ubuntu 20.04.6 server 服务器 下载与安装(配置静态IP)
下载地址:https://releases.ubuntu.com/20.04.6/ubuntu-20.04.6-live-server-amd64.iso
第一步: 准备U盘,使用软碟通将下载好的镜像写入到U盘中
软碟通网址:https://www.cn.ultraiso.net/xiazai.html
点击:文件 -> 打开 -> “选择下载好的镜像文件” -> 启动 -> 写入硬盘映像 -> 写入
看到刻录完成即可。
第二步: 设置电脑的启动方式为,U盘启动
本次安装时,在电脑开机时,疯狂点击 Delete 键,进入电脑的 bios 界面。
一般选择 Boot 中,找到自己U盘的牌子,确保引导启动第一个是U盘。
第三步: 设置分区与IP配置
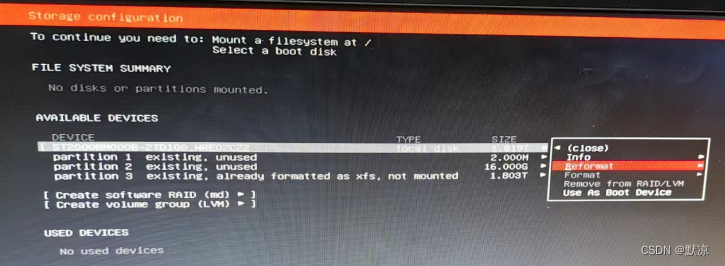
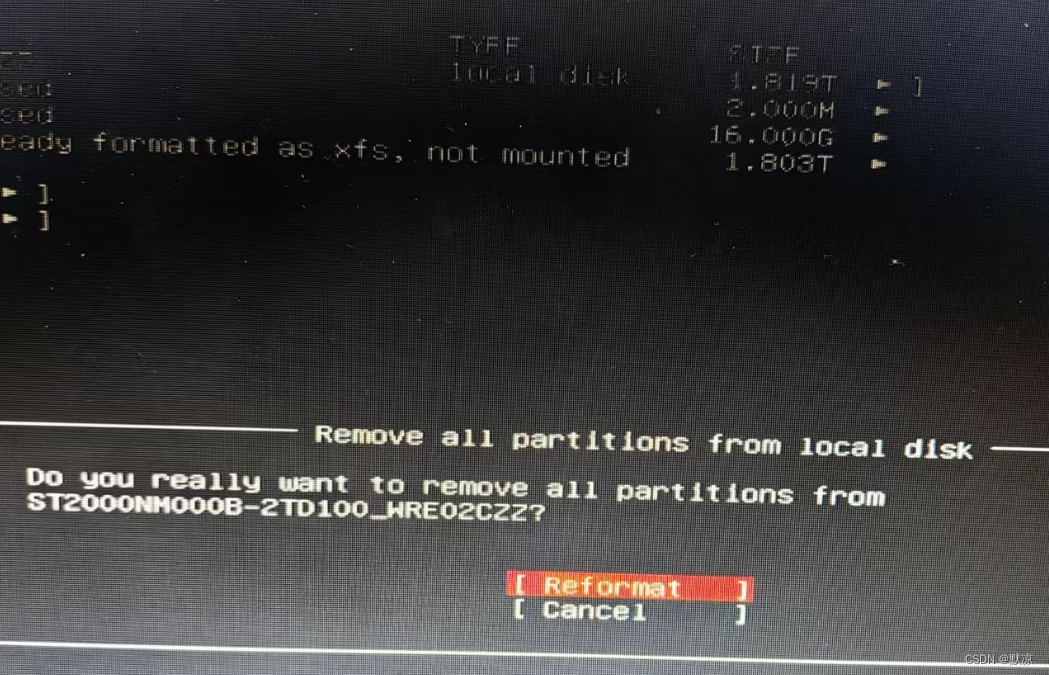
格式化磁盘:(注意:如果是双系统,就不能这样操作,请看其他的教程吧)



