Linux 定时任务备份MySQL数据库
Linux 定时任务基本知识
crontab
yum install crontabs (安装 crontabs)
systemctl enable crond (设为开机启动)
systemctl start crond(启动crond服务)
systemctl status crond (查看状态)
systemctl restart crond (重启服务)
语法:
crontab [选项]
选项说明:-e :编辑定时任务-l :查询 任务-r :删除当前用户所有的任务
新增一个定时任务
1、进入编辑页面
crontab -e
2、编写任务
语法:
* * * * * 执行的任务
# 第一个 * 一小时的第几分钟,范围 0-59
# 第二个 * 一天中的第几个小时,范围0-23
# 第三个 * 一月中的第几天,范围 1-31
# 第四个 * 一年中的第几月,范围 1-12
# 第五个 * 一周当中的星期几,范围 0-7 0和7都代表周日特殊符号
* 代表任何时间
, 代表不连续的时间,比如 0 8,12,16 * * * 代表每天 8点 12点 16点 都执行一次命令
- 代表连续的时间,比如 0 5 * * 1-6 代表,每周一到周六的凌晨5点执行命令
*/n 代表每个多久执行一次,比如 */10 * * * * 代表每个10分钟执行一次
MySQL 备份知识
# 导出
# mysqldump -h 主机 -u用户名 -p密码 数据库1 数据库2> E:/文件名
# 如果不写表名,默认备份该数据库中的全部表
mysqldump -h localhost -u root -p schooldb test >E:/a.sqlmysqldump -h localhost -uroot -padmin shop > D:/a.sql
备份脚本
在 home/mydata/db_back 创建一个脚本 db-back.sh
#!/bin/bashecho '开始备份数据'# 定义 MySQL docker容器名称和备份目录
MYSQL_CONTAINER="mysql"
BACKUP_DIR="/home/mydata/db_back"# 定义 MySQL 容器中的数据库用户名、密码和备份文件名
MYSQL_USER="root"
MYSQL_PASSWORD="admin"
BACKUP_FILE="${BACKUP_DIR}/earn-$(date +%Y%m%d%H%M%S).sql"# 执行备份命令
docker exec ${MYSQL_CONTAINER} mysqldump --default-character-set=utf8mb4 --single-transaction -u ${MYSQL_USER} -p${MYSQL_PASSWORD} earn > ${BACKUP_FILE}# 检查备份是否成功
if [ $? -eq 0 ]; thenecho "MySQL 数据库备份成功:${BACKUP_FILE}"
elseecho "MySQL 数据库备份失败"
fi
# 删除14天前的备份文件
find ${BACKUP_DIR} -type f -name "*.sql" -mtime +14 -delete
echo '完成备份'
定时任务
# 创建定时任务
crontab -e# 每天凌晨一点开始执行 /home/mydata/db_back/db-back.sh 脚本,并将输出追加到 /home/mydata/db_back/db_back.log 文件中
0 1 * * * sh /home/mydata/db_back/db-back.sh >> /home/mydata/db_back/db_back.log 2>&1
相关文章:

Linux 定时任务备份MySQL数据库
Linux 定时任务基本知识 crontab yum install crontabs (安装 crontabs) systemctl enable crond (设为开机启动) systemctl start crond(启动crond服务) systemctl status crond (查看状态&a…...

查询服务器CPU、内存、磁盘、网络IO、队列、数据库占用空间等等信息
文章目录 摘要1. 查询CPU使用率命令:top -bn1 | grep \"Cpu(s)\" | awk {split($0,arr,\" \");print 100-arr[8]}2. 查询内存命令(单位:G):top -bn1 | grep \"KiB Mem\" | awk {split($…...

