Nginx基础篇:Nginx搭建、Nginx反向代理、文件服务器部署配置。
Nginx Linux系统安装以及反向代理的配置
- 简介
- 优点
- nginx 环境
- 安装
- 常用Nginx 命令
- nginx 文件服务器搭建
简介
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,公开版本1.19.6发布于2020年12月15日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、简单的配置文件和低系统资源的消耗而闻名。2022年01月25日,nginx 1.21.6发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
优点
Nginx 可以在大多数 Unix Linux OS 上编译运行,并有 Windows 移植版。 Nginx 的1.20.0稳定版已经于2021年4月20日发布,一般情况下,对于新建站点,建议使用最新稳定版作为生产版本,已有站点的升级急迫性不高。Nginx 的源代码使用 2-clause BSD-like license。
Nginx 是一个很强大的高性能Web和反向代理服务,它具有很多非常优越的特性:
在连接高并发的情况下,Nginx是Apache服务不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应,感谢Nginx为大家选择了 epoll and kqueue作为开发模型。
Nginx作为负载均衡服务:Nginx 既可以在内部直接支持 Rails 和 PHP 程序对外进行服务,也可以支持作为 HTTP代理服务对外进行服务。Nginx采用C进行编写,不论是系统资源开销还是CPU使用效率都比 Perlbal 要好很多。
处理静态文件,索引文件以及自动索引;打开文件描述符缓冲。
无缓存的反向代理加速,简单的负载均衡和容错。
FastCGI,简单的负载均衡和容错。
模块化的结构。包括 gzipping, byte ranges, chunked responses,以及 SSI-filter 等 filter。如果由 FastCG或其它代理服务器处理单页中存在的多个 SSI,则这项处理可以并行运行,而不需要相互等待。
支持 SSL 和 TLSSNI。
Nginx代码完全用C语言从头写成,已经移植到许多体系结构和操作系统,包括:Linux、FreeBSD、Solaris、Mac OS X、AIX以及Microsoft Windows。Nginx有自己的函数库,并且除了zlib、PCRE和OpenSSL之外,标准模块只使用系统C库函数。而且,如果不需要或者考虑到潜在的授权冲突,可以不使用这些第三方库。
代理服务器
作为邮件代理服务:Nginx 同时也是一个非常优秀的邮件代理服务(最早开发这个产品的目的之一也是作为邮件代理服务器),Last.fm 描述了成功并且美妙的使用经验。
Nginx 是一个安装非常的简单、配置文件非常简洁(还能够支持perl语法)、Bug非常少的服务。Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。如果还能够不间断服务的情况下进行软件版本的升级。
nginx 环境
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
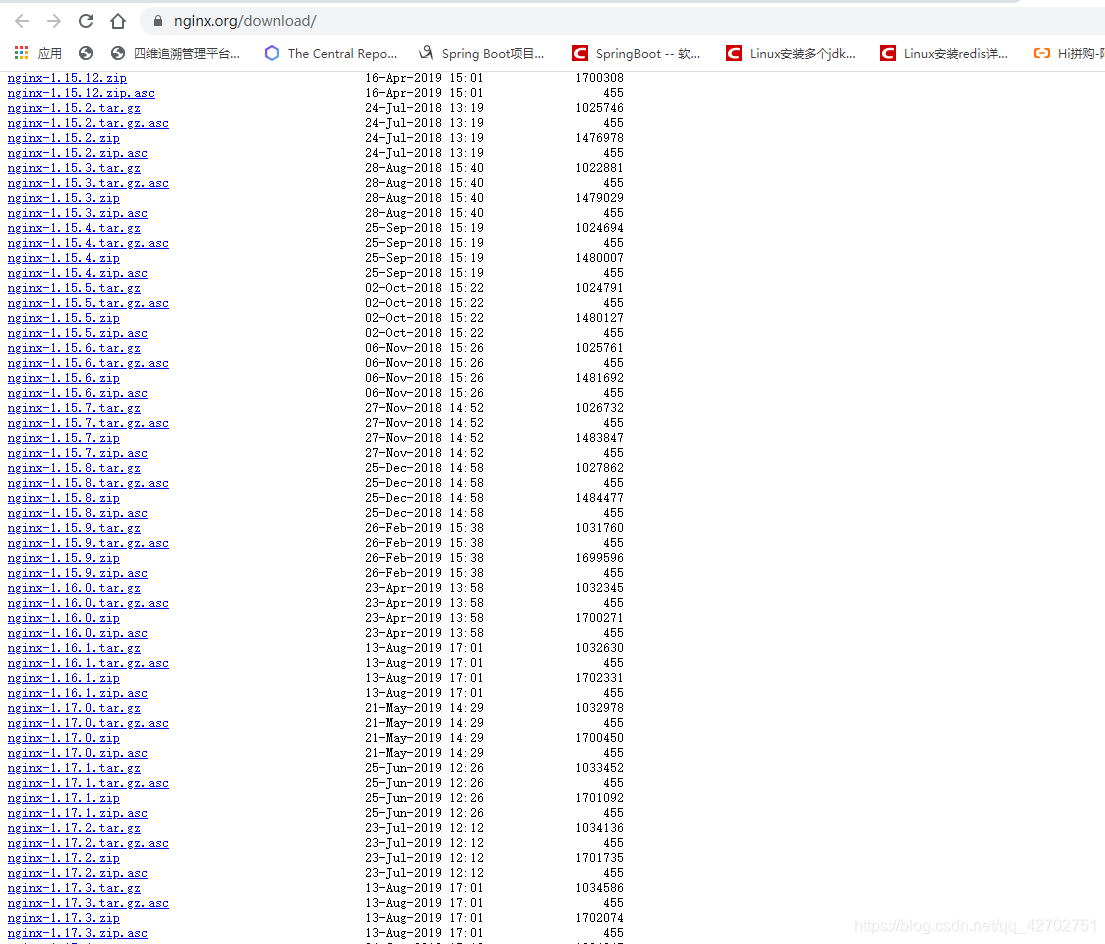
Nginx下载地址

