Next.js 中的中间件
Next.js 中的中间件
Next.js 中的中间件是一个功能强大的工具,允许开发人员拦截、修改和控制应用程序中的请求和响应流。无论我们是构建服务器渲染的网站还是成熟的 Web 应用程序,了解如何有效使用中间件都可以显着增强项目进出的数据流。本文将从基础知识到高级技术探索 Next.js 中的中间件。
什么是中间件?
在构建网络站点或应用程序时,中间件是一个值得理解的重要概念。简单来说中间件是一种提供了拦截和操纵请求 -> 响应周期各个方面的机制。该机制根据应用程序的需求操作传入的请求或传出响应。
Next.js 的中间件允许用户在粒度级别上塑造和控制其 Web 应用程序的行为,而无需额外的步骤,仅此而已。
中间件的工作是在 HTTP 请求和响应通过应用程序时拦截和操作它们。
现在我们了解了基本概念,让我们看一下下面的几个中间件用例。
路由:
路由控制允许将请求重定向到不同的 URL,处理或强制执行 URL 模式。这在管理应用程序中的复杂路由场景时特别有用。
function redirectMiddleware(request) {// 重定向window.location.href = '/new-url';return {status: 204,body: '',};
}
Cookie 管理:
中间件可以管理传入请求和传出响应中的 cookie。这对于设置用户会话 cookie、读取 cookie 进行身份验证或在用户注销时删除 cookie 等任务至关重要。
function cookieManagementMiddleware(request) {const response = {status: 200,cookies: {myCookie: '123',},};return response;
}
鉴权:
中间件可以在授予对特定路由或资源的访问权限之前检查用户是否经过身份验证。
在下面的示例中,当用户尝试访问受保护的路由时,中间件功能通过会话 cookie 检查身份验证来验证其身份。如果用户未通过身份验证,他们将被重定向到登录页面或被拒绝访问。
function authenticationMiddleware(request) {if (!(request.headers.cookie && request.headers.cookie.includes('authenticated=true'))) {// 重定向回登录路由window.location.href = '/login';return {status: 204, // No contentbody: '',};}return {status: 200,};
}
日志
详细记录传入请求,包括请求方法、URL、标头和时间戳信息。这些日志对于诊断问题、跟踪用户活动和分析性能非常宝贵。
function loggingMiddleware(request) {console.log(`Received ${request.method} request to ${request.url} at ${new Date()}`);return {status: 200,};
}
响应定制:
根据特定条件自定义响应头、状态码或响应内容。例如,我们可以设置自定义标头以向客户端提供附加信息或动态调整响应内容。
function customHeadersMiddleware(request) {const response = {status: 200,headers: {'X-Custom-Header': 'Hello, Middleware!',},cookies: {myCookie: '123',},};return response;
}
现在我们了解了中间件是什么以及它为何有用,让我们开始在 Next.js 中使用它。
Next.js 中的中间件
中间件文件
在 Next.js 中,中间件是在项目根目录中通常名为 middleware.ts(或 js) 文件中定义的我们将在该文件中定义中间件函数。这是一个基本的示例函数:
// middleware.ts
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function myMiddleware(request: NextRequest) {// 中间逻辑// ...return NextResponse.next(); // 执行下一个中间件
}
NextResponse
NextResponse 是 Next.js 中的一个 API,允许我们在中间件中处理响应。它提供了重定向请求、重写响应、设置标头、cookie 等方法。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function myMiddleware(request: NextRequest) {// 将请求重定向到不同的 URLreturn NextResponse.redirect('/new-url');// 重写响应以显示来自不同 URL 的内容return NextResponse.rewrite('/new-content');// 设置响应头和cookieconst response = NextResponse.next();response.headers.set('X-Custom-Header', 'Hello, Middleware!');response.cookies.set('myCookie', '123');return response;
