面试题JavaScript篇(二)
目录
一、内存泄露
1、是什么
2、导致的原因
二、垃圾回收机制的策略
三、浅拷贝和深拷贝
1、浅拷贝
.slice()
...展开运算符
Object.assign(目标对象, 被复制的对象)
...展开运算符
2、深拷贝
structuredClone() 浏览器提供
JSON.parse(JSON.stringify(obj))
四、为什么JS是单线程
五、Promise 的原理
六、宏任务和微任务都有哪些
七、宏任务和微任务都是怎样执行
八、变量和函数怎么进行提升的?优先级是怎么样的?
九、var let const 有什么区别
十、模块化
1、为什么要使用模块化
2、实现模块化的方法
十一、exports和module.exports有什么区别
十二、ESM 和 commonjs 的区别
十三、Commonjs、AMD、CMD、UMD、ESM 都有什么区别
十四、require 和 import的区别
十五、箭头函数和普通函数的区别
十六、箭头函数可以当做构造函数 new 吗
一、内存泄露
1、是什么
不再用的内存没有被及时释放出来,导致该段内存无法被使用就是内存泄漏
2、导致的原因
我们无法在通过js访问某个对象,而垃圾回收机制却认为该对象还在被引用,因此垃圾回收机制不会释放该对象,导致该块内存永远无法释放,积少成多,系统会越来越卡以至于崩溃
二、垃圾回收机制的策略
1、标记清除法
垃圾回收机制获取根并标记他们,然后访问并标记所有来自它们的引用,然后在访问这些对象并标记它们的引用…如此递进结束后若发现有没有标记的(不可达的)进行删除,进入执行环境的不能进行删除
2、引用计数法
当声明一个变量并给该变量赋值一个引用类型的值时候,该值的计数+1,当该值赋值给另一个变量的时候,该计数+1,当该值被其他值取代的时候,该计数-1,当计数变为0的时候,说明无法访问该值了,垃圾回收机制清除该对象
缺点: 当两个对象循环引用的时候,引用计数无计可施。如果循环引用多次执行的话,会造成崩溃等问题。所以后来被标记清除法取代。
三、浅拷贝和深拷贝
1、浅拷贝
只会对对象本身进行复制,不会复制对象中的属性(或元素),对象与被复制的对象指向的还是同一个内存地址。
数组方法:
-
.slice()
-
...展开运算符
对象方法:
-
Object.assign(目标对象, 被复制的对象)
-
...展开运算符
- Object.assign({}, obj1)
2、深拷贝
深拷贝指不仅复制对象本身,还复制对象中的属性和元素
方法:
-
structuredClone() 浏览器提供
-
JSON.parse(JSON.stringify(obj))
手写深拷贝: 见 =》
四、为什么JS是单线程
因为JS里面有可视的Dom,如果是多线程的话,这个线程正在删除DOM节点,另一个线程正在编辑Dom节点,导致浏览器不知道该听谁的
五、Promise 的原理
六、宏任务和微任务都有哪些
- 宏任务:
script、setTimeOut、setInterval、setImmediate - 微任务:
promise.then、process.nextTick、Object.observe、MutationObserver - 注意:Promise是同步任务
七、宏任务和微任务都是怎样执行
- 执行宏任务script,
- 进入script后,所有的同步任务主线程执行
- 所有宏任务放入宏任务执行队列
- 所有微任务放入微任务执行队列
- 先清空微任务队列,
- 再取一个宏任务,执行,再清空微任务队列
- 依次循环
八、变量和函数怎么进行提升的?优先级是怎么样的?
- 对所有函数声明进行提升(除了函数表达式和箭头函数),引用类型的赋值
- 开辟堆空间
- 存储内容
- 将地址赋给变量
- 对变量进行提升,只声明,不赋值,值为
undefined
九、var let const 有什么区别
var