如果支持rz 命令的画 可以输入rz命令

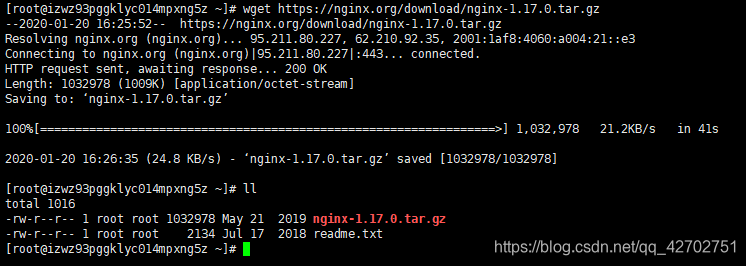
如果不支持的话可以使用 wget 命令
右键图一 你所需要的版本(我这边选择的是 tar.gz) 然后 选择复制连接(谷歌浏览器)
wget https://nginx.org/download/nginx-1.17.0.tar.gz
安装
运行以下命令
解压
tar -zxvf nginx-1.17.0.tar.gz
进入nginx 目录
cd nginx-1.17.0
配置 编译后的文件路径
./configure --prefix=/usr/nginx
编译
make && make install

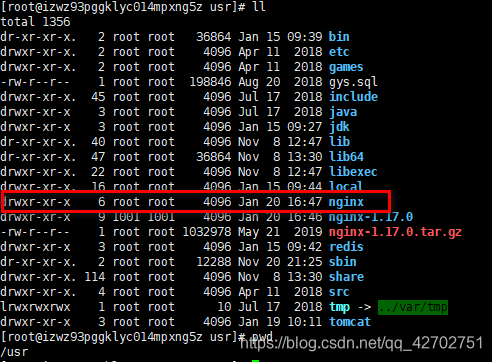
编译过后就可以看到 多了一个nginx 文件夹
下面是nginx 文件夹 的目录结构

进入nginx 目录
cd /usr/nginx
检查nginx 是否安装成功
./sbin/nginx -t

常用Nginx 命令
nginx # 启动 Nginx
nginx -s reload # 重新载入配置文件
nginx -s reopen # 重启 Nginx
nginx -s stop # 停止 Nginx
nginx 文件服务器搭建
autoindex on; # 显示目录
autoindex_exact_size on; # 显示文件大小
autoindex_localtime on; # 显示文件时间
charset utf-8; # 中文名的文件不乱码.
-----------------------
http {autoindex on; # 显示目录autoindex_exact_size on; # 显示文件大小autoindex_localtime on; # 显示文件时间charset utf-8; # 中文名的文件不乱码. server {listen 80 # 监听端口;server_name localhost # 地址charset utf-8; # 中文名的文件不乱码. location / { # 访问首页路径root /xxx/xxx/ # 根目录index index.html index.htm # 默认文件} error_page 500 504 /50x.html # 当出现以上状态码时从新定义到50x.htmllocation = /50x.html { # 当访问50x.html时root /xxx/xxx/html # 50x.html 页面所在位置} }
}
相关文章:

Nginx基础篇:Nginx搭建、Nginx反向代理、文件服务器部署配置。
Nginx Linux系统安装以及反向代理的配置 简介优点nginx 环境安装常用Nginx 命令nginx 文件服务器搭建 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点…...

什么是TDR(威胁检测与响应)
网络安全是被动和主动方法的混合体。过去,企业往往局限于被动的方法,随着合规性和安全策略越来越受到重视,主动方法也越来越受到关注。与其他行业相比,网络安全是高度动态的,网络安全团队采用任何可以帮助他们优化的新…...

30、pytest入门内容回顾
整体结构 解读与实操 pytest30讲主要从四个方面由浅入深的进行解读, 开始 讲解了pytest的概述,安装前的准备工作(python,pycharm,pytest),运行方式(命令行),断言(assert…...

2023年 - 我的程序员之旅和成长故事
2023年 - 我的程序员之旅和成长故事 🔥 1.前言 大家好,我是Leo哥🫣🫣🫣,今天咱们不聊技术,聊聊我自己,聊聊我从2023年年初到现在的一些经历和故事,我也很愿意我的故事分…...

JMH性能测试
一、JMH JMH,全称Java Microbenchmark Harness(微基准测试框架),是专门用于Java代码微基准测试的一套测试工具API,是由Java虚拟机团队开发的,一般用于代码的性能调优。 BenchMark又叫做基准测试,…...

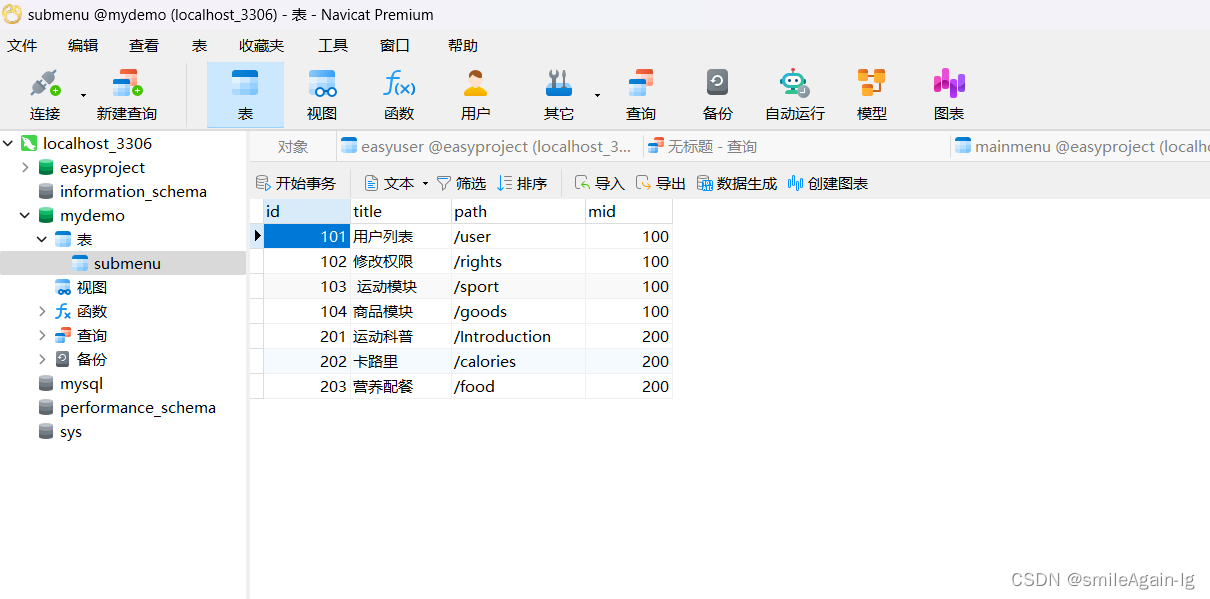
超完整的mysql安装配置方法(包含idea和navicat连接mysql,并实现建表)
mysql安装配置方法 1、下载mysql2、解压到指定的安装目录3、配置初始化文件my.ini4、配置用户变量和系统变量5、初始化mysql6、安装mysql服务并启动修改密码7、使用idea连接mysql8、使用Navicat可视化工具连接mysql,并实现新建数据库,新建表 1、下载mysq…...

