我们常说的流应用到底是什么?
流应用是DCloud公司开发的一种可以让手机App安装包实现边用边下的技术。基于HTML5+规范的即点即用应用,开发者按照HTML5+规范开发的应用,可以在支持HTML5+流应用的发行渠道实现即点即用的效果。
流应用是基于 HTML5+规范的即点即用应用,开发者按照 HTML5+规范开发的应用,可以在支持 HTML5+流应用的发行渠道实现即点即用的效果。

流应用是 DCloud 公司开发的一种可以让手机 App 安装包实现边用边下的技术。利用 js 的动态语言特点,把手机端 App 的安装包拆解,流式下载到手机端。类似流媒体边看边下一样,流应用也可以边用边下。再辅以特殊的压缩解码技术,使得流应用可以在 5 秒内完成 App 的下载-安装-启动全过程。
DCloud 流应用引擎是一款基于 HTM5+的技术的增强型 js 引擎,它首先对 H5 进行了大幅强化,让 js 可以调用 40 万原生能力,并且大幅提升了 H5 的性能体验。经过强化过后,使得基于 HTML5+开发的流应用可以达到原生应用的标准。
边用边下依赖于动态语言的支持,所以流应用的客户端安装包是使用 HTML 和 JS 这种动态语言来编写的,但是为了保证 App 的功能和体验仍然是原生效果,使用了经过强化的 js 引擎,这种称之为 HTML5+的引擎可以使得 js 调用几十万原生 API,包括离线使用、本地设备能力调用以及强化的渲染引擎,使得流应用仍然做到了和原生一样的功能和体验。
流应用的离线能力并非 web 缓存,是原生存储,不会被三方清理软件清理缓存而导致流应用失效。流应用结合了原生 App 和 Web App 的优势,又消除了各自的缺点,虽然是体验良好的 c/s 结构,但又让 client 秒开秒更新,是移动互联网 App 的更高级形态。
流应用即点即开,无需下载安装,即可以保证离线运行,又能够使用所有原生的能力。流应用类似流媒体,在应用第一次安装时,动态下载首页的程序及相关资源,快速打开 App 首页,并持续下载后续程序,下次可离线从本机运行。
在功能和体验与原生接近的前提下,流应用拥有原生 App 也无法比拟的 6 大特点:
1.以往获取一个 App 要经历下载、安装、启动等过程,至少一分钟,点击若干次。而流应用做到了 5 秒开完成全部过程。以往 App 从下载到启动激活的激活率不足 50%,而流应用的激活率在 95%以上。
2.流应用比原生 App 的包体积缩小至原来的 10%,安装几千个流应用也不会让手机变卡变费电。
3.流应用更新是在使用时自动差量更新,一般每次更新消耗几 K 流量左右。流应用可以方便的通过社交网络分享。
4.可以方便的进入到 App 的内容页面,可以实现搜索直购、扫描直购、分享直购等各种营销新方式。
5.流应用基于 HTML5,使用 DCloud 的 MUI 框架开发流应用,可以自动兼容多个平台。
流应用的重要前提是功能和体验要足够好,达到原生 App 的效果。过去业内也有 HTML5 强化引擎或 hybrid 方案,比如 phonegap/cordova,但其在功能和性能上与原生应用相差还非常远。HTML5+做到了这一点,传统 HTML5 效果不佳的窗体切换、长列表滚动、下拉刷新、大容量选项卡切换等问题都被解决,体验流畅,用户很难感知到与原生的区别。而且 HTML5+强化引擎使得 js 可以调用原生几十万 API,扫一扫、摇一摇、开关蓝牙、获取 IMEI 等各种原生 API 都可以随意使用。
■ 流应用小结 ■
流应用是一种实时应用程序,它以流的形式实时交换数据。它与Web应用程序的主要区别在于,流应用程序通常不需要用户发送HTTP请求,数据可以以持续的方式发送。
流应用程序通常使用特定的协议来传输数据,例如HTTP流,WebSocket或TCP。许多流应用程序使用持续连接来提高性能,因为它们不需要每次传输数据都重建连接。
这种方法为开发人员提供了更多的灵活性,以便他们可以与来自不同领域的客户端交互,例如多媒体应用程序,社交网络应用程序和虚拟现实应用程序等。
开发人员可以将流应用程序用于多种不同的目的,包括推送到客户端的实时消息,交易处理,流媒体内容传输,可视化多媒体内容传输,社交网络管理,流应用程序管理,以及机器学习和深度学习等等。
例如,流应用程序可以用于实时更新交易信息,例如股票市场的实时交易信息。使用流应用程序可以实现低延迟的实时交互,并显著地提高客户端体验。