- var声明的变量可进行变量提升,let和const不会
- var可以重复声明
- var在非函数作用域中定义是挂在到window上的
let
- let声明的变量只在局部起作用
- let防止变量污染
- 不可在声明
const
- 具有let的所有特征
- 不可被改变:不可改变只适用于直接地址。如果使用const声明的是对象的话,是可以修改对象内部的值的
十、模块化
1、为什么要使用模块化
- 防止命名冲突
- 更好的分离,按需加载
- 更好的复用性
- 更高的维护性
2、实现模块化的方法
早期:命名空间、闭包
现在:CommonJS、AMD模块、ES6模块
十一、exports和module.exports有什么区别
- 导出方式不一样
exports.xxx='xxx'module.export = {}
exports是module.exports的引用,两个指向的是用一个地址,而require能看到的只有module.exports
十二、ESM 和 commonjs 的区别
- commonjs 是运行时加载 ;ESM 是编译时加载
- commonjs 是同步加载模块;ESM 是异步加载模块
- commonjs 是对值的浅拷贝;ESM 是对值的引用,而且不可修改(直接地址不可修改,类似于 const)
十三、Commonjs、AMD、CMD、UMD、ESM 都有什么区别
1、Commonjs:是同步执行的,不适合前端,后端 nodejs 可以使用 commonjs。
2、AMD/CMD/UMD 适用前端 ,异步执行。
3、ESM使用 export 、 export default 来导出模块,使用 import 来引入模块
4、AMD 和 CMD 的差别是
AMD 是依赖前置(把依赖放在前面)、提前执行(即使没有用到某个模块,也会提前执行)
CMD依赖就近、延时执行(用到的时候在声明依赖)
十四、require 和 import的区别
调用时机
- require 是运行时调用,所以其实是可以放在任何地方的
- Import 是编译时调用,所以必须放在文件的开头
使用时
- require 需要使用 module.exports = fs 或者exports.fs = xxx
- import 用 export default 或 export const xx
解构赋值
- require 是赋值的过程
- import 是解构的过程
十五、箭头函数和普通函数的区别
- 箭头函数是普通函数的简写,但是它不具备很多普通函数的特性
- 箭头函数的this指向它定义时所在的对象,而不是调用它的对象
- 不会进行函数提升
- 没有arguments对象,不能使用arguments,如果要获取参数的话可以使用rest运算符
- 没有yield属性,不能作为生成器Generator使用
十六、箭头函数可以当做构造函数 new 吗
不能new。因为:没有自己的this,不能调用call和apply。没有prototype,new关键字内部需要把新对象的_proto_指向函数的prototype。
相关文章:
)
面试题JavaScript篇(二)
目录 一、内存泄露 1、是什么 2、导致的原因 二、垃圾回收机制的策略 三、浅拷贝和深拷贝 1、浅拷贝 .slice() ...展开运算符 Object.assign(目标对象, 被复制的对象) ...展开运算符 2、深拷贝 structuredClone() 浏览器提供 JSON.parse(JSON.stringify(obj)) …...
项目管理工具dhtmlxGantt甘特图入门教程(十五):从MS项目导入/导出(下)
这篇文章给大家讲解dhtmlxGantt请求大文件导入的大小限制。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun 764148812)https:…...

