VSCode Keil Assintant 联合开发STM32
文章目录
- VSCode+Keil Assistant+UV5
- 🥇软件下载
- 🥇配置环境
- 🥇插件安装
- 🥈C/C++ Extension Pack
- 🥉C/C++ Extension Pack介绍
- 🥉插件安装
- 🥈Keil Assistant
- 🥉Keil Assistant介绍
- 🥉插件安装与使用
- 🥉问题
- 🥇使用Keil Assistant打开工程的正确方式
VSCode+Keil Assistant+UV5
Date : 2023/12.5
Editor : RUAN YANG
🥇软件下载
-
VS Code
-
Keil 5
-
STM32CubeMX
🥇配置环境
-
配置MinGW
用于识别C/C++语言的语法,为VS Code提供智能提示和代码洞察的能力
-
VS Code下载插件
- C/C++ Extension Pack
- Keil Assistance
🥇插件安装
🥈C/C++ Extension Pack
🥉C/C++ Extension Pack介绍
C/C++ Extension Pack 是一个 Visual Studio Code 的扩展包,专门为 C 和 C++ 开发者提供了一系列有用的工具和功能,以提升在 Visual Studio Code 中进行 C/C++ 开发的体验。
C/C++ Extension Pack 包含了以下几个常用的扩展:
-
C/C++: 这是 Microsoft 官方提供的 C/C++ 扩展,提供了基本的语法高亮、代码补全、代码导航、调试等功能,支持多种编译器和调试器。
-
C++ Intellisense: 这个扩展提供了更强大的 C++ 代码智能感知功能,可以实时分析代码,提供更准确的代码补全、参数提示、符号引用等功能。
-
Code Runner: 这个扩展可以让你在 Visual Studio Code 中直接运行当前文件的代码,支持多种编程语言,包括 C 和 C++。
-
CMake: 这个扩展为 CMake 项目提供了支持,可以在 Visual Studio Code 中编辑和构建 CMakeLists.txt 文件,并提供代码补全、语法检查等功能。
-
C/C++ Clang Command Adapter: 这个扩展使用 Clang 提供了更快速和准确的代码补全、语法检查和重构功能。
-
CMake Tools: 这个扩展提供了更强大的 CMake 支持,可以自动检测和配置 CMake 项目,提供代码补全、语法检查、构建和调试等功能。
-
C++ TestMate: 这个扩展可以帮助你在 Visual Studio Code 中进行 C++ 单元测试,支持多种测试框架,如 Google Test、Catch2 等。
这些扩展组成了 C/C++ Extension Pack,可以一键安装,帮助开发者更好地进行 C 和 C++ 开发。你可以在 Visual Studio Code 的扩展商店中搜索 “C/C++ Extension Pack” 并安装它,或者通过 Visual Studio Code 的扩展管理界面直接安装这些单独的扩展。
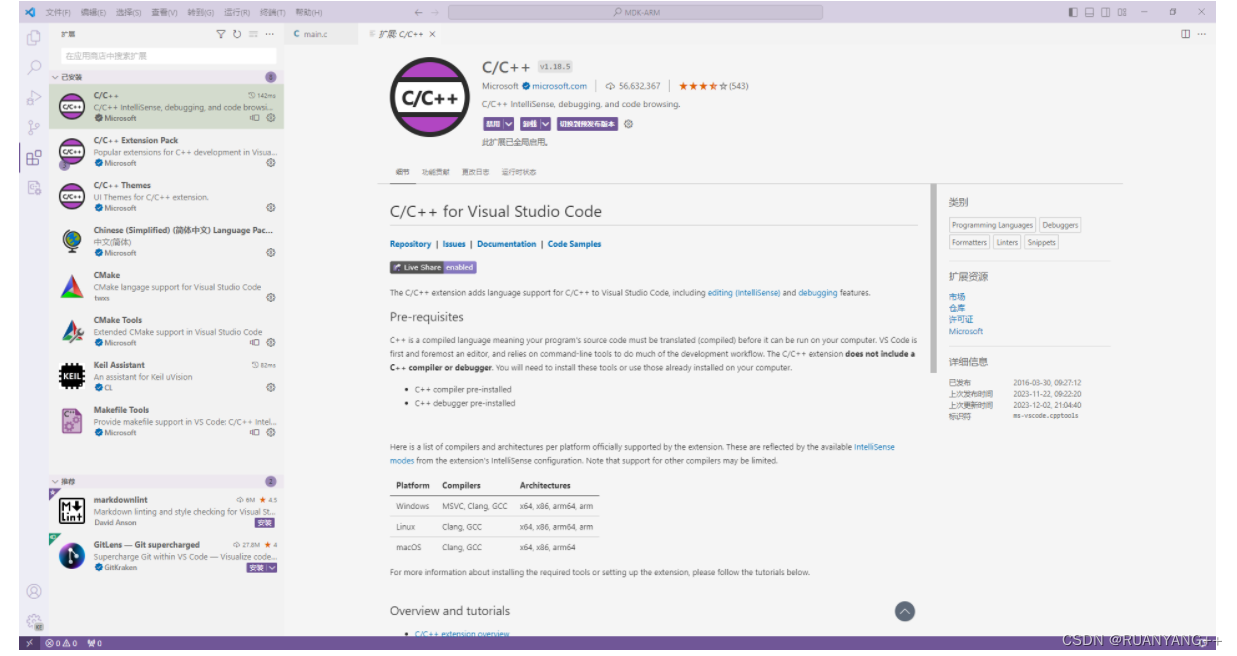
🥉插件安装
在VScode的扩展界面上面搜索C/C++,然后点击install。