此外,与传统的web应用程序不同,流应用程序使开发人员能够构建更轻,更可扩展的应用程序,因为它们只需要使用更少的步骤就可以完成任务,基本上可以说,它们可以迅速地构建出功能强大的应用程序,并且能够以更简单,更高效的方式推送消息和内容。
因为它们旨在提供实时,有效的信息,因此流应用程序具有广泛的应用,并在诸如财务数据和媒体视频方面越来越受欢迎。事实上,在最近几年,流应用程序一直在不断地发展和继续成长,已经成为许多应用领域,特别是移动应用程序开发和互联网应用程序开发的基础。
☀ 番外:关于HTML5 和 HTML5+
HTML5
就是传统意义上的 HTML5。目前最新的 HTML 规范,互联网的下一代标准,W3C 联盟制定,手机端主要由 webkit 实现规范,对用户来说就是浏览器实现了它。
HTML5+ / HTML5Plus
通过 HTML5 开发移动 App 时,会发现 HTML5 很多能力不具备。为弥补 HTML5 能力的不足,在 W3C 中国的指导下成立了中国HTML5+产业联盟,推出 HTML5+ 规范。
HTML5+ 扩展了 JS 对象 plus,使得 JS 可以调用各种浏览器无法实现或实现不佳的系统能力,设备能力如摄像头、陀螺仪、文件系统等,业务能力如上传下载、二维码、地图、支付、语音输入、消息推送等。同时实现了 Android 和 IOS 的解析引擎,使得开发者的代码编写一次,可跨平台运行。
除了功能外,HTML5+ 很重要的特点是提供了原生的渲染能力,通过 plus.webview、 plus.nativeObj、 plus.nativeUI,让开发者可以使用 JS 来调用原生渲染能力,实现体验的大幅提升。
原生的 API 多达 40 万,HTML5+ 的封装并非把 40 万 API 都封装了一遍,而是分成了 2 个层面:HTML5+ 规范和Native.js
Native.js
手机 OS 的原生 API 有四十多万,大量的 API 没有被 HTML5+ 封装。所以 Native.js 把四十多万原生 API 映射成了 JS 对象,通过 JS 可以直接调 IOS 和 Android 的原生 API。这部分就不再跨平台,写法分别是 plus.ios 和 plus.android。
上面的 HTML5+ 就是 Native.js 一个实现好的子集。Native.js 不是 JS 框架,是技术!
使用 Native.js 需要对原生语法和 API 十分的了解,你至少要学过 Android 或者 IOS 开发,否则只能复制别人代码。
HTML5+ Runtime / 5+ Runtime
HTML5+ Runtime 是 Native.js 的运行环境。相当于 .NET 之于 C#,JRE 之于 JAVA,有把 Native.js 映射到 JAVA 和 ObjectC 代码的原生 API 功能,从而实现原生的调用。
对于 HTML5+ Runtime 和 Native.js 的关系可以理解成:Native.js 是一种语言(语法基于 JS),HTML5+ Runtime 是这语言的运行环境!
HTML5+ SDK / 5+ SDK
软件开发工具包,它和 Android SDK,IOS SDK 一样。
HTML5+ SDK 是把 HTML5+ Runtime 封装为原生 SDK ,它有 3 个用途:
- 使用 HTML5+ SDK 实现本地打包。
- 通过原生代码扩展 HTML5+ Runtime 的功能。
- 在现有原生项目中使用 HTML5+ SDK 替换原有的 webview,以获得更强的 web 增强表现。
- 资料来源:uniapp、HTML5、HTML5+、HTML5+ Runtime、HTML5+ SDK、Native.js 名词解释
☀ 番外:原生App和webApp的区别小结
原生app和webapp的区别为:来源不同、开发成本不同、流畅度相对不同。
一、来源不同
1、原生app:原生app是与移动设备所安装的操作系统所使用的同一种编程语言开发的APP。
2、webapp:webapp是由html5所做的网站通过一些打包平台或者使用工具打包而成的软件。
二、开发成本不同
1、原生app:原生app开发成本高,需要使用单独的开发工具进行开发。
2、webapp:webapp开发成本低,不需要使用单独的开发工具进行开发。
三、流畅度相对不同
1、原生app:原生app完美适配移动设备,流畅度相对较高。
2、webapp:webapp兼容适配移动设备,流畅度相对较低。
![]()
✔ 相关参考:原生app、webapp、混合app有哪些区别?
相关文章:

我们常说的流应用到底是什么?
流应用是DCloud公司开发的一种可以让手机App安装包实现边用边下的技术。基于HTML5规范的即点即用应用,开发者按照HTML5规范开发的应用,可以在支持HTML5流应用的发行渠道实现即点即用的效果。 流应用是基于 HTML5规范的即点即用应用,开发者按照…...

ELK 日志解决方案
ELK 是目前最流行的集中式日志解决方案,提供了对日志收集、存储、展示等一站式的解决方案。 ELK 分别指 Elasticsearch、Logstash、Kibana。 Elasticsearch:分布式数据搜索引擎,基于 Apache Lucene 实现,可集群,提供…...

本项目基于Spring boot的AMQP模块,整合流行的开源消息队列中间件rabbitMQ,实现一个向rabbitMQ
在业务逻辑的异步处理,系统解耦,分布式通信以及控制高并发的场景下,消息队列有着广泛的应用。本项目基于Spring的AMQP模块,整合流行的开源消息队列中间件rabbitMQ,实现一个向rabbitMQ添加和读取消息的功能。并比较了两种模式&…...

freeswitch webrtc video_demo客户端进行MCU的视频会议
系统环境 一、编译服务器和加载模块 二、下载编译指定版本video_demo 三、配置verto.conf.xml 1.修改配置文件 2.重新启动 四、MCU通话测试 1.如何使用video_demo 2.测试结果 五、MCU的通话原理及音频/视频/布局/管理员等参数配置 附录 freeswitch微信交流群 系统环境 lsb_rel…...

【鸿蒙学习网络】
鸿蒙技术学习相关学习资料 官方文档:华为官方提供了鸿蒙开发者文档,包括开发指南、API参考和示例代码等。您可以访问华为开发者中心网站(https://developer.harmonyos.com/)获取最新的官方文档和教程。在 线 课 程 : …...

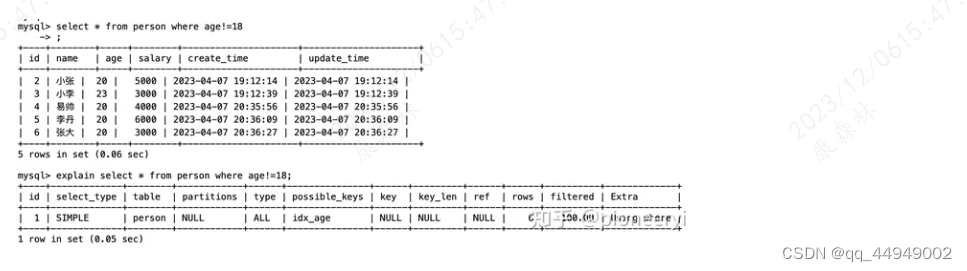
MySQL系列(一):索引篇
为什么是B树? 我们推导下,首先看下用哈希表做索引,是否可以满足需求。如果我们用哈希建了索引,那么对于如下这种SQL,通过哈希,可以快速检索出数据: select * from t_user_info where id1;但是这…...

