Vue自定义指令插槽作用域插槽具名插槽

Vue自定义指令&插槽&作用域插槽&具名插槽
一、学习目标
1.自定义指令
- 基本语法(全局、局部注册)
- 指令的值
- v-loading的指令封装
2.插槽
- 默认插槽
- 具名插槽
- 作用域插槽
3.综合案例:商品列表
- MyTag组件封装
- MyTable组件封装
4.路由入门
- 单页应用程序
- 路由
- VueRouter的基本使用
二、自定义指令
1.指令介绍
-
内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
3.自定义指令语法
-
全局注册
//在main.js中 Vue.directive('指令名', {"inserted" (el) {// 可以对 el 标签,扩展额外功能el.focus()} }) -
局部注册
//在Vue组件的配置项中 directives: {"指令名": {inserted () {// 可以对 el 标签,扩展额外功能el.focus()}} } -
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法: v-指令名。如:注册指令时不用加v-前缀,但使用时一定要加v-前缀
4.指令中的配置项介绍
inserted:被绑定元素插入父节点时调用的钩子函数
el:使用指令的那个DOM元素
5.代码示例
需求:当页面加载时,让元素获取焦点(autofocus在safari浏览器有兼容性)
App.vue
<div><h1>自定义指令</h1><input v-focus ref="inp" type="text"></div>
6.总结
1.自定义指令的作用是什么?
2.使用自定义指令的步骤是哪两步?
三、自定义指令-指令的值
1.需求
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法
1.在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
<div v-color="color">我是内容</div>
2.通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {color: {inserted (el, binding) {el.style.color = binding.value},update (el, binding) {el.style.color = binding.value}}
}
3.代码示例
App.vue
<template><div><!--显示红色--> <h2 v-color="color1">指令的值1测试</h2><!--显示蓝色--> <h2 v-color="color2">指令的值2测试</h2><button>改变第一个h1的颜色</button></div>
</template><script>
export default {data () {return {color1: 'red',color2: 'blue'}}
}
</script><style></style>
四、自定义指令-v-loading指令的封装
1.场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
2.需求
封装一个 v-loading 指令,实现加载中的效果
3.分析
1.本质 loading效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
4.实现
1.准备一个 loading类,通过伪元素定位,设置宽高,实现蒙层
2.开启关闭 loading状态(添加移除蒙层),本质只需要添加移除类即可
3.结合自定义指令的语法进行封装复用
.loading:before {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url("./loading.gif") no-repeat center;
}
5.准备代码
<template><div class="main"><div class="box"><ul><li v-for="item in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div> </div>
</template><script>
// 安装axios => yarn add axios || npm i axios
import axios from 'axios'// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {data () {return {list: [],isLoading: false,isLoading2: false}},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}, 2000)}
}
</script><style>
.loading:before {content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url('./loading.gif') no-repeat center;
}.box2 {width: 400px;height: 400px;border: 2px solid #000;position: relative;
}.box {width: 800px;min-height: 500px;border: 3px solid orange;border-radius: 5px;position: relative;
}
.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;
}
.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;
}
.news .left .title {font-size: 20px;
}
.news .left .info {color: #999999;
}
.news .left .info span {margin-right: 20px;
}
.news .right {width: 160px;height: 120px;
}
.news .right img {width: 100%;height: 100%;object-fit: cover;
}
</style>
五、插槽-默认插槽
1.作用
让组件内部的一些 结构 支持 自定义

2.需求
将需要多次显示的对话框,封装成一个组件
3.问题
组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办
4.插槽的基本语法
- 组件内需要定制的结构部分,改用****占位
- 使用组件时, ****标签内部, 传入结构替换slot
- 给插槽传入内容时,可以传入纯文本、html标签、组件