🥈Keil Assistant
🥉Keil Assistant介绍
Keil Assistant 是一个辅助工具,旨在帮助开发人员在 Keil MDK(Microcontroller Development Kit)集成开发环境中更高效地进行嵌入式软件开发。Keil MDK 是一款针对 ARM Cortex-M 微控制器的开发工具,提供了编译、调试、仿真和软件包管理等功能。
Keil Assistant 提供了一系列辅助功能,可以简化和加速开发过程。以下是一些 Keil Assistant 的常见功能:
-
项目创建和配置: Keil Assistant 可以帮助你快速创建新项目,并提供项目配置向导,帮助你设置编译器选项、链接器脚本、调试器配置等。
-
代码生成: Keil Assistant 可以自动生成一些常见的代码模板,如启动代码、中断向量表、系统初始化等,帮助你快速开始项目开发。
-
设备支持: Keil Assistant 提供了设备数据库,可以帮助你选择和配置目标芯片,包括芯片型号、Flash 和 RAM 大小、外设等。它还可以自动下载和安装设备支持包,以确保你使用的芯片和外设驱动是最新的。
-
调试和仿真: Keil Assistant 提供了调试和仿真相关的功能,包括调试器配置、目标设备连接设置、调试会话管理等。它可以帮助你更方便地配置和管理调试环境,并提供一些调试技巧和建议。
-
软件包管理: Keil Assistant 可以帮助你管理和使用 Keil MDK 的软件包。它提供了软件包搜索、安装、更新和移除等功能,使你可以方便地获取和使用第三方软件库和组件。
请注意,Keil Assistant 是一个辅助工具,并不是 Keil MDK 的一部分。它可以作为一个独立的插件或工具集成到 Keil MDK 中,提供额外的功能和便利性。具体的功能和使用方式可能会根据不同的版本和配置而有所差异,建议参考相关文档或官方资源以获取更详细的信息。
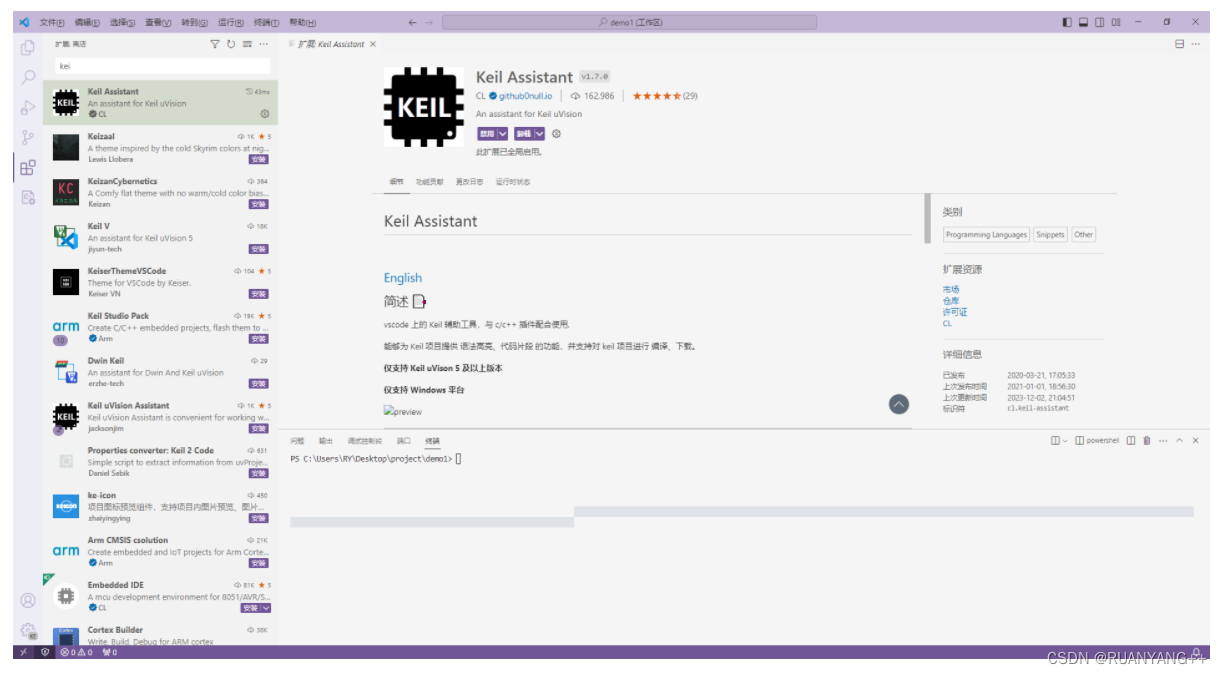
🥉插件安装与使用
1.在VScode的扩展界面上面搜索Keil Assistant,然后点击install。