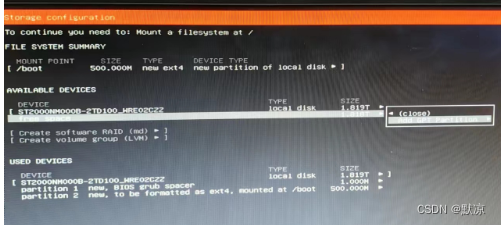
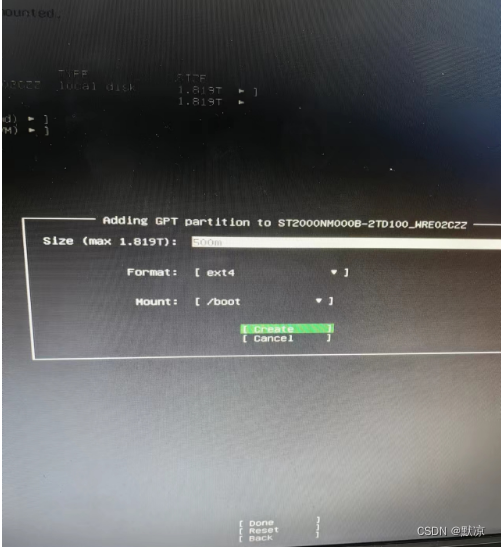
分区:(重点!!!)
64G format 选 swap
500M 选ext4 /boot
剩余空间选ext4 /

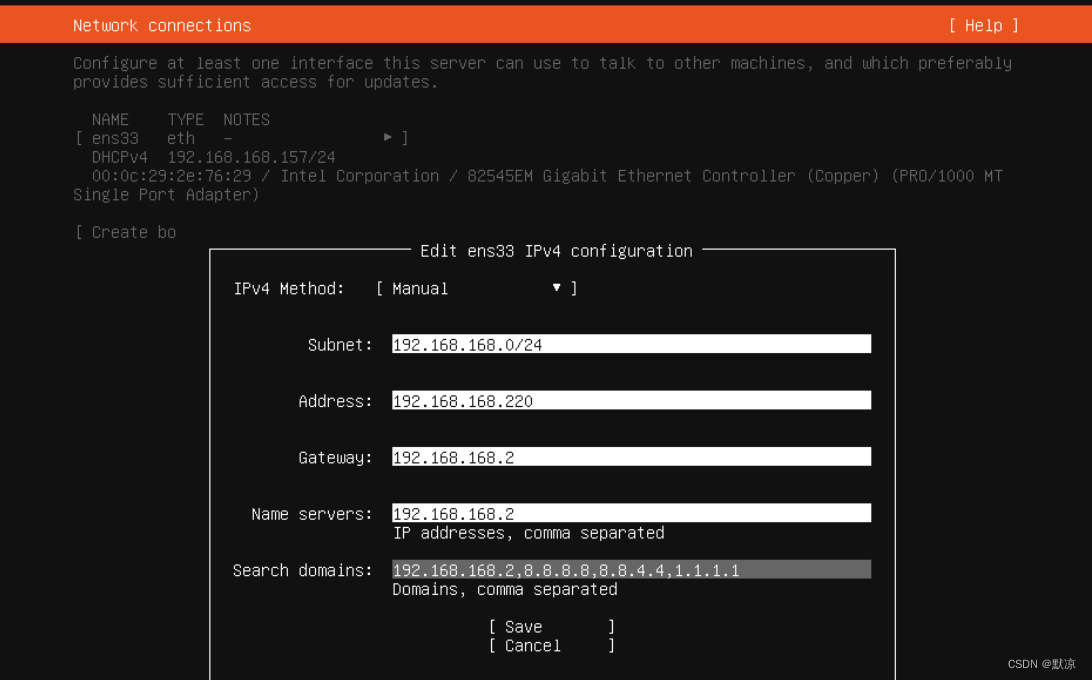
IP 需要根据实际情况设置。子网掩码、IP地址、网关、DNS、
Address: 写你电脑想要设的静态IP,例如:192.168.0.8
Geteway: 写你电脑想要设的静态IP最大的范围,例如:192.168.0.255
Name servers: 可以写多个DNS,注意,DNS与DNS中间用逗号连接
注意:Subnet: 192.168.6.0/24 这里面 192.168.x.x 或者172.xx.x 是根据实际情况写的,0/24是另一种写法,类似255.255.255.0
Search domains:我当时空着

