input、el-input输入框输入规则
一、input
只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。
<!-- 不能输入零时-->
<input type='text' οninput="value=value.replace(/^(0+)|[^\d]+/g,'')"><!-- 能输入零时-->
<input type='text' οninput="value=value.replace(/^0+(\d)|[^\d]+/g,'')">附:只能输入中文:
<input type="text" οninput="this.value=this.value.replace(/[^\u4e00-\u9fa5]/g,'')">
附:只能输入英文:
<input type="text" οninput="this.value=this.value.replace(/[^a-zA-Z]/g,'')">
二、el-input
<el-input size="small"οnkeyup="value=value.replace(/^(0+)|[^\d]+/g,'')"v-model="count"maxlength="9"></el-input>
data() {return {count: 0}
}el-input输入金额,保留两位小数
需求:“只允许输入金额保留两位小数”,有2种实现方法
方法一(通过正则控制):
<el-inputv-model="inputTable.amount"@input="formatNum(form.amount, 'amount')"
></el-input>
formatNum(val, key) {let temp = val.toString();temp = temp.replace(/。/g, ".");temp = temp.replace(/[^\d.]/g, ""); //清除"数字"和"."以外的字符temp = temp.replace(/^\./g, ""); //验证第一个字符是数字temp = temp.replace(/\.{2,}/g, ""); //只保留第一个, 清除多余的temp = temp.replace(".", "$#$").replace(/\./g, "").replace("$#$", ".");temp = temp.replace(/^(\-)*(\d+)\.(\d\d).*$/, "$1$2.$3"); //只能输入两个小数this.form[key] = temp;
},
方法二(使用组件):
这个是我最近才发现的,方便多了TT
设置精度precision,即可四舍五入;
再改改样式,隐藏按钮,靠左对齐,最后效果和普通的input无异
<el-input-number v-model="num" :precision="2"></el-input-number>

相关文章:

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

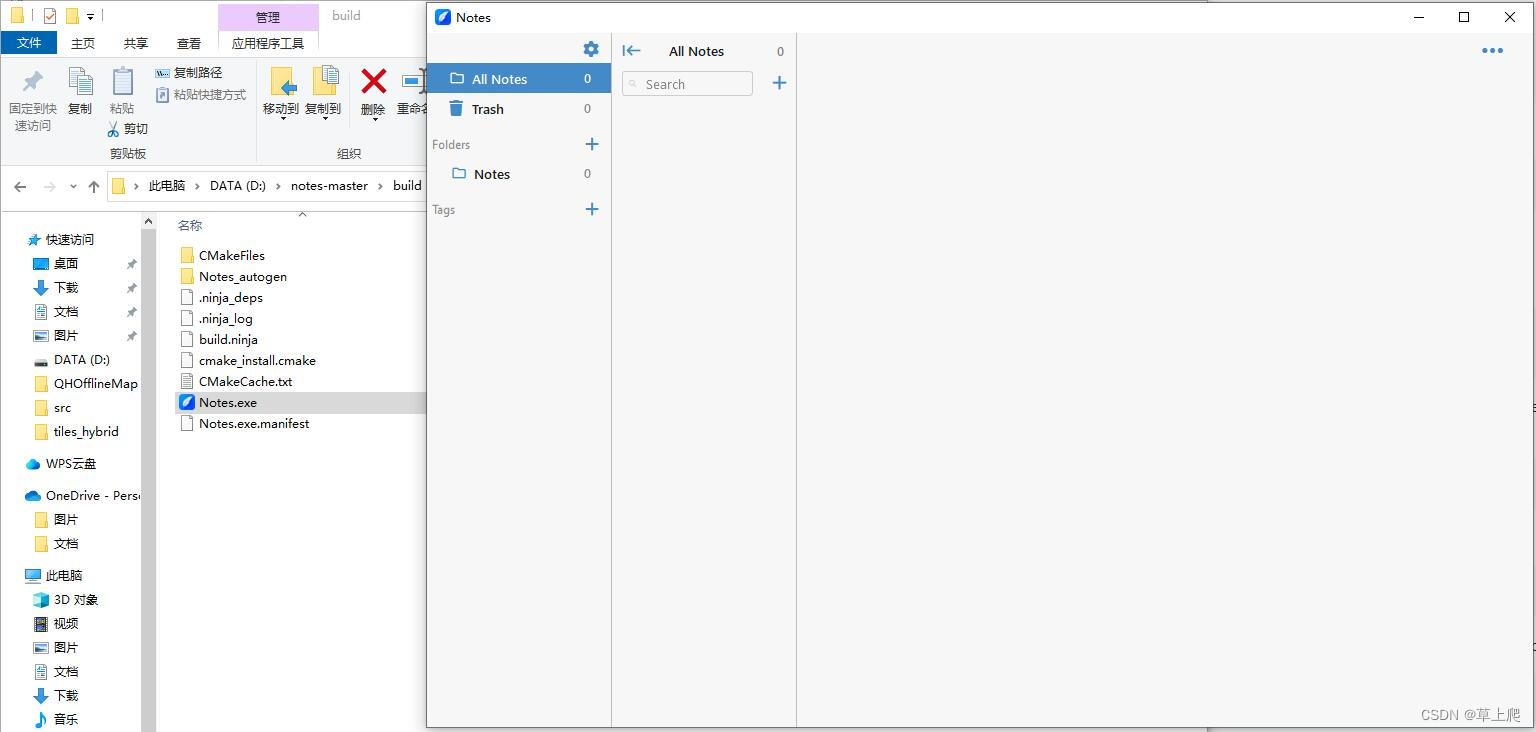
Qt优秀开源项目之十九:跨平台记事本Notes
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

