【MySQL语言汇总[DQL,DDL,DCL,DML]以及使用python连接数据库进行其他操作】
MySQL语言汇总[DQL,DDL,DCL,DML]
- SQL分类
- 1.DDL:操作数据库,表
- 创建 删除 查询 修改
- 对数据库的操作
- 对表的操作
- 复制表(重点)!!!!!
- 2.DML:增删改表中数据
- 3.DQL:查询表中的记录
- 语法顺序
- 基础查询
- where 子句后面跟的条件
- if 和 case when语句
- 字符串函数拼接
- 聚合函数
- 分组查询
- 分页查询 limit
- 4.DCL (管理用户授权)
- 1.管理用户
- 添加,删除,修改,查询用户:
- 2.权限管理:
- 查询权限:
- 授予权限:
- 撤销权限:
- 5.多表查询
- 子查询
- 约束
- 主键约束
- 外键约束
- 6.用Python连接数据库进行调用和操作
- 安装第三方模块pymysql
- 操作MySQL
- 练习
SQL分类

1.DDL:操作数据库,表
创建 删除 查询 修改
对数据库的操作
# 创建数据库
create database 数据库名称;
# 查询数据库和表名
show databases;
show tables;
# 查看数据库的建库语句 表的建表语句
show create database 数据库名称;
show create table 表名称;
# 删除数据库
drop database 数据库名称;
# 使用数据库
use 数据库名称;
# 查看当前正在使用的数据库名称
select database();
# 修改数据库的字符集
alter database db4 character set utf8;
对表的操作
完整的建表语句

# 创建一个表
create table 表名(列名1 数据类型1,列名2 数据类型2,......列名3 数据类型n
);
# 查询表
show tables;
# 查看表结构
show create table 表名;
# 修改表名
rename table 表名 to 新表名;
alter table 表名 rename to 新表名;
# 修改表的字符集
alter table 表名 character set 字符集名称;
# 查看某张表的字符集
show create table 表名;
# 添加一列
alter table 表名 add 列名 数据类型;
# 修改列名称 类型
alter table 表名 change 列名 新列名 新数据类型;
alter table 表名 modify 列名 新数据类型;
# 删除列alter table 表名 drop 列名;
# 删除表
drop table 表名;
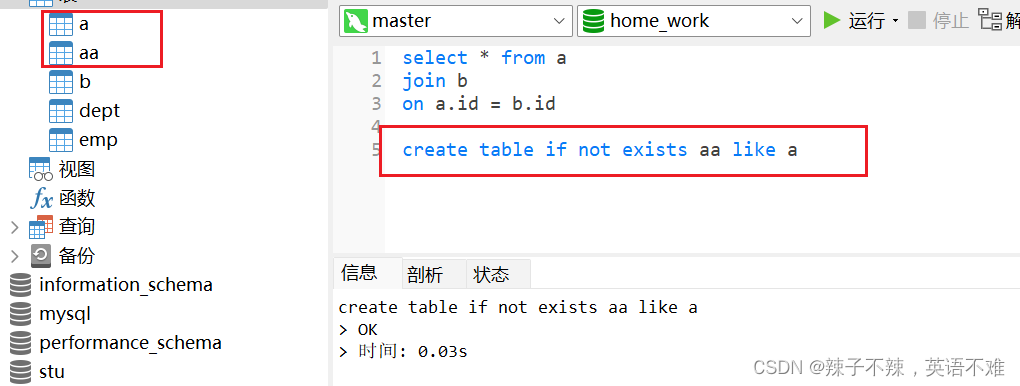
复制表(重点)!!!!!
-- 复制表的结构
create table if not exists 表名 like 被复制的表名;
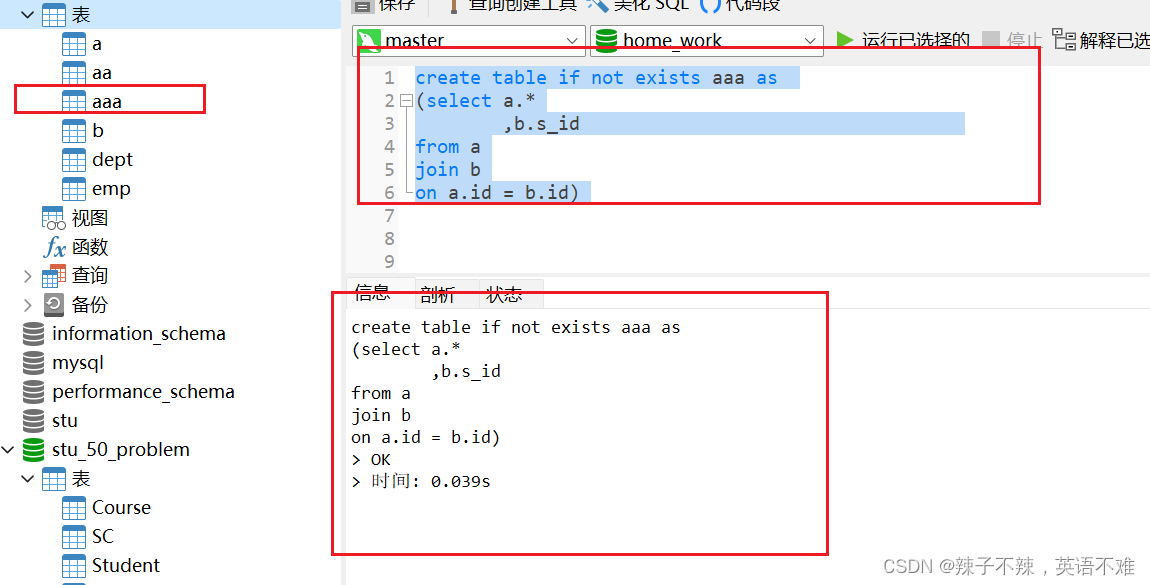
-- 新建一个查询表的内容
create table if not exists 表名 as select语句;