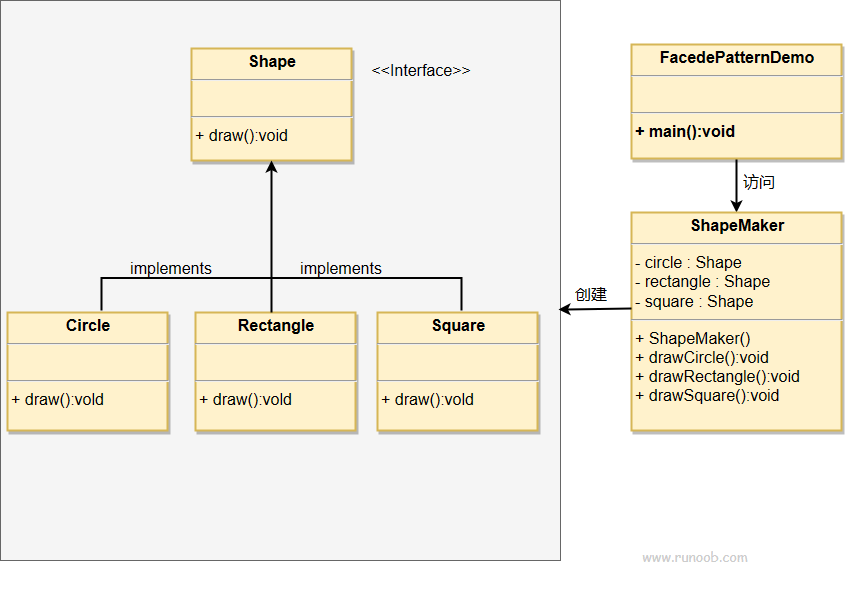
外观模式 rust和java的实现
文章目录 外观模式介绍实现javarustrust仓库 外观模式 外观模式(Facade Pattern)隐藏系统的复杂性,它为子系统中的一组接口提供一个统一的高层接口,使得这些接口更加容易使用。外观模式通过封装子系统内部的复杂性,提…...

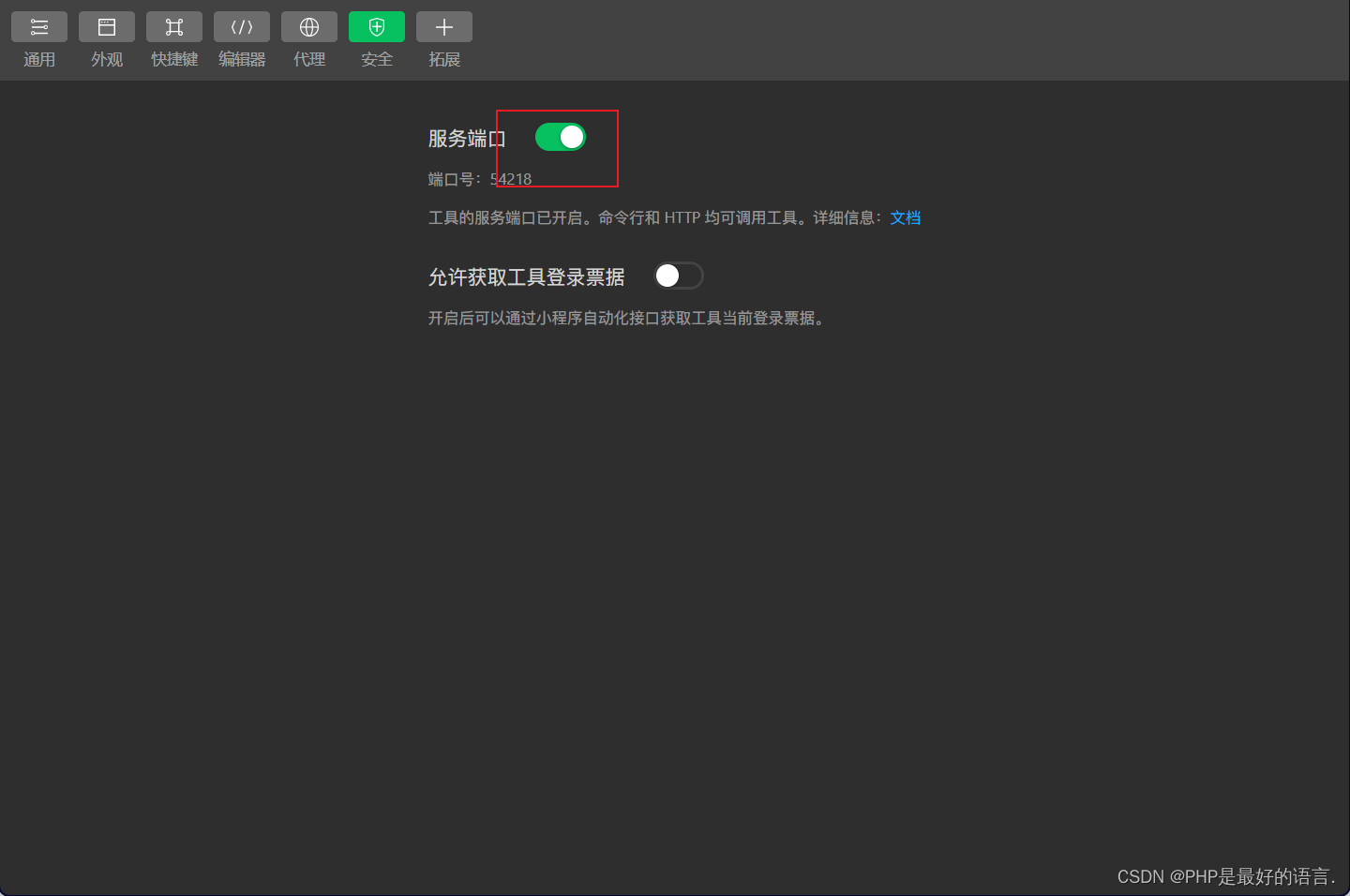
uniapp-hubildx配置
1.配置浏览器 (1)运行》运行到浏览器配置》配置web服务器 (2)选择浏览器安装路径 (3)浏览器安装路径: (3.1) 右键点击图标》属性 (3.2)选择目标&…...