2023 年 6 大智能合约语言
如果你想成为一名 Web3 开发人员,你需要知道如何编写智能合约,智能合约是所有 Web3 应用程序的支柱。 简而言之,智能合约是在区块链网络上部署和执行的计算机程序,提供确定性保证,使多方能够达成一致的、防篡改的结果…...

家用洗地机哪款最好用?全球洗地机十大品牌
近年来,智能家用电器洗地机已经融入到我们生活中了,成为最受欢迎的清洁工具了,家用洗地机吸拖洗一体,不用先扫后拖那么麻烦,只需轻轻一推,就能把扫地、拖地、擦地的活全干了,操作简单࿰…...

【2223sW2】LOG1
写在前面 好好学习,走出宿舍,走向毕设! 一些心路历程记录,很少有代码出现 因为鬼知道哪条代码到时候变成毕设的一部分了咧,还是不要给自己的查重挖坑罢了 23.2.27 文件批量重命名 为了给学姐先整出来一批训练数据&…...

Spring Cloud配置application.yml与bootstrap.yml区别及多profile配置 | Spring Cloud 6
一、前言 Spring Cloud 构建于 Spring Boot 之上,在 Spring Boot 中有两种上下文,一种是 bootstrap,另外一种是 application。 1.1 两者区别 bootstrap.yml/bootstrap.properties 和 application.yml/application.yml 都可以用来配置参数。…...

springboot通过aop实现全局日志(是否自定义注解都可以)
内容参考自以下两个链接1、springboot中使用AOP切面完成全局日志_aop全局日志_邹飞鸣的博客-CSDN博客使用AOP记录日志_aop日志_trusause的博客-CSDN博客第一个链接思路很清晰,讲的也很详细,第二个链接讲了自定义注解为了便于自己理解做了以下整理目录 1.aspectj基本概念 2.添加…...

k8s面试题-进阶
1、简述etcd及其特点etcd是CoreOS团队发起的开源项目,是一个管理配置信息和服务发现(service discovery)的项目,它的目标是构建一个高可用的分布式键值(key-value)数据库,基于Go语言实现。特点&…...

预览版Edge申请微软new Bing失败解决方案
文章目录1.首先需要配置科学上网2.下载预览版Edge浏览器卡它bug!卡它bug!卡它bug!没有申请上ChatGPT的朋友们,试试new Bing吧,更新更强大,关于申请方式,网上已经有很多帖子了,其中一…...

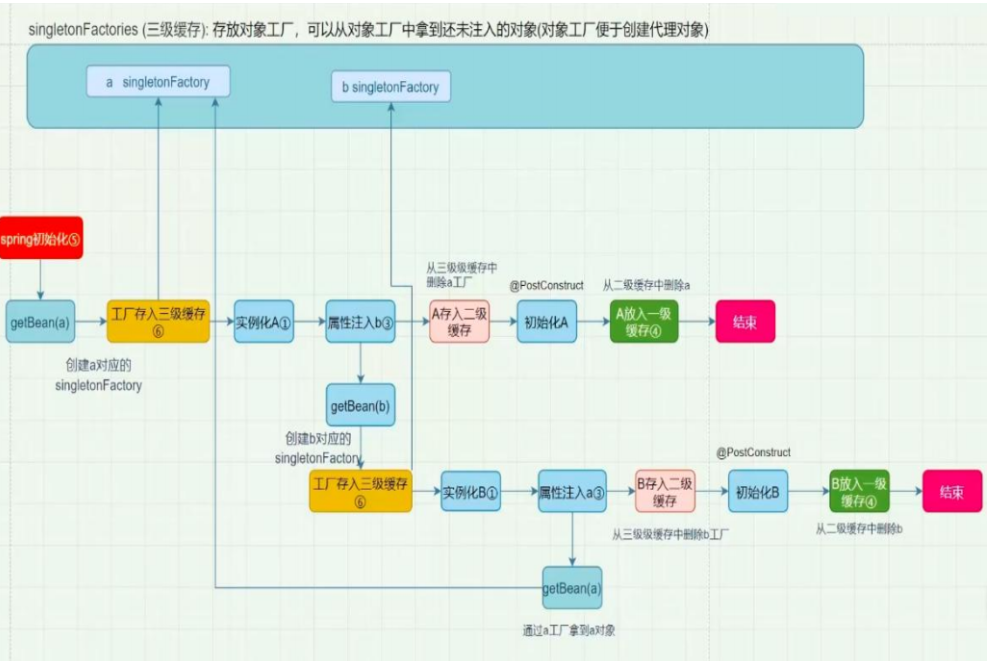
Spring中Bean生命周期及循环依赖
spring中所说的bean对象 与 我们自己new的对象(原始对象)是不同的;bean对象是指spring框架创建管理的我们的对象生命周期即:何时生,何时死1.实例化 Instantiation:spring通过反射机制以及工厂创建出来的原始对象;2.属性…...