}
在 Next.js 中使用中间件
Next.js 中的中间件函数可以访问传入请求和响应。我们可以修改这些对象来定制应用程序的行为。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function authenticationMiddleware(request: NextRequest) {// 检查用户是否已通过身份验证if (!request.headers.cookie?.includes('authenticated=true')) {return NextResponse.redirect('/login');}return NextResponse.next(); // 继续下一个中间件或路由处理程序
}
设置 headers 和 Cookie
中间件可以操作传入请求和传出响应中的 headers 和 cookie。这对于自定义响应或管理用户会话等任务非常有用。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function customHeadersMiddleware(request: NextRequest) {const response = NextResponse.next();response.headers.set('X-Custom-Header', 'Hello, Middleware!');response.cookies.set('myCookie', '123');return response;
}
生成自定义响应
中间件可以通过返回 Response 或 NextResponse 实例直接生成响应。这允许我们根据自定义逻辑控制发送到客户端的响应。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function customResponseMiddleware(request: NextRequest) {if (/* Some condition */) {return new Response('Custom error message', { status: 400 });}return NextResponse.next();
}
现在我们已经介绍了基础知识,让我们探索一些在 Next.js 中使用中间件的高级技术。
先进的中间件技术
拦截API调用
中间件的一种强大用例是拦截 API 调用。我们可以使用中间件修改 API 请求标头、缓存响应,甚至模拟 API 调用以进行测试。
修改请求头
我们可以使用中间件修改传出 API 请求的标头。这样做通常是为了在发送请求之前将身份验证令牌、API 密钥或其他必要信息添加到标头中。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function apiInterceptorMiddleware(request: NextRequest) {// 修改请求头request.headers.set('Authorization', 'Bearer myAccessToken');// 可以实现一些api响应缓存逻辑return NextResponse.next();
}
缓存 API 响应
为了提高应用程序的性能,我们可以在中间件中实现 API 响应的缓存。这有助于减少外部 API 的负载并加快对相同数据的后续请求。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function apiInterceptorMiddleware(request: NextRequest) {// 判断是否存在缓存const cachedResponse = /* 实现缓存逻辑 */;if (cachedResponse) {// 返回缓存return cachedResponse;} else {// 请求const apiResponse = /* 请求逻辑 */;// 缓存响应return apiResponse;}
}
模拟 API 调用进行测试
中间件还可用于在测试期间模拟 API 调用。这可确保我们的测试不依赖于外部服务,从而使测试更加可靠、更快。
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';export function apiMockMiddleware(request: NextRequest) {if (process.env.NODE_ENV === 'test') {// 在测试环境中返回测试数据return new Response(JSON.stringify({ mockData: true }), {status: 200,headers: {'Content-Type': 'application/json',},});} else {// 在其他环境中继续执行return NextResponse.next();}
}
这些先进技术说明了中间件在处理 Next.js 应用程序中的 API 调用时的灵活性和强大功能。无论我们需要保护 API 请求、通过缓存优化性能,还是通过模拟响应简化测试,中间件都可以成为我们的首选解决方案。
相关文章:

