【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。
适配器模式特性
- 适配器类:适配器类是实现目标接口并包含对被适配对象的引用。它将客户端请求转发给被适配对象,并进行必要的转换。
- 目标接口:目标接口是客户端所期望使用的接口。适配器类通过实现目标接口来与客户端进行交互。
- 被适配对象:被适配对象是需要被转换成目标接口的类或对象。它可能是一个已有的类、第三方库或其他框架。
应用示例
1. 数据格式转换
// 目标接口
class Target {request() {throw new Error('This method should be overridden!');}
}// 被适配对象
class Adaptee {specificRequest() {return 'Specific request';}
}// 适配器类
class Adapter extends Target {constructor(adaptee) {super();this.adaptee = adaptee;}request() {const specificRequest = this.adaptee.specificRequest();// 对数据进行格式转换return specificRequest.toUpperCase();}
}// 使用适配器
const adaptee = new Adaptee();
const adapter = new Adapter(adaptee);
console.log(adapter.request()); // 输出:SPECIFIC REQUEST
- 目标接口(Target) :定义了一个名为
request的方法,但这个方法没有具体实现,只是一个抛出错误的抽象方法。 - 被适配对象(Adaptee) :这个类有一个名为
specificRequest的特定方法,这个方法实现了具体的功能。 - 适配器类(Adapter) :这个类继承了目标接口,因此它实现了和目标接口一致的
request方法。然后在request方法中,适配器调用了被适配对象的specificRequest方法,并对其返回的数据进行了格式转换(转换为大写)。在适配器模式中,适配器是一个新的类,它将被适配对象和目标接口连接起来,使得目标接口可以像调用被适配对象的specificRequest方法一样调用request方法。 - 使用适配器:创建了一个被适配对象和一个适配器,然后将被适配对象传递给适配器。当调用适配器的
request方法时,适配器内部调用了被适配对象的specificRequest方法并进行了格式转换,最后输出结果为"SPECIFIC REQUEST"。
2. 浏览器兼容性处理
// 请求接口
class Request {send() {throw new Error("This method should be overridden!");}
}// 现代浏览器请求类
class FetchRequest extends Request {send() {return fetch("/api/data").then((response) => response.json());}
}// 旧版浏览器请求类
class XHRRequest extends Request {send() {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.open("GET", "/api/data");xhr.onload = () => resolve(JSON.parse(xhr.responseText));xhr.onerror = () => reject(xhr.statusText);xhr.send();});}
}// 适配器类
class Adapter extends Request {constructor() {super();this.request = null;if (typeof window.fetch === "function") {this.request = new FetchRequest();} else {this.request = new XHRRequest();}}send() {return this.request.send();}
}// 使用适配器发送请求
const adapter = new Adapter();
adapter.send().then((data) => console.log(data));上述示例中创建了一个适配器类Adapter,它继承自Request类,并具有一个request属性。这个request属性实际上是一个现代浏览器的请求类(FetchRequest)或者一个旧版浏览器的请求类(XHRRequest)。
在适配器类的构造函数中,根据浏览器是否支持fetch函数,选择创建一个FetchRequest实例或者一个XHRRequest实例,然后赋值给request属性。
然后,在适配器类中,重写了send方法,这个方法调用了对应request实例的send方法。
最后,创建了一个适配器实例,并调用了它的send方法,这个方法会根据当前浏览器环境,使用对应的请求方式发送请求,然后打印返回的数据。
优缺点
优点
- 提高代码复用性:通过适配器模式,我们可以重用已有的类或对象,而无需修改它们的代码。
- 提高代码可维护性:适配器模式将适配逻辑封装在适配器类中,使得代码更易于理解和维护。
- 解决兼容性问题:适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,使它们能够无缝地协同工作。
缺点
- 增加了代码复杂性:引入适配器类会增加代码的复杂性,特别是在处理多个被适配对象时。
- 可能引入性能损耗:由于需要进行数据转换或接口转换,适配器模式可能会引入一定的性能损耗。
总结
适配器模式是一种非常有用的设计模式,在前端开发中经常用于解决不同框架或库之间的兼容性问题。它可以提高代码复用性和可维护性,并且能够有效地解决兼容性问题。然而,使用适配器模式也需要注意增加了代码复杂性和可能引入的性能损耗。
相关文章:

【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。 适配器模式特性 适配器类:适配器类…...