5.代码示例
MyDialog.vue
<template><div class="dialog"><div class="dialog-header"><h3>友情提示</h3><span class="close">✖️</span></div><div class="dialog-content">您确定要进行删除操作吗?</div><div class="dialog-footer"><button>取消</button><button>确认</button></div></div>
</template><script>
export default {data () {return {}}
}
</script><style scoped>
* {margin: 0;padding: 0;
}
.dialog {width: 470px;height: 230px;padding: 0 25px;background-color: #ffffff;margin: 40px auto;border-radius: 5px;
}
.dialog-header {height: 70px;line-height: 70px;font-size: 20px;border-bottom: 1px solid #ccc;position: relative;
}
.dialog-header .close {position: absolute;right: 0px;top: 0px;cursor: pointer;
}
.dialog-content {height: 80px;font-size: 18px;padding: 15px 0;
}
.dialog-footer {display: flex;justify-content: flex-end;
}
.dialog-footer button {width: 65px;height: 35px;background-color: #ffffff;border: 1px solid #e1e3e9;cursor: pointer;outline: none;margin-left: 10px;border-radius: 3px;
}
.dialog-footer button:last-child {background-color: #007acc;color: #fff;
}
</style>
App.vue
<template><div><MyDialog></MyDialog></div>
</template><script>
import MyDialog from './components/MyDialog.vue'
export default {data () {return {}},components: {MyDialog}
}
</script><style>
body {background-color: #b3b3b3;
}
</style>
6.总结
场景:组件内某一部分结构不确定,想要自定义怎么办
使用:插槽的步骤分为哪几步?
六、插槽-后备内容(默认值)
1.问题
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白

能否给插槽设置 默认显示内容 呢?
2.插槽的后备内容
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。
3.语法
在 标签内,放置内容, 作为默认显示内容

4.效果
-
外部使用组件时,不传东西,则slot会显示后备内容

-
外部使用组件时,传东西了,则slot整体会被换掉

5.代码示例
App.vue
<template><div><MyDialog></MyDialog><MyDialog>你确认要退出么</MyDialog></div>
</template><script>
import MyDialog from './components/MyDialog.vue'
export default {data () {return {}},components: {MyDialog}
}
</script><style>
body {background-color: #b3b3b3;
}
</style>
七、插槽-具名插槽
1.需求
一个组件内有多处结构,需要外部传入标签,进行定制 
上面的弹框中有三处不同,但是默认插槽只能定制一个位置,这时候怎么办呢?
2.具名插槽语法
-
多个slot使用name属性区分名字

-
template配合v-slot:名字来分发对应标签

3.v-slot的简写
v-slot写起来太长,vue给我们提供一个简单写法 v-slot —> #
4.总结
- 组件内 有多处不确定的结构 怎么办?
- 具名插槽的语法是什么?
- v-slot:插槽名可以简化成什么?
八、作用域插槽
1.插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
2.作用
定义slot 插槽的同时, 是可以传值的。给 插槽 上可以 绑定数据,将来 使用组件时可以用
3.场景
封装表格组件

4.使用步骤
-
给 slot 标签, 以 添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot> -
所有添加的属性, 都会被收集到一个对象中
{ id: 3, msg: '测试文本' } -
在template中, 通过
#插槽名= "obj"接收,默认插槽名为 default<MyTable :list="list"><template #default="obj"><button @click="del(obj.id)">删除</button></template> </MyTable>
5.代码示例
MyTable.vue
<template><table class="my-table"><thead><tr><th>序号</th><th>姓名</th><th>年纪</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>赵小云</td><td>19</td><td><button>查看 </button></td></tr><tr><td>1</td><td>张小花</td><td>19</td><td><button>查看 </button></td></tr><tr><td>1</td><td>孙大明</td><td>19</td><td><button>查看 </button></td></tr></tbody></table>
</template><script>
export default {props: {data: Array}
}
</script><style scoped>
.my-table {width: 450px;text-align: center;border: 1px solid #ccc;font-size: 24px;margin: 30px auto;
}
.my-table thead {background-color: #1f74ff;color: #fff;
}
.my-table thead th {font-weight: normal;
}
.my-table thead tr {line-height: 40px;
}
.my-table th,
.my-table td {border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;
}
.my-table td:last-child {border-right: none;
}
.my-table tr:last-child td {border-bottom: none;
}
.my-table button {width: 65px;height: 35px;font-size: 18px;border: 1px solid #ccc;outline: none;border-radius: 3px;cursor: pointer;background-color: #ffffff;margin-left: 5px;
}
</style>
App.vue
<template><div><MyTable :data="list"></MyTable><MyTable :data="list2"></MyTable></div>
</template><script>import MyTable from './components/MyTable.vue'export default {data () {return {list: [{ id: 1, name: '张小花', age: 18 },{ id: 2, name: '孙大明', age: 19 },{ id: 3, name: '刘德忠', age: 17 },],list2: [{ id: 1, name: '赵小云', age: 18 },{ id: 2, name: '刘蓓蓓', age: 19 },{ id: 3, name: '姜肖泰', age: 17 },]}},components: {MyTable}}
</script>
6.总结
1.作用域插槽的作用是什么?
2.作用域插槽的使用步骤是什么?
九、综合案例 - 商品列表-MyTag组件抽离