然后,设置用户与密码,这很简单。
将 ssh服务 打勾,这样才能使用ssh访问。
看到命令行,输入用户名与密码,就可以使用了。
配置静态IP(安装系统后)
如果你在安装系统后,想配置静态IP,步骤如下:
1.查看服务是否运行
systemctl status systemd-networkd
若没有运行则
2.重启服务
sudo systemctl restart systemd-networkd.service
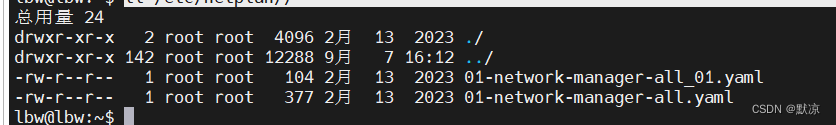
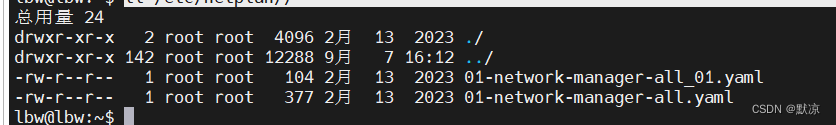
3.查看是否存在配置文件
ll /etc/netplan//

4.修改配置文件:(注意:你的 xxx.yaml 文件名可能不一样)
sudo vim /etc/netplan/01-network-manager-all.yaml
配置如下:
network: # 网络ethernets: # 以太网ens33: # 配置的网卡名称,使用ip a查看得到addresses: [192.168.200.92/24] # 地址:设置本机IP及掩码 /24是一种写法dhcp4: no # dhcp4关闭optional: truegateway4: 192.168.200.2 # 网关nameservers: # 服务器名称addresses: [114.114.114.114] # 设置DNSversion: 2 # 版本为2
查看是否配置正确,若正确则ip与配置文件中的一致。
ip a
5.使设置生效
netplan apply
相关文章:

ubuntu 20.04.6 server 服务器 下载与安装(配置静态IP)
下载地址:https://releases.ubuntu.com/20.04.6/ubuntu-20.04.6-live-server-amd64.iso 第一步: 准备U盘,使用软碟通将下载好的镜像写入到U盘中 软碟通网址:https://www.cn.ultraiso.net/xiazai.html 点击:文件 ->…...

[Linux] Apache的配置与运用
一、web虚拟主机的构台服务器上运行多个网站,每个网站实际上并不独立占用整个服务器,因此称为"虚拟"虚拟主机的虚拟主机服务可以让您充分利用服务器的硬件资源,大大降低了建立和运营网站的成本 Httpd服务使构建虚拟主机服务器变得容…...

PHP基础 - 注释变量
一. 语言开始标识 在PHP中,文件的开头需要使用语言开始标识来指定该文件是PHP代码。标识通常为"<?php",也可以是"<?",但建议使用"<?php"以确保代码的兼容性和可读性。 <?php // PHP代码从这里开始写 二. PHP注释 注释是用…...

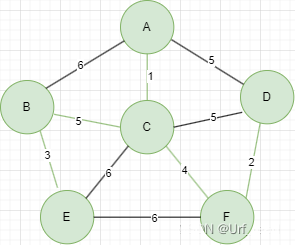
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树
【图论笔记】克鲁斯卡尔算法(Kruskal)求最小生成树 适用于 克鲁斯卡尔适合用来求边比较稀疏的图的最小生成树 简记: 将边按照升序排序,选取n-1条边,连通n个顶点。 添加一条边的时候,如何判断能不能添加…...

oops-framework框架 之 多语言设置文本、精灵和骨骼动画
引擎: CocosCreator 3.8.0 环境: Mac Gitee: oops-plugin-excel-to-json 注: 作者dgflash的oops-framework框架QQ群: 628575875 简介 作者dgflash在oops-framework的框架中提供了多语言,主要用于对文本、图片、骨骼动…...

