VUE宝典之vue-dialog使用
文章目录
- 🍁vue-dialog概述
- 🍁vue-dialog项目引入
- 🍂安装Vue Dialog插件
- 🍂引入Vue Dialog插件
- 🍂引入 Vue Dialog 组件
- 🍂在组件中使用Vue Dialog
- 🍁vue-dialog代码示例
- 🍁vue-dialog父子组件相互传值
- 🍁vue-dialog优缺点
- 🍂优点
- 🍂缺点
- 🍁vue-dialog与el-dialog区别
- 🍂两者适用哪些项目
🍁vue-dialog概述
Vue Dialog 是一个基于 Vue.js 的对话框插件,它让开发者可以在 Vue 项目中轻松地使用对话框。这个插件是在 Element UI 的基础上进行二次封装的,相比 Element UI,Vue Dialog 更加简洁、易于使用。
Vue Dialog 已经在许多开源项目和商业项目中得到了广泛使用,它提供了灵活性和可扩展性,让开发者可以方便地在项目中使用对话框功能。
使用 Vue Dialog,开发者可以在 Vue 组件中引入对话框组件库,并注册对话框组件。在需要显示对话框的地方,通过调用对话框组件的方法来显示对话框,可以传入相应的配置参数,如对话框的标题、内容、按钮等。在对话框中处理用户的交互操作,比如点击按钮、输入表单等。最后,根据用户的操作结果,关闭对话框并执行相应的操作。
Vue Dialog 还可以通过 JavaScript 调用,开发者可以在所需的地方引入该组件。可以在主文件(如 main.js)中引入组件,并注册它作为全局组件,这样可以在整个项目中都可以使用。然后,在需要使用对话框的地方,可以直接在 JavaScript 代码中调用该组件。通过创建一个 Vue 实例,并将 Vue Dialog 组件作为其子组件,在需要的时候调用该子组件的方法来显示弹窗。方法可以是点击触发的事件,也可以是异步请求后的回调函数。最后,在调用 Vue Dialog 的时候,可以通过传入不同的参数来动态改变弹窗的内容,比如标题、文本、按钮文字等。
🍁vue-dialog项目引入
🍂安装Vue Dialog插件
您可以使用npm或yarn安装Vue Dialog插件,例如:
安装 Vue Dialog 组件库 您可以使用 npm 或 yarn 等包管理工具,在项目中使用以下命令安装 Vue Dialog 组件库 npm install vue-dialog --save
🍂引入Vue Dialog插件
在您的Vue项目的入口文件(例如main.js)中:
npm install vue-dialog
🍂引入 Vue Dialog 组件
在需要使用 Vue Dialog 的文件中,您需要先引入 Vue引入Vue Dialog插件:
import Vue from 'vue'
import VueDialog from 'vue-dialog' Vue.use(VueDialog)
```Dialog 组件库,并在 Vue 实例中使用它。
🍂在组件中使用Vue Dialog
在您的Vue组件中,可以使用<vue-dialog>标签来创建对话框,并使用`v-例如:
import Vue from 'vue';
import VueDialog from 'vue-dialog'; Vue.use(VueDialog);
🍁vue-dialog代码示例
vue-dialog 组件提供了一个可配置的对话框,可以在 Vue.js 应用程序中显示消息、表单和其他内容。它具有灵活的配置选项,可以根据需要进行自定义。下面是一个简单的示例,展示了如何使用 vue-dialog 组件:
vue
<template> <div> <button @click="showDialog = true">打开对话框</button> <vue-dialog v-model="showDialog" title="对话框标题" width="300px"> <p>这里是消息内容</p> <vue-button @click="showDialog = false">关闭</vue-button> </vue-dialog> </div>
</template> <script>
import VueDialog from 'vue-dialog'; export default { components: { VueDialog }, data() { return { showDialog: false }; }
};
</script>
