浏览器输入url到页面渲染完成经历了哪些步骤
一、URL解析
这一步比较容易理解,在浏览器地址栏输入url后,浏览器会判断这个url的合法性
,以及是否有可用缓存,如果判断是 url 则进行域名解析,如果不是 url ,则直接使用搜索引擎搜索
二、域名解析
输入 url 并点击确定访问后,第二步是进行DNS域名解析,如果输入的是 ip 地址,则可以省略这一步,因为DNS域名解析,就是把域名解析成ip地址
域名系统(DNS): 域名系统是互联网的一项服务,是一个将域名和ip地址相互映射的分布式数据库。
机器只能识别ip地址,但是对于使用者来说,ip地址是不容易被记忆的,为了能够让人们更轻松的记住网站地址,于是就有了域名系统,每一个域名都有一个对应的ip地址
三、建立TCP连接
这一步就是我们常说的三次握手与四次挥手,但是在说之前,我们需要先了解什么是TCP,以及客户端和服务端的几种状态
TCP: 传输控制协议(Transmission Control Protocol),是一种面向连接的、可靠的、基于字节流的传输层通信协议。
SYN: 同步序列编号(Synchronize Sequence Numbers),是TCP/IP建立连接时使用的握手信号。1表示建立连接。
FIN: TCP报头的码位字段(Function Item Number),值为1时表明发送方字节流结束,用于关闭连接。
ACK: 确认字符 (Acknowledge character),在数据通信中,接收站发给发送站的一种传输类控制字符,表示发来的数据已确认接收无误。
ISN/seq: 初始化序列号(Initial Sequence Number),由客户端或者服务器端创建的随机序列号。ISN不能设置为固定值,否则容易被攻击者猜到后续的确认号。
客户端的三种状态: CLOSED(关闭-默认状态)、SYN_SENT(请求连接)、ESTABLISHED(连接成功)
服务端的三种状态: LISTENING(监听-默认状态)、SYN_RCVD(SYN_Received 等待请求确认)、ESTABLISHED(连接成功)
三次握手
- 客户端向服务器端发送一段带有
SYN标志的数据包,请求建立连接,并将自身状态改为SYN_SENT(请求连接)状态;
报文内容: SYN=1,seq=x(此处seq为
客户端随机生成的序列号,为了方便理解,我们假设为x)
- 服务器端收到来自客户端的TCP报文后,结束
LISTENING(监听)状态,并返回一段带有SYN + ACK标志的数据包,表明已收到来自客户端的数据,同时将自身状态改为SYN_RCVD(等待请求确认)状态;
报文内容: SYN=1, ACK=1, seq=y, ack=x+1(确认字符为1,序列号为x+1,此处seq为
服务器端随机生成的数值,为了方便理解,我们假设为y)
- 客户端收到来自服务器端的确认收到数据的报文后,再次发送一段报文,表明客户端已收到服务器端的确认信息,同时将自身状态改为
ESTABLISHED(连接成功)状态,服务器端收到报文后,也将自身状态改为ESTABLISHED(连接成功)状态。
报文内容: SYN=1, seq=x+1, ack=y+1
注意:确认字符 +1 是为了方便接收方确认,大写表示状态,小写表示值
四次挥手
- 客户端向服务器端发送一段带有
FIN标志的数据包,请求断开连接,并停止继续发送数据,主动断开TCP连接,同时将自身状态改为FIN_WAIT1,等待服务器端确认;
报文内容: FIN=1, seq=x
- 服务器端收到
FIN数据包后,返回一段带有ACk标志的数据包,表明可以断开连接,同时将服务器状态改为CLOSE_WAIT,客户端收到此报文后,状态改为FIN_WAIT2;
报文内容: ACK=1, seq=y, ack=x+1
- 如果服务器端也准备断开连接,则会向客户端发送一段带有
FIN标志的数据包,此时服务器状态为LAST_ACK,等服务器发送完所有数据后,再次向客户端发送FIN + ACK报文,确认断开连接;
报文内容: FIN=1, ACK=1, seq=z, ack=x+1
- 客户端收到
FIN + ACk报文后,再次向服务器端发送ACK报文回应,等待一段时间后,如果没有收到来自服务器端的回应则直接进入CLOSE状态,服务器端在收到ACK报文后,直接进入CLOSE状态,不做回应。
报文内容: ACK=1, seq=x+1, ack=z+1
四、页面渲染
最后一步就是页面渲染了,这是一个很复杂的过程
1. 解析HTML,并搭建DOM树
浏览器接收到 html 文件后将其解析成 DOM 树,这个解析从接收到 html 文件 的时候就已经开始了,并不是等到接收完成后才开始,解析的过程是自上而下,先解析当前节点的所有子节点,再解析兄弟节点及其子节点
2. 解析CSS,并搭建样式树
浏览器将所有的 css 包括其自身的样式全部解析成样式树,解析的过程中会自动去掉浏览器不能识别的样式
3. 将HTML和CSS结合,搭建Render树(渲染树)
将每个 HTML 节点与其对应的 CSS 样式结合,搭建 Render 树
4. 根据渲染树计算布局
根据已经生成好的 Render 树 ,计算每个节点的颜色、尺寸及位置等信息
5. 将元素绘制到页面上
将计算好的节点绘制到页面上,这个过程可能会产生 重绘 和 重排(回流),要尽量避免回流
重绘: 因为元素的颜色,字体等不改变尺寸及位置的样式改变而重新绘制,性能消耗较小
重排(回流): 因为元素的尺寸或位置改变而导致的重新绘制,这种可能会导致多处元素重新绘制,性能消耗较大
注意:
CSS不会阻塞DOM 树的搭建,但是会阻塞页面的渲染,这是因为页面渲染需要先计算好节点的样式HTML文件中的外部资源会提前加载,不会等到渲染完成后再加载JS会阻塞HTML的解析,因为浏览器不知道JS 脚本的内容,但JS 脚本有可能会操作DOM,为了避免重复渲染,浏览器会先加载JS 脚本CSS会阻塞JS的执行,因此需要将<script>标签放在<link>标签之前
相关文章:

浏览器输入url到页面渲染完成经历了哪些步骤
一、URL解析 这一步比较容易理解,在浏览器地址栏输入url后,浏览器会判断这个url的合法性 ,以及是否有可用缓存,如果判断是 url 则进行域名解析,如果不是 url ,则直接使用搜索引擎搜索 二、域名解析 输入…...

大数据技术之Hadoop(Yarn)
第1章Yarn资源调度器思考:1)如何管理集群资源?2)如何给任务合理分配资源?Yarn是一个资源调度平台,负责为运算程序提供服务器运算资源,相当于一个分布式的操作系统平台,而MapReduce等…...

5.建造者模式
目录 简介 四个角色 应用场景 实现步骤 和工厂模式的区别 简介 建造者模式也叫生成器模式,是一种对象构建模式;它可以把复杂对象的建造过程抽象出来(抽象类别),使这个抽象过程的不同实现方法可以构造出不同表现(属性)的对象;…...

数据库基础-数据库基本概念(1-1)
你好,欢迎来到数据库基础系列专栏,欢迎留言互动哦~ 目录一、数据库基础1. 数据库基本概念1.1 数据库1.2 什么是数据库管理软件1.3 表1.4 行1.5 列和数据类型1.6 主键1.7 什么是 SQL一、数据库基础 1. 数据库基本概念 1.1 数据库 数据库是一个以某种有…...

学习笔记-架构的演进之服务容错策略-服务发现-3月day01
文章目录前言服务容错容错策略附前言 “容错性设计”(Design for Failure)是微服务的一个核心原则。 使用微服务架构,拆分出的服务越来越多,也逐渐导致以下问题: 某一个服务的崩溃,会导致所有用到这个服务…...