这个方法 就是把一个你想要的临时表变成一个表 保存起来非常好用!!!


2.DML:增删改表中数据
# 向表中添加数据
insert into 表名
(列名1,列名2,列名3,......,列名n)
values(值1,值2,......值n);
# insert select 将select查询出来的数据插入到目标表中
insert into 表名 select语句;# 删除数据
delete from 表名 [where条件]; 如果没有where条件则是删除这个表中的所有记录
如果行删除所有记录推荐使用
truncate table 表名; (截断表 删除这个表在重新创建)# 修改数据
update 表名 set 列名1 = 值1,列名2 = 值2,......[where条件];
如果不加where条件则是全部修改3.DQL:查询表中的记录
语法顺序
select字段列表
from表名列表
where条件列表
group by分组字段
having分组之后的条件
order by排序
limit分页限定
基础查询
# 多个字段的查询
select 字段名1,字段名2... from 表名;
去除重复:distinct 去除重复的数据 全部去重# select 列的时候可以添加一些四则运算法则
select age + 4 as new_age from student;# 排序查询
order by 排序字段1 排序方式1,排序字段2 排序方式2...;
DESC:降序
where 子句后面跟的条件
>、<、<=、>=、=、<> 可以用符号表示 大于小于
BETWEEN...AND 在这两个条件之间 !! 是左闭右闭的区间
IN(集合) -- 集合可以写成子查询 但是结果应该只有一列
LIKE:模糊查询_:单个任意字符%:多个任意字符
IS NULL
IS NOT NULL
count(字段名) 时注意null的列
注意 null 和 空字符串'' 的区别 null是什么都没有 ''这是空的字符串 是有东西的
and
or
not # 举例
SELECT * FROM student WHERE age > 20;
SELECT * FROM student WHERE age >= 20;
SELECT * FROM student WHERE age =20;
SELECT * FROM student WHERE age != 20;
SELECT * FROM student WHERE age <> 20;
SELECT * FROM student WHERE age >=20 && age <=30;
SELECT * FROM student WHERE age >=20 AND age <=30;
SELECT * FROM student WHERE age BETWEEN 20 AND 30;
SELECT * FROM student WHERE age=22 OR age=20 OR age=25;
SELECT * FROM student WHERE age IN(22,18,55);
SELECT * FROM student WHERE english IS NOT NULL;
SELECT * FROM student WHERE NAME LIKE '马%'; # 匹配姓马的
SELECT * FROM student WHERE NAME LIKE "_化%"; #匹配名字第二个是化的
SELECT * FROM student WHERE NAME LIKE "___"; ## 匹配名字是三个的学生
SELECT * FROM student WHERE NAME LIKE "%景%"
show variables like "%char%"
if 和 case when语句
-- if(condition,true_act,false_act) 函数 case when 的写法# 条件 true false
select *,IF(age > 22,"old",'young') as age_type from students;
# if 语句嵌套
select *,IF(age > 22,# 年龄>22 并且>23 false 是年龄>22 但是<=23if(age>23,'big old','little old'),'young') as age_type from students;# case when 语句 用end 结尾
select *,case when age=22 then "young"when age=23 then 'little old'when age=24 then 'big old'else 'little young' end as typefrom students;
字符串函数拼接
-- 字符串函数
-- 字符串拼接
-- concat(*strs) 如果字符串中有null 结果就是null
select CONCAT(name,',',gender,',','a') from students; # 将这些字符串合并起来成为一个
select CONCAT(name,gender,'a',null) from students;
-- CONCAT_WS(separator,str1,str2,...) 中间有分隔符 他会过滤null
select CONCAT_WS(',',name,gender,'a',null,'b') from students;-- 字符串切分
-- SUBSTR(str FROM pos FOR len) , SUBSTR(str,pos),SUBSTR(str,pos,len)
select *,SUBSTR(name,2) from students; # 切分前两个
select *,SUBSTR(name,1,2) from students; # 从第一个开始 切两个
select *,SUBSTR(name from 1 for 2) from students;
select *,SUBSTRING(name,1,2) from students;-- STRCMP 字符串对比
select *,STRCMP(SUBSTR(name,1,1),'施') from students;
# 切分第一个姓氏过后 与‘施’对比 选择施姓的
-- 数字类型的函数
select *,ABS(age),COS(age),LENGTH(clazz) from students;
聚合函数
将一列数据作为一个整体,进行纵向的计算
注意:聚合函数的计算,排除null值(可使用ifnull函数)# max:计算最大值
SELECT MAX(math) FROM student;# min:计算最小值
SELECT MIN(math) FROM student;# sum:计算和