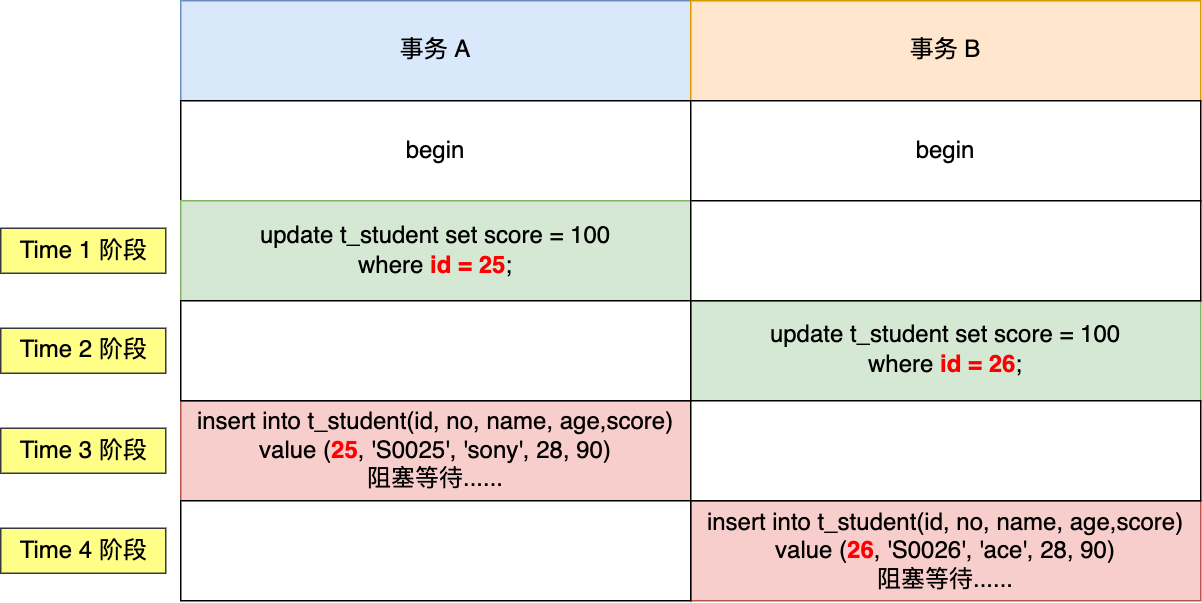
【3.1】MySQL锁、动态规划、Redis缓存,过期删除与淘汰策略
5.4 MySQL死锁了,怎么办? RR隔离级别下,会存在幻读的问题,InnoDB为了解决RR隔离级别下的幻读问题,就引出了next-key 锁,是记录锁和间隙锁的组合。 Record Lock,记录锁,锁的是记录本身…...

Python+Yolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别
PythonYolov5跌倒检测 摔倒检测 人物目标行为 人体特征识别如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonYolov5跌倒摔倒人体特征识别>>编写代码,代码整洁&…...