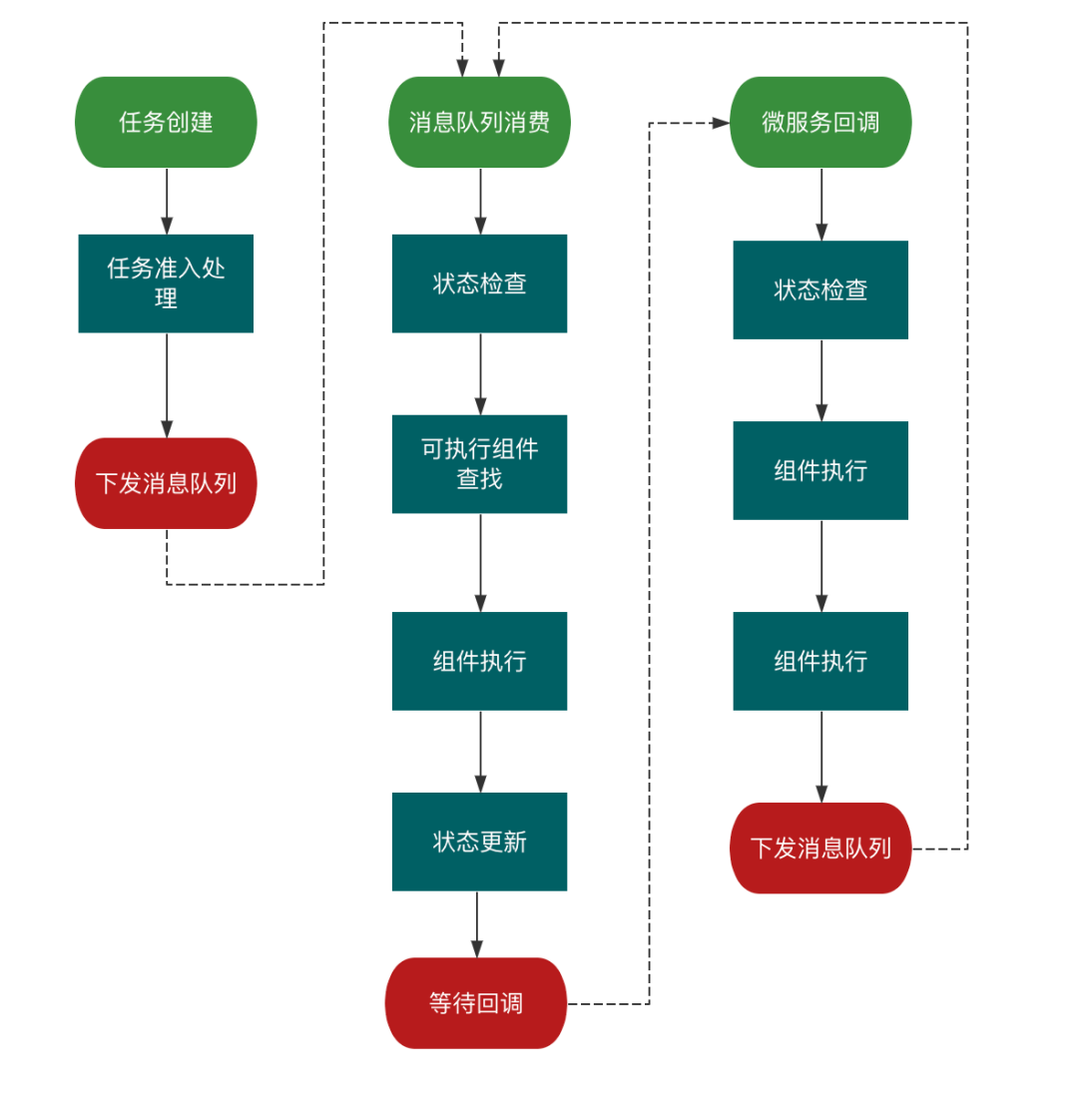
采编式AIGC视频生产流程编排实践
作者 | 百度人工智能创作团队 导读 本文从业务出发,系统介绍了采编式 TTV的实现逻辑和实现路径。结合业务拆解,实现了一个轻量级服务编排引擎,有效实现业务诉求、高效支持业务扩展。 全文6451字,预计阅读时间17分钟。 01 背景 近…...

Leetcode23. 合并k个升序链表
一、题目描述: 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 1: 输入:lists [[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释&#…...

从用户出发,互联网产品策划方法论
【一】从用户到需求 产品经理需要具备两个非常重要的技能,一个叫策划,一个叫感知用户。 我们在分析问题的时候往往会说“这么做,我认为用户会怎么怎么样”、“用户会认为这样很不爽”,当我们这样说时,很有可能是把自己当成了用户,用某些特定的情感或记忆代表了用户。 当我…...

STM32 E18-D80NK红外检测
本文代码使用 HAL 库。 文章目录前言一、E18-D80NK 红外传感器:1. E18-D80NK 的介绍2. 电器特性二、红外检测小实验代码讲解三、实验现象总结前言 这篇文章介绍 如何使用 STM32 控制 E18-D80NK 进行红外检测。 一、E18-D80NK 红外传感器: 1. E18-D80N…...

Linux常用命令--进程和计划任务管理
一、程序和进程的关系 1、程序 ①保存在硬盘、光盘等介质中的可执行代码和数据 ②静态保存的代码 2、进程 ①在cpu及内存中运行及进程代码 ②动态执行的代码 ③父(fork)、子进程,每个程序可以创建一个或多个进程 父进程和子进程的区别&am…...