SELECT SUM(english) FROM student;# avg:计算平均值
SELECT AVG(math) FROM student;
分组查询
语法:group by 分组字段
1.分组之后查询的字段:分组字段、聚合函数
2.where和having的区别?
where在分组之前进行限定,如果不满足条件,则不参与分组。
having在分组之后进行限定,如果不满足结果,则不会被查询出来
where后不可以跟聚合函数,having可以进行聚合函数的判断# 按照性别分组,分别查询男、女同学的平均分
SELECT sex,AVG(math) FROM student GROUP BY sex;# 按照性别分组,分别查询男、女同学的平均分,人数
SELECT sex,AVG(math),COUNT(id) FROM student GROUP BY sex;# 按照性别分组,分别查询男、女同学的平均分,人数 要求:分数不低于70分的人,不参与分组。
SELECT sex,AVG(math),COUNT(id) FROM student WHERE math>70 GROUP BY sex;# 按照性别分组,分别查询男、女同学的平均分,人数 要求:分数不低于70分的人,不参与分组,分组之后,人数大于2人。
SELECT sex,AVG(math),COUNT(id) FROM student WHERE math>70 GROUP BY sex HAVING COUNT(id)>2;分页查询 limit
开始的索引 = (当前的页码 -1) * 每页显示的条数
SELECT * FROM student LIMIT 0,3; 第一页
SELECT * FROM student LIMIT 3,3; 第二页
SELECT * FROM student LIMIT 6,3; 第三页
4.DCL (管理用户授权)
1.管理用户
添加,删除,修改,查询用户:
关闭密码复杂验证
set global validate_password_policy=0;
set global validate_password_length=1;# 用root用户添加一个新用户
CREATE USER '用户名'@'主机名' IDENTIFIED BY '密码';
例子:
CREATE USER 'zhangsan'@'localhost' IDENTIFIED BY '123';
CREATE USER 'lisi'@'%' IDENTIFIED BY '123';# 删除用户
DROP USER '用户名'@'主机名';
例子:
DROP USER 'zhangsan'@'localhost';# 修改用户密码
SET PASSWORD FOR '用户名'@'主机名' = PASSWORD('新密码');
例子:
set password for 'lisi'@'%' = password('234567');# 查询用户
USE mysql;
select * from user;
通配符: % 表示可以在任意主机使用用户登录数据库
2.权限管理:
查询权限:
SHOW GRANTS FOR '用户名'@'主机名';SHOW GRANTS FOR 'lisi'@'%';
授予权限:
grant 权限列表 on 数据库名.表名 to '用户名'@'主机名' [with grant option];例子:
-- 将数据库db3下account表的SELECT ,DELETE, UPDATE权限授予用户'lisi'@'%'
GRANT SELECT ,DELETE, UPDATE ON db3.account TO 'lisi'@'%';-- 给zhangsan用户所有权限
GRANT ALL ON *.* TO 'zhangsan'@'localhost'
撤销权限:
revoke 权限列表 on 数据库名.表名 from '用户名'@'主机名';例子:
-- 将用户'lisi'@'%'对于表db3.account的更新权限撤销
REVOKE UPDATE ON db3.account FROM 'lisi'@'%';-- 给lisi用户撤销所有权限
REVOKE ALL ON *.* FROM 'lisi'@'%';
5.多表查询
内连接 左连接 外连接
子查询
查询中嵌套查询,称嵌套查询为子查询
-- 查询工资最高的员工信息
-- 1.查询最高的工资是多少 9000
SELECT MAX(salary) FROM emp;
-- 2.查询员工信息,并且工资等于9000的
SELECT * FROM emp WHERE emp.salary=9000;
-- 一条sql就完成这个操作
SELECT * FROM emp WHERE emp.salary = (SELECT MAX(salary) FROM emp);--子查询可以作为条件,使用运算符去判断。 运算符:> >= < <= =
--查询员工工资小于平均工资的人
SELECT * FROM emp WHERE emp.salary < (SELECT AVG(salary) FROM emp);--子查询可以作为集合,使用in、not int
--查询财务部和市场部所有员工信息
SELECT id FROM dept WHERE `NAME`='财务部' OR `NAME`='市场部';
SELECT * FROM emp WHERE dept_id=3 OR dept_id=2;
--使用子查询
SELECT * FROM emp WHERE dept_id in (SELECT id FROM dept WHERE `NAME`='财务部' OR `NAME`='市场部');--子查询可以作为一张虚拟表参与查询
--查询员工入职日期是2011-11-11日之后的员工信息和部门信息
-- 子查询
select * from dept t1 (select * from emp where emp.join_date > '2011-11-11') t2 where t1.id = t2.dept_id;
--普通内连接查询
select * from emp t1,dept t2 where t1.dept_id = t2.id and t1.join_date > '2011-11-11' union 表的拼接 但是拼接时表的结构需要完全相同
* union 对数据进行去重
* union all
约束
主键约束
需要记住的为主键约束 : 条件 唯一 且非空
primary key
含义:非空且唯一
主键就是表中记录的唯一标识
CREATE TABLE stu (id INT PRIMARY KEY, -- 给id添加主键约束NAME VARCHAR(20)
);ALTER TABLE stu DROP PRIMARY KEY; -- 去除主键