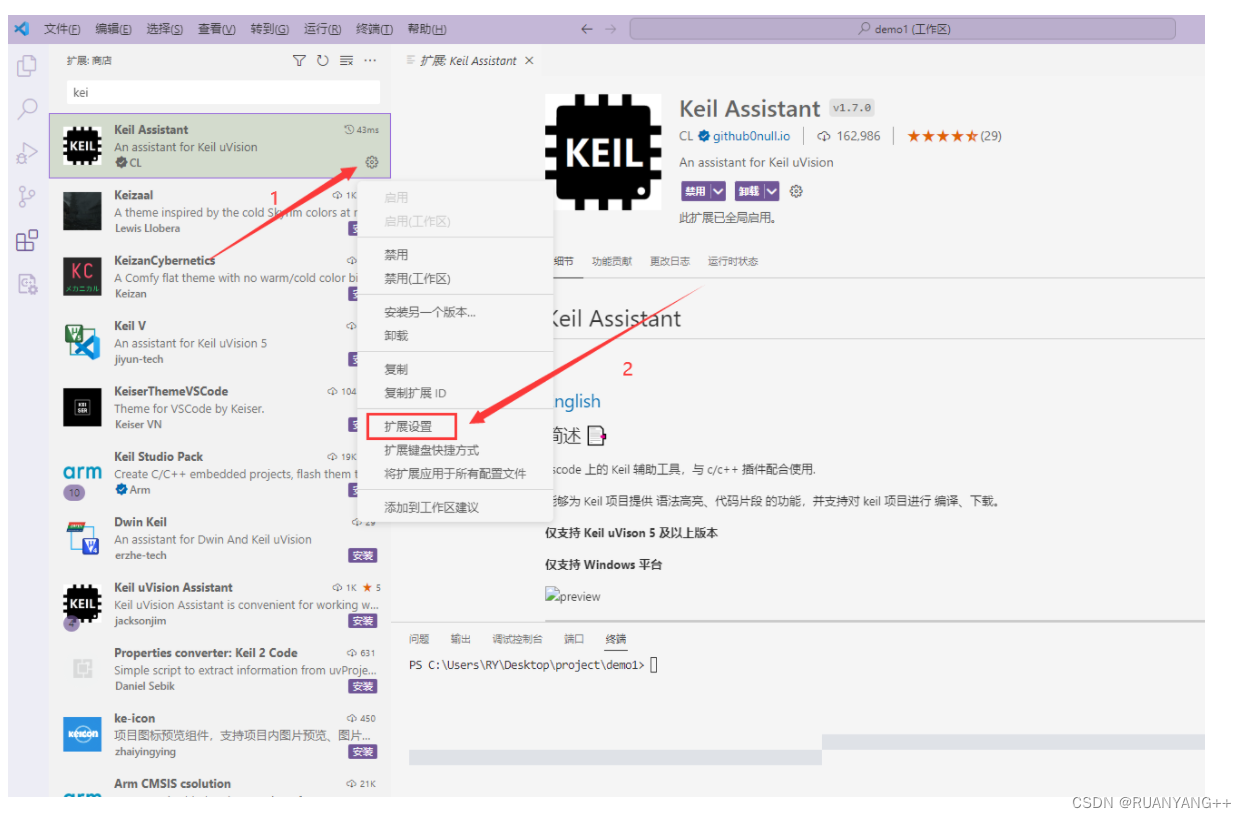
2.进入VScode的扩展界面,选中Keil Assistant右下角的齿轮,点击扩展设置,进入Keil Assistant设置界面