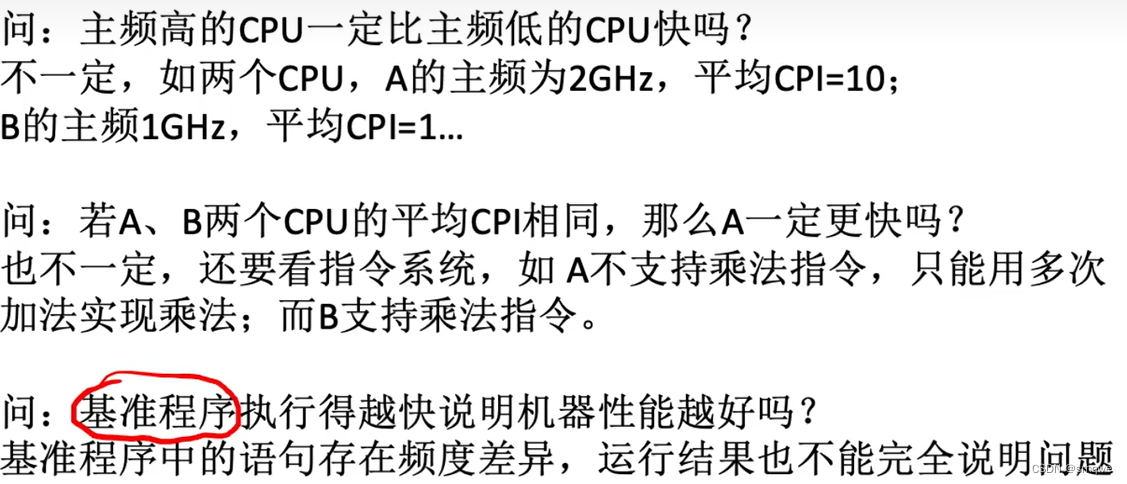
计算机底层:储存器的性能指标(CPU和内存等硬件的性能以及 对比标准)
计算机底层:储存器的性能指标(CPU和内存等硬件的性能以及 对比标准) 内存: MAR是存放地址的寄存器;MDR是存放数据的寄存器。 MAR是存放地址的寄存器,那么其中的二进制位一定是不能重复的,试想,如果有有两个…...

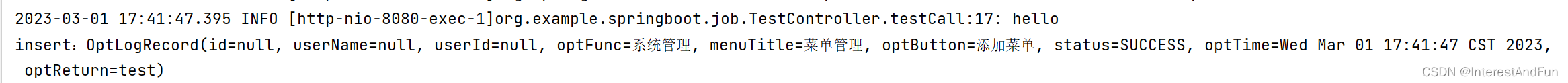
操作留痕功能实现与探讨
操作留痕功能实现与探讨 背景 接手了一个单体应用项目,看系统介绍,说实现了【高性能的操作日志留痕】功能,就有点好奇它是怎么设计的,是阻塞队列还是怎样的线程池。结果我打开代码一看,真的是笑洗个人了。它是做了一…...

深入浅出消息队列MSMQ
消息队列MSMQ,相信稍有开发经验的小伙伴都了解一些。开始讲解之前,我们先弄清楚一件事,为什么我们要使用MSMQ: 您可能认为您能够通过一个简单的数据库表(一个应用程序往其中写入数据,另一个应用程序从中读取数据)来应用…...

Maven多模块开发
POM主要功能 maven学习教程很多,就不在赘述可以参考以下网站,这里只说明maven实际运用。 https://blog.csdn.net/xwh3165037789/article/details/121545762 菜鸟教程 Maven POM POM是在使用Maven构建项目最重要的部分, POM 中所有信息位于&l…...

QT之OpenGL帧缓冲
QT之OpenGL帧缓冲1. 概述1.1 帧缓冲的创建与删除1.2 帧缓冲的数据来源1.2.1 数据源与帧缓冲的关系1.2.2 纹理Attachment1.2.3 渲染缓冲对象Attachment1.2.4 两者的区别1.2.5 关于两者的使用场景2. Demo3. 后期处理4. 参考1. 概述 OpenGL管线的最终渲染目的地被称作帧缓冲(fram…...

$ 6 :选择、循环
if-else语句 #include <stdio.h> //判断输入值是否大于0 int main() {int i;while (scanf("%d",&i)){if (i > 0)//不要在括号后加分号{printf("i is bigger than O\n");}else {printf("i is not bigger than O\n");}}return O; } …...