alter table stu modify id int; -- 移除not null的限约束ALTER TABLE stu MODIFY id INT PRIMARY KEY;
外键约束
还有一个外键约束
foreign key,让表与表产生关系,从而保证数据的正确性。
create table 表名(外键列constraint 外键名称 foreign key (外键列名称) references 主表名称(主表列名称)
);添加级联操作
ALTER TABLE 表名 ADD CONSTRAINT 外键名称 FOREIGN KEY(外键列名称) REFERENCES 主表名称(主表列名称) ON UPDATE CASCADE ON DELETE CASCADE;当修改一个表的值之后 另一个表的值也会修改 保证了数据的正确性
6.用Python连接数据库进行调用和操作
安装第三方模块pymysql
pip install pymysql
操作MySQL
import pymysql# 创建连接
# 需要传入一些参数:
# host mysql所在的主机名或者是域名或者是ip地址
# port mysql运行的端口号
# ps -aux | grep mysql 找到MySQL运行的进程号
# netstat -tnlp | grep mysql的进程号 找到MySQL的端口
# user 用户名
# passwd 密码
# db 指定要操作的数据库
conn = pymysql.connect(host='master', port=3306, user='root', passwd='123456',db='stu_test')# 创建游标cursor
cur = conn.cursor()
# cur.execute("use stu_test") # 切换数据库
# 准备SQL语句
sql_str1 = '''
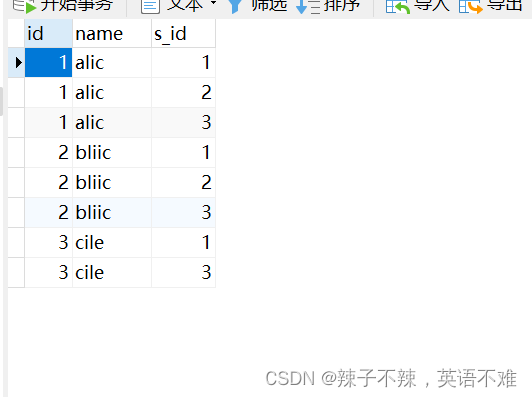
SELECT t1.sid,t1.sname,t2.score
from (SELECT sid,snamefrom Studentwhere sid in (select t1.sidfrom (SELECT sid,scorefrom SCwhere cid = '01') t1 left join (SELECT sid,scorefrom SCwhere cid = '02') t2 on t1.sid = t2.sidwhere t1.score > ifnull(t2.score,0))
) t1 left join SC t2 on t1.sid = t2.sid
'''# 执行SQL语句
cur.execute(sql_str1)# 如果有返回值 可以通过cursor进行获取
print(cur.fetchone()) # 获取一条数据
print('#' * 50)
print(cur.fetchall()) # 获取所有数据
print('#' * 50)
print(cur.fetchmany(10)) # 获取指定大小的数据数据# 如果没有返回值,看后续自己处理# 练习
import pymysql
# 创建一个链接对象
conn = pymysql.connect(host='master', user='root', password='123456', port=3306)
# 创建游标
cur = conn.cursor()
cur.execute('use stu')
sql = 'select * from students'
cur.execute(sql)
# 获取数据
print(cur.fetchone())
# fecthall 获取全部数据 元组内嵌套元组
for tu in cur.fetchall():id = tu[0]name = tu[1]age = tu[2]gender = tu[3]clazz = tu[4]# print(id,name,age,gender,clazz)
conn.close()
# 向数据库中插入数据
import pymysql
# 获取students.txt的文件数据
# id = 1500100001
# name = '施笑'
# age = 23
# gender = '女'
# clazz = '文科六班'
with open("../data/student.txt", 'r', encoding='utf-8') as fp:line_list = fp.readlines()# print(line_list)
new_list = []
for info in line_list:splits = info.split(",")new_list.append((splits[0], splits[1], splits[2], splits[3], splits[4]))
print(new_list)# 创建一个链接对象
# conn = pymysql.connect(host='master', user='root', password='123456', port=3306, db='stu')
# 创建游标
# cur = conn.cursor()# 使用with的方式打开mysql链接
with pymysql.connect(host='master', user='root', password='123456', port=3306, db='stu') as conn:with conn.cursor() as cur:# insert sql# 注意引号的问题# insert_sql = f"insert into student() values({id},'{name}',{age},'{gender}','{clazz}')"insert_many = "insert into student() values(%s,%s,%s,%s,%s)"# insert_sql = "insert into student() values(%d,'%s',%d,'%s','%s')" % (id, name, age, gender, clazz)# select_sql = "select * from students where age > " + f"{age} or 1=1"# print(insert_sql)# cur.execute(insert_sql)# executemany 不需要在字符串加 单引号try:cur.executemany(insert_many, new_list)except Exception as e:# 回滚事件conn.rollback()else:# print(cur.fetchall())# 提交事务conn.commit()
相关文章:

【MySQL语言汇总[DQL,DDL,DCL,DML]以及使用python连接数据库进行其他操作】
MySQL语言汇总[DQL,DDL,DCL,DML] SQL分类1.DDL:操作数据库,表创建 删除 查询 修改对数据库的操作对表的操作复制表(重点)!!!!! 2.DML:增删改表中数据3.DQL:查询表中的记录…...

解决方案:Mac 安装 pip
python3 --version 通过以下命令来下载pip: curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py curl命令允许您指定一个直接下载链接。使用-o选项来设置下载文件的名称。 通过运行以下命令安装下载的包: python3 get-pip.py...

【恋上数据结构】前缀树 Tire 学习笔记
Tire 需求分析 如何判断一堆不重复的字符串是否以某个前缀开头? 用 Set\Map 存储字符串(不重复)遍历所有字符串进行判断缺点:时间复杂度 O(n) 有没有更优的数据结构实现前缀搜索? Tire(和 Tree 同音&a…...

2023五岳杯量子计算挑战赛数学建模思路+模型+代码+论文
赛题思路:12月6日晚开赛后第一时间更新,获取见文末名片 “五岳杯”量子计算挑战赛,是国内专业的量子计算大赛,也是玻色量子首次联合移动云、南方科技大学共同发起的一场“企校联名”的国际竞赛,旨在深度融合“量子计算…...

Angular中的单向和双向数据绑定
1、单向数据绑定: 单向数据绑定是指数据从组件流向视图或从视图流向组件,但数据的流动是单向的。 在Angular中,主要有以下两种形式的单向数据绑定: 从组件到视图(插值表达式): 使用插值表达式…...

【Vue】vue整合element
上一篇: vue项目的创建 https://blog.csdn.net/m0_67930426/article/details/134816155 目录 整合过程 使用: 整合过程 项目创建完之后,使用编译器打开项目 在控制器里输入如下命令 npm install element-ui 如图表示安装完毕 然后在…...