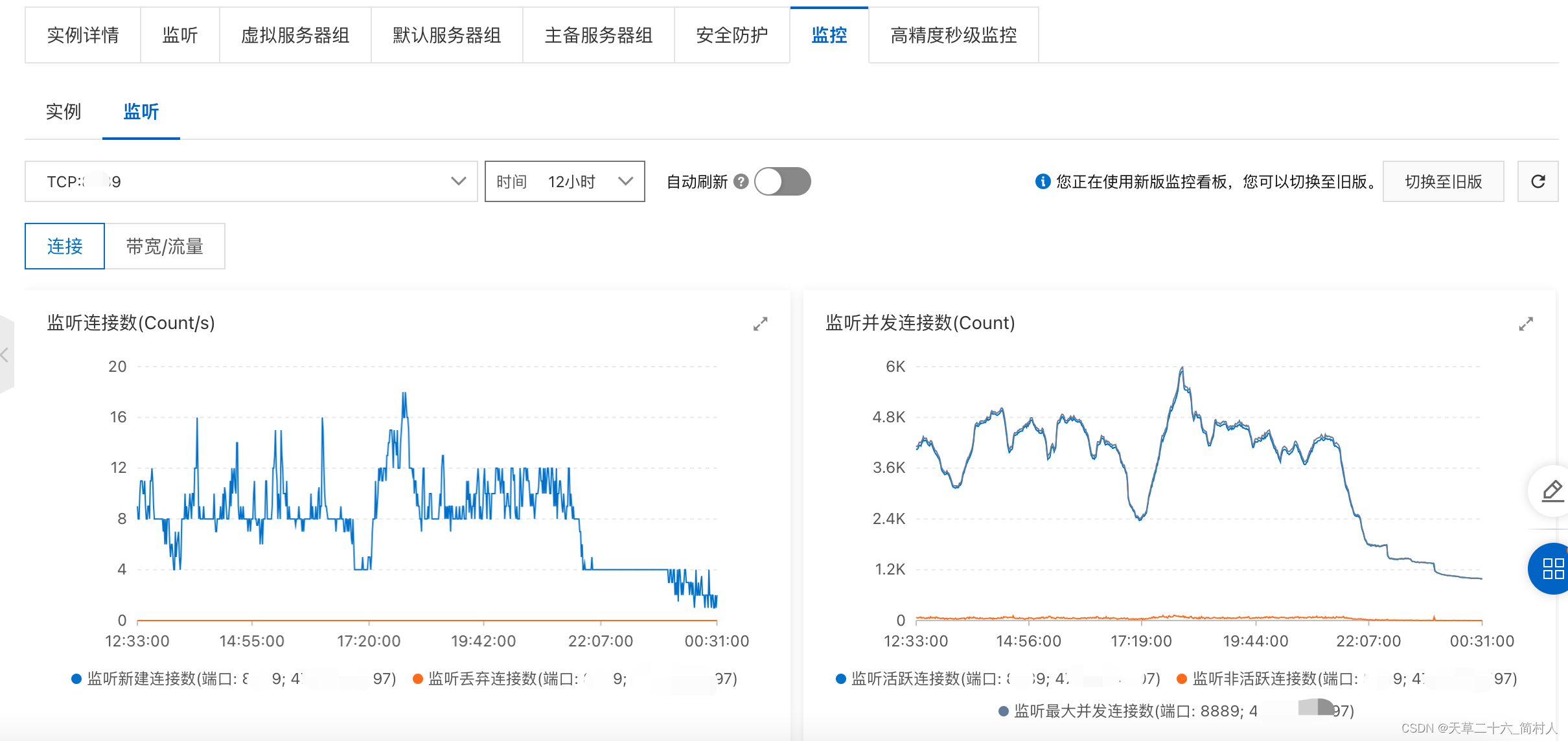
阿里云SLB的使用总结
一、什么是SLB 实现k8s的服务service的一种推荐方式,也是服务上云后,替代LVS的一个必选产品。 那么它有什么作用呢? 1、负载均衡,是它与生俱来的。可以配置多个服务器组:包括虚拟服务器组、默认服务器组、主备服务器…...