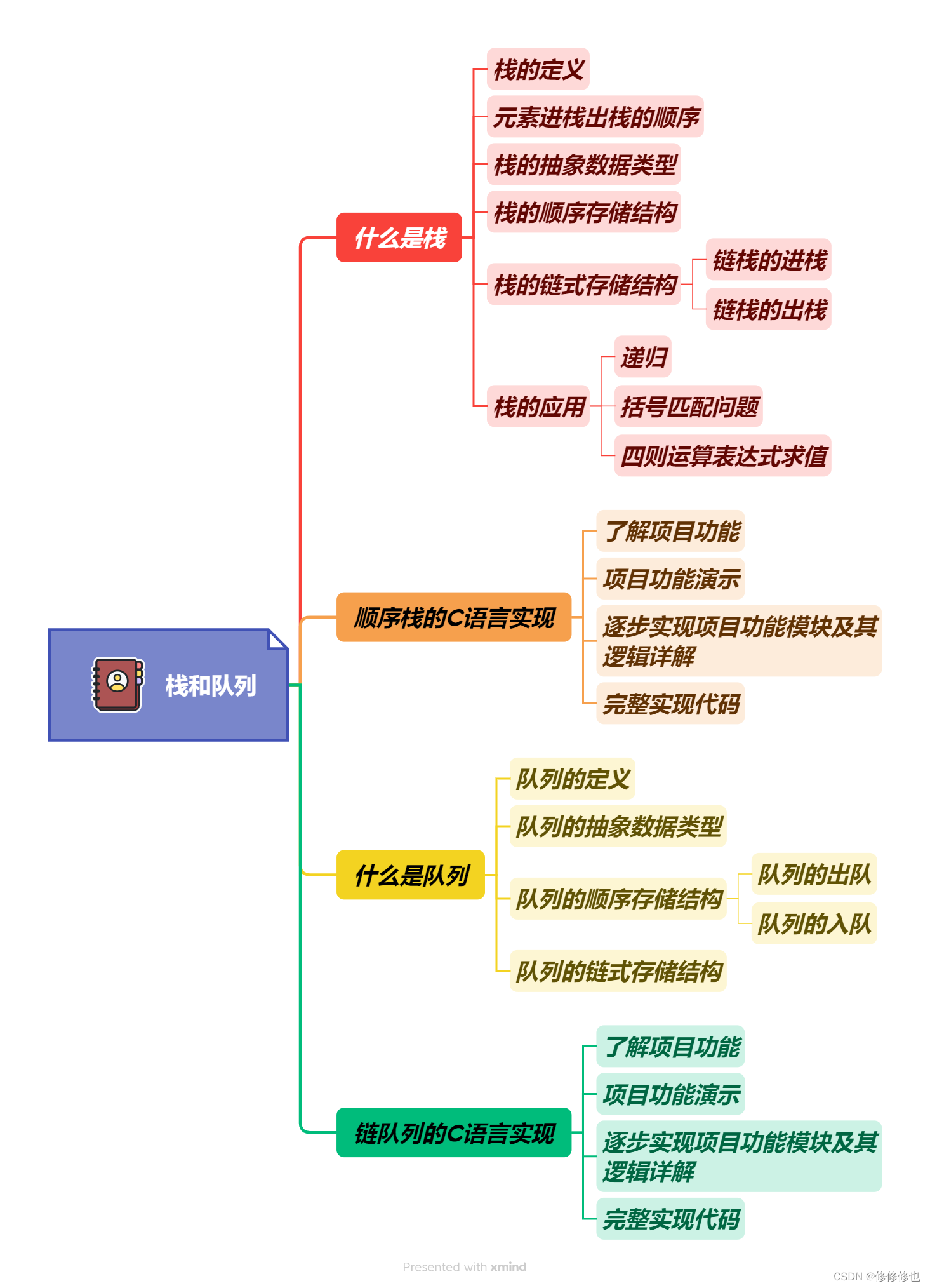
【数据结构】循环队列
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏队列顺序存储的不足 🎏循环队列的定义 🎏设计循环队列 结语 🎏队列顺序存储的不足 我们假设用一个可以存放为n个数据…...

Docker的资源控制
Docker的资源控制: 对容器使用宿主机的资源进行限制,Docker 通过 Cgroup 来控制容器使用的资源配额,包括 CPU 内存 磁盘i/o Docker 使用Linux自带的功能cgroup,Cgroup 是 ControlGroups 的缩写 C crontrol groups是Linux内核…...

SpringBoot 自动装配原理详解
什么是 SpringBoot 自动装配? 我们现在提到自动装配的时候,一般会和 Spring Boot 联系在一起。但是,实际上 Spring Framework 早就实现了这个功能。Spring Boot 只是在其基础上,通过 SPI 的方式,做了进一步优化。 Spr…...

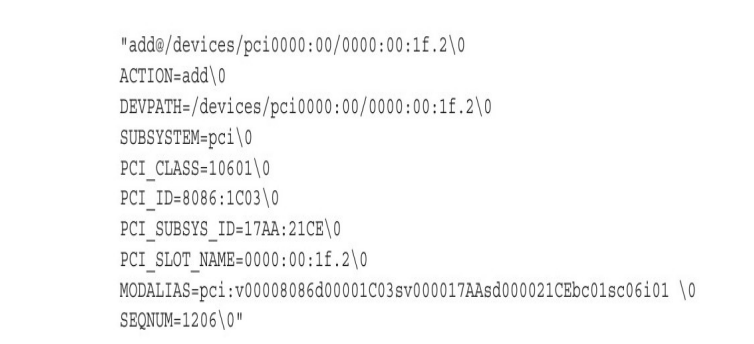
深度探索Linux操作系统 —— 构建initramfs
系列文章目录 深度探索Linux操作系统 —— 编译过程分析 深度探索Linux操作系统 —— 构建工具链 深度探索Linux操作系统 —— 构建内核 深度探索Linux操作系统 —— 构建initramfs 文章目录 系列文章目录前言一、为什么需要 initramfs二、initramfs原理探讨三、构建基本的init…...