1.需求说明
- my-tag 标签组件封装
(1) 双击显示输入框,输入框获取焦点
(2) 失去焦点,隐藏输入框
(3) 回显标签信息
(4) 内容修改,回车 → 修改标签信息
- my-table 表格组件封装
(1) 动态传递表格数据渲染
(2) 表头支持用户自定义
(3) 主体支持用户自定义
2.代码准备
<template><div class="table-case"><table class="my-table"><thead><tr><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></tr></thead><tbody><tr><td>1</td><td>梨皮朱泥三绝清代小品壶经典款紫砂壶</td><td><img src="https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg" /></td><td><div class="my-tag"><!-- <input class="input"type="text"placeholder="输入标签"/> --><div class="text">茶具</div></div></td></tr><tr><td>1</td><td>梨皮朱泥三绝清代小品壶经典款紫砂壶</td><td><img src="https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg" /></td><td><div class="my-tag"><!-- <inputref="inp"class="input"type="text"placeholder="输入标签"/> --><div class="text">男靴</div></div></td></tr></tbody></table></div>
</template><script>
export default {name: 'TableCase',components: {},data() {return {goods: [{id: 101,picture:'https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg',name: '梨皮朱泥三绝清代小品壶经典款紫砂壶',tag: '茶具',},{id: 102,picture:'https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg',name: '全防水HABU旋钮牛皮户外徒步鞋山宁泰抗菌',tag: '男鞋',},{id: 103,picture:'https://yanxuan-item.nosdn.127.net/cd4b840751ef4f7505c85004f0bebcb5.png',name: '毛茸茸小熊出没,儿童羊羔绒背心73-90cm',tag: '儿童服饰',},{id: 104,picture:'https://yanxuan-item.nosdn.127.net/56eb25a38d7a630e76a608a9360eec6b.jpg',name: '基础百搭,儿童套头针织毛衣1-9岁',tag: '儿童服饰',},],}},
}
</script><style lang="less" scoped>
.table-case {width: 1000px;margin: 50px auto;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}.my-table {width: 100%;border-spacing: 0;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}th {background: #f5f5f5;border-bottom: 2px solid #069;}td {border-bottom: 1px dashed #ccc;}td,th {text-align: center;padding: 10px;transition: all 0.5s;&.red {color: red;}}.none {height: 100px;line-height: 100px;color: #999;}}.my-tag {cursor: pointer;.input {appearance: none;outline: none;border: 1px solid #ccc;width: 100px;height: 40px;box-sizing: border-box;padding: 10px;color: #666;&::placeholder {color: #666;}}}
}
</style>
3.my-tag组件封装-创建组件
MyTag.vue
<template><div class="my-tag"><!-- <inputclass="input"type="text"placeholder="输入标签" /> --><div class="text">茶具</div></div>
</template><script>
export default {}
</script><style lang="less" scoped>
.my-tag {cursor: pointer;.input {appearance: none;outline: none;border: 1px solid #ccc;width: 100px;height: 40px;box-sizing: border-box;padding: 10px;color: #666;&::placeholder {color: #666;}}
}
</style>
App.vue
<template>...<tbody><tr>....<td><MyTag></MyTag></td></tr></tbody>...
</template>
<script>
import MyTag from './components/MyTag.vue'
export default {name: 'TableCase',components: {MyTag,},....</script>
十、综合案例-MyTag组件控制显示隐藏
MyTag.vue
<template><div class="my-tag"><inputv-if="isEdit"v-focusref="inp"class="input"type="text"placeholder="输入标签" @blur="isEdit = false" /><div v-else@dblclick="handleClick"class="text">茶具</div></div>
