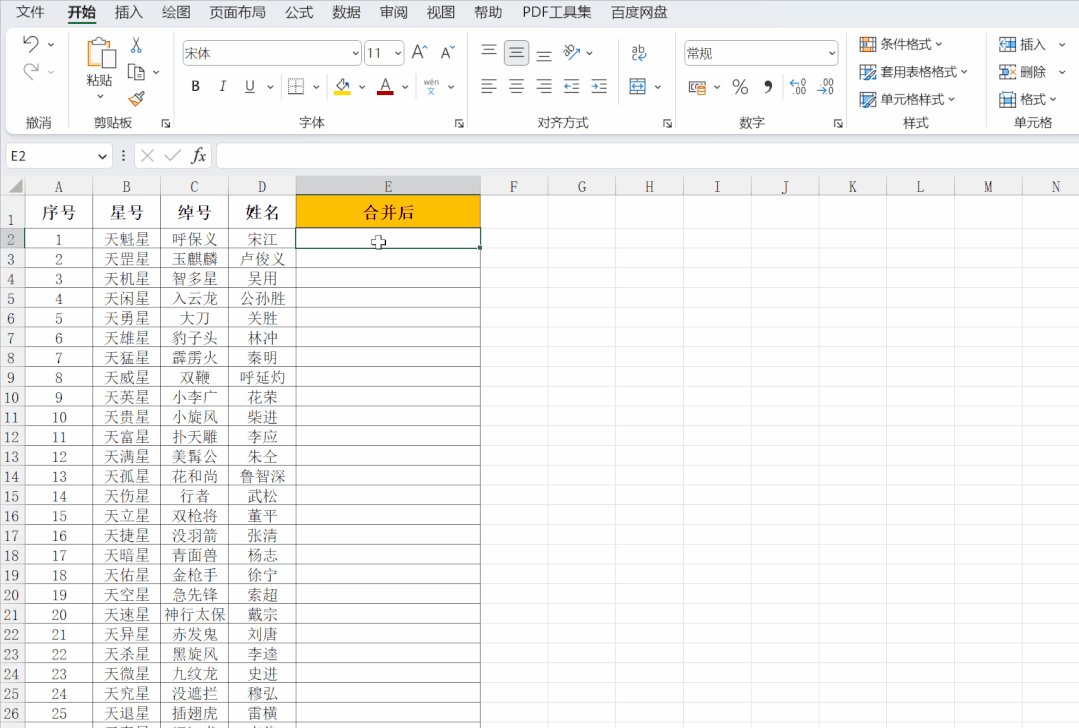
Excel——多列合并成一列的4种方法
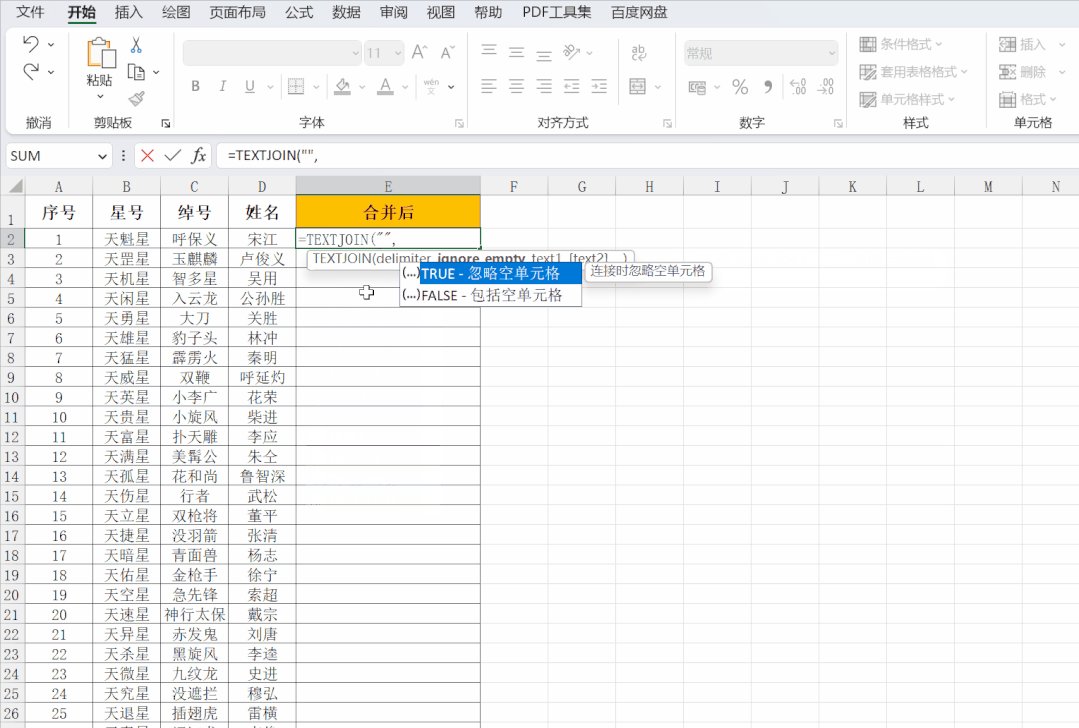
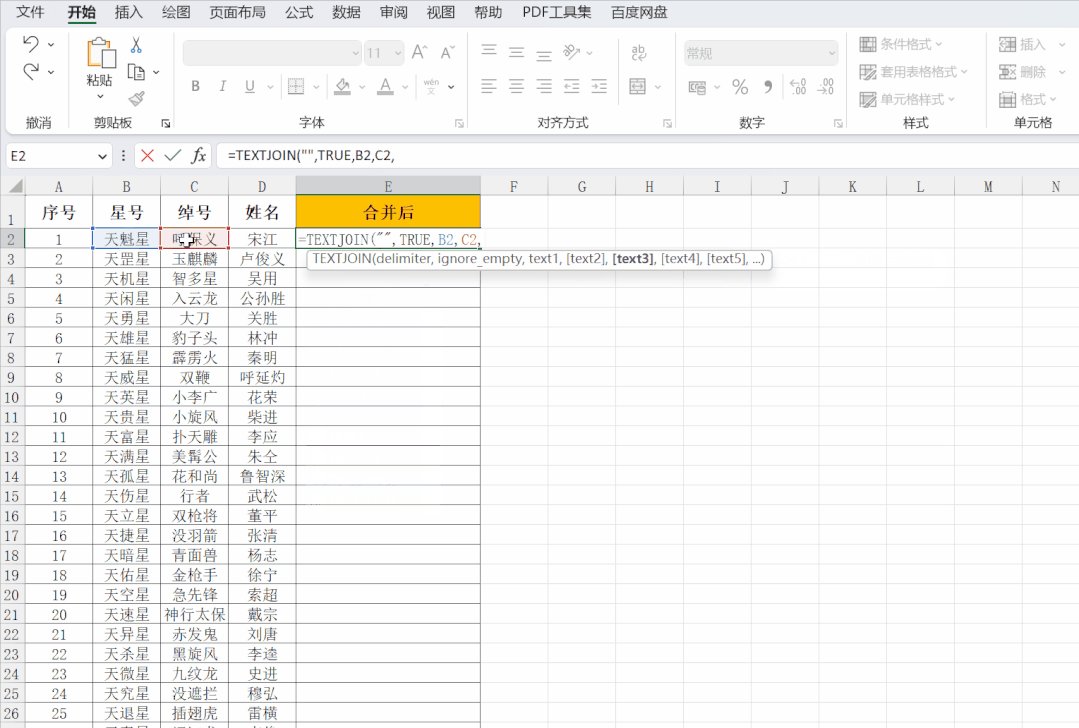
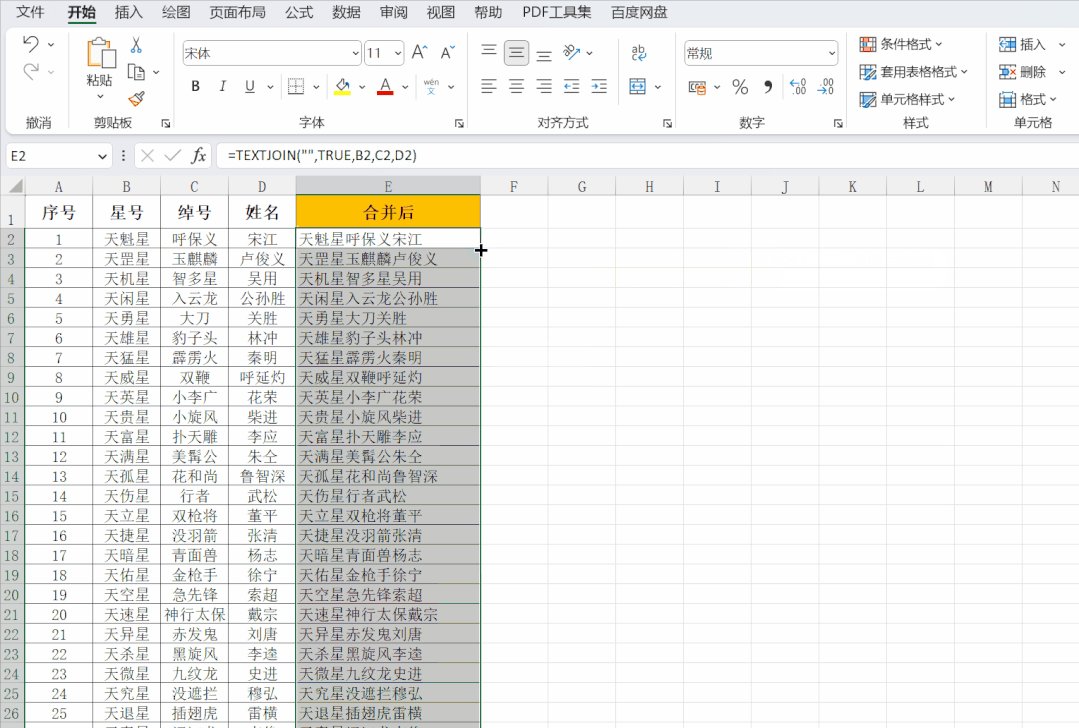
Excel怎么将多列内容合并成一列? 怎么将多个单元格的内容连接起来放在一个单元格里? 比如下图,要将B、C、D列的内容,合并成E列那样,该怎么做呢? △图1 本文中,高潜老师将给大家介绍 4种 将多…...
路由)
Vue笔记(四)路由
路由(Vue Router) 用Vue Vue Router创建单页面应用非常简单。当加入Vue Router时,需要将组件映射到路由上,让Vue知道在哪里渲染它们。 路由基本例子 <!-- 引入Vue 和 router --><script src"https://unpkg.com/vu…...