在上面的示例中,我们首先引入了 vue-dialog 组件,并在模板中使用了它。v-model 指令将对话框的显示状态与 showDialog 数据属性绑定在一起。当点击按钮时,showDialog 的值变为 true,从而打开对话框。在对话框中,我们添加了一些文本和一个关闭按钮。点击关闭按钮会将 showDialog 的值设置为 false,从而关闭对话框。
除了上述示例中的基本配置,vue-dialog 组件还有许多其他配置选项,可以用来定制对话框的外观和行为。下面是一些常用的配置选项:
- title: 对话框的标题,可以显示在对话框的顶部。
- width: 对话框的宽度,可以设置固定的像素值或使用响应式布局。
- height: 对话框的高度,可以设置固定的像素值或使用响应式布局。
- draggable: 是否允许拖动对话框。
- resizable: 是否允许调整对话框的大小。
- closeOnEsc: 是否允许使用Esc键关闭对话框。
- closeOnClickOutside: 是否允许点击对话框外部关闭对话框。
这些配置选项可以根据需要进行组合和自定义,以创建符合项目需求的对话框样式和行为。你可以在官方文档中找到更多关于 vue-dialog 组件的详细信息和示例。
除了 vue-dialog 组件之外,Vue.js 还有许多其他有用的组件和库,可以用来构建各种用户界面。例如,Vue Router 用于构建单页面应用程序的路由系统,Vuex 用于管理应用程序的状态等等。这些库和组件的灵活性和可扩展性使得 Vue.js 成为构建复杂 Web 应用程序的强大框架。
🍁vue-dialog父子组件相互传值
代码示例:
如果你想在子组件中声明一个 vue-dialog ,并在父组件和子组件之间传递值,你可以使用 Vue 的 props 和事件来实现。下面是一个示例代码,展示了如何在父组件和子组件之间传递值:
- 父组件:
<template> <div> <button @click="showDialog">打开对话框</button> <child-component :parent-data="parentData" @child-event="handleChildEvent"></child-component> </div>
</template> <script>
import ChildComponent from './ChildComponent.vue'; export default { components: { ChildComponent }, data() { return { parentData: '这是父组件的数据' }; }, methods: { showDialog() { // 打开对话框 }, handleChildEvent(newData) { // 处理子组件传递回来的事件和数据 console.log(newData); } }
};
</script>
- 子组件(ChildComponent.vue):
<template> <div> <p>{{ parentData }}</p> <vue-dialog v-model="dialogVisible" title="对话框标题"> <p>这是子组件的数据:{{ childData }}</p> <button @click="updateData">更新数据并传递回父组件</button> </vue-dialog> </div>
</template> <script>
export default { props: ['parentData'], data() { return { childData: '这是子组件的数据', dialogVisible: false }; }, methods: { updateData() { // 更新子组件的数据,并触发事件传递回父组件 this.childData = '更新后的数据'; this.$emit('child-event', this.childData); // 触发名为 'child-event' 的事件,并将新的数据作为参数传递给父组件 this.dialogVisible = false; // 隐藏对话框 } }
};
</script>
在这个示例中,父组件通过 props 将 parentData 传递给子组件。子组件在对话框中显示这个数据,并有一个按钮用于更新数据,并通过 $emit 方法触发名为 child-event 的事件,将新的数据作为参数传递给父组件。父组件通过监听 child-event 事件来接收子组件传递回来的数据,并在 handleChildEvent 方法中进行处理。
