移动进阶之高效开发
响应式布局
媒体查询的语法
/* 4.媒体特性 *//* width / max-width / min-width *//* -webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-pixel-ratio *//* orientation: landscape / portrait *//* @media screen and (min-width: 320px) {body {background-color: red;}} *//* @media screen and (width: 320px) {body {background-color: red;}} *//* dpr <= 2 且屏幕水平方向 */@media (-webkit-max-device-pixel-ratio: 2) and (orientation: landscape) {body {background-color: red;}}获取像素比
// 获取 dprconsole.log(window.devicePixelRatio);媒体查询(断点)不能实时显示但是性能好 宽高等比例缩放
按钮点击显示/隐藏
<!-- 导航 --><nav id="nav" class="nav-layout"><ul class="nav-list"><li><a href="./index.html" class="nav-link">首页</a></li><li><a href="javascript:;" class="nav-link">免费课程</a></li><li><a href="javascript:;" class="nav-link">实战课程&金职位</a></li><li><a href="javascript:;" class="nav-link">专栏/手记/猿问</a></li><li><a href="javascript:;" class="nav-link">慕课教程</a></li></ul></nav><script>// 点击切换按钮,展开或收起导航菜单{const $toggleBtn = document.getElementById('header-toggle');const $nav = document.getElementById('nav');const navExtendedClassName = 'nav-layout-extended';const toggleBtnExtendedClassName = 'header-toggle-active';$toggleBtn.addEventListener('click',function () {// 判断有就移除样式 没有就添加样式this.classList.toggle(toggleBtnExtendedClassName);$nav.classList.toggle(navExtendedClassName);},false);}</script>/* nav */
.nav-list {background-color: #fff;
}
.nav-link {display: block;height: 40px;line-height: 40px;padding: 0 20px;color: #363636;font-size: 14px;font-weight: bold;
}
.nav-link:hover {color: #1428a0;
}.nav-layout {overflow: hidden;position: absolute;top: 48px;left: 0;width: 100%;height: 0;/*因为高度为0 不显示设置溢出隐藏*//* background-color: #fff; */transition: height 0.5s;
}
.nav-layout-extended {height: 200px;
}移动端媒体查询策略从小到大
/* 576px 768px 992px 1200px */
.course-item {width: 100%;
}
@media (min-width: 576px) {.course-item {width: 50%;}
}
@media (min-width: 768px) {.course-item {width: 33.333333%;}.header-toggle {display: none;}.nav-layout {/* 改为默认样式即可 不需要绝对定位 */position: static;height: auto;}.nav-list {display: flex;/* 从右往左排列 */justify-content: flex-end;}
}
@media (min-width: 992px) {.course-item {width: 25%;}
}
@media (min-width: 1200px) {.course-item {width: 16.666667%;}
}
Grid网格布局
Grid容器的属性
grid-template-rows 定义每一行的行高(可以给网格线起名字):[r1] 150px [r2] 150px [r3] 150px [r4] 150px
grid-template-columns 定义每一列的列宽(可以给网格线起名字):[c1] 150px [c2] 150px [c3] 150px [c4] 150px
上面2个属性取值可以是:百分比 fr份数(片段) auto(先于fr计算,获取必要的最小空间) repeat(4,25%) minmax(150px,300px)
grid-auto-flow: row/column 先填满第一行再填满第二行
grid-auto-rows 定义浏览器自动创建的多余空格的行高
grid-auto-columns 定义浏览器自动创建的多余空格的列宽
gap/row-gap/column-grap 行/列间距
grid-template-areas 定义区域(可以给每个区域的起始网格线命名 区域名-start 终止网格线命名 区域名-end)
align-items 垂直对齐 justify-items 水平对齐 place-items 前两者的合并
属性值可以是 start对齐单元格的起始边缘 end对齐单元格的结束边缘 (项目不一定总是铺满单元格)
align-content 设置整个内容区域的垂直位置(上中下)start end center
justify-content 设置整个内容区域的水平位置(左中右)start end center
属性值space-around 每个项目的两侧间隔相等 space-between 项目与项目间隔相等 space-evenly 前2者结合体
Grid项目的属性
grid-column-start/end 从第几个网格线开始,到第几个网格线结束 number|name|span number
grid-row-start/end 从第几个网格线开始,到第几个网格线结束 number|name|span number
grid-area 指定项目放在哪个区域/位置 区域名|左上角到右下角
align-self/justify-self/place-self针对单个项目
圣杯布局
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>圣杯布局</title><style>* {padding: 0;margin: 0;}body {/* display: flex;flex-direction: column; */display: grid;grid-template-rows: 80px 1fr 80px;/* grid-template-columns: 100%; */grid-template-columns: 200px auto 200px;grid-template-areas:'header header header''nav main sidebar''footer footer footer';height: 100vh;font-size: 24px;}.header-layout,.footer-layout {height: 80px;}.header-layout {background-color: red;grid-area: header;}.footer-layout {background-color: yellow;grid-area: footer;}.body-layout {/* flex-grow: 1;display: flex; */display: grid;grid-template-columns: 200px auto 200px;grid-template-rows: 100%;grid-template-areas: 'nav main sidebar';}.main-layout {/* flex-grow: 1; */background-color: gray;grid-area: main;}.nav-layout {/* width: 200px; */background-color: green;/* grid-column-start: 1;grid-column-end: 2;grid-row-start: 1;grid-row-end: 2; *//* order: -1; */grid-area: nav;}.aside-layout {/* width: 200px; */background-color: lightblue;grid-area: sidebar;}/* 垂直水平居中 *//* .flex-center {display: flex;justify-content: center;align-items: center;} */.grid-center {display: grid;justify-items: center;align-items: center;}</style></head><body><header class="header-layout grid-center">头部</header><!-- <div class="body-layout"> --><main class="main-layout grid-center">主体部分</main><nav class="nav-layout grid-center">导航</nav><aside class="aside-layout grid-center">侧栏</aside><!-- </div> --><footer class="footer-layout grid-center">底部</footer></body>
</html>
相关文章:

移动进阶之高效开发
响应式布局 媒体查询的语法 /* 4.媒体特性 *//* width / max-width / min-width *//* -webkit-device-pixel-ratio / -webkit-max-device-pixel-ratio / -webkit-min-pixel-ratio *//* orientation: landscape / portrait *//* media screen and (min-width: 320px) {body {b…...

用户手册:遥测服务之推送至 TDengine
创建TelemetryService Yaml 文件 apiVersion: shifu.edgenesis.io/v1alpha1 kind: TelemetryService metadata:name: push-endpoint-1namespace: devices spec:telemetrySeriveEndpoint: http://telemetryservice.shifu-service.svc.cluster.localserviceSettings:SQLSetting:…...

软件测试的主要工作内容是什么
平时说起程序员印象中大都是做Java、做前端、做后端,用着非常晦涩难懂的语言。在电脑前哐哐哐,没一会满屏代码显现出来。然而程序员并不全是印象中这样,还有一部分:他们不常写代码,主要去检查代码,是不是出…...

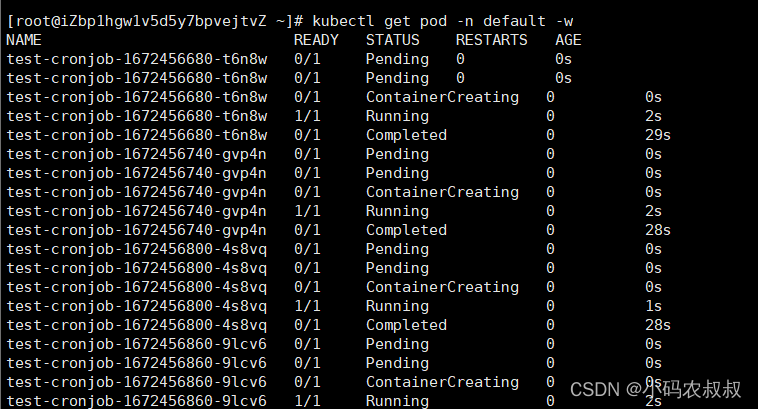
【云原生kubernetes】k8s中job与cronjob使用详解
一、前言 job,顾名思义就是任务,job的概念在很多框架中都有,而且实际业务场景中也使用非常广泛,比如大家熟悉的hadoop,客户端可以向集群提交一个job,然后集群根据一定的调度策略来处理这个job; …...

js-cookie的使用
实际上,cookie本身并不是用来做服务器存储的,关于jscookie存储的理解,可以参考我记录的js的数据存储专栏。 Cookie 是一些数据, 存储于客户端电脑上的文本文件中,其中记录了用户的用户名、密码、浏览的网页、停留的时间等等信息。…...

c++11 关键字 override 使用
写在最前。。。 请支持原创~~ 1. 功能 用在类中成员函数声明的地方,用以标记一个virtual function 是重写另一个 virtual function; 2. 语法 只声明时,override 紧跟参数的右括号,如果是纯虚函数,override 会出现在…...

从16K跳槽到20K,最后算下来年薪却还降了,我笑了····
跳槽时薪资涨了 4000,但年薪总包算下来反而变少了,这是怎么回事? 上周,我星球里一个同学就遇到了这么一个问题,薪资涨了、总包降了,而且谈薪时把自己坑了。 作为一个案例,我觉得对很多人可能会…...