[足式机器人]Part4 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation 1. Rotation Operation via Differential Equation1.1 Skew Symmetr…...

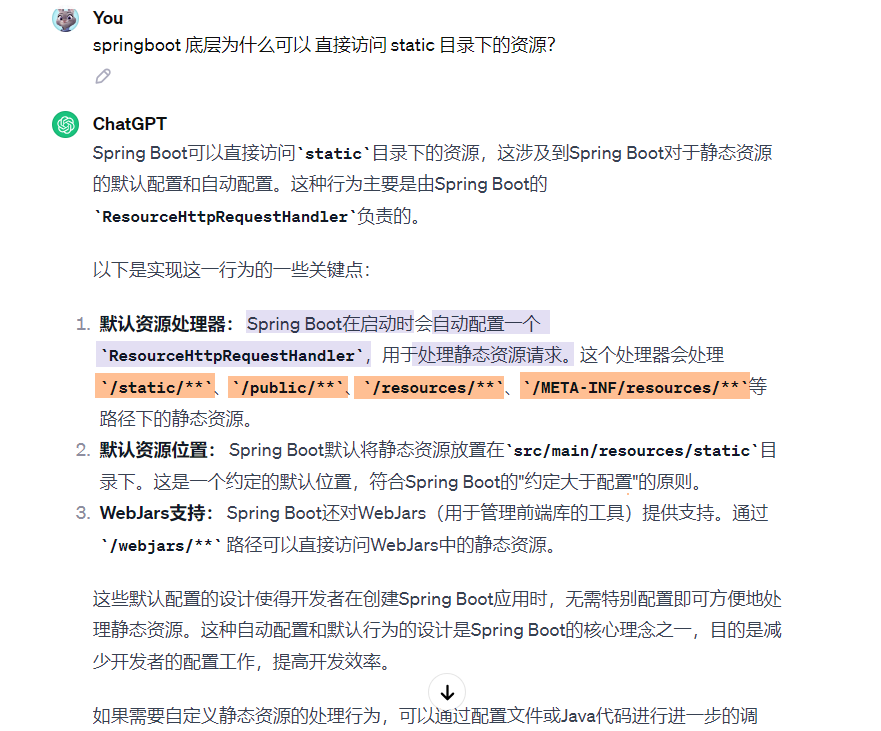
SpringBoot项目静态资源默认访问目录
SpringBoot项目:静态资源默认访问目录 参考博客:https://blog.csdn.net/weixin_43808717/article/details/118281904...

xtu oj 1255 勾股数
题目描述 勾股数是指满足a2b2c2的正整数,比如最有名的“勾三股四弦五”。 现在给你两个正整数,请问是否存在另外一个正整数,使其成为“勾股数”? 输入 第一行是一个整数K,表示样例的个数。 以后每行一个样例,为两个…...

【ArcGIS Pro微课1000例】0051:创建数据最小几何边界范围(点、线、面数据均可)
本实例为专栏系统文章:创建点数据最小几何边界(范围),配套案例数据,持续同步更新! 文章目录 一、工具介绍二、实战演练三、注意事项一、工具介绍 创建包含若干面的要素类,用以表示封闭单个输入要素或成组的输入要素指定的最小边界几何。 工具界面及参数如下所示: 核心…...

Oracle 怎樣修改DB_NAME
DBNEWID 是一个数据库实用程序,用于更改 Oracle 数据库的 DBNAME 和 DBID。可以更改 DBID 或 DBNAME 或两者。 DBNAME 是在创建数据库时指定的数据库名称,DBID 是创建数据库时分配给数据库的唯一编号。 以下步骤演示如何使用 DBNEWID 实用程序更改 Oracl…...