</template><script>
export default {data () {return {isEdit: false}},methods: {handleClick () {this.isEdit = true}}
}
</script>
main.js
// 封装全局指令 focus
Vue.directive('focus', {// 指令所在的dom元素,被插入到页面中时触发inserted (el) {el.focus()}
})
十一、综合案例-MyTag组件进行v-model绑定
App.vue
<MyTag v-model="tempText"></MyTag>
<script>export default {data(){tempText:'水杯'}}
</script>
MyTag.vue
<template><div class="my-tag"><inputv-if="isEdit"v-focusref="inp"class="input"type="text"placeholder="输入标签":value="value"@blur="isEdit = false"@keyup.enter="handleEnter"/><div v-else@dblclick="handleClick"class="text">{{ value }}</div></div>
</template><script>
export default {props: {value: String},data () {return {isEdit: false}},methods: {handleClick () {this.isEdit = true},handleEnter (e) {// 非空处理if (e.target.value.trim() === '') return alert('标签内容不能为空')this.$emit('input', e.target.value)// 提交完成,关闭输入状态this.isEdit = false}}
}
</script>
十二、综合案例-封装MyTable组件-动态渲染数据
App.vue
<template><div class="table-case"><MyTable :data="goods"></MyTable></div>
</template><script>
import MyTable from './components/MyTable.vue'
export default {name: 'TableCase',components: { MyTable},data(){return {....}},
}
</script>
MyTable.vue
<template><table class="my-table"><thead><tr><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></tr></thead><tbody><tr v-for="(item, index) in data" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img:src="item.picture"/></td><td>标签内容<!-- <MyTag v-model="item.tag"></MyTag> --></td></tr></tbody></table>
</template><script>
export default {props: {data: {type: Array,required: true}}
};
</script><style lang="less" scoped>.my-table {width: 100%;border-spacing: 0;img {width: 100px;height: 100px;object-fit: contain;vertical-align: middle;}th {background: #f5f5f5;border-bottom: 2px solid #069;}td {border-bottom: 1px dashed #ccc;}td,th {text-align: center;padding: 10px;transition: all .5s;&.red {color: red;}}.none {height: 100px;line-height: 100px;color: #999;}
}</style>
十三、综合案例-封装MyTable组件-自定义结构
App.vue
<template><div class="table-case"><MyTable :data="goods"><template #head><th>编号</th><th>名称</th><th>图片</th><th width="100px">标签</th></template><template #body="{ item, index }"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td><img:src="item.picture"/></td><td><MyTag v-model="item.tag"></MyTag></td></template></MyTable></div>
</template><script>
import MyTag from './components/MyTag.vue'
import MyTable from './components/MyTable.vue'
export default {name: 'TableCase',components: {MyTag,MyTable},data () {return {....}
}
</script>MyTable.vue
<template><table class="my-table"><thead><tr><slot name="head"></slot></tr></thead><tbody><tr v-for="(item, index) in data" :key="item.id"><slot name="body" :item="item" :index="index" ></slot></tr></tbody></table>
</template><script>
export default {props: {data: {type: Array,required: true}}
};
</script>
相关文章:

Vue自定义指令插槽作用域插槽具名插槽
Vue自定义指令&插槽&作用域插槽&具名插槽 一、学习目标 1.自定义指令 基本语法(全局、局部注册)指令的值v-loading的指令封装 2.插槽 默认插槽具名插槽作用域插槽 3.综合案例:商品列表 MyTag组件封装MyTable组件封装 4.路…...

WIFI直连(Wi-Fi P2P)
一、概述 Wifi peer-to-peer(也称Wifi-Direct)是Wifi联盟推出的一项基于原来WIfi技术的可以让设备与设备间直接连接的技术,使用户不需要借助局域网或者AP(Access Point)就可以进行一对一或一对多通信。这种技术的应用…...

基于Spring+Spring boot的SpringBoot在线电子商城管理系统
SSM毕设分享 基于SpringSpring boot的SpringBoot在线电子商城管理系统 1 项目简介 Hi,各位同学好,这里是郑师兄! 今天向大家分享一个毕业设计项目作品【基于SpringSpring boot的SpringBoot在线电子商城管理系统】 师兄根据实现的难度和等级…...

【稳定检索|投稿优惠】2024年光电信息与机器人发展国际会议(ICOIRD 2024)
2024年光电信息与机器人发展国际会议(ICOIRD 2024) 2024 International Conference on Optoelectronic Information and Robot Development(ICOIRD 2024) 一、【会议简介】 信息技术与人工智能的浪潮正在激荡,不断刷新我们生活的页面,深刻烙印在光电信息…...
操作 Excel 详解)
《python每天一小段》-- (11)操作 Excel 详解
欢迎阅读《Python每天一小段》系列!在本篇文章中,将使用Python编写自动化 Excel 操作的程序。 文章目录 (1)Python 操作 Excel 详解(2)创建 DataFrame 对象(3)读取 Excel 文件&#…...

一文读懂MySQL基础知识文集(8)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

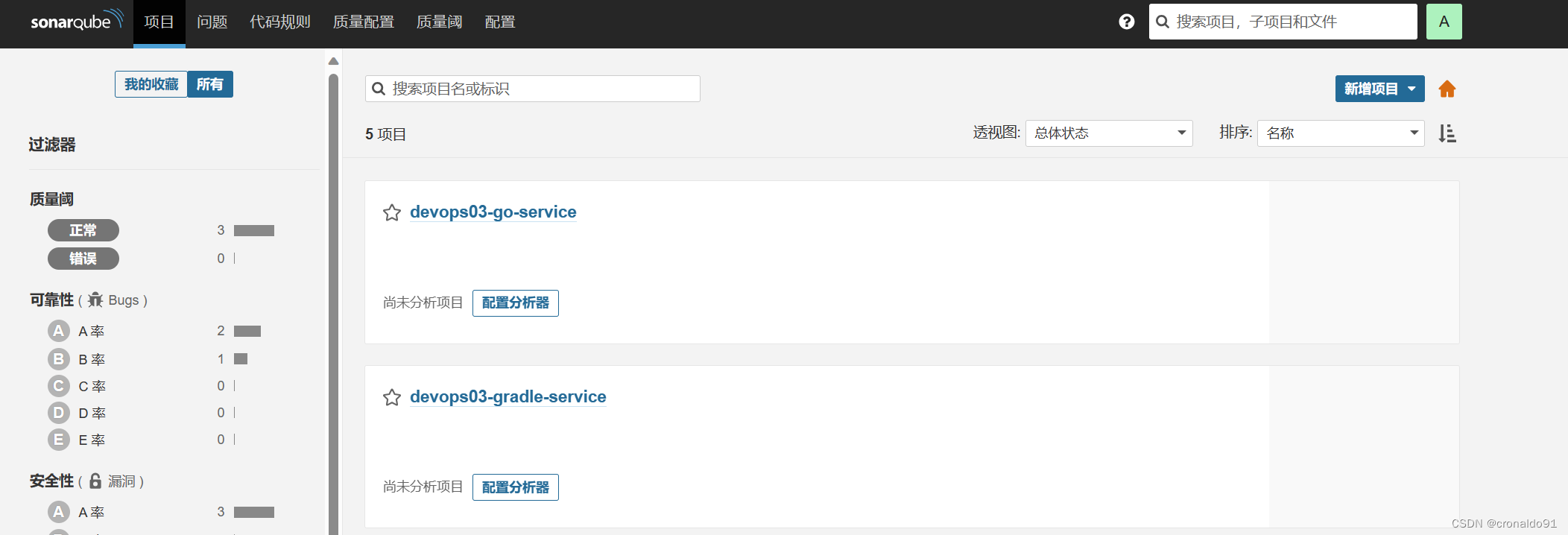
持续集成交付CICD: Sonarqube REST API 查找与新增项目
目录 一、实验 1.SonarQube REST API 查找项目 2.SonarQube REST API 新增项目 一、实验 1.SonarQube REST API 查找项目 (1)Postman测试 转换成cURL代码 (2)Jenkins添加凭证 (3)修改流水线 pipeline…...