使用cmake构建Qt6.6的qt quick项目,添加应用程序图标的方法
最近,在学习qt的过程中,遇到了一个难题,不知道如何给应用程序添加图标,按照网上的方法也没有成功,后来终于自己摸索出了一个方法。 1、准备一张图片作为图标,保存到工程目录下面,如logo.ico。 …...

VUE宝典之vue-dialog使用
文章目录 🍁vue-dialog概述🍁vue-dialog项目引入🍂安装Vue Dialog插件🍂引入Vue Dialog插件🍂引入 Vue Dialog 组件🍂在组件中使用Vue Dialog 🍁vue-dialog代码示例🍁vue-dialog父子…...

AWTK 串口屏开发(1) - Hello World
1. 功能 这个例子很简单,制作一个调节温度的界面。在这里例子中,模型(也就是数据)里只有一个温度变量: 变量名数据类型功能说明温度整数温度。范围 (0-100) 摄氏度 2. 创建项目 从模板创建项目,将 hmi/…...

鸿蒙Harmony开发初探
一、背景 9月25日华为秋季全场景新品发布会,余承东宣布鸿蒙HarmonyOS NEXT蓄势待发,不再支持安卓应用。网易有道、同程旅行、美团、国航、阿里等公司先后宣布启动鸿蒙原生应用开发工作。 二、鸿蒙Next介绍 HarmonyOS是一款面向万物互联,全…...

【MySQL语言汇总[DQL,DDL,DCL,DML]以及使用python连接数据库进行其他操作】
MySQL语言汇总[DQL,DDL,DCL,DML] SQL分类1.DDL:操作数据库,表创建 删除 查询 修改对数据库的操作对表的操作复制表(重点)!!!!! 2.DML:增删改表中数据3.DQL:查询表中的记录…...

解决方案:Mac 安装 pip
python3 --version 通过以下命令来下载pip: curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py curl命令允许您指定一个直接下载链接。使用-o选项来设置下载文件的名称。 通过运行以下命令安装下载的包: python3 get-pip.py...

【恋上数据结构】前缀树 Tire 学习笔记
Tire 需求分析 如何判断一堆不重复的字符串是否以某个前缀开头? 用 Set\Map 存储字符串(不重复)遍历所有字符串进行判断缺点:时间复杂度 O(n) 有没有更优的数据结构实现前缀搜索? Tire(和 Tree 同音&a…...

2023五岳杯量子计算挑战赛数学建模思路+模型+代码+论文
赛题思路:12月6日晚开赛后第一时间更新,获取见文末名片 “五岳杯”量子计算挑战赛,是国内专业的量子计算大赛,也是玻色量子首次联合移动云、南方科技大学共同发起的一场“企校联名”的国际竞赛,旨在深度融合“量子计算…...

Angular中的单向和双向数据绑定
1、单向数据绑定: 单向数据绑定是指数据从组件流向视图或从视图流向组件,但数据的流动是单向的。 在Angular中,主要有以下两种形式的单向数据绑定: 从组件到视图(插值表达式): 使用插值表达式…...

【Vue】vue整合element
上一篇: vue项目的创建 https://blog.csdn.net/m0_67930426/article/details/134816155 目录 整合过程 使用: 整合过程 项目创建完之后,使用编译器打开项目 在控制器里输入如下命令 npm install element-ui 如图表示安装完毕 然后在…...

HarmonyOS应用开发者高级认证考试答案
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错)在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...
)
6、Broker消息处理流程(六)
前面分析完Broker启动会启动RemotingServer服务同时会注册Processor处理器,接着分析Producer进行消息的发送,当Producer发送完消息后就得到Broker去接收Producer发送的消息了。 Producer发送给Broker消息时候,发送的请求code为SEND_MESSAGE(这…...

Clean 架构下的现代 Android 架构指南
Clean 架构下的现代 Android 架构指南 Clean 架构是 Uncle Bob 提出的一种软件架构,Bob 大叔同时也是 SOLID 原则的命名者。 Clean 架构图如下: 这张图描述的是整个软件系统的架构,而不是单体软件,其中至少包括服务端以及客户端…...

代码随想录算法训练营第四十六天| 139 单词拆分
目录 139 单词拆分 139 单词拆分 class Solution { public:bool wordBreak(string s, vector<string>& wordDict) {vector<bool>dp(s.size() 1);//长度为i的字符串时能否成功拆分unordered_set<string>set(wordDict.begin(),wordDict.end());dp[0] t…...

IEEE期刊论文模板
一、模板下载 1、登陆IEEE作者中心Author Center 地址:Publish with IEEE Journals - IEEE Author Center Journals 2、点击“Download a template” 3、在弹出的模板下载页面点击IEEE模板选择器“IEEE Template Selector” 4、在弹出的模板选择器页面点击“Tran…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