通过仿真理解完整的阵列信号噪声模型
概要 噪声对无线电设备的信号接收会造成影响,是通信、雷达、导航、遥感等工程应用领域中的关键考虑因素。通常认为阵列合成能够提升信噪比,但忽略了这一论断的前提,即不同通道引入的噪声互不相关。但实际应用中,接收的噪声不仅仅包含信道引入的不相关噪声,还包含从外界环…...

问题:数组对象去重
问题:数组对象去重 var arr [{name: ‘a’,id: 1}, {name: ‘a’,id: 2}, {name: ‘b’,id: 3}, {name: ‘c’,id: 4}, {name: ‘c’,id: 6}, {name: ‘b’,id: 6}, {name: ‘d’,id: 7}]; 对数组对象name进行去重处理, 结果显示为: [{name…...

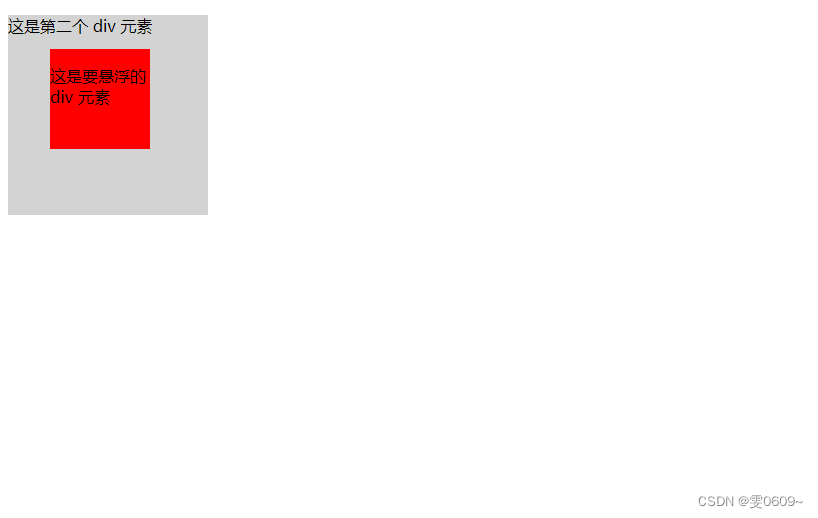
前端:让一个div悬浮在另一个div之上
使用 CSS 的 position 属性和 z-index 属性 首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。 然后,将要悬浮的 div 元素的 position 属性设为 ab…...

千锋 Vue 详细笔记整理
视频笔记是根据B站 千锋 涛哥 - SpringBootvue前后端分离项目《锋迷商城》实战课-完结版 进行整理的 笔记可上 gitee仓库 自取 千锋 Vue 笔记整理 一、vue 的简介1.1 使用 JQuery 的复杂性问题1.2 VUE 简介1.2.1 前端框架1.2.2 MVVM 二、 vue 入门使用2.1 vue 的引入2.2 入门案…...

uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码 在微信开发者工具中,预览界面点击生成骨架屏 确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml 2. 将骨架屏代码转换为vue文件 在项目中新建文件 src\pages\index\components\skeleton.vue 将pages\index\index…...

【数据仓库-10】-- 数据仓库、数据湖和湖仓一体对比
目录 1 数据仓库与数据库的对比 2 数据湖与数据仓库的对比 3 数据仓库、数据湖和湖仓一体...