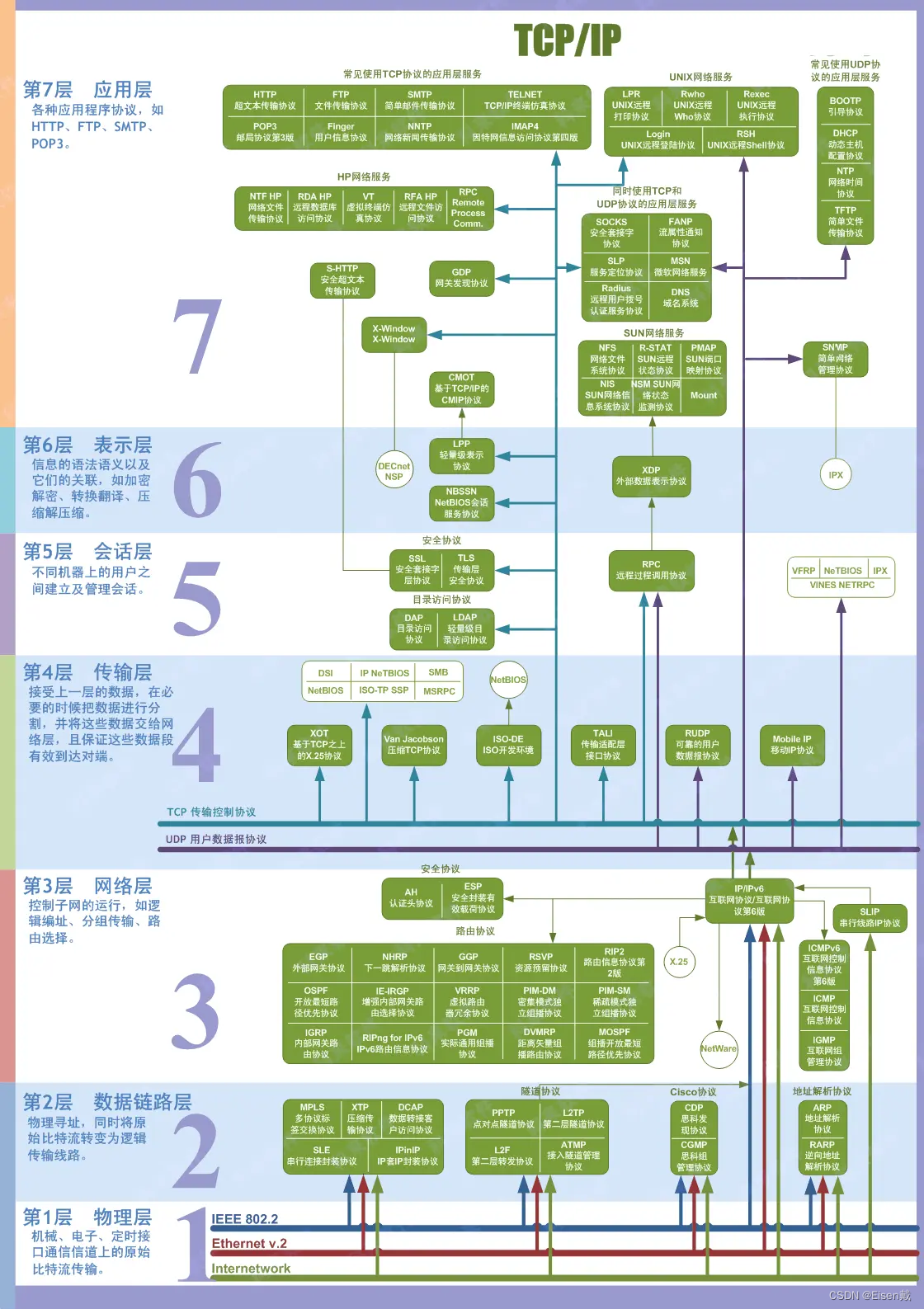
分层网络模型(OSI、TCP/IP)及对应的网络协议
OSI七层网络模型 OSI(Open System Interconnect),即开放式系统互连参考模型, 一般都叫OSI参考模型,是ISO组织于1985年研究的网络互连模型。OSI是分层的体系结构,每一层是一个模块,用于完成某种功…...