Next.js 中的中间件
Next.js 中的中间件 Next.js 中的中间件是一个功能强大的工具,允许开发人员拦截、修改和控制应用程序中的请求和响应流。无论我们是构建服务器渲染的网站还是成熟的 Web 应用程序,了解如何有效使用中间件都可以显着增强项目进出的数据流。本文将从基础知…...

一、C#笔记
1.注释 /*多行注释*/class HelloWorld{ void Hello(){Console.WriteLine("Hello!");//单行注释}} 2.理解语句 2.1方法、语法、语义 2.2使用标识符 标识符语法规则: 只能使用字母(大写和小写)、数字和下划…...

井盖发生位移怎么办?智能井盖传感器效果
井盖位移是一种严重的安全隐患,因为它可能导致道路受阻并干扰正常的交通,还可能对行人和车辆的安全造成威胁。为了有效应对这一问题,智能井盖传感器的应用提供了一种解决方案。智能井盖传感器可以实时监测井盖的位移情况,并在发现…...

go-zero 开发之安装 goctl 及 go-zero 开发依赖
安装 goctl go 版本在 1.16 及以后执行: GO111MODULEon&&go install github.com/zeromicro/go-zero/tools/goctllatestgo 版本在 1.16 之前执行: GO111MODULEon&&go get -u github.com/zeromicro/go-zero/tools/goctllatest验证是否安…...

win11 CUDA(12.3) + cuDNN(12.x) 卸载
win11 CUDA(12.3) cuDNN(12.x)卸载 信息介绍卸载 信息介绍 本文是对应 win11RTX4070Ti 安装 CUDA cuDNN(图文教程) 的卸载 卸载 控制面板 --> 程序 --> 卸载程序 卸载掉图中红框内的,…...

037.Python面向对象_关于抽象类和抽象方法
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉&…...
)
华为OD机试真题-5G网络建设-2023年OD统一考试(C卷)
题目描述: 现需要在某城市进行5G网络建设,已经选取N个地点设置5G基站,编号固定为1到N,接下来需要各个基站之间使用光纤进行连接以确保基站能互联互通,不同基站之间架设光纤的成本各不相同,且有些节点之间已经存在光纤相连,请你设计算法,计算出能联通这些基站的最小成本…...

【Spring教程25】Spring框架实战:从零开始学习SpringMVC 之 SpringMVC入门案例总结与SpringMVC工作流程分析
目录 1.入门案例总结2. 入门案例工作流程分析2.1 启动服务器初始化过程2.2 单次请求过程 欢迎大家回到《Java教程之Spring30天快速入门》,本教程所有示例均基于Maven实现,如果您对Maven还很陌生,请移步本人的博文《如何在windows11下安装Mave…...

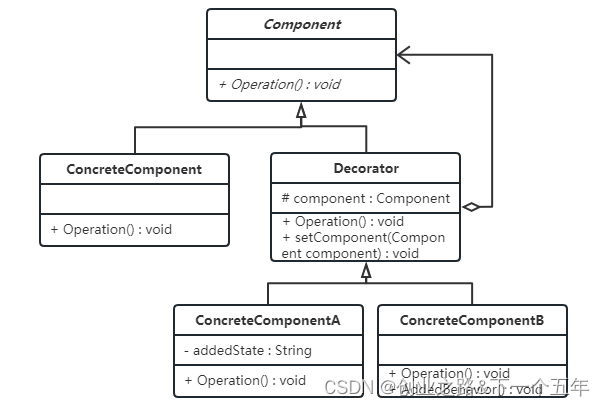
设计模式再探——装饰模式
目录 一、背景介绍二、思路&方案三、过程1.装饰模式简介2.装饰模式的类图3.装饰模式代码4.装饰模式,职责父类拆分的奥义5.装饰模式,部件抽象类的无中生有 四、总结五、升华 一、背景介绍 最近公司在做架构模型的时候,涉及到装饰模式的研…...

【Python必做100题】之第一题(求两数相加)
思路:键盘输入两个数字,求出两个数的和并打印 代码如下: num1 int(input("请输入一个数字:")) num2 int(input("再输入一个数字:")) #求两数相加 result num1 num2 print(f"两数相加的…...

java面试-Dubbo和zookeeper运行原理
远离八股文,面试大白话,通俗且易懂 看完后试着用自己的话复述出来。有问题请指出,有需要帮助理解的或者遇到的真实面试题不知道怎么总结的也请评论中写出来,大家一起解决。 java面试题汇总-目录-持续更新中 分布式注册中心和服务调…...

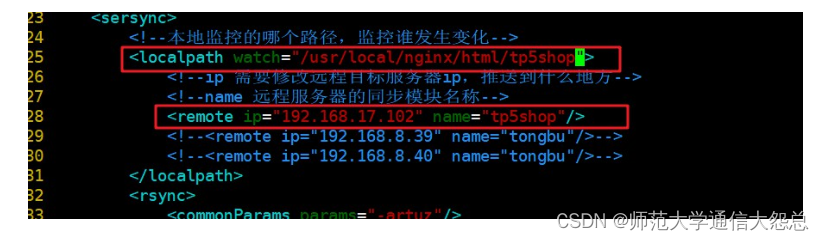
Rsync+Sersync
服务器相关参数 源服务器 192.168.17.101 目标服务器(同步到的服务器) 192.168.17.103 ##目标服务器配置 ###1、配置rsync服务 1、安装rsync yum -y install rsync 2、配置rsync vim /etc/rsyncd.conf 配置文件内容 uid root gid root use c…...

