swing快速入门(三)
解答一下上一篇关于留下的关于布局管理器的疑问
上一篇
几种常见的布局管理器
看不懂?看不懂没关系,这篇是概念篇,大概了解一下就行~
1.FlowLayout(流式布局):按照从左到右、从上到下的顺序依次排列组件。当一行无法容纳组件时,会自动换行。适合简单的流式布局需求。
2.BorderLayout(边界布局):将容器分为五个区域:北、南、东、西和中心,每个区域只能包含一个组件。通常用于创建具有顶部、底部、左侧、右侧和中间区域组件的布局。
3.GridLayout(网格布局):将容器划分为规则的网格,所有单元格具有相同大小,组件依次填充到单元格中。适合创建规则的行列布局。
4.CardLayout(卡片布局):可以在同一位置叠放多个组件,只显示其中一个组件,并通过切换来显示不同的组件,类似于卡片。常用于创建具有多个视图的界面,例如向导式或选项卡式界面。
5.GridBagLayout(网格包布局):提供最强大和灵活的布局管理器,通过将组件放置在带有约束的网格单元格中来管理组件的位置和大小。适用于复杂的布局需求。
相关文章:
)
swing快速入门(三)
解答一下上一篇关于留下的关于布局管理器的疑问 上一篇 几种常见的布局管理器 看不懂?看不懂没关系,这篇是概念篇,大概了解一下就行~ 1.FlowLayout(流式布局):按照从左到右、从上到下的顺序依次排列组件。…...

Swagger PHP Thinkphp 接口文档
安装 1. 安装依赖 composer require zircote/swagger-php 2. 下载Swagger UI git clone https://github.com/swagger-api/swagger-ui.git 3. 复制下载好的Swagger UI 中的dist目录到public目录中,修改目录名称 cp -rf swagger-ui/dist /home/htdocs/public/ m…...
)
12.9每日一题(备战蓝桥杯循环结构)
12.9每日一题(备战蓝桥杯循环结构) 题目 2165: 求平均年龄题目描述输入输出样例输入样例输出来源/分类 题解 2165: 求平均年龄题目 2166: 均值题目描述输入输出样例输入样例输出来源/分类 题解 2166: 均值题目 2167: 求整数的和与均值题目描述输入输出样…...

与时代共进退
还记得当初自己为什么选择计算机? 当初你问我为什么选择计算机,我笑着回答:“因为我梦想成为神奇的码农!我想像编织魔法一样编写程序,创造出炫酷的虚拟世界!”谁知道,我刚入门的那天࿰…...

Python 云服务器应用,Https,定时重启
Python 云服务器应用,Https,定时重启 环境搭建Python模块模块导入生成Flask实例GET处理启动服务器打开网页验证 GET接入证书 支持https申请证书下载证书保留 xxx.crt 和 xxx.key文件就可以了 copy到python项目目录ssl_context 配置 宝塔面板操作在www目录下新建python工作目录在…...

pytorch 笔记:dist 和 cdist
1 dist 1.1 基本使用方法 torch.dist(input, other, p2) 计算两个Tensor之间的p-范数 1.2 主要参数 input输入张量other另一个输入张量p范数 input 和 other的形状需要是可广播的 1.3 举例 import torchxtorch.randn(4) x #tensor([ 1.2698, -0.1209, 0.0462, -1.3271…...

Java的List中的各种浅拷贝和深拷贝问题
先来看一组代码 public class Temp{public static void main(String[] args) {List<Integer> list new ArrayList<>();list.add(1);list.add(2);list.add(3);List<Integer> temp list;list.add(4);System.out.println(list.toString());System.out.print…...

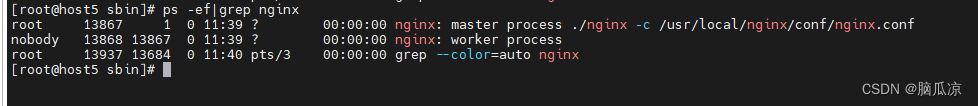
20231207_最新已测_Centos7.4安装nginx1.24.0_安装详细步骤---Linux工作笔记066
以前安装的太模糊了,干脆重新写一个: 1.首先下载对应的nginx-1.24.0.tar.gz安装文件 2.然后: 去执行命令 安装依赖 yum install -y gcc yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel 3.然后:去解压 tar -zxvf ngi…...
———React如何像Vue一样将css和js写在同一文件)
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。 使用CSS-in-JS 下载 npm i styled-components使用 就像写scss一样,不过需要声明元素的类型 基本语法及展示如下 import styled from "styled-components"expor…...

Photoshop Circular Text
Ctrl N 新增 现学现卖...

深入解析Spring Boot中的注解@PathVariable、@RequestParam、@RequestBody的正确使用
文章目录 1. 引言2. PathVariable:处理路径变量2.1 简介2.2 使用示例 3. RequestParam:处理请求参数3.1 简介3.2 使用示例 4. RequestBody:处理请求体4.1 简介4.2 使用示例 5. 多个注解的组合使用6. 参数绑定的原理6.1 HandlerMethodArgument…...

Qt Location中加载地图对象
在Qt Location中加载地图对象,你可以按照以下步骤进行操作: 1,首先,确保你已经安装了Qt Location模块,并在项目中包含了相应的头文件。在项目文件(.pro)中添加以下行: QT locatio…...

4-Docker命令之docker ps
1.docker ps介绍 docker ps命令是用来列出容器的相关信息 2.docker ps用法 docker ps [参数] [rootcentos79 ~]# docker ps --helpUsage: docker ps [OPTIONS]List containersAliases:docker container ls, docker container list, docker container ps, docker psOptions…...