线性表 链表表示
初识链表 用一组物理位置任意的存储单元来存放线性表的数据元素。这组存储单元既可以是连续的,也可以是不连续的,甚至是零散分布在内存中的任意位置上的。链表中元素的逻辑次序和物理次序不一定相同。 在存储自己内容的同时也存储下一个元素的地址。存…...
)
面试题JavaScript篇(二)
目录 一、内存泄露 1、是什么 2、导致的原因 二、垃圾回收机制的策略 三、浅拷贝和深拷贝 1、浅拷贝 .slice() ...展开运算符 Object.assign(目标对象, 被复制的对象) ...展开运算符 2、深拷贝 structuredClone() 浏览器提供 JSON.parse(JSON.stringify(obj)) …...
项目管理工具dhtmlxGantt甘特图入门教程(十五):从MS项目导入/导出(下)
这篇文章给大家讲解dhtmlxGantt请求大文件导入的大小限制。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun 764148812)https:…...

2023 年 6 大智能合约语言
如果你想成为一名 Web3 开发人员,你需要知道如何编写智能合约,智能合约是所有 Web3 应用程序的支柱。 简而言之,智能合约是在区块链网络上部署和执行的计算机程序,提供确定性保证,使多方能够达成一致的、防篡改的结果…...

家用洗地机哪款最好用?全球洗地机十大品牌
近年来,智能家用电器洗地机已经融入到我们生活中了,成为最受欢迎的清洁工具了,家用洗地机吸拖洗一体,不用先扫后拖那么麻烦,只需轻轻一推,就能把扫地、拖地、擦地的活全干了,操作简单࿰…...

【2223sW2】LOG1
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.2.27 文件批量重命名 为了给学姐先整出来一批训练数据&…...

Spring Cloud配置application.yml与bootstrap.yml区别及多profile配置 | Spring Cloud 6
一、前言 Spring Cloud 构建于 Spring Boot 之上,在 Spring Boot 中有两种上下文,一种是 bootstrap,另外一种是 application。 1.1 两者区别 bootstrap.yml/bootstrap.properties 和 application.yml/application.yml 都可以用来配置参数。…...

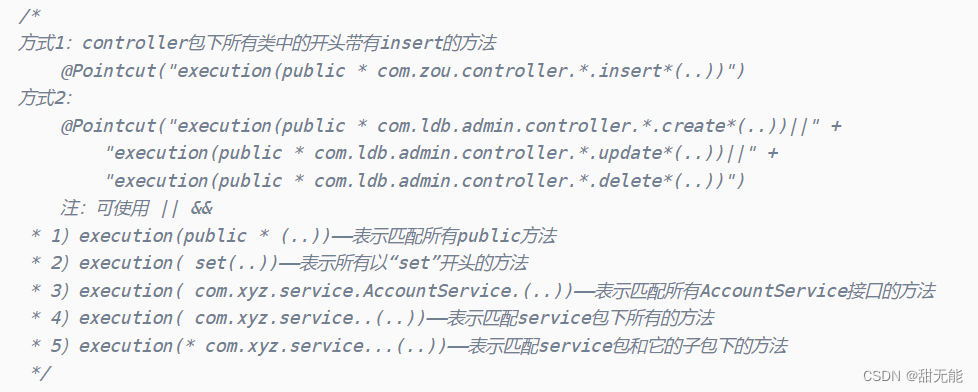
springboot通过aop实现全局日志(是否自定义注解都可以)
内容参考自以下两个链接1、springboot中使用AOP切面完成全局日志_aop全局日志_邹飞鸣的博客-CSDN博客使用AOP记录日志_aop日志_trusause的博客-CSDN博客第一个链接思路很清晰,讲的也很详细,第二个链接讲了自定义注解为了便于自己理解做了以下整理目录 1.aspectj基本概念 2.添加…...

k8s面试题-进阶
1、简述etcd及其特点etcd是CoreOS团队发起的开源项目,是一个管理配置信息和服务发现(service discovery)的项目,它的目标是构建一个高可用的分布式键值(key-value)数据库,基于Go语言实现。特点&…...

预览版Edge申请微软new Bing失败解决方案
文章目录1.首先需要配置科学上网2.下载预览版Edge浏览器卡它bug!卡它bug!卡它bug!没有申请上ChatGPT的朋友们,试试new Bing吧,更新更强大,关于申请方式,网上已经有很多帖子了,其中一…...