Leetcode刷题笔记题解(C++):25. K 个一组翻转链表
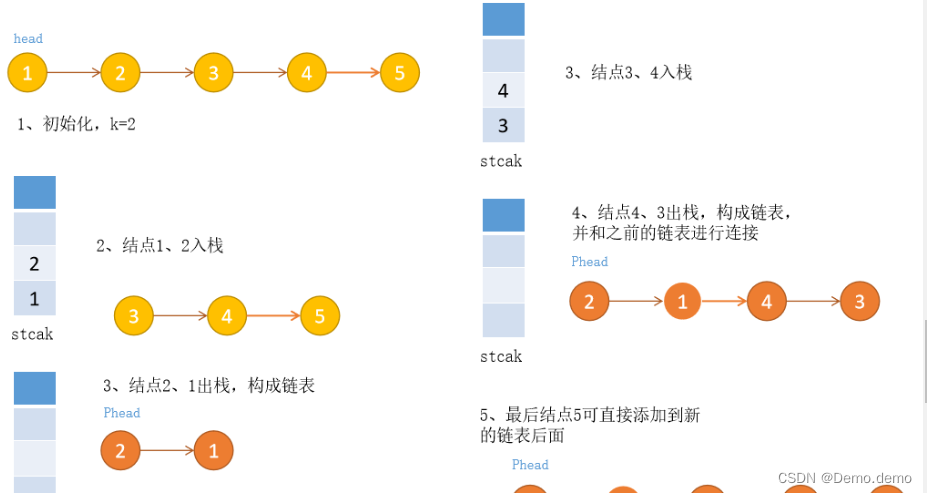
思路:利用栈的特性,K个节点压入栈中依次弹出组成新的链表,不够K个节点则保持不变 /*** struct ListNode {* int val;* struct ListNode *next;* ListNode(int x) : val(x), next(nullptr) {}* };*/ #include <stack> class Solution { …...
从线性回归到神经网络
目录 一、线性回归关键思想 1、线性模型 2、基础优化算法 二、线性回归的从零开始实现 1、生成数据集 2、读取数据集 3、初始化模型参数 4、定义模型 5、定义损失函数 6、定义优化算法 7、训练 三、线性回归的简洁实现 1、生成数据集 2、读取数据集 3、定义模型…...

LANDSAT_7/02/T1/RAW的Landsat7_C2_RAW类数据集
Landsat7_C2_RAW是指Landsat 7卫星的数据集,采用的是Collection 2级别的数据处理方法,对应的是Tier 1级别的原始数据(RAW)。该数据集包括了Landsat 7卫星从1999年4月15日开始的所有数据,共涵盖了全球范围内的陆地和海洋…...

绕过360给目标机器添加账户
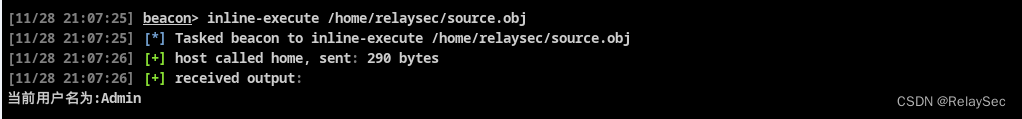
CS BOF是什么? Beacon 对象文件 (BOF) 是一个已编译的 C 程序,按照约定编写,允许其在 Beacon 进程内执行并使用内部 Beacon API。BOF 是一种通过新的利用后功能快速扩展 Beacon 代理的方法。 BOF 的占地面积较小。它们在 Beacon 进程内部运…...