Unity TextMeshPro
Unity TextMeshPro 简介 TextMeshPro(也简称为TMP)号称是Unity的终极文本解决方案,它是Unity 的 UI 文本和旧版文本网格体的完美替代品。 功能强大且易于使用,使用高级文本渲染技术以及一组自定义着色器;提供实质性的视觉质量改进,同时在文本样式和纹理方面为用户提供令人…...

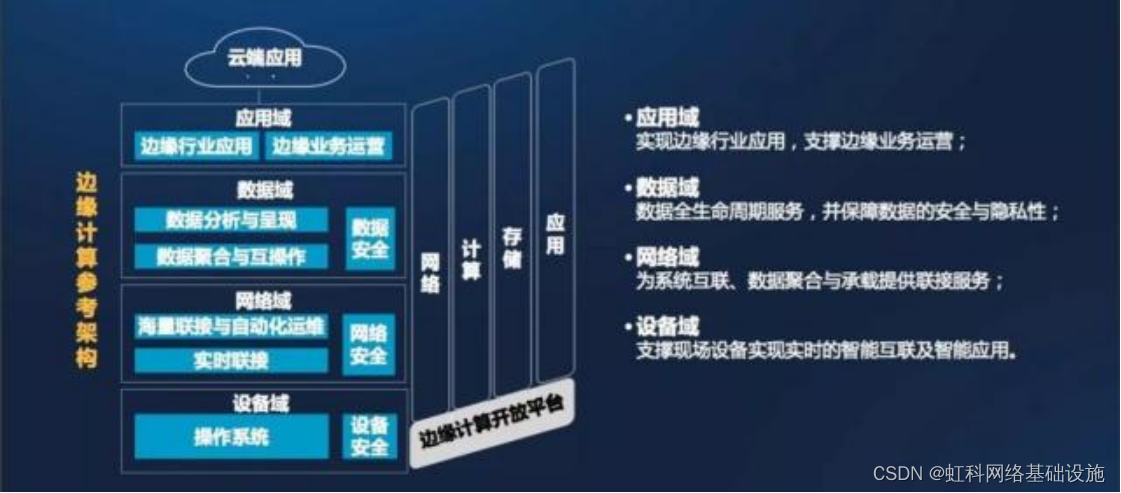
虹科分享| 浅谈HK-Edgility边缘计算平台
上周,我们推出了虹科新品HK-Edgility边缘计算平台以及uCPE解决方案。本篇文章我们再来谈一谈到底什么是边缘计算?为什么需要边缘计算?边缘计算和云计算有什么关系?HK-Edgility边缘计算平台将为您带来什么?一、边缘计算…...

React Router v6详解
旧版本React Router使用方式 BrowserRouter:通过 history 库,传递 history 对象,location 对象Switch:匹配唯一的路由 Route,展示正确的路由组件Route:视图承载容器,控制渲染 UI 组件 新版本R…...

帮助100w人成功入职的软件测试面试常见问题以及答案
测试面试题怎么来设计测试方案根据测试需求(包括功能需求和非功能性需求),识别测试要点,识别测试环境要求,安排测试轮次,根据项目计划和开发计划做整体的测试安排。被测试的特性:通过对需求规格…...

tensorflow2.4--2.回归问题分析
文章目录前言流程案例操作前言 流程 回归问题预测连续值,在某个区间内变动. 常见的线性回归问题模型是yaxb,然而现实世界由于大量的数据偏差以及复杂度,同时还有大量的噪声,往往达不到如此的精确解,实际解决问题时需要考虑噪声的存在 对于噪声,往往我们已经假设了它符合高斯…...

【2023】DevOps、SRE、运维开发面试宝典之Kafka相关面试题
文章目录 1、消息队列的流派2、kafka的优势3、Kafka与Zookeeper的关系4、Kafka消息队列各组件概念5、Kafka消息队列应用场景6、Kafka消息收发的过程7、Kafka消息数据存储概念8、kafka消息的偏移量概念原理9、Kafka消息数据的顺序消费概念原理10、Kafka单播消费消息的原理11、Ka…...