Flink Flink数据写入Kafka
一、环境准备 官网地址 flink官方集成了通用的 Kafka 连接器,使用时需要根据生产环境的版本引入相应的依赖 <properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><flink.version>1.14.6</flink.version&g…...

《论文阅读》用于情绪回复生成的情绪正则化条件变分自动编码器 Affective Computing 2021
《论文阅读》用于情绪回复生成的情绪正则化条件变分自动编码器 前言简介模型结构实验结果总结前言 今天为大家带来的是《Emotion-Regularized Conditional Variational Autoencoder for Emotional Response Generation》 出版:IEEE Transactions on Affective Computing 时间…...

Pytorch CIFAR10图像分类 Swin Transformer篇
Pytorch CIFAR10图像分类 Swin Transformer篇 文章目录 Pytorch CIFAR10图像分类 Swin Transformer篇4. 定义网络(Swin Transformer)Swin Transformer整体架构Patch MergingW-MSASW-MSARelative position biasSwin Transformer 网络结构Patch EmbeddingP…...

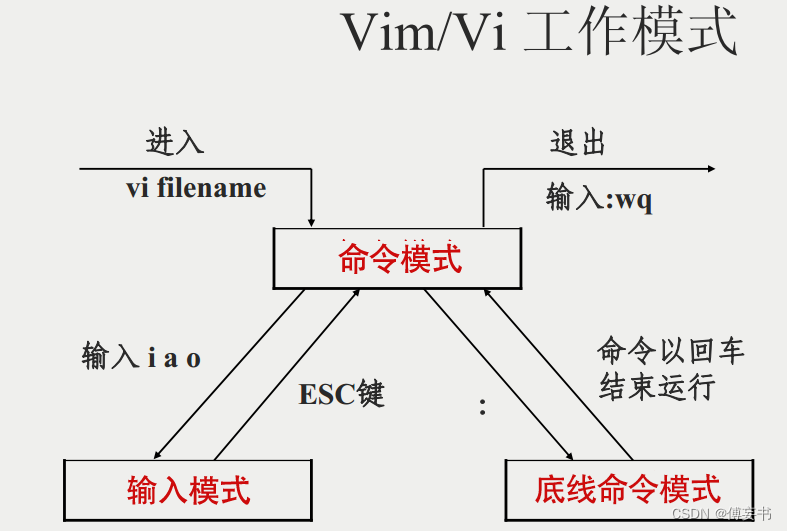
【vim】常用操作
用的时候看看,记太多也没用,下面都是最常用的,更多去查文档vim指令集。 以下均为正常模式下面操作,正在编辑的,先etc一下. 1/拷贝当前行 yy,5yy为拷贝包含当前行往下五行 2/p将拷贝的东西粘贴到当前行下…...

oracle、误操作删除数据库 数据恢复。
–查询 执行 delete 的语句 ,拿到删除的时间 FIRST_LOAD_TIME ,删除行数可参考 ROWS_PROCESSED select t.FIRST_LOAD_TIME,t.ROWS_PROCESSED,t.* from v$sql t where t.sql_text like %delete from trade% ;select *from trade as of timestamp to_time…...