HarmonyOS应用开发者高级认证考试答案
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错)在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...
)
6、Broker消息处理流程(六)
前面分析完Broker启动会启动RemotingServer服务同时会注册Processor处理器,接着分析Producer进行消息的发送,当Producer发送完消息后就得到Broker去接收Producer发送的消息了。 Producer发送给Broker消息时候,发送的请求code为SEND_MESSAGE(这…...

Clean 架构下的现代 Android 架构指南
Clean 架构下的现代 Android 架构指南 Clean 架构是 Uncle Bob 提出的一种软件架构,Bob 大叔同时也是 SOLID 原则的命名者。 Clean 架构图如下: 这张图描述的是整个软件系统的架构,而不是单体软件,其中至少包括服务端以及客户端…...

代码随想录算法训练营第四十六天| 139 单词拆分
目录 139 单词拆分 139 单词拆分 class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {vector<bool>dp(s.size() 1);//长度为i的字符串时能否成功拆分unordered_set<string>set(wordDict.begin(),wordDict.end());dp[0] t…...

IEEE期刊论文模板
一、模板下载 1、登陆IEEE作者中心Author Center 地址:Publish with IEEE Journals - IEEE Author Center Journals 2、点击“Download a template” 3、在弹出的模板下载页面点击IEEE模板选择器“IEEE Template Selector” 4、在弹出的模板选择器页面点击“Tran…...

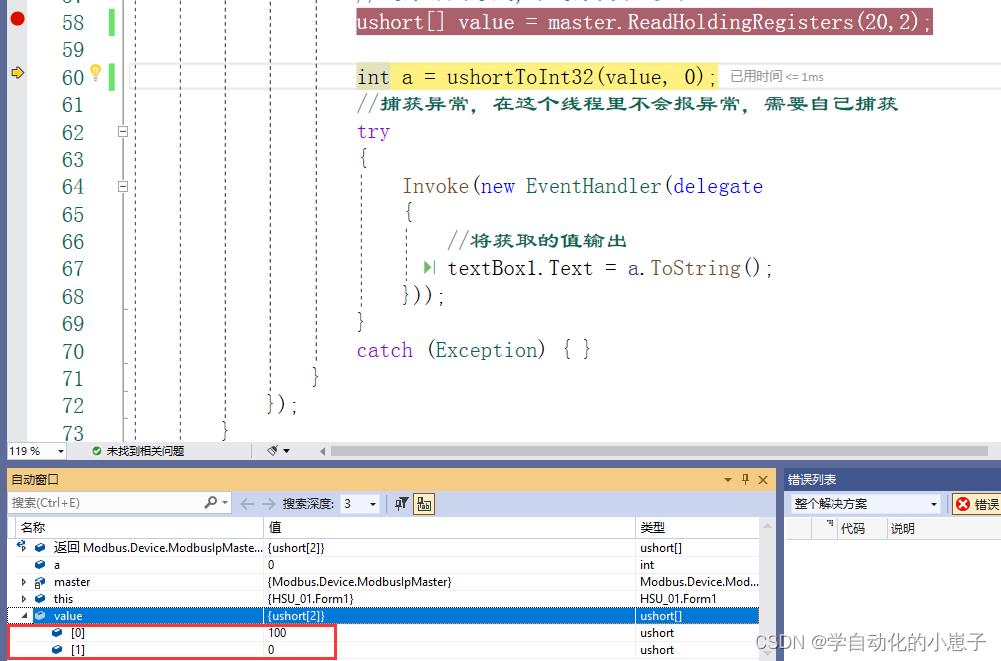
上位机与PLC:ModbusTCP通讯之数据类型转换
前请提要: 从PLC读取的数值,不管是读正负整数还是正负浮点数,读取过来后都会变成UInt16,也就是Ushort类型 一、ushort(UInt16)转成 Int32 源代码方法: //ushort类型转Int32类型的方法private int ushortToInt32(ushort[] date, int start){//先进行判断,长度是否正确…...