C/C++ 题目:给定字符串s1和s2,判断s1是否是s2的子序列
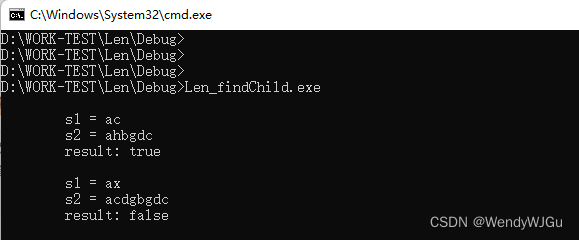
判断子序列一个字符串是否是另一个字符串的子序列 解释:字符串的一个子序列是原始字符串删除一些(也可以不删除)字符,不改变剩余字符相对位置形成的新字符串。 如,"ace"是"abcde"的一个子序…...

Nginx的stream配置
一、stream模块概要。 stream模块一般用于tcp/UDP数据流的代理和负载均衡,可以通过stream模块代理转发TCP消息。 ngx_stream_core_module模块由1.9.0版提供。 默认情况下,没有构建此模块。 -必须使用-with stream配置参数启用。 也就是说,必…...

ubuntu 20.04 server 安装 zabbix
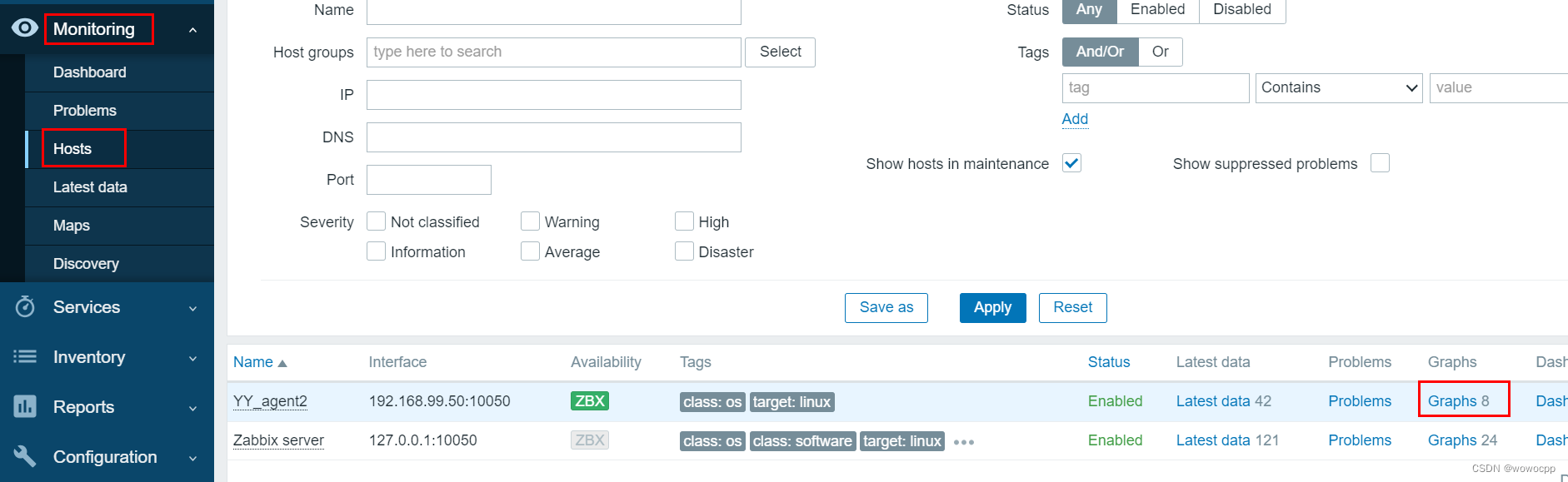
ubuntu 20.04 server 安装 zabbix 参考文档 zabbix没用过,用过prometheus, 因为现在很多应用都支持直接接入prometheus监控, 而且大部分语言都都有sdk支持, 可以直接接入自己的业务数据监控。 https://www.zabbix.com/cn/downlo…...