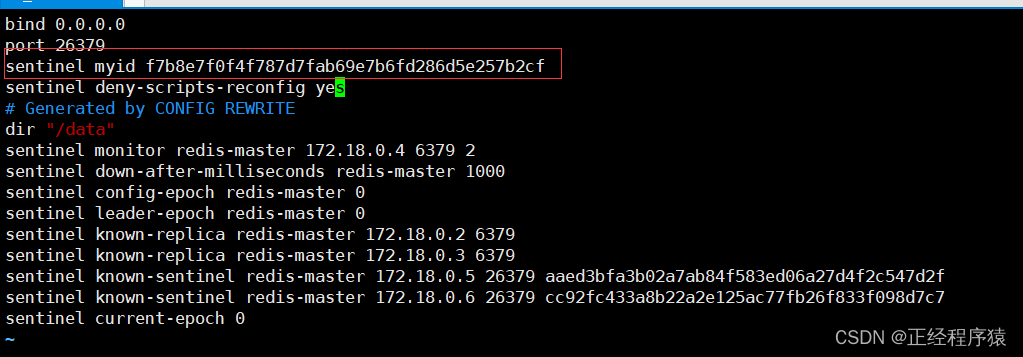
Redis部署-哨兵模式
目录 redis sentinel相关名词 redis sentinel架构 故障转移流程 基于docker搭建redis哨兵 准备工作 搭建过程 模拟主节点宕机,观察哨兵节点的工作流程 哨兵重新选取主节点的流程 1.主观下线 2.客观下线 3.哨兵节点推举出一个leader节点 4.leader选举完毕,leader挑选…...