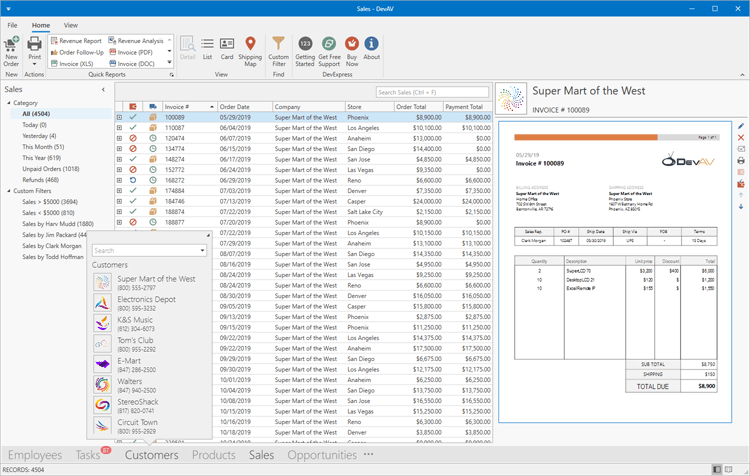
界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
DevExpress WPF的Side Navigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或Outlook NavBar(导航栏),DevExpress WPF NavBar和Accordion控件包含了许多开发人员友好的…...

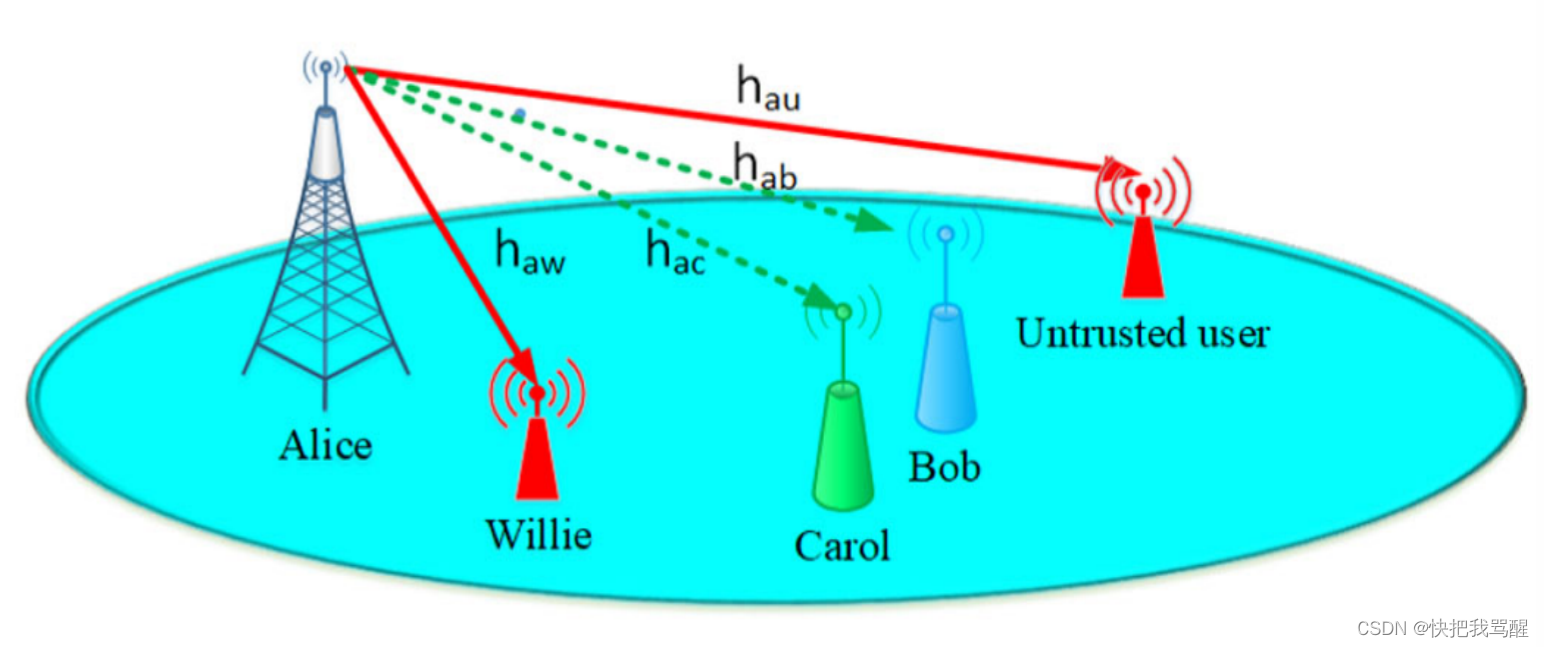
联合基于信息论的安全和隐蔽通信的框架
这个标题很帅 abstractintroductionsystem modelPROPOSED JOINT OPTIMIZATION OF ITS AND COVERT TRANSMISSION RATE信息论安全 (ITS)隐蔽通信需要(CC)Joint Information-Theoretic Secrecy and Covert Communication in the Presence of an Untrusted User and Warden 202…...