🍁vue-dialog优缺点
Vue-dialog 组件是一个用于在 Vue.js 应用程序中显示对话框的组件。它具有一些优点和缺点,下面我将列举它的优缺点:
🍂优点
- 简单易用:vue-dialog 组件提供了简单的 API,易于使用和理解。
- 高度可配置:vue-dialog 组件具有许多可配置的选项,例如标题、宽度、高度、动画效果等等,可以轻松地定制对话框的外观和行为。
- 动态内容:vue-dialog 组件可以包含动态内容,例如从 API 获取数据并显示在对话框中。
- 良好的兼容性:vue-dialog 组件与 Vue.js 生态系统中的其他库和组件兼容良好,可以轻松地集成到现有项目中。
🍂缺点
- 依赖 Vue.js:vue-dialog 组件依赖于 Vue.js 框架,因此如果你的项目没有使用 Vue.js,它将无法工作。
- 样式限制:虽然 vue-dialog 组件具有许多可配置的选项,但对于一些样式和布局,它可能无法提供完全的灵活性。
- 对话框层级管理:当在大型项目中需要管理和控制对话框的层级时,vue-dialog 组件可能不够强大或不够灵活。
总之,Vue-dialog 组件是一个功能强大且易于使用的对话框组件,适用于大多数 Vue.js 项目。尽管它有一些限制和不足之处,但对于大多数开发人员来说,它仍然是一个很好的选择。
🍁vue-dialog与el-dialog区别
Vue Dialog 和 el-dialog 都是基于 Vue.js 的对话框组件,但它们有以下区别:
- 开发背景不同:Vue Dialog 是在 Element UI 的基础上进行二次封装的,而 el-dialog 是 Element UI 框架中的一个组件。
简洁度和易用性不同:相比 Element UI,Vue Dialog 更加简洁、易于使用。 - 配置选项不同:Vue Dialog 具有更多的配置选项,例如可以设置对话框的宽度、高度、动画效果等等,而 el-dialog 的配置选项相对较少。
- 动态内容支持不同:Vue Dialog 可以包含动态内容,例如从 API 获取数据并显示在对话框中,而 el-dialog 不直接支持动态内容。
- 兼容性不同:Vue Dialog 与 Vue.js 生态系统中的其他库和组件兼容良好,而 el-dialog 是 Element UI 框架的一部分,需要与 Element UI 一起使用。
综上所述,Vue Dialog 和 el-dialog 都是对话框组件,但它们在开发背景、简洁度和易用性、配置选项、动态内容支持以及兼容性方面存在差异。根据具体项目需求和个人偏好选择合适的对话框组件即可。
🍂两者适用哪些项目
Vue Dialog 和 el-dialog 都可以用于在 Vue.js 项目中创建对话框,但它们的使用场合和功能有所不同。
Vue Dialog 是一个用户界面元素,通常用于显示模态对话框或弹出窗口,以展示重要信息、提示、确认、表单填写或其他互动内容。这种组件提供了一种方式来引导用户的注意力,以进行特定任务或获取用户的响应。它具有简单易用的特点,同时提供了高度可配置的选项,可以轻松地定制对话框的外观和行为。因此,Vue Dialog 适用于需要在 Vue.js 项目中实现对话框功能的各种情况。
el-dialog 是 Element UI 框架中的一个组件,也可以在 Vue.js 项目中使用。它主要用于创建模态对话框,支持自定义遮罩层、自定义确认和取消按钮等。el-dialog 提供了比较简单的配置选项,可以根据需求自定义对话框的样式、尺寸、按钮等。因此,el-dialog 适用于需要使用 Element UI 框架的项目,并且需要使用对话框组件来实现一些简单的交互功能。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
❤️感谢大家点赞👍收藏⭐评论✍️
相关文章:

VUE宝典之vue-dialog使用
文章目录 🍁vue-dialog概述🍁vue-dialog项目引入🍂安装Vue Dialog插件🍂引入Vue Dialog插件🍂引入 Vue Dialog 组件🍂在组件中使用Vue Dialog 🍁vue-dialog代码示例🍁vue-dialog父子…...

AWTK 串口屏开发(1) - Hello World
1. 功能 这个例子很简单,制作一个调节温度的界面。在这里例子中,模型(也就是数据)里只有一个温度变量: 变量名数据类型功能说明温度整数温度。范围 (0-100) 摄氏度 2. 创建项目 从模板创建项目,将 hmi/…...