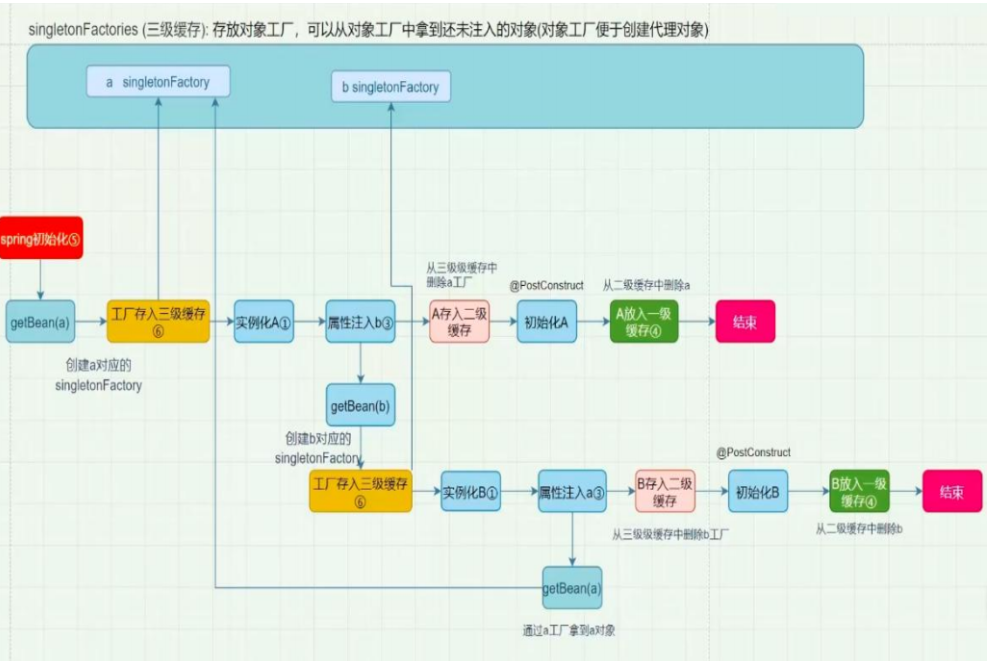
Spring中Bean生命周期及循环依赖
spring中所说的bean对象 与 我们自己new的对象(原始对象)是不同的;bean对象是指spring框架创建管理的我们的对象生命周期即:何时生,何时死1.实例化 Instantiation:spring通过反射机制以及工厂创建出来的原始对象;2.属性…...

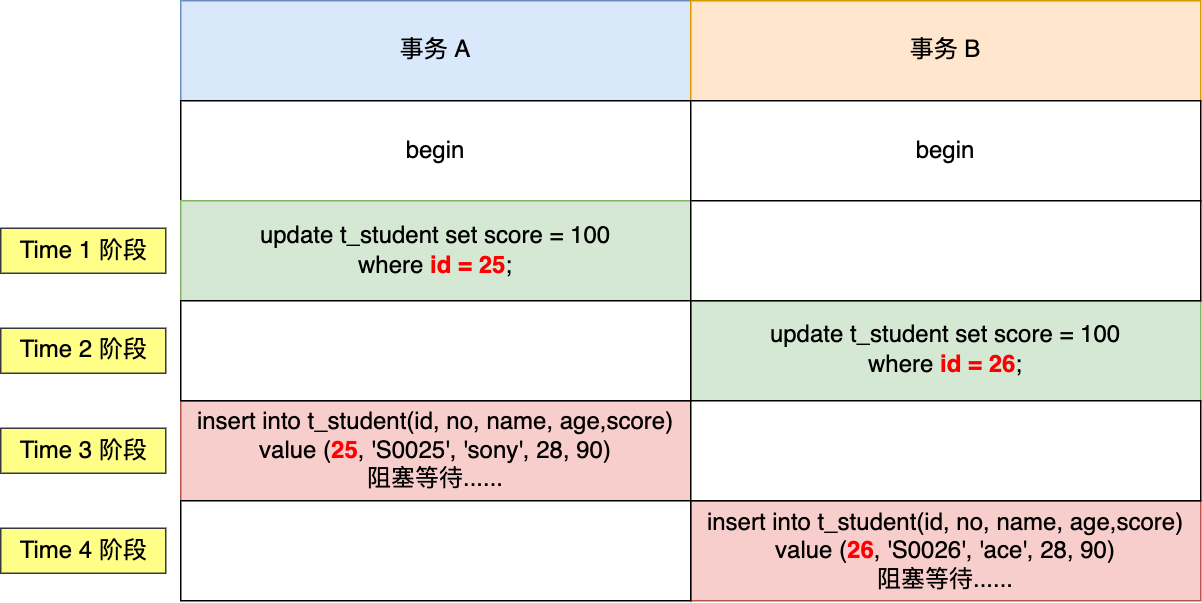
【3.1】MySQL锁、动态规划、Redis缓存,过期删除与淘汰策略
5.4 MySQL死锁了,怎么办? RR隔离级别下,会存在幻读的问题,InnoDB为了解决RR隔离级别下的幻读问题,就引出了next-key 锁,是记录锁和间隙锁的组合。 Record Lock,记录锁,锁的是记录本身…...

Python+Yolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别
PythonYolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonYolov5跌倒摔倒人体特征识别>>编写代码,代码整洁&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