【项目设计】高并发内存池 (四)[pagecache实现]
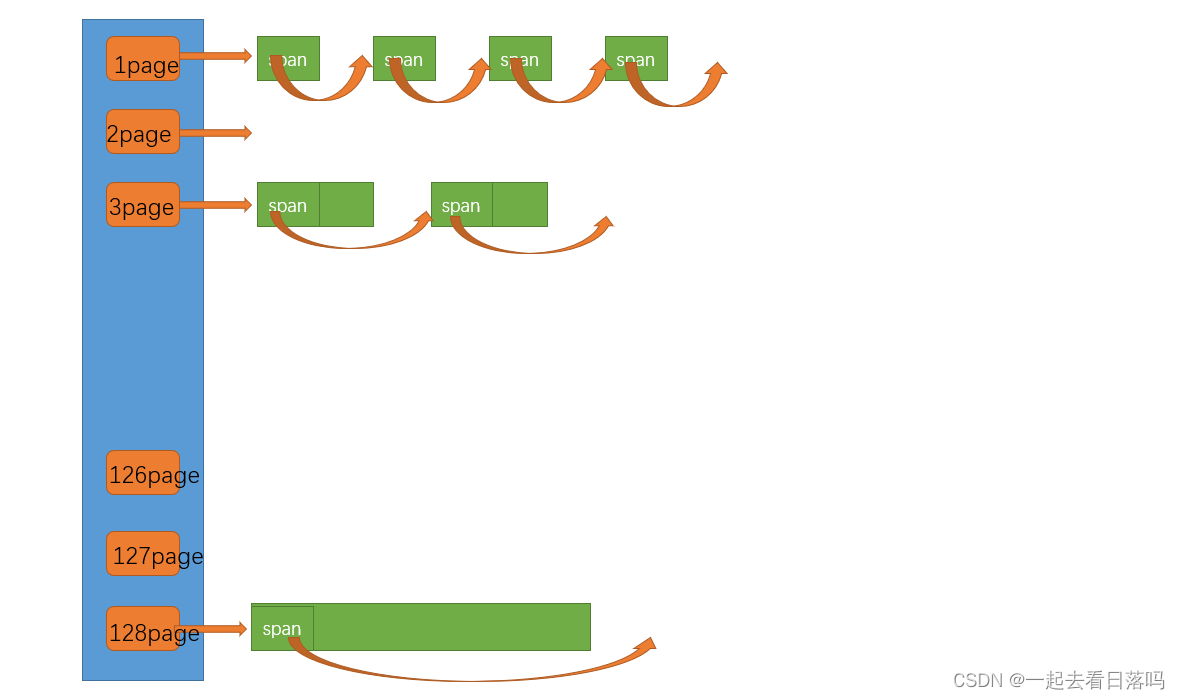
🎇C学习历程:入门 博客主页:一起去看日落吗持续分享博主的C学习历程博主的能力有限,出现错误希望大家不吝赐教分享给大家一句我很喜欢的话: 也许你现在做的事情,暂时看不到成果,但不要忘记&…...

玩转qsort——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容还是我们的深度剖析指针呀,上篇博客我们学习了回调函数这个知识点,但是没有写完,因为:小雅兰觉得qsort值得单独写出来!!!好啦,就…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
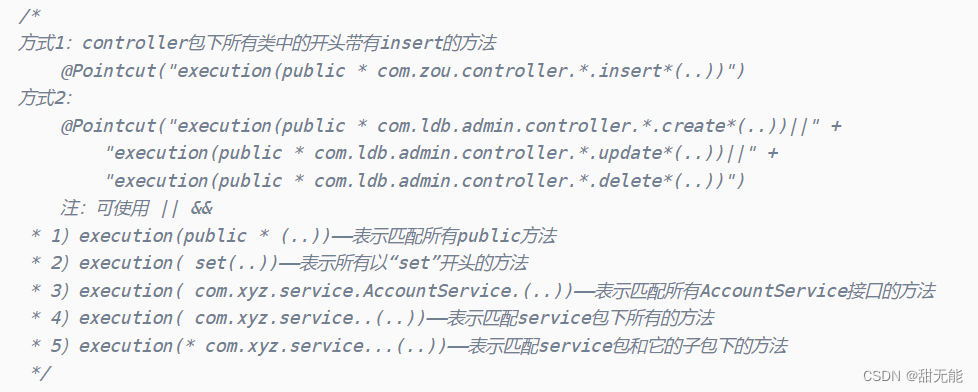
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