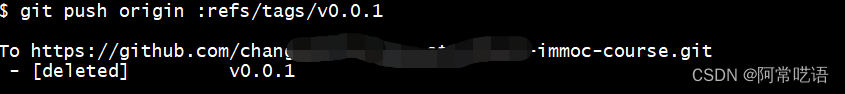
git标签的管理与思考
git 标签管理 git 如何打标签呢? 标签是什么? 标签 相当于一个 版本管理的一个贴纸,随时 可以通过标签 切换到 这个版本的状态 , 有人可能有疑问 git commit 就可以知道 代码的改动了, 为啥还需要标签来管理呢? …...
)
ESP32网络编程-OTA方式升级固件(基于Arduino IDE)
OTA方式升级固件(基于Arduino IDE) 文章目录 OTA方式升级固件(基于Arduino IDE)1、ESP32的OTA介绍2、OTA升级固件方式3、软件准备4、硬件准备5、代码实现ESP32吸引人的编程方式之一就是通过OTA方式升级固件。本文将详细介绍在Arduino IDE中升级固件。 1、ESP32的OTA介绍 O…...

力扣-151. 反转字符串中的单词
文章目录 看下去,你一定可以理解此题,写的简单易懂力扣题目解题思路函数构成1.反转函数2.消除掉多余空格函数 整体函数 看下去,你一定可以理解此题,写的简单易懂 力扣题目 给你一个字符串 s ,请你反转字符串中 单词 …...

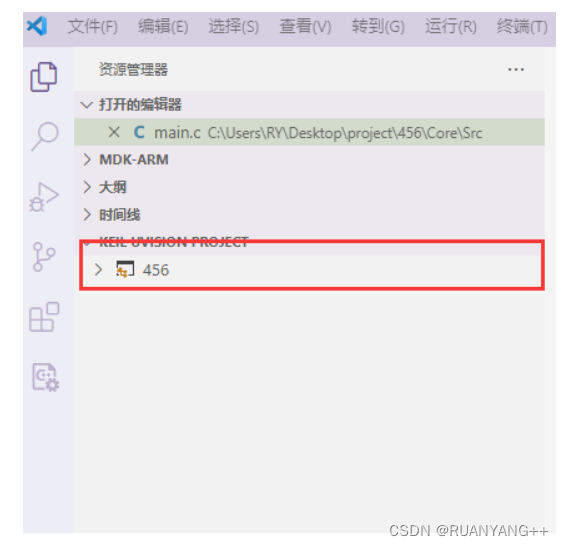
VSCode Keil Assintant 联合开发STM32
文章目录 VSCodeKeil AssistantUV5🥇软件下载🥇配置环境🥇插件安装🥈C/C Extension Pack🥉C/C Extension Pack介绍🥉插件安装 🥈Keil Assistant🥉Keil Assistant介绍🥉插…...

华为交换机基本配置
一、配置时间 sys ntp-service unicast-server 192.168.1.1 ntp-service unicast-server 192.168.1.2 clock timezone UTC add 8 clock timezone CST add 08:00:00 undo ntp-service disable q手动设置一个时间 clock datetime 13:43:00 2023-10-10save ysys保存!保…...
more命令)
每天一个Linux命令 -- (7)more命令
欢迎阅读《每天一个Linux命令》系列!在本篇文章中,将介绍Linux系统下的more命令,它用于逐屏显示文件的内容。 概念 more命令是Linux系统下的文件逐屏显示命令,用于逐屏显示文件的内容。 命令操作 more命令的语法如下࿱…...

JUnit 之初体验
文章目录 1.定义2.引入1)使用 Maven 工具2)使用 Gradle 工具3)使用 Jar 包 2.样例0)前提1)测试类2)测试方法3)测试断言4)实施 总结 1.定义 JUnit 是一个流行的 Java 单元测试框架&a…...

【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。 适配器模式特性 适配器类:适配器类…...