滑动窗口练习(三)— 加油站问题
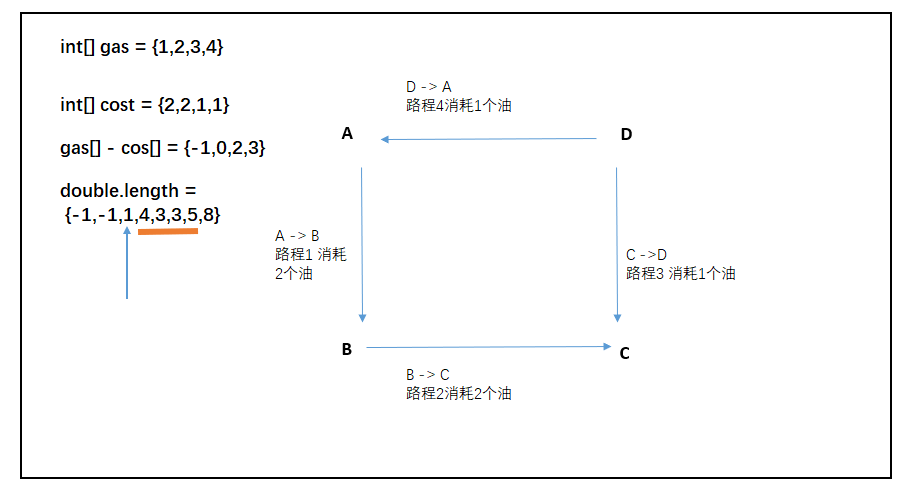
题目 测试链接 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组…...