Nginx基础篇:Nginx搭建、Nginx反向代理、文件服务器部署配置。
Nginx Linux系统安装以及反向代理的配置 简介优点nginx 环境安装常用Nginx 命令nginx 文件服务器搭建 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点…...

什么是TDR(威胁检测与响应)
网络安全是被动和主动方法的混合体。过去,企业往往局限于被动的方法,随着合规性和安全策略越来越受到重视,主动方法也越来越受到关注。与其他行业相比,网络安全是高度动态的,网络安全团队采用任何可以帮助他们优化的新…...

30、pytest入门内容回顾
整体结构 解读与实操 pytest30讲主要从四个方面由浅入深的进行解读, 开始 讲解了pytest的概述,安装前的准备工作(python,pycharm,pytest),运行方式(命令行),断言(assert…...

2023年 - 我的程序员之旅和成长故事
2023年 - 我的程序员之旅和成长故事 🔥 1.前言 大家好,我是Leo哥🫣🫣🫣,今天咱们不聊技术,聊聊我自己,聊聊我从2023年年初到现在的一些经历和故事,我也很愿意我的故事分…...

JMH性能测试
一、JMH JMH,全称Java Microbenchmark Harness(微基准测试框架),是专门用于Java代码微基准测试的一套测试工具API,是由Java虚拟机团队开发的,一般用于代码的性能调优。 BenchMark又叫做基准测试,…...

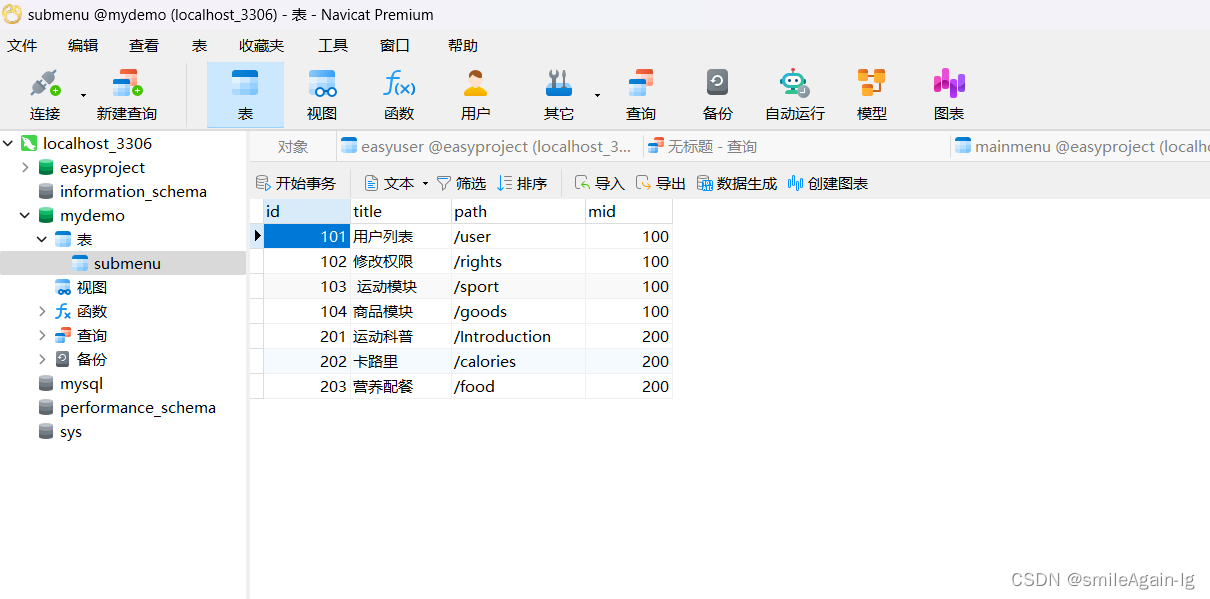
超完整的mysql安装配置方法(包含idea和navicat连接mysql,并实现建表)
mysql安装配置方法 1、下载mysql2、解压到指定的安装目录3、配置初始化文件my.ini4、配置用户变量和系统变量5、初始化mysql6、安装mysql服务并启动修改密码7、使用idea连接mysql8、使用Navicat可视化工具连接mysql,并实现新建数据库,新建表 1、下载mysq…...