鸿蒙Harmony开发初探
一、背景 9月25日华为秋季全场景新品发布会,余承东宣布鸿蒙HarmonyOS NEXT蓄势待发,不再支持安卓应用。网易有道、同程旅行、美团、国航、阿里等公司先后宣布启动鸿蒙原生应用开发工作。 二、鸿蒙Next介绍 HarmonyOS是一款面向万物互联,全…...

【MySQL语言汇总[DQL,DDL,DCL,DML]以及使用python连接数据库进行其他操作】
MySQL语言汇总[DQL,DDL,DCL,DML] SQL分类1.DDL:操作数据库,表创建 删除 查询 修改对数据库的操作对表的操作复制表(重点)!!!!! 2.DML:增删改表中数据3.DQL:查询表中的记录…...

解决方案:Mac 安装 pip
python3 --version 通过以下命令来下载pip: curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py curl命令允许您指定一个直接下载链接。使用-o选项来设置下载文件的名称。 通过运行以下命令安装下载的包: python3 get-pip.py...

【恋上数据结构】前缀树 Tire 学习笔记
Tire 需求分析 如何判断一堆不重复的字符串是否以某个前缀开头? 用 Set\Map 存储字符串(不重复)遍历所有字符串进行判断缺点:时间复杂度 O(n) 有没有更优的数据结构实现前缀搜索? Tire(和 Tree 同音&a…...

2023五岳杯量子计算挑战赛数学建模思路+模型+代码+论文
赛题思路:12月6日晚开赛后第一时间更新,获取见文末名片 “五岳杯”量子计算挑战赛,是国内专业的量子计算大赛,也是玻色量子首次联合移动云、南方科技大学共同发起的一场“企校联名”的国际竞赛,旨在深度融合“量子计算…...

Angular中的单向和双向数据绑定
1、单向数据绑定: 单向数据绑定是指数据从组件流向视图或从视图流向组件,但数据的流动是单向的。 在Angular中,主要有以下两种形式的单向数据绑定: 从组件到视图(插值表达式): 使用插值表达式…...

【Vue】vue整合element
上一篇: vue项目的创建 https://blog.csdn.net/m0_67930426/article/details/134816155 目录 整合过程 使用: 整合过程 项目创建完之后,使用编译器打开项目 在控制器里输入如下命令 npm install element-ui 如图表示安装完毕 然后在…...

HarmonyOS应用开发者高级认证考试答案
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错)在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...
)
6、Broker消息处理流程(六)
前面分析完Broker启动会启动RemotingServer服务同时会注册Processor处理器,接着分析Producer进行消息的发送,当Producer发送完消息后就得到Broker去接收Producer发送的消息了。 Producer发送给Broker消息时候,发送的请求code为SEND_MESSAGE(这…...

Clean 架构下的现代 Android 架构指南
Clean 架构下的现代 Android 架构指南 Clean 架构是 Uncle Bob 提出的一种软件架构,Bob 大叔同时也是 SOLID 原则的命名者。 Clean 架构图如下: 这张图描述的是整个软件系统的架构,而不是单体软件,其中至少包括服务端以及客户端…...

代码随想录算法训练营第四十六天| 139 单词拆分
目录 139 单词拆分 139 单词拆分 class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {vector<bool>dp(s.size() 1);//长度为i的字符串时能否成功拆分unordered_set<string>set(wordDict.begin(),wordDict.end());dp[0] t…...

IEEE期刊论文模板
一、模板下载 1、登陆IEEE作者中心Author Center 地址:Publish with IEEE Journals - IEEE Author Center Journals 2、点击“Download a template” 3、在弹出的模板下载页面点击IEEE模板选择器“IEEE Template Selector” 4、在弹出的模板选择器页面点击“Tran…...