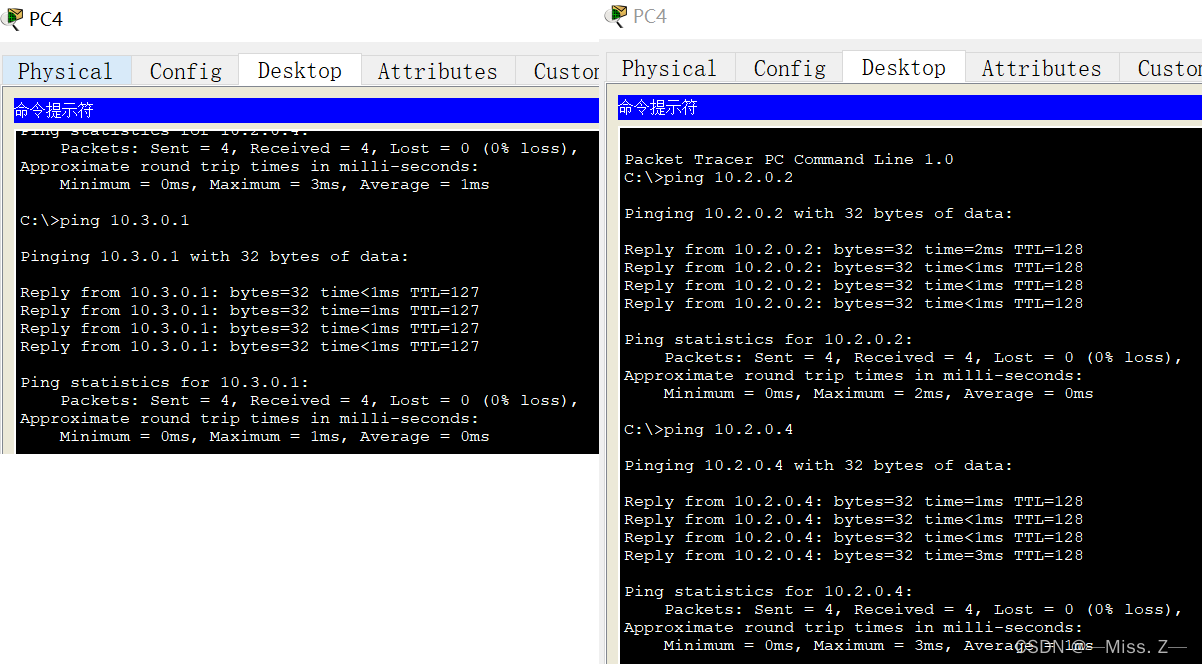
单臂路由与三层交换机
单臂路由 划分VLAN后同一VLAN的计算机属于同一个广播域,同一VLAN的计算机之间的通信是不成问题的。然而,处于不同VLAN的计算机即使是在同一交换机上,它们之间的通信也必须使用路由器。 图(a)是一种实现VLAN间路由的方…...

免费的数据采集软件,最新免费的几款数据采集软件【2024】
在当今数字化时代,数据是企业决策和业务发展的关键。而如何高效获取数据成为许多企业和研究机构的关注焦点。本文将深入探讨数据采集软件的种类。帮助大家选择最适合自己需求的数据采集工具。 数据采集软件种类 在众多数据采集软件中,有一类强大而多样…...

nodejs微信小程序+python+PHP北京地铁票务APP-计算机毕业设计推荐 -安卓
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

zabbix 进阶
zabbix的字段发现机制: zabbix客户端主动和服务端联系,将自己的地址和端口发送服务端实现字段添加监控主机。 客户端是主动一方。 缺点:自定义网段中主机数量太多,登记耗时会很久,而且这个自动发现机制不是很稳定。…...

【性能测试】Jmeter 配置元件(一):计数器
Jmeter 配置元件(一):计数器 在 Jmeter 中,通过函数 ${__counter(,)} 可以实现每次加 1 1 1 的计数效果。但如果步长不为 1 1 1,则要利用到我们的计数器。 函数作用${__counter(,)}计数器,每次加 1${__d…...
)
使用Dockerfile Maven Plugin 将Docker镜像Push到AWS ECR (Elastic Container Registry)
文章目录 小结问题解决AWS ECR (Elastic Container Registry)的登录问题 pull access denied for jdk, repository does not exist问题 Could not acquire image ID or digest following builddockerfile-maven-plugin 使用 参考 小结 本文记录使用Dockerfile Maven Plugin 将…...

ubuntu 20.04.6 server 服务器 下载与安装(配置静态IP)
下载地址:https://releases.ubuntu.com/20.04.6/ubuntu-20.04.6-live-server-amd64.iso 第一步: 准备U盘,使用软碟通将下载好的镜像写入到U盘中 软碟通网址:https://www.cn.ultraiso.net/xiazai.html 点击:文件 ->…...