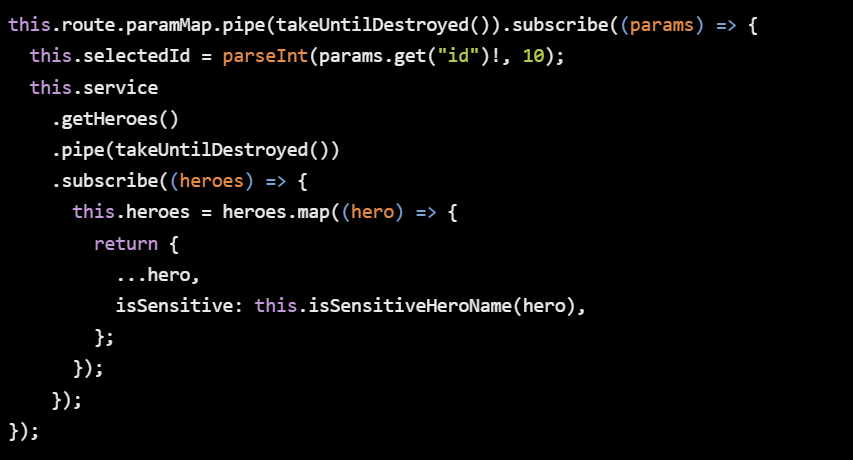
【Angular开发】Angular在2023年之前不是很好
做一个简单介绍,年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师酒馆】…...
 但是 3.0.8-1ubuntu1.2 正要被安装)
记录 | 报错:libssl-dev : 依赖: libssl3 (= 3.0.8-1ubuntu1.1) 但是 3.0.8-1ubuntu1.2 正要被安装
ubuntu 上安装 libssl-dev 失败的报错解决 报错: 下列软件包有未满足的依赖关系: libssl-dev : 依赖: libssl3 ( 3.0.8-1ubuntu1.1) 但是 3.0.8-1ubuntu1.2 正要被安装 E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破…...

MySQL联合查询、最左匹配、范围查询导致失效
服务器版本 客户端:navicat premium16.0.11 联合索引 假设有如下表 联合索引就是同时把多列设成索引,如(empno,ename)在查询的时候就会先按照empno进行查询,再按照ename进行查询其中empno是全局有序,ename是局部有…...

部署zabbix
源码下载地址: Download Zabbix sources nginx: download 防火墙和selinux都需要关闭 1、部署监控服务器 1)安装LNMP环境 Zabbix监控管理控制台需要通过Web页面展示出来,并且还需要使用MySQL来存储数据,因此需要先为Zabbix准备基础…...

服务器感染了.locked、.locked1勒索病毒,如何确保数据文件完整恢复?
尊敬的读者: locked、.locked1勒索病毒的威胁如影随形,深刻影响着数字世界的安全。本文将深入揭示locked、.locked1的狡猾特征,为您提供实用的数据恢复方法,并分享一系列特别定制的预防措施,旨在使您的数字生活摆脱勒…...

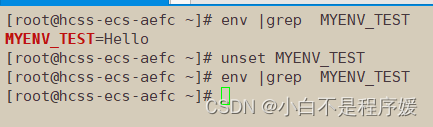
【Linux系统化学习】命令行参数 | 环境变量的再次理解
个人主页点击直达:小白不是程序媛 Linux专栏:Linux系统化学习 代码仓库:Gitee 目录 mian函数传参获取环境变量 手动添加环境变量 导出环境变量 environ获取环境变量 本地变量和环境变量的区别 Linux的命令分类 常规命令 内建命令 …...