你在地铁上修过bug吗?
作为技术人员,有没有遇到下班路上收到老板电话,系统故障,然后地铁上掏出电脑,修bug的场景。自己负责的业务线上出现问题,负责人心里是很慌的,在这种心理状态下做事很容易二次犯错,造成更大的问题…...

CPU、MCU、MPU、DSP、FPGA各是什么?有什么区别?
1、CPU 中央处理器,简称 CPU(Central Processing Unit),中央处理器主要包括两个部分,即控制器、运算器,其中还包括高速缓冲存储器及实现它们之间联系的数据、控制的总线。 电子计算机三大核心部件就是CPU…...

SpringBoot之logback 在Linux系统上启动的时候,设置日志按日期分割并设置指定时间自动清除日志
一、在src/main/resources/下创建logback-spring.xml文件 <?xml version"1.0" encoding"UTF-8"?> <configuration><!-- 日志存放路径 --><property name"log.path" value"/home/xmmc/logs" /><!-- 日志…...

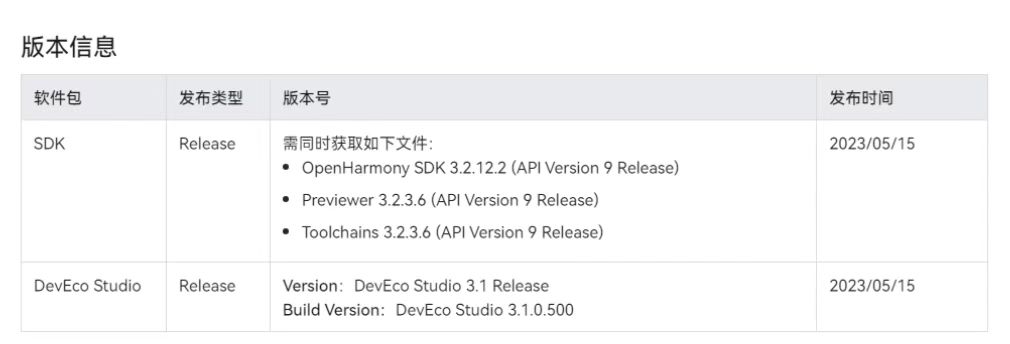
OpenHarmony北向-让更广泛的应用开发者更容易参与
一、标准系统的体验 按照官方文档指导,这样操作,OH标准系统开发板就可以运行开发者开发的OpenHarmony应用了。 二、实际情况 按照开发文档上的说明,肯定是装不上的。因为OH不同的发行版,不同发行板不同的设备,IDE&…...

数据结构之归并排序及排序总结
目录 归并排序 归并排序的时间复杂度 排序的稳定性 排序总结 归并排序 归并排序大家只需要掌握其递归方法即可,非递归方法由于在某些特殊场景下边界难控制,我们一般很少使用非递归实现归并排序。那么归并排序的递归方法我们究竟是怎样实现呢ÿ…...

仿windows12网盘,私有云盘部署教程,支持多种网盘
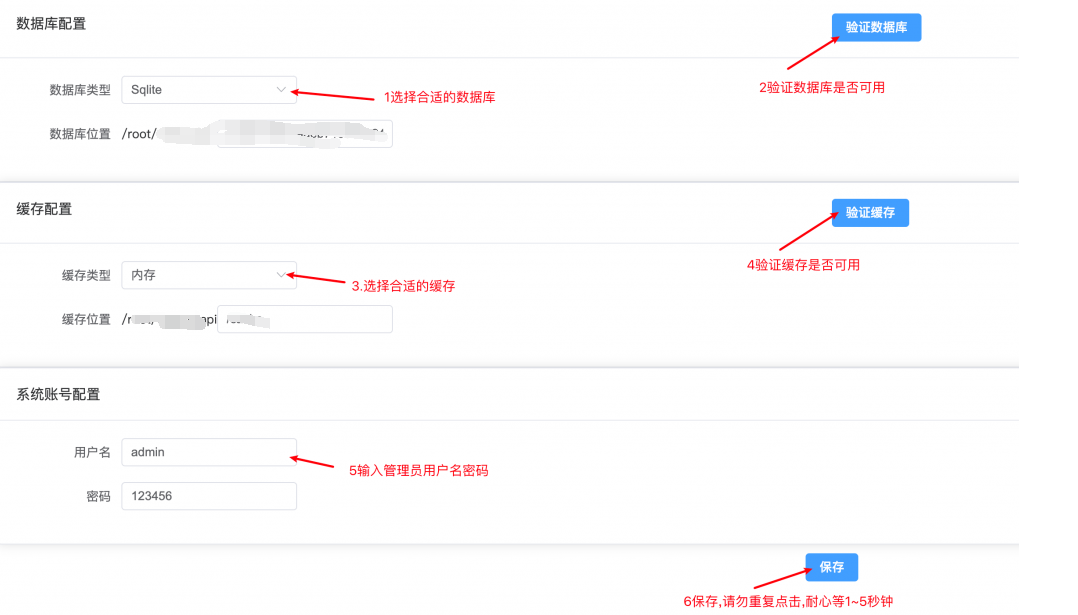
仿windows12网盘,私有云盘部署教程,支持多种网盘 资源宝分享:www.httple.net 视频教程:https://www.bilibili.com/video/BV1m64y1G7Bq/ 宝塔部署方式: 1.验证是否安装jdk,没有安装请看安装教程 推荐安装jdk8(注意您…...

深度学习 时间序列回归学习笔记
目录 常用的深度学习时间序列回归模型: ARIMA模型 ETS模型 效果评估...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