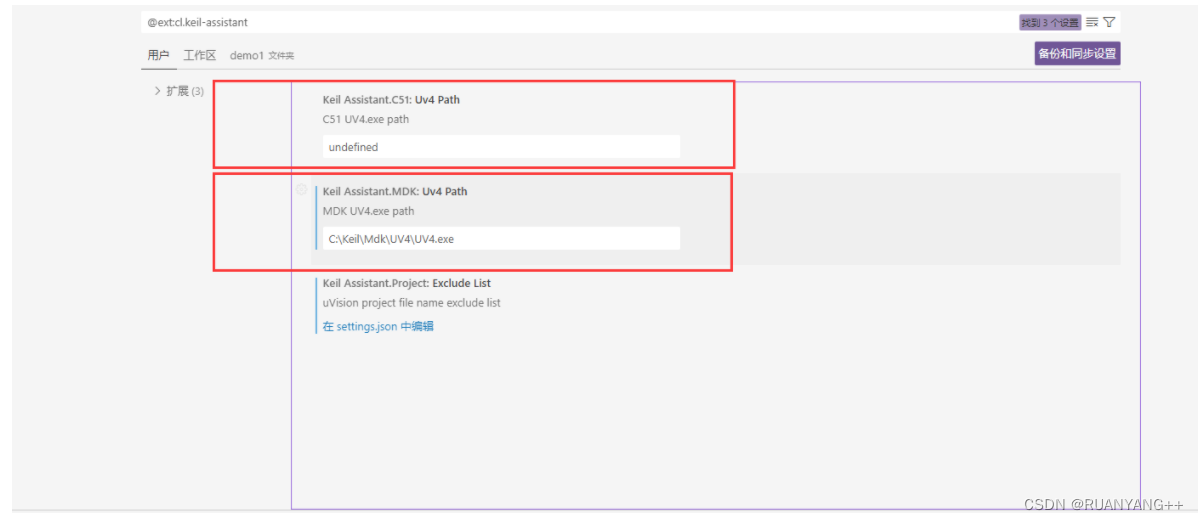
3.在Keil Assistant设置界面,根据你的单片机类型(C51/ARM),在相应的输入栏里粘贴keil的路径即可。

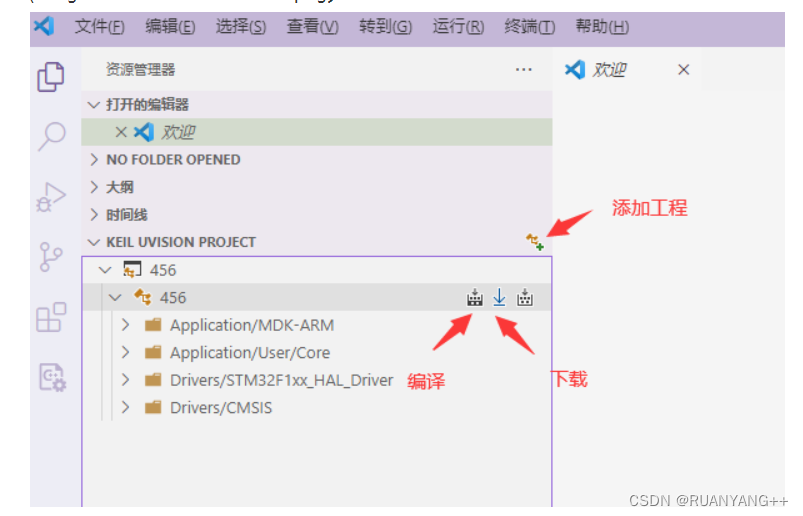
4.然后就可以在keil Uvision project栏去添加你的keil工程和编译(编译自动保存文件),下载等,添加工程时选中你的工程文件(.uvprojx)即可

🥉问题
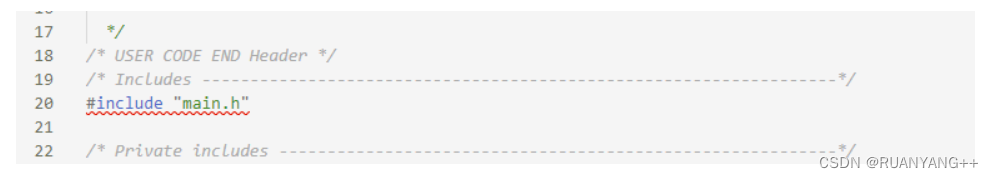
问题:头文件无法打开,并出现红色波浪线?