udemy angular decoration 自存
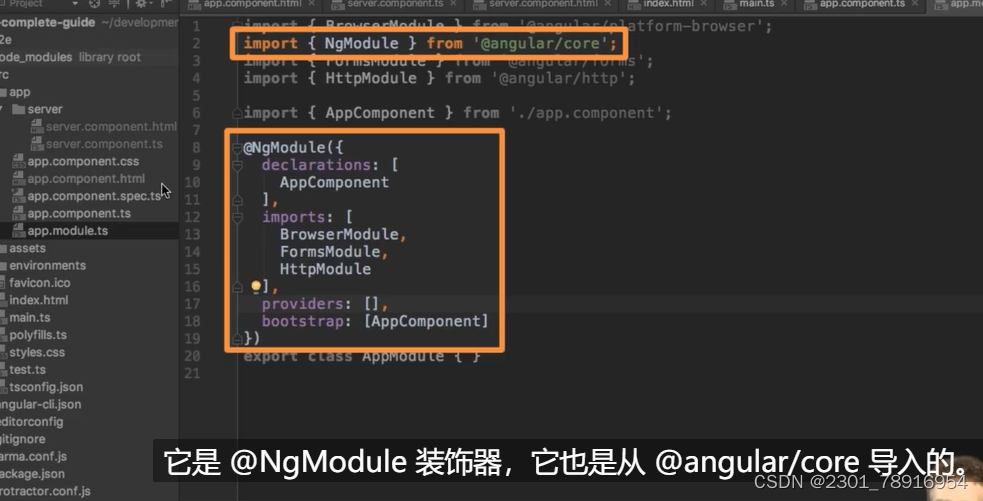
番外 为什么一个ts文件变成了component,因为它使用了components装饰器 components is just a class,you export it so angular know how to use it 举例:组件装饰器 decoration前总是有一个符号 decoration的作用(之一?) NgModu…...

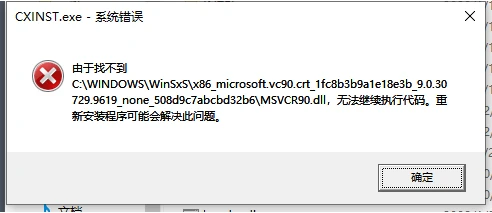
msvcr90.dll丢失的解决方法分享,5个快速修复dll文件丢失教程
在今天的电脑使用过程中,我们可能会遇到各种各样的问题。其中之一就是msvcr90.dll丢失的问题。那么,msvcr90.dll是什么?msvcr90.dll丢失对电脑有什么影响?又该如何解决这个问题呢?接下来,我将为大家详细介绍…...

海外媒体发稿:软文发稿推广技巧解析超级实用-华媒舍
随着互联网时代的发展,软文发稿成为推广产品与服务的重要手段之一。本文将向大家介绍软文发稿推广的技巧,帮助您更好地利用软文推广商业活动。无论是拥有自己的品牌还是个人创业者,都可以从中受益。 1. 什么是软文? 软文是指以文…...