如何衡量和提高测试覆盖率?
衡量和提高测试覆盖率,对于尽早发现软件缺陷、提高软件质量和用户满意度,都具有重要意义。如果测试覆盖率低,意味着用例未覆盖到产品的所有代码路径和场景,这可能导致未及时发现潜在缺陷,代码中可能存在逻辑错误、边界…...

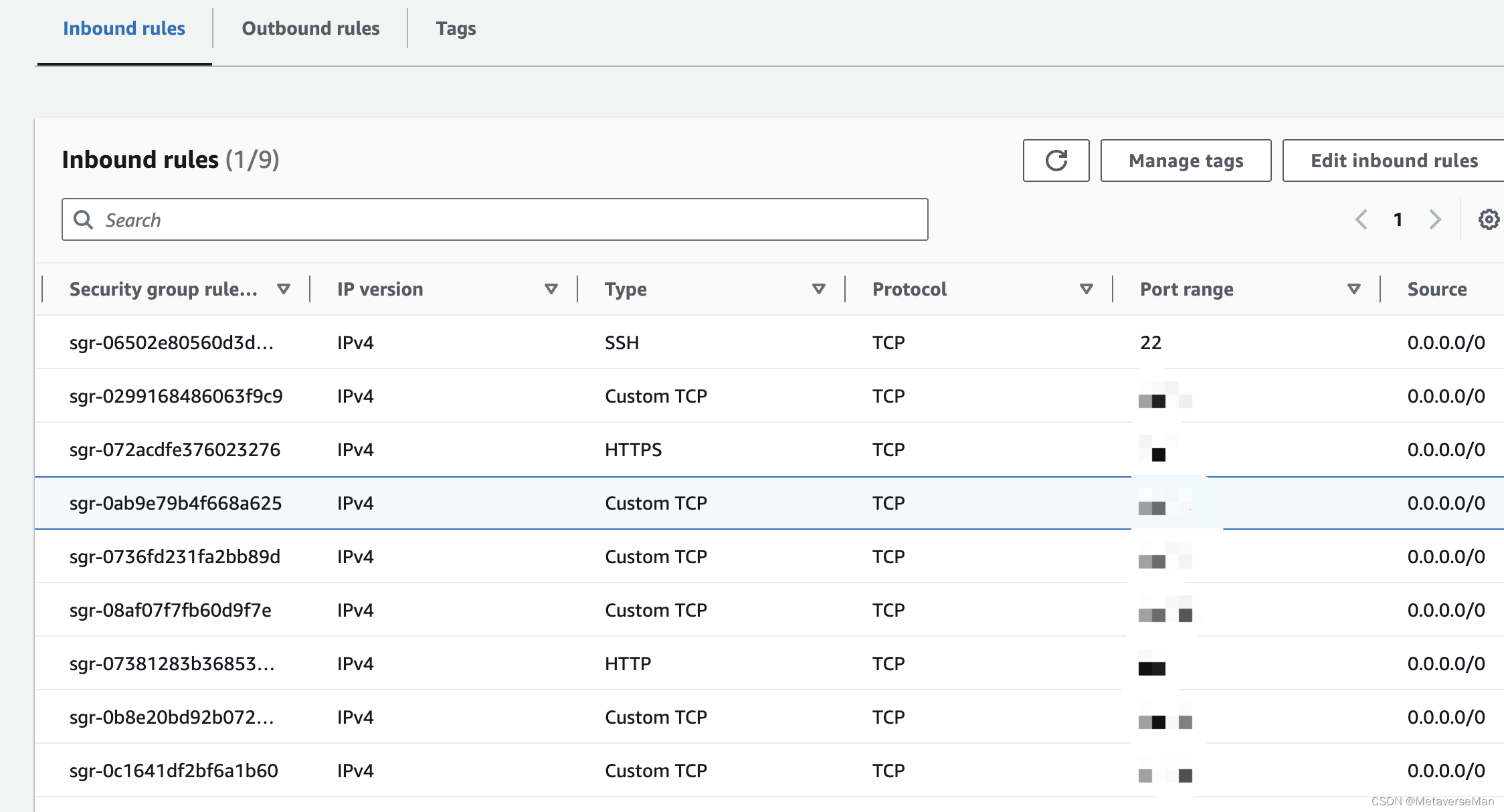
AWS Ubuntu设置DNS解析(解决resolve.conf被覆盖问题)
众所周知: Ubuntu在域名解析时,最直接使用的是/etc/resolve.conf文件,它是/run/systemd/resolve/resolve.conf的软链接,而对于刚装完的ubuntu系统,该文件的内容如下 ubuntuip-172-31-36-184:/etc$ cat resolv.conf #…...