原因:vscode 找不到编译器。
解决办法:
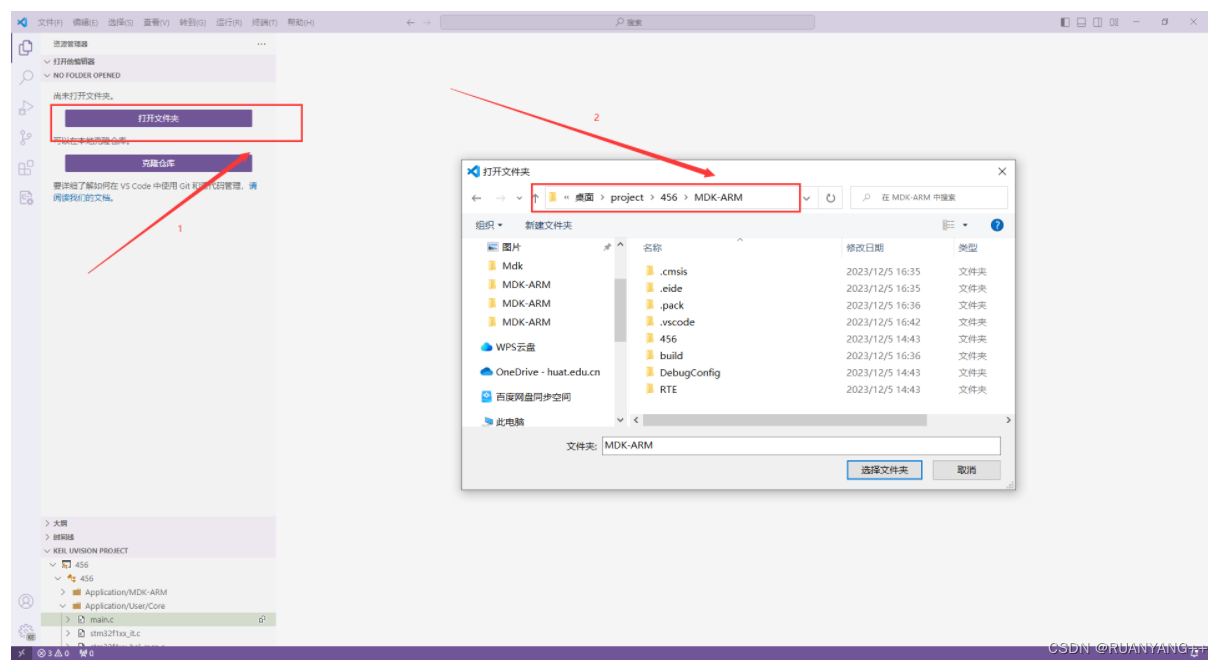
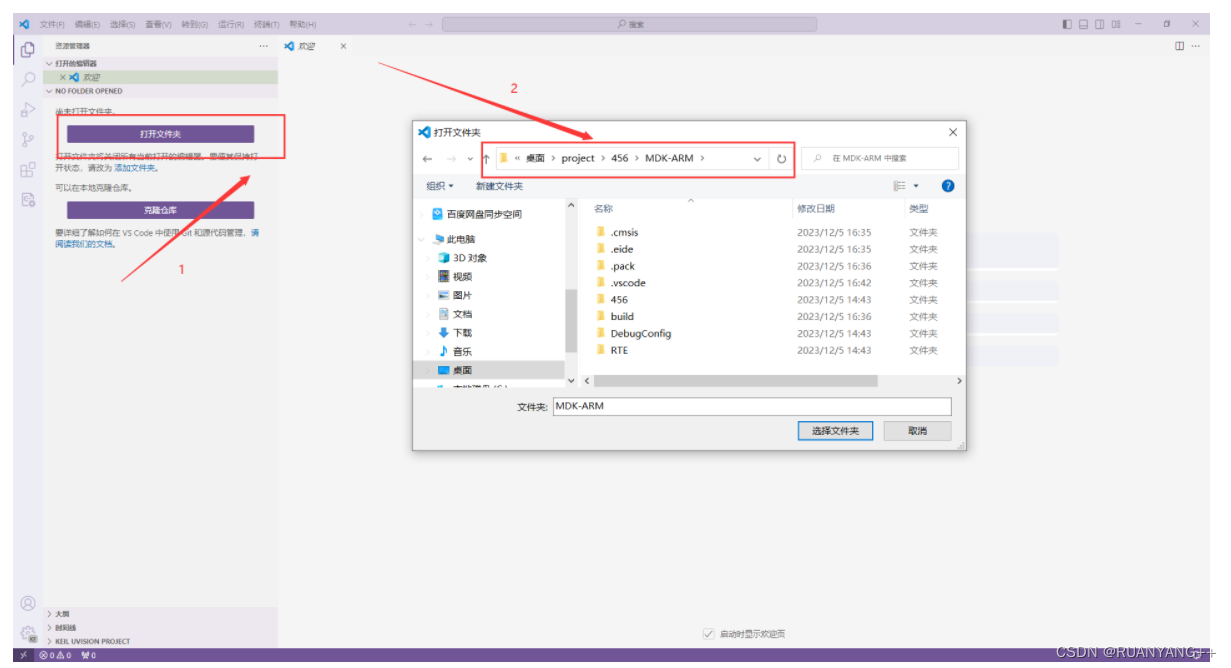
- 打开
工程文件(.uvprojx)所在的文件夹