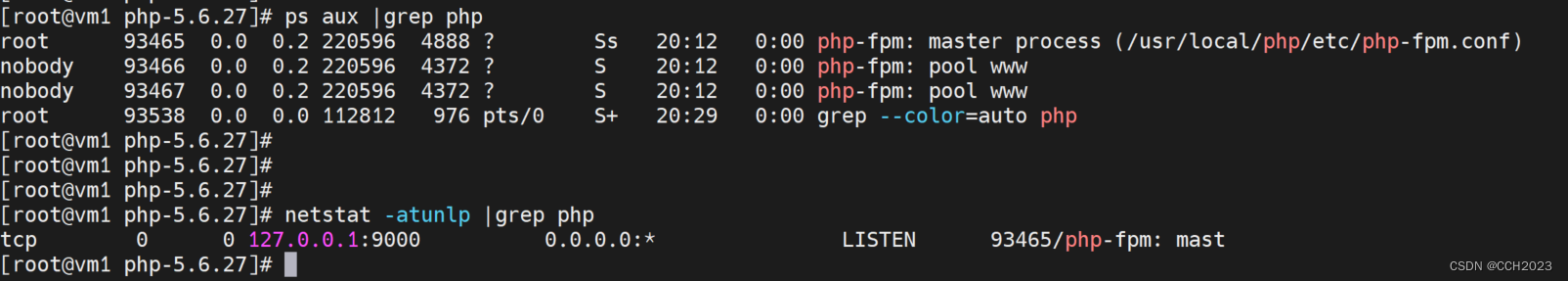
CentOS系统编译安装PHP-5.6.27版本
一、手动安装编译工具: yum install -y gcc gcc-c 二、添加用户和用户组: groupadd web useradd -M -s /sbin/nologin -g web php 三、yum安装依赖: yum -y install libmcrypt libmcrypt-devel mcrypt mhash libxml2-devel libpng-devel l…...

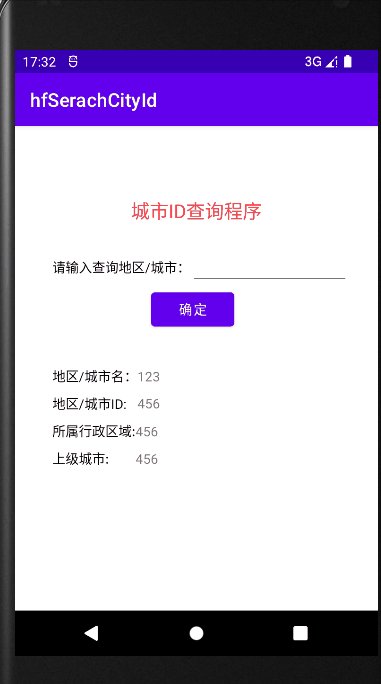
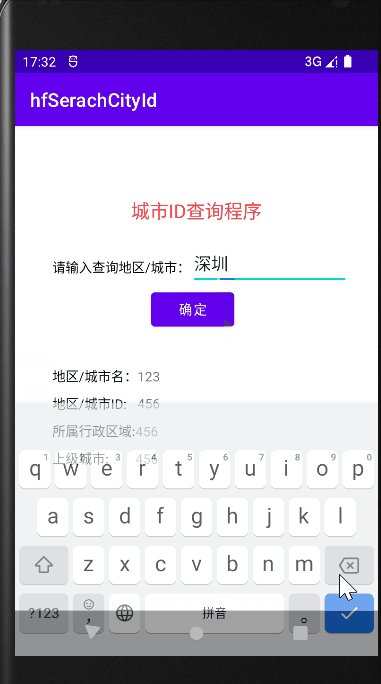
和风SDK查询城市ID(保姆级教程)
android studio版本:2021.2.1例程名:hfserachcityid这几天没什么事做,而且我原来那个“项目”因为免费api不能用了,只能改为和风的免费api,但需要申请,而且还要城市ID,玩天气的基本都知道城市ID这个东西&am…...

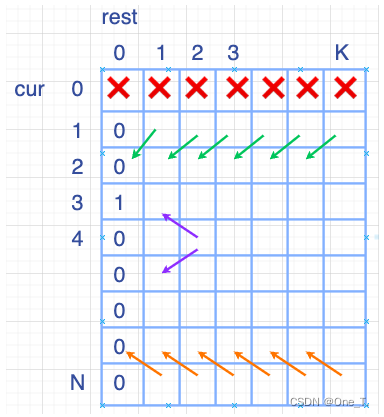
暴力递归到动态规划
暴力递归到动态规划 假设有排成一行的n个位置, 记为1~n,n-定大于或等于2。开始时机器人在其中的m位置上(m 一定是1~n中的一个)。如果机器人来到1位置,那么下一步只能往右来到2位置;如果机器人来到n位置, 那么下一步只能…...

Java:Java仍然处于领先地位?
没有多少编程语言能够自吹自擂并持续流行20多年,但Java就是其中之一。Java应用程序不仅局限于web和移动开发,而且给大数据和人工智能留下了深刻的印象。不用多说,让我们讨论一下Java流行的几个原因!!1.实用性根据JamesGosling的说法ÿ…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