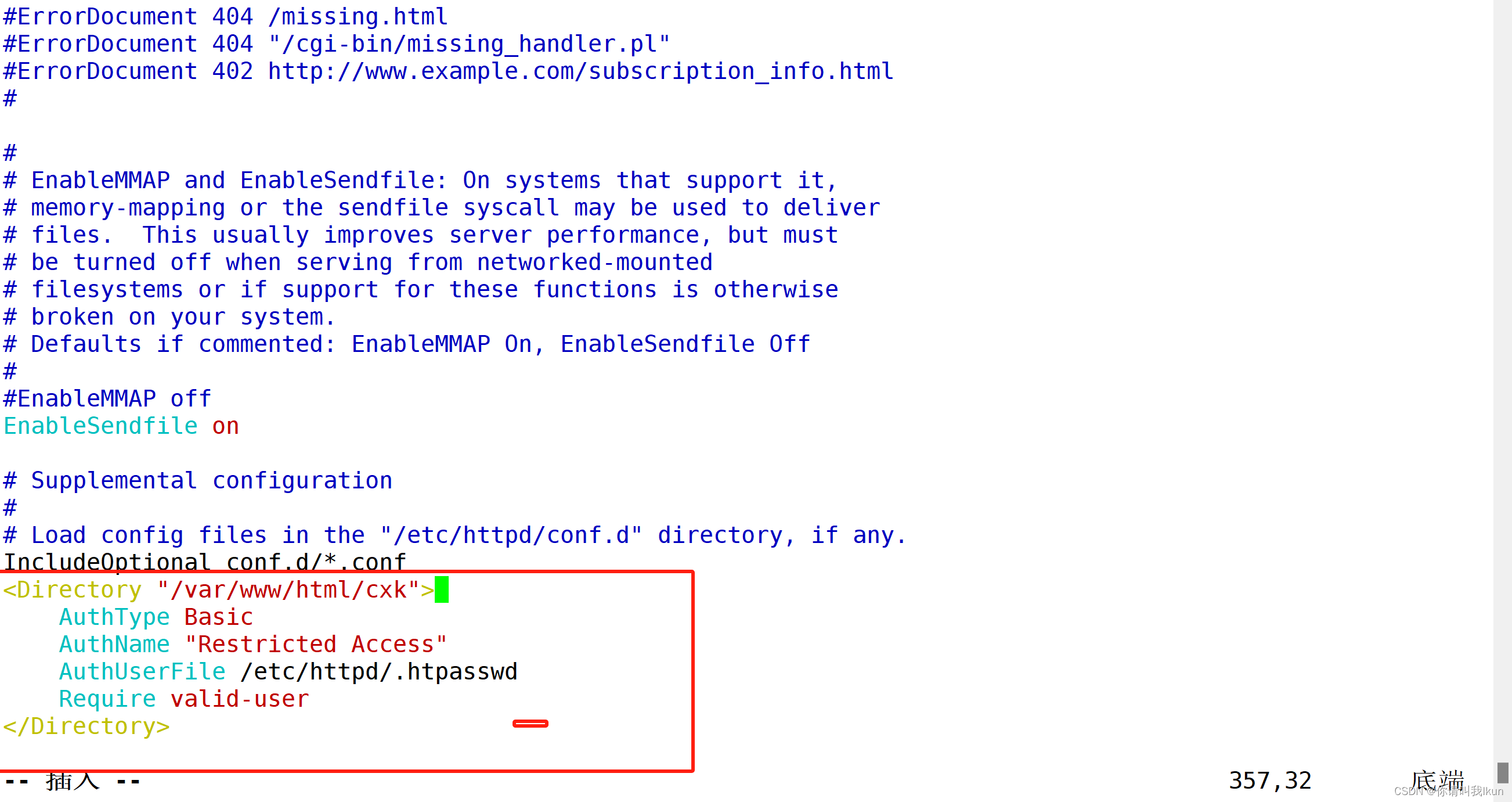
[Linux] Apache的配置与运用
一、web虚拟主机的构台服务器上运行多个网站,每个网站实际上并不独立占用整个服务器,因此称为"虚拟"虚拟主机的虚拟主机服务可以让您充分利用服务器的硬件资源,大大降低了建立和运营网站的成本 Httpd服务使构建虚拟主机服务器变得容…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