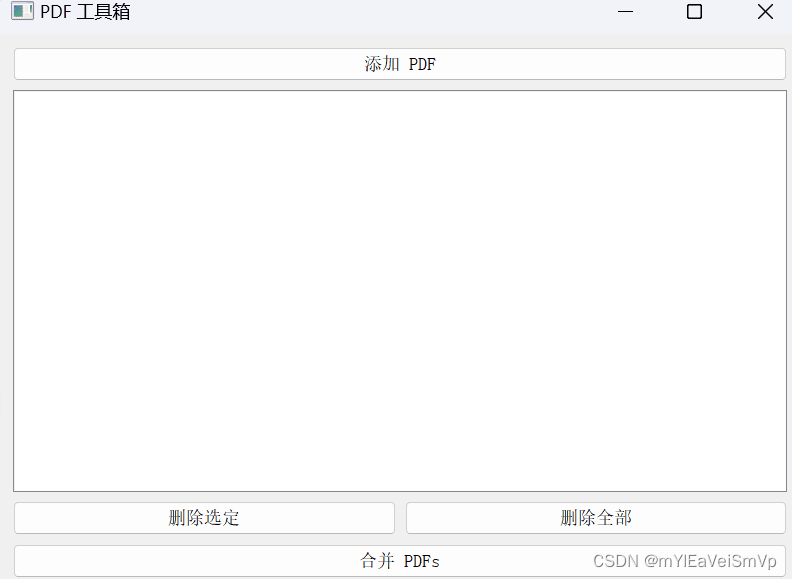
Python-pdf工具自制(合并、拆分、删除)
pdf工具,之前写的合并工具有点麻烦,使用PyQt5库重写合并拆分和删除指定页面的程序 实现如图: 代码: import sysimport osfrom PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget, QFileDia…...

23.12.9 《CLR via C#》 笔记7
第九章 参数 可选参数和命名参数 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方…...