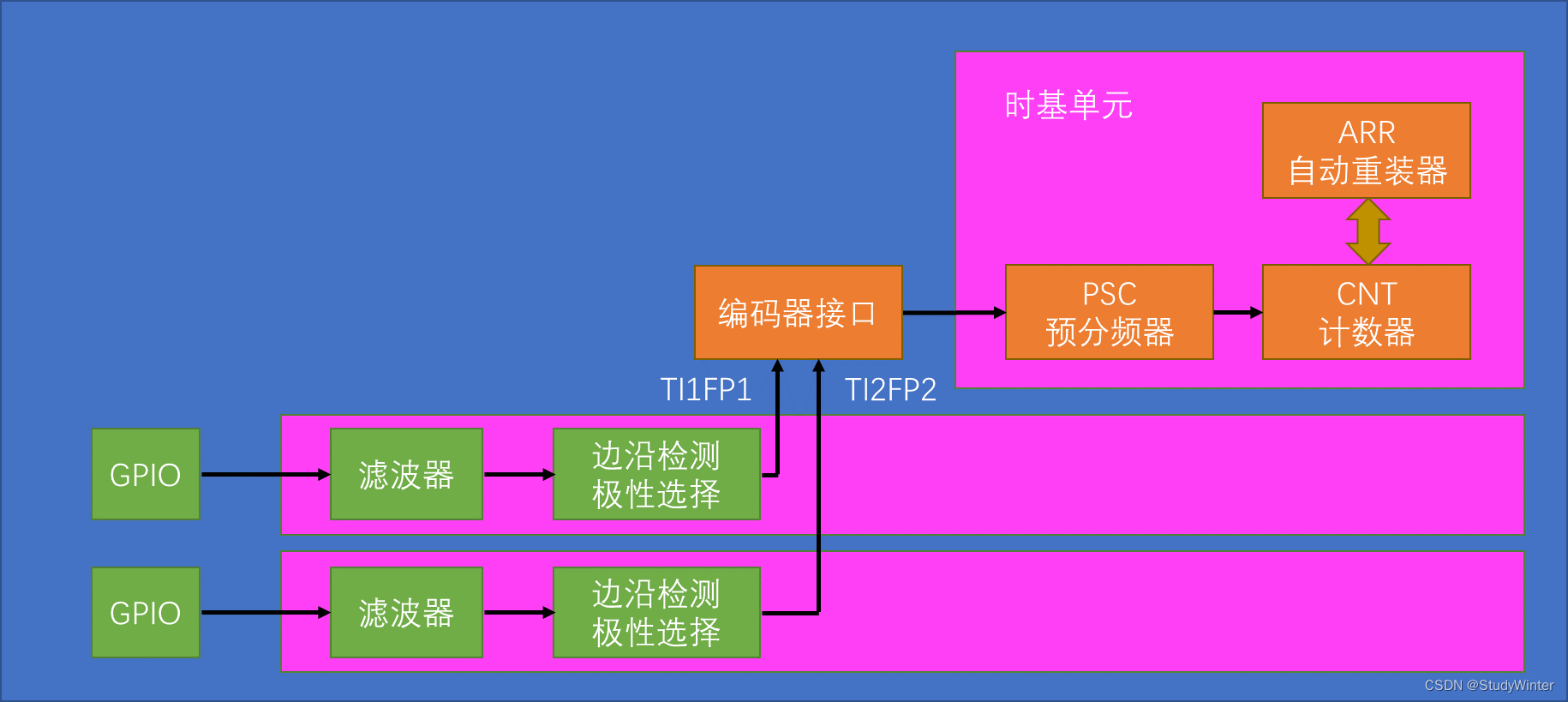
【STM32】TIM定时器编码器
1 编码器接口简介 Encoder Interface 编码器接口 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的位置、旋转方向和旋转速度 接收正交信号&#…...

力扣44题通配符匹配题解
44. 通配符匹配 - 力扣(LeetCode) 给你一个输入字符串 (s) 和一个字符模式 (p) ,请你实现一个支持 ? 和 * 匹配规则的通配符匹配: ? 可以匹配任何单个字符。* 可以匹配任意字符序列(包括空字符序列)。 …...

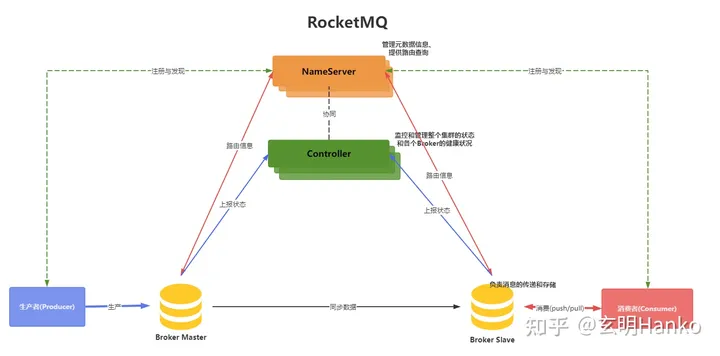
windows系统安装RocketMQ_dashboard
1.下载源码 按照官网说明下载源码 官网 官网文档 2.源码安装 2.1.① 编译rocketmq-dashboard 注释掉报错的maven插件frontend-maven-plugin、maven-antrun-plugin mvn clean package -Dmaven.test.skiptrue2.2.② 运行rocketmq-dashboard java -jar target/rocketmq-…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