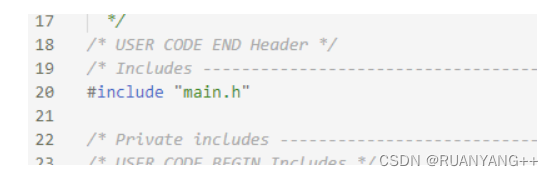
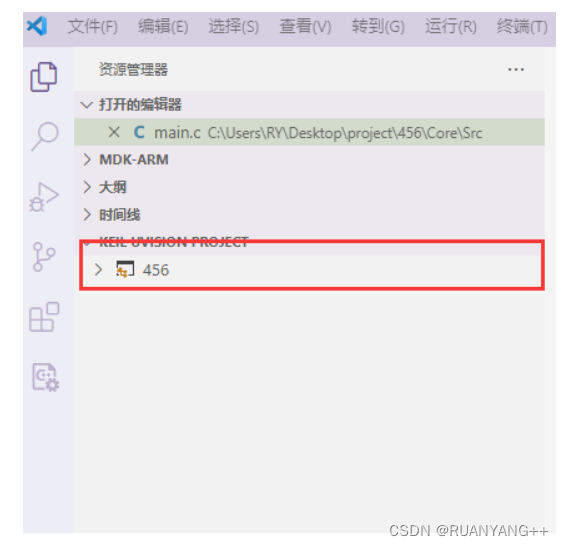
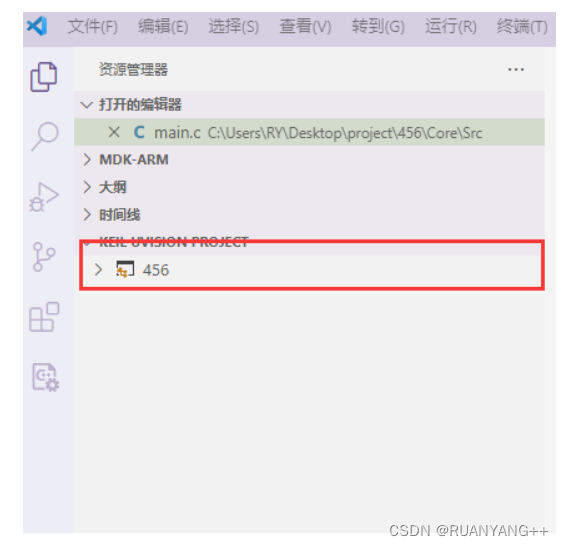
- 问题解决✔️

🥇使用Keil Assistant打开工程的正确方式
- 打开
工程文件(.uvprojx)所在的文件夹。

- 此时keil Uvision project就自动将工程添加进来了,就不需要手动添加。

注意:导入第三方库后需要在Keil里设置好编译路径。
相关文章:

VSCode Keil Assintant 联合开发STM32
文章目录 VSCodeKeil AssistantUV5🥇软件下载🥇配置环境🥇插件安装🥈C/C Extension Pack🥉C/C Extension Pack介绍🥉插件安装 🥈Keil Assistant🥉Keil Assistant介绍🥉插…...

华为交换机基本配置
一、配置时间 sys ntp-service unicast-server 192.168.1.1 ntp-service unicast-server 192.168.1.2 clock timezone UTC add 8 clock timezone CST add 08:00:00 undo ntp-service disable q手动设置一个时间 clock datetime 13:43:00 2023-10-10save ysys保存!保…...
more命令)
每天一个Linux命令 -- (7)more命令
欢迎阅读《每天一个Linux命令》系列!在本篇文章中,将介绍Linux系统下的more命令,它用于逐屏显示文件的内容。 概念 more命令是Linux系统下的文件逐屏显示命令,用于逐屏显示文件的内容。 命令操作 more命令的语法如下࿱…...