通过仿真理解完整的阵列信号噪声模型
概要 噪声对无线电设备的信号接收会造成影响,是通信、雷达、导航、遥感等工程应用领域中的关键考虑因素。通常认为阵列合成能够提升信噪比,但忽略了这一论断的前提,即不同通道引入的噪声互不相关。但实际应用中,接收的噪声不仅仅包含信道引入的不相关噪声,还包含从外界环…...

问题:数组对象去重
问题:数组对象去重 var arr [{name: ‘a’,id: 1}, {name: ‘a’,id: 2}, {name: ‘b’,id: 3}, {name: ‘c’,id: 4}, {name: ‘c’,id: 6}, {name: ‘b’,id: 6}, {name: ‘d’,id: 7}]; 对数组对象name进行去重处理, 结果显示为: [{name…...

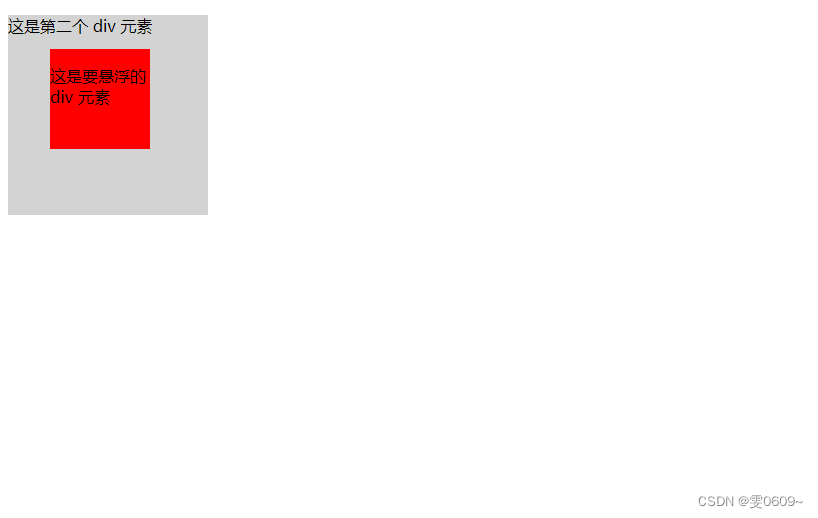
前端:让一个div悬浮在另一个div之上
使用 CSS 的 position 属性和 z-index 属性 首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。 然后,将要悬浮的 div 元素的 position 属性设为 ab…...

千锋 Vue 详细笔记整理
视频笔记是根据B站 千锋 涛哥 - SpringBootvue前后端分离项目《锋迷商城》实战课-完结版 进行整理的 笔记可上 gitee仓库 自取 千锋 Vue 笔记整理 一、vue 的简介1.1 使用 JQuery 的复杂性问题1.2 VUE 简介1.2.1 前端框架1.2.2 MVVM 二、 vue 入门使用2.1 vue 的引入2.2 入门案…...

uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码 在微信开发者工具中,预览界面点击生成骨架屏 确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml 2. 将骨架屏代码转换为vue文件 在项目中新建文件 src\pages\index\components\skeleton.vue 将pages\index\index…...