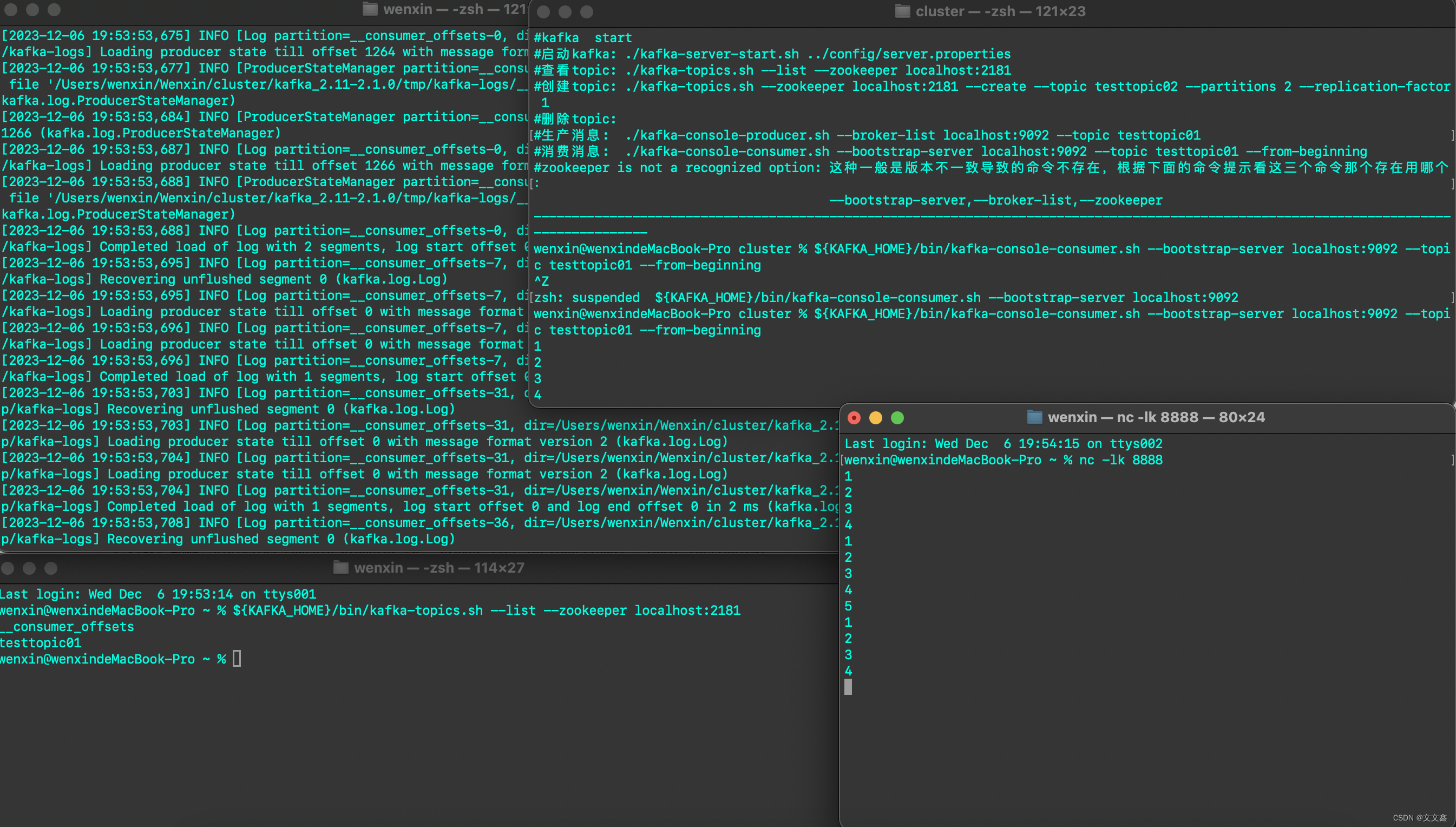
【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