行业地位失守,业绩持续失速,科沃斯的故事不好讲
特劳特曾在《定位》一书中提到,为了在容量有限的消费者心智中占据品类,品牌最好的差异化就是成为第一,做品类领导者或开创者,销量遥遥领先;其次分化品类,做到细分品类的唯一,即细分品类的第一。…...

蓝桥杯:货物摆放--因数存到数组里的技巧--减少运算量的方法
小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最终摆成一个大…...

我的创作纪念日——一年
机缘 初心始于对技术的热爱和分享知识的渴望。最初,我在一次练习中遇到了一些问题,通过解决这些问题并将解决方案记录下来,我意识到分享经验对自己和他人都非常有价值。于是,我开始在博客和社交平台上记录日常学习过程、撰写技术…...

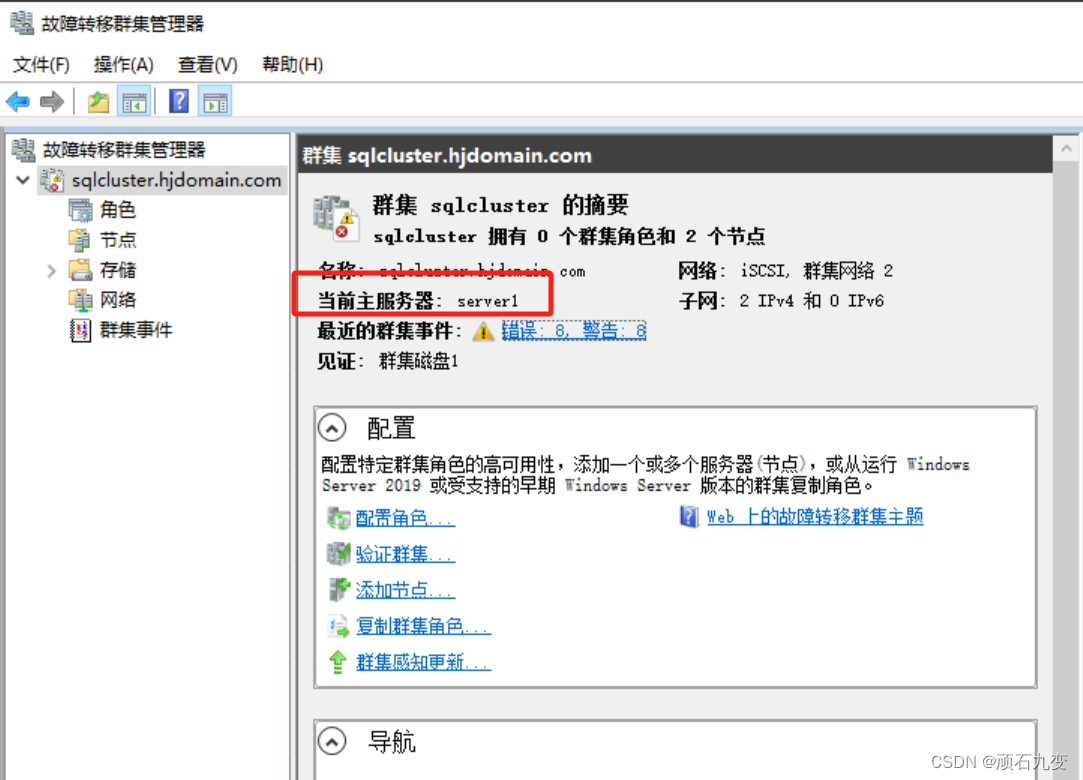
Windows server 部署iSCSI共享磁盘搭建故障转移群集
在域环境下,在域控制器中配置iSCSI服务,配置共享网络磁盘,在节点服务器使用共享磁盘,并在节点服务器中搭建故障转移群集,实现故障转移 环境准备 准备3台服务器,配置都是8g2核,50g硬盘…...

2023年山东省职业院校技能大赛信息安全管理与评估二三阶段样题
2023年山东省职业院校技能大赛信息安全管理与评估二三阶段 样题 第二阶段 模块二 网络安全事件响应、数字取证调查、应用程序安全 一、竞赛内容 Geek极安云科专注技能竞赛技术提升,基于各大赛项提供全面的系统性培训,拥有完整的培训体系。团队拥有曾…...

数据结构——栈与栈排序
栈的特性 栈是一种遵循后进先出(LIFO)原则的数据结构。其基本操作包括: push:将元素添加到栈顶。pop:移除栈顶元素。peek:查看栈顶元素,但不移除。 栈排序的原理 栈排序的核心是使用两个栈&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