【数据仓库-10】-- 数据仓库、数据湖和湖仓一体对比
目录 1 数据仓库与数据库的对比 2 数据湖与数据仓库的对比 3 数据仓库、数据湖和湖仓一体...

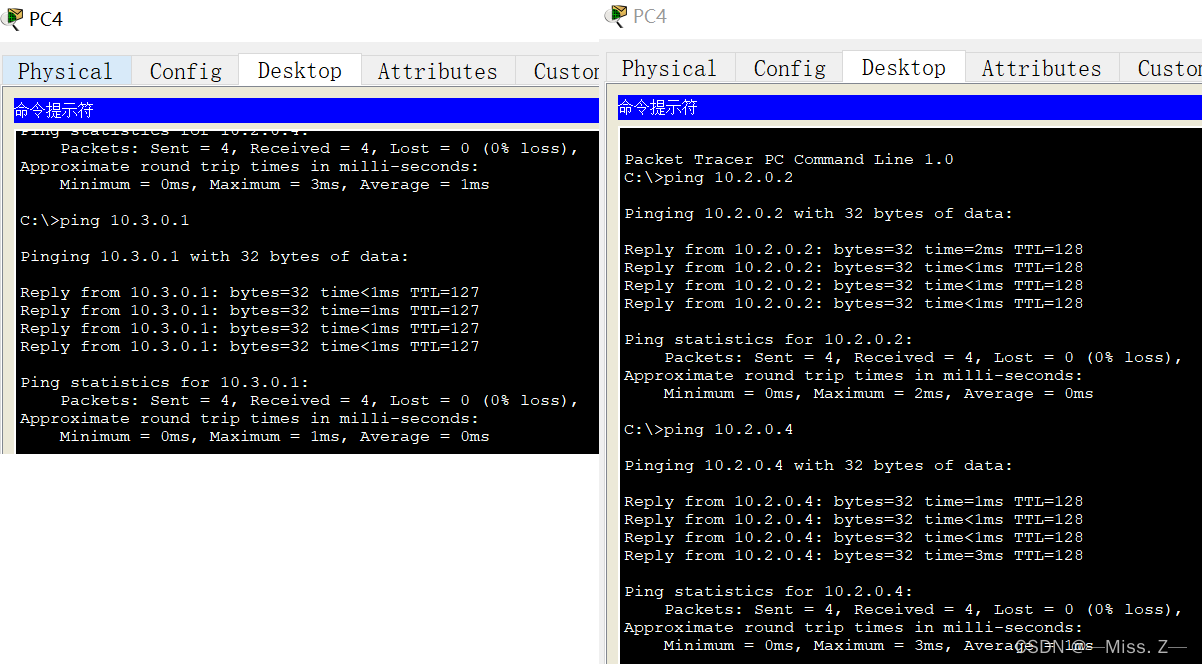
单臂路由与三层交换机
单臂路由 划分VLAN后同一VLAN的计算机属于同一个广播域,同一VLAN的计算机之间的通信是不成问题的。然而,处于不同VLAN的计算机即使是在同一交换机上,它们之间的通信也必须使用路由器。 图(a)是一种实现VLAN间路由的方…...

免费的数据采集软件,最新免费的几款数据采集软件【2024】
在当今数字化时代,数据是企业决策和业务发展的关键。而如何高效获取数据成为许多企业和研究机构的关注焦点。本文将深入探讨数据采集软件的种类。帮助大家选择最适合自己需求的数据采集工具。 数据采集软件种类 在众多数据采集软件中,有一类强大而多样…...

nodejs微信小程序+python+PHP北京地铁票务APP-计算机毕业设计推荐 -安卓
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

zabbix 进阶
zabbix的字段发现机制: zabbix客户端主动和服务端联系,将自己的地址和端口发送服务端实现字段添加监控主机。 客户端是主动一方。 缺点:自定义网段中主机数量太多,登记耗时会很久,而且这个自动发现机制不是很稳定。…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