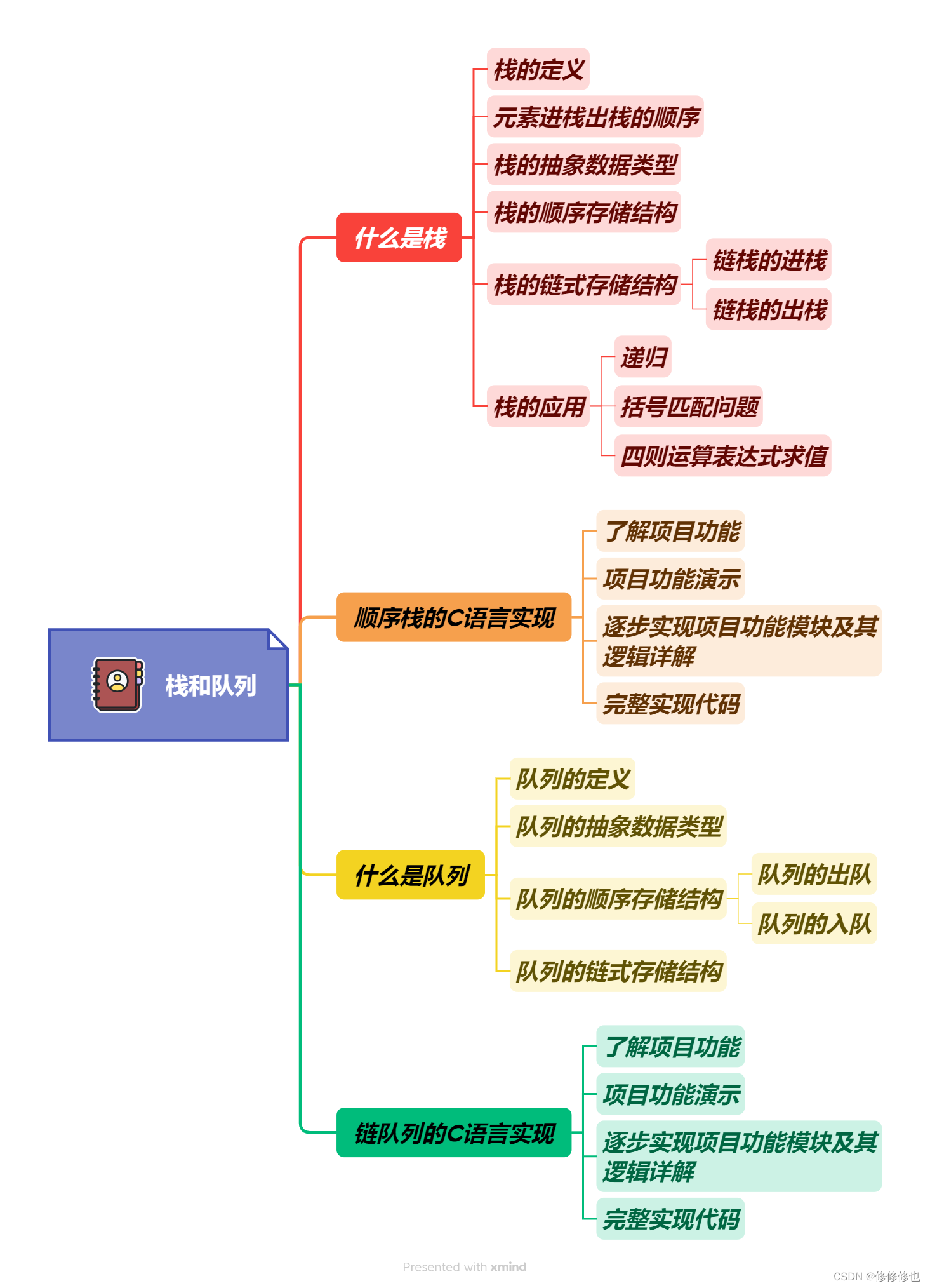
【数据结构】循环队列
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏队列顺序存储的不足 🎏循环队列的定义 🎏设计循环队列 结语 🎏队列顺序存储的不足 我们假设用一个可以存放为n个数据…...

Docker的资源控制
Docker的资源控制: 对容器使用宿主机的资源进行限制,Docker 通过 Cgroup 来控制容器使用的资源配额,包括 CPU 内存 磁盘i/o Docker 使用Linux自带的功能cgroup,Cgroup 是 ControlGroups 的缩写 C crontrol groups是Linux内核…...

SpringBoot 自动装配原理详解
什么是 SpringBoot 自动装配? 我们现在提到自动装配的时候,一般会和 Spring Boot 联系在一起。但是,实际上 Spring Framework 早就实现了这个功能。Spring Boot 只是在其基础上,通过 SPI 的方式,做了进一步优化。 Spr…...

深度探索Linux操作系统 —— 构建initramfs
系列文章目录 深度探索Linux操作系统 —— 编译过程分析 深度探索Linux操作系统 —— 构建工具链 深度探索Linux操作系统 —— 构建内核 深度探索Linux操作系统 —— 构建initramfs 文章目录 系列文章目录前言一、为什么需要 initramfs二、initramfs原理探讨三、构建基本的init…...

使用cmake构建Qt6.6的qt quick项目,添加应用程序图标的方法
最近,在学习qt的过程中,遇到了一个难题,不知道如何给应用程序添加图标,按照网上的方法也没有成功,后来终于自己摸索出了一个方法。 1、准备一张图片作为图标,保存到工程目录下面,如logo.ico。 …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