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

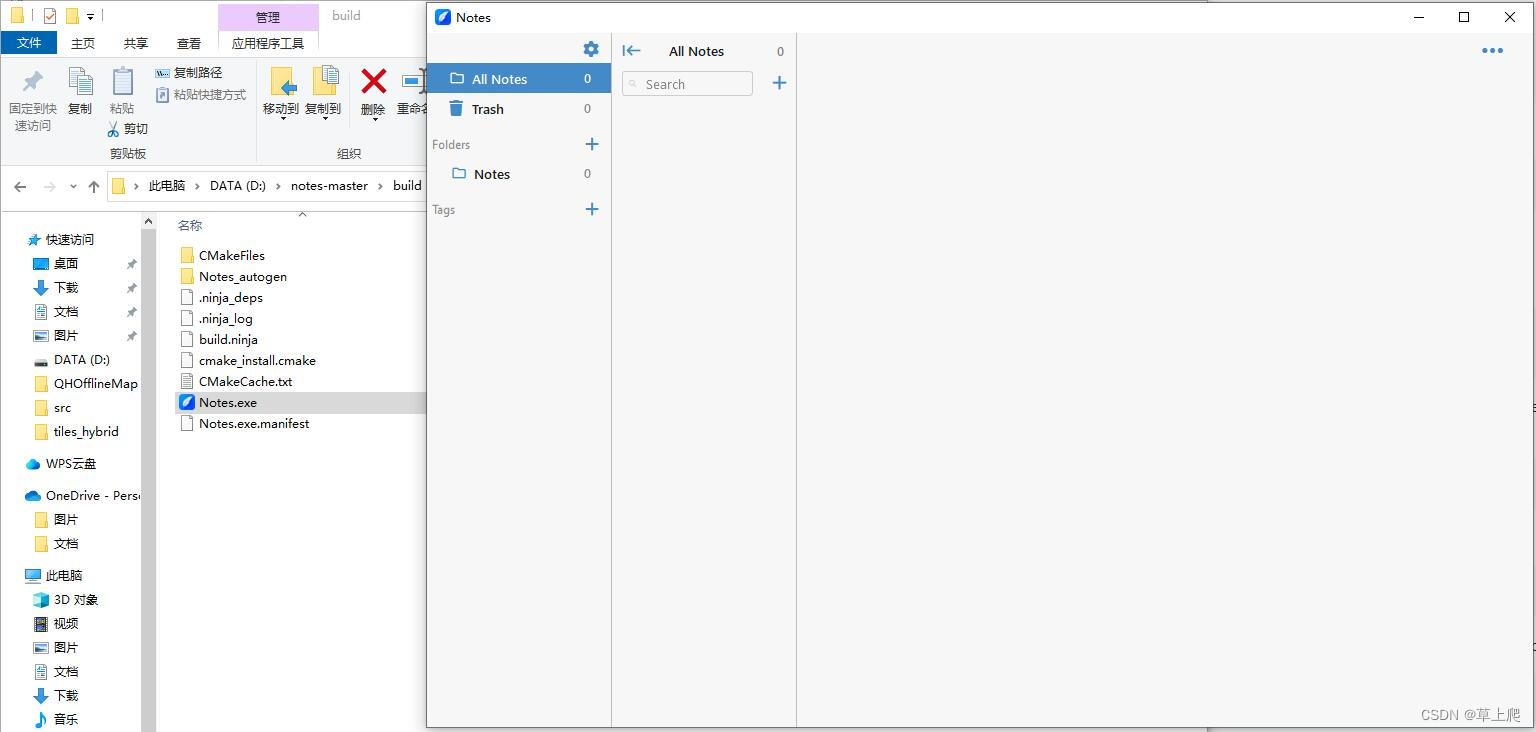
Qt优秀开源项目之十九:跨平台记事本Notes
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

[足式机器人]Part4 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation 1. Rotation Operation via Differential Equation1.1 Skew Symmetr…...

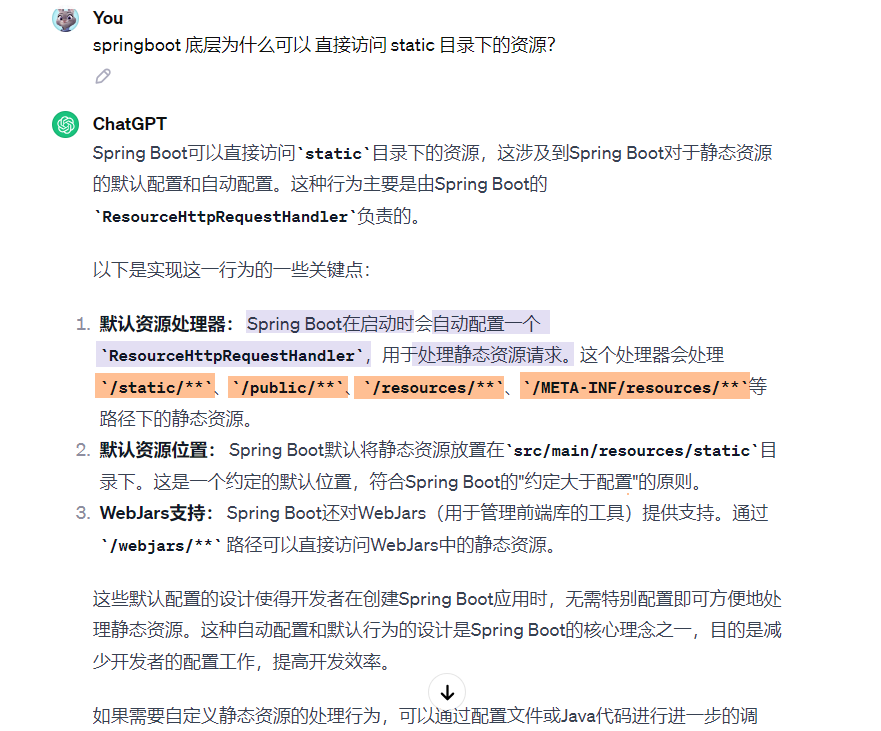
SpringBoot项目静态资源默认访问目录
SpringBoot项目:静态资源默认访问目录 参考博客:https://blog.csdn.net/weixin_43808717/article/details/118281904...