学会这些可以升职加薪!EXCEL基础函数入门【一】
俗话说得好,Excel用得好,工资涨得高。什么值得买生活家追梦小仙女介绍一些Excel的常用函数吧~ 正文: 今天呢,刚好心血来潮,就EXCEL常用 的函数功能做一些介绍,学excel需要举一反三,楼主从事的…...

kubeadm搭建1.20.7版本k8s
资源 服务器名称ip地址服务master1(2C/4G,cpu核心数要求大于2)192.168.100.10docker、kubeadm、kubelet、kubectl、flannelnode01(2C/2G)192.168.100.30docker、kubeadm、kubelet、kubectl、flannelnode02(…...
)
LeetCode 力扣: 寻找两个正序数组的中位数 (Javascript)
LeetCode力扣双指针题目 主要提供了力扣热题第四题,使用js,复杂度O(log(mn)),寻找两个正序数组的中位数。 题目解析 题目要求在两个已排序数组 nums1 和 nums2 中找到它们的中位数。为了满足时间复杂度要求 O(log (mn)),可以采…...

第 4 部分 — 增强法学硕士的安全性:对越狱的严格数学检验
一、说明 越狱大型语言模型 (LLM)(例如 GPT-4)的概念代表了人工智能领域的一项艰巨挑战。这一过程需要对这些先进模型进行战略操纵,以超越其预先定义的道德准则或运营边界。在这篇博客中,我的目的是剖析数学的复杂性,并…...

Next.js 中的中间件
Next.js 中的中间件 Next.js 中的中间件是一个功能强大的工具,允许开发人员拦截、修改和控制应用程序中的请求和响应流。无论我们是构建服务器渲染的网站还是成熟的 Web 应用程序,了解如何有效使用中间件都可以显着增强项目进出的数据流。本文将从基础知…...

一、C#笔记
1.注释 /*多行注释*/class HelloWorld{ void Hello(){Console.WriteLine("Hello!");//单行注释}} 2.理解语句 2.1方法、语法、语义 2.2使用标识符 标识符语法规则: 只能使用字母(大写和小写)、数字和下划…...

井盖发生位移怎么办?智能井盖传感器效果
井盖位移是一种严重的安全隐患,因为它可能导致道路受阻并干扰正常的交通,还可能对行人和车辆的安全造成威胁。为了有效应对这一问题,智能井盖传感器的应用提供了一种解决方案。智能井盖传感器可以实时监测井盖的位移情况,并在发现…...

go-zero 开发之安装 goctl 及 go-zero 开发依赖
安装 goctl go 版本在 1.16 及以后执行: GO111MODULEon&&go install github.com/zeromicro/go-zero/tools/goctllatestgo 版本在 1.16 之前执行: GO111MODULEon&&go get -u github.com/zeromicro/go-zero/tools/goctllatest验证是否安…...

win11 CUDA(12.3) + cuDNN(12.x) 卸载
win11 CUDA(12.3) cuDNN(12.x)卸载 信息介绍卸载 信息介绍 本文是对应 win11RTX4070Ti 安装 CUDA cuDNN(图文教程) 的卸载 卸载 控制面板 --> 程序 --> 卸载程序 卸载掉图中红框内的,…...

037.Python面向对象_关于抽象类和抽象方法
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