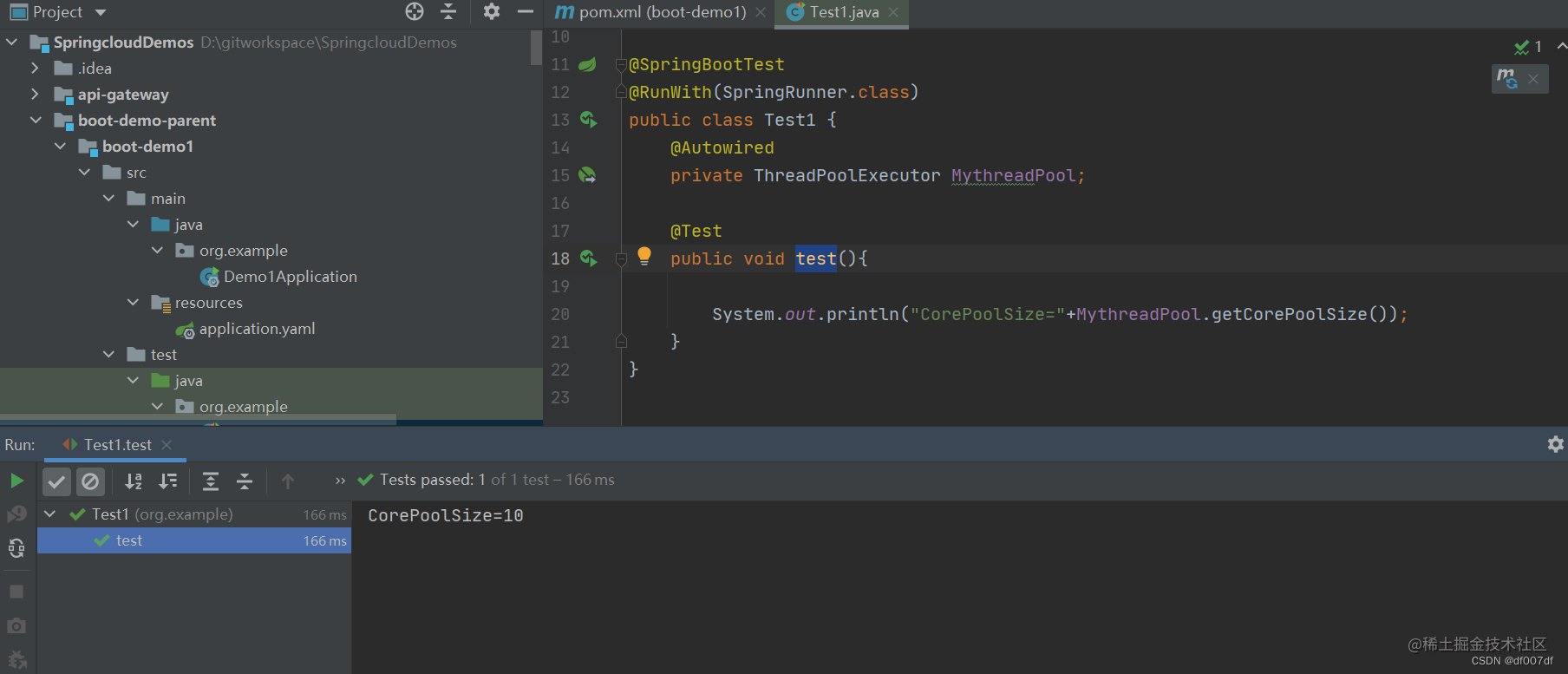
JUnit 之初体验
文章目录 1.定义2.引入1)使用 Maven 工具2)使用 Gradle 工具3)使用 Jar 包 2.样例0)前提1)测试类2)测试方法3)测试断言4)实施 总结 1.定义 JUnit 是一个流行的 Java 单元测试框架&a…...

【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。 适配器模式特性 适配器类:适配器类…...

【数据结构】循环队列
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏队列顺序存储的不足 🎏循环队列的定义 🎏设计循环队列 结语 🎏队列顺序存储的不足 我们假设用一个可以存放为n个数据…...

Docker的资源控制
Docker的资源控制: 对容器使用宿主机的资源进行限制,Docker 通过 Cgroup 来控制容器使用的资源配额,包括 CPU 内存 磁盘i/o Docker 使用Linux自带的功能cgroup,Cgroup 是 ControlGroups 的缩写 C crontrol groups是Linux内核…...

SpringBoot 自动装配原理详解
什么是 SpringBoot 自动装配? 我们现在提到自动装配的时候,一般会和 Spring Boot 联系在一起。但是,实际上 Spring Framework 早就实现了这个功能。Spring Boot 只是在其基础上,通过 SPI 的方式,做了进一步优化。 Spr…...