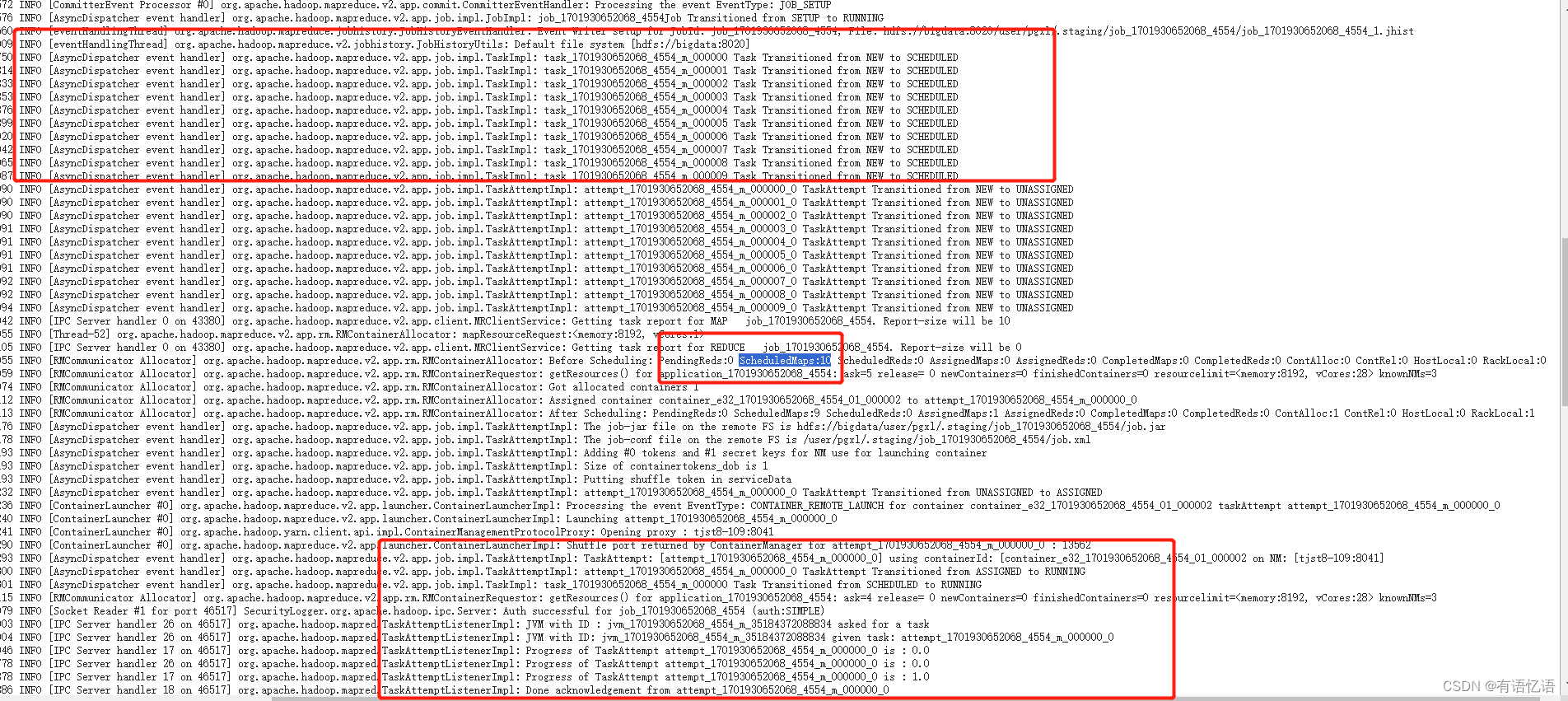
hive映射es表任务失败,无错误日志一直报Task Transitioned from NEW to SCHEDULED
一、背景 要利用gpt产生的存放在es种的日志表做统计分析,通过hive建es的映射表,将es的数据拉到hive里面。 在最初的时候同事写的是全量拉取,某一天突然任务报错,但是没有错误日志一直报:Task Transitioned from NEW t…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