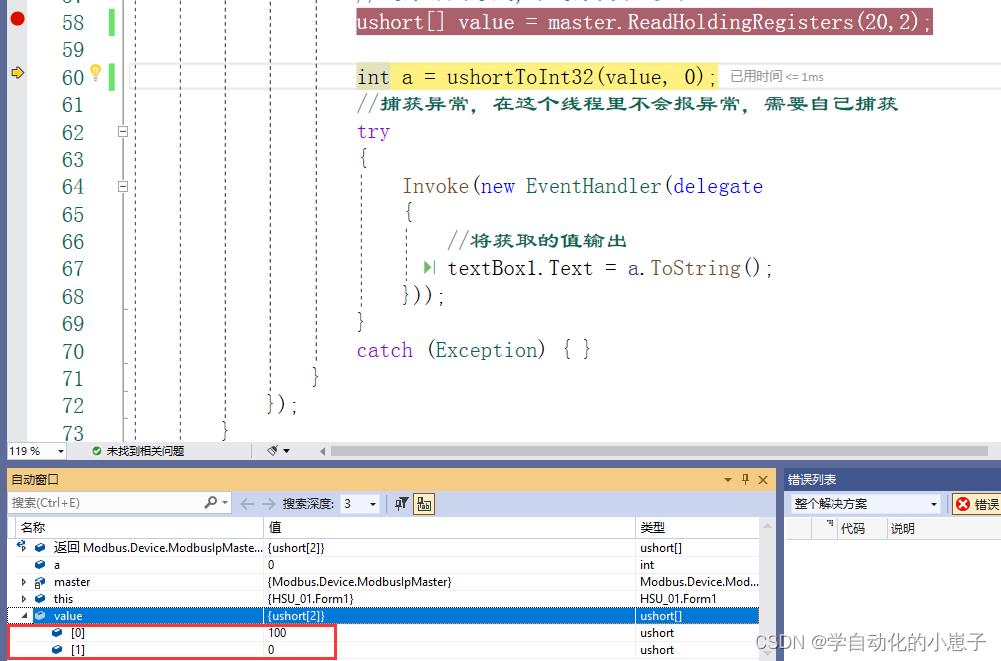
上位机与PLC:ModbusTCP通讯之数据类型转换
前请提要: 从PLC读取的数值,不管是读正负整数还是正负浮点数,读取过来后都会变成UInt16,也就是Ushort类型 一、ushort(UInt16)转成 Int32 源代码方法: //ushort类型转Int32类型的方法private int ushortToInt32(ushort[] date, int start){//先进行判断,长度是否正确…...

界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
DevExpress WPF的Side Navigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或Outlook NavBar(导航栏),DevExpress WPF NavBar和Accordion控件包含了许多开发人员友好的…...

联合基于信息论的安全和隐蔽通信的框架
这个标题很帅 abstractintroductionsystem modelPROPOSED JOINT OPTIMIZATION OF ITS AND COVERT TRANSMISSION RATE信息论安全 (ITS)隐蔽通信需要(CC)Joint Information-Theoretic Secrecy and Covert Communication in the Presence of an Untrusted User and Warden 202…...

行业地位失守,业绩持续失速,科沃斯的故事不好讲
特劳特曾在《定位》一书中提到,为了在容量有限的消费者心智中占据品类,品牌最好的差异化就是成为第一,做品类领导者或开创者,销量遥遥领先;其次分化品类,做到细分品类的唯一,即细分品类的第一。…...

蓝桥杯:货物摆放--因数存到数组里的技巧--减少运算量的方法
小蓝有一个超大的仓库,可以摆放很多货物。 现在,小蓝有 n 箱货物要摆放在仓库,每箱货物都是规则的正方体。小蓝规定了长、宽、高三个互相垂直的方向,每箱货物的边都必须严格平行于长、宽、高。 小蓝希望所有的货物最终摆成一个大…...

我的创作纪念日——一年
机缘 初心始于对技术的热爱和分享知识的渴望。最初,我在一次练习中遇到了一些问题,通过解决这些问题并将解决方案记录下来,我意识到分享经验对自己和他人都非常有价值。于是,我开始在博客和社交平台上记录日常学习过程、撰写技术…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