深度探索Linux操作系统 —— 构建initramfs
系列文章目录 深度探索Linux操作系统 —— 编译过程分析 深度探索Linux操作系统 —— 构建工具链 深度探索Linux操作系统 —— 构建内核 深度探索Linux操作系统 —— 构建initramfs 文章目录 系列文章目录前言一、为什么需要 initramfs二、initramfs原理探讨三、构建基本的init…...

使用cmake构建Qt6.6的qt quick项目,添加应用程序图标的方法
最近,在学习qt的过程中,遇到了一个难题,不知道如何给应用程序添加图标,按照网上的方法也没有成功,后来终于自己摸索出了一个方法。 1、准备一张图片作为图标,保存到工程目录下面,如logo.ico。 …...

VUE宝典之vue-dialog使用
文章目录 🍁vue-dialog概述🍁vue-dialog项目引入🍂安装Vue Dialog插件🍂引入Vue Dialog插件🍂引入 Vue Dialog 组件🍂在组件中使用Vue Dialog 🍁vue-dialog代码示例🍁vue-dialog父子…...

AWTK 串口屏开发(1) - Hello World
1. 功能 这个例子很简单,制作一个调节温度的界面。在这里例子中,模型(也就是数据)里只有一个温度变量: 变量名数据类型功能说明温度整数温度。范围 (0-100) 摄氏度 2. 创建项目 从模板创建项目,将 hmi/…...

鸿蒙Harmony开发初探
一、背景 9月25日华为秋季全场景新品发布会,余承东宣布鸿蒙HarmonyOS NEXT蓄势待发,不再支持安卓应用。网易有道、同程旅行、美团、国航、阿里等公司先后宣布启动鸿蒙原生应用开发工作。 二、鸿蒙Next介绍 HarmonyOS是一款面向万物互联,全…...

【MySQL语言汇总[DQL,DDL,DCL,DML]以及使用python连接数据库进行其他操作】
MySQL语言汇总[DQL,DDL,DCL,DML] SQL分类1.DDL:操作数据库,表创建 删除 查询 修改对数据库的操作对表的操作复制表(重点)!!!!! 2.DML:增删改表中数据3.DQL:查询表中的记录…...

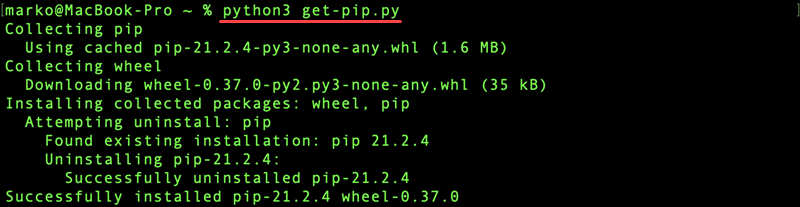
解决方案:Mac 安装 pip
python3 --version 通过以下命令来下载pip: curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py curl命令允许您指定一个直接下载链接。使用-o选项来设置下载文件的名称。 通过运行以下命令安装下载的包: python3 get-pip.py...

【恋上数据结构】前缀树 Tire 学习笔记
Tire 需求分析 如何判断一堆不重复的字符串是否以某个前缀开头? 用 Set\Map 存储字符串(不重复)遍历所有字符串进行判断缺点:时间复杂度 O(n) 有没有更优的数据结构实现前缀搜索? Tire(和 Tree 同音&a…...

2023五岳杯量子计算挑战赛数学建模思路+模型+代码+论文
赛题思路:12月6日晚开赛后第一时间更新,获取见文末名片 “五岳杯”量子计算挑战赛,是国内专业的量子计算大赛,也是玻色量子首次联合移动云、南方科技大学共同发起的一场“企校联名”的国际竞赛,旨在深度融合“量子计算…...

Angular中的单向和双向数据绑定
1、单向数据绑定: 单向数据绑定是指数据从组件流向视图或从视图流向组件,但数据的流动是单向的。 在Angular中,主要有以下两种形式的单向数据绑定: 从组件到视图(插值表达式): 使用插值表达式…...

【Vue】vue整合element
上一篇: vue项目的创建 https://blog.csdn.net/m0_67930426/article/details/134816155 目录 整合过程 使用: 整合过程 项目创建完之后,使用编译器打开项目 在控制器里输入如下命令 npm install element-ui 如图表示安装完毕 然后在…...

HarmonyOS应用开发者高级认证考试答案
一、判断题 云函数打包完成后,需要到AppGallery Connect创建对应函数的触发器才可以在端侧中调用(错)在column和Row容器组件中,aligntems用于设置子组件在主轴方向上的对齐格式,justifycontent用于设置子组件在交叉轴…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