xtu oj 1255 勾股数
题目描述 勾股数是指满足a2b2c2的正整数,比如最有名的“勾三股四弦五”。 现在给你两个正整数,请问是否存在另外一个正整数,使其成为“勾股数”? 输入 第一行是一个整数K,表示样例的个数。 以后每行一个样例,为两个…...

【ArcGIS Pro微课1000例】0051:创建数据最小几何边界范围(点、线、面数据均可)
本实例为专栏系统文章:创建点数据最小几何边界(范围),配套案例数据,持续同步更新! 文章目录 一、工具介绍二、实战演练三、注意事项一、工具介绍 创建包含若干面的要素类,用以表示封闭单个输入要素或成组的输入要素指定的最小边界几何。 工具界面及参数如下所示: 核心…...

Oracle 怎樣修改DB_NAME
DBNEWID 是一个数据库实用程序,用于更改 Oracle 数据库的 DBNAME 和 DBID。可以更改 DBID 或 DBNAME 或两者。 DBNAME 是在创建数据库时指定的数据库名称,DBID 是创建数据库时分配给数据库的唯一编号。 以下步骤演示如何使用 DBNEWID 实用程序更改 Oracl…...

git标签的管理与思考
git 标签管理 git 如何打标签呢? 标签是什么? 标签 相当于一个 版本管理的一个贴纸,随时 可以通过标签 切换到 这个版本的状态 , 有人可能有疑问 git commit 就可以知道 代码的改动了, 为啥还需要标签来管理呢? …...
)
ESP32网络编程-OTA方式升级固件(基于Arduino IDE)
OTA方式升级固件(基于Arduino IDE) 文章目录 OTA方式升级固件(基于Arduino IDE)1、ESP32的OTA介绍2、OTA升级固件方式3、软件准备4、硬件准备5、代码实现ESP32吸引人的编程方式之一就是通过OTA方式升级固件。本文将详细介绍在Arduino IDE中升级固件。 1、ESP32的OTA介绍 O…...

力扣-151. 反转字符串中的单词
文章目录 看下去,你一定可以理解此题,写的简单易懂力扣题目解题思路函数构成1.反转函数2.消除掉多余空格函数 整体函数 看下去,你一定可以理解此题,写的简单易懂 力扣题目 给你一个字符串 s ,请你反转字符串中 单词 …...

VSCode Keil Assintant 联合开发STM32
文章目录 VSCodeKeil AssistantUV5🥇软件下载🥇配置环境🥇插件安装🥈C/C Extension Pack🥉C/C Extension Pack介绍🥉插件安装 🥈Keil Assistant🥉Keil Assistant介绍🥉插…...

华为交换机基本配置
一、配置时间 sys ntp-service unicast-server 192.168.1.1 ntp-service unicast-server 192.168.1.2 clock timezone UTC add 8 clock timezone CST add 08:00:00 undo ntp-service disable q手动设置一个时间 clock datetime 13:43:00 2023-10-10save ysys保存!保…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

使用VMware克隆功能快速搭建集群
自己搭建的虚拟机,后续不管是学习java还是大数据,都需要集群,java需要分布式的微服务,大数据Hadoop的计算集群,如果从头开始搭建虚拟机会比较费时费力,这里分享一下如何使用克隆功能快速搭建一个集群 先把…...