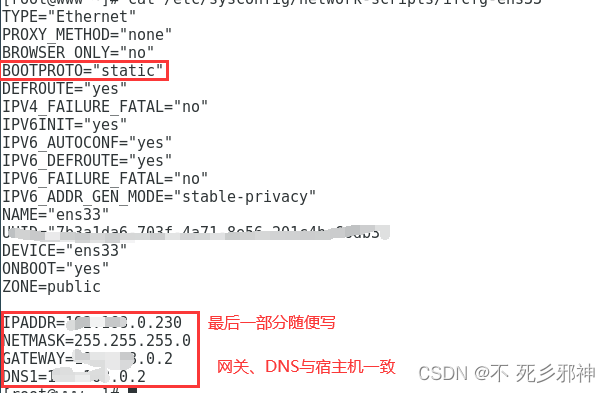
vm net 方式 静态ip配置访问主机IP和外网
1、win 11 安装vm,镜像文件 F:\software\VMwork\CentOS-7-x86_64-Everything-1804.iso 2、配置网络 net 方式 3、右击网络--》属性---》更改适配器设置--》vmnet8 属性、这里不做配置会出现主机ping通访问不通的情况,(访问不通,…...
基本语法)
Vue笔记(二)基本语法
基本语法 <style> table {border-collapse: collapse;margin:0 auto; } strong {color: rgb(235, 51, 100); }td, th {padding-left: 6px; } table tr td:first-child {width:150px } table tr td:nth-child(2) {width:300px } </style> <template><tabl…...
)
前端面试提问(4)
1、手撕防抖与节流、树与对象的转换、递归调用,链表头插法 1.1、防抖 防抖函数用于延迟执行某个函数,直到过了一定的间隔时间(例如等待用户停止输入)后再执行。 即后一次点击事件发生时间距离一次点击事件至少间隔一定时间。 …...

基于BEV+Transformer的地面要素感知+建模技术在高德的应用
导读 本文将主要介绍BEVTransformer端到端感知与建模技术在高德各项业务中的应用,如高精地图中地面要素(包含线要素和地面标识)自动化上的具体方案及其演化过程。该方案使用BEVTransformer技术来实现采集车上不同传感器(包含激光和…...

了解c++11中的新增
一,统一的初始化列表 在引入c11后,我们得出计划都可以用初始化列表进行初始化。 C11 扩大了用大括号括起的列表 ( 初始化列表 ) 的使用范围,使其可用于所有的内置类型和用户自 定义的类型, 使用初始化列表时,可添加等…...

104. 二叉树的最大深度(Java)
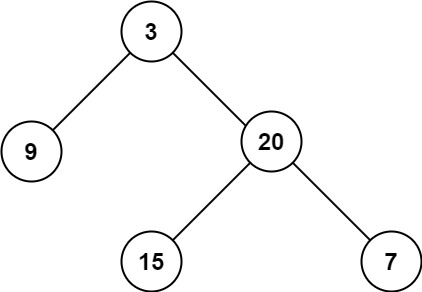
目录 解法: 官方解答: 方法一:深度优先搜索 方法二:广度优先搜索 思路与算法 复杂度分析 时间复杂度: 空间复杂度: 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根…...

SpringSecurity6 | 自定义认证规则
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Java从入门到精通 ✨特色专栏…...

浅析安科瑞电动机保护器在广州某地铁项目的设计与应用-安科瑞 蒋静
1 摘要 随着城市的发展,较多城市的轨道交通选择修建地下式车辆段(或停车场),即车辆段(或停车场)位于地下或设置有上盖(上盖上再做物业开发)。为了给工作人员提供良好的工作环境、给…...

LeetCode 2048. 下一个更大的数值平衡数
【LetMeFly】2048.下一个更大的数值平衡数 力扣题目链接:https://leetcode.cn/problems/next-greater-numerically-balanced-number/ 如果整数 x 满足:对于每个数位 d ,这个数位 恰好 在 x 中出现 d 次。那么整数 x 就是一个 数值平衡数 。…...

多线程(初阶七:阻塞队列和生产者消费者模型)
目录 一、阻塞队列的简单介绍 二、生产者消费者模型 1、举个栗子: 2、引入生产者消费者模型的意义: (1)解耦合 (2)削峰填谷 三、模拟实现阻塞队列 1、阻塞队列的简单介绍 2、实现阻塞队列 &#…...

区间价值 --- 题解--动态规划
目录 区间价值 题目描述 输入描述: 输出描述: 输入 输出 备注: 思路: 代码: 区间价值 J-区间价值_牛客竞赛动态规划专题班习题课 (nowcoder.com) 时间限制:C/C 2秒,其他语言4秒 空间限制:C/C 262144K&…...

计算机毕业设计 基于大数据的心脏病患者数据分析管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
